इस ट्यूटोरियल में, Google Chat ऐप्लिकेशन बनाने का तरीका बताया गया है. यह ऐप्लिकेशन, घटनाओं के बारे में रीयल टाइम में सूचना देता है. किसी घटना का जवाब देते समय, यह ऐप्लिकेशन एक Chat स्पेस बनाता है और उसमें जानकारी भरता है. साथ ही, मैसेज, स्लैश कमांड, और डायलॉग की मदद से, घटना से जुड़ी समस्या को हल करने में मदद करता है. इसके अलावा, यह एआई का इस्तेमाल करके, Google Docs दस्तावेज़ में घटना से जुड़े जवाब की खास जानकारी देता है.
घटना एक ऐसा इवेंट होता है जिसे ठीक करने के लिए, लोगों की एक टीम को तुरंत ध्यान देना होता है. उदाहरण के लिए:
- कस्टमर रिलेशनशिप मैनेजमेंट (सीआरएम) प्लैटफ़ॉर्म में, समयसीमा से जुड़ा कोई केस बनाया जाता है. इसके लिए, सेवा टीम को समस्या हल करने के लिए मिलकर काम करना होता है.
- कोई सिस्टम ऑफ़लाइन हो जाता है. इससे साइट विश्वसनीयता इंजीनियरिंग (एसआरई) के इंजीनियरों के एक ग्रुप को सूचना मिलती है, ताकि वे सिस्टम को फिर से ऑनलाइन लाने के लिए मिलकर काम कर सकें.
- तेज़ भूकंप आता है और आपातकालीन कर्मचारियों को अपनी प्रतिक्रिया को समन्वित करने की ज़रूरत होती है.
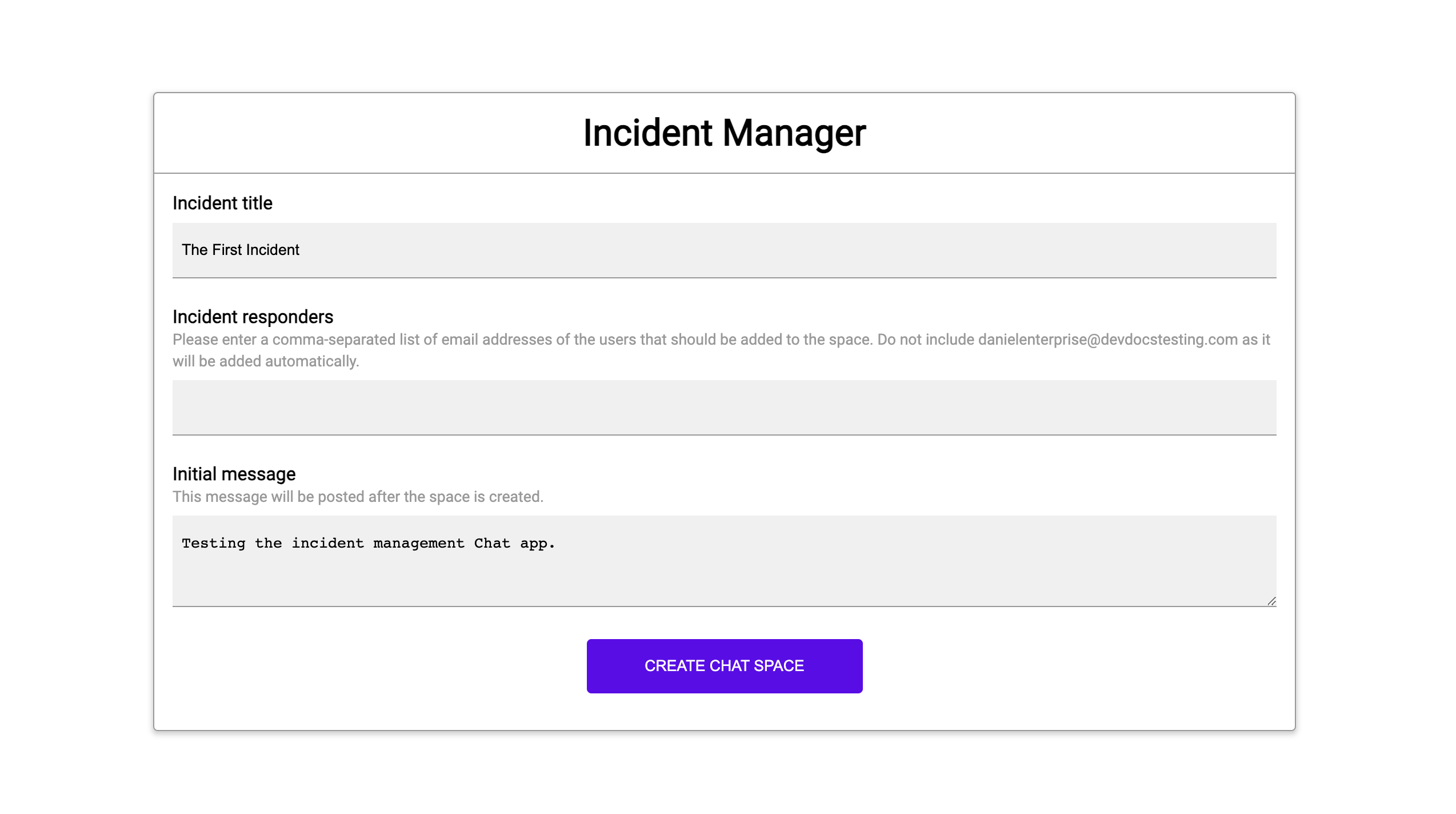
इस ट्यूटोरियल के लिए, घटना की सूचना तब शुरू होती है, जब कोई व्यक्ति वेब पेज पर मौजूद बटन पर क्लिक करके घटना की सूचना देता है. इस वेब पेज पर, उपयोगकर्ताओं से घटना की बुनियादी जानकारी डालने के लिए कहा जाता है. जैसे, टाइटल, जानकारी, और जवाब देने वालों के ईमेल पते.
इंसिडेंट मैनेजमेंट वाले Chat ऐप्लिकेशन को काम करते हुए देखें:
-

पहली इमेज. वह वेबसाइट जहाँ कोई व्यक्ति किसी घटना की शिकायत कर सकता है. -

दूसरी इमेज. सूचना कि घटना से जुड़ा चैट स्पेस बना दिया गया है. -

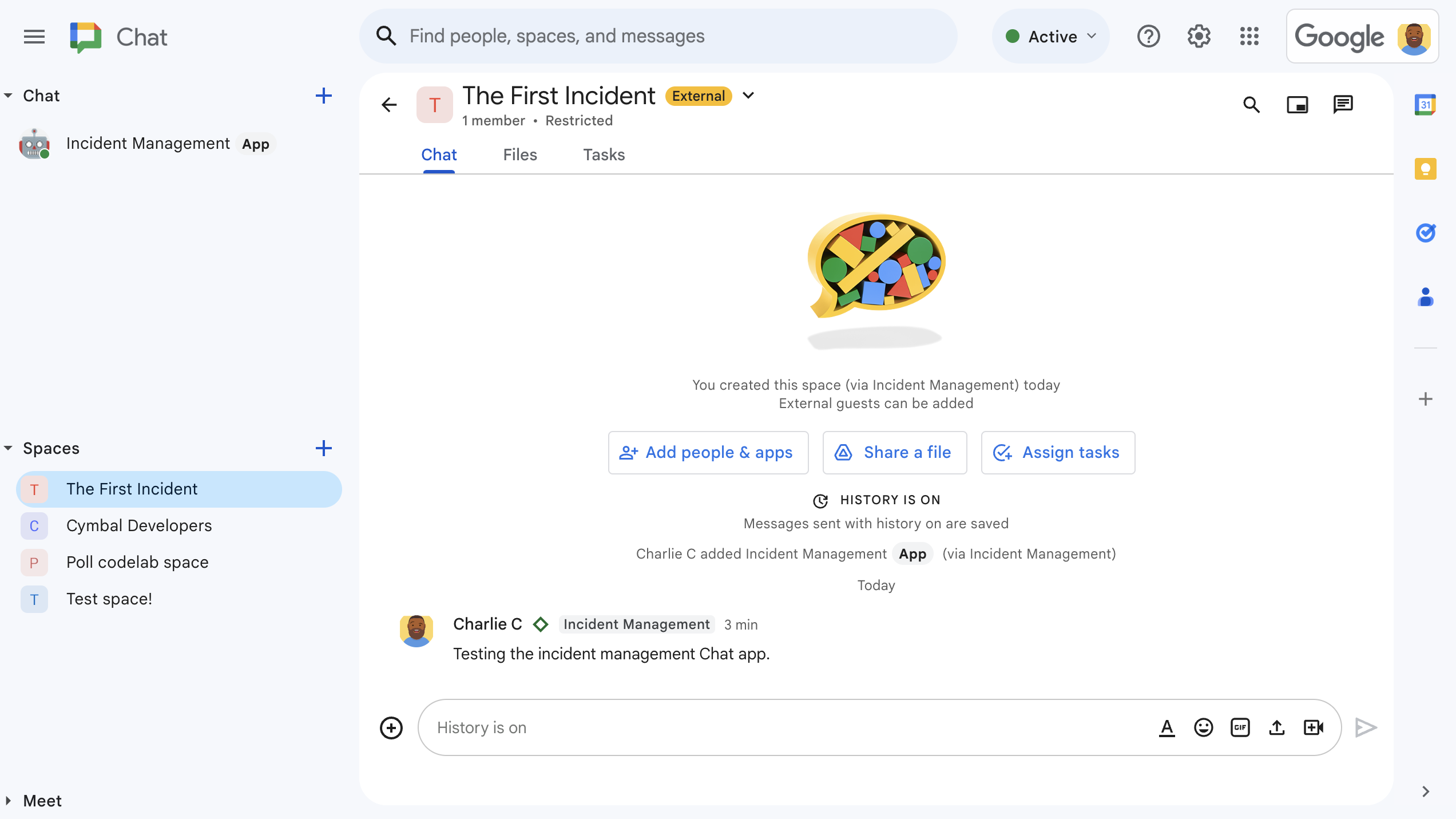
तीसरी इमेज. इंसिडेंट रिस्पॉन्स के लिए बनाया गया Chat स्पेस. -

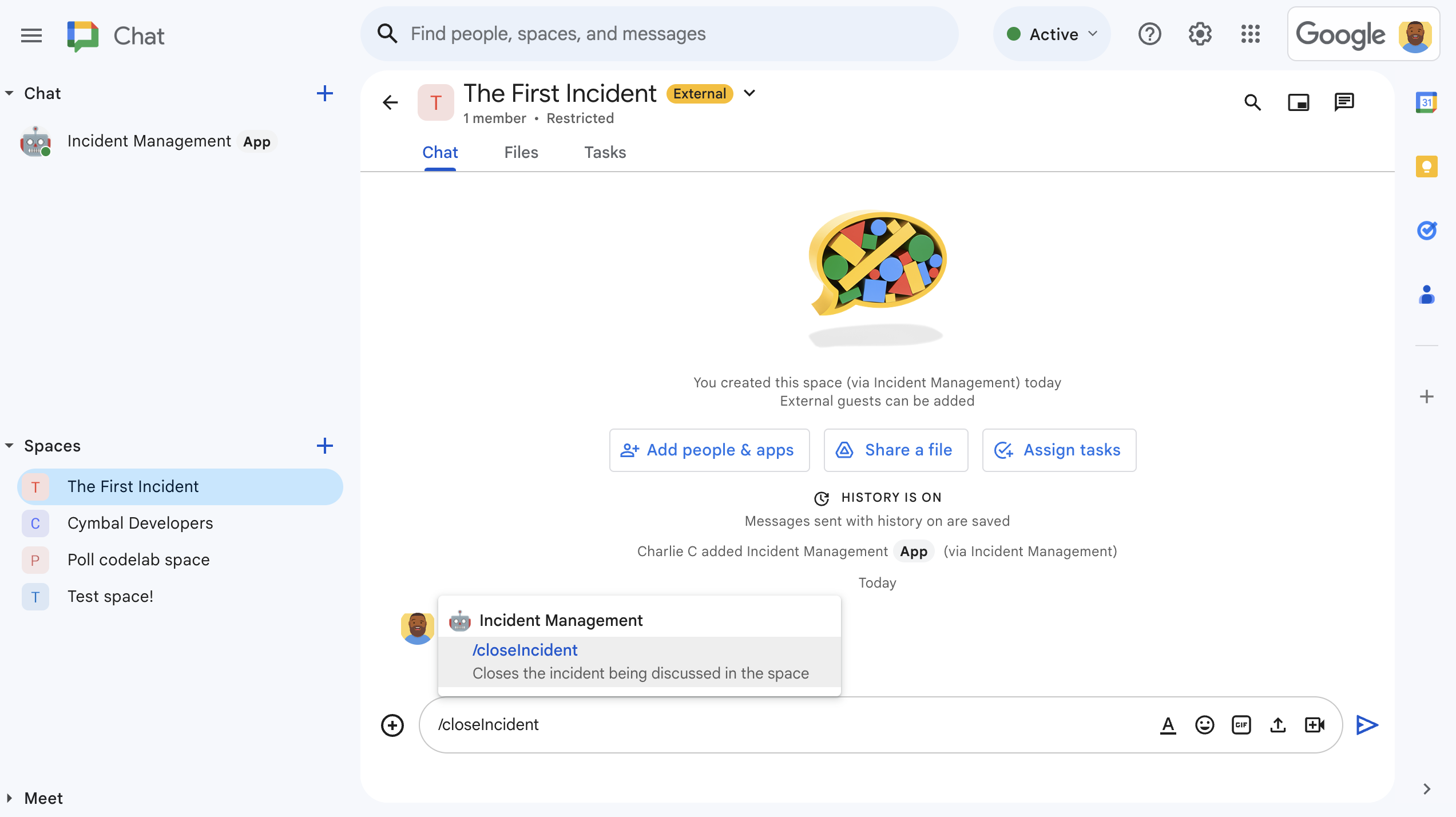
चौथी इमेज. स्लैश कमांड का इस्तेमाल करके, समस्या को हल करना. -

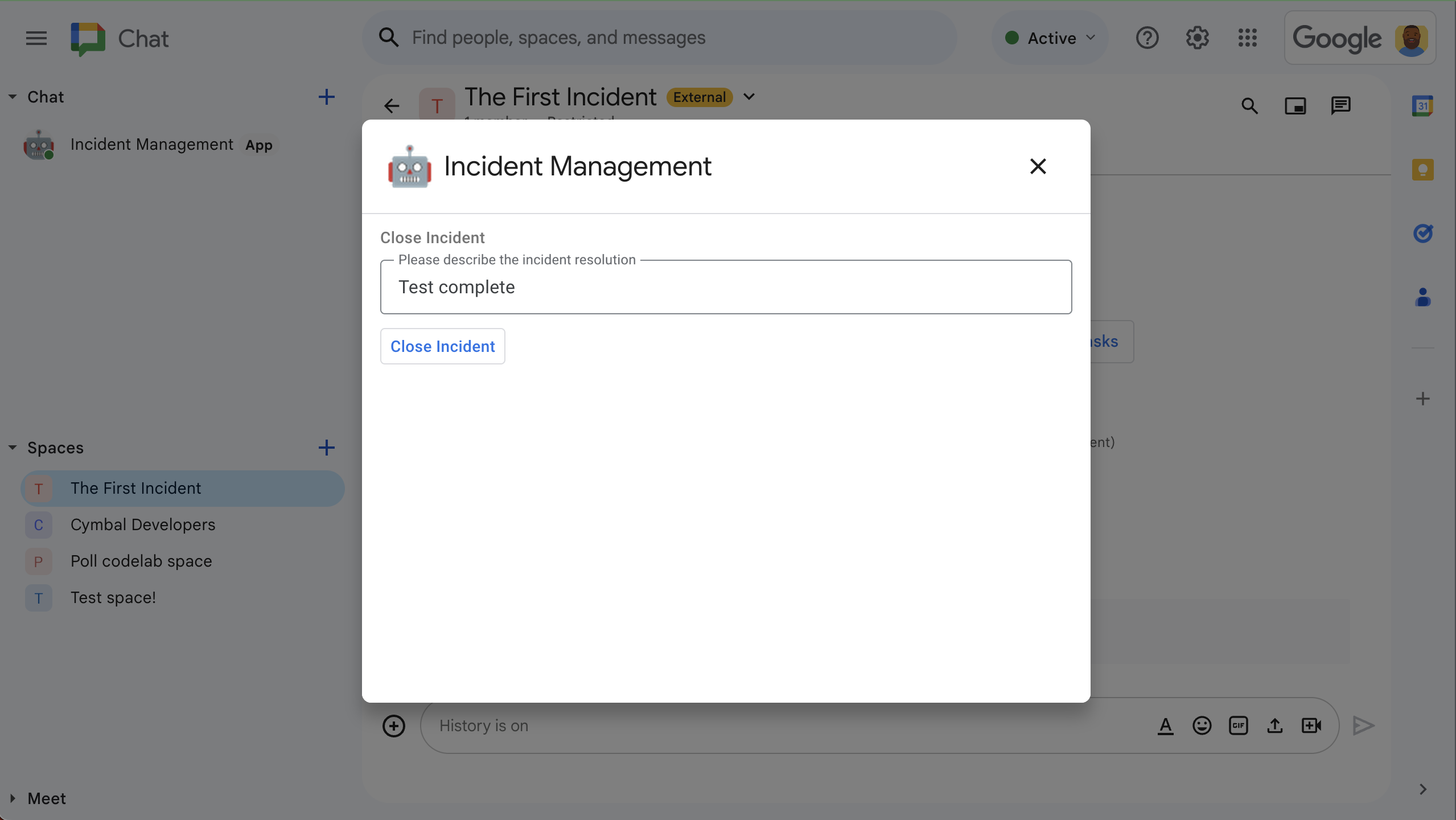
पांचवीं इमेज. समस्या हल होने की जानकारी देने वाला डायलॉग बॉक्स. -

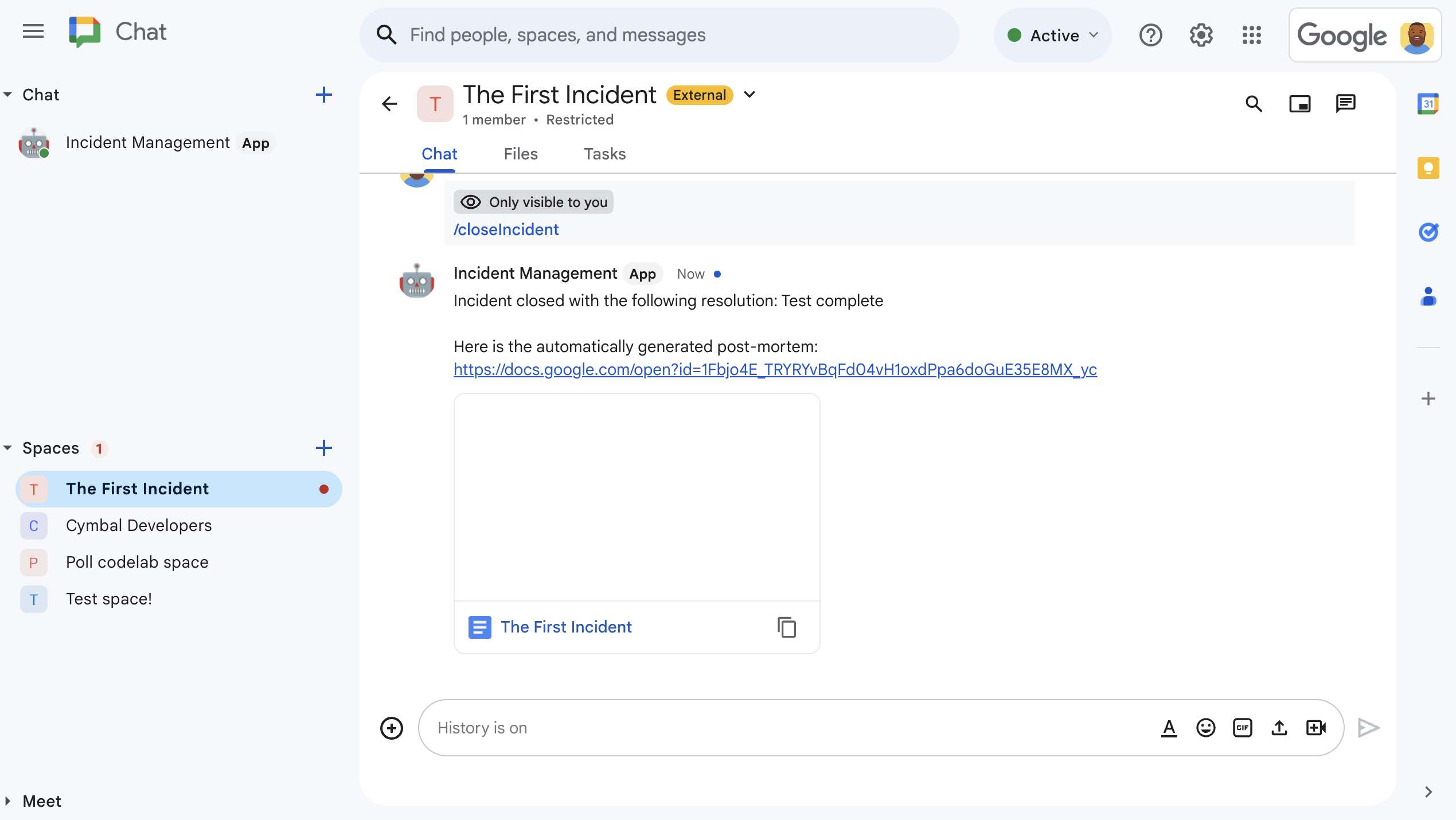
छठी इमेज. स्पेस में, समस्या हल करने से जुड़ा Google Docs दस्तावेज़ शेयर किया गया. -

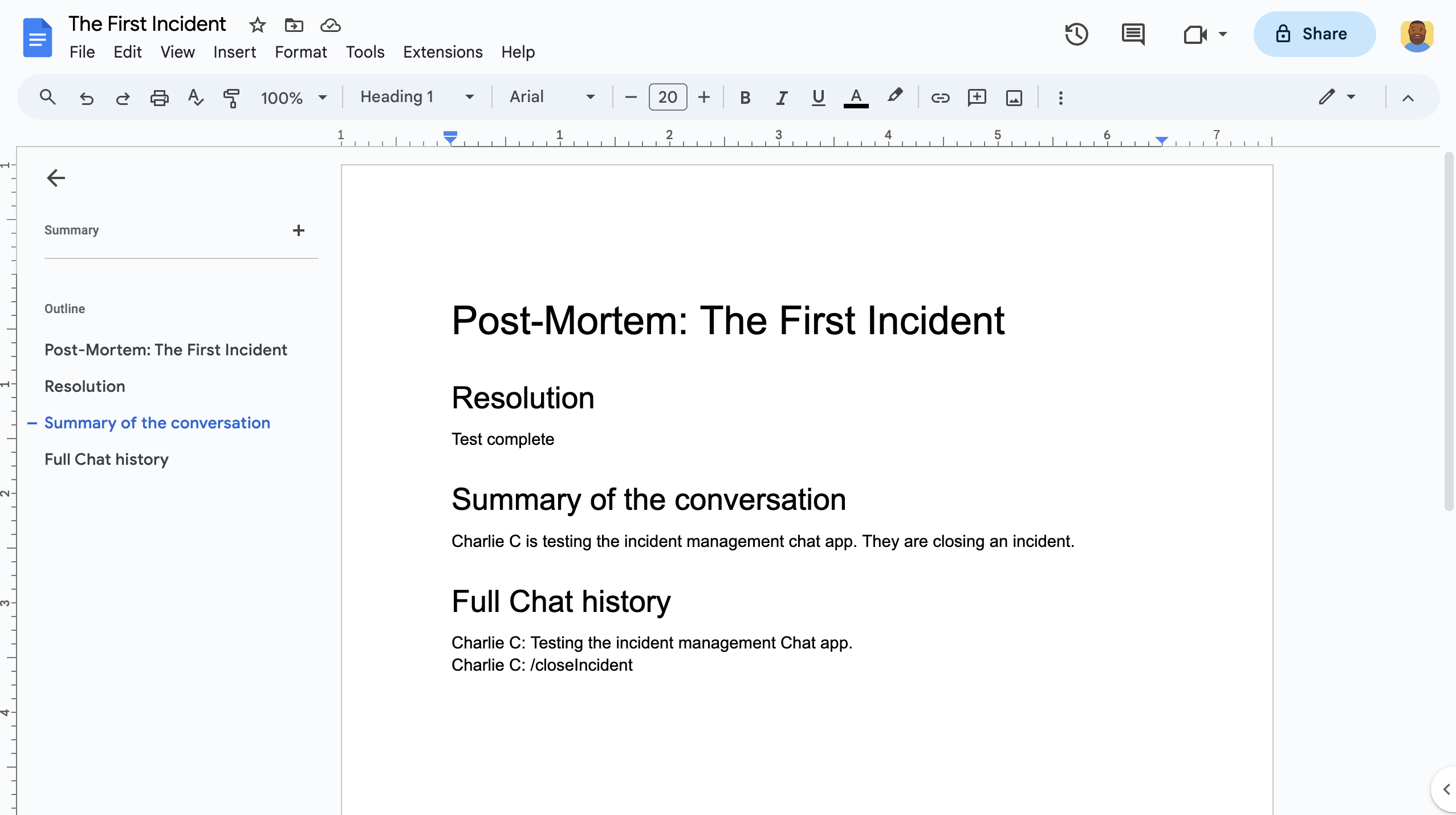
सातवीं इमेज. एआई की मदद से तैयार की गई खास जानकारी से जुड़ी समस्या को हल करने के बारे में Google Docs का दस्तावेज़.
ज़रूरी शर्तें
अगर आपको अपने संगठन के लिए इनमें से किसी सुविधा को चालू करना है, तो अपने Google Workspace एडमिन से इसे चालू करने के लिए कहें:
- आपके पास Business या Enterprise वर्शन वाला Google Workspace खाता होना चाहिए. साथ ही, आपके पास Google Chat को ऐक्सेस करने की अनुमति होनी चाहिए.
- Google Workspace के लिए, डाइरेक्ट्री (संपर्क जानकारी शेयर करने की सुविधा) चालू होनी चाहिए. यह ऐप्लिकेशन, डायरेक्ट्री का इस्तेमाल करके, घटना की सूचना देने वाले लोगों की संपर्क जानकारी ढूंढता है. जैसे, नाम और ईमेल पता. घटना से जुड़ी समस्याओं को हल करने वाले लोगों के पास, आपके Google Workspace संगठन में Google Chat खाता होना चाहिए.
मकसद
- ऐसा Chat ऐप्लिकेशन बनाएं जो घटनाओं के बारे में जानकारी दे.
- उपयोगकर्ताओं को इन तरीकों से, घटनाओं पर प्रतिक्रिया देने में मदद करें:
- इंसिडेंट रिस्पॉन्स स्पेस बनाना.
- पोस्ट में, घटनाओं और उनके जवाबों की खास जानकारी देना.
- इंटरैक्टिव चैट ऐप्लिकेशन की सुविधाओं के साथ मिलकर काम करने की सुविधा.
- Vertex AI की मदद से, बातचीत और समाधान की खास जानकारी पाएं.
आर्किटेक्चर
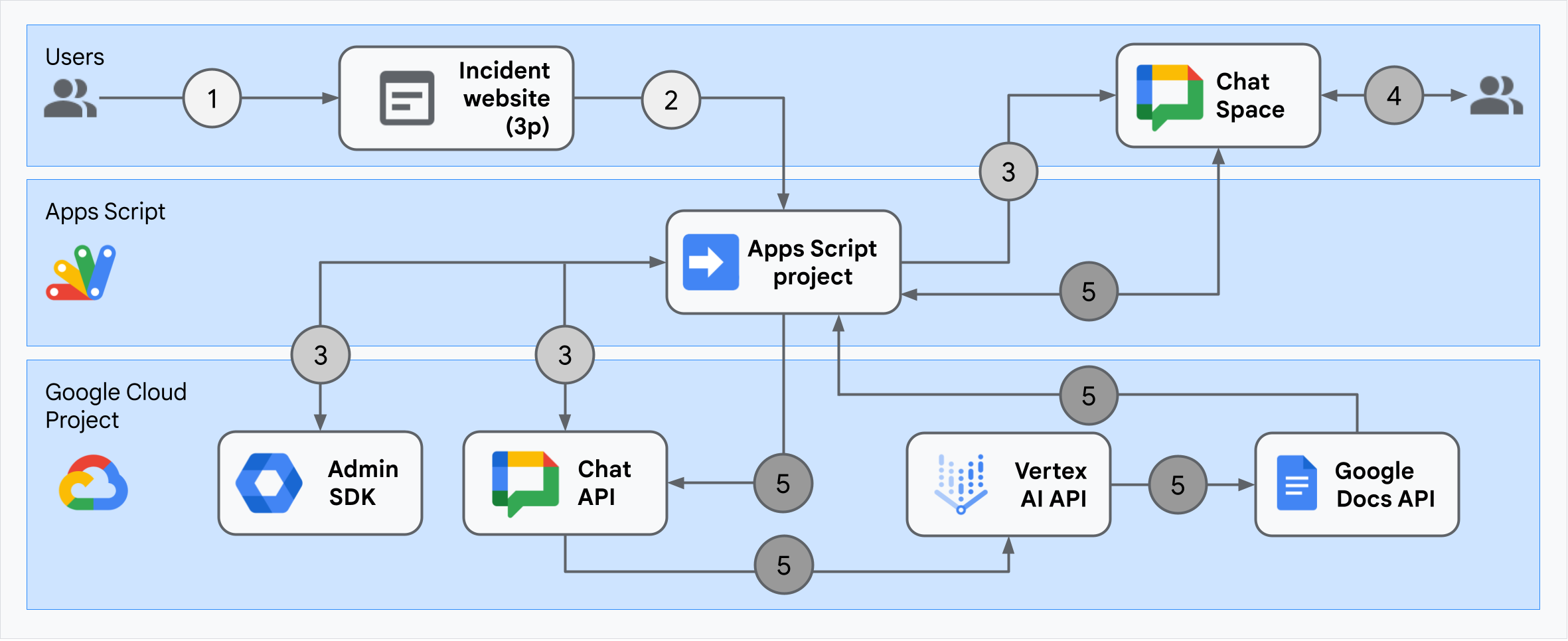
इस डायग्राम में, Google Workspace और Google Cloud के उन संसाधनों का आर्किटेक्चर दिखाया गया है जिनका इस्तेमाल, Google Chat में मौजूद 'इंसिडेंट रिस्पॉन्स' ऐप्लिकेशन करता है.

आर्किटेक्चर से पता चलता है कि Google Chat ऐप्लिकेशन, किसी घटना और उसके समाधान को कैसे प्रोसेस करता है.
कोई उपयोगकर्ता, Apps Script पर होस्ट की गई किसी बाहरी वेबसाइट से घटना की जानकारी देता है.
वेबसाइट, Apps Script पर होस्ट किए गए Google Chat ऐप्लिकेशन को एसिंक्रोनस एचटीटीपी अनुरोध भेजती है.
घटना से जुड़े जवाब देने वाला Google Chat ऐप्लिकेशन, अनुरोध को प्रोसेस करता है:
Apps Script Admin SDK सेवा, टीम के सदस्यों की जानकारी इकट्ठा करती है. जैसे, उपयोगकर्ता आईडी और ईमेल पता.
Apps Script की ऐडवांस Chat सेवा का इस्तेमाल करके, Chat API को एचटीटीपी अनुरोधों का एक सेट भेजा जाता है. इसके बाद, घटना की जानकारी देने वाला Google Chat ऐप्लिकेशन, घटना की जानकारी देने वाला Chat स्पेस बनाता है. इसमें टीम के सदस्यों को जोड़ता है और स्पेस में एक मैसेज भेजता है.
टीम के सदस्य, Chat स्पेस में घटना के बारे में चर्चा करते हैं.
टीम का कोई सदस्य, घटना के हल होने का सिग्नल देने के लिए स्लैश कमांड का इस्तेमाल करता है.
Apps Script की Chat की ऐडवांस सेवा का इस्तेमाल करके, Chat API को किया गया एचटीटीपी कॉल, Chat स्पेस के सभी मैसेज दिखाता है.
Vertex AI को सूची में दिए गए मैसेज मिलते हैं और वह उनकी खास जानकारी जनरेट करता है.
Apps Script की
DocumentAppसेवा, Docs दस्तावेज़ बनाती है और उसमें Vertex AI की खास जानकारी जोड़ती है.इंसिडेंट के जवाब के लिए Google Chat ऐप्लिकेशन, Chat API को कॉल करता है. इससे, खास जानकारी वाले Docs दस्तावेज़ का लिंक शेयर करने वाला मैसेज भेजा जाता है.
एनवायरमेंट तैयार करना
इस सेक्शन में, Chat ऐप्लिकेशन के लिए Google Cloud प्रोजेक्ट बनाने और उसे कॉन्फ़िगर करने का तरीका बताया गया है.
Google Cloud प्रोजेक्ट बनाना
Google Cloud कंसोल
- Google Cloud Console में, मेन्यू > IAM और एडमिन > प्रोजेक्ट बनाएं पर जाएं.
-
प्रोजेक्ट का नाम फ़ील्ड में, अपने प्रोजेक्ट के लिए जानकारी देने वाला नाम डालें.
ज़रूरी नहीं: प्रोजेक्ट आईडी में बदलाव करने के लिए, बदलाव करें पर क्लिक करें. प्रोजेक्ट बनाने के बाद, उसका आईडी नहीं बदला जा सकता. इसलिए, ऐसा आईडी चुनें जो प्रोजेक्ट के पूरे लाइफ़टाइम के लिए आपकी ज़रूरतों को पूरा करे.
- जगह फ़ील्ड में, ब्राउज़ करें पर क्लिक करके, अपने प्रोजेक्ट के लिए संभावित जगहें दिखाएं. इसके बाद, चुनें पर क्लिक करें.
- बनाएं पर क्लिक करें. Google Cloud Console, डैशबोर्ड पेज पर रीडायरेक्ट हो जाता है. इसके बाद, आपका प्रोजेक्ट कुछ ही मिनटों में बन जाता है.
gcloud सीएलआई
नीचे दिए गए डेवलपमेंट एनवायरमेंट में से किसी एक में, Google Cloud CLI (gcloud) को ऐक्सेस करें:
-
Cloud Shell: अगर आपको gcloud CLI के साथ ऑनलाइन टर्मिनल का इस्तेमाल करना है, तो Cloud Shell चालू करें.
Cloud Shell चालू करें -
लोकल शेल: लोकल डेवलपमेंट एनवायरमेंट का इस्तेमाल करने के लिए, gcloud सीएलआई को इंस्टॉल करें और शुरू करें.
Cloud प्रोजेक्ट बनाने के लिए,gcloud projects createकमांड का इस्तेमाल करें:gcloud projects create PROJECT_ID
Cloud प्रोजेक्ट के लिए बिलिंग की सुविधा चालू करना
Google Cloud कंसोल
- Google Cloud Console में, बिलिंग पर जाएं. मेन्यू > बिलिंग > मेरे प्रोजेक्ट पर क्लिक करें.
- कोई संगठन चुनें में जाकर, वह संगठन चुनें जो आपके Google Cloud प्रोजेक्ट से जुड़ा है.
- प्रोजेक्ट की लाइन में, कार्रवाइयां मेन्यू () खोलें. इसके बाद, बिलिंग बदलें पर क्लिक करें और Cloud Billing खाता चुनें.
- खाता सेट करें पर क्लिक करें.
gcloud सीएलआई
- उपलब्ध बिलिंग खातों की सूची देखने के लिए, यह कमांड चलाएं:
gcloud billing accounts list - किसी बिलिंग खाते को Google Cloud प्रोजेक्ट से लिंक करने के लिए:
gcloud billing projects link PROJECT_ID --billing-account=BILLING_ACCOUNT_IDइनकी जगह ये डालें:
PROJECT_IDउस Cloud प्रोजेक्ट का प्रोजेक्ट आईडी है जिसके लिए आपको बिलिंग की सुविधा चालू करनी है.BILLING_ACCOUNT_IDवह बिलिंग खाता आईडी है जिसे Google Cloud प्रोजेक्ट से लिंक करना है.
एपीआई चालू करना
Google Cloud कंसोल
Google Cloud Console में, Google Chat API, Google Docs API, Admin SDK API, और Vertex AI API चालू करें.
पुष्टि करें कि आपने सही Cloud प्रोजेक्ट में एपीआई चालू किए हैं. इसके बाद, आगे बढ़ें पर क्लिक करें.
पुष्टि करें कि आपने सही एपीआई चालू किए हैं. इसके बाद, चालू करें पर क्लिक करें.
gcloud सीएलआई
अगर ज़रूरी हो, तो मौजूदा Cloud प्रोजेक्ट को उस प्रोजेक्ट पर सेट करें जिसे आपने
gcloud config set projectकमांड का इस्तेमाल करके बनाया है:gcloud config set project PROJECT_IDPROJECT_ID की जगह, बनाए गए Cloud प्रोजेक्ट का प्रोजेक्ट आईडी डालें.
gcloud services enableकमांड का इस्तेमाल करके, Google Chat API, Google Docs API, Admin SDK API, और Vertex AI API चालू करें:gcloud services enable chat.googleapis.com docs.googleapis.com admin.googleapis.com aiplatform.googleapis.com
पुष्टि करने और अनुमति देने की सुविधा सेट अप करना
पुष्टि करने और अनुमति देने की सुविधा की मदद से, Chat ऐप्लिकेशन को Google Workspace और Google Cloud में मौजूद संसाधनों को ऐक्सेस करने की अनुमति मिलती है. इससे वह किसी घटना के बारे में जानकारी दे पाता है.
इस ट्यूटोरियल में, ऐप्लिकेशन को अंदरूनी तौर पर पब्लिश किया जाता है. इसलिए, प्लेसहोल्डर की जानकारी का इस्तेमाल किया जा सकता है. ऐप्लिकेशन को बाहरी तौर पर पब्लिश करने से पहले, सहमति वाली स्क्रीन के लिए प्लेसहोल्डर की जानकारी को असली जानकारी से बदलें.
Google Cloud Console में, मेन्यू > Google Auth platform > ब्रैंडिंग पर जाएं.
अगर आपनेGoogle Auth platformको पहले ही कॉन्फ़िगर कर लिया है, तो ब्रैंडिंग, दर्शक, और डेटा ऐक्सेस में जाकर, OAuth सहमति स्क्रीन की इन सेटिंग को कॉन्फ़िगर किया जा सकता है. अगर आपको यह मैसेज दिखता है कि Google Auth platform अभी तक कॉन्फ़िगर नहीं किया गया है, तो शुरू करें पर क्लिक करें:
- ऐप्लिकेशन की जानकारी में जाकर, ऐप्लिकेशन का नाम में
Incident Managementटाइप करें. - उपयोगकर्ता सहायता के लिए ईमेल पता में, अपना ईमेल पता या कोई सही Google ग्रुप चुनें.
- आगे बढ़ें पर क्लिक करें.
- दर्शक सेक्शन में जाकर, संगठन के अंदर से जनरेट होने वाला ट्रैफ़िक चुनें. अगर इंटरनल को नहीं चुना जा सकता, तो एक्सटर्नल को चुनें.
- आगे बढ़ें पर क्लिक करें.
- संपर्क जानकारी में जाकर, वह ईमेल पता डालें जिस पर आपको अपने प्रोजेक्ट में हुए किसी भी बदलाव की सूचना मिल सके.
- आगे बढ़ें पर क्लिक करें.
- पूरा करें में जाकर, Google API सेवाओं के उपयोगकर्ता के डेटा की नीति पढ़ें. अगर आप इससे सहमत हैं, तो मैं Google API सेवाओं के उपयोगकर्ता के डेटा की नीति से सहमत हूं को चुनें.
- जारी रखें पर क्लिक करें.
- बनाएं पर क्लिक करें.
- अगर आपने उपयोगकर्ता के टाइप के लिए बाहरी चुना है, तो टेस्ट उपयोगकर्ता जोड़ें:
- ऑडियंस पर क्लिक करें.
- टेस्ट उपयोगकर्ता में जाकर, उपयोगकर्ता जोड़ें पर क्लिक करें.
- अपना ईमेल पता और टेस्ट करने वाले अन्य ज़्यादाृत उपयोगकर्ताओं का ईमेल पता डालें. इसके बाद, सेव करें पर क्लिक करें.
- ऐप्लिकेशन की जानकारी में जाकर, ऐप्लिकेशन का नाम में
डेटा ऐक्सेस > स्कोप जोड़ें या हटाएं पर क्लिक करें. एक पैनल दिखता है. इसमें आपके Google Cloud प्रोजेक्ट में चालू किए गए हर एपीआई के लिए, स्कोप की सूची होती है.
मैन्युअल तरीके से स्कोप जोड़ें में जाकर, ये स्कोप चिपकाएं:
https://www.googleapis.com/auth/chat.spaces.createhttps://www.googleapis.com/auth/chat.membershipshttps://www.googleapis.com/auth/chat.memberships.apphttps://www.googleapis.com/auth/chat.messageshttps://www.googleapis.com/auth/documentshttps://www.googleapis.com/auth/admin.directory.user.readonlyhttps://www.googleapis.com/auth/script.external_requesthttps://www.googleapis.com/auth/userinfo.emailhttps://www.googleapis.com/auth/cloud-platform
टेबल में जोड़ें पर क्लिक करें.
अपडेट करें पर क्लिक करें.
आपके ऐप्लिकेशन के लिए ज़रूरी स्कोप चुनने के बाद, डेटा ऐक्सेस पेज पर जाकर, सेव करें पर क्लिक करें.
Chat ऐप्लिकेशन बनाना और उसे डिप्लॉय करना
यहां दिए गए सेक्शन में, आपको पूरे Apps Script प्रोजेक्ट को कॉपी करके अपडेट करना है. इसमें आपके Chat ऐप्लिकेशन के लिए ज़रूरी सभी ऐप्लिकेशन कोड शामिल होते हैं. इसलिए, आपको हर फ़ाइल को कॉपी करके चिपकाने की ज़रूरत नहीं है.
कुछ फ़ंक्शन के नाम के आखिर में अंडरस्कोर होते हैं. जैसे, ChatApp.gs से processSlashCommand_(). अंडरस्कोर, फ़ंक्शन को ब्राउज़र में खुले हुए घटना की जानकारी देने वाले वेब पेज से छिपाता है. ज़्यादा जानकारी के लिए, निजी फ़ंक्शन देखें.
Apps Script में दो तरह की फ़ाइलें इस्तेमाल की जा सकती हैं: .gs स्क्रिप्ट और .html फ़ाइलें. इस सुविधा का इस्तेमाल करने के लिए, ऐप्लिकेशन की क्लाइंट-साइड JavaScript को <script /> टैग के अंदर शामिल किया जाता है. साथ ही, इसके सीएसएस को एचटीएमएल फ़ाइल में <style /> टैग के अंदर शामिल किया जाता है.
इसके अलावा, GitHub पर पूरा प्रोजेक्ट देखा जा सकता है.
यहां हर फ़ाइल के बारे में खास जानकारी दी गई है:
Consts.gsयह अन्य कोड फ़ाइलों से रेफ़र किए गए कॉन्स्टेंट तय करता है. इनमें आपका Cloud प्रोजेक्ट आईडी, Vertex AI का लोकेशन आईडी, और किसी घटना को बंद करने के लिए स्लैश कमांड आईडी शामिल है.
Consts.gsकोड देखेंChatApp.gsयह कुकी, Chat के इंटरैक्शन इवेंट को मैनेज करती है. इनमें मैसेज, कार्ड पर क्लिक, स्लैश कमांड, और डायलॉग शामिल हैं. यह
/closeIncidentस्लैश कमांड का जवाब देता है. इसके लिए, यह एक डायलॉग बॉक्स खोलता है, ताकि समस्या हल करने से जुड़ी जानकारी इकट्ठा की जा सके. यह Chat API मेंspaces.messages.listतरीके को कॉल करके, स्पेस में मौजूद मैसेज पढ़ता है. Apps Script में, Admin SDK Directory सेवा का इस्तेमाल करके उपयोगकर्ता आईडी पाएं.ChatApp.gsकोड देखेंChatSpaceCreator.gsयह कुकी, उपयोगकर्ताओं से फ़ॉर्म का डेटा इकट्ठा करती है. यह डेटा, घटना की शुरुआत के वेब पेज पर उपयोगकर्ताओं ने डाला होता है. इस डेटा का इस्तेमाल, Chat स्पेस को सेट अप करने के लिए किया जाता है. इसके लिए, यह कुकी Chat स्पेस बनाती है और उसमें डेटा भरती है. इसके बाद, यह कुकी घटना के बारे में मैसेज पोस्ट करती है.
ChatSpaceCreator.gsकोड देखेंDocsApi.gsयह फ़ंक्शन, Google Docs API को कॉल करके उपयोगकर्ता की Google Drive में Google Docs दस्तावेज़ बनाता है. साथ ही,
VertexAiApi.gsमें बनाई गई घटना की जानकारी की खास जानकारी को दस्तावेज़ में लिखता है.DocsApi.gsकोड देखेंVertexAiApi.gsVertex AI का इस्तेमाल करके, Chat स्पेस में हुई बातचीत की खास जानकारी देता है. यह खास जानकारी,
DocsAPI.gsमें खास तौर पर बनाए गए दस्तावेज़ में पोस्ट की जाती है.VertexAiApi.gsकोड देखेंWebController.gsयह कुकी, घटना की जानकारी देने वाली वेबसाइट को चालू करती है.
WebController.gsकोड देखेंIndex.htmlइस वेबसाइट को शुरू करने के लिए इस्तेमाल किया गया एचटीएमएल.
Index.htmlकोड देखेंJavaScript.htmlयह कुकी, घटना की जानकारी देने वाली वेबसाइट के लिए फ़ॉर्म के व्यवहार को मैनेज करती है. इसमें सबमिट करना, गड़बड़ियां ठीक करना, और साफ़ करना शामिल है. इसे
WebController.gsमें मौजूद कस्टमincludeफ़ंक्शन की मदद सेIndex.htmlमें शामिल किया जाता है.JavaScript.htmlकोड देखेंStylesheet.htmlयह सीएसएस, घटना की जानकारी देने वाली वेबसाइट के लिए है. इसे
WebController.gsमें कस्टमincludeफ़ंक्शन के ज़रिएIndex.htmlमें शामिल किया गया है.Stylesheet.htmlकोड देखें
अपना Cloud प्रोजेक्ट नंबर और आईडी ढूंढना
Google Cloud Console में, अपने Cloud प्रोजेक्ट पर जाएं.
सेटिंग और यूटिलिटी > प्रोजेक्ट की सेटिंग पर क्लिक करें.
प्रोजेक्ट नंबर और प्रोजेक्ट आईडी फ़ील्ड में मौजूद वैल्यू नोट करें. इनका इस्तेमाल, यहां दिए गए सेक्शन में किया जाता है.
Apps Script प्रोजेक्ट बनाना
Apps Script प्रोजेक्ट बनाने और उसे अपने Cloud प्रोजेक्ट से कनेक्ट करने के लिए:
- Google Chat की मदद से, घटनाओं के बारे में सूचनाएं पाना और उनका जवाब देना Apps Script प्रोजेक्ट खोलने के लिए, यहां दिए गए बटन पर क्लिक करें.
प्रोजेक्ट खोलें - खास जानकारी पर क्लिक करें.
- खास जानकारी वाले पेज पर,
कॉपी बनाएं पर क्लिक करें.
Apps Script प्रोजेक्ट की कॉपी का नाम डालें:
Google Chat की मदद से घटनाओं का जवाब दें की कॉपी पर क्लिक करें.
प्रोजेक्ट का टाइटल में,
Incident Management Chat appटाइप करें.नाम बदलें पर क्लिक करें.
Apps Script प्रोजेक्ट की अपनी कॉपी में,
Consts.gsफ़ाइल पर जाएं औरYOUR_PROJECT_IDकी जगह अपने Cloud प्रोजेक्ट का आईडी डालें.
Apps Script प्रोजेक्ट के Cloud प्रोजेक्ट को सेट करना
- अपने Apps Script प्रोजेक्ट में,
प्रोजेक्ट की सेटिंग पर क्लिक करें.
- Google Cloud Platform (GCP) प्रोजेक्ट में जाकर, प्रोजेक्ट बदलें पर क्लिक करें.
- GCP प्रोजेक्ट नंबर में, अपने Cloud प्रोजेक्ट का प्रोजेक्ट नंबर चिपकाएं.
- प्रोजेक्ट सेट करें पर क्लिक करें. अब Cloud प्रोजेक्ट और Apps Script प्रोजेक्ट कनेक्ट हो गए हैं.
Apps Script का डिप्लॉयमेंट बनाना
अब जब पूरा कोड तैयार हो गया है, तो Apps Script प्रोजेक्ट को डिप्लॉय करें. Google Cloud में Chat ऐप्लिकेशन को कॉन्फ़िगर करते समय, डिप्लॉयमेंट आईडी का इस्तेमाल किया जाता है.
Apps Script में, घटना की सूचना देने वाले ऐप्लिकेशन का प्रोजेक्ट खोलें.
डिप्लॉय करें > नया डिप्लॉयमेंट पर क्लिक करें.
अगर ऐड-ऑन और वेब ऐप्लिकेशन पहले से नहीं चुने गए हैं, तो टाइप चुनें के बगल में, डिप्लॉयमेंट टाइप
पर क्लिक करें. इसके बाद, ऐड-ऑन और वेब ऐप्लिकेशन चुनें.
ब्यौरा में, इस वर्शन के बारे में जानकारी डालें. जैसे,
Complete version of incident management app.इसके तौर पर लागू करें में जाकर, वेब ऐप्लिकेशन ऐक्सेस कर रहा उपयोगकर्ता को चुनें
किसके पास ऐक्सेस है में जाकर, आपके Workspace संगठन में मौजूद कोई भी व्यक्ति चुनें. यहां "आपके Workspace संगठन" का मतलब, आपके Google Workspace संगठन के नाम से है.
डिप्लॉय करें पर क्लिक करें. Apps Script, डिप्लॉयमेंट के पूरा होने की सूचना देती है. साथ ही, डिप्लॉयमेंट आईडी और घटना की शुरुआत वाले वेब पेज का यूआरएल उपलब्ध कराती है.
वेब ऐप्लिकेशन का यूआरएल नोट कर लें, ताकि घटना की जानकारी देते समय आप इसे देख सकें. डिप्लॉयमेंट आईडी को कॉपी करें. Google Cloud Console में Chat ऐप्लिकेशन को कॉन्फ़िगर करते समय, इस आईडी का इस्तेमाल किया जाता है.
हो गया पर क्लिक करें.
Google Cloud Console में Chat ऐप्लिकेशन को कॉन्फ़िगर करना
इस सेक्शन में, Google Cloud Console में Google Chat API को कॉन्फ़िगर करने का तरीका बताया गया है. इसमें आपके Chat ऐप्लिकेशन के बारे में जानकारी शामिल है. साथ ही, इसमें Apps Script प्रोजेक्ट से बनाए गए डिप्लॉयमेंट का आईडी भी शामिल है.
Google Cloud Console में, मेन्यू > ज़्यादा प्रॉडक्ट > Google Workspace > प्रॉडक्ट लाइब्रेरी > Google Chat API > मैनेज करें > कॉन्फ़िगरेशन पर क्लिक करें.
इस Chat ऐप्लिकेशन को Google Workspace ऐड-ऑन के तौर पर बनाएं को अनचेक करें. एक डायलॉग बॉक्स खुलेगा, जिसमें आपसे पुष्टि करने के लिए कहा जाएगा. डायलॉग बॉक्स में, बंद करें पर क्लिक करें.
ऐप्लिकेशन का नाम में,
Incident Managementटाइप करें.अवतार यूआरएल में,
https://developers.google.com/chat/images/quickstart-app-avatar.pngटाइप करें.जानकारी में जाकर,
Responds to incidents.टाइप करें.इंटरैक्टिव सुविधाएं चालू करें टॉगल को चालू करें.
सुविधाएं में जाकर, स्पेस और ग्रुप बातचीत में शामिल हों को चुनें.
कनेक्शन की सेटिंग में जाकर, Apps Script को चुनें.
डिप्लॉयमेंट आईडी में, Apps Script का वह डिप्लॉयमेंट आईडी चिपकाएं जिसे आपने Apps Script प्रोजेक्ट के डिप्लॉयमेंट से पहले कॉपी किया था.
ऐसी स्लैश कमांड रजिस्टर करें जिसका इस्तेमाल, पूरी तरह से लागू किया गया Chat ऐप्लिकेशन करता है:
स्लैश कमांड में जाकर, स्लैश कमांड जोड़ें पर क्लिक करें.
नाम में,
Close incidentटाइप करें.कमांड आईडी में,
1टाइप करें.ब्यौरा में,
Closes the incident being discussed in the space.टाइप करेंकमांड टाइप में जाकर, स्लैश कमांड चुनें.
स्लैश कमांड का नाम में,
/closeIncidentटाइप करें.डायलॉग बॉक्स खोलता है को चुनें.
हो गया पर क्लिक करें. स्लैश कमांड रजिस्टर हो जाती है और सूची में दिखती है.
दिखने की सेटिंग में जाकर, इस Chat ऐप्लिकेशन को अपने Workspace डोमेन के चुनिंदा लोगों और ग्रुप के लिए उपलब्ध कराएं को चुनें. इसके बाद, अपना ईमेल पता डालें.
लॉग में जाकर, लॉगिंग में गड़बड़ियों को लॉग करें चुनें.
सेव करें पर क्लिक करें. आपको 'कॉन्फ़िगरेशन सेव किया गया' मैसेज दिखेगा. इसका मतलब है कि ऐप्लिकेशन की जांच की जा सकती है.
Chat ऐप्लिकेशन की टेस्टिंग करना
इंसिडेंट मैनेजमेंट वाले Chat ऐप्लिकेशन को टेस्ट करने के लिए, वेब पेज से कोई इंसिडेंट शुरू करें. इसके बाद, पुष्टि करें कि Chat ऐप्लिकेशन उम्मीद के मुताबिक काम कर रहा है:
Apps Script की मदद से डिप्लॉय किए गए वेब ऐप्लिकेशन के यूआरएल पर जाएं.
जब Apps Script आपके डेटा को ऐक्सेस करने की अनुमति मांगे, तो अनुमतियों की समीक्षा करें पर क्लिक करें. इसके बाद, अपने Google Workspace डोमेन में मौजूद किसी सही Google खाते से साइन इन करें. इसके बाद, अनुमति दें पर क्लिक करें.
इससे, घटना की जानकारी देने वाला वेब पेज खुलता है. जांच की जानकारी डालें:
- घटना का टाइटल में,
The First Incidentटाइप करें. - अगर चाहें, तो घटना से जुड़े जवाब देने वाले लोग में, घटना से जुड़े जवाब देने वाले अपने साथियों के ईमेल पते डालें. उनका Google Workspace संगठन में Google Chat खाता होना चाहिए. ऐसा न होने पर, स्पेस नहीं बनाया जा सकेगा. अपना ईमेल पता न डालें, क्योंकि यह अपने-आप शामिल हो जाता है.
- शुरुआती मैसेज में,
Testing the incident management Chat app.टाइप करें
- घटना का टाइटल में,
चैट स्पेस बनाएं पर क्लिक करें. आपको
creating spaceमैसेज दिखेगा.स्पेस बन जाने के बाद,
Space created!मैसेज दिखता है. स्पेस खोलें पर क्लिक करें. इससे Chat में स्पेस, नए टैब में खुल जाएगा.आप और घटना से जुड़े अन्य लोग चाहें, तो स्पेस में मैसेज भेज सकते हैं. ऐप्लिकेशन, Vertex AI का इस्तेमाल करके इन मैसेज की खास जानकारी देता है. साथ ही, एक दस्तावेज़ शेयर करता है, जिसमें पिछली गतिविधियों की जानकारी होती है.
समस्या से निपटने की प्रोसेस खत्म करने और समस्या हल करने की प्रोसेस शुरू करने के लिए, चैट स्पेस में
/closeIncidentटाइप करें. 'इंसिडेंट मैनेजमेंट' डायलॉग बॉक्स खुलता है.समस्या हल करें में जाकर, समस्या हल करने के बारे में जानकारी डालें. जैसे,
Test complete.समस्या बंद करें पर क्लिक करें.
इंसिडेंट मैनेजमेंट ऐप्लिकेशन, स्पेस में मौजूद मैसेज की सूची बनाता है. इसके बाद, Vertex AI की मदद से उनका खास जानकारी तैयार करता है. इसके बाद, इस खास जानकारी को Google Docs दस्तावेज़ में चिपकाता है और दस्तावेज़ को स्पेस में शेयर करता है.
व्यवस्थित करें
इस ट्यूटोरियल में इस्तेमाल किए गए संसाधनों के लिए, अपने Google Cloud खाते से शुल्क न लिए जाने से बचने के लिए, हमारा सुझाव है कि आप Cloud प्रोजेक्ट मिटा दें.
- Google Cloud Console में, संसाधन मैनेज करें पेज पर जाएं. मेन्यू > IAM और एडमिन > संसाधन मैनेज करें पर क्लिक करें.
- प्रोजेक्ट की सूची में, वह प्रोजेक्ट चुनें जिसे आपको मिटाना है. इसके बाद, मिटाएं पर क्लिक करें.
- डायलॉग बॉक्स में, प्रोजेक्ट आईडी टाइप करें. इसके बाद, प्रोजेक्ट मिटाने के लिए बंद करें पर क्लिक करें.
मिलते-जुलते विषय
- Gemini के एआई चैट ऐप्लिकेशन के साथ हुई बातचीत के आधार पर सवालों के जवाब देना
- Google Chat, Vertex AI, और Firestore की मदद से प्रोजेक्ट मैनेज करना
- इंसिडेंट रिस्पॉन्स ऐप्लिकेशन, एपीआई को कॉल करने और Google Cloud की सेवाओं को शुरू करने के लिए, उपयोगकर्ता के क्रेडेंशियल की पुष्टि करता है. जैसे, Chat API और Vertex AI API.
इसका मतलब है कि जिस उपयोगकर्ता को किसी घटना की सूचना देनी है उसके पास इन सेवाओं का ऐक्सेस होना चाहिए. ऐप्लिकेशन को ज़्यादा मज़बूत बनाने के लिए,
/closeIncidentस्लैश कमांड का इस्तेमाल करने वाले व्यक्ति के क्रेडेंशियल के बजाय, सेवा खाते से Vertex AI API को कॉल करें. Vertex AI API के लिए सेवा खाता कॉन्फ़िगर करने में मदद पाने के लिए, कस्टम सेवा खाते का इस्तेमाल करना लेख पढ़ें.
