本教程将展示如何构建一个 Google Chat 应用,帮助 Google Chat 用户管理其个人和商务联系人。为了收集信息,Chat 应用会提示用户在卡片消息和对话框中填写联系表单。
查看 Chat 应用的实际应用:
-

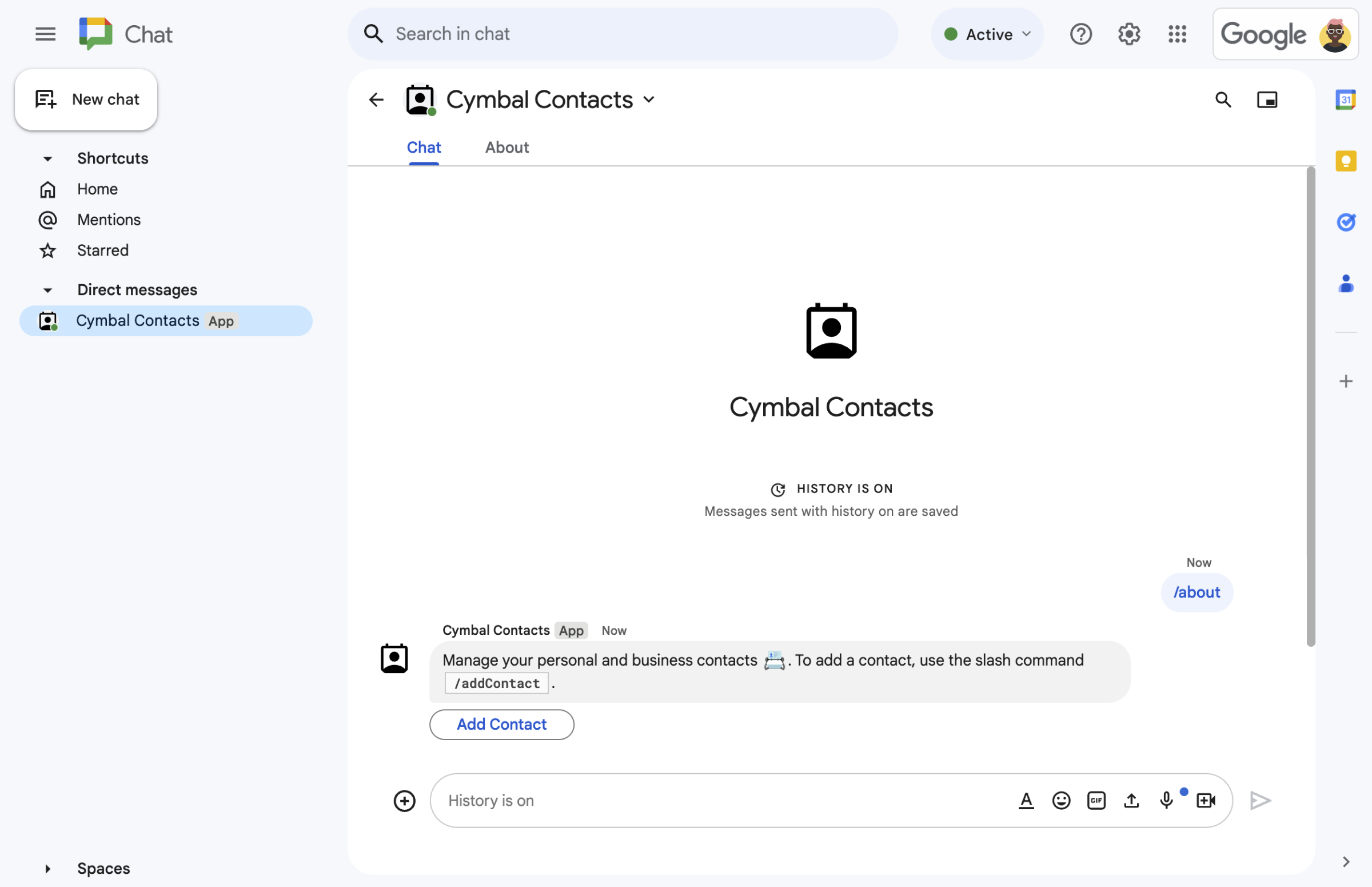
图 1. 聊天应用会通过一条文本消息和用于打开联系表单的按钮来响应斜杠命令 /about。 -

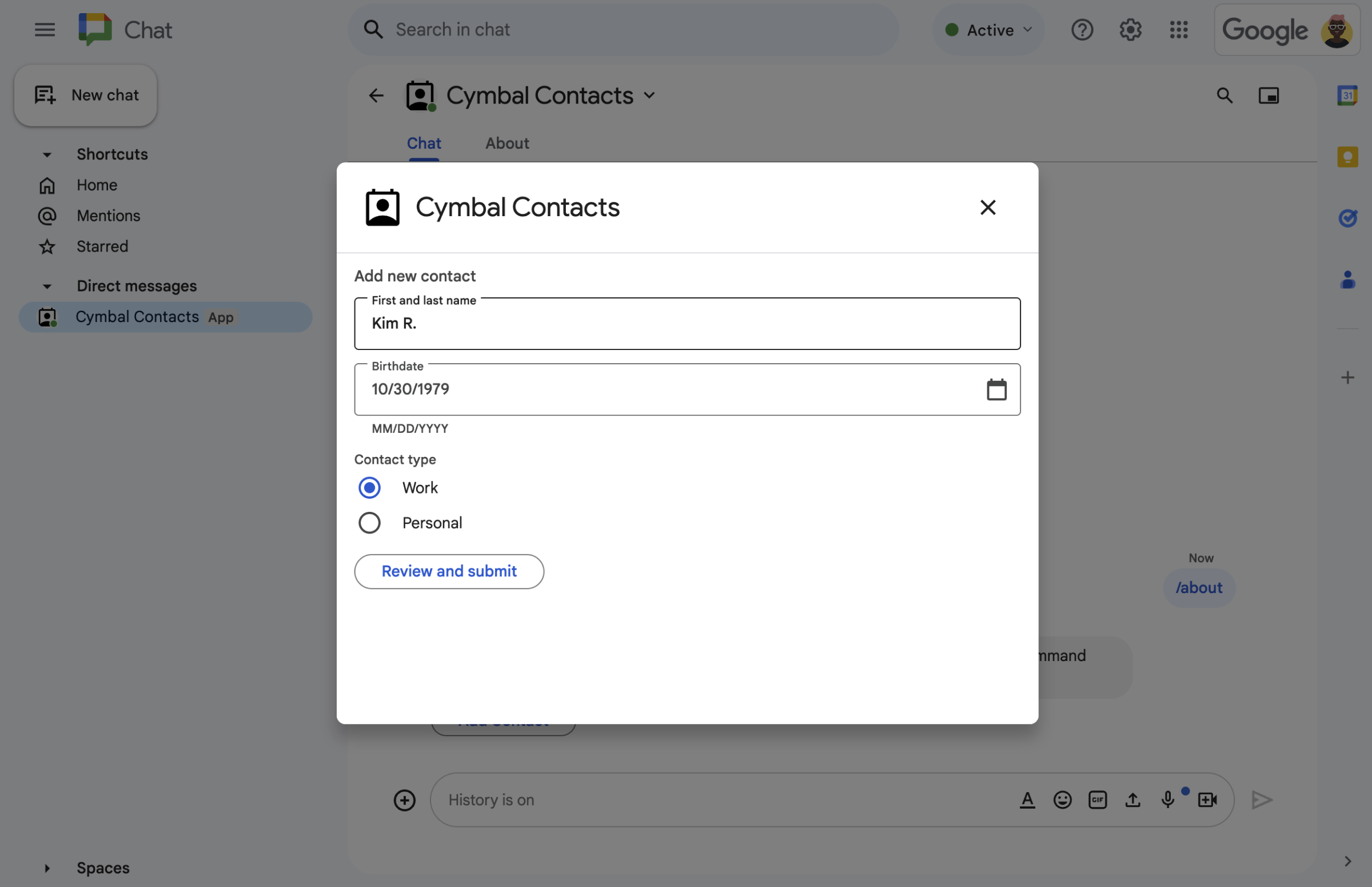
图 2. Chat 应用会打开一个对话框,供用户输入联系人信息。 -

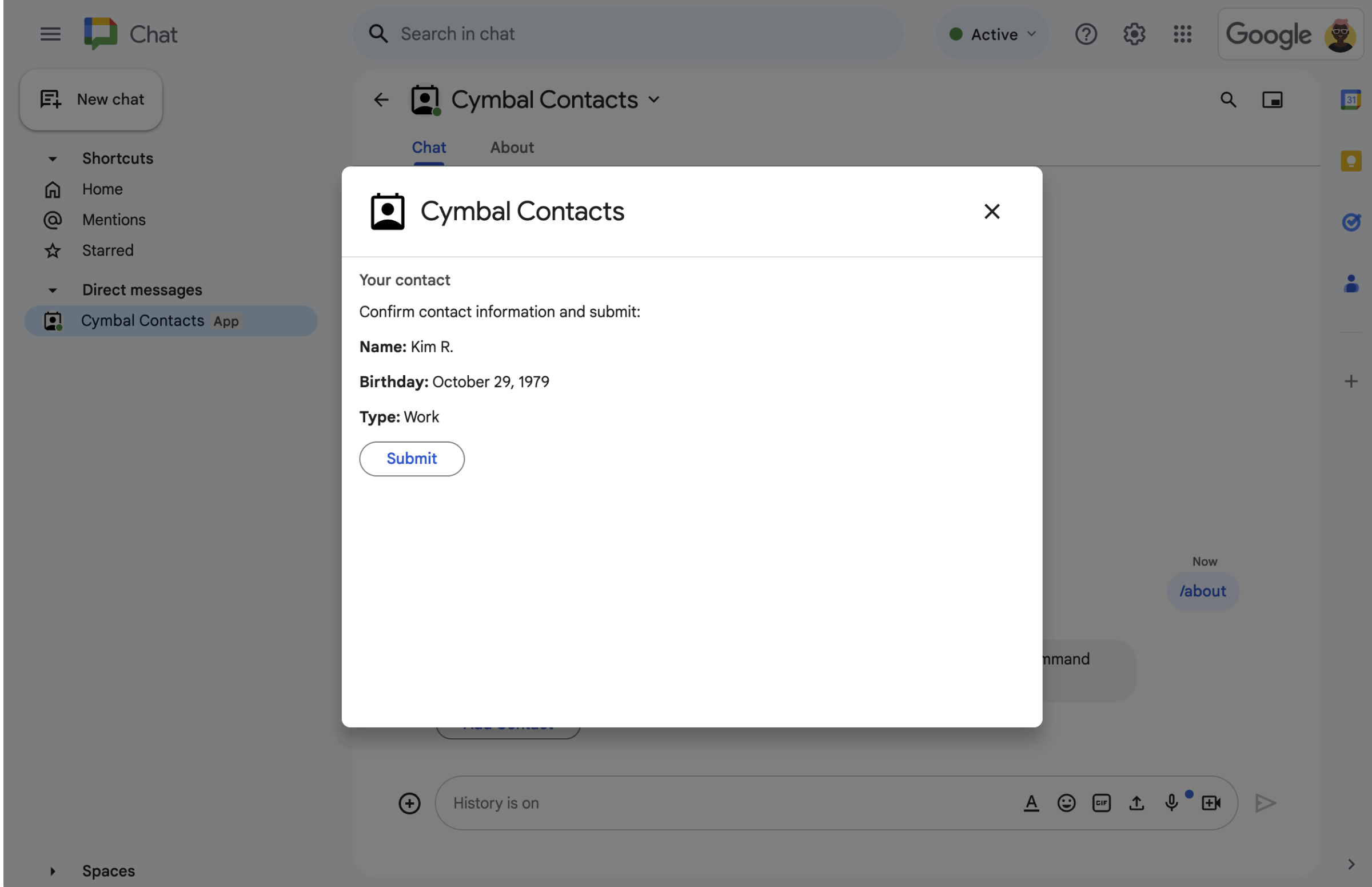
图 3. 聊天应用会返回一个确认对话框,以便用户在提交之前查看并确认信息。 -

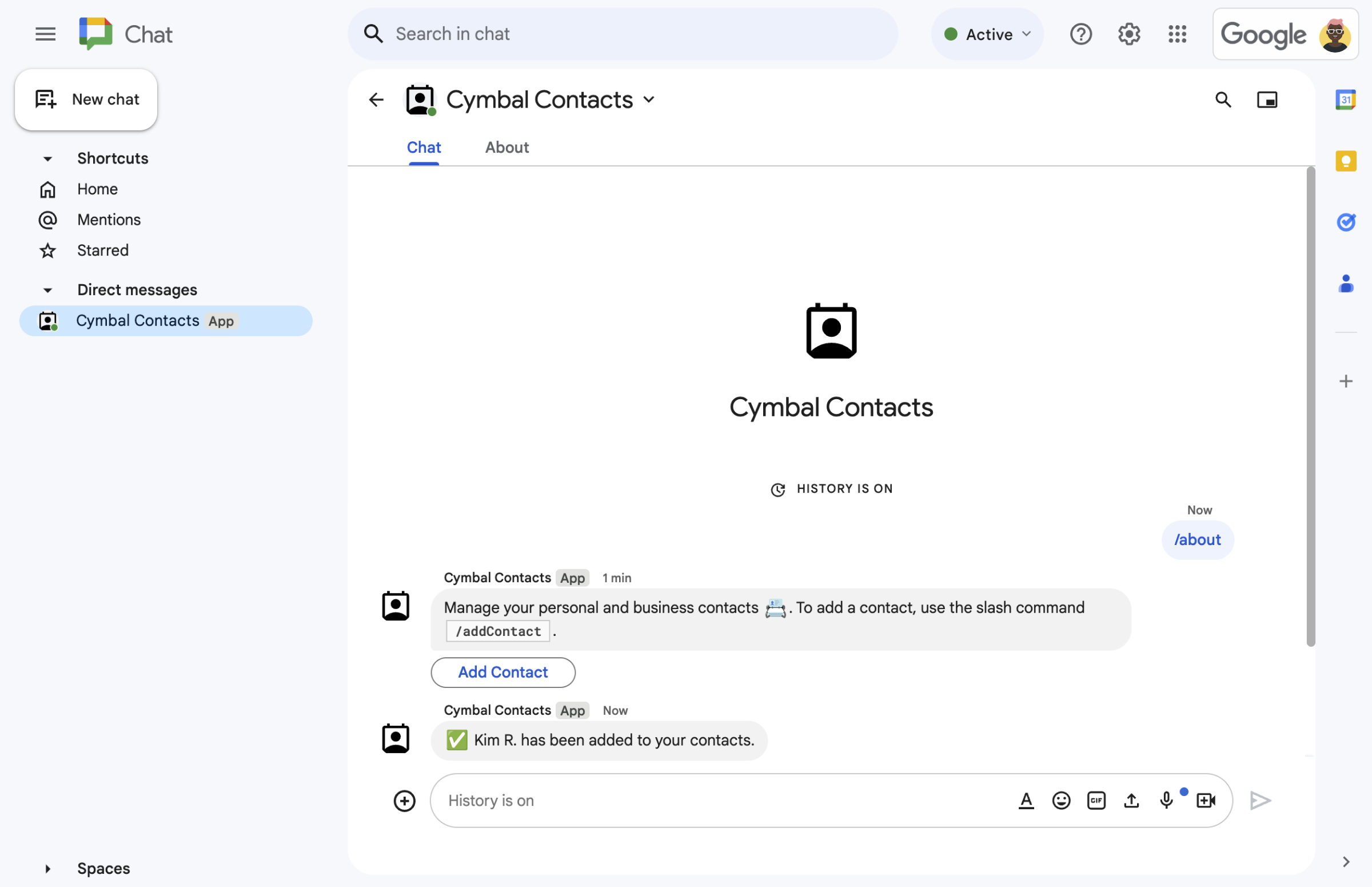
图 4. 用户提交表单后,Chat 应用会发送一条私信来确认提交。 -

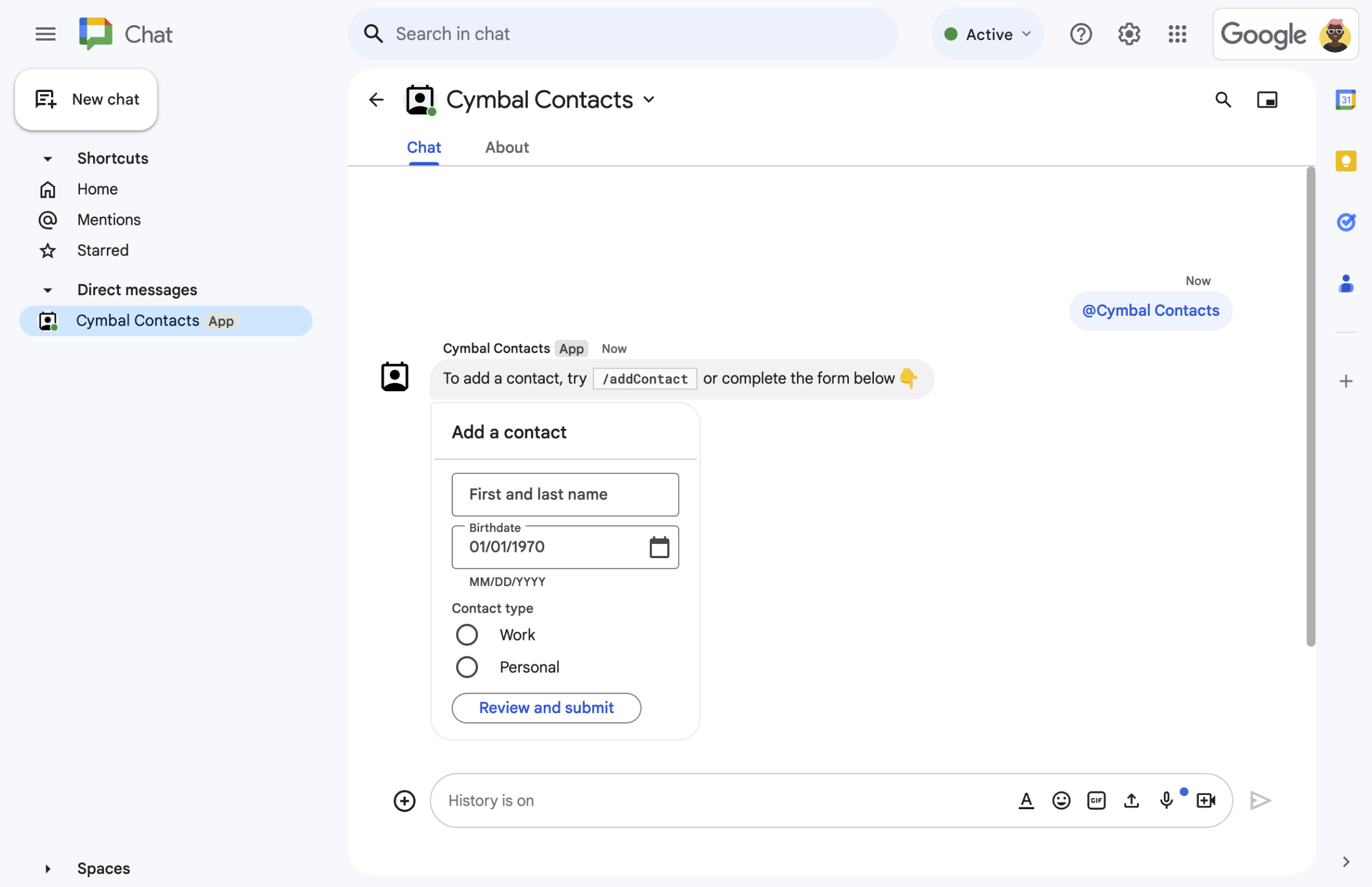
图 5.Chat 应用还会提示用户从消息中的卡片添加联系人。
前提条件
- 拥有可访问 Google Chat 的 Google Workspace 商务版或企业版账号。
- 创建 Google Cloud 项目。
目标
- 将设计和构建界面 (UI) 作为
card对象,并在消息和对话框中显示界面。 - 接收并处理用户通过表单输入 widget 提交的信息。
- 使用包含文本、卡片和配件 widget 的消息响应命令。
架构
该 Chat 应用基于 Google Apps 脚本构建,并使用互动事件来处理 Chat 用户并做出响应。
以下内容展示了用户通常如何与 Chat 应用互动:
用户打开与 Chat 应用的私信,或将 Chat 应用添加到现有聊天室。
Chat 应用会通过构建并显示联系人表单(以
card对象的形式)来提示用户添加联系人。为了显示联系表单,Chat 应用会以以下方式响应用户:- 通过包含联系表单的卡片消息回复 @提及和私信。
- 通过打开包含联系表单的对话框来响应斜杠命令
/addContact。 - 使用包含添加联系人按钮的文本消息来响应斜杠命令
/about,用户可以点击该按钮打开包含联系人表单的对话框。
当用户看到联系表单时,会在以下字段和 widget 中输入联系信息:
- 名字和姓氏:接受字符串的
textInputwidget。 - 出生日期:仅接受日期的
dateTimePickerwidget。 - 联系类型:一个包含单选按钮的
selectionInputwidget,可让用户选择并提交单个字符串值(Personal或Work)。 - “查看并提交”按钮:一个包含
buttonwidget 的buttonList数组,用户点击该 widget 可提交其输入的值。
- 名字和姓氏:接受字符串的
Google Chat 应用会处理
CARD_CLICKED互动事件,以处理用户输入的值,并在确认卡片中显示这些值。用户查看确认卡片,然后点击提交按钮以最终确定联系信息。
Google Chat 应用会发送一条私密短信,确认提交成功。
准备环境
本部分介绍了如何为 Chat 应用配置 Google Cloud 项目。
在 Google Cloud 控制台中打开您的 Cloud 项目
如果尚未打开,请打开您打算用于此示例的 Cloud 项目:
- 在 Google Cloud 控制台中,前往选择项目页面。
- 选择您要使用的 Google Cloud 项目。或者,点击创建项目,然后按照屏幕上的说明操作。如果您创建了 Google Cloud 项目,可能需要为该项目启用结算功能。
设置身份验证和授权
Google Chat 应用要求您配置 OAuth 权限请求页面,以便用户可以在 Google Workspace 应用(包括 Google Chat)中为您的应用授权。
在本教程中,您部署的 Chat 应用仅用于测试和内部用途,因此可以使用占位信息来填充意见征求屏幕。在发布 Chat 应用之前,请将所有占位信息替换为真实信息。
在 Google Cloud 控制台中,依次前往“菜单”图标 > Google Auth platform > 品牌推广。
如果您已配置Google Auth platform,则可以在品牌推广、受众群体和数据访问权限中配置以下 OAuth 权限请求页面设置。 如果您看到一条消息,指出Google Auth platform 尚未配置,请点击开始:
- 在应用信息下,在应用名称中输入
Contact Manager。 - 在用户支持邮箱中,选择您的电子邮件地址或合适的 Google 群组。
- 点击下一步。
- 在受众下,选择内部。如果您无法选择内部,请选择外部。
- 点击下一步。
- 在联系信息下,输入一个电子邮件地址,以便您接收有关项目变更的通知。
- 点击下一步。
- 在完成部分,查看 Google API 服务用户数据政策,如果您同意该政策,请选择我同意 Google API 服务:用户数据政策。
- 点击继续。
- 点击创建。
- 如果您为用户类型选择了外部,请添加测试用户:
- 点击受众群体。
- 在测试用户下,点击添加用户。
- 输入您的电子邮件地址和任何其他已获授权的测试用户,然后点击保存。
- 在应用信息下,在应用名称中输入
创建并部署 Chat 应用
在下一部分中,您将复制并更新包含 Chat 应用所需的所有应用代码的整个 Apps 脚本项目,因此无需复制并粘贴每个文件。
您也可以在 GitHub 上查看整个项目。
以下是对每个文件的简要说明:
main.gs处理所有应用逻辑,包括有关用户何时向 Chat 应用发送消息、点击 Chat 应用消息中的按钮或打开和关闭对话框的互动事件。
查看
main.gs个代码contactForm.gs包含从用户那里接收表单数据的 widget。这些表单输入 widget 显示在消息和对话框中显示的卡片中。
查看
contactForm.gs个代码appsscript.json用于为 Chat 应用定义和配置 Apps 脚本项目的 Apps 脚本清单。
查看
appsscript.json个代码
创建 Apps 脚本项目
如需创建 Apps 脚本项目,请执行以下操作:
- 点击以下按钮,打开 Manage contacts in Google Chat Apps 脚本项目。
打开项目 - 点击 概览。
- 在概览页面上,点击
复制。
为您的 Apps 脚本项目副本命名:
点击在 Google Chat 中管理联系人。
在项目名称中,输入
Contact Manager - Google Chat app点击重命名。
日后,如果您想使用某些 Google API 或发布应用,则必须将 Cloud 项目与 Apps 脚本项目相关联。在本指南中,您无需执行此操作。如需了解详情,请参阅 Google Cloud 项目指南。
创建 Apps 脚本部署
现在,所有代码都已就绪,接下来部署 Apps 脚本项目。在 Google Cloud 中配置 Chat 应用时,您需要使用部署 ID。
在 Apps 脚本中,打开 Chat 应用的项目。
依次点击部署 > 新部署。
如果插件尚未选中,请点击选择类型旁边的部署类型
,然后选择插件。
在说明中,输入此版本的说明,例如
Test of Contact Manager。点击部署。Apps 脚本会报告部署成功并提供部署 ID。
点击 复制以复制部署 ID,然后点击完成。
在 Google Cloud 控制台中配置 Chat 应用
本部分介绍了如何在 Google Cloud 控制台中配置 Google Chat API,其中包含有关 Chat 应用的信息,包括您刚刚从 Apps 脚本项目创建的部署的 ID。
在 Google Cloud 控制台中,依次点击菜单 > 更多产品 > Google Workspace > 产品库 > Google Chat API > 管理 > 配置。
取消选中将此 Chat 扩展应用作为 Google Workspace 插件构建。系统会打开一个对话框,要求您确认。在该对话框中,点击停用。
在应用名称中,输入
Contact Manager。在头像网址中,输入
https://developers.google.com/chat/images/contact-icon.png。在说明中,输入
Manage your personal and business contacts。点击启用互动功能切换开关,以切换到开启位置。
在功能下,选择加入聊天室和群组对话。
在连接设置下,选择 Apps 脚本。
在部署 ID 中,粘贴您在上一部分中创建 Apps 脚本部署时复制的 Apps 脚本部署 ID。
在命令下,设置斜杠命令
/about和/addContact:- 点击添加斜杠命令以设置第一个斜杠命令。
- 在名称中,输入
About。 - 在命令 ID 中,输入
1。 - 在说明中,输入
Learn how to use this Chat app to manage your contacts。 - 在命令类型下,选择
Slash command。 - 在斜杠命令名称中,输入
/about。 - 选择打开对话框。
- 点击完成。
- 点击添加命令以设置其他斜杠命令。
- 在名称中,输入
Add a contact。 - 在命令 ID 中,输入
2。 - 在说明中,输入
Submit information about a contact。 - 在命令类型下,选择
Slash command。 - 在斜杠命令名称中,输入
/addContact。 - 选择打开对话框。
- 点击完成。
在公开范围下方,选中面向 YOUR DOMAIN 中的特定人员和群组提供此 Chat 扩展应用复选框,然后输入您的电子邮件地址。
在日志下,选择将错误记录到 Logging。
点击保存。系统会显示一条配置已保存的消息。
Chat 应用已准备就绪,可在 Chat 中安装和测试。
测试 Chat 应用
如需测试 Chat 应用,请打开与该 Chat 应用的私信对话,然后发送消息:
使用您在添加自己为可信测试人员时提供的 Google Workspace 账号打开 Google Chat。
- 点击 发起新聊天。
- 在添加 1 位或多位用户字段中,输入 Chat 应用的名称。
从结果中选择您的 Chat 应用。系统会打开私信对话。
在与 Chat 应用的新私信对话中,输入
/addContact并按 Enter 键。在随即打开的对话框中,输入联系信息:
- 在名字和姓氏文本字段中,输入一个名称。
- 在出生日期日期选择器中,选择一个日期。
- 在联系类型下,选择工作或个人单选按钮。
点击查看并提交。
在确认对话框中,查看您提交的信息,然后点击提交。Chat 应用会回复一条包含
✅ CONTACT NAME has been added to your contacts.的短信。您还可以选择通过以下方式测试和提交联系表单:
- 使用
/about斜杠命令。聊天应用会回复一条文本消息和一个显示Add a contact的配件 widget 按钮。您可以点击该按钮打开包含联系表单的对话框。 - 向 Chat 应用发送不含斜杠命令的私信,例如
Hello。Chat 应用会回复一条包含联系表单的文本和卡片。
- 使用
清理
为避免系统因本教程中使用的资源向您的 Google Cloud 账号收取费用,我们建议您删除 Cloud 项目。
- 在 Google Cloud 控制台中,前往管理资源页面。依次点击 菜单 > IAM 和管理 > 管理资源。
- 在项目列表中,选择要删除的项目,然后点击删除 。
- 在对话框中输入项目 ID,然后点击关停以删除项目。