Se você estiver desenvolvendo para usuários na Rússia, use a opção "Salvar no smartphone" porque a Carteira do Google não está disponível nesses países. Consulte a ativos e diretrizes. Se você estiver desenvolvendo para usuários fora da Rússia, atualize o botão Adicionar à Carteira do Google fazendo o download dos recursos a seguir.
Esta seção da documentação foi projetada para ajudá-lo a criar imagens e outros elementos da interface do usuário para que tenham uma ótima aparência Google Wallet.
Recursos
Botão "Adicionar à Carteira do Google"
O botão Adicionar à Carteira do Google é usado sempre que você está direcionar os usuários a salvar um passe ou cartão de seu app ou site no carteira O botão Adicionar à Carteira do Google precisa chamar um dos Fluxos da API Google Wallet. Esses fluxos abrem o app Carteira do Google os usuários podem seguir as instruções para salvar os cartões no dispositivo Android e da Conta do Google. Use esse botão em apps, sites ou e-mails.
Os botões Adicionar à Carteira do Google estão disponíveis nos formatos XML, SVG e do Android. e PNG.
Fazer o download de recursos – XML do Android Fazer o download de recursos: SVG Fazer o download de recursos: PNGBotão "Ver na Carteira do Google"
O botão Ver na Carteira do Google é usado para criar um link direto de um usuário à carteira para acessar um passe ou cartão salvo anteriormente. Isso pode ser usado em apps, sites ou e-mails.
Os botões Ver na Carteira do Google estão disponíveis nos formatos SVG e PNG.
Fazer o download de recursos: SVG Fazer o download de recursos: PNGTodos os botões exibidos nas comunicações do seu site, app ou e-mail precisam aderir à marca diretrizes descritas nesta página. Os exemplos dessas diretrizes incluem, entre outros, os seguinte:
- Tamanho em relação a outros botões ou elementos semelhantes da página
- A forma e a cor dos botões não podem ser alteradas
- Espaço livre
Botões localizados
Os botões localizados da Carteira do Google são fornecidos em todos os mercados em que a Carteira está disponíveis. Se você estiver desenvolvendo para usuários nesses mercados, use sempre o com link acima. Não crie sua própria versão dos botões. Se não houver uma versão traduzida do botão disponível no seu mercado, use o Versão em inglês do botão.
Os botões Adicionar à Carteira do Google estão disponíveis em albanês, Árabe, armênio, Azerbaijão, bósnio, búlgaro, catalão, chinês (Hong Kong), chinês (tradicional), croata, tcheco, dinamarquês, holandês, inglês (Índia, Singapura, África do Sul, Austrália, Canadá, Grã-Bretanha, Estados Unidos Estados), estoniano, filipino, finlandês, francês (Canadá), francês (França), georgiano, alemão, grego, hebraico, húngaro, islandês, indonésio, italiano, japonês, cazaque, quirguiz, letão, lituano, macedônio, malaio, norueguês, Polonês, português (Brasil), português (Portugal), romeno, russo (Belarus), Sérvio, eslovaco, esloveno, espanhol (América Latina), espanhol (Espanha), sueco, tailandês, turco, ucraniano, usbeque e vietnamita.
Nome localizado
Para esclarecer o usuário, o nome do produto Carteira do Google está localizado em do mercado. Se você estiver desenvolvendo para usuários nesses países, use sempre o nome localizado abaixo para web, e-mail e impressos. Não crie o seu versão localizada do nome "Carteira do Google". Caso seu mercado não esteja listado abaixo, use "Carteira do Google" em inglês.
| País | Nome |
|---|---|
| Bielorrússia | Google Коелек |
| Brasil | Carteira do Google |
| Chile | Billetera do Google |
| República Tcheca | Pátrídeo Google |
| Grécia | φόΐ Google |
| Hong Kong | Google 錢包 |
| Lituânia | Google Pinigin desativação |
| Polônia | Portfel Google |
| Portugal | Carteira do Google |
| Romênia | Portofel Google |
| Eslováquia | O Google |
| Taiwan | Google 錢包 |
| Turquia | Google Cuzdan |
| Emirados Árabes Unidos | |
| Ucrânia | Google Agenda |
|
Estados Unidos (espanhol)
*Use esse nome nos EUA se a interface estiver em espanhol |
Billetera do Google |
Tamanho
Ajuste a altura e a largura do botão Adicionar à Carteira do Google. para se adequar ao seu layout. Se houver outros botões na página, o O botão Adicionar à Carteira do Google precisa ser igual ou maior. O botão Adicionar à Carteira do Google não pode ser menor do que os outros botões.
Estilo
Os botões Adicionar à Carteira do Google estão disponíveis em duas variações: primária e condensada. Somente o botão Adicionar à Carteira do Google vem em preto. Há versões localizadas do botão. Não criar com seu próprio texto localizado.
| Principal | Condensado |
|---|---|

|

|
| Use o botão principal em planos de fundo brancos e claros. | Use o botão compacto se não houver espaço suficiente para o principal. ou de largura total. |
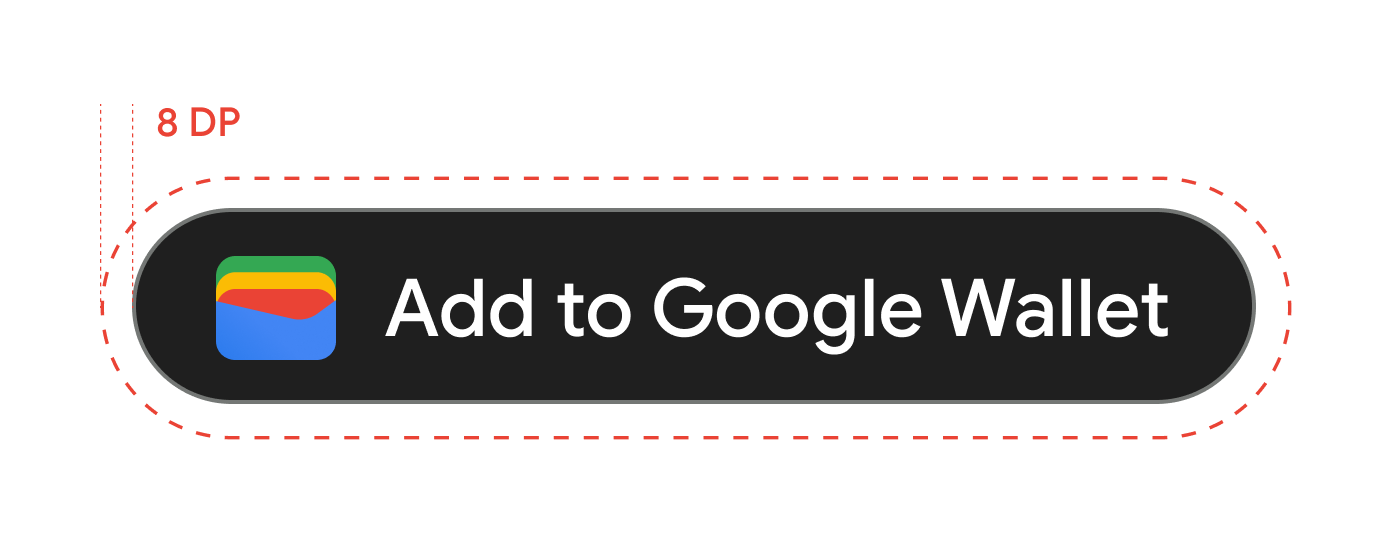
Espaço livre
Sempre mantenha um espaço livre mínimo de 8 dp em todos os lados do Botão Adicionar à Carteira do Google. Certifique-se de que o espaço livre seja nunca são corrompidos com gráficos ou textos.

Altura mínima
Todos os botões Adicionar à Carteira do Google precisam ter uma altura mínima de 48 dp.

Recomendações e restrições
| O que fazer | O que não fazer |
|---|---|
| O que fazer: use apenas o Botões Adicionar à Carteira do Google fornecidos pelo Google. | O que não fazer:criar o seu próprio Adicionar à Carteira do Google ou alterar a fonte, a cor, o raio do botão ou o preenchimento dentro do botão de alguma forma. |
| O que fazer:use o mesmo estilo de botão em todo o site. | O que não fazer: faça com que o Botões Adicionar à Carteira do Google menores que os outros. |
| O que fazer: verifique se o tamanho Os botões Adicionar à Carteira do Google permanecem iguais ou maiores do que outros botões. | O que não fazer: alterar a cor do botão. |
| O que fazer:mantenha a proporção dos botões ao redimensionar os botões Adicionar à Carteira do Google. | Evitar:não dimensione o botão livremente. |
| O que fazer:use o modelo dos botões. | O que não fazer:criar seu próprio vídeo versão do botão. |
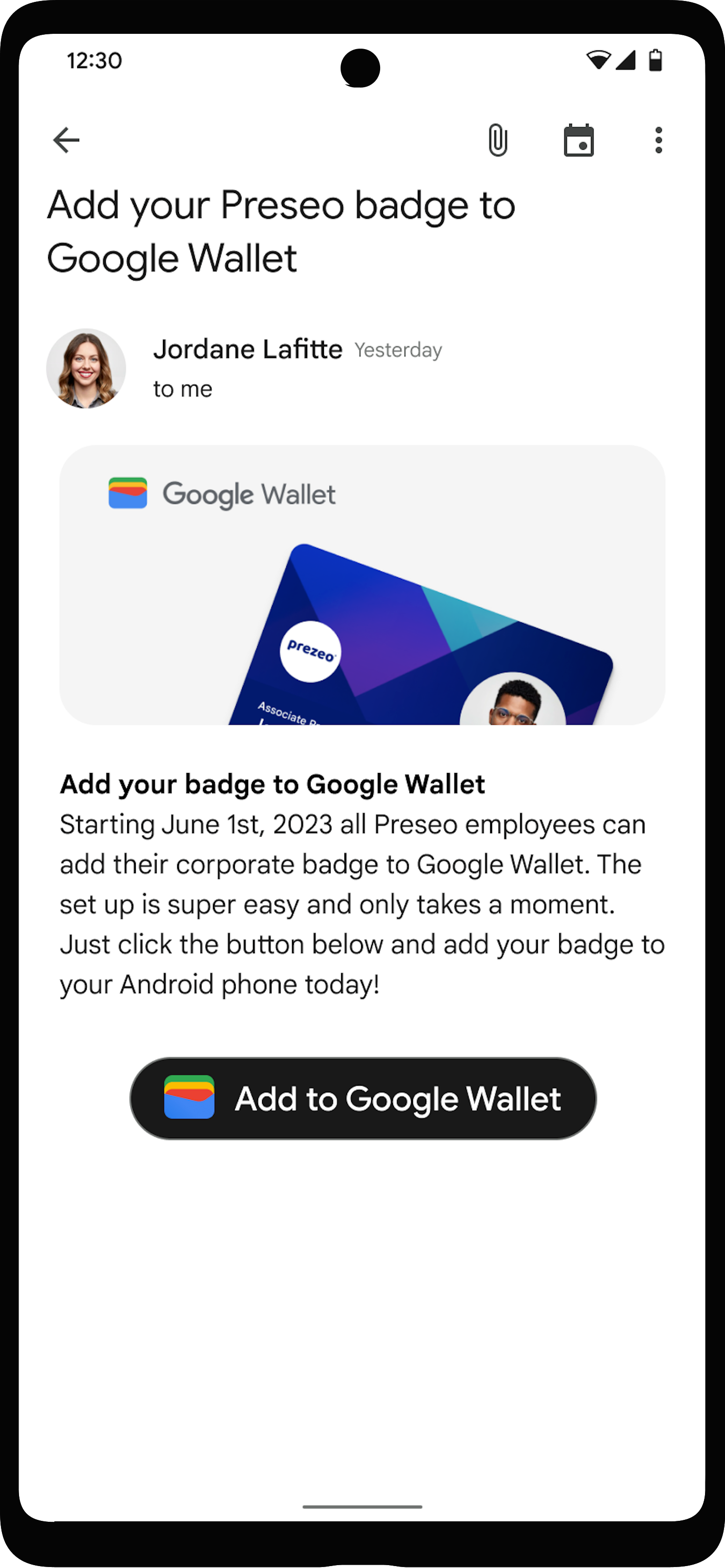
Práticas recomendadas para posicionamento de botões
Mostre o botão Adicionar à Carteira do Google no app de confirmação. telas, páginas da Web ou e-mails. Consulte as práticas recomendadas a seguir para orientar sua interface. do projeto.
Selos corporativos
Exiba o botão Adicionar à Carteira do Google na confirmação telas.

Uso do nome do produto Carteira do Google em textos
É possível usar texto para indicar ao usuário que o selo corporativo está salvo no dispositivo.
As letras “G” precisam estar em maiúsculo e "W"
Sempre use o "G" maiúsculo e "W" maiúsculo seguida de letras minúsculas para consultar a Carteira do Google. Não use letras maiúsculas no nome completo "Carteira do Google" a menos que corresponda ao estilo tipográfico da sua interface.
Não abrevie "Carteira do Google"
Sempre escreva as palavras "Google" e "Carteira".
Use o mesmo estilo da sua interface
Defina a "Carteira do Google" com a mesma fonte e estilo tipográfico do texto na sua interface. Não imite o estilo tipográfico do Google.
Sempre use a versão localizada do nome "Carteira do Google"
Sempre escreva "Carteira do Google" no texto localizado fornecido.

