Google アナリティクス 4 データ ストリームの設定
サーバー コンテナは、オンラインのソースから送信された HTTP リクエストであれば、どんなものでも処理できます。ただしデータの収集は、ウェブブラウザ内で稼働する Google タグまたは gtag.js のイベントを通して行うことが推奨されます。コースのこの部分では、タグ マネージャーを使用してウェブページに Google タグをセットアップする方法を学びます。
並行測定
すでにウェブサイトに Google アナリティクス 4 によるトラッキング体制を導入済みの場合、そちらは当面そのままにしておきます。既存の構成に変更を加えてデータの送信先をサーバー コンテナに切り替えるのは、現時点ではやめておきましょう。
代わりに、サーバーサイドへのデータ送信に使う Google アナリティクス 4 プロパティを新たに作成します。既存のタグをひとつずつコピーしていくことで、ウェブサイトをトラッキングする Google アナリティクス 4 のタグ構成を二重化することができます。
これはつまり、現在のタグ構成をまるごと複製して、クライアントサイドのヒット用の GA4 プロパティとサーバーサイドのヒット用の GA4 プロパティの両方にデータを収集するということです。
最終的にデータ収集をすべてサーバー コンテナ経由にする予定でも、実際に収集ルートを切り替えるのは、サーバーサイドにクライアントサイドと同等の測定体制を確立できてからにしましょう。同等の体制ができた時点で、タグに変更を加えてデータの収集先をサーバーに切り替え、二重タグ構成を解消します。
もちろん、一部の収集データはブラウザからベンダーに直接送り、一部はサーバー コンテナ経由で送る運用も可能です。こういったハイブリッド型のデータ収集は、ごく一般的に行われています。
Google アナリティクスのクライアントについて
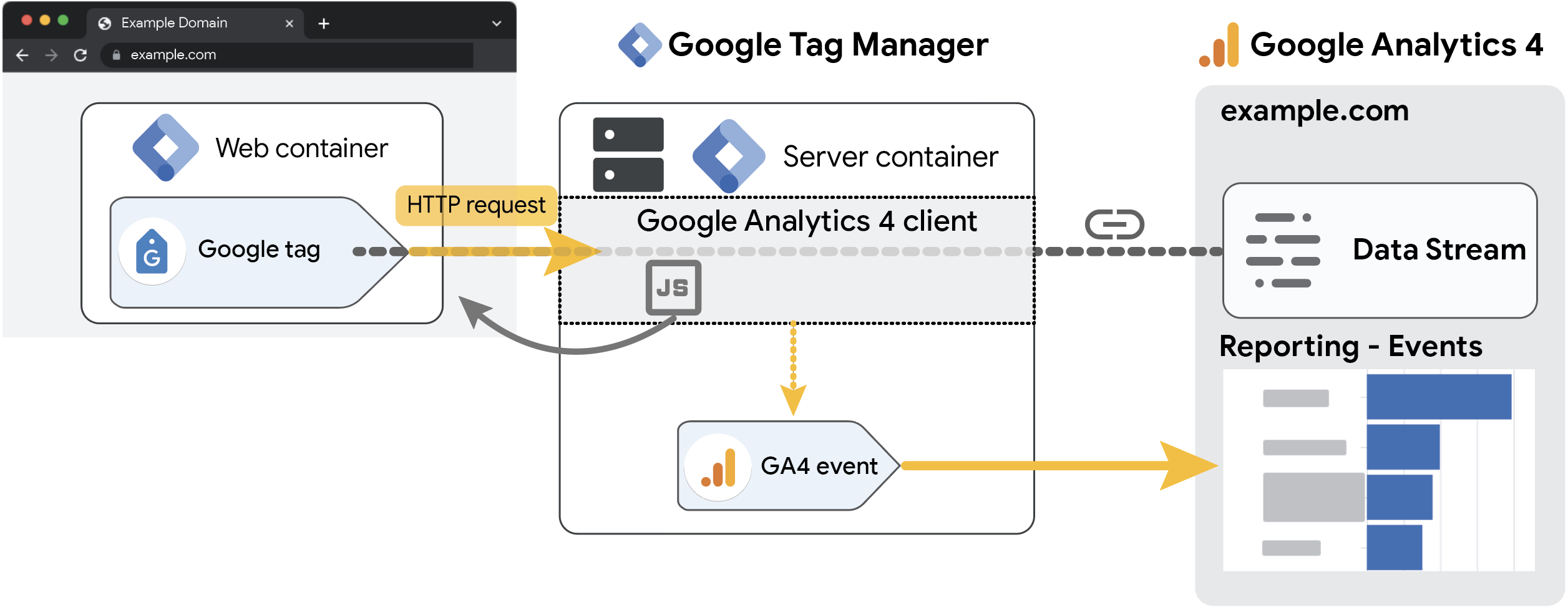
まず、サーバー コンテナ内に「クライアント」を作成します。クライアントはタグ マネージャーのリソースタイプのひとつで、コンテナに届いた特定の種類の HTTP リクエストからイベントを生成し、送信先(たとえば Google アナリティクス 4)に受け渡す役割を持ちます。
この場合、HTTP リクエストは Google アナリティクス 4 のイベントなので、コンテナにあらかじめ組み込まれている「Google アナリティクス: GA4」クライアントの設定を調整して使用します。GA4 クライアントは 1 つあれば十分で、追加する必要はありません。

GA4 クライアントには 2 つの役割があります。
- ブラウザで読み込まれる Google アナリティクス 4 ライブラリのプロキシとして機能します。GA4 は、ブラウザ内で実行される他の解析サービスと同様、動作するために JavaScript ライブラリを必要とします。このライブラリは、通常ならブラウザが Google のコンテンツ配信ネットワークから直接読み込みますが、GA4 クライアントの設定によって、サーバー コンテナを通して読み込めるようにすることが可能です。
- クライアントは、GA4 イベント リクエストそのもののプロキシとしても機能します。イベントは、通常ならブラウザが Google の解析サーバーに直接送信しますが、この構成ではまずサーバー コンテナに送られ、GA4 クライアントがそれを受け取って、Google のサーバー(およびその他ご指定の送信先)に転送します。
GA4 クライアントのセットアップ
サーバー内で GA4 クライアントをセットアップするには、次の 4 つのステップを完了する必要があります。
1. クライアントを構成する
GA4 クライアントを構成するには:
- 使用するサーバー コンテナで [クライアント] セクションを開きます。
- GA4 クライアントをクリックして、クライアントの構成を開きます。
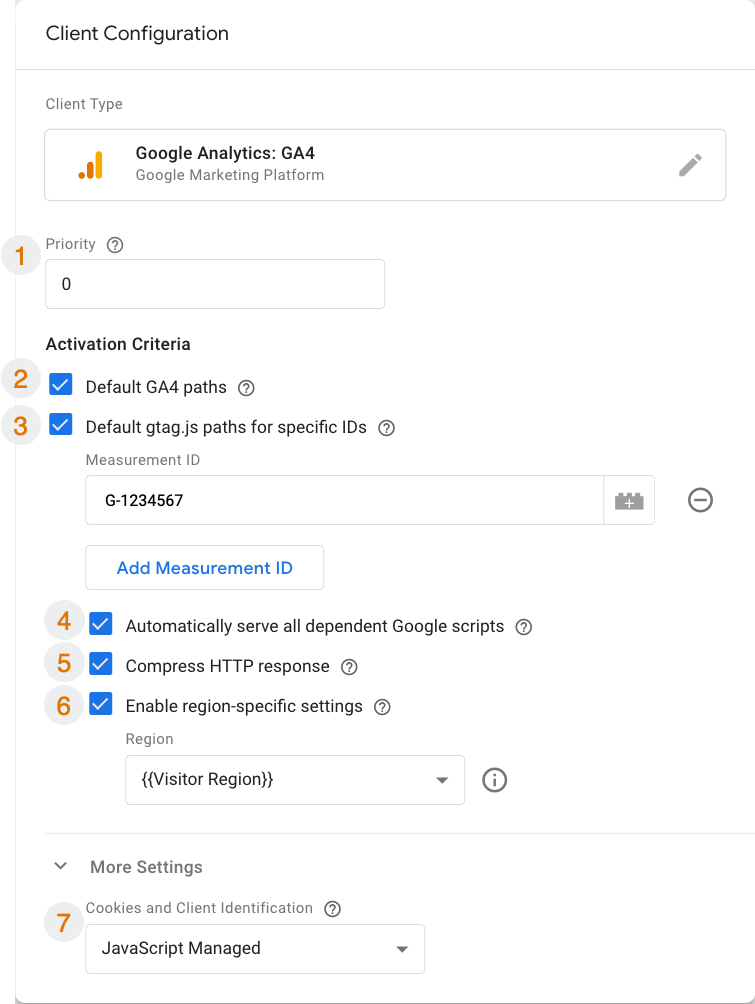
- GA4 クライアントの各パラメータを次のように設定します。完了したら保存しましょう。

| 1 | 優先度 | コンテナに届く各リクエストを獲得できるクライアントはそれぞれ 1 つだけですが、同じリクエストを複数のクライアントが獲得しようとするケースもあります。こういった場合に各クライアントがリクエストを評価できる順序を決めるのが、[優先度] の設定です。たとえば優先度が 100 のクライアントは、優先度が 99 以下のクライアントよりも前に、リクエスト獲得の機会を与えられます。 今回 Google アナリティクス 4 リクエストを獲得しようとするクライアントは 1 つしかないため、優先度はデフォルトの 0 のままで問題ありません。 |
| 2 | デフォルトの GA4 パス | チェックボックスがオンの場合: コンテナに届いたリクエストが GA4 イベント リクエストの URL と一致すると、GA4 クライアントが作動します。こういったリクエストのパスは、「/collect」「/g/collect」「/j/collect」などを含むことが一般的です。チェックボックスがオフの場合: コンテナに GA4 イベントが届いても、クライアントは獲得しようとしません。 このチェックボックスはオンのままにしましょう。コンテナに届いたイベント リクエストをパースすることは、このクライアントの主な役割のひとつです。 |
| 3 | 特定の ID 向けのデフォルトの gtag.js パス | チェックボックスがオンの場合: ひとつ前の設定が対象とする個別のイベント リクエストに加えて、Google タグ JavaScript ライブラリのリクエストも、サーバー コンテナが処理できるようになります。この設定は、Google タグ(gtag.js)スニペットをソースコードに追加し、URL をタグ設定サーバーのものに変更してある場合にだけ使用します。 チェックボックスがオフの場合: GA4 クライアントは、Google タグ JavaScript リクエストを扱いません。 チェックボックスをオンにして、サーバーサイド エンドポイント経由での JavaScript ライブラリの読み込みを許可したい GA4 測定 ID(G-XXXXXXX)をすべて追加しましょう。 |
| 4 | 依存関係にあるすべての Google スクリプトを自動で配信する | チェックボックスがオンの場合: サーバーサイド エンドポイントは、Google タグライブラリが必要とする可能性のある依存先をすべて読み込みます。 チェックボックスがオフの場合: Google タグライブラリが必要とするすべての依存先スクリプトを、明示的に許可リストに追加する必要があります。 すべての関連スクリプトを確実にサーバー コンテナ経由で読み込めるよう、このチェックボックスはオンのままにしましょう。 |
| 5 | HTTP レスポンスを圧縮する | チェックボックスがオンの場合: リクエスト元に返す HTTP レスポンスを、サーバー コンテナ アプリケーションが圧縮します。圧縮は、ネットワーク トラフィックのコストを抑えるのに役立ちます。圧縮を行うと演算負荷(とそれに伴う費用)が増すのも事実ですが、それを差し引いても費用削減になることが珍しくありません。 チェックボックスがオフの場合: サーバー コンテナは HTTP レスポンスの圧縮を行いません。これにより、ユーザーのネットワーク帯域幅が圧迫されたり、利用者様のネットワーク(外向きトラフィック)費用が増えたり、サイトのパフォーマンスに影響が出たりする可能性もあります。詳細は Lighthouse レポートでご確認いただけます。 |
| 6 | 地域ごとの設定を有効にする | チェックボックスがオンの場合: サーバー コンテナが訪問者の現在地を読み取り、設定を調整します。チェックボックスをオンにしたら、プルダウン メニューから [組み込み変数を選択します] を選択して、[ユーザーの地域] 変数を使用します。 チェックボックスがオンでない場合: サーバー コンテナは訪問者の現在地を読み取ることができず、高度な同意モードを含む一部の機能が動作しません。 地域ごとの設定の詳細をご覧ください。 |
| 7 | Cookie とクライアントの識別 | [JavaScript 管理] を選択しましょう。サーバー コンテナのドメイン設定を変更するまでは、こちらの方法しか機能しません。 GA4 クライアントは、ファーストパーティ コンテキストにおける GA4 クライアントの識別にサーバー管理の Cookie を使用することもできます。このセットアップ作業は後続の章で行います。 |
2. タグを構成する
次に、サーバー コンテナ内に「Google アナリティクス: GA4」タグを作成します。
コンテナに HTTP リクエストが届くと、クライアントがパースしてイベントデータ オブジェクトを生成します。タグの役割は、このイベントデータ オブジェクトを適切なフォーマットにマッピングして、Google アナリティクス 4 サーバーに送信することです。
- 使用するサーバー コンテナで [タグ] セクションを開き、[新規] をクリックしてタグを作成します。
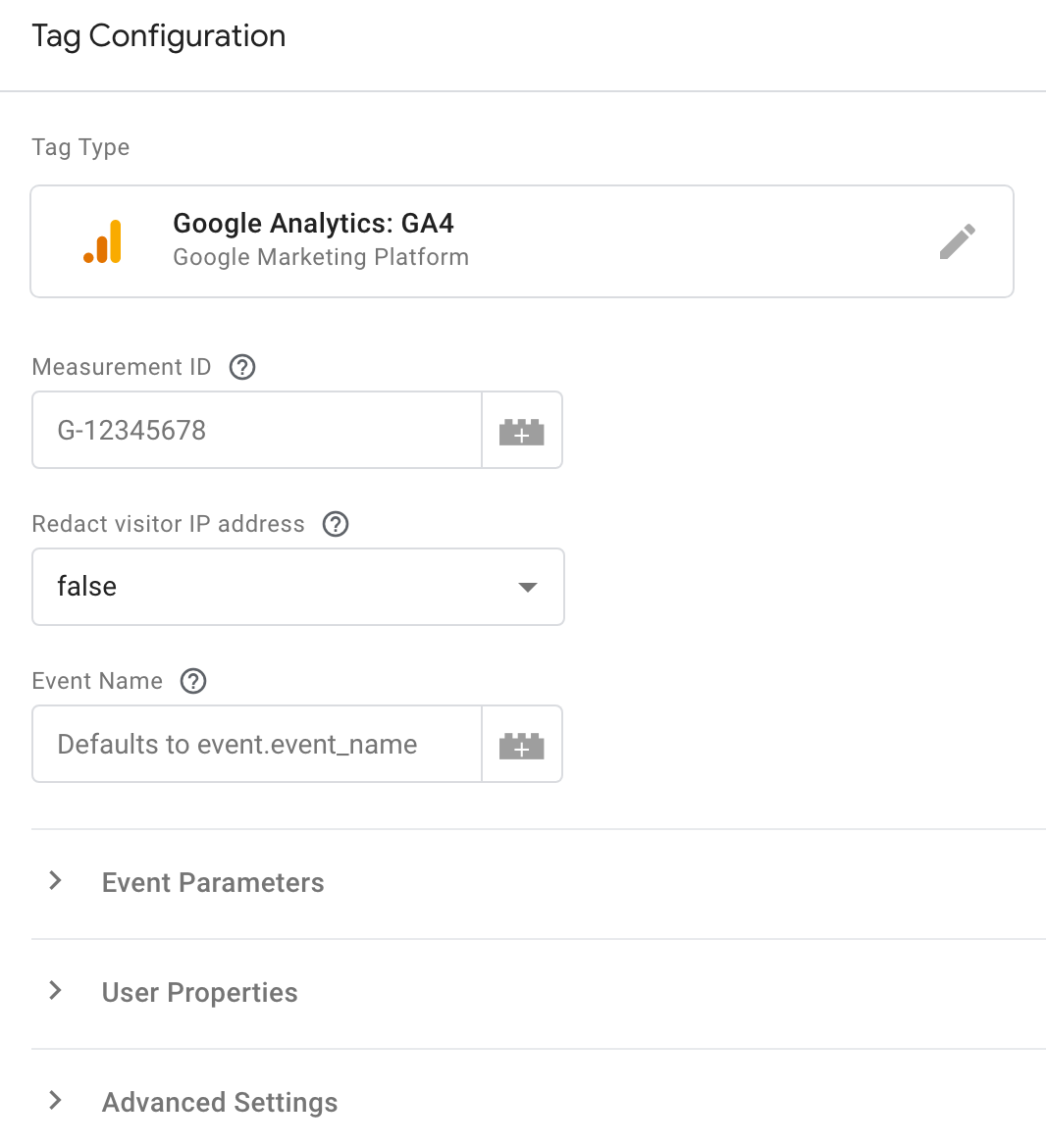
- [タグの設定] ボックス内をクリックすると、タグのタイプを選択する画面が開きます。リストから [Google アナリティクス: GA4] を選びましょう。
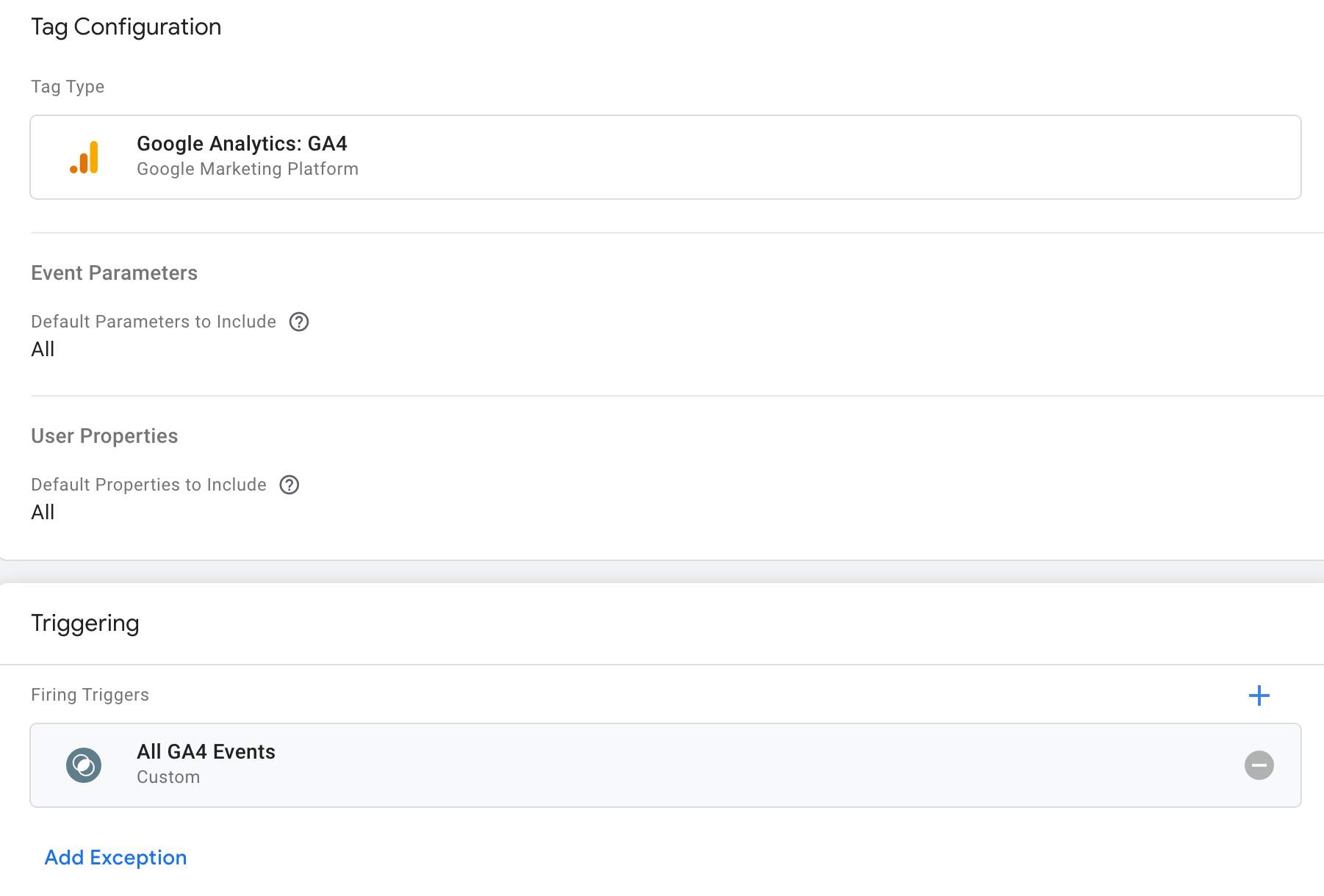
- どのフィールドもデフォルト値のままで使用します。

デフォルトでは、タグの関連フィールドおよびパラメータはすべて、クライアントが作成したイベントデータ オブジェクトから引き継がれます。コンテナに届いた Google アナリティクス 4 リクエストは「Google アナリティクス: GA4」クライアントが受け取って処理するため、タグには測定 ID とイベント パラメータが引き継がれることになります。
3. タグにトリガーを追加する
次に、作成したタグを配信するタイミングを決めます。コンテナにリクエストが届くと、Google アナリティクス 4 クライアントがそれをもとにイベントデータ オブジェクトを生成し、その値がタグに引き継がれます。よってタグの配信は、GA4 クライアントがイベントデータ オブジェクトを生成するたびに行われるようにする必要があります。
トリガーのセットアップ手順:
- 作成したタグの設定画面で [トリガー] ボックス内をクリックすると、トリガー選択のオーバーレイが開きます。
- 新しいトリガーを作成するには、右上の + アイコンをクリックします。
- 表示されたオーバーレイで [トリガーの設定] ボックス内をクリックすると、トリガーのタイプを選択する画面が開きます。
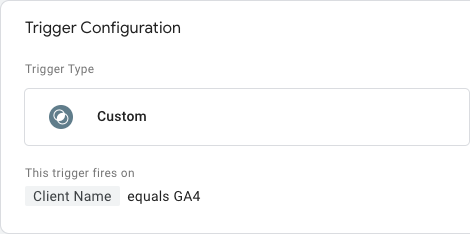
- リストから [カスタム] を選びます。このタイプのトリガーは、サーバーサイド クライアントがイベントを生成するたびに、そのイベントの種類を問わずタグを配信するのがデフォルト動作です。少し変更を加えて、GA4 クライアントがイベントを生成した場合にだけタグが配信されるようにする必要があります。
- [一部のイベント] を選択すると、トリガーの発動条件のリストが開きます。
- 利用可能な変数のプルダウン メニュー(デフォルトで [Event Name] が選択されている箇所)をクリックして、[組み込み変数を選択します] を選択します。
- イベントを生成したクライアントの名前を自動的に返す Client Name 変数を選択します。
- 先ほど構成したクライアントの名前は「GA4」なので、条件もそのように設定します。条件の設定を済ませたトリガーは次のようになります。

- トリガーを保存します。わかりやすい名前を付けておきましょう(「GA4 イベントすべて」など)。
- 再びタグの設定画面が表示され、トリガーの欄には新規作成したトリガーが加わっているはずです。タグを保存します。わかりやすい名前を付けておきましょう(「GA4」など)。
設定を終えたタグは次のようになります。
あらかじめ用意されているトリガーは「All Pages」だけですが、今回はページビューだけでなくすべてのイベントを扱う必要があるため、別のトリガーを新たに作成することになります。
次は、サーバーサイド タグ設定環境へのデータ送信を行う、ウェブブラウザ側のタグを構成します。
4. ウェブコンテナで Google タグを構成する
Google アナリティクス 4 の構成には、タグ マネージャーか gtag.js を使います。
ウェブコンテナから GA4 へのデータフローを確立するには、Google タグをセットアップする必要があります。手順は次のとおりです。
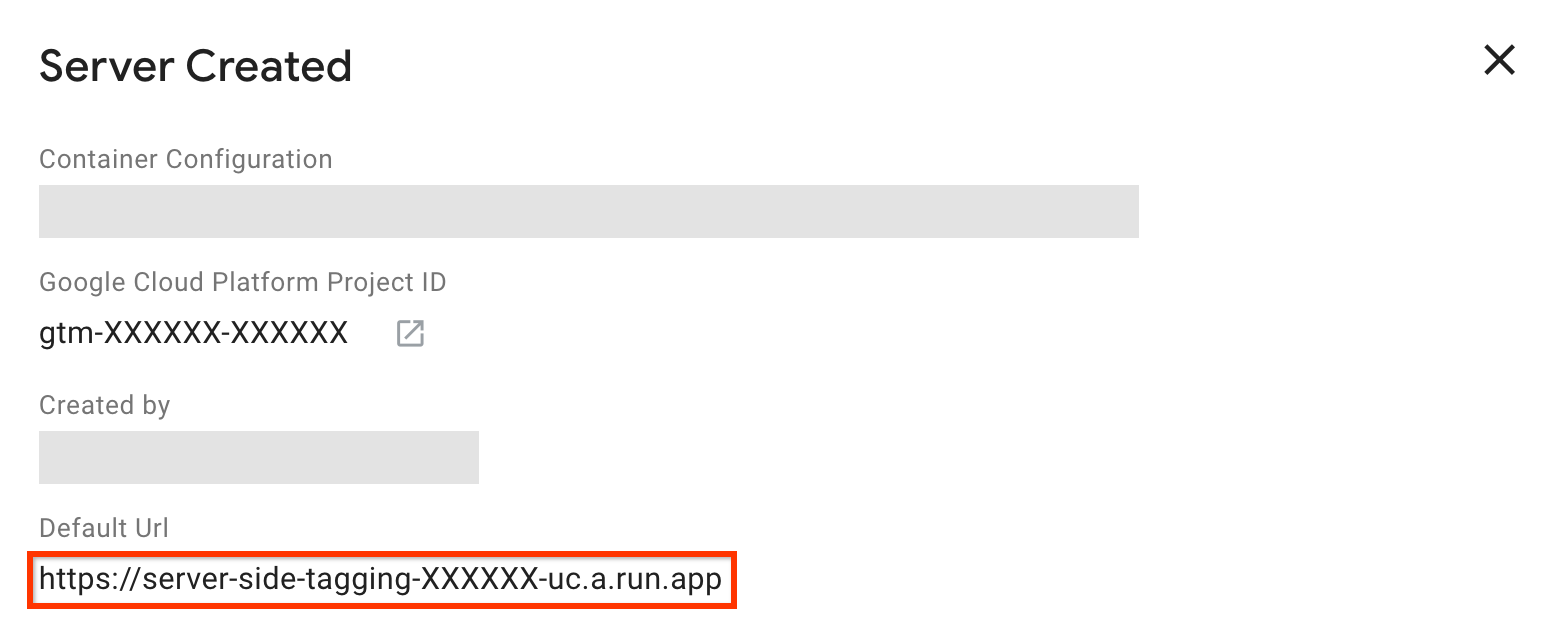
- サーバー コンテナで、上部のナビゲーション バーに表示されているコンテナ ID(GTM-XXXXXX)をクリックして、コンテナ情報のオーバーレイを開きます。
- サーバー コンテナのデフォルト URL の値を控えておきましょう。この後の作業で必要になります。ブラウザ側のタグは、この URL にリクエストを送るように設定する必要があります。

- ウェブサイトのウェブコンテナで [タグ] メニューを開きます。
- タイプが Google タグの新しいタグを作成します。
- [タグ ID] で、Google タグのタグ ID を指定します。Google タグ ID を確認する
- [設定] で、次のパラメータを追加します。
名前:server_container_url
値: ステップ 2 でメモした URL を入力します。 - 通常の Google タグ マネージャーの設定と同様に、タグにトリガーを追加します。たとえば、ページの読み込み時にタグを読み込み、以後すべてのイベントをサーバー コンテナに送信するなら、「すべてのページ」トリガーを使用します。
まとめ
これで、サーバーサイドの構成と連携する Google アナリティクス 4 のセットアップが完了しました。
次は、構成のテストとデバッグに役立つツールについて学びましょう。