構成のテスト
サーバーサイド タグ マネージャーには強力なプレビュー モードが用意されており、クライアントが生成したイベントデータ オブジェクトや、イベントとともに配信されるタグの動作の仕組みを確認できるようになっています。構成をデバッグする際は、ここで必要なデータを集めましょう。
プレビュー モードに入るには、タグ マネージャーのサーバー コンテナの画面で、右上にある [プレビュー] ボタンをクリックします。
サーバー コンテナのプレビュー モードで表示されるのは、何か高度な構成を使用しているのでない限り、プレビュー モードに入ったのと同じブラウザから送信されたリクエストのみです。
- 使用するサーバー コンテナでプレビュー モードに入ります。
- プレビュー モード内で、変更を加えたブラウザ用タグが設置されているページを開き、サーバー コンテナへのリクエストを送信させます。
- タグが発動した後、プレビューのウィンドウに戻ると、サーバー コンテナにリクエストが届いているのを確認できるはずです。
サーバー コンテナのプレビュー モードでリクエストの流入を確認できない場合は、以下をチェックしましょう。
- ブラウザ用タグがリクエストをサーバー コンテナに転送する際に使用している URL は正しいか
- ブラウザ用タグが設置されているページを開いたブラウザは、サーバー コンテナのプレビュー ウィンドウが開いてあるブラウザと同一か
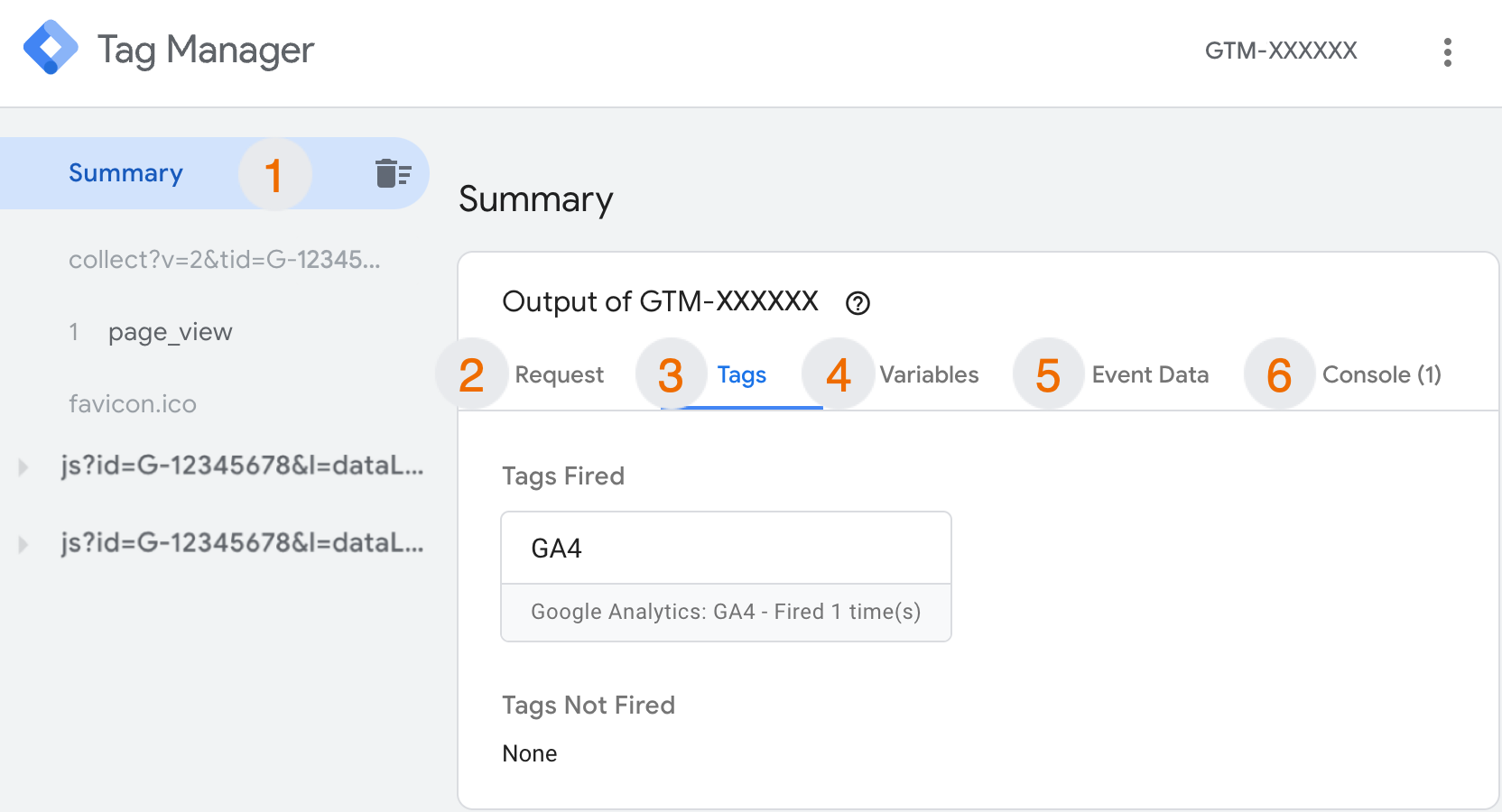
プレビュー ウィンドウの詳細

- [サマリー] セクションには、サーバー コンテナが受け取ってプレビュー モードに開示したリクエストの一覧が表示されます。
先頭が「js?id=G-XXXXXXXX」のリクエストは、Google タグ JavaScript ライブラリのリクエストです。
先頭が「collect?v=2」であれば、ブラウザ用タグが送信した GA4 リクエストです。 - [リクエスト] タブには、サーバーが受信または送信した HTTP リクエストと、リクエストを獲得したクライアントが表示されます。
- [タグ] タブでは、配信されたタグを確認できます。この場合、このサーバー コンテナ内で 「GA4」タグが配信されたことがわかります。
- [変数] タブには、リクエストを通して送信されたアクセス可能な変数の情報が表示されます。
- [イベントデータ] には、クライアントが生成したイベントデータ オブジェクトが表示されます。
- [コンソール] には、有用なログメッセージが表示されます。
一覧の中でインデント表示されているのは、クライアントが生成したイベントデータに対応するエントリです。上のスクリーンショットでは、受信したリクエスト「collect?v=2」から、イベント名「page_view」のイベントデータ オブジェクトが生成されたことがわかります。
イベント(1 page_view)を選択した状態で、[タグ]、[変数]、[イベントデータ] の各タブをクリックすれば、ブラウザから届いたリクエストをサーバー コンテナがどのように処理したか確認できます。
「collect?v=2」のエントリか「page_view」イベントを選択した状態で、プレビュー モードの [リクエスト] タブをクリックしてみましょう。[サーバーからの HTTP 送信リクエスト] 欄にエントリが表示されているはずです。これは、GA4 タグがヒットを Google アナリティクス 4 のサーバーへと転送するのに成功したことを意味します。
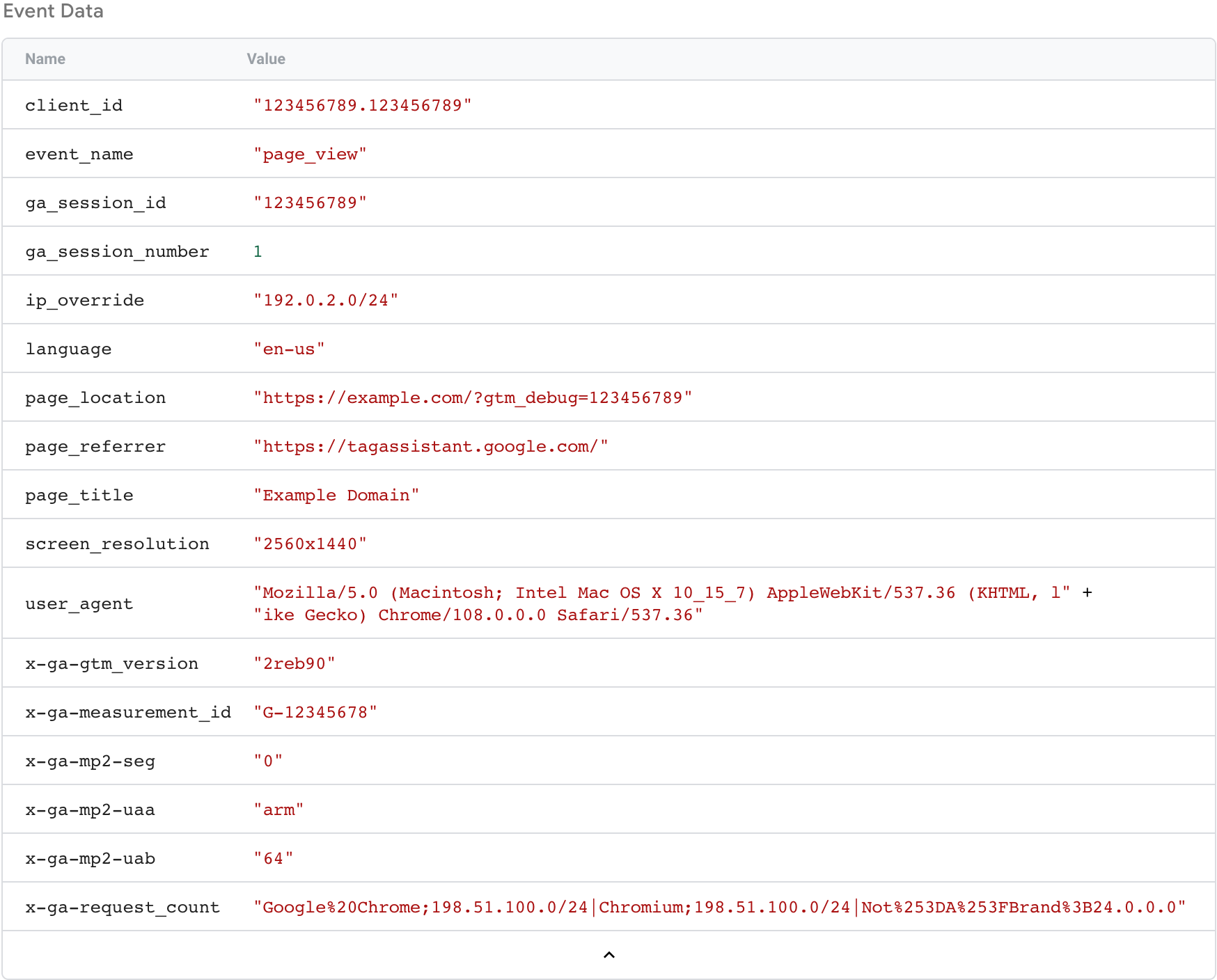
また、イベント(1 page_view)を選択した状態で、[受信した HTTP リクエスト] の値([リクエスト] タブ内)と [イベントデータ] タブの内容を比較すれば、コンテナに届いた HTTP リクエストを GA4 クライアントがどのように解釈してイベントデータ オブジェクトを生成したのか確認できます。
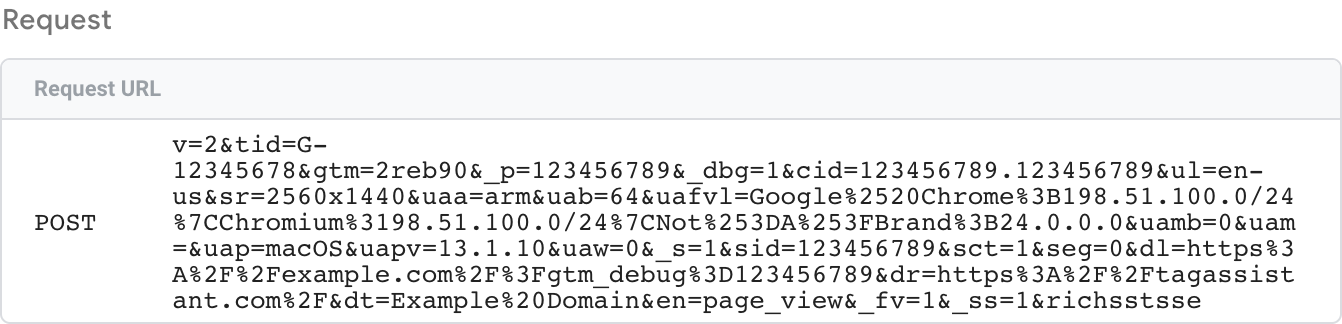
受信したリクエスト
コンテナに届いた HTTP リクエスト:

生成されたデータ オブジェクト
クライアントが生成したイベントデータ オブジェクト:

このイベントデータ オブジェクトを使用すれば、サーバー コンテナにさまざまなベンダーのタグを追加し、得られる情報をベンダーに活用してもらうことも可能です。
テストで動作に問題がないことを確認した後、サーバー コンテナとブラウザ用タグを公開すれば、すべてのサイト訪問者にこのデータフローを適用できます。
まとめ
これで、リクエストがどのような内容なのか、またサーバー コンテナにどのようなデータが格納されるのかを確認できました。
ここまでの作業では、タグ設定サーバーをテスト環境内で稼働させてきました。次の章では、本番環境へのアップグレードに向けて事前に検討しておくべき主なポイントを解説します。