이 페이지는 gtag.js를 사용하여 Google 태그를 구성해야 하는 개발자를 대상으로 합니다. Google 태그를 사용하면 사용자 인터페이스에서 일부 설정을 조정할 수도 있습니다. Google 태그 설정 구성하기를 참고하세요.
Google 태그를 설치한 후 코드의 Google 태그 스니펫 뒤 아무 곳에서나 gtag() 명령어를 호출할 수 있습니다.
이 페이지에서는 다음 방법을 설명합니다.
config명령어를 사용하여 웹사이트와 Google 제품 간 데이터 흐름 설정event명령을 사용하여 Google 제품에 이벤트 전송set명령어를 사용하여 각 이벤트와 함께 전송되는 값 설정
시작하기 전에
이 가이드에서는 다음 작업이 완료되었다고 가정합니다.
- Google 태그 작동 방식 숙지
- Google 태그 설치
데이터 흐름을 설정하려면 다음이 필요합니다.
- Google 태그를 설치한 웹사이트 코드에 대한 액세스 권한
- Google 태그에 연결할 Google 제품의 태그 ID
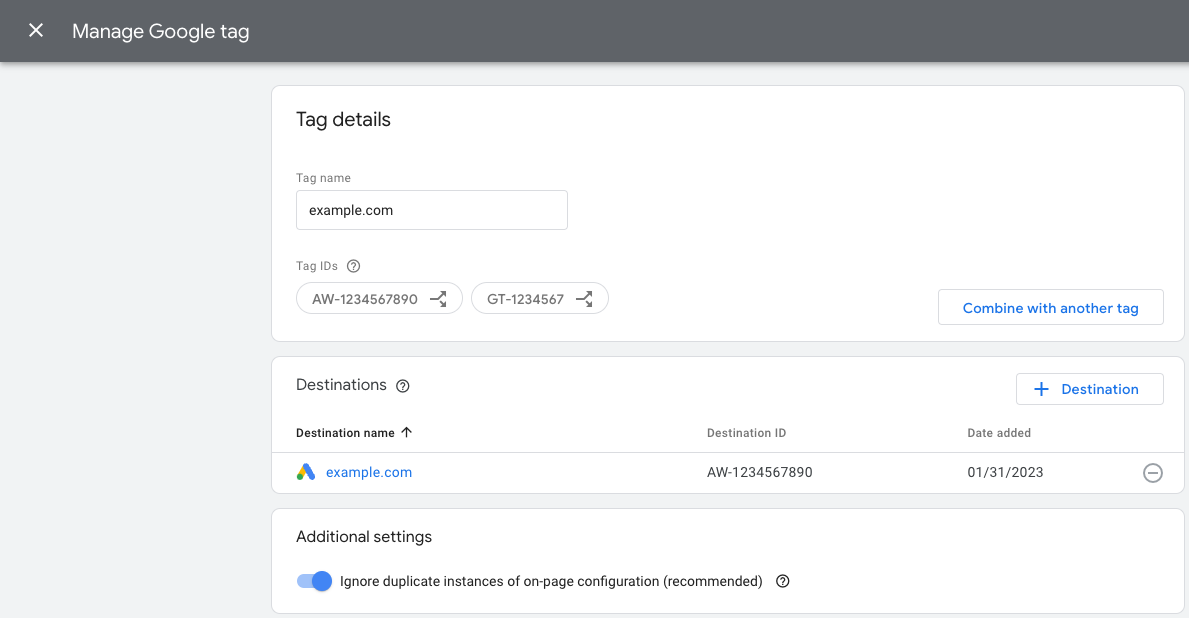
태그 ID란 무엇이며 어디에서 찾을 수 있나요?
태그 ID는 Google 태그를 식별합니다. 하나의 Google 태그에 여러 개의 태그 ID가 있을 수 있습니다. 예를 들어 Google Ads를 사용하는 경우 이제 태그에 기존 ID(AW) 하나, Google 태그 ID(GT) 하나, 총 두 개의 ID가 있습니다.
태그 ID는 서로 바꿔서 사용할 수 있습니다. 아래 표에는 Google 태그와 호환 가능한 태그가 간략하게 요약되어 있습니다.
| 접두어 | ID 유형 | 설명 |
|---|---|---|
| GT-XXXXXX | Google 태그 | 새로 만든 각 Google 태그는 GT 접두어와 고유 ID를 가집니다. |
| G-XXXXXX | Google 태그(기존 접두어) | Google 애널리틱스 4 태그는 G 접두어와 고유 ID를 갖는 Google 태그입니다. |
| AW-XXXXXX | Google 태그(기존 접두어) | Google Ads 태그는 AW 접두어와 고유 ID를 갖는 Google 태그입니다. |
| DC-XXXXXX | Google 태그(기존 접두어) | Google 플러드라이트 태그는 DC 접두어와 고유 ID를 갖는 Google 태그입니다. |
유니버설 애널리틱스(UA) 태그는 Google 태그(GT)와 호환되지 않습니다.
태그 ID 찾기:
1단계: 태그에 Google 제품 연결
config 명령어에 대한 정보
config 명령어는 이벤트 데이터를 전송할 Google 제품을 지정합니다.
명령어 형식은 다음과 같습니다.
gtag('config', 'TAG_ID', {<additional_config_params>});
추가 구성 매개변수
선택사항인 {<additional_config_params>} 객체에 매개변수를 지정하여 config 명령어를 조정하고
확장할 수 있습니다. 예를 들어 다음 매개변수를
추가하면 Google 애널리틱스 페이지 조회가 자동으로 전송되지
않습니다.
gtag('config', 'TAG_ID', {'send_page_view': false});
데이터 수집 설정
Google 제품의 데이터 수집을 설정하려면 config 명령어를 태그 ID와 함께 추가하세요.
예
Google 태그(GT-XXXXXX)는 데이터를 정의된 대상(예: Google Ads, GA4)으로 전송합니다.
다음 예는 플러드라이트 대상에 연결된 두 번째 Google 태그를 로드하도록 코드를 업데이트하는 방법을 보여줍니다.
데이터를 플러드라이트 (태그 ID DC-ZZZZZZ)로 전송하려면 첫 번째 Google 태그 (태그 ID GT-XXXXXX)를 초기화한 후 다른 config 명령어를 추가하세요.
<head>
...
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments)};
gtag('js', new Date());
gtag('config', 'GT-XXXXXX');
gtag('config', 'DC-ZZZZZZ');
</script>
</head>
제품별 config 동작
TAG_ID에 지정된 제품에 따라 config 명령어가 해당 제품의 특정 동작을 시작할 수도 있습니다.
예를 들어 config 명령어가 gtag.js에 페이지 조회 이벤트를 시작하도록 지시하는 경우도 있습니다.
개별 제품과 관련하여 config 명령어가 작동하는 방식에 대해 자세히 알아보려면 제품별 문서를 참고하세요.
2단계: event와 함께 데이터 전송
event 명령어에 대한 정보
event 명령어를 사용하면 config로 지정한 제품에 이벤트 데이터를 전송할 수 있습니다.
명령어 형식은 다음과 같습니다.
gtag('event', 'event_name', {
'key': 'value',
});
이벤트 이름 및 키-값 쌍에 대한 정보
추천 이벤트: 추천 이벤트는 사전 정의된 키-값 쌍으로 구현한 이벤트입니다. 이러한 이벤트를 통해 기존 보고 기능과 향후 보고 기능을 활용할 수 있습니다.
맞춤 이벤트: 이벤트와 데이터 구조를 직접 정의하려면 맞춤 값을 입력하여 맞춤 이벤트를 전송하세요.
이벤트 설정
Google 태그를 초기화한 후 코드의 아무 곳에서나 event 메서드를 호출할 수 있습니다.
이벤트를 정의합니다. 추천 이벤트를 사용하는 경우 표준화된 이벤트 이름과 사전 정의된 키-값 쌍을 사용해야 합니다.
이벤트를 트리거할 시점을 정의합니다(예: 페이지 로드와 함께 전송 또는 사용자가 버튼을 클릭할 때 전송).
예
다음 예는 사용자가 버튼을 클릭할 때 뉴스레터 가입을 측정할 수 있는 한 가지 방법을 보여줍니다. 예에서는 맞춤 이벤트를 사용하며 Google 애널리틱스 4 속성에 전송합니다.
<head>
...
/* 1. Initialize the Google tag and gtag.js library */
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments)};
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
</head>
<body>
<script>
let date = Date.now();
/* 2. Define your event. */
function newsletterSignup() {
gtag('event', 'newsletter_signup', {
'time': date,
});
}
</script>
...
/* 3. Trigger your event */
<button type="submit" onlick="newsletterSignup()">Sign me up!</button>
...
</body>
선택사항: set를 사용하여 모든 이벤트와 함께 데이터 전송
set 명령어를 사용하면 페이지에서 이후 발생하는 모든 이벤트와 연결되는 매개변수를 정의할 수 있습니다.
예를 들어 동일한 페이지의 여러 태그에서 액세스할 수 있도록 campaign 매개변수를 공유할 수 있습니다.
명령어 형식은 다음과 같습니다.
gtag('set', 'parameterName');
다음 단계
Google 제품과 이벤트를 설정하면 기본 Google 태그 구성이 완료된 것입니다.
여러 제품을 관리하는 중이고 이러한 제품의 데이터 흐름을 더 자세히 관리하려면 데이터 그룹화 및 라우팅을 참고하세요.