作为开发者,您可以使用 Google 跟踪代码管理器在移动应用中植入和管理各种衡量代码与像素,而无需重新生成应用二进制文件并将其重新提交到应用市场。使用 Google Analytics for Firebase SDK 的开发者可以轻松添加跟踪代码管理器来管理和更改相关植入,即使在应用发布之后亦是如此。
开发者可以记录重要事件,然后决定应触发哪些代码或像素。
前提条件
- 在 Firebase 控制台中,将您的应用添加到 Firebase 项目中。
- 为您的应用设置 Google Analytics(分析),包括在您的 Firebase 项目中启用 Google Analytics(分析)并将 Google Analytics for Firebase SDK 添加到您的应用中。
- 创建跟踪代码管理器账号。
- 配置跟踪代码管理器容器。
以下各部分详细介绍了在 iOS 应用中配置和使用 Google 跟踪代码管理器的步骤。
1. 将跟踪代码管理器添加到您的项目中
添加跟踪代码管理器软件包:
CocoaPods
若要通过 CocoaPods 添加跟踪代码管理器,请执行以下操作:
在终端运行以下命令:
$ sudo gem install cocoapods更改为您的项目目录。
运行以下命令以创建名为
Podfile的文件:$ pod init在
Podfile中添加以下代码:pod 'GoogleTagManager', '~> 6.0'运行以下命令,将跟踪代码管理器依赖项下载并安装到您的项目中:
$ pod install
Swift Package Manager
若要通过 Swift Package Manager 添加跟踪代码管理器,请执行以下操作:
- 如果要从基于 CocoaPods 的项目迁移,请运行
pod deintegrate,从您的 Xcode 项目中移除 CocoaPods。之后可以安全地删除 CocoaPods 生成的.xcworkspace文件。如果您是第一次向项目添加 Firebase,可以忽略此步骤。 - 在 Xcode 12 中,依次前往 File > Tag Manager Packages > Add Package Dependency… 以安装跟踪代码管理器库
在出现的提示消息中,输入跟踪代码管理器 GitHub 代码库:
https://github.com/googleanalytics/google-tag-manager-ios-sdk.git选择您要使用的跟踪代码管理器版本。如果是新项目,建议您使用最新版跟踪代码管理器。
将
-ObjC添加到您项目的 Build Settings 下的 Other Linker Flags 中。
如果您的跟踪代码管理器账号没有 iOS 容器,请创建一个:
- 登录您的跟踪代码管理器账号。
- 点击顶部导航栏中的管理。
- 在容器列上,点击下拉菜单,然后选择创建容器。
- 输入容器名称。
- 选择 iOS 容器。
- 选择 Firebase(iOS 版)SDK。
- 点击创建。
下载您的容器:
- 登录您的跟踪代码管理器账号。
- 选择您的 iOS 容器。
- 点击顶部导航栏中的版本。
针对所选容器版本,依次点击操作 > 下载。
将下载的容器添加到您的项目中:
- 将下载的文件复制到 Xcode 项目根目录(通常为
PROJECT_ROOT/container/GTM-XXXXXX.json)下名为container的文件夹中。 - 打开 Xcode。
- 从 File 菜单中选择 Add files to...
- 选择
container文件夹。 - 点击 Options 并确保已选中 Create folder references。
- 点击 Finish。
- 将下载的文件复制到 Xcode 项目根目录(通常为
2. 记录事件和变量
跟踪代码管理器会使用 Google Analytics for Firebase SDK 所记录的事件、参数和用户属性来触发和构建您在 Google 跟踪代码管理器中配置的代码。
如需了解如何记录事件和设置用户属性,请参阅 Firebase 开发者文档。
在跟踪代码管理器中配置变量
若要捕获事件参数和用户属性的值,以供在 Google 跟踪代码管理器中使用,您可以在跟踪代码管理器界面中配置变量。
例如,您可以记录应用中发生的下列自定义事件:
Analytics.logEvent("share_image", parameters: [
"image_name": name,
"full_text": text
])
然后,您可以在跟踪代码管理器中按如下方式配置新的事件参数变量,以捕获 image_name 和 full_text parameter 值:
- 变量名称:Image Name
- 变量类型:事件参数
- 事件参数键名称:
image_name
和:
- 变量名称:Full Text
- 变量类型:事件参数
- 事件参数键名称:
full_text
同样,您可以在应用中设置以下用户属性:
Analytics.setUserProperty(food, forName: "favorite_food")
然后,您可以在 Google 跟踪代码管理器中配置新的 Firebase 用户属性变量,以捕获 favorite_food 值:
- 变量名称:Favorite Food
- 变量类型:Firebase 用户属性
- 事件参数键名称:
favorite_food
修改和屏蔽事件
借助跟踪代码管理器,您可在 Google Analytics for Firebase SDK 记录事件前,对事件进行修改和屏蔽。通过修改事件,您无需更新应用,即可添加、移除或更改事件参数的值,或者调整事件名称。未被屏蔽的事件由 Google Analytics for Firebase SDK 进行记录。
Google Analytics for Firebase SDK 还会自动记录一些事件和用户属性。您无需添加任何代码,即可在跟踪代码管理器中使用自动收集的事件和属性。不过,您无法屏蔽这些事件和属性。
3. 发送事件
您可以使用 Firebase 事件名称变量、Firebase 事件参数变量以及其他变量来设置触发器。无论您何时记录 Firebase 事件,都会对触发条件进行求值。默认情况下,Google Analytics for Firebase 事件会自动触发。您可以通过在跟踪代码管理器中添加 Google Analytics for Firebase 代码,阻止将事件发送到 Google Analytics(分析)。
4. 预览、调试和发布您的容器
在发布容器版本之前,您需要进行预览,以确保它可以按预期运行。通过跟踪代码管理器,您可以预览容器的各个版本,具体方法是:在跟踪代码管理器网页界面中生成相应链接和 QR 码,然后使用它们打开您的应用。
预览容器
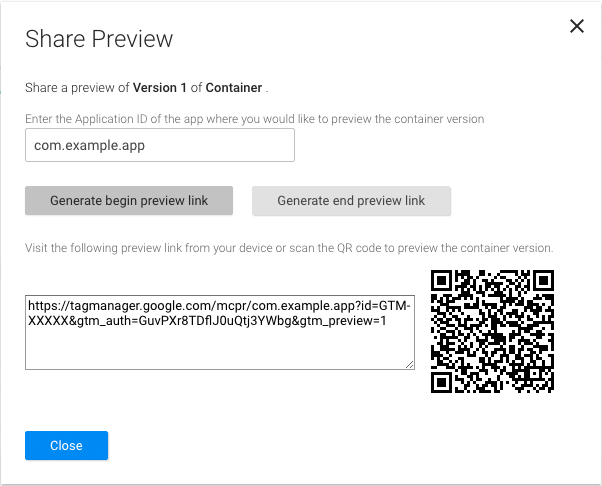
若要预览容器,请在跟踪代码管理器网页界面中生成预览网址:
- 登录您的跟踪代码管理器账号。
- 选择一个移动容器。
- 点击顶部导航栏中的版本。
- 针对您要预览的容器版本,依次点击操作 > 预览。
- 输入您应用的软件包名称。
点击生成“开始预览”链接。

图 1:从跟踪代码管理器网页界面获取预览网址。 保存此预览网址,以在后续步骤中使用。
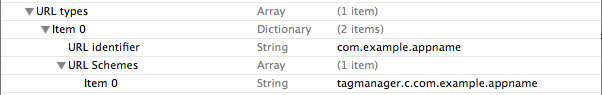
若要启用容器预览,您必须在项目的属性列表中设定跟踪代码管理器预览网址架构。在应用的属性列表文件的网址类型下,注册以下网址标识符和网址架构:
URL identifier: _your.package.name_
URL scheme: tagmanager.c._your.package.name_

关闭您的应用,然后在模拟器或实体设备上打开预览网址,即可预览您应用中的草稿版本容器。
调试容器
当您在模拟器中或在预览模式下运行应用时,跟踪代码管理器会自动改用详细日志记录功能。
发布容器
在预览您的容器并确认其可以正常运行后,便可以发布您的容器。发布容器后,移动应用用户将可以使用您的代码配置。
相关资源
阅读高级配置。