Bu sayfada, Google E-Tablolar'daki mevcut grafiklerin nasıl alınıp Google Slaytlar sunularına ekleneceği açıklanmaktadır.
Sunuya grafik eklemek, daha fazla etki yaratmanıza ve verilerin kitleniz için anlamlı olmasına yardımcı olabilir. Grafikler, bir veri kümesindeki kalıpları veya trendleri göstermek için benzersiz derecede güçlü araçlardır ve nicel veriler hakkında net bir şekilde iletişim kurmanıza yardımcı olabilir.
Yukarıdaki videoda, e-tablo verilerinden nasıl slayt oluşturulacağı ele alınmaktadır. Bir slayta grafik ekleyen ve e-tablo hücre verilerini bir tabloya aktaran eksiksiz bir örnek (Python) içerir.
Grafik ekleme hakkında
Nicel bilgiler sunarken veri grafikleri sunumunuzu iyileştirebilir. Slaytlar API'si, Google E-Tablolar'da oluşturabileceğiniz tüm grafikleri (çubuk grafikler, çizgi grafikler, pasta grafikler ve daha fazlası) eklemenize olanak tanır.

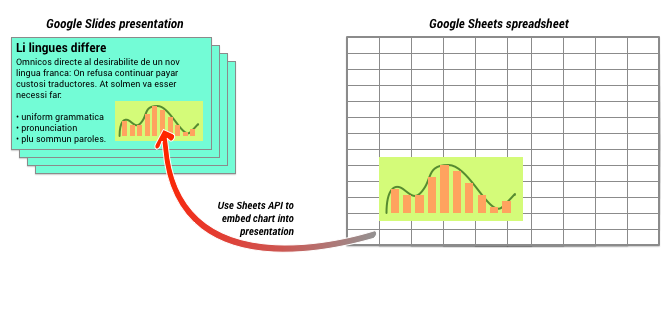
Yukarıdaki şemada gösterildiği gibi, önce grafiği Google E-Tablolar'da oluşturmanız gerekir. Oluşturduğunuz grafiği sunumunuza yerleştirebilirsiniz.
Sununuzdaki grafikleri yönetmeyle ilgili genel süreç şu şekildedir:
- Google E-Tablolar'da bir grafik oluşturun.
- Ortaya çıkan EmbeddedChart nesnesinin grafik kimliğini okumak için Sheets API'yi kullanın.
- Bir slayta eklemek için CreateSheetsChartRequest'i bir kez kullanın.
- Kaynak verilerle senkronize etmek için gerektiğinde RefreshSheetsChartRequest'i kullanın.
Statik ve bağlı grafikler
Sununuza grafik eklemek için API'yi kullandığınızda belirtmeniz gereken parametrelerden biri LinkingMode'dur. Bu, grafiğin statik bir resim olarak mı yoksa gelecekte yenilenebilecek bir nesne olarak mı ekleneceğini belirler.
Aşağıdaki durumlarda LINKED modunu kullanın:
- Gelecekte, temel verilerdeki değişiklikleri yansıtacak şekilde grafiği yenilemek istiyorsunuz.
- Ortak çalışanların, kaynak grafiği içeren e-tablonun bağlantısına sahip olmasını istiyorsunuz.
Aşağıdaki durumlarda NOT_LINKED_IMAGE (statik) modunu kullanın:
- Grafiğin gelecekte hiç değişmemesini istiyorsanız.
- Ortak çalışanların kaynak e-tablonun bağlantısını görmesini istemiyorsanız.
Google E-Tablolar'a erişim kapsamları
Slaytınıza grafik eklediğinizde Slaytlar API'sinin Google E-Tablolar'da bu grafiğe erişmesi gerekir. Bu nedenle, isteğinizin aşağıdaki kapsamlardan birini kullanması gerekir:
https://www.googleapis.com/auth/spreadsheets.readonly(tercih edilen)https://www.googleapis.com/auth/spreadsheetshttps://www.googleapis.com/auth/drive.readonlyhttps://www.googleapis.com/auth/drive
spreadsheets.readonly kapsamı, en kısıtlayıcı olduğu için genellikle en iyi şekilde kullanılır. Ancak uygulamanız yukarıda listelenen diğer kapsamlardan birini zaten kullanıyorsa yalnızca bu kapsamı kullanın.
Grafik ekleme
Grafik eklemek için Google E-Tablolar'daki grafiğin e-tablo kimliğini ve grafik kimliğini bilmeniz gerekir. Ardından, grafiği eklemek için CreateSheetsChartRequest yöntemini bir kez kullanarak batchUpdate yöntemini çağırırsınız.
Aşağıdaki örnekte, bir grafik alınıp daha sonra yenilenebilmesi için LINKED olarak bir slayta eklenmiştir.
Apps Komut Dosyası
Go
Java
JavaScript
Node.js
PHP
Python
Ruby
Grafiği yenileme
Sununuza LINKED grafiği yerleştirdiyseniz RefreshSheetsChartRequest'i kullanarak dilediğiniz zaman yenileyebilirsiniz.
Bu işlem, grafiği temel E-Tablolar grafiği ve temel aldığı verilerle senkronize edecek şekilde günceller.
Aşağıdaki örnekte mevcut bir grafik yenilenmektedir:
