כדי להשתמש ב-API של Slides בצורה יעילה, צריך להבין את של המצגות והרכיבים שלהן, וגם את האינטראקציות בין הרכיבים האלה. הדף הזה כולל סקירה מפורטת של הנושאים האלה נושאים:
- מודל רעיוני של רכיבי המצגת
- איך ה-API מייצג את הרכיבים האלה
- תכונות העיצוב של הרכיבים
כשקוראים את הסקירות הכלליות של המושגים האלה ושל המושגים האחרים, יהיה קל יותר להבין אותם ולהשתמש במדריכים, התיעוד, והמתכון דוגמאות.
מצגות, דפים ורכיבי דפים
רכיב הקונטיינר החיצוני ביותר ב-Google Slides הוא מצגת. הדבר היחידה שניתן לשמור ב-Google Drive, לשתף עם משתמשים אחרים וכן הלאה.
כל מצגת מכילה סוגים שונים של דפים. אחד מסוגי הדפים שקף, שהם הדפים שהמשתמשים לראות ולעבור בין כשהמצגת מוצגת על מסך.
כל דף מכיל כמה רכיבים בדף, שיחד מרכיבים את של הדף, כפי שמוצג בתרשים הבא:

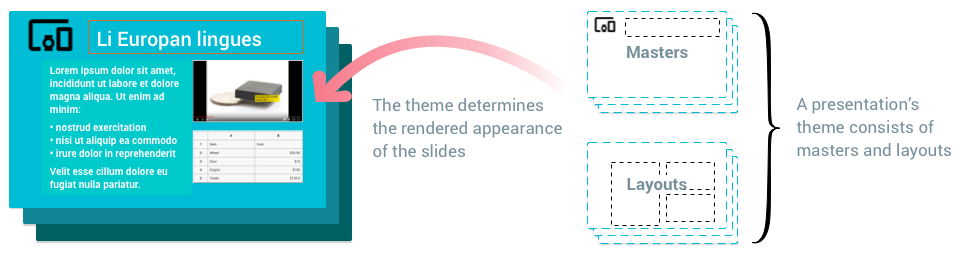
מלבד שקפים, יש סוגים נוספים של דפים שבהם אפשר להחיל עיצוב הרבה שקפים שונים, ויוצרים מראה עקבי. סוגי הדפים האחרים האלה הם מאסטרים ופריסות, והמאפיינים שלהם קובעים את האופן שבו השקפים כפי שמוצג בתרשים הבא:

מאסטרים — לדף הראשי יש שתי מטרות. Placeholder במאסטר מכילים את ברירות המחדל של סגנונות הטקסט השונים במצגת. רקע וכל צורות אחרות בשקף הראשי מרכיבים את ברירת המחדל לכל השקפים בהתאם למאסטרינג. אם יש לך לוגו של חברה שרוצים שיופיעו בכל שקף במצגת, למקם אותו במאסטר.
פריסות — תבניות פריסה קובעות את האופן שבו התוכן מסודר בכל סוג של השקף. אם אתם רוצים שכל שקפים של הכותרות ייראו בצורה מסוימת, לדוגמה, אפשר לערוך את התבנית של פריסת הכותרת.
יש עוד שני סוגים של דפים – דפי הערות ומאסטרים של הערות – רלוונטיים בעיקר לעבודה עם הערות דובר.
המבנה והסוגים של הייצוגים של API
בקטע הזה מוסבר איך המודל הרעיוני של Google Slides, כמו שמתואר שלמעלה מיוצג ב-API של Slides.
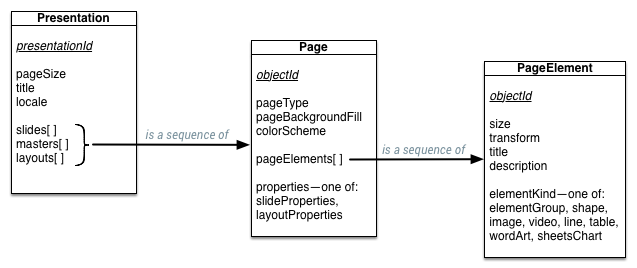
התרשים הבא מתאר את הקשר בין מצגות, דפים, ורכיבי דף כסוגים ב-API של Slides:

בקטעים הבאים תוכלו לראות איך הסוגים האלה מיוצגים ב-JSON.
מצגות
מצגת כוללת מספר המאפיינים, ומכיל את הדפים שנכללים בו:
{
"presentationId": string,
"pageSize": { object(Size) },
"slides": [ { object(Page) } ],
"title": string,
"masters": [ { object(Page) } ],
"layouts": [ { object(Page) } ],
"notesMaster": object(Page),
"locale": string,
}
iWork Pages
דף כולל קבוצה של ומכיל את רכיבי הדף שמופיעים בו:
{
"objectId": string,
"pageType": enum(PageType),
"pageElements": [ { object(PageElement) } ],
"pageProperties": { object(PageProperties) },
// Union field properties can be only one of the following:
"slideProperties": { object(SlideProperties) },
"layoutProperties": { object(LayoutProperties) },
"notesProperties": { object(NotesProperties) },
// End of list of possible types for union field properties.
}
רכיבי הדף
רכיבי דף הם הרכיבים החזותיים שממוקמים בדפים. רכיב דף ב-API מכיל מספר מאפיינים, כולל שדה שמשתנה בהתאם סוג רכיב בדף:
{
"objectId": string,
"size": { object(Size) },
"transform": { object(AffineTransform) },
"title": string,
"description": string,
// Union field element_kind can be only one of the following:
"elementGroup": { object(Group) },
"shape": { object(Shape) },
"image": { object(Image) },
"video": { object(Video) },
"line": { object(Line) },
"table": { object(Table) },
"wordArt": { object(WordArt) },
"sheetsChart": { object(SheetsChart) },
// End of list of possible types for union field element_kind.
}
יש כמה סוגים של רכיבי דף, כפי שמוגדרים על ידי שדה האיחוד
element_kind בהגדרה שלמעלה. רכיבי הדף האלה
כפי שמתואר בטבלה הבאה:
| סוג הרכיב | תיאור |
|---|---|
| קבוצה | קבוצה של רכיבי דף שנחשבים כיחידה בודדת. אפשר להזיז אותם, לשנות את הגודל שלהם ולסובב אותם ביחד. |
| צורה | אובייקט חזותי פשוט, כמו מלבנים, אליפסות ותיבות טקסט. צורות יכולות להכיל טקסט, ולכן הן רכיבי הדף הנפוצים ביותר לבניית שקפים. |
| תמונה | גרפיקה יובאה אל Slides. |
| וידאו | סרטון יובא אל Slides. |
| קו | קו חזותי, עקומה או מחבר. |
| טבלה | רשת של תוכן. |
| WordArt | רכיב טקסט חזותי שמתנהג יותר כמו צורה. |
| SheetsChart | תרשים שיובא ל-Slides מ-Google Sheets. |
מאפייני דף ורכיב דף
Slides API מאפשר לקרוא ולעדכן את המראה של דפים ודפים הרכיבים במצגת שלכם. רכיבים שונים בדף תומכים מאפיינים שונים שקובעים איך רכיב הדף יעובד.
לכל סוג של רכיב בדף יש רכיב מאפיינים ומאפיינים תואמים הודעת עדכון, לדוגמה:
- יש בדף מסוג צורה
- שדה המאפיין שלו הוא shapeProperties
- הבקשה לעדכון המאפיינים האלה היא UpdateShapePropertiesRequest
אותה קבוצה של בקשות לרכיב/מאפיינים/עדכון קיימת לכל רכיב בדף type: Image/imageProperties/UpdateImageProperties, וכן הלאה.
אפשר לקרוא את מאפיין המאפיינים בכל מקום שבו נתקלים בו בקריאת element; כדי לשנות את הערכים שבו, יש להשתמש בו עם סוג הבקשה התואם כמו המטען הייעודי (payload) של batchUpdate כך שתוכלו לשנות את הערכים האלה במצגת.
סוגי נכסים
יש כמה מאפיינים שמשותפים לכמה סוגי אובייקטים API של Slides:
| נכס | תיאור |
|---|---|
| צבע | הצבעים ב-API של Slides יכולים להיות ערך RGB או הפניה לצבע של עיצוב. צבעי העיצוב מתייחסים לפי השם (לדוגמה, 'DARK1') ואפשר למפות אותם לערכי RGB באמצעות ערכת הצבעים של הדף. ערכת הצבעים הזו מתעדכנת בדרך כלל כשמשנים את העיצוב של המצגת בעורך Slides. |
| מילוי | המילוי מייצג את הרינדור של שטח ריק בתוך אובייקט. המילוי הנתמך ביותר ב-Slides הוא מילוי מלא, שבו פנים האובייקט מלא בצבע אחיד אחד. אפשר להשתמש במילויים לרקע של דפים. |
| מתאר | המתאר מייצג את קבוצת הקווים שמקיפים את רכיב הדף. צבע הקווים נקבע באמצעות מילוי. המתקשרים יכולים גם לשנות את הרוחב ואת סגנון הקווים של קווי מתאר. |
| צל | הצל מייצג אפקט חזותי שנועד לחקות צל פיזי שהעצם יוטל עליו. בשלב הזה, האזורים הכהים ב-API של Slides ניתנים לקריאה בלבד. |
המערכת מעדכנת את הנכסים
כדי לעדכן נכס, צריך להשתמש
בקשת Update...Properties ב
batchUpdate
call - לדוגמה, UpdateShapeProperties לצורות. הבקשות האלה
קבלת הודעה של המאפיין המלא, וניתן להשתמש ב
מסכות של שדות כדי לקבוע אילו שדות
צריך לעדכן את נתוני המאפיינים.
הרשאות אוטומטיות מהנכס
רכיב בדף או בדף יכול לרשת מאפיינים מהאובייקטים ההורה שלו. של האובייקט, כולל המאפיינים שהוא מגדיר והמאפיינים שהוא עובר בירושה, קובעים את המראה החזותי הסופי שלו.
- נכסי דף – הדף יורש נכסים שלא יורשים אותו. אבל מוגדרות בפריסה או במאסטר שעליהם הן מבוססות.
- מאפייני צורה – אפשר לסמן צורה כplaceholder, את מפנה באופן מפורש לצורה אחרת של placeholder (בפריסת ההורה של הדף) או מאסטר) שממנו יורשים נכסים.
הרעיונות האלה מוסברים בפירוט בפסקאות הבאות.
ירושה של נכסי הדף
המבנה של שקפים, פריסות ומאסטרים מגדירים היררכיית ירושה בתוך המצגת: שקפים עוברים בירושה מפריסות, והפריסות עוברות בירושה במאסטרים. הפריסה והמאסטר של השקף מצוינים slideProperties השדה הזה.
דף יכול לרשת מאפיינים כמו רקע וגם ערכת צבעים, מדף ההורה. כדי לקבל בירושה נכס, דף הצאצא פשוט לא מגדיר לערך של הנכס הזה PageProperties הודעה. על ידי לא 'שינוי' הערך שהוגדר על ידי ההורה, הדף מקבל את הערך שעבר בירושה.
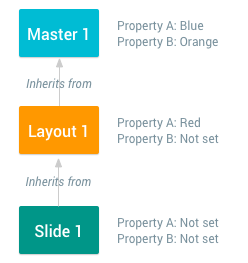
בתרשים הבא מוצג שקף שעבר בירושה מפריסה, עובר בירושה ממאסטר:

המאפיינים המשמשים לעיבוד שקף הם שילוב של המאפיינים שהוא מגדיר את אלו שהיא יורשת. בדוגמה הזו, הערכים שנפתרו משמשים לעיבוד שקף 1 הן:
- PropertyA הוא "Red".
- PropertyB הוא "Orange".
ירושה של מאפייני הצורה
צורות יכולות לקבל בירושה מאפיינים כמו מילוי, קווי מתאר או צל
צורות. צורה היא placeholder אם היא
Shape.placeholder
מוגדר. השדה Shape.placeholder.parentObjectId ב-placeholder של הצאצא
שמזהה את ה-placeholder שלו כהורה. כשיוצרים שקף חדש שמבוסס על
פריסה, placeholders בפריסה הזו מופיעים כצורות צאצא בשקף החדש.
באופן דומה, placeholders בדפי מאסטר יכולים לשמש כהורה של הפריסות
של placeholders.
כשהיררכיית הירושה הזו מוגדרת, דף הצאצא יורש נכס על ידי שלא תגדירו את הערך הזה ShapeProperties הודעה. כשלא משנים את הערך שהוגדר על ידי ההורה, הצורה של הצאצא מקבל את הערך שעבר בירושה.
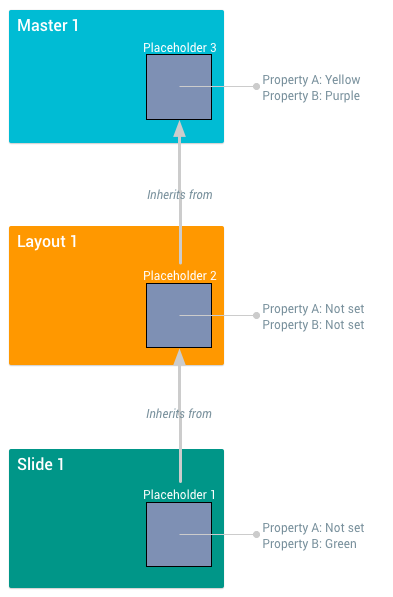
בתרשים הבא מוצגת הירושה של מאפיינים בין placeholders שנכללים בשקף, בפריסה ובמאסטר:

המאפיינים שמשמשים לעיבוד צורה של placeholder הם שילוב של המאפיינים האלה שמגדירה ואילו היא יורשת. בדוגמה הזו, הערכים שנפתרו עבור הצורות הן:
- Placeholder1: מאפיין א' מעובד כ'צהוב', ו-propertyB הוא 'ירוק'.
- Placeholder2: נכסA מעובד כ'צהוב', ו-propertyB הוא 'סגול'.
- Placeholder3: מאפיין א' מעובד כ'צהוב' והנכס B הוא 'סגול'.
צורות הן הסוג היחיד של רכיב בדף שיכול להיות לו הורה. סוגים אחרים, כמו תמונות, טבלאות ותרשימים, לא יכולים להיות placeholders ולא יכולים ההורים.
"מסתתר" נכסים באמצעות PropertyState
השדה PropertyState
ספירה קובעת אם מאפיין של צורה ישמש בפועל לעיבוד,
או אם הערך משמש רק לירושה של צורות צאצא. נכס עם
מצב המאפיין NOT_RENDERED לא ישמש לעיבוד הצורה על גבי
עם זאת, צאצאים שמצב הנכס התואם שלהם הוא RENDERED
עדיין יכול לרשת את הנכס הזה.
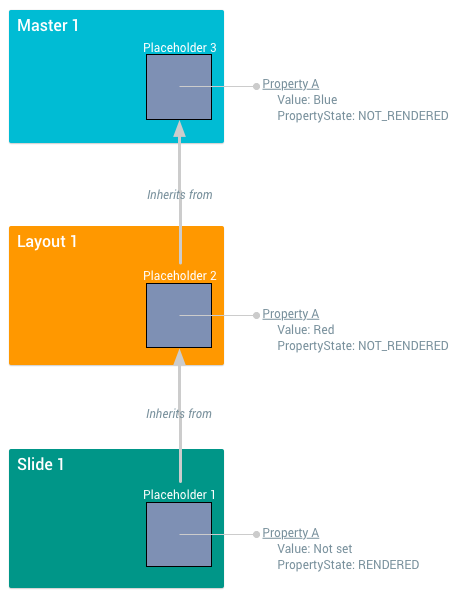
בתרשים הבא מוצגת הירושה של מאפיינים בין placeholders שמשפיעים על השדה PropertyState:

הרינדור של מאפייני הצורה יכול להיות מושפע מהשדה PropertyState. בדוגמה הזו, הערכים שטופלו עבור הצורות האלה הם:
- Placeholder1: נכסA מעובד כ'אדום'.
- Placeholder2: נכסA לא מעובד. אם זה היה המאפיין Outline, ל-Placeholder2 לא יהיה קו מתאר.
- Placeholder3: נכסA לא מעובד.
יש עוד ערך אפשרי אחד של
השדה PropertyState
ספירה: מצב המאפיין INHERIT פירושו שמצב הנכס
עצמו עובר בירושה, וצריך להשתמש בערך של ההורה. צורות ללא
הורים לא יכולים לקבל מצב נכס של INHERIT.
