Google Sheets API আপনাকে প্রয়োজন অনুযায়ী স্প্রেডশীটের মধ্যে চার্ট তৈরি এবং আপডেট করতে দেয়। এই পৃষ্ঠার উদাহরণগুলি ব্যাখ্যা করে যে আপনি কীভাবে শীট API-এর সাথে কিছু সাধারণ চার্ট অপারেশনগুলি অর্জন করতে পারেন৷
এই উদাহরণগুলি ভাষা নিরপেক্ষ হওয়ার জন্য HTTP অনুরোধের আকারে উপস্থাপন করা হয়েছে। Google API ক্লায়েন্ট লাইব্রেরি ব্যবহার করে কিভাবে বিভিন্ন ভাষায় একটি ব্যাচ আপডেট বাস্তবায়ন করতে হয় তা জানতে, স্প্রেডশীট আপডেট করুন দেখুন।
এই উদাহরণগুলিতে, স্থানধারক SPREADSHEET_ID এবং SHEET_ID নির্দেশ করে যে আপনি সেই IDগুলি কোথায় দেবেন৷ আপনি স্প্রেডশীট ইউআরএলে স্প্রেডশীট আইডি খুঁজে পেতে পারেন। আপনি spreadsheets.get পদ্ধতি ব্যবহার করে শীট আইডি পেতে পারেন। A1 স্বরলিপি ব্যবহার করে রেঞ্জগুলি নির্দিষ্ট করা হয়েছে। একটি উদাহরণ পরিসীমা হল Sheet1!A1:D5।
অতিরিক্তভাবে, স্থানধারক CHART_ID একটি প্রদত্ত চার্টের ID নির্দেশ করে৷ পত্রক API দিয়ে একটি চার্ট তৈরি করার সময় আপনি এই আইডি সেট করতে পারেন বা পত্রক API-কে আপনার জন্য একটি তৈরি করার অনুমতি দিতে পারেন। আপনি spreadsheets.get পদ্ধতির মাধ্যমে বিদ্যমান চার্টের আইডি পেতে পারেন।
অবশেষে, স্থানধারক SOURCE_SHEET_ID উৎস ডেটা সহ আপনার শীট নির্দেশ করে৷ এই উদাহরণগুলিতে, এটি চার্ট সোর্স ডেটার অধীনে তালিকাভুক্ত টেবিল।
চার্ট উৎস তথ্য
এই উদাহরণগুলির জন্য, অনুমান করুন যে স্প্রেডশীটটি ব্যবহার করা হচ্ছে তার প্রথম শীটে ("শীট1") নিম্নলিখিত উত্স ডেটা রয়েছে৷ প্রথম সারির স্ট্রিংগুলি পৃথক কলামগুলির জন্য লেবেল। আপনার স্প্রেডশীটে অন্যান্য শীট থেকে কীভাবে পড়তে হয় তার উদাহরণ দেখতে, A1 স্বরলিপি দেখুন।
| ক | খ | গ | ডি | ই | |
| 1 | মডেল নম্বর | বিক্রয় - জানুয়ারী | বিক্রয় - ফেব্রুয়ারি | বিক্রয় - মার্চ | মোট বিক্রয় |
| 2 | D-01X | 68 | 74 | 60 | 202 |
| 3 | FR-0B1 | 97 | 76 | ৮৮ | 261 |
| 4 | পি-034 | 27 | 49 | 32 | 108 |
| 5 | P-105 | 46 | 44 | 67 | 157 |
| 6 | W-11 | 75 | 68 | 87 | 230 |
| 7 | W-24 | 74 | 52 | 62 | 188 |
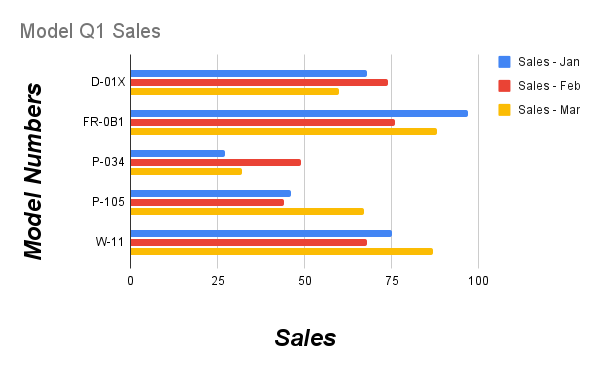
একটি কলাম চার্ট যোগ করুন
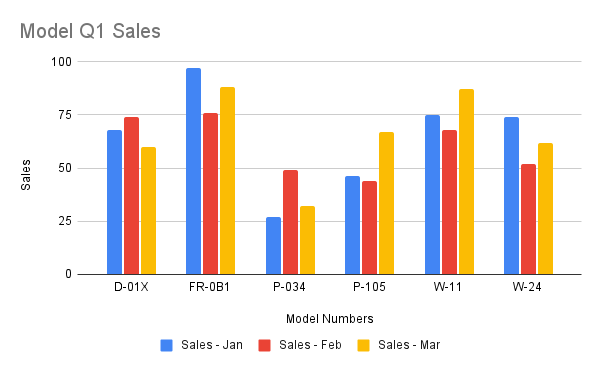
নিচের spreadsheets.batchUpdate কোড নমুনাটি দেখায় কিভাবে AddChartRequest ব্যবহার করে উৎস ডেটা থেকে একটি কলাম চার্ট তৈরি করতে হয়, এটি একটি নতুন শীটে স্থাপন করা হয়। চার্ট কনফিগার করার জন্য অনুরোধটি নিম্নলিখিতগুলি করে:
- একটি কলাম চার্ট হিসাবে চার্টের ধরন সেট করে।
- চার্টের নীচে একটি কিংবদন্তি যোগ করে।
- চার্ট এবং অক্ষ শিরোনাম সেট করে।
- 3টি ডেটা সিরিজ কনফিগার করে, ডিফল্ট ফর্ম্যাটিং এবং রঙ ব্যবহার করার সময় 3টি ভিন্ন মাসের জন্য বিক্রয় প্রতিনিধিত্ব করে৷
অনুরোধ প্রোটোকল নীচে দেখানো হয়েছে.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addChart": { "chart": { "spec": { "title": "Model Q1 Sales", "basicChart": { "chartType": "COLUMN", "legendPosition": "BOTTOM_LEGEND", "axis": [ { "position": "BOTTOM_AXIS", "title": "Model Numbers" }, { "position": "LEFT_AXIS", "title": "Sales" } ], "domains": [ { "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 0, "endColumnIndex": 1 } ] } } } ], "series": [ { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 1, "endColumnIndex": 2 } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 2, "endColumnIndex": 3 } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 3, "endColumnIndex": 4 } ] } }, "targetAxis": "LEFT_AXIS" } ], "headerCount": 1 } }, "position": { "newSheet": true } } } } ] }
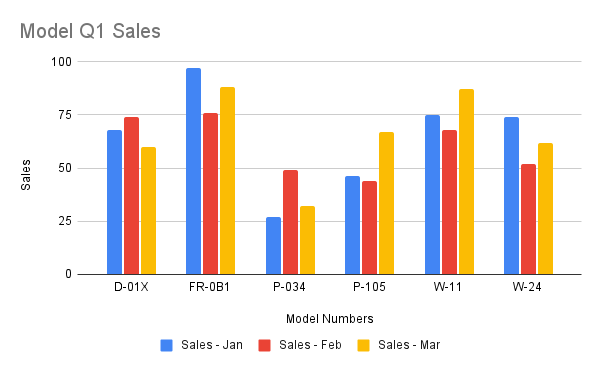
অনুরোধটি এইরকম একটি নতুন শীটে একটি চার্ট তৈরি করে:

একটি পাই চার্ট যোগ করুন
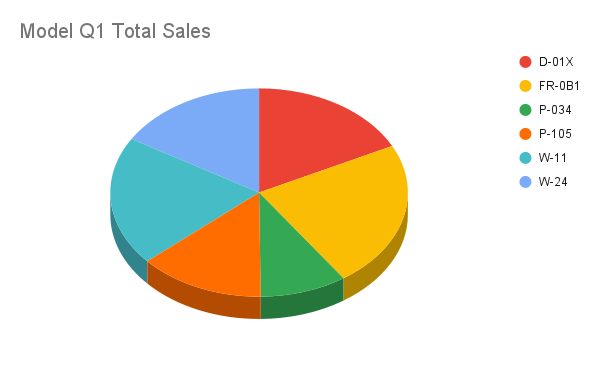
নিম্নোক্ত spreadsheets.batchUpdate কোড নমুনা দেখায় কিভাবে উৎস ডেটা থেকে একটি 3D পাই চার্ট তৈরি করতে AddChartRequest ব্যবহার করতে হয়। চার্ট কনফিগার করার জন্য অনুরোধটি নিম্নলিখিতগুলি করে:
- চার্টের শিরোনাম সেট করে।
- চার্টের ডানদিকে একটি কিংবদন্তি যোগ করে।
- চার্টটিকে একটি 3D পাই চার্ট হিসাবে সেট করে। মনে রাখবেন যে 3D পাই চার্টের কেন্দ্রে একটি "ডোনাট হোল" থাকতে পারে না যেভাবে ফ্ল্যাট পাই চার্ট করতে পারে।
- প্রতিটি মডেল নম্বরের জন্য মোট বিক্রয় হিসাবে চার্ট ডেটা সিরিজ সেট করে।
- X এবং Y উভয় দিকেই 50 পিক্সেল অফসেট সহ SHEET_ID দ্বারা নির্দিষ্ট শীটের C3 কক্ষে চার্ট অ্যাঙ্কর করে৷
অনুরোধ প্রোটোকল নীচে দেখানো হয়েছে.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addChart": { "chart": { "spec": { "title": "Model Q1 Total Sales", "pieChart": { "legendPosition": "RIGHT_LEGEND", "threeDimensional": true, "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 0, "endColumnIndex": 1 } ] } }, "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 4, "endColumnIndex": 5 } ] } }, } }, "position": { "overlayPosition": { "anchorCell": { "sheetId": SHEET_ID, "rowIndex": 2, "columnIndex": 2 }, "offsetXPixels": 50, "offsetYPixels": 50 } } } } } ] }
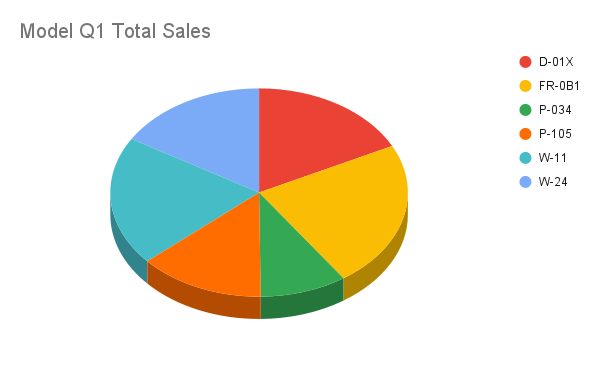
অনুরোধটি এইরকম একটি চার্ট তৈরি করে:

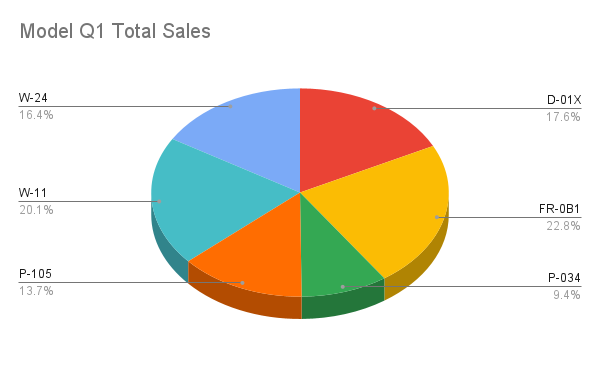
বিকল্পভাবে, আপনি অনুরোধের মধ্যেই লেজেন্ডপজিশন মানকে RIGHT_LEGEND থেকে LABELED_LEGEND এ আপডেট করতে পারেন যাতে লিজেন্ডের মানগুলি পাই চার্টের স্লাইসের সাথে সংযুক্ত থাকে।
'legendPosition': 'LABELED_LEGEND',
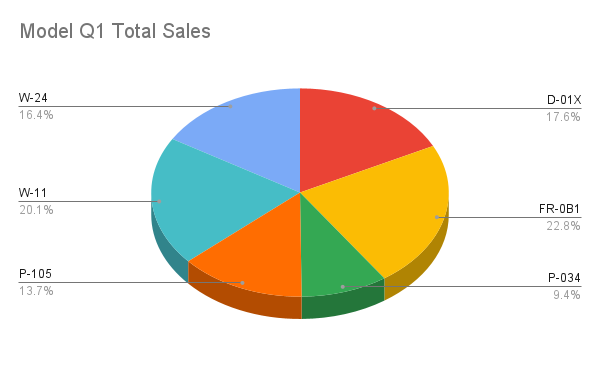
আপডেট করা অনুরোধটি এইরকম একটি চার্ট তৈরি করে:

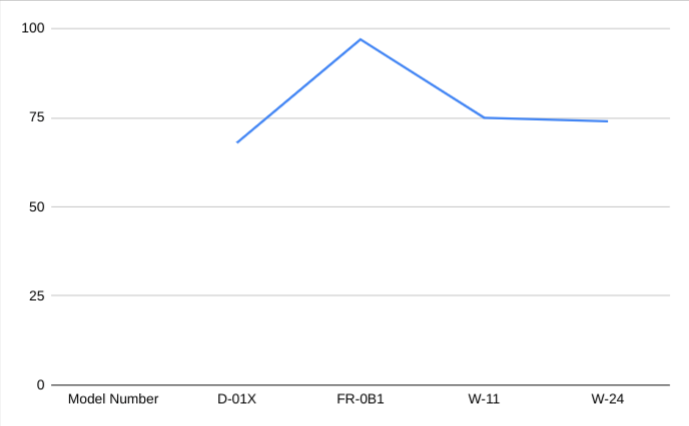
একাধিক অ-সংলগ্ন ব্যাপ্তি ব্যবহার করে একটি লাইন চার্ট যোগ করুন
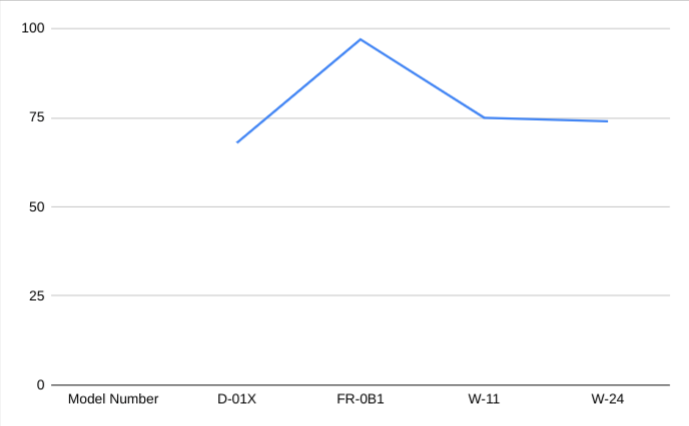
নিম্নলিখিত spreadsheets.batchUpdate কোড নমুনাটি সোর্স শীটে রেখে সোর্স ডেটা থেকে একটি লাইন চার্ট তৈরি করতে AddChartRequest কীভাবে ব্যবহার করতে হয় তা দেখায়। অ-সংলগ্ন ব্যাপ্তি নির্বাচন করা ChartSourceRange থেকে সারিগুলি বাদ দিতে ব্যবহার করা যেতে পারে।
চার্ট কনফিগার করার জন্য অনুরোধটি নিম্নলিখিতগুলি করে:
- চার্টের ধরনটিকে লাইন চার্ট হিসাবে সেট করে।
- অনুভূমিক x-অক্ষ শিরোনাম সেট করে।
- বিক্রয় প্রতিনিধিত্বকারী একটি ডেটা সিরিজ কনফিগার করে। এটি A1:A3 এবং A6:A7 একটি
domainহিসাবে, এবং B1:B3 এবং B6:B7 একটিseriesহিসাবে সেট করে, যখন ডিফল্ট বিন্যাস এবং রঙ ব্যবহার করে। অনুরোধ URL-এ A1 স্বরলিপি ব্যবহার করে রেঞ্জ নির্দিষ্ট করা হয়েছে। - SHEET_ID দ্বারা নির্দিষ্ট শীটের H8 কক্ষে চার্ট অ্যাঙ্কর করে।
অনুরোধ প্রোটোকল নীচে দেখানো হয়েছে.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"addChart": {
"chart": {
"spec": {
"basicChart": {
"chartType": "LINE",
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
],
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
]
}
},
"position": {
"overlayPosition": {
"anchorCell": {
"sheetId": SOURCE_SHEET_ID,
"rowIndex": 8,
"columnIndex": 8
}
}
}
}
}
}
]
}অনুরোধটি এইরকম একটি নতুন শীটে একটি চার্ট তৈরি করে:

একটি চার্ট মুছুন
নিম্নলিখিত spreadsheets.batchUpdate কোড নমুনাটি দেখায় যে কীভাবে CHART_ID দ্বারা নির্দিষ্ট করা একটি চার্ট মুছতে DeleteEmbeddedObjectRequest ব্যবহার করতে হয়।
অনুরোধ প্রোটোকল নীচে দেখানো হয়েছে.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"deleteEmbeddedObject": {
"objectId": CHART_ID
}
}
]
}একটি চার্টের বৈশিষ্ট্য সম্পাদনা করুন
নিচের spreadsheets.batchUpdate কোড নমুনা দেখায় কিভাবে UpdateChartSpecRequest ব্যবহার করতে হয় একটি কলাম চার্ট রেসিপিতে তৈরি চার্টটি সম্পাদনা করতে, এর ডেটা, প্রকার এবং চেহারা পরিবর্তন করে। চার্ট বৈশিষ্ট্যের উপসেট পৃথকভাবে পরিবর্তন করা যাবে না. সম্পাদনা করতে, আপনাকে অবশ্যই একটি UpdateChartSpecRequest সহ সমগ্র spec ক্ষেত্র সরবরাহ করতে হবে। মূলত, একটি চার্ট স্পেসিফিকেশন সম্পাদনা করার জন্য এটি একটি নতুন দিয়ে প্রতিস্থাপন করা প্রয়োজন।
নিম্নলিখিত অনুরোধটি মূল চার্ট আপডেট করে ( CHART_ID দ্বারা নির্দিষ্ট):
- চার্টের ধরনটি
BARএ সেট করে। - লেজেন্ডটিকে চার্টের ডানদিকে নিয়ে যায়।
- অক্ষগুলিকে উল্টে দেয় যাতে "বিক্রয়" নীচের অক্ষে থাকে এবং "মডেল সংখ্যা" বাম অক্ষে থাকে৷
- অক্ষ শিরোনাম বিন্যাসকে 24-পয়েন্ট ফন্ট, বোল্ড এবং তির্যক আকারে সেট করে।
- চার্ট থেকে "W-24" ডেটা সরিয়ে দেয় ( চার্ট সোর্স ডেটাতে সারি 7)।
অনুরোধ প্রোটোকল নীচে দেখানো হয়েছে.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "updateChartSpec": { "chartId": CHART_ID, "spec": { "title": "Model Q1 Sales", "basicChart": { "chartType": "BAR", "legendPosition": "RIGHT_LEGEND", "axis": [ { "format": { "bold": true, "italic": true, "fontSize": 24 }, "position": "BOTTOM_AXIS", "title": "Sales" }, { "format": { "bold": true, "italic": true, "fontSize": 24 }, "position": "LEFT_AXIS", "title": "Model Numbers" } ], "domains": [ { "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 0, "endColumnIndex": 1 } ] } } } ], "series": [ { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 1, "endColumnIndex": 2 } ] } }, "targetAxis": "BOTTOM_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 2, "endColumnIndex": 3 } ] } }, "targetAxis": "BOTTOM_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 3, "endColumnIndex": 4 } ] } }, "targetAxis": "BOTTOM_AXIS" } ], "headerCount": 1 } } } } ] }
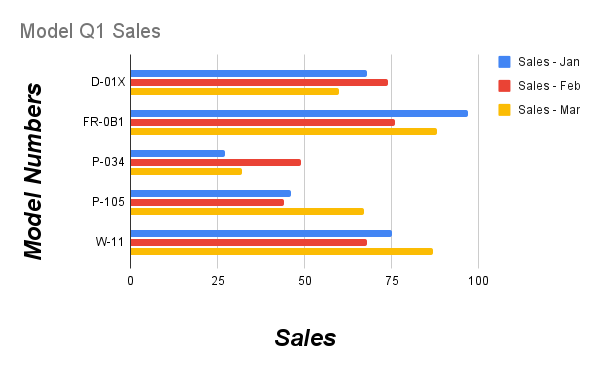
অনুরোধের পরে চার্ট এই মত প্রদর্শিত হবে:

চার্ট সরান বা আকার পরিবর্তন করুন
নিম্নলিখিত spreadsheets.batchUpdate কোড নমুনা দেখায় কিভাবে একটি চার্ট সরাতে এবং পুনরায় আকার দিতে UpdateEmbeddedObjectPositionRequest ব্যবহার করতে হয়। অনুরোধের পরে, CHART_ID দ্বারা নির্দিষ্ট করা চার্ট হল:
- এর আসল শীটের সেল A5 এ নোঙ্গর করা হয়েছে।
- 100 পিক্সেল দ্বারা X দিক থেকে অফসেট।
- 1200 বাই 742 পিক্সেলের আকার পরিবর্তন করা হয়েছে (একটি চার্টের জন্য ডিফল্ট আকার হল 600 বাই 371 পিক্সেল)।
অনুরোধ শুধুমাত্র fields পরামিতি সঙ্গে নির্দিষ্ট বৈশিষ্ট্য পরিবর্তন. অন্যান্য বৈশিষ্ট্য (যেমন offsetYPixels ) তাদের মূল মান ধরে রাখে।
অনুরোধ প্রোটোকল নীচে দেখানো হয়েছে.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"updateEmbeddedObjectPosition": {
"objectId": CHART_ID,
"newPosition": {
"overlayPosition": {
"anchorCell": {
"rowIndex": 4,
"columnIndex": 0
},
"offsetXPixels": 100,
"widthPixels": 1200,
"heightPixels": 742
}
},
"fields": "anchorCell(rowIndex,columnIndex),offsetXPixels,widthPixels,heightPixels"
}
}
]
}চার্ট ডেটা পড়ুন
নিম্নলিখিত spreadsheets.get কোড নমুনা দেখায় কিভাবে একটি স্প্রেডশীট থেকে চার্ট ডেটা পেতে হয়। fields ক্যোয়ারী প্যারামিটার নির্দিষ্ট করে যে শুধুমাত্র চার্ট ডেটা ফেরত দেওয়া উচিত।
এই পদ্ধতি কলের প্রতিক্রিয়া হল একটি spreadsheet অবজেক্ট, যা sheet অবজেক্টের একটি অ্যারে ধারণ করে। একটি শীটে উপস্থিত যেকোনো চার্ট sheet অবজেক্টে উপস্থাপন করা হয়। একটি প্রতিক্রিয়া ক্ষেত্র ডিফল্ট মান সেট করা থাকলে, এটি প্রতিক্রিয়া থেকে বাদ দেওয়া হয়।
এই উদাহরণে, প্রথম পত্রকের ( SOURCE_SHEET_ID ) কোনো চার্ট নেই, তাই কোঁকড়া ধনুর্বন্ধনীর একটি খালি জোড়া ফেরত দেওয়া হয়৷ দ্বিতীয় শীটে একটি কলাম চার্ট যোগ করে তৈরি করা চার্ট রয়েছে এবং অন্য কিছু নয়।
অনুরোধ প্রোটোকল নীচে দেখানো হয়েছে.
GET https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID?fields=sheets(charts)
{ "sheets": [ {}, { "charts": [ { "chartId": CHART_ID, "position": { "sheetId": SHEET_ID }, "spec": { "basicChart": { "axis": [ { "format": { "bold": false, "italic": false }, "position": "BOTTOM_AXIS", "title": "Model Numbers" }, { "format": { "bold": false, "italic": false }, "position": "LEFT_AXIS", "title": "Sales" } ], "chartType": "COLUMN", "domains": [ { "domain": { "sourceRange": { "sources": [ { "endColumnIndex": 1 "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 0, "startRowIndex": 0, } ] } } } ], "legendPosition": "BOTTOM_LEGEND", "series": [ { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 2, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 1, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 3, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 2, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 4, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 3, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" } ] }, "hiddenDimensionStrategy": "SKIP_HIDDEN_ROWS_AND_COLUMNS", "title": "Model Q1 Sales", }, } ] } ] }
Google Sheets API আপনাকে প্রয়োজন অনুযায়ী স্প্রেডশীটের মধ্যে চার্ট তৈরি এবং আপডেট করতে দেয়। এই পৃষ্ঠার উদাহরণগুলি ব্যাখ্যা করে যে আপনি কীভাবে শীট API-এর সাথে কিছু সাধারণ চার্ট অপারেশনগুলি অর্জন করতে পারেন৷
এই উদাহরণগুলি ভাষা নিরপেক্ষ হওয়ার জন্য HTTP অনুরোধের আকারে উপস্থাপন করা হয়েছে। Google API ক্লায়েন্ট লাইব্রেরি ব্যবহার করে কিভাবে বিভিন্ন ভাষায় একটি ব্যাচ আপডেট বাস্তবায়ন করতে হয় তা জানতে, স্প্রেডশীট আপডেট করুন দেখুন।
এই উদাহরণগুলিতে, স্থানধারক SPREADSHEET_ID এবং SHEET_ID নির্দেশ করে যে আপনি সেই IDগুলি কোথায় দেবেন৷ আপনি স্প্রেডশীট ইউআরএলে স্প্রেডশীট আইডি খুঁজে পেতে পারেন। আপনি spreadsheets.get পদ্ধতি ব্যবহার করে শীট আইডি পেতে পারেন। A1 স্বরলিপি ব্যবহার করে রেঞ্জগুলি নির্দিষ্ট করা হয়েছে। একটি উদাহরণ পরিসীমা হল Sheet1!A1:D5।
অতিরিক্তভাবে, স্থানধারক CHART_ID একটি প্রদত্ত চার্টের ID নির্দেশ করে৷ পত্রক API দিয়ে একটি চার্ট তৈরি করার সময় আপনি এই আইডি সেট করতে পারেন বা পত্রক API-কে আপনার জন্য একটি তৈরি করার অনুমতি দিতে পারেন। আপনি spreadsheets.get পদ্ধতির মাধ্যমে বিদ্যমান চার্টের আইডি পেতে পারেন।
অবশেষে, স্থানধারক SOURCE_SHEET_ID উৎস ডেটা সহ আপনার শীট নির্দেশ করে৷ এই উদাহরণগুলিতে, এটি চার্ট সোর্স ডেটার অধীনে তালিকাভুক্ত টেবিল।
চার্ট উৎস তথ্য
এই উদাহরণগুলির জন্য, অনুমান করুন যে স্প্রেডশীটটি ব্যবহার করা হচ্ছে তার প্রথম শীটে ("শীট1") নিম্নলিখিত উত্স ডেটা রয়েছে৷ প্রথম সারির স্ট্রিংগুলি পৃথক কলামগুলির জন্য লেবেল। আপনার স্প্রেডশীটে অন্যান্য শীট থেকে কীভাবে পড়তে হয় তার উদাহরণ দেখতে, A1 স্বরলিপি দেখুন।
| ক | খ | গ | ডি | ই | |
| 1 | মডেল নম্বর | বিক্রয় - জানুয়ারী | বিক্রয় - ফেব্রুয়ারি | বিক্রয় - মার্চ | মোট বিক্রয় |
| 2 | D-01X | 68 | 74 | 60 | 202 |
| 3 | FR-0B1 | 97 | 76 | ৮৮ | 261 |
| 4 | পি-034 | 27 | 49 | 32 | 108 |
| 5 | P-105 | 46 | 44 | 67 | 157 |
| 6 | W-11 | 75 | 68 | 87 | 230 |
| 7 | W-24 | 74 | 52 | 62 | 188 |
একটি কলাম চার্ট যোগ করুন
নিচের spreadsheets.batchUpdate কোড নমুনাটি দেখায় কিভাবে AddChartRequest ব্যবহার করে উৎস ডেটা থেকে একটি কলাম চার্ট তৈরি করতে হয়, এটি একটি নতুন শীটে স্থাপন করা হয়। চার্ট কনফিগার করার জন্য অনুরোধটি নিম্নলিখিতগুলি করে:
- একটি কলাম চার্ট হিসাবে চার্টের ধরন সেট করে।
- চার্টের নীচে একটি কিংবদন্তি যোগ করে।
- চার্ট এবং অক্ষ শিরোনাম সেট করে।
- 3টি ডেটা সিরিজ কনফিগার করে, ডিফল্ট ফর্ম্যাটিং এবং রঙ ব্যবহার করার সময় 3টি ভিন্ন মাসের জন্য বিক্রয় প্রতিনিধিত্ব করে৷
অনুরোধ প্রোটোকল নীচে দেখানো হয়েছে.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addChart": { "chart": { "spec": { "title": "Model Q1 Sales", "basicChart": { "chartType": "COLUMN", "legendPosition": "BOTTOM_LEGEND", "axis": [ { "position": "BOTTOM_AXIS", "title": "Model Numbers" }, { "position": "LEFT_AXIS", "title": "Sales" } ], "domains": [ { "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 0, "endColumnIndex": 1 } ] } } } ], "series": [ { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 1, "endColumnIndex": 2 } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 2, "endColumnIndex": 3 } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 3, "endColumnIndex": 4 } ] } }, "targetAxis": "LEFT_AXIS" } ], "headerCount": 1 } }, "position": { "newSheet": true } } } } ] }
অনুরোধটি এইরকম একটি নতুন শীটে একটি চার্ট তৈরি করে:

একটি পাই চার্ট যোগ করুন
নিম্নোক্ত spreadsheets.batchUpdate কোড নমুনা দেখায় কিভাবে উৎস ডেটা থেকে একটি 3D পাই চার্ট তৈরি করতে AddChartRequest ব্যবহার করতে হয়। চার্ট কনফিগার করার জন্য অনুরোধটি নিম্নলিখিতগুলি করে:
- চার্টের শিরোনাম সেট করে।
- চার্টের ডানদিকে একটি কিংবদন্তি যোগ করে।
- চার্টটিকে একটি 3D পাই চার্ট হিসাবে সেট করে। মনে রাখবেন যে 3D পাই চার্টের কেন্দ্রে একটি "ডোনাট হোল" থাকতে পারে না যেভাবে ফ্ল্যাট পাই চার্ট করতে পারে।
- প্রতিটি মডেল নম্বরের জন্য মোট বিক্রয় হিসাবে চার্ট ডেটা সিরিজ সেট করে।
- X এবং Y উভয় দিকেই 50 পিক্সেল অফসেট সহ SHEET_ID দ্বারা নির্দিষ্ট শীটের C3 কক্ষে চার্ট অ্যাঙ্কর করে৷
অনুরোধ প্রোটোকল নীচে দেখানো হয়েছে.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addChart": { "chart": { "spec": { "title": "Model Q1 Total Sales", "pieChart": { "legendPosition": "RIGHT_LEGEND", "threeDimensional": true, "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 0, "endColumnIndex": 1 } ] } }, "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 4, "endColumnIndex": 5 } ] } }, } }, "position": { "overlayPosition": { "anchorCell": { "sheetId": SHEET_ID, "rowIndex": 2, "columnIndex": 2 }, "offsetXPixels": 50, "offsetYPixels": 50 } } } } } ] }
অনুরোধটি এইরকম একটি চার্ট তৈরি করে:

বিকল্পভাবে, আপনি অনুরোধের মধ্যেই লেজেন্ডপজিশন মানকে RIGHT_LEGEND থেকে LABELED_LEGEND এ আপডেট করতে পারেন যাতে লিজেন্ডের মানগুলি পাই চার্টের স্লাইসের সাথে সংযুক্ত থাকে।
'legendPosition': 'LABELED_LEGEND',
আপডেট করা অনুরোধটি এইরকম একটি চার্ট তৈরি করে:

একাধিক অ-সংলগ্ন ব্যাপ্তি ব্যবহার করে একটি লাইন চার্ট যোগ করুন
নিম্নলিখিত spreadsheets.batchUpdate কোড নমুনাটি সোর্স শীটে রেখে সোর্স ডেটা থেকে একটি লাইন চার্ট তৈরি করতে AddChartRequest কীভাবে ব্যবহার করতে হয় তা দেখায়। অ-সংলগ্ন ব্যাপ্তি নির্বাচন করা ChartSourceRange থেকে সারিগুলি বাদ দিতে ব্যবহার করা যেতে পারে।
চার্ট কনফিগার করার জন্য অনুরোধটি নিম্নলিখিতগুলি করে:
- চার্টের ধরনটিকে লাইন চার্ট হিসাবে সেট করে।
- অনুভূমিক x-অক্ষ শিরোনাম সেট করে।
- বিক্রয় প্রতিনিধিত্বকারী একটি ডেটা সিরিজ কনফিগার করে। এটি A1:A3 এবং A6:A7 একটি
domainহিসাবে, এবং B1:B3 এবং B6:B7 একটিseriesহিসাবে সেট করে, যখন ডিফল্ট বিন্যাস এবং রঙ ব্যবহার করে। অনুরোধ URL-এ A1 স্বরলিপি ব্যবহার করে রেঞ্জ নির্দিষ্ট করা হয়েছে। - SHEET_ID দ্বারা নির্দিষ্ট শীটের H8 কক্ষে চার্ট অ্যাঙ্কর করে।
অনুরোধ প্রোটোকল নীচে দেখানো হয়েছে.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"addChart": {
"chart": {
"spec": {
"basicChart": {
"chartType": "LINE",
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
],
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
]
}
},
"position": {
"overlayPosition": {
"anchorCell": {
"sheetId": SOURCE_SHEET_ID,
"rowIndex": 8,
"columnIndex": 8
}
}
}
}
}
}
]
}অনুরোধটি এইরকম একটি নতুন শীটে একটি চার্ট তৈরি করে:

একটি চার্ট মুছুন
নিম্নলিখিত spreadsheets.batchUpdate কোড নমুনাটি দেখায় যে কীভাবে CHART_ID দ্বারা নির্দিষ্ট করা একটি চার্ট মুছতে DeleteEmbeddedObjectRequest ব্যবহার করতে হয়।
অনুরোধ প্রোটোকল নীচে দেখানো হয়েছে.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"deleteEmbeddedObject": {
"objectId": CHART_ID
}
}
]
}একটি চার্টের বৈশিষ্ট্য সম্পাদনা করুন
নিচের spreadsheets.batchUpdate কোড নমুনা দেখায় কিভাবে UpdateChartSpecRequest ব্যবহার করতে হয় একটি কলাম চার্ট রেসিপিতে তৈরি চার্টটি সম্পাদনা করতে, এর ডেটা, প্রকার এবং চেহারা পরিবর্তন করে। চার্ট বৈশিষ্ট্যের উপসেট পৃথকভাবে পরিবর্তন করা যাবে না. সম্পাদনা করতে, আপনাকে অবশ্যই একটি UpdateChartSpecRequest সহ সমগ্র spec ক্ষেত্র সরবরাহ করতে হবে। মূলত, একটি চার্ট স্পেসিফিকেশন সম্পাদনা করার জন্য এটি একটি নতুন দিয়ে প্রতিস্থাপন করা প্রয়োজন।
নিম্নলিখিত অনুরোধটি মূল চার্ট আপডেট করে ( CHART_ID দ্বারা নির্দিষ্ট):
- চার্টের ধরনটি
BARএ সেট করে। - লেজেন্ডটিকে চার্টের ডানদিকে নিয়ে যায়।
- অক্ষগুলিকে উল্টে দেয় যাতে "বিক্রয়" নীচের অক্ষে থাকে এবং "মডেল সংখ্যা" বাম অক্ষে থাকে৷
- অক্ষ শিরোনাম বিন্যাসকে 24-পয়েন্ট ফন্ট, বোল্ড এবং তির্যক আকারে সেট করে।
- চার্ট থেকে "W-24" ডেটা সরিয়ে দেয় ( চার্ট সোর্স ডেটাতে সারি 7)।
অনুরোধ প্রোটোকল নীচে দেখানো হয়েছে.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "updateChartSpec": { "chartId": CHART_ID, "spec": { "title": "Model Q1 Sales", "basicChart": { "chartType": "BAR", "legendPosition": "RIGHT_LEGEND", "axis": [ { "format": { "bold": true, "italic": true, "fontSize": 24 }, "position": "BOTTOM_AXIS", "title": "Sales" }, { "format": { "bold": true, "italic": true, "fontSize": 24 }, "position": "LEFT_AXIS", "title": "Model Numbers" } ], "domains": [ { "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 0, "endColumnIndex": 1 } ] } } } ], "series": [ { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 1, "endColumnIndex": 2 } ] } }, "targetAxis": "BOTTOM_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 2, "endColumnIndex": 3 } ] } }, "targetAxis": "BOTTOM_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 3, "endColumnIndex": 4 } ] } }, "targetAxis": "BOTTOM_AXIS" } ], "headerCount": 1 } } } } ] }
অনুরোধের পরে চার্ট এই মত প্রদর্শিত হবে:

চার্ট সরান বা আকার পরিবর্তন করুন
নিম্নলিখিত spreadsheets.batchUpdate কোড নমুনা দেখায় কিভাবে একটি চার্ট সরাতে এবং পুনরায় আকার দিতে UpdateEmbeddedObjectPositionRequest ব্যবহার করতে হয়। অনুরোধের পরে, CHART_ID দ্বারা নির্দিষ্ট করা চার্ট হল:
- এর আসল শীটের সেল A5 এ নোঙ্গর করা হয়েছে।
- 100 পিক্সেল দ্বারা X দিক থেকে অফসেট।
- 1200 বাই 742 পিক্সেলের আকার পরিবর্তন করা হয়েছে (একটি চার্টের জন্য ডিফল্ট আকার হল 600 বাই 371 পিক্সেল)।
অনুরোধ শুধুমাত্র fields পরামিতি সঙ্গে নির্দিষ্ট বৈশিষ্ট্য পরিবর্তন. অন্যান্য বৈশিষ্ট্য (যেমন offsetYPixels ) তাদের মূল মান ধরে রাখে।
অনুরোধ প্রোটোকল নীচে দেখানো হয়েছে.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"updateEmbeddedObjectPosition": {
"objectId": CHART_ID,
"newPosition": {
"overlayPosition": {
"anchorCell": {
"rowIndex": 4,
"columnIndex": 0
},
"offsetXPixels": 100,
"widthPixels": 1200,
"heightPixels": 742
}
},
"fields": "anchorCell(rowIndex,columnIndex),offsetXPixels,widthPixels,heightPixels"
}
}
]
}চার্ট ডেটা পড়ুন
নিম্নলিখিত spreadsheets.get কোড নমুনা দেখায় কিভাবে একটি স্প্রেডশীট থেকে চার্ট ডেটা পেতে হয়। fields ক্যোয়ারী প্যারামিটার নির্দিষ্ট করে যে শুধুমাত্র চার্ট ডেটা ফেরত দেওয়া উচিত।
এই পদ্ধতি কলের প্রতিক্রিয়া হল একটি spreadsheet অবজেক্ট, যা sheet অবজেক্টের একটি অ্যারে ধারণ করে। একটি শীটে উপস্থিত যেকোনো চার্ট sheet অবজেক্টে উপস্থাপন করা হয়। একটি প্রতিক্রিয়া ক্ষেত্র ডিফল্ট মান সেট করা থাকলে, এটি প্রতিক্রিয়া থেকে বাদ দেওয়া হয়।
এই উদাহরণে, প্রথম পত্রকের ( SOURCE_SHEET_ID ) কোনো চার্ট নেই, তাই কোঁকড়া ধনুর্বন্ধনীর একটি খালি জোড়া ফেরত দেওয়া হয়৷ দ্বিতীয় শীটে একটি কলাম চার্ট যোগ করে তৈরি করা চার্ট রয়েছে এবং অন্য কিছু নয়।
অনুরোধ প্রোটোকল নীচে দেখানো হয়েছে.
GET https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID?fields=sheets(charts)
{ "sheets": [ {}, { "charts": [ { "chartId": CHART_ID, "position": { "sheetId": SHEET_ID }, "spec": { "basicChart": { "axis": [ { "format": { "bold": false, "italic": false }, "position": "BOTTOM_AXIS", "title": "Model Numbers" }, { "format": { "bold": false, "italic": false }, "position": "LEFT_AXIS", "title": "Sales" } ], "chartType": "COLUMN", "domains": [ { "domain": { "sourceRange": { "sources": [ { "endColumnIndex": 1 "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 0, "startRowIndex": 0, } ] } } } ], "legendPosition": "BOTTOM_LEGEND", "series": [ { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 2, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 1, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 3, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 2, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 4, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 3, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" } ] }, "hiddenDimensionStrategy": "SKIP_HIDDEN_ROWS_AND_COLUMNS", "title": "Model Q1 Sales", }, } ] } ] }
