אנחנו מספקים מצבי בדיקה שמאפשרים לבעלי אתרים לראות תצוגה מקדימה של אופן ההתנהגות והתכונות של האתר ללא קובצי Cookie של צד שלישי. במדריך הזה מוצגת סקירה כללית של מצבי הבדיקה שאנחנו מתכננים להציע ב-Chrome, וגם הסבר על הגישה לתוויות של קבוצות הניסוי.
דפדפן Chrome בהקשר הזה מתייחס ללקוח Chrome: התקנה של Chrome במכשיר. כל ספריית נתונים של משתמש מהווה לקוח נפרד.
קבוצת ניסוי: קבוצה של דפדפני Chrome שבהם תכונות מסוימות מופעלות, מושבתות או מוגדרות. בהקשר של בדיקות שמבוצעות באמצעות Chrome, קבוצה של דפדפנים שמוגדרות להם תוויות.
תווית: בהקשר הזה, ערך של כותרת בקשה שמוגדר לדפדפן ששייך לקבוצת ניסוי. כל דפדפן בקבוצת ניסוי יישאר בקבוצה הזו לאורך כל תקופת הבדיקה שמתבצעת באמצעות Chrome, כדי להבטיח שהתווית של הדפדפן תישאר עקבית בקרב הבוחנים.
הצענו שני מצבים נפרדים:
- מצב א': החל מנובמבר 2023, ארגונים שבודקים את ממשקי ה-API של PS R&M יכולים להביע הסכמה לקבלת תוויות עקביות בחלק מדפדפני Chrome, כדי לאפשר בדיקה מתואמת בין בודקים שונים.
- מצב ב': החל מ-4 בינואר 2024, קובצי Cookie של צד שלישי הושבתו ברחבי העולם בחלק מדפדפני Chrome.
עבדנו עם CMA כדי לוודא שכללי הבדיקה האלה תואמים למסגרת הבדיקה (וללוח הזמנים) של צדדים שלישיים, כפי שמפורט בהנחיות של CMA בנושא בדיקות בתעשייה. כתוצאה מכך, ה-CMA צופה שאפשר יהיה להשתמש בתוצאות מהבדיקות במצבים האלה במסגרת ההערכה שלו לגבי ארגז החול לפרטיות. ה-CMA ציינה שהיא צפויה לתת משקל רב יותר לתוצאות מניסוי 2, שבו נעשה שימוש בתווית Mode B ובתווית בקרה 1 של Mode A. מידע נוסף על תכנון ניסוי 2 זמין בהנחיה של CMA מ-26 באוקטובר.
אפשר לגשת לתוויות באמצעות הערך הזמני של Sec-Cookie-Deprecation שזמין מכותרת HTTP או מ-JavaScript API. פרטי ההטמעה מפורטים בקטע גישה לתוויות באמצעות הערך Sec-Cookie-Deprecation.
נשלחה גם את ההצעה הזו דרך תהליך הפיתוח הרגיל של Blink, שבו יתבצעו הגדרות סופיות של העיצוב הטכני ושל ציון הדרך להשקת Chrome. זוהי ההטמעה שאנחנו רוצים להשיק, אבל עדיין עשויים להיות שינויים בפרטים האלה בעקבות דיונים נוספים ואישורים. נמשיך לעדכן את הדף הזה ככל שהתוכניות יתקדמו, ותוכלו להמשיך לשלוח לנו משוב או שאלות.
מצב א': קבוצות של דפדפנים עם תוויות
ארגונים שייקחו חלק בבדיקה יוכלו להביע הסכמה לקבלת קבוצה קבועה של תוויות לקבוצת משנה של דפדפני Chrome, כדי לאפשר להם לבצע ניסויים מתואמים בטכנולוגיות פרסום דיגיטלי שונות באותה קבוצה של דפדפנים.
לדוגמה, אם דפדפן מסוים נכלל בקבוצת הניסוי label_only_3 (כפי שמוצג בטבלה הבאה), כל ספקי טכנולוגיות הפרסום המשתתפים יוכלו לראות את אותה תווית label_only_3 ולתאם בהתאם: להשתמש בממשקי ה-API של PS R&M, אבל להימנע משימוש בקובצי cookie של צד שלישי. אנחנו מצפים מהמשתתפים בדף לוודא שהתוויות מועברות למשתתפים אחרים, כדי לאפשר ניסוי עקבי לאורך כל תהליך בחירת המודעות והמדידה.
לדוגמה, כך כמה משתתפים יכולים להפעיל מכרזים של קהל מוגן בלי קובצי Cookie של צד שלישי בקבוצה עקבית של דפדפנים. המוכרים במכרזים יעבירו את התווית שנצפתה לקונים כדי לאפשר בדיקה מתואמת.
התוויות לא משפיעות על התנהגות כלשהי במופעים האלה של Chrome, כולל הזמינות של קובצי cookie של צד שלישי. התוויות מספקות את הקיבוץ של ניסויים עצמאיים ומתוזמנים, אבל הצדדים המשתתפים הם אלה שאוכפים את הפרמטרים הרלוונטיים לניסוי. אם אתם בודקים את ההשפעה של הסרת קובצי cookie של צד שלישי, כל משתתף אחראי להחריג נתונים של קובצי cookie של צד שלישי בדפדפנים עם התווית הזו.
המטרה היא ליצור קבוצות שמייצגות את התנועה הרגילה ב-Chrome. כלומר, קובצי ה-cookie של הצד השלישי וממשקי ה-API של PS R&M אמורים להיות זמינים, אבל חלק מהמשתמשים עשויים להשתמש בהגדרות או בתוספים כדי לשנות או להשבית תכונות.
בדרך כלל, התוויות יישמרו לאורך סשן הגלישה ב-Chrome, וגם בין סשנים. עם זאת, לא מובטח שהיא תתבצע, כי יש תרחישים נדירים שבהם איפוס מלא של הדפדפן עלול לאפס גם את התווית הנוכחית.
אנחנו מתכננים לכלול 8.5% מהדפדפנים של Chrome Stable במצב א', וההצעה הראשונית שלנו מחלקת את האוכלוסייה הזו ל-9 קבוצות. קבוצות המשנה הקטנות יותר נועדו לאפשר לטכנאי הפרסום לשלב תוויות כדי ליצור ניסויים משלהם בגדלים שונים. הקבוצות לא חופפות.
חשוב לזכור שהתוויות control_1.* מיועדות לשימוש כ'קבוצת בקרה 1', כפי שמתואר בהנחיות של CMA לבדיקות בתעשייה. לכן, המשתתפים בבדיקות לא צריכים להשתמש ב-Topics API או להפעיל מכרזים של קהלים מוגנים עבור התנועה הזו. מאחר שהתוויות לא משפיעות על התנהגות הדפדפן, המשתתפים לא צריכים להעביר נושאים שנצפו או להפעיל מכרזים של קהלים מוגנים כשהם מזהים את תוויות הקבוצה control_1.*.
נשמח לקבל משוב לגבי הקבוצות האלה, כדי לבדוק אם הן עומדות בצרכים של הארגונים המשתתפים.
| הוספת תווית | % מתנועה יציבה |
|---|---|
control_1.1 |
0.25 |
control_1.2 |
0.25 |
control_1.3 |
0.25 |
control_1.4 |
0.25 |
label_only_1 |
1.5 |
label_only_2 |
1.5 |
label_only_3 |
1.5 |
label_only_4 |
1.5 |
label_only_5 |
1.5 |
קבוצות דפדפנים מסוג label_only_ במודל A זמינות מאז נובמבר 2023, וקבוצות דפדפנים מסוג control_1_* במודל A זמינות החל מ-4 בינואר 2024.
מצב ב': השבתה של 1% מקובצי ה-cookie של צד שלישי
החל מ-4 בינואר 2024, קובצי Cookie של צד שלישי הושבתו ב-Chrome ב-1% מהדפדפנים היציבים של Chrome (וגם בדפדפני Dev, Canary ו-Beta ברבעון הרביעי של 2023). ארגונים שבודקים את ממשקי ה-API של PS לניהול ולשיפור הביצועים לא צריכים להביע הסכמה למצב הזה, כי הוא מוחל באופן אחיד על כל אוכלוסיית הדפדפנים. יכול להיות שחלק מתכונות האתר יושפעו אם עדיין לא הוחל באתר פתרון חלופי, כמו CHIPS או קבוצות של אתרים קשורים.
בנוסף, אנחנו מתכננים לספק חלק קטן מהתנועה במצב ב' שבו ממשקי ה-API לניהול ותחזוקה של PS מושבתים. ממשקי API אחרים, כמו קבוצות של אתרים קשורים, CHIPS ו-FedCM, לא יושבתו. אנחנו צופים שהשילוב הזה יעזור לנו לקבוע רמת ביצועים בסיסית בדפדפנים ללא קובצי Cookie של צד שלישי וללא ממשקי ה-API של PS R&M.
כחלק ממודל B, אנחנו מספקים גם תוויות לדפדפנים שהושפעו. התוויות יהיו זמינות באותו זמן שבו ממשקי ה-API מושבתים. אנחנו מציעים לפצל את האוכלוסייה לשלוש קבוצות treatment_1.* שבהן קובצי cookie של צד שלישי מושבתים, אבל ממשקי ה-API לניהול מודעות של PS זמינים, ולקבוצה אחת control_2 שבה גם קובצי cookie של צד שלישי וגם ממשקי ה-API לניהול מודעות של PS מושבתים.
כדי לעזור בניפוי באגים בשילובים של Attribution Reporting API ו-Private Aggregation API, וכדי לעזור למשתתפי הבדיקה להבין טוב יותר את ההשפעה של הרעש, דוחות ניפוי הבאגים של ARA ודוחות ניפוי הבאגים של Private Aggregation עדיין יהיו זמינים לדפדפנים במצב B, כל עוד המשתמש לא חסם באופן מפורש קובצי Cookie של צד שלישי. דוחות ניפוי באגים לא יהיו זמינים ב-control_2, כי ממשקי ה-API של PS R&M לא זמינים בפרופיל הזה.
- ב-Attribution Reporting API, מאחר שקובצי cookie של צד שלישי מושבתים, מקור הדיווח לא יוכל להגדיר את קובץ ה-cookie
ar_debug, וצריך להסתמך על הגדרת השדותdebug_key(לדוחות של שיוך להצלחה) והשדותdebug_reporting(לדוחות מפורטים) כדי להביע הסכמה או לבטל הסכמה לקבלת דוחות ניפוי באגים. - ב-Private Aggregation API, מקור הדיווח צריך להסתמך על קריאה ל-
enableDebugMode()כדי לשלוט בהסכמה לקבלת דוחות ניפוי באגים. חברות צריכות להמשיך לבדוק איך חובות רגולטוריות עשויות לחול על השימוש ב-Attribution Reporting API וב-Private Aggregation API, כולל דוחות ניפוי באגים.
המצב A ממשיך לפעול, והקבוצות האלה נפרדות מהקבוצות של המצב A, כי משתמש יכול להיות במצב A, במצב B או בשניהם. משתתפי הבדיקה צריכים להשתמש בתנועה control_1.* כקבוצת בקרה שמייצגת את המצב הקיים עם קובצי cookie של צד שלישי.
| הוספת תווית | % מתנועה יציבה |
|---|---|
treatment_1.1 |
0.25 |
treatment_1.2 |
0.25 |
treatment_1.3 |
0.25 |
control_2 |
0.25 |
ב-Chrome הוגבלו גם קובצי cookie ל-20% מהלקוחות של Chrome Canary, Dev ו-Beta.
| הוספת תווית | % מתנועת הגולשים לפני השדרוג לגרסה היציבה |
|---|---|
prestable_treatment_1 |
10% |
prestable_control_2 |
10% |
ההשפעה של הכללה באחת מזרועות הניסוי האלה תהיה זהה להשפעה של הכללה בגרסת ה-Stable המקבילה.
בדומה למצב A, אי אפשר להבטיח ש-PS R&M APIs יהיו זמינים, כי המשתמשים יכולים להשבית אותם דרך ההגדרות של פרטיות ואבטחה ב-Chrome. כמו כן, לא בטוח שקובצי cookie של צד שלישי יושבתו לכל חבר בקבוצה control_2, כי המשתמשים יכולים לגשת לממשק המשתמש של הדפדפן כדי לאפשר שימוש בקובצי cookie של צד שלישי באתר.
מעקב אחר ניסויים
חשוב לעקוב אחרי נפח התנועה היחסי של כל טיפול ותווית בקרה. treatment_1.1 צריך לקבל כמות תנועה דומה לזו של treatment_1.2 ו-treatment_1.3.
מומלץ להפעיל שיקול דעת לגבי תנועה שמכילה תוויות שמגיעות מגרסאות של Chrome שקדמו לגרסה 120. אם הצוות שלכם שמטפל בדרך כלל בתנועה לא חוקית מזהה סוכנויות משתמשים עם מאפיינים של תנועה לא חוקית, מומלץ לסנן אותן מתוצאות הבדיקה.
תוויות מהתקופה שלפני התקופה הנוכחית
עד ינואר 2024, הרצנו תקופות מקדימות בכמה זרועות של הניסוי. הזמנים האלה לפני התקופה הזו אפשרו ל-Chrome לקבוע את הגודל של הקבוצות ולבחור אותן באופן מדויק, ללא הטיה סטטיסטית. תקופות הטרום האלה פעלו בכל הזרועות שתזמנתם להתחיל לפעול בינואר: זרועות המצב B וזרועות Control_1.*. אין צורך לבצע פעולה כלשהי מצד המפתחים או האתרים – לא תהיה שינוי בהתנהגות או בזמינות ה-API בזרועות האלה שלפני התקופה. עם זאת, חשוב לדעת שיכול להיות שתוצג תווית preperiod במצבים מסוימים. דפדפנים שמקבלים את התווית preperiod עשויים לעבור לאחת מקבוצות הניסוי, אבל אין ערובה לכך. לכן, מומלץ לא להניח שדפדפנים עם התווית הזו ייכללו בניסוי.
זרוע ניסוי היא קבוצת משנה של האוכלוסייה שנבדקת. במקרה הזה, אחת מהקבוצות המתויגות.
גישה לתוויות באמצעות הערך Sec-Cookie-Deprecation
למשך זמן הניסוי במצב A ובמצב B, הוספנו ערך Sec-Cookie-Deprecation זמני שאפשר לגשת אליו באמצעות כותרת HTTP להצטרפות ו-API של JavaScript. הערך הזה מספק את התווית לקבוצת הניסוי הרלוונטית של הדפדפן במצב A או במצב B (כפי שהוגדר באחוזים שלמעלה), אם הוא נכלל באחת מהן.
הגישה לתוויות כוללת גישה למידע שנשמר במכשיר של המשתמש. בחלק מתחומי השיפוט (כמו האיחוד האירופי והממלכה המאוחדת), אנחנו מבינים שהפעילות הזו דומה לשימוש בקובצי cookie, ולכן סביר להניח שצריך לקבל הסכמה ממשתמשי הקצה כדי לגשת לתוויות. לפני שתתחילו לבקש תוויות, מומלץ לקבל ייעוץ משפטי כדי לברר אם חלה עליכם החובה לקבל הסכמה.
גישה לכותרת ה-HTTP Sec-Cookie-Deprecation
כדי לקבל את כותרת הבקשה Sec-Cookie-Deprecation, האתר צריך קודם להגדיר את קובץ ה-cookie receive-cookie-deprecation. קובץ ה-cookie הזה חייב להשתמש במאפיין Partitioned, כלומר צריך להביע הסכמה לקבלת הכותרת לכל אתר ברמה העליונה.
לדוגמה, אם 3p-example.site רוצה לקבל את הכותרת Sec-Cookie-Deprecation במשאבים שמוטמעים ב-example.com, 3p-example.site צריך להגדיר את קובץ ה-cookie הבא בהקשר הזה.
Set-Cookie: receive-cookie-deprecation=1; Secure; HttpOnly; Path=/; SameSite=None; Partitioned; Max-Age=15552000
מאפייני קובצי ה-cookie Secure, HttpOnly, SameSite ו-Partitioned הם חובה. אפשר להגדיר את המאפיינים Domain, Path, Expires ו-Max-Age בהתאם לצרכים שלכם, אבל Path=/ הוא ערך ברירת מחדל טוב. בדוגמה הזו, הערך של Max-Age=15552000 מוגדר כך שתוקף קובץ ה-cookie יפוג רק אחרי 180 ימים.
מומלץ להתחיל להגדיר את קובץ ה-cookie receive-cookie-deprecation=1 לפני תחילת תקופת הבדיקה של Chrome, כדי לוודא שהדפדפנים בקבוצת הניסוי יכללו את כותרת הבקשה Sec-Cookie-Deprecation ברגע שהיא תהיה זמינה.
לדוגמה, נניח שהדפדפן נמצא בקבוצה example_label_1, הבקשות הבאות שיכללו את קובץ ה-cookie הזה יכללו גם את הכותרת Sec-Cookie-Deprecation.
Sec-Cookie-Deprecation: example_label_1
אם הדפדפן לא נמצא בקבוצה, לא תישלח כותרת.
התוויות קשורות לנוכחות של קובץ ה-cookie, כך שאם קובץ ה-cookie נמחק, חסום לחלוטין או חסום באתר הספציפי, התוויות לא יישלחו. המאפיין Partitioned מיועד לשימוש רצוף אחרי שהשימוש בקובצי cookie של צד שלישי יופסק לחלוטין, כלומר יכול להיות שקובצי cookie מסוג Partitioned יוגדרו כשקובצי cookie של צד שלישי חסומים.
גישה ל-cookieDeprecationLabel JavaScript API
אפשר לגשת לערך Sec-Cookie-Deprecation גם באמצעות navigator.cookieDeprecationLabel.getValue() JavaScript API. הפונקציה מחזירה הבטחה שמתקבלת ממנה מחרוזת שמכילה את תווית הקבוצה הרלוונטית. לדוגמה, אם הדפדפן היה בקבוצה example_label_1:
// Feature detect temporary API first
if ('cookieDeprecationLabel' in navigator) {
// Request value and resolve promise
navigator.cookieDeprecationLabel.getValue().then((label) => {
console.log(label);
// Expected output: "example_label_1"
});
}
אם הדפדפן לא נכלל בקבוצה, ה-API לא יהיה זמין או שהערך יהיה מחרוזת ריקה. לכן חשוב לבצע זיהוי תכונות.
אפשר לקרוא ל-JavaScript API ללא קשר לנוכחות של קובץ ה-cookie receive-cookie-deprecation. עם זאת, אם קובצי ה-cookie חסומים לחלוטין או ספציפית לאתר, ה-API לא יהיה זמין או יחזיר מחרוזת ריקה.
כמו בכל ערך שמסופק על ידי לקוח, חשוב לנקות ולאמת את הערך מהכותרת או מ-JavaScript API לפני השימוש בו.
הדגמה ובדיקה
החל מגרסה 120 של Chrome, יש דגלים שזמינים כדי לאפשר למפתחים מקומיים לבדוק את הבקשה לקבלת התוויות ואת הקריאה שלהן.
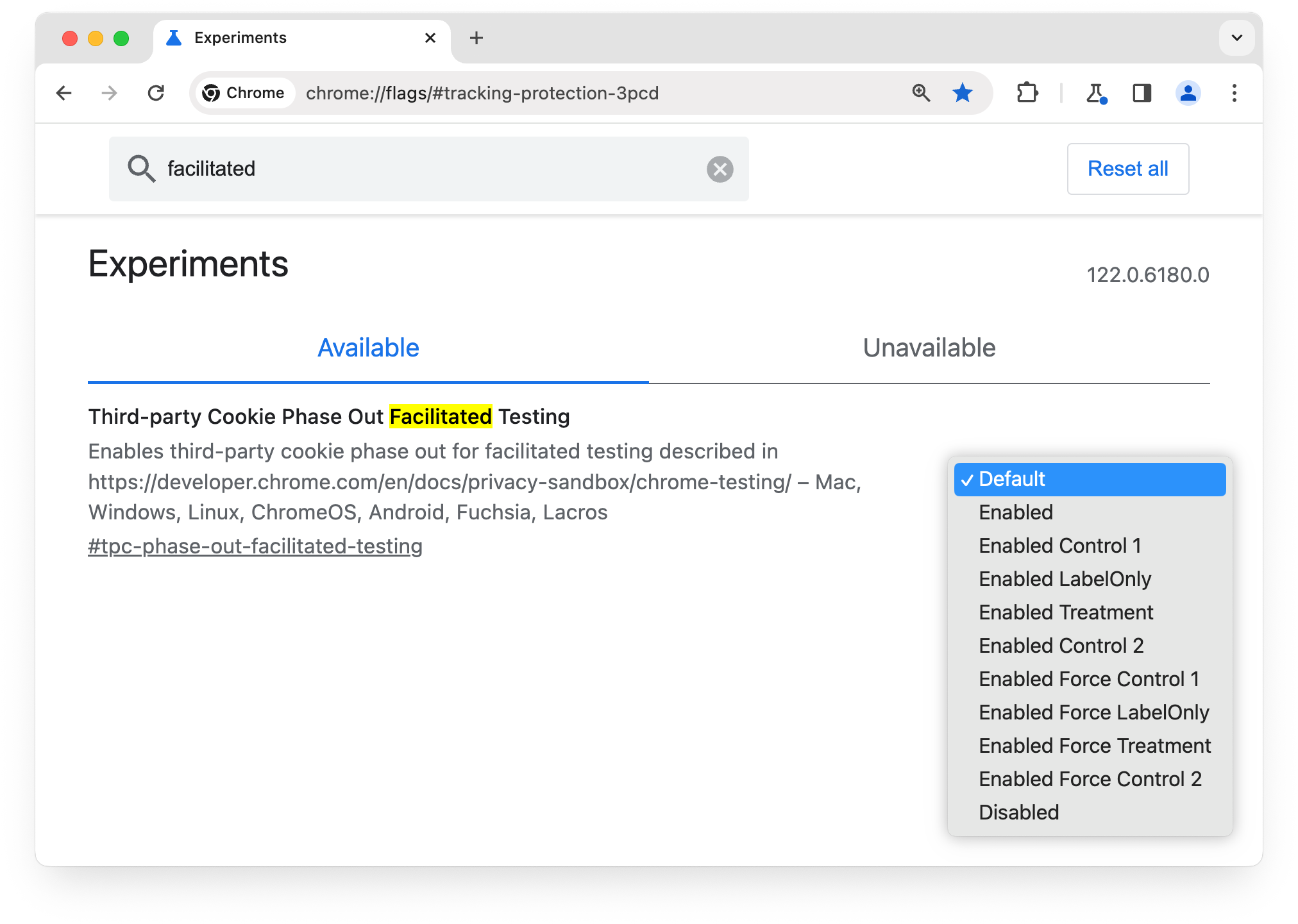
הדגל chrome://flags/#tpc-phase-out-facilitated-testing מאפשר להפעיל מבחר של תוויות בדיקה. התוויות האלה מתחילות ב-fake_ כדי להבדיל אותן מהתוויות האמיתיות. הפעלת הדגל לא תגרום להוספת הדפדפן לאף אחת מקבוצות הניסוי.
אפשר לראות את התוויות בפעולה בכתובת goo.gle/cft-demo.
מאחר שההרשמה נאכפת בממשקי ה-API למדידת הרלוונטיות ולמדידה של ארגז החול לפרטיות, יכול להיות שתצטרכו לבטל את האכיפה לצורך בדיקה מקומית באמצעות chrome://flags/#privacy-sandbox-enrollment-overrides ולספק את גרסת המקור לדמו. לחלופין, אם מפעילים את Chrome מסוף, צריך לכלול את הדגל הבא בשורת הפקודה:
--args --disable-features=EnforcePrivacySandboxAttestations

התפריט הנפתח של הדגל כולל כמה אפשרויות. הבודקים יהיו בעיקר מעוניינים ברשאות שמסומנות בתווית 'אילוץ', כי הן מבטיחות שההתנהגות של הניסוי תופעל ללא קשר להגדרות אחרות של המכשיר.
כדי לבדוק רק תוויות של קבוצות ניסוי, בוחרים באפשרות 'הפעלה של אילוץ בקרה 1' או באפשרות 'הפעלה של אילוץ LabelOnly'. כתוצאה מכך, הדפדפן ישלח את התוויות 'fake_control_1.1' או 'fake_label_only_1.1'.
ב-Chrome מגרסה M120 ואילך, אפשר להשתמש גם באפשרויות הבאות.
כדי לבדוק את החסימה של קובצי Cookie של צד שלישי, בוחרים באפשרות 'הפעלת טיפול בכפייה'. הפעולה הזו תשלח את התווית 'fake_treatment_1.1' של קבוצת הניסוי, אבל גם תשנה את דף הגדרות קובצי ה-cookie ואת הגדרת קובצי ה-cookie הנוכחית כך שייחסמו קובצי cookie של צד שלישי.
כדי לבדוק את חסימת קובצי ה-Cookie של צד שלישי ללא ממשקי API של מודעות פרטיות, בוחרים באפשרות 'אילוץ קבוצת הבקרה 2'. הפעולה הזו תשלח את התווית של קבוצת הניסוי fake_control_2, תעדכן את דף הגדרות קובצי ה-Cookie, תחסום קובצי cookie של צד שלישי ותשבית גם את ממשקי ה-API החדשים של מודעות פרטיות.
שימו לב: יש בעיה שבה הדפדפן יישאר עם דף ההגדרות החדש של קובצי ה-cookie וההגדרה שחוסמת קובצי cookie של צד שלישי, גם אם משביתים את הדגל. אנחנו פועלים לפתרון הבעיה, אבל בינתיים תוכלו לבדוק את ערכי הדגלים האלה בספריית נתונים נפרדת של Chrome. לשם כך, מריצים את Chrome עם הדגל --user-data-dir=<new dir> בשורת הפקודה.
משוב
אנחנו משתמשים בתווית chrome-testing במאגר התמיכה למפתחים ב-GitHub כדי לנהל את השאלות. נשמח לקבל מכם משוב ולנהל דיון לגבי השאלות הראשוניות:
- האם אתם מתכננים לבצע את הבדיקה באמצעות מצב A, מצב B או שניהם?
- בחירת גדלים של תוויות לבדיקות בעזרת Chrome
- שימוש ב-Client Hints לבדיקות שמבוצעות באמצעות Chrome
אתם יכולים גם להעלות שאלות או דיונים חדשים במאגר באמצעות התבנית 'בדיקה באמצעות Chrome'.

