Interfejs Topics API umożliwia wyświetlanie reklam opartych na zainteresowaniach bez konieczności śledzenia witryn odwiedzanych przez użytkownika.
Stan wdrożenia
- Interfejs Topics API został właśnie ukończony w fazie dyskusji publicznych i jest obecnie dostępny dla 99% użytkowników, skalowalny w zakresie 100%.
- Aby przesłać opinię o interfejsie Topics API, zgłoś problem za pomocą wyjaśnienia Topics lub weź udział w dyskusjach w grupie o ulepszaniu reklam internetowych. Wyjaśnienie zawiera kilka pytań otwartych, które nadal wymagają doprecyzowania.
- Oś czasu Piaskownicy prywatności zawiera ramy czasowe wdrożenia interfejsu Topics API i innych ofert pakietowych Piaskownicy prywatności.
- Topics API: najnowsze aktualizacje – szczegółowe informacje o zmianach i ulepszeniach interfejsu Topics API oraz ich implementacjach.
Czym jest interfejs Topics API?
Topics API to mechanizm Piaskownicy prywatności zaprojektowany z myślą o ochronie prywatności, umożliwiając przeglądarce udostępnianie osobom trzecim informacji o zainteresowaniach użytkownika. Umożliwia wyświetlanie reklam opartych na zainteresowaniach bez konieczności śledzenia witryn odwiedzanych przez użytkownika.
Reklamy oparte na zainteresowaniach to jedna z najważniejszych koncepcji w interfejsie Topics API. To forma reklam spersonalizowanych, w ramach których użytkownikowi wybierana jest reklama na podstawie jego zainteresowań ustalonych na podstawie ostatnio odwiedzonych przez niego witryn. Różni się to od reklam kontekstowych, których celem jest dopasowanie reklam do treści strony odwiedzanej przez użytkownika.
Reklamy dopasowane do zainteresowań użytkowników mogą być przydatne zarówno dla reklamodawców (witryn, które chcą reklamować swoje produkty lub usługi), jak i dla wydawców (witryn, w których reklamy umożliwiają zarabianie na treściach):
- Reklamy oparte na zainteresowaniach mogą pomóc reklamodawcom docierać do potencjalnych klientów.
- Reklamy oparte na zainteresowaniach mogą uzupełniać informacje kontekstowe, by ułatwić wydawcom finansowanie witryn za pomocą reklam.
Interfejs Topics API udostępnia nową formę reklam opartych na zainteresowaniach, które wykorzystują tematy (kategorie zainteresowań) przypisane do przeglądarki na podstawie ostatniej aktywności użytkownika. Tematy te mogą uzupełniać informacje kontekstowe i ułatwiać wybór odpowiednich reklam.
Jak to działa
W przeszłości pliki cookie innych firm i inne mechanizmy były wykorzystywane do śledzenia zachowania użytkowników podczas przeglądania stron w różnych witrynach w celu określenia, jakie tematy ich interesują. Te mechanizmy są wycofywane.
Dzięki interfejsowi Topics API przeglądarka obserwuje i rejestruje tematy, które wydają się interesujące dla użytkownika na podstawie jego aktywności związanej z przeglądaniem. Te informacje są zapisywane na urządzeniu użytkownika. Interfejs Topics API może następnie przyznawać obiektom wywołującym interfejs API (takim jak platformy technologii reklamowych) dostęp do interesujących tematów użytkownika, ale bez ujawniania dodatkowych informacji o jego przeglądaniu przez użytkownika.
Obserwacja tematów elementów nadrzędnych
Od wersji Chrome 114, gdy rozmówca obserwuje temat dla użytkownika na stronie, przeglądarka uznaje też osobę wywołującą za obserwację wszystkich elementów nadrzędnych tego tematu.
Jeśli na przykład przeglądarka zarejestruje, że element wywołujący obserwuje użytkownika Shopping/Apparel/Footwear/Boots, uznaje się również, że zaobserwowano elementy nadrzędne tego tematu: Shopping/Apparel/Footwear, Shopping/Apparel i Shopping.
Wcześniej, aby przeglądarka mogła uznać element wywołujący za obserwowany (np.) Shopping/Apparel, dany temat musiałby być zwracany przez interfejs API w miarę obserwowania tematu. Oznacza to, że jeśli zaobserwowany zostanie parametr Shopping/Apparel w przypadku wywołującego użytkownika na jednej stronie, a na drugiej stronie – Shopping/Apparel/Footwear/Boots, interfejs API potraktuje Shopping/Apparel jako obserwowany na obu stronach.
Epoki
Oczywiście interfejs Topics API musi zapewniać aktualność tematów, które Cię interesują. Przeglądarka określa tematy dla użytkownika na podstawie jego aktywności związanej z przeglądaniem w epoce, a obecnie w 1 tygodniu. Każdy użytkownik ma swoje własne epoki (epoki są określane dla poszczególnych użytkowników), a początkowy czas rozpoczęcia jest losowy. Temat na potrzeby każdej epoki jest wybierany losowo spośród 5 najpopularniejszych tematów użytkownika w danym okresie. Aby jeszcze bardziej zwiększyć ochronę prywatności i zapewnić możliwość reprezentowania wszystkich tematów, istnieje 5% prawdopodobieństwa, że temat jest wybierany losowo spośród wszystkich możliwych tematów z określonej mapy kategorii zainteresowań.
Topics API ma 3 główne zadania:
- Zmapuj aktywność w przeglądarce na interesujące Cię tematy. Zgodnie z obecną wersją interfejsu Topics API tematy są ustalane na podstawie nazw hostów stron odwiedzanych przez użytkownika. Na przykład dla witryny o akwariach tematem może być /Zwierzęta domowe Zwierzęta/Zwierzęta domowe/Ryby Akwaria.
- Oblicz najważniejsze tematy użytkownika na podstawie jego ostatniej aktywności związanej z przeglądaniem.
- udostępnianie mechanizmów dostępu do tematów aktualnie interesujących użytkownika w celu doboru odpowiednich reklam;
Interfejs Topics API udostępnia zrozumiałe dla człowieka i zrozumiałe tematy, dzięki czemu można dać użytkownikom dostęp do istotnych ustawień.
Jak wybierane i wybierane są tematy
Tematy są wybierane z mapy kategorii złożonej z kategorii hierarchicznych, np. /Sztuka i Rozrywka/muzyka i Audio/soul R&B i /Business & Przemysł/rolnictwo i Leśnik. Tematy te zostały wyselekcjonowane przez Chrome na potrzeby wstępnych testów, ale taksonomia ma stać się zasobami udostępnianymi przez zaufanych użytkowników ekosystemu. Taksonomia musi być wystarczająco mała, by wielu użytkowników które będą powiązane z każdym tematem. Obecnie liczba tematów wynosi 469, ale spodziewamy się, że ostateczna liczba tematów wyniesie od kilku do kilku tysięcy.
Aby uniknąć wyświetlania reklam o charakterze kontrowersyjnym, tematy muszą być publiczne, wybrane przez człowieka i być aktualne. Początkowa taksonomia proponowana do testowania w Chrome została opracowana przez człowieka, aby wykluczać kategorie ogólnie uznawane za kontrowersyjne, takie jak pochodzenie etniczne czy orientacja seksualna.
W przypadku 50 tys. najpopularniejszych witryn implementacja interfejsu Topics API w Chrome używa ręcznie wyselekcjonowanej, publicznie dostępnej listy zastąpień do mapowania nazw hostów na tematy. W przypadku innych witryn interfejs Topics API używa modelu uczenia maszynowego do wnioskowania tematów na podstawie nazw hostów.
Implementacja Topics API w Chrome pobiera plik TensorFlow Lite reprezentujący model, aby można było go używać lokalnie na urządzeniu użytkownika.
Możesz uzyskać dostęp do pliku modelu TensorFlow Lite oraz do tematów wykrytych na potrzeby nazw hostów z usługi chrome://topics-internals.
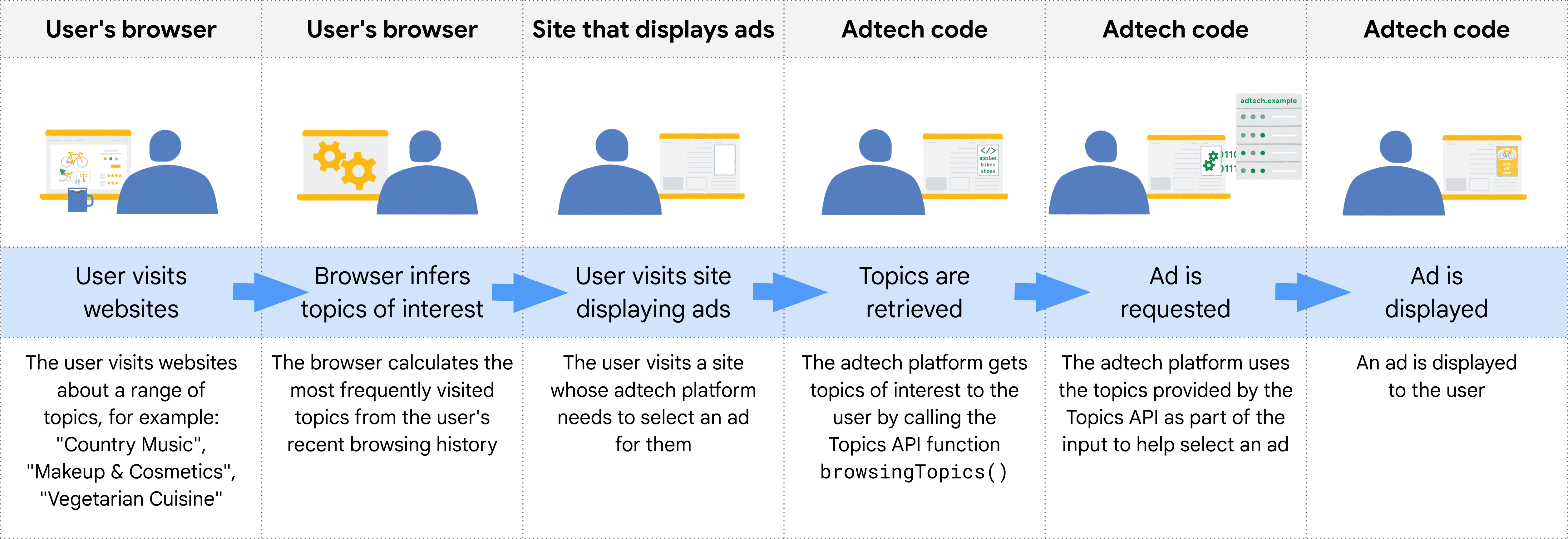
Poniższy diagram przedstawia uproszczony przykład, który pokazuje, jak interfejs Topics API może pomóc platformie technologii reklamowej w wyborze odpowiedniej reklamy. W tym przykładzie założono, że przeglądarka użytkownika ma już model do mapowania nazw hostów witryn na tematy.

Osoby wywołujące interfejs API otrzymują tylko obserwowane tematy
Celem interfejsu Topics API jest umożliwienie wyświetlania reklam opartych na zainteresowaniach bez konieczności udostępniania informacji większej liczbie podmiotów niż jest to obecnie możliwe w przypadku plików cookie innych firm. Interfejs Topics API został zaprojektowany w taki sposób, aby tematy mogły być zwracane tylko tym wywołującymmu interfejsowi API, które już je zaobserwowały w określonym przedziale czasu. Mówi się, że element wywołujący interfejs API zaobserwował temat u użytkownika, jeśli wywołał metodę document.browsingTopics() w kodzie zawartym w witrynie, która zmapowana na ten temat przez interfejs Topics API.
Interfejs API zwraca tylko tematy, które zostały zaobserwowane przez obiekt wywołujący w ostatnich 3 epokach. Dzięki temu informacje o użytkowniku nie są udostępniane większej liczbie podmiotów niż technologie zastępowane przez interfejs API (w tym pliki cookie innych firm).
Liczba zwróconych tematów zależy od liczby tematów, które wcześniej zaobserwował wywołujący interfejs API, oraz liczby tematów dostępnych przez użytkownika (np. liczby tygodni zebranych danych). Zwracanych może być od 0 do 3 tematów, ponieważ dla każdej z 3 ostatnich epok można wskazać po 1 temacie.
Więcej informacji o używaniu i testowaniu interfejsu Topics API znajdziesz w przewodniku dla programistów Topics API.
Jak interfejs API ogranicza pobieranie odcisków cyfrowych
Interfejs Topics API udostępnia wiele mechanizmów, które pomagają zapobiegać ponownej identyfikacji znacznej liczby użytkowników w różnych witrynach przy użyciu samego interfejsu Topics API:
- Ponieważ taksonomia tematów jest bardziej skomplikowana, każdy z nich powinien mieć dużą liczbę użytkowników. W rzeczywistości istnieje gwarantowana minimalna liczba użytkowników na temat, ponieważ w 5% przypadków zwracany temat jest losowy.
- Tematy są wyświetlane losowo spośród 5 najpopularniejszych tematów użytkownika.
- Jeśli użytkownik często odwiedza tę samą witrynę (np. co tydzień), z jej kodem możesz zapoznać się najwyżej z jednego nowego tematu na tydzień.
- Różne witryny będą otrzymywać różne tematy dla tego samego użytkownika w tej samej epoce. Jest tylko jedna na pięć szans, że temat zwrócony użytkownikowi w jednej witrynie pasuje do tematu zwróconego mu w innej. Utrudnia to ustalenie, czy jest to ten sam użytkownik.
- Tematy są aktualizowane raz na tydzień dla danego użytkownika, co ogranicza częstotliwość udostępniania informacji. Inaczej mówiąc, interfejs API pomaga zapobiegać odciskom cyfrowym, ponieważ nie dostarcza zbyt często aktualizacji tematów.
- Temat zostanie zwrócony tylko w przypadku wywołującego interfejsu API, który ostatnio zaobserwował ten sam temat dla tego samego użytkownika. Takie podejście ogranicza możliwość zdobywania (lub udostępniania) informacji o zainteresowaniach użytkowników przez podmioty, których nie obserwowały bezpośrednio.
W jaki sposób interfejs API odpowiada na zastrzeżenia dotyczące sfederowanego uczenia się kohort [FLoC]
Test origin FLoC w 2021 roku otrzymał wiele opinii od współtwórców technologii reklamowej i ekosystemu internetowego. Istotne były w szczególności obawy, że kohorty FLoC mogą zostać wykorzystane jako platformy do identyfikacji użytkowników lub mogą ujawnić ich powiązanie z kategorią o charakterze kontrowersyjnym. Mówiliśmy też o poprawie przejrzystości i zrozumienia FLoC dla użytkowników.
Przy tworzeniu interfejsu Topics API uwzględniamy te opinie. W ramach tej strategii chcemy wypróbować inne sposoby wspierania reklam opartych na zainteresowaniach, takie jak większa przejrzystość, silniejsze gwarancje prywatności i inne podejście do reklam o charakterze kontrowersyjnym.
Dalsze kroki
Dowiedz się więcej o tym, jakie tematy i jak działają.
Jeśli jesteś deweloperem technologii reklamowej, eksperymentuj i korzystaj z interfejsu Topics API. Więcej szczegółowych materiałów znajdziesz w przewodniku dla programistów.
Angażuj i dziel się opiniami
- GitHub czytanie objaśnień interfejsu Topics API oraz zgłaszanie pytań i podsumowanie dyskusji w repozytorium API.
- W3C omówienia przypadków użycia w branży w ramach udoskonalania grupy biznesowej związanej z reklamami internetowymi.
- Ogłoszenia: dołącz do listy adresowej lub wyświetl ją.
- Pomoc dla deweloperów Piaskownicy prywatności: zadawaj pytania i bierz udział w dyskusjach w repozytorium pomocy dla deweloperów Piaskownicy prywatności.
- Chromium zgłoś błąd Chromium, aby zadać pytania na temat implementacji, która jest obecnie dostępna do testowania w Chrome.

