Topics API는 사용자가 방문하는 사이트를 추적하지 않고도 관심 기반 광고 (IBA)를 가능하게 합니다.
구현 상태
- Topics API는 공개 토론 단계를 완료했으며 현재 사용자의 99%가 사용할 수 있으며 최대 100%까지 확장됩니다.
- Topics API에 관한 의견을 제공하려면 Topics 설명에서 문제를 작성하거나 웹 광고 개선 비즈니스 그룹의 토론에 참여하세요. 설명에는 추가 정의가 필요한 미해결 질문이 여러 개 있습니다.
- 개인 정보 보호 샌드박스 타임라인은 Topics API 및 기타 개인 정보 보호 샌드박스 제안의 구현 타임라인을 제공합니다.
- Topics API: 최신 업데이트에서는 Topics API와 구현의 변경사항 및 개선사항을 자세히 설명합니다.
Topics API란 무엇인가요?
Topics API는 브라우저가 사용자의 관심분야에 관한 정보를 서드 파티와 공유하도록 허용하면서 개인 정보를 보호하도록 설계된 개인 정보 보호 샌드박스 메커니즘입니다. 사용자가 방문하는 사이트를 추적하지 않고도 관심기반 광고 (IBA)를 구현할 수 있습니다.
관심 기반 광고는 Topics API의 핵심 개념입니다. 맞춤 광고는 개인 맞춤 광고의 한 형태로, 사용자가 최근에 방문한 사이트에서 사용자의 관심분야를 추론하여 선택합니다. 이는 사용자가 방문하는 페이지의 콘텐츠에 맞는 광고를 게재하는 것을 목표로 하는 문맥 광고와는 다릅니다.
관심기반 광고는 광고주 (제품이나 서비스를 광고하려는 사이트)와 게시자 (콘텐츠로부터 수익을 창출하기 위해 광고를 사용하는 사이트)에게 모두 도움이 됩니다.
- 관심 기반 광고를 사용하면 광고주는 잠재고객에게 도달할 수 있습니다.
- IBA는 게시자가 광고를 사용하여 웹사이트 비용을 마련하는 데 도움이 되도록 문맥 정보를 보완할 수 있습니다.
Topics API는 최근 사용자 활동을 기반으로 브라우저에 할당된 주제 (관심 카테고리)를 사용하여 새로운 형태의 관심 기반 광고를 제공합니다. 이러한 주제는 적절한 광고를 선택하는 데 도움이 되도록 문맥 정보를 보완할 수 있습니다.
작동 방식
과거에는 사이트 전반에서 사용자의 탐색 행동을 추적하여 관심 주제를 추론하는 데 서드 파티 쿠키 및 기타 메커니즘이 사용되었습니다. 이러한 메커니즘은 단계적으로 폐지되고 있습니다.
Topics API를 사용하면 브라우저에서 사용자의 탐색 활동을 기반으로 사용자가 관심을 가질 만한 주제를 관찰하고 기록합니다. 이 정보는 사용자 기기에 기록됩니다. 그러면 Topics API는 API 호출자 (예: 광고 기술 플랫폼)에 사용자의 관심 주제에 대한 액세스 권한을 부여할 수 있지만 사용자의 탐색 활동에 관한 추가 정보는 공개하지 않습니다.
상위 주제 관찰
Chrome 114부터 호출자가 페이지에서 사용자의 주제를 관찰하면 브라우저는 호출자도 주제의 모든 상위 항목을 관찰한 것으로 간주합니다.
예를 들어 호출자가 사용자의 Shopping/Apparel/Footwear/Boots를 관찰한다고 브라우저가 기록하는 경우 해당 주제의 상위 항목(Shopping/Apparel/Footwear, Shopping/Apparel, Shopping)도 관찰된 것으로 간주됩니다.
이전에는 호출자가 브라우저에서 Shopping/Apparel를 관찰한 것으로 간주하려면 API에서 해당 주제를 관찰된 주제로 반환해야 했습니다. 즉, 한 페이지에서 사용자의 호출자에 대해 Shopping/Apparel가 관찰되고 다른 페이지에서는 Shopping/Apparel/Footwear/Boots가 관찰되면 API는 Shopping/Apparel를 두 페이지에서 모두 관찰된 것으로 처리합니다.
에포크
물론 Topics API는 제공하는 관심 주제를 최신 상태로 유지해야 합니다. 브라우저는 에포크라는 기간(현재 1주일) 동안의 탐색 활동을 기반으로 사용자의 주제를 추론합니다. 각 사용자는 고유한 에포크 (에포크는 '사용자별')를 가지며 초기 시작 시간은 무작위로 지정됩니다. 에포크별로 이 기간에 사용자가 가장 많이 살펴본 5개의 주제 중에서 하나를 무작위로 선정합니다. 개인 정보 보호를 더욱 강화하고 모든 주제가 표시되도록 하기 위해, 관심분야 분류에서 가능한 모든 주제 중에서 주제가 무작위로 선택될 확률은 5% 입니다.
Topics API에는 세 가지 기본 작업이 있습니다.
- 브라우저 활동을 관심 주제에 매핑합니다. Topics API의 현재 설계에 따라 사용자가 방문하는 페이지의 호스트 이름에서 주제가 추론됩니다. 예를 들어 수족관에 대한 웹사이트에서 추론한 주제는 /Pets & 동물/애완동물/물고기 및 Aquaria
- 사용자의 최근 탐색 활동을 기반으로 사용자의 상위 주제를 계산합니다.
- 사용자가 현재 관심이 있는 주제에 액세스할 수 있는 메커니즘을 제공하여 적절한 광고를 선택하는 데 도움을 줍니다.
Topics API는 사람이 읽을 수 있고 쉽게 이해할 수 있는 주제를 제공하므로 사용자에게 의미 있는 제어 기능을 제공할 수 있습니다.
주제를 선별하고 선택하는 방법
주제는 /Arts &등 계층적 카테고리로 구성된 분류에서 선택됩니다. 엔터테인먼트/음악 및 오디오/소울 및 R&B 및 /비즈니스 및 산업/농업 및 삼림 관리. 이러한 주제는 Chrome에서 초기 테스트를 위해 선별되었지만 분류를 신뢰할 수 있는 생태계 참여자가 관리하는 리소스로 만드는 것을 목표로 합니다. 분류 체계가 너무 작아서 많은 사용자가 브라우저는 각 주제와 연결됩니다. 현재 주제 수는 469개이지만 최종 주제 수는 수백 개에서 수천 개 사이가 될 것으로 예상됩니다.
민감한 카테고리를 사용하지 않으려면 주제가 공개되고 사람이 선별하고 최신 상태를 유지해야 합니다. Chrome에서 테스트하기 위해 제안된 초기 분류는 사람이 선별하여 민족 또는 성적 지향과 같이 일반적으로 민감한 것으로 간주되는 카테고리를 제외했습니다.
Chrome의 Topics API 구현은 상위 사이트 50,000개를 대상으로 수동으로 선별되고 공개적으로 사용 가능한 재정의 목록을 사용하여 호스트 이름을 주제에 매핑합니다. 다른 사이트의 경우 Topics API가 머신러닝 모델을 사용하여 호스트 이름에서 주제를 추론합니다.
Chrome의 Topics API 구현은 사용자 기기에서 로컬로 사용할 수 있도록 모델을 나타내는 TensorFlow Lite 파일을 다운로드합니다.
chrome://topics-internals에서 TensorFlow Lite 모델 파일과 호스트 이름에 대해 추론된 주제에 액세스할 수 있습니다.
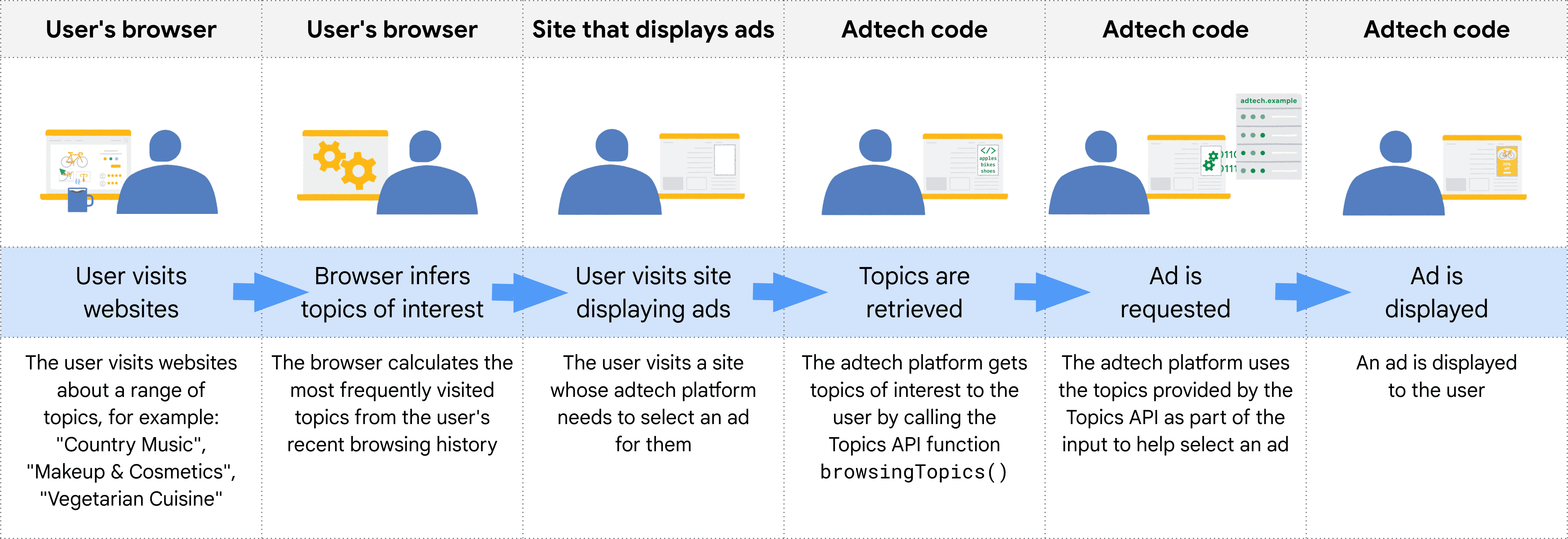
다음 다이어그램은 광고 기술 플랫폼에서 적절한 광고를 선택하는 데 Topics API가 어떻게 도움이 되는지를 보여주는 간단한 예를 보여줍니다. 이 예시에서는 사용자의 브라우저에 이미 웹사이트 호스트 이름을 주제에 매핑하는 모델이 있다고 가정합니다.
<ph type="x-smartling-placeholder"> </ph>
</ph>
API 호출자는 관찰한 주제만 수신
Topics API의 설계 목표는 현재 서드 파티 쿠키를 사용할 수 있는 것보다 더 많은 개체와 정보를 공유하지 않고 관심 기반 광고를 지원하는 것입니다. Topics API는 제한된 기간 내에 이미 주제를 관찰한 API 호출자에 대해서만 주제가 반환될 수 있도록 설계되었습니다. Topics API가 주제에 매핑한 사이트에 포함된 코드에서 document.browsingTopics() 메서드를 호출한 경우 API 호출자는 사용자의 주제를 관찰했다고 말합니다.
API는 최근 세 에포크 내에 호출자가 관찰한 주제만 반환합니다. 이렇게 하면 API가 대체하는 기술 (서드 파티 쿠키 포함)보다 더 많은 항목에 사용자 정보가 공유되는 것을 막을 수 있습니다.
반환되는 주제 수는 API 호출자가 이전에 관찰한 주제 수와 사용자가 사용할 수 있는 주제 수 (예: 누적된 데이터 주 수)에 따라 다릅니다. 최근 3개의 에포크 각각에 하나의 주제가 표시될 수 있으므로 0~3개의 주제가 반환될 수 있습니다.
Topics API 사용 및 테스트 방법에 관한 자세한 내용은 Topics API 개발자 가이드를 참고하세요.
API가 디지털 지문 수집을 줄이는 방법
Topics API는 Topics API만 사용하는 사이트 전체에서 많은 수의 사용자를 재식별하기 어렵게 하는 여러 메커니즘을 제공합니다.
- 주제 분류는 대략적으로 세분화된 주제를 제공하므로 각 주제에는 많은 사용자가 있습니다. 반환되는 주제 중 5% 가 무작위로 선택되므로 주제당 최소 사용자 수가 보장됩니다.
- 사용자의 상위 5개 주제 중에서 무작위로 반환됩니다.
- 사용자가 동일한 사이트를 자주 방문하는 경우 (예: 매주) 사이트에서 실행되는 코드는 한 주에 최대 1개의 새로운 주제를 학습할 수 있습니다.
- 서로 다른 사이트는 동일한 에포크 동안 동일한 사용자에 대해 서로 다른 주제를 수신합니다. 한 사이트에서 사용자에게 반환된 주제가 다른 사이트에서 사용자에게 반환된 주제와 일치할 가능성은 5분의 1에 불과합니다. 이렇게 하면 동일한 사용자인지 확인하기가 더 어려워집니다.
- 주제는 사용자의 일주일에 한 번 업데이트되므로 정보 공유 속도가 제한됩니다. 즉, API는 주제 업데이트를 너무 자주 제공하지 않으므로 디지털 지문 수집을 완화하는 데 도움이 됩니다.
- 주제는 이전에 동일한 사용자의 동일한 주제를 최근에 관찰한 API 호출자에 대해서만 반환됩니다. 이 접근 방식은 법인이 직접 관찰하지 못한 사용자 관심분야에 관한 정보를 학습하거나 공유할 가능성을 제한하는 데 도움이 됩니다.
API가 FLoC 관련 문제를 해결한 방법
2021년 FLoC의 오리진 트라이얼은 광고 기술 및 웹 생태계 참여자로부터 다양한 의견을 받았습니다. 특히 FLoC 동질 집단이 디지털 지문 수집 영역으로 사용되어 사용자를 식별하거나 사용자와 민감한 카테고리와의 연관성을 드러낼 수 있다는 우려가 있었습니다. 사용자가 FLoC을 더 투명하고 이해하기 쉽게 만들어야 한다는 요청도 있었습니다.
Topics API는 이러한 의견을 염두에 두고 설계되었습니다. 이 실험은 투명성을 개선하고, 개인 정보 보호를 강화하며, 민감한 카테고리에 대한 다른 접근 방식을 통해 관심 기반 광고를 지원하는 다른 방법을 모색하는 것을 목표로 합니다.
다음 단계
주제와 기본 원리에 대해 자세히 알아보세요.
광고 기술 개발자라면 Topics API를 실험하고 참여하세요. 자세한 리소스는 개발자 가이드를 참고하세요.
참여 및 의견 공유
- GitHub: Topics API 설명서를 읽고 API 저장소에서 질문을 올리고 문제에 대한 토론을 팔로우합니다.
- W3C: 웹 광고 개선 비즈니스 그룹에서 업계 사용 사례에 관해 토론하세요.
- 공지사항: 메일링 리스트 참여 또는 보기
- 개인 정보 보호 샌드박스 개발자 지원: 개인 정보 보호 샌드박스 개발자 지원 저장소에서 질문하고 토론에 참여하세요.
- Chromium: Chromium 버그를 신고하여 현재 Chrome에서 테스트할 수 있는 구현에 관해 질문합니다.

