Topics API 可讓您按照興趣顯示廣告,不必費心追蹤使用者造訪的網站。
導入狀態
- The Topics API has completed the public discussion phase and is currently available to 99 percent of users, scaling up to 100 percent.
- To provide your feedback on the Topics API, create an Issue on the Topics explainer or participate in discussions in the Improving Web Advertising Business Group. The explainer has a number of open questions that still require further definition.
- The Privacy Sandbox timeline provides implementation timelines for the Topics API and other Privacy Sandbox proposals.
- Topics API: latest updates details changes and enhancements to the Topics API and implementations.
什麼是 Topics API?
Topics API 是一種 Privacy Sandbox 機制,可保護隱私權,同時讓瀏覽器與第三方分享使用者興趣相關資訊。啟用按照興趣顯示廣告 (IBA) 的功能,不必依賴追蹤使用者造訪的網站。
按照興趣顯示廣告是 Topics API 的關鍵概念。這是一種個人化廣告,也就是系統根據使用者最近造訪的網站推斷出的個人化廣告。這點與內容相關廣告不同,後者的用途是將廣告與使用者瀏覽網頁的內容進行比對。
按照喜好顯示廣告可造福廣告客戶 (想要宣傳自家產品或服務的網站) 和發布商 (使用廣告提升內容營利的網站):
- IBA 能協助廣告主觸及潛在顧客。
- IBA 可以補充相關背景資訊,協助發布商將廣告資金用於經營網站。
Topics API 根據近期使用者活動指派給瀏覽器的主題 (興趣類別),提供全新的按照興趣顯示的廣告。這些主題可以補充背景資訊,協助選擇適當的廣告。
運作方式
過去,我們曾使用第三方 Cookie 和其他機制來追蹤使用者在各網站中的瀏覽行為,推斷出使用者感興趣的主題。我們將逐步停用這些機制。
使用 Topics API 時,瀏覽器會根據使用者的瀏覽活動,觀察並記錄使用者感興趣的主題。這項資訊會記錄在使用者的裝置上。這樣一來,Topics API 可讓 API 呼叫端 (例如廣告技術平台) 存取使用者感興趣的主題,但不會透露使用者瀏覽活動的其他資訊。
觀察祖系主題
自 Chrome 114 版本起,當呼叫端在網頁上觀察使用者的主題時,瀏覽器也會將呼叫端視為已觀察到主題的所有祖系。
舉例來說,如果瀏覽器記錄呼叫端針對使用者觀察 Shopping/Apparel/Footwear/Boots,則該主題的祖係也會視為已觀察到:Shopping/Apparel/Footwear、Shopping/Apparel 和 Shopping。
過去,為了讓瀏覽器將呼叫端視為已觀察到的 (例如 Shopping/Apparel),API 必須將該特定主題視為觀察到的主題傳回。也就是說,如果在一個網頁上觀察到 Shopping/Apparel 有使用者在某個網頁上看到呼叫端,而在另一個網頁上發現 Shopping/Apparel/Footwear/Boots,則 API 會將 Shopping/Apparel 視為同時在兩個網頁上偵測到。
訓練週期
當然,Topics API 必須確保其提供的興趣主題符合現況。瀏覽器會根據使用者在 「週期」內 (目前為一週) 的瀏覽活動來推斷使用者的主題,每個使用者都有各自的週期 (週期為「每位使用者」),而初始開始時間會隨機產生。系統會在每段訓練週期內推測出使用者的五大偏好,並從中隨機選出一項做為該週期的主題。為了進一步強化隱私權並確保所有主題能夠呈現,主題的分類中有 5% 的機率會從所有可能主題中隨機選出。
Topics API 有三項主要工作:
- 將瀏覽器活動對應到感興趣的主題。透過目前的 Topics API 設計,主題是根據使用者造訪的網頁主機名稱推斷。舉例來說,系統為水族相關網站推論出的主題可能是 /Pets &動物/寵物/魚與Aquaria。
- 根據使用者最近的瀏覽活動計算熱門主題。
- 提供存取使用者目前感興趣的主題的機制,協助選擇適當的廣告。
Topics API 提供易於理解且容易理解的主題,因此可以為使用者提供有意義的控制項。
主題的收錄與選擇方式
主題是從分類中選出,其中包含各種階層類別,例如 /Arts &娛樂/音樂與音訊/靈魂樂與節奏藍調與/商業與工業/農業與林業。Chrome 收錄了這些主題的初步測試,但我們的目標是讓分類系統成為受信任的生態系統貢獻者維護的資源。分類必須夠小,足以讓許多使用者系統會將瀏覽器連結至各個主題。目前主題數量是 469 個,但我們預計最後幾十萬到幾千個主題。
為了避免敏感類別,主題必須是公開內容、人工收錄,並保持在最新狀態。Chrome 建議的初始分類是人工審核,排除一般視為敏感的類別,例如族裔或性傾向。
至於 5 萬個熱門網站,Chrome 中的 Topics API 導入作業會使用手動收錄的公開覆寫清單,將主機名稱對應至主題。在其他網站上,Topics API 會使用「機器學習」模型從主機名稱推斷主題。
Chrome 實作 Topics API 後,會下載代表模型的 TensorFlow Lite 檔案,並在裝置上使用。
您可以存取 TensorFlow Lite 模型檔案,以及透過 chrome://topics-internals 推測出的主機名稱主題。
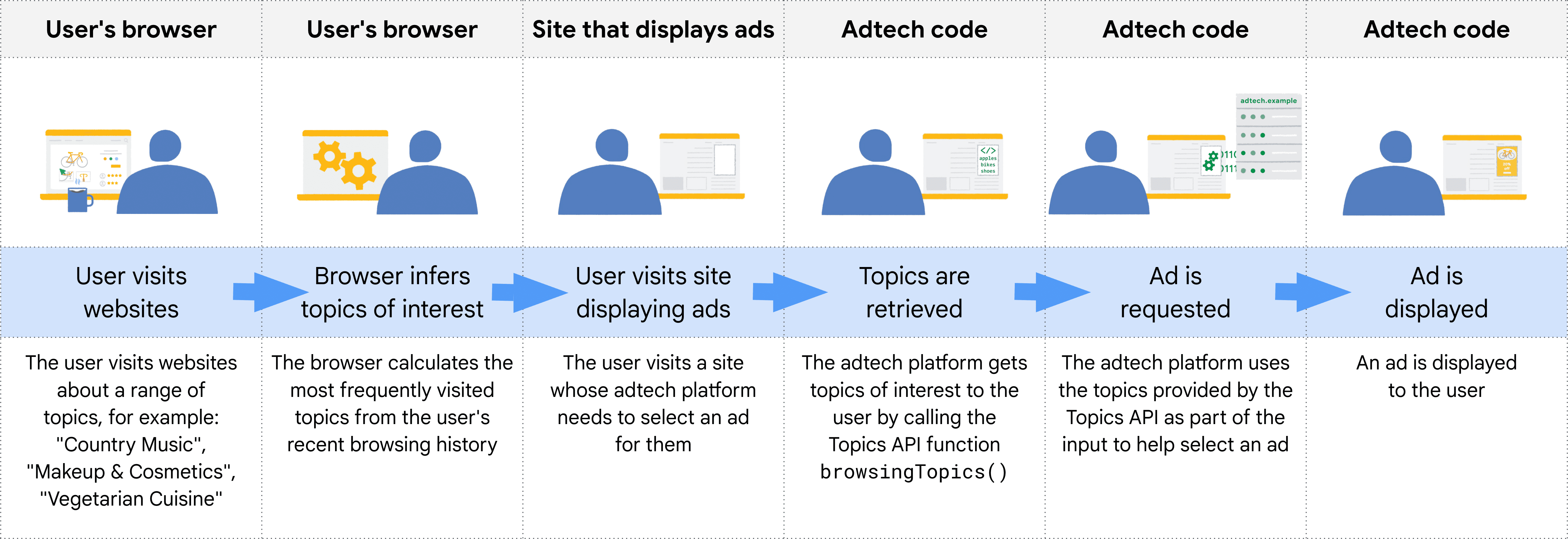
下圖為簡化範例,說明 Topics API 如何協助廣告技術平台選取合適的廣告。這個範例假設使用者的瀏覽器已有模型,可將網站主機名稱對應至主題。

API 呼叫端只會接收觀察到的主題
Topics API 的設計目標是啟用按照興趣顯示的廣告,而不與更多實體分享資訊,超出第三方 Cookie 目前可用的範圍。Topics API 經過設計,只能針對在有限時間範圍內已觀察到這些主題的 API 呼叫端傳回主題。據說 API 呼叫端在 Topics API 對應該主題的網站所含程式碼中呼叫 document.browsingTopics() 方法,就會觀察到使用者有某個主題。
API 只會傳回呼叫端最近三個週期內觀察到的主題。如此一來,與 API 取代的技術 (包括第三方 Cookie) 數量相比,這項做法可避免與更多實體分享使用者相關資訊。
傳回的主題數量取決於 API 呼叫端先前觀察到的主題數量,以及使用者可用的主題數量 (例如累積的資料週數)。系統傳回 0 到 3 個主題的任何位置,因為系統可針對最近三個週期分別指定一個主題
如要進一步瞭解如何使用及測試 Topics API,請參閱 Topics API 開發人員指南。
API 如何減少數位指紋採集
Topics API 提供多種機制,可讓您難以單靠 Topics API,「跨網站」重新識別大量使用者:
- 由於主題分類提供的主題大致相當精細,因此每個主題都應該有大量的使用者。事實上,每個主題都有一定的使用者人數保證,因為傳回的主題在 5% 中為隨機排序。
- 系統會從使用者的前五名中隨機傳回主題。
- 如果使用者經常造訪同一個網站 (例如每週) 在網站上執行的程式碼,每週最多只會得知一個新主題。
- 不同的網站會在同一個週期中針對同一位使用者顯示不同的主題。使用者在某個網站上傳回的主題只有五分之一的機率,可能與另一個網站上使用者傳回的主題相符。這會讓較難判斷使用者是否為同一使用者。
- 每位使用者每週都會更新一次主題,限制資訊的分享頻率。換句話說,API 不會頻繁提供主題更新,有助於防範數位指紋採集。
- 系統只會為 API 呼叫端 (先前對同一使用者觀察到相同主題) 傳回主題。這種方法可限制實體可能沒有親自觀察到的使用者興趣相關資訊,或分享這些資訊。
API 如何解決與 FLoC 相關的問題
2021 年 FLoC 的來源試用從廣告技術和網路生態系統貢獻者獲得廣泛的意見回饋。尤其是有人擔心 FLoC 同類群組可用來辨識使用者的指紋,或透露使用者與敏感類別的關聯。我們也發出相關呼叫,讓使用者更清楚瞭解 FLoC。
Topics API 是根據這些意見回饋設計而成。旨在探索其他放送按照興趣顯示廣告的方法,包括提升資訊透明度、加強隱私保證,以及採用其他敏感類別廣告策略。
後續步驟
進一步瞭解什麼是主題及運作方式。
如果您是廣告技術開發人員,請使用 Topics API 進行實驗及參與實驗。如需更詳盡的資源,請參閱開發人員指南。
Engage and share feedback
- GitHub: Read the Topics API explainer, and raise questions and follow discussion in issues on the API repo.
- W3C: Discuss industry use cases in the Improving Web Advertising Business Group.
- Announcements: Join or view the mailing list.
- Privacy Sandbox developer support: Ask questions and join discussions on the Privacy Sandbox Developer Support repo.
- Chromium: File a Chromium bug to ask questions about the implementation currently available to test in Chrome.

