इस पेज पर, Topics API कॉलर के लिए लागू करने की जानकारी दी गई है, ताकि वे विषयों को देख सकें और ऐक्सेस कर सकें. समस्या हल करने का तरीका लागू करने से पहले, पक्का करें कि आपका ब्राउज़र सही तरीके से सेट अप हो. कॉल करने वाले लोग, उपयोगकर्ताओं के विषयों को कैसे देखते और ऐक्सेस करते हैं, इस बारे में ज़्यादा जानने के लिए खास जानकारी वाला सेक्शन देखें.
Topics को ऑब्ज़र्व और ऐक्सेस करना
उपयोगकर्ता के विषयों को देखने और ऐक्सेस करने के दो तरीके हैं: एचटीटीपी हेडर और JavaScript API.
HTTP शीर्षलेख
उपयोगकर्ता के विषयों को देखने और ऐक्सेस करने के लिए, एचटीटीपी हेडर का सुझाव दिया जाता है. इस तरीके का इस्तेमाल करने से, JavaScript API का इस्तेमाल करने की तुलना में परफ़ॉर्मेंस बेहतर हो सकती है. एचटीटीपी हेडर का इस्तेमाल करते समय, अनुरोध के यूआरएल से वह डोमेन मिलता है जिसे रजिस्टर किया जा सकता है. इसे कॉलर डोमेन के तौर पर रिकॉर्ड किया जाता है. यह वह डोमेन है जिसने उपयोगकर्ता के विषयों को देखा है.
अनुरोध शुरू करना
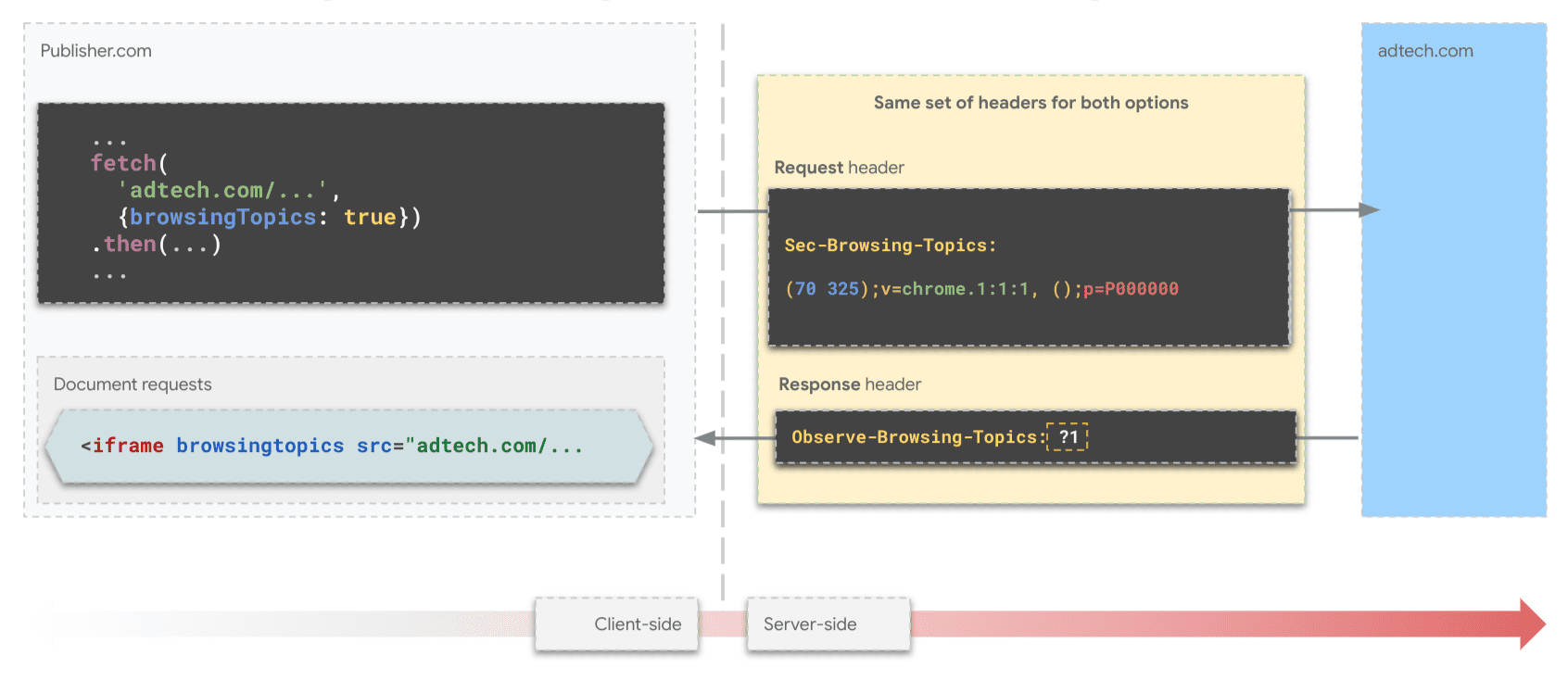
हेडर के साथ विषयों का इस्तेमाल करने के दो तरीके हैं:
fetch()अनुरोध पर अनुरोध और रिस्पॉन्स हेडर को ऐक्सेस करके, जिसमेंbrowsingTopics: trueविकल्प शामिल हो.browsingtopicsएट्रिब्यूट वाले iframe एलिमेंट के हेडर ऐक्सेस करके.
फ़ेच करके अनुरोध शुरू करना
फ़ेच का इस्तेमाल करके, एपीआई कॉलर एक अनुरोध करता है. इसमें विकल्प पैरामीटर में {browsingTopics: true} शामिल होता है. फ़ेच अनुरोध के यूआरएल पैरामीटर का ऑरिजिन, वह ऑरिजिन होता है जिसमें विषयों को देखा गया है.
fetch('<topics_caller_eTLD+1>', { browsingTopics: true })
.then((response) => {
// Process the response
});
iframe की मदद से अनुरोध शुरू करना
<iframe> एलिमेंट में browsingtopics एट्रिब्यूट जोड़ें. ब्राउज़र, iframe के अनुरोध में Sec-Browsing-Topics हेडर को शामिल करेगा. साथ ही, कॉलर के तौर पर iframe का ऑरिजिन शामिल करेगा.
<iframe src="https://adtech.example" browsingtopics></iframe>
अनुरोध के हेडर की वैल्यू का विश्लेषण करना
फ़ेच और iframe, दोनों तरीकों से किसी उपयोगकर्ता के लिए देखे गए विषयों को, सर्वर पर Sec-Browsing-Topics अनुरोध हेडर से वापस पाया जा सकता है. Topics API, fetch() या iframe अनुरोध पर, उपयोगकर्ता के विषयों को हेडर में अपने-आप शामिल कर देगा.
अगर एपीआई एक या उससे ज़्यादा विषय दिखाता है, तो उस ऑरिजिन के लिए फ़ेच अनुरोध में Sec-Browsing-Topics हेडर शामिल होगा जहां से विषयों को देखा गया था. यह हेडर इस तरह का होगा:
(325);v=chrome.1:1:1, ();p=P000000000
अगर एपीआई से कोई विषय नहीं मिलता है, तो हेडर ऐसा दिखता है:
();p=P0000000000000000000000000000000
रीडायरेक्ट किए जाएंगे और रीडायरेक्ट अनुरोध में भेजे गए विषय, रीडायरेक्ट यूआरएल के हिसाब से होंगे.
Sec-Browsing-Topics हेडर की वैल्यू को पैड किया जाता है, ताकि हेडर की लंबाई के आधार पर, कॉलर के स्कोप में शामिल विषयों की संख्या जानने से हमलावर को रोका जा सके.
सर्वर साइड के रिस्पॉन्स को मैनेज करना
अगर अनुरोध के जवाब में Observe-Browsing-Topics: ?1 हेडर शामिल है, तो इसका मतलब है कि ब्राउज़र को साथ में दिए गए अनुरोध से विषयों को 'देखा गया' के तौर पर मार्क करना चाहिए. साथ ही, उपयोगकर्ता के अगले एपच के विषय के हिसाब लगाने में, मौजूदा पेज पर विज़िट को शामिल करना चाहिए.
अपने सर्वर-साइड कोड में रिस्पॉन्स में Observe-Browsing-Topics: ?1 हेडर शामिल करें:
res.setHeader('Observe-Browsing-Topics', '?1');

fetch() के लिए हेडर.पार्टनर के साथ, निगरानी में रखे गए विषयों की जानकारी शेयर करना
एसएसपी सिर्फ़ पब्लिशर की साइट पर मौजूद होते हैं. इसलिए, डीएसपी अपने पार्टनर एसएसपी के साथ, विज्ञापन देने वाले की साइटों पर देखे गए विषय शेयर कर सकते हैं. ऐसा करने के लिए, विज्ञापन देने वाले को अपने टॉप-लेवल कॉन्टेक्स्ट से एसएसपी को विषयों के हेडर के साथ fetch() अनुरोध करना होगा.
const response = await fetch("partner-ssp.example", {
browsingTopics: true
});
JavaScript की मदद से Topics को देखना और ऐक्सेस करना
Topics JavaScript API का तरीका document.browsingTopics(), ब्राउज़र एनवायरमेंट में उपयोगकर्ता की दिलचस्पी के विषयों को देखने और उन्हें वापस पाने का तरीका उपलब्ध कराता है:
- निगरानी रिकॉर्ड करना: इससे ब्राउज़र को पता चलता है कि कॉलर ने उपयोगकर्ता को मौजूदा पेज पर जाते हुए देखा है. इस जानकारी से, आने वाले समय में कॉल करने वाले व्यक्ति के लिए, उपयोगकर्ता के विषय का हिसाब लगाने में मदद मिलती है.
- विषय ऐक्सेस करना: उन विषयों को वापस लाता है जिन्हें कॉलर ने उपयोगकर्ता के लिए पहले देखा था. यह तरीका, रैंडम क्रम में तीन विषय ऑब्जेक्ट का कलेक्शन दिखाता है. हर हाल ही के एपिसोड के लिए एक ऑब्जेक्ट होता है.
हमारा सुझाव है कि आप Topics के JavaScript API के डेमो को फ़ॉर्क करें और उसे अपने कोड के लिए शुरुआती पॉइंट के तौर पर इस्तेमाल करें.
एपीआई की उपलब्धता
एपीआई का इस्तेमाल करने से पहले, पक्का करें कि यह आपके डिवाइस पर काम करता हो और उपलब्ध हो:
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
console.log('document.browsingTopics() is supported on this page');
} else {
console.log('document.browsingTopics() is not supported on this page');
}
iframe एम्बेड करना
कॉल के लिए, क्रॉस-ऑरिजिन iframe का इस्तेमाल करना ज़रूरी है. ऐसा इसलिए, क्योंकि एपीआई को जिस संदर्भ से शुरू किया जाता है उसका इस्तेमाल यह पक्का करने के लिए किया जाता है कि ब्राउज़र, कॉल करने वाले के हिसाब से विषय दिखाए. अपने एचटीएमएल में <iframe> एलिमेंट शामिल करें:
<iframe src="https://example.com" browsingtopics></iframe>
JavaScript का इस्तेमाल करके, डाइनैमिक तौर पर भी iframe बनाया जा सकता है:
const iframe = document.createElement('iframe');
iframe.setAttribute('src', 'https://adtech.example/');
document.body.appendChild(iframe);
iframe में जाकर एपीआई को कॉल करना
try {
// Get the array of top topics for this user.
const topics = await document.browsingTopics();
// Request an ad creative, providing topics information.
const response = await fetch('https://ads.example/get-creative', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(topics)
})
// Get the JSON from the response.
const creative = await response.json();
// Display ad.
} catch (error) {
// Handle error.
}
डिफ़ॉल्ट रूप से, document.browsingTopics() तरीके से ब्राउज़र, मौजूदा पेज पर की गई विज़िट को कॉलर के हिसाब से रिकॉर्ड करता है, ताकि बाद में इसका इस्तेमाल विषयों के हिसाब से कैलकुलेशन में किया जा सके. पेज पर विज़िट को रिकॉर्ड किए जाने से रोकने के लिए, इस तरीके में वैकल्पिक आर्ग्युमेंट दिया जा सकता है: {skipObservation:true}.
// current page won't be included in the calculation of topics:
const topics = await document.browsingTopics({skipObservation:true});
जवाब को समझना
ज़्यादा से ज़्यादा तीन विषय दिखाए जाते हैं: पिछले तीन हफ़्तों में, हर हफ़्ते के लिए एक या शून्य. यह इस बात पर निर्भर करता है कि विषयों को देखा गया था या नहीं. इसमें सिर्फ़ वे विषय दिखाए जाते हैं जिन्हें कॉलर ने मौजूदा उपयोगकर्ता के लिए देखा है. एपीआई से मिलने वाले डेटा का एक उदाहरण यहां दिया गया है:
[{
'configVersion': chrome.2,
'modelVersion': 4,
'taxonomyVersion': 4,
'topic': 309,
'version': chrome.2:2:4
}]
- configVersion: यह एक स्ट्रिंग है, जो ब्राउज़र के विषयों के एल्गोरिदम के कॉन्फ़िगरेशन वर्शन की पहचान करती है.
- modelVersion: यह एक स्ट्रिंग है, जो विषयों का अनुमान लगाने के लिए इस्तेमाल किए जाने वाले मशीन लर्निंग क्लासिफ़ायर की पहचान करती है.
- taxonomyVersion: यह ब्राउज़र में इस्तेमाल किए जा रहे विषयों के सेट की पहचान करने वाली स्ट्रिंग होती है.
- topic: टैक्सोनॉमी में विषय की पहचान करने वाला नंबर.
- version:
configVersion,taxonomyVersion, औरmodelVersionको जोड़ने वाली स्ट्रिंग. इस गाइड में बताए गए पैरामीटर और एपीआई की जानकारी (जैसे, टैक्सोनॉमी का साइज़, हर हफ़्ते कैलकुलेट किए गए विषयों की संख्या, और हर कॉल पर दिखाए गए विषयों की संख्या) में बदलाव हो सकता है. ऐसा इसलिए, क्योंकि हम एपीआई में बदलाव करते हैं और नेटवर्क से मिले सुझावों को शामिल करते हैं.
जांच करें और लाइव करें पेज पर जाकर जानें कि आपको किस तरह का जवाब मिल सकता है. साथ ही, ज़्यादा काम के विज्ञापन दिखाने के लिए, Topics को अतिरिक्त सिग्नल के तौर पर इस्तेमाल करने का तरीका जानें.
Next steps
Test & go live
Tooling
See also
Check out our resources to better understand the Topics API on the Web.
- Check out Topics demos, collab and walkthrough videos.
- See the list of Chrome flags that allow developers to customize the Topics API for testing.
- See how users and developers can control the API.
- Check out the resources for technical explainers and support. Ask questions, engage and share feedback.

