Ta strona zawiera szczegółowe informacje o wdrożeniu interfejsu Topics API, które umożliwiają obserwowanie i dostęp do tematów. Zanim zaczniesz wdrażać rozwiązanie, sprawdź, czy przeglądarka jest prawidłowo skonfigurowana. Więcej informacji o tym, jak osoby dzwoniące mogą obserwować tematy użytkowników i do nich zaglądać, znajdziesz w sekcji Omówienie.
Obserwowanie i dostęp do tematów
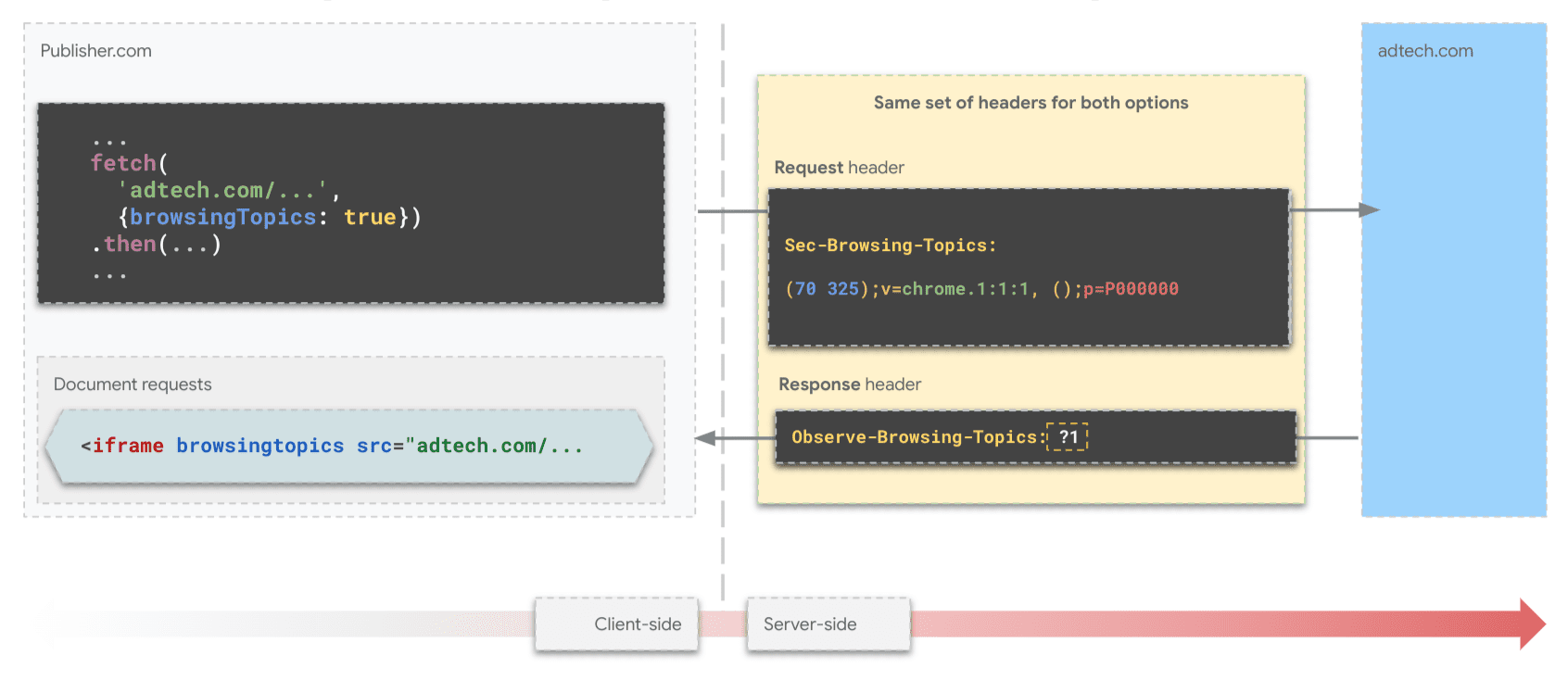
Istnieją 2 sposoby obserwowania tematów użytkownika i dostępu do nich: nagłówki HTTP i interfejs JavaScript API.
Nagłówki HTTP
Nagłówki HTTP to zalecane podejście do obserwowania i dostępu do tematów użytkownika. Takie podejście może być znacznie wydajniejsze niż korzystanie z interfejsu JavaScript API. W przypadku nagłówków HTTP adres URL żądania zawiera domenę możliwą do zarejestrowania, która jest zapisywana jako domena dzwoniącego. Jest to domena, która obserwowała tematy użytkownika.
Rozpocznij żądanie
Tematy z nagłówkami można używać na 2 sposoby:
- Dostęp do nagłówków żądania i odpowiedzi w żądaniu
fetch(), które zawiera opcjębrowsingTopics: true. - przez dostęp do nagłówków elementu iframe zawierającego atrybut
browsingtopics.
Inicjowanie żądania za pomocą funkcji pobierania
Za pomocą funkcji fetch wywołujący interfejs API wysyła żądanie, które zawiera parametr opcji {browsingTopics: true}. Źródło parametru adresu URL żądania pobierania to źródło, które ma obserwowane tematy.
fetch('<topics_caller_eTLD+1>', { browsingTopics: true })
.then((response) => {
// Process the response
});
Inicjowanie żądania za pomocą elementu iframe
Dodaj atrybut browsingtopics do elementu <iframe>. Przeglądarka dołącza nagłówek Sec-Browsing-Topics do żądania iframe, a źródłem jest punkt początkowy iframe.
<iframe src="https://adtech.example" browsingtopics></iframe>
Interpretowanie wartości nagłówka żądania
W przypadku obu metod (pobierania i ramki iframe) tematy obserwowane u użytkownika można pobrać na serwerze z nagłówka żądania Sec-Browsing-Topics. Interfejs Topics API automatycznie uwzględnia tematy użytkownika w nagłówku w żądaniu fetch() lub iframe.
Jeśli interfejs API zwróci co najmniej 1 temat, żądanie pobierania do źródła, z którego pochodzą obserwowane tematy, będzie zawierać nagłówek Sec-Browsing-Topics w takiej postaci:
(325);v=chrome.1:1:1, ();p=P000000000
Jeśli interfejs API nie zwróci żadnych tematów, nagłówek będzie wyglądać tak:
();p=P0000000000000000000000000000000
Będą stosowane przekierowania, a tematy wysyłane w żądaniu przekierowania będą odpowiadać adresowi URL przekierowania.
Wartości nagłówka Sec-Browsing-Topics są wypełniane, aby zmniejszyć ryzyko, że atakujący dowie się o liczbie tematów ograniczonych do wywołującego na podstawie długości nagłówka.
Obsługa odpowiedzi po stronie serwera
Jeśli odpowiedź na żądanie zawiera nagłówek Observe-Browsing-Topics: ?1, oznacza to, że przeglądarka powinna oznaczyć tematy z dołączonego żądania jako obserwowane i uwzględnić bieżącą wizytę na stronie w obliczeniach tematów następnej epoki użytkownika.
Umieść nagłówek Observe-Browsing-Topics: ?1 w odpowiedzi w kodzie po stronie serwera:
res.setHeader('Observe-Browsing-Topics', '?1');

fetch().Udostępnianie tematów partnerom
Platformy SSP są obecne tylko po stronie wydawcy, dlatego platformy DSP mogą chcieć udostępniać tematy, które obserwują w witrynach reklamodawców, swoim partnerom SSP. Aby to zrobić, muszą wysłać do SSP fetch() z nagłówkiem tematów z kontekstu najwyższego poziomu reklamodawcy.
const response = await fetch("partner-ssp.example", {
browsingTopics: true
});
Obserwowanie i uzyskiwanie dostępu do tematów za pomocą JavaScript
Metoda interfejsu Topics JavaScript API document.browsingTopics() umożliwia obserwowanie i pobieranie interesujących użytkownika tematów w środowisku przeglądarki:
- Zapisywanie obserwacji: informuje przeglądarkę, że wywołujący zaobserwował, jak użytkownik odwiedza bieżącą stronę. To obserwowanie przyczynia się do obliczenia tematu użytkownika dla dzwoniącego w kolejnych okresach.
– Access Topics (dostęp do tematów): zwraca tematy, które wywołujący podmiot wcześniej zaobserwował w przypadku danego użytkownika. Metoda zwraca tablicę zawierającą maksymalnie 3 obiekty tematu, po jednym dla każdej z ostatnich er, w losowej kolejności.
Zalecamy użycie jako punktu wyjścia kodu demonstracji interfejsu Topics JavaScript API.
Dostępność interfejsu API
Zanim zaczniesz korzystać z interfejsu API, sprawdź, czy jest on obsługiwany i dostępny:
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
console.log('document.browsingTopics() is supported on this page');
} else {
console.log('document.browsingTopics() is not supported on this page');
}
Wstawianie elementu iframe
Do wywołania musisz użyć elementu iframe w wielu domenach, ponieważ kontekst, z którego wywoływany jest interfejs API, jest używany do zapewnienia, że przeglądarka zwróci tematy odpowiednie dla wywołującego. Umieść w pliku HTML element <iframe>:
<iframe src="https://example.com" browsingtopics></iframe>
Możesz też utworzyć iframe dynamicznie za pomocą JavaScriptu:
const iframe = document.createElement('iframe');
iframe.setAttribute('src', 'https://adtech.example/');
document.body.appendChild(iframe);
Wywoływanie interfejsu API z poziomu elementu iframe
try {
// Get the array of top topics for this user.
const topics = await document.browsingTopics();
// Request an ad creative, providing topics information.
const response = await fetch('https://ads.example/get-creative', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(topics)
})
// Get the JSON from the response.
const creative = await response.json();
// Display ad.
} catch (error) {
// Handle error.
}
Domyślnie metoda document.browsingTopics() powoduje też, że przeglądarka rejestruje bieżącą wizytę na stronie zgodnie z obserwacją wywołującego, aby można było później użyć jej do obliczenia tematów. Metoda może otrzymać opcjonalny argument, aby pominąć rejestrowanie wizyty na stronie: {skipObservation:true}.
// current page won't be included in the calculation of topics:
const topics = await document.browsingTopics({skipObservation:true});
Interpretowanie odpowiedzi
Zwracane są maksymalnie 3 tematy: jeden lub zero dla każdego z ostatnich 3 tygodni, w zależności od tego, czy tematy były obserwowane. Zwracane są tylko tematy obserwowane przez wywołującego dla bieżącego użytkownika. Oto przykład odpowiedzi interfejsu API:
[{
'configVersion': chrome.2,
'modelVersion': 4,
'taxonomyVersion': 4,
'topic': 309,
'version': chrome.2:2:4
}]
- configVersion: ciąg znaków identyfikujący wersję konfiguracji algorytmu tematów przeglądarki.
- modelVersion: ciąg znaków identyfikujący klasyfikator systemów uczących się używany do wnioskowania o tematach.
- taxonomyVersion: ciąg znaków identyfikujący zbiór tematów używanych przez przeglądarkę.
- topic (temat): numer identyfikujący temat w mapie kategorii.
- version: ciąg znaków zawierający
configVersion,taxonomyVersionimodelVersion. Parametry opisane w tym przewodniku oraz szczegóły interfejsu API (np. rozmiar taksonomii, liczba tematów obliczona na tydzień i liczba tematów zwróconych na wywołanie) mogą ulec zmianie, ponieważ uwzględniamy opinie użytkowników i coraz częściej ulepszamy interfejs API.
Na stronie Testowanie i publikowanie dowiesz się, czego możesz się spodziewać po włączeniu tej funkcji i jak używać tematów jako dodatkowego sygnału, aby wyświetlać trafniejsze reklamy.
Next steps
Test & go live
Tooling
See also
Check out our resources to better understand the Topics API on the Web.
- Check out Topics demos, collab and walkthrough videos.
- See the list of Chrome flags that allow developers to customize the Topics API for testing.
- See how users and developers can control the API.
- Check out the resources for technical explainers and support. Ask questions, engage and share feedback.

