O URL selecionado permite escolher o conteúdo a ser mostrado a um usuário com base nos dados do Shared Storage, sem revelar os dados armazenados.
Nos casos em que você quer mostrar conteúdo com base em dados entre sites de uma maneira que respeite a privacidade, use a API Select URL. A API Select URL funciona bem para casos de uso como:
- Teste A/B do conteúdo para uma experiência do usuário consistente em vários sites.
- Mostrar um botão de login diferente para usuários que têm uma conta e usuários que não têm.
- Alternar criativos de publicidade para limitar a frequência com que um usuário vê o mesmo anúncio em vários sites.
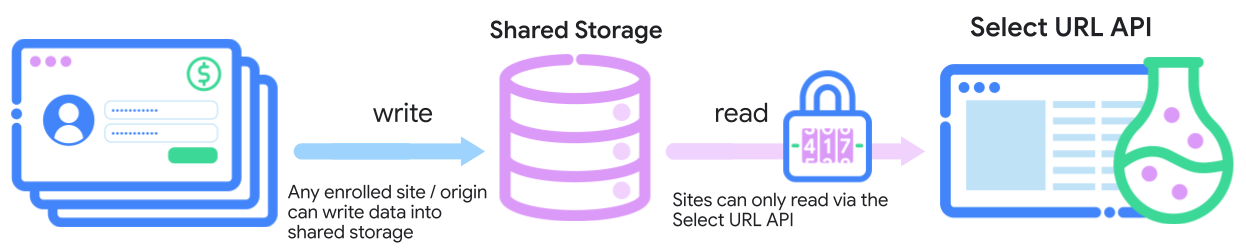
O que é a API Select URL?
A API Select URL permite escolher entre um conjunto de URLs com base em dados de vários sites. A API é criada com base na
Shared Storage e usa um SharedStorageWorklet
para ler os dados disponíveis entre sites e selecionar um dos URLs fornecidos. O
URL selecionado é retornado ao autor da chamada de uma maneira que impede que ele seja lido
exceto em um frame fechado. O URL também pode ser renderizado em um iframe até
pelo menos 2026.

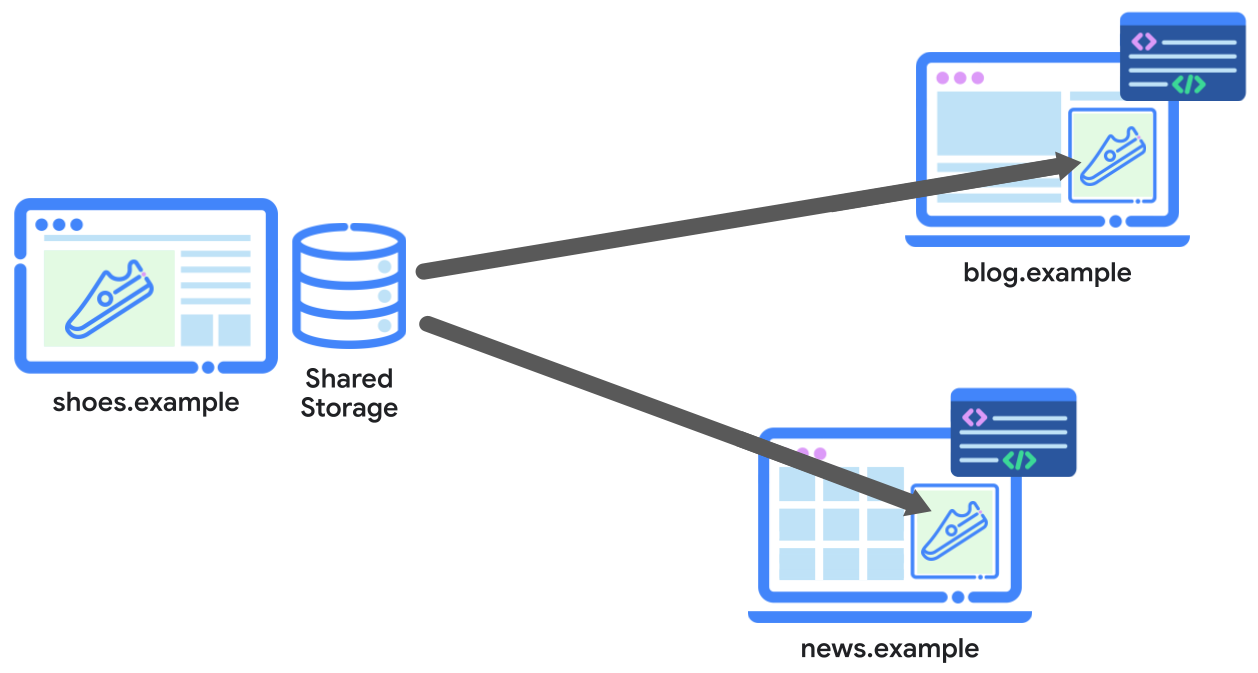
No diagrama anterior, o site shoes.example pode ser incorporado a outros
sites de editores, como news.example, e ainda acessar os mesmos dados usando o URL de seleção
com armazenamento compartilhado para escolher o conteúdo adequado para incorporação.
Como funciona o Selecionar URL
É possível usar a API Select URL para selecionar um URL a ser renderizado em um frame fechado ou iframe usando dados entre sites. Use JavaScript para ler e gravar dados entre sites no Shared Storage e selecione um URL em uma lista fornecida com base nos dados armazenados.

O URL renderizado pode incluir qualquer tipo de conteúdo: anúncios, artigos, imagens, HTML, call-to-action (como botões) e muito mais.
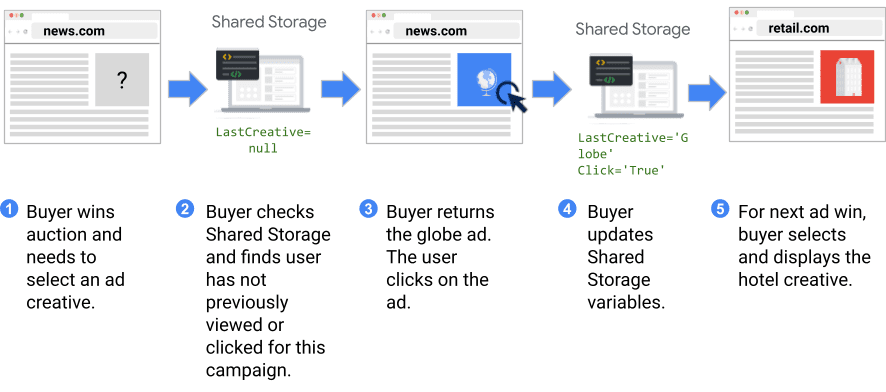
Neste exemplo, você tem um site de viagens e está veiculando uma campanha de publicidade com três criativos de anúncio diferentes. Você quer definir a sequência desses criativos com base nas interações do usuário (visualização ou clique).

Quando um site observa pela primeira vez um espaço de anúncio vencedor, é possível armazenar um ID e o status de clique para esse criativo no armazenamento compartilhado.
Exemplo:
await sharedStorage.set('last-creative', 'globe');
await sharedStorage.set('click', 'true');
Isso significa que, quando você ganha um leilão de anúncios em outros sites que o usuário visita, é possível mostrar um anúncio diferente com base nesses dados.

O JavaScript é executado em um
SharedStorageWorklet
para extrair essas informações, mas o código não pode interagir ou se comunicar
fora do iframe ou do frame protegido na página mãe.
Como outro exemplo, você pode testar qual artigo teria um desempenho melhor em um contexto incorporado. Para testar isso, atribua um usuário a um grupo de experimentos quando ele aparecer no seu site e armazene o ID do grupo no armazenamento compartilhado para ser acessado em um contexto entre sites. Em outro site, é possível usar a API Select URL para escolher o URL mais adequado para renderização em um frame limitado, com base no grupo de experimentos do usuário armazenado com o Shared Storage.
O uso do URL selecionado permite que você tome decisões com base em dados de vários sites, sem compartilhar informações do usuário (como histórico de navegação ou outros detalhes pessoais) com um site de incorporação ou exfiltrar dados para seus próprios servidores.
Orçamentos
Para reduzir o risco de vazamento de dados entre sites, a API Select URL usa um sistema de alocação com uma combinação de orçamentos de curto e longo prazo:
- Orçamento de longo prazo: o orçamento de longo prazo é de
12 bits por site de autor da chamada, por dia ao usar
selectURL(). Esse orçamento só é debitado se o frame que hospeda o URL selecionado realizar uma navegação de nível superior, em que o custo é calculado comolog2(number of URLs). Portanto, se você oferecer oito URLs para escolher, o custo será de 3 bits. Qualquer orçamento restante para o dia é calculado como12 - (sum of bits deducted in the last 24 hours). Se não houver orçamento suficiente, o URL padrão (o primeiro da lista) será retornado e um bit será registrado se o URL padrão for acessado. Orçamentos de curto prazo: são limites adicionais por carregamento de página até que os frames restritos sejam totalmente aplicados e enquanto os relatórios de eventos estiverem disponíveis. Há um orçamento de 6 bits por site de chamada, por carregamento de página que limita a quantidade de vazamento de um único site de chamada usando
selectURL(). Há também um orçamento de 12 bits no total por carregamento de página, que é um limite combinado para todos os sites de chamada em uma página.As consultas salvas permitem reutilizar um resultado
selectURL()anterior na mesma página, reduzindo o uso do orçamento a curto prazo. QuandoselectURL()é chamado com um nome de consulta salvo pela primeira vez, o índice resultante é armazenado para a duração da página. QuandoselectURL()é chamado com o mesmo nome de consulta salvo para chamadas de acompanhamento, o índice armazenado é retornado e a operação registrada não é executada. Nesse caso, o orçamento é cobrado apenas no primeiro uso, mas não nas reutilizações na mesma página, já que nenhuma informação nova é revelada.Para implementar consultas salvas, adicione a propriedade savedQuery com o nome da consulta escolhida ao objeto options, conforme mostrado neste exemplo.
const topProductUrls = [ { url: 'https://ad.example/default-top-product.html' }, { url: 'https://ad.example/experiment-top-product.html' }]; const relatedProductUrls = [ { url: 'https://ad.example/default-related-product.html' }, { url: 'https://ad.example/experiment-related-product.html' }]; // This is the first call to `selectURL()` with `savedQuery: 'control_or_experiment'` // on this page, so it will be charged to both per-page budgets. const topProductsConfig = await sharedStorage.selectURL( 'productExperiment', topProductUrls, { savedQuery: 'control_or_experiment', keepAlive: true, resolveToConfig: true }); document.getElementById('topProductsFencedFrame').config = topProductsConfig; // This next call with this savedQuery won't charge either of the per-page budgets. const relatedProductConfig = await sharedStorage.selectURL( 'productExperiment', relatedProductUrls, { savedQuery: 'control_or_experiment', resolveToConfig: true }); document.getElementById("relatedProductFencedFrame").config = relatedProductConfig;
Casos de uso da API Select URL
Se você estiver criando um site com recursos que precisam funcionar em diferentes domínios, pode ter um dos seguintes casos de uso:
- Roteie criativos de anúncios: limite a frequência com que um usuário vê o mesmo anúncio em vários sites armazenando dados, como ID do criativo, contagens de visualizações e interação do usuário, para determinar quais criativos os usuários veem em diferentes sites. Isso permite equilibrar as visualizações e evitar a saturação de determinado conteúdo para limitar uma possível experiência negativa do usuário. Para mais informações sobre esse caso de uso, consulte Roteie criativos de anúncios.
- Selecionar criativo de anúncio por frequência: armazene as contagens de visualização do navegador no armazenamento compartilhado para limitar a frequência com que um usuário vê o mesmo anúncio em vários sites. Para mais informações sobre esse caso de uso, consulte Selecionar um criativo de anúncio por frequência.
- Personalizar a experiência do usuário para clientes conhecidos: ofereça uma experiência consistente nos diferentes domínios. Compartilhe conteúdo personalizado e chamadas para ação com base no status de registro ou em outros estados do usuário, e ofereça uma experiência consistente nos diferentes domínios. Para mais informações sobre esse caso de uso, consulte Personalizar a experiência do usuário para clientes conhecidos.
- Executar testes A/B: um teste A/B compara duas ou mais versões de uma configuração para determinar qual delas tem melhor desempenho. É possível atribuir um usuário a um grupo de experimentos e armazenar esse grupo no armazenamento compartilhado para acesso entre sites. Isso permite coletar insights sobre o comportamento do usuário em toda a rede de sites, sem rastrear indivíduos. Para mais informações sobre esse caso de uso, consulte Executar testes A/B.
A API Select URL com armazenamento compartilhado permite desenvolver esses casos de uso com acesso ao mesmo armazenamento em diferentes sites de nível superior.
Testar a demonstração
Teste o URL de seleção usando a demonstração de armazenamento compartilhado.
Esta demonstração foi criada na perspectiva de um anunciante, uma adtech, um distribuidor de conteúdo ou outro serviço de terceiros que quer armazenar informações em diferentes sites de editores. Na demonstração, o mesmo código de terceiros é executado nos sites do Editor A e do Editor B para cada caso de uso. Acesse a página de cada editor para saber como os dados são compartilhados em um contexto entre sites.
Você também pode conferir o código da demonstração no GitHub.
Status da API
A API Select URL está em disponibilidade geral. Para usar a API Select URL ou ativá-la para desenvolvimento local, siga as instruções para se inscrever no Sandbox de privacidade.
| Proposta | Status |
|---|---|
Relatórios no nível do evento para a seleção de conteúdo (selectURL()) |
Disponível até pelo menos 2026 |
| Orçamento por site Explicação |
Disponível na M119 |
| Como depurar worklets de armazenamento compartilhado com o DevTools Seção |
Disponível na versão M120 |
Engajamento e compartilhamento de feedback
A proposta da API Select URL está em discussão ativa e em desenvolvimento e está sujeita a mudanças.
Queremos saber sua opinião sobre a API Select URL.
- Proposta: analise a proposta detalhada.
- Discussão: participe da discussão em andamento para fazer perguntas e compartilhar seus insights.
Fique por dentro
- Lista de e-mails: inscreva-se na nossa lista de e-mails para receber as atualizações e os avisos mais recentes relacionados às APIs Select URL e Shared Storage.
Precisa de ajuda?
- Suporte para desenvolvedores: entre em contato com outros desenvolvedores e receba respostas para suas perguntas no repositório de suporte para desenvolvedores do Sandbox de privacidade.

