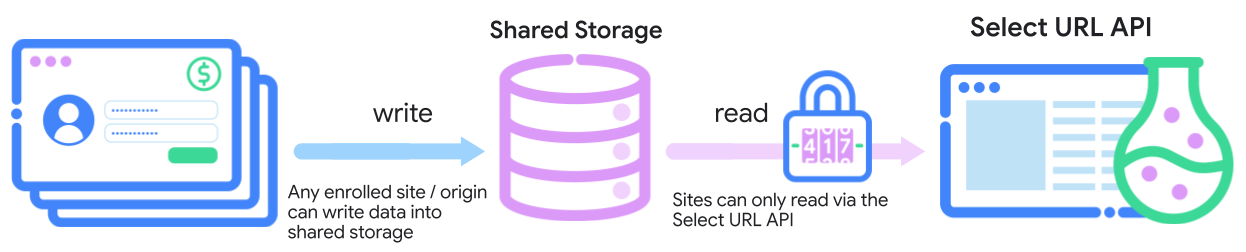
انتخاب نشانی وب به شما امکان میدهد بر اساس دادههای فضای ذخیرهسازی مشترک، بدون افشای دادههای ذخیرهشده زیربنایی، انتخاب کنید چه محتوایی را به کاربر نشان دهد.
در مواردی که میخواهید محتوا را بر اساس دادههای متقابل سایت به روشی مثبت برای حفظ حریم خصوصی نشان دهید، میتوانید از Select URL API استفاده کنید. Select URL API برای موارد استفاده مانند:
- محتوای تست A/B برای تجربه کاربری ثابت در چندین سایت.
- نمایش دکمه ورود متفاوت برای کاربرانی که دارای حساب هستند و کاربرانی که ندارند.
- چرخش خلاقیت های تبلیغاتی برای محدود کردن تعداد دفعات مشاهده یک تبلیغ توسط کاربر در چندین سایت.
Select URL API چیست؟
Select URL API به شما امکان می دهد بین مجموعه ای از URL ها بر اساس داده های بین سایتی انتخاب کنید. API در بالای فضای ذخیره سازی مشترک ساخته شده است و از یک SharedStorageWorklet برای خواندن داده های بین سایتی موجود و انتخاب یکی از URL های ارائه شده استفاده می کند. URL انتخاب شده به گونه ای به تماس گیرنده بازگردانده می شود که از خواندن آن به جز در یک قاب محصور جلوگیری می کند. نشانی وب همچنین میتواند در iframe حداقل تا سال 2026 ارائه شود.

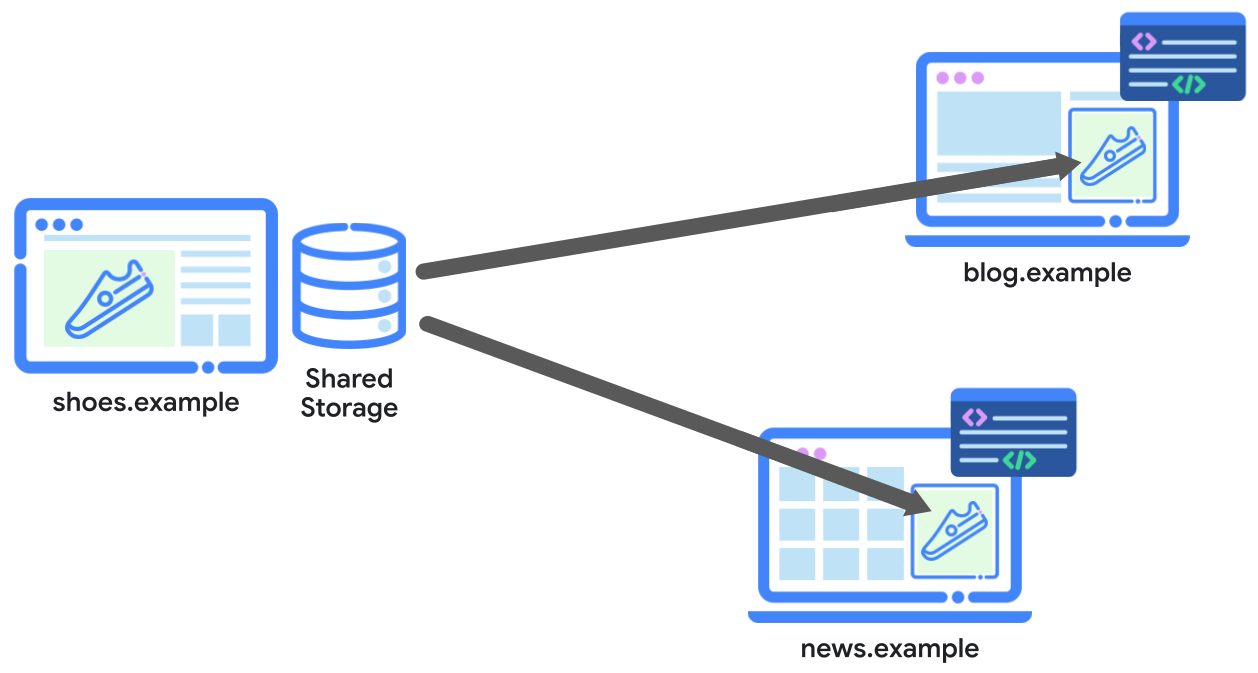
در نمودار قبلی، سایت shoes.example را میتوان در سایتهای ناشر دیگر مانند news.example جاسازی کرد و همچنان به همان دادهها با استفاده از انتخاب URL با ذخیرهسازی مشترک دسترسی پیدا کرد تا محتوای مناسب را برای جاسازی انتخاب کنید.
نحوه عملکرد انتخاب URL
میتوانید از Select URL API برای انتخاب نشانی اینترنتی استفاده کنید تا با استفاده از دادههای متقاطع، در یک قاب حصاردار یا iframe ارائه شود. از جاوا اسکریپت برای خواندن و نوشتن داده های متقابل سایت در فضای ذخیره سازی مشترک استفاده کنید، سپس یک URL از لیست ارائه شده بر اساس داده های ذخیره شده خود انتخاب کنید.

URL ارائه شده می تواند شامل هر نوع محتوا باشد: تبلیغات، مقالات، تصاویر، HTML، فراخوان برای اقدام (مانند دکمه ها) و موارد دیگر.
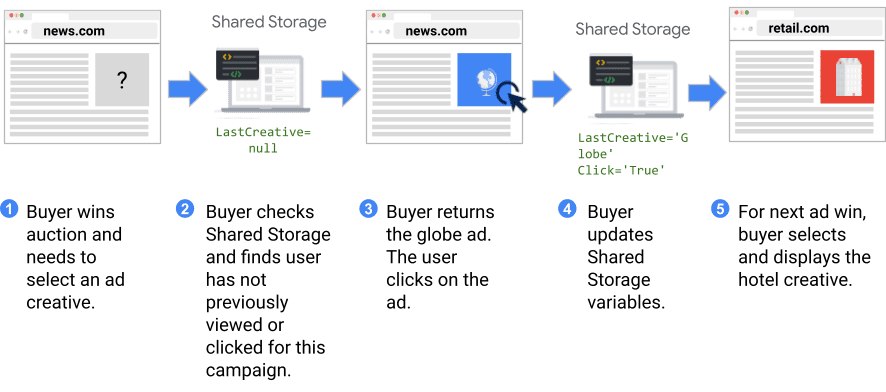
در این مثال، شما یک سایت مسافرتی راه اندازی می کنید و یک کمپین تبلیغاتی با سه خلاقیت تبلیغاتی مختلف اجرا می کنید. شما می خواهید این خلاقیت ها را بر اساس تعاملات کاربر (مشاهده یا کلیک) ترتیب دهید.

هنگامی که یک سایت برای اولین بار یک فضای تبلیغاتی برنده را مشاهده می کند، می توانید یک شناسه و وضعیت آن خلاقیت را در فضای ذخیره سازی مشترک ذخیره کنید.
به عنوان مثال:
await sharedStorage.set('last-creative', 'globe');
await sharedStorage.set('click', 'true');
این بدان معناست که وقتی در یک مزایده تبلیغاتی در سایتهای دیگری که این کاربر بازدید میکند برنده میشوید، میتوانید آگهی متفاوتی را بر اساس آن دادهها نمایش دهید.

جاوا اسکریپت شما برای بازیابی این اطلاعات در یک SharedStorageWorklet اجرا میشود، اما کد شما نمیتواند با iframe یا قاب حصاردار در صفحه اصلی تعامل داشته باشد یا با آن ارتباط برقرار کند.
به عنوان مثال دیگر، ممکن است بخواهید آزمایش کنید که کدام مقاله در یک زمینه تعبیه شده بهتر عمل می کند. برای آزمایش این، میتوانید وقتی آن کاربر را در سایت خود میبینید، یک کاربر را به یک گروه آزمایشی اختصاص دهید، سپس آن شناسه گروه را در فضای ذخیرهسازی مشترک ذخیره کنید تا در زمینه بین سایتی به آن دسترسی داشته باشید. در سایت دیگری، میتوانید از Select URL API برای انتخاب مناسبترین نشانی وب برای نمایش در یک قاب حصاردار، بر اساس گروه آزمایشی آن کاربر که با ذخیرهسازی مشترک ذخیره شده است، استفاده کنید.
استفاده از انتخاب URL به شما امکان می دهد تا تصمیمات آگاهانه ای را بر اساس داده های بین سایتی، بدون به اشتراک گذاشتن اطلاعات کاربر (مانند سابقه مرورگر یا سایر جزئیات شخصی) با یک سایت جاسازی شده یا استخراج داده ها در سرورهای خود اتخاذ کنید.
بودجه ها
برای کاهش خطر نشت داده های بین سایتی، Select URL API از یک سیستم بودجه بندی با ترکیبی از بودجه های بلند مدت و کوتاه مدت استفاده می کند:
- بودجه بلندمدت : بودجه بلندمدت 12 بیت برای هر سایت تماس گیرنده، در روز با استفاده از
selectURL()است. این بودجه تنها زمانی محاسبه میشود که فریم میزبان URL انتخابی، پیمایش سطح بالایی را انجام دهد، جایی که هزینه به صورتlog2(number of URLs)محاسبه میشود. بنابراین، اگر 8 URL برای انتخاب ارائه دهید، هزینه آن 3 بیت است. هر بودجه باقی مانده برای روز به عنوان12 - (sum of bits deducted in the last 24 hours)محاسبه می شود. اگر بودجه کافی باقی نمانده باشد، URL پیش فرض (اولین URL در لیست) برگردانده می شود و اگر URL پیش فرض به آن هدایت شود، 1 بیت ثبت می شود. بودجههای کوتاهمدت : بودجههای کوتاهمدت محدودیتهای اضافی بر اساس بارگذاری هر صفحه هستند تا زمانی که فریمهای حصاردار به طور کامل اجرا شوند و گزارشدهی در سطح رویداد در دسترس باشد. بودجه ای 6 بیتی برای هر سایت تماس گیرنده وجود دارد، به ازای بارگذاری صفحه که میزان نشت یک سایت فراخوان را با استفاده از
selectURL()محدود می کند. همچنین یک بودجه کلی 12 بیت برای بارگذاری صفحه وجود دارد که یک محدودیت ترکیبی برای همه سایت های تماس در یک صفحه است.پرس و جوهای ذخیره شده به شما امکان می دهند از نتیجه
selectURL()قبلی در همان صفحه استفاده مجدد کنید و استفاده کوتاه مدت از بودجه را کاهش دهید. هنگامی کهselectURL()برای اولین بار با یک نام کوئری ذخیره شده فراخوانی می شود، نمایه به دست آمده برای طول عمر صفحه ذخیره می شود. هنگامی کهselectURL()با همان نام query ذخیره شده برای تماس های بعدی فراخوانی می شود، فهرست ذخیره شده برگردانده می شود و عملیات ثبت شده اجرا نمی شود. در این مورد، بودجه فقط در اولین استفاده محاسبه میشود، اما نه برای استفاده مجدد در همان بارگذاری صفحه، زیرا هیچ اطلاعات خالص جدیدی فاش نمیشود.همانطور که در این مثال نشان داده شده است، می توانید پرس و جوهای ذخیره شده را با افزودن ویژگی savedQuery با نام کوئری انتخابی خود به شی گزینه پیاده سازی کنید.
const topProductUrls = [ { url: 'https://ad.example/default-top-product.html' }, { url: 'https://ad.example/experiment-top-product.html' }]; const relatedProductUrls = [ { url: 'https://ad.example/default-related-product.html' }, { url: 'https://ad.example/experiment-related-product.html' }]; // This is the first call to `selectURL()` with `savedQuery: 'control_or_experiment'` // on this page, so it will be charged to both per-page budgets. const topProductsConfig = await sharedStorage.selectURL( 'productExperiment', topProductUrls, { savedQuery: 'control_or_experiment', keepAlive: true, resolveToConfig: true }); document.getElementById('topProductsFencedFrame').config = topProductsConfig; // This next call with this savedQuery won't charge either of the per-page budgets. const relatedProductConfig = await sharedStorage.selectURL( 'productExperiment', relatedProductUrls, { savedQuery: 'control_or_experiment', resolveToConfig: true }); document.getElementById("relatedProductFencedFrame").config = relatedProductConfig;
موارد استفاده URL API را انتخاب کنید
اگر در حال ساخت یک وب سایت با ویژگی هایی هستید که باید در دامنه های مختلف کار کنند، ممکن است یکی از موارد استفاده زیر را داشته باشید:
- چرخاندن خلاقیتهای تبلیغاتی : با ذخیره دادههایی مانند شناسه خلاقیت، تعداد بازدیدها و تعامل کاربر، تعداد دفعاتی که کاربر یک آگهی را در چندین سایت میبیند محدود کنید تا مشخص کنید کاربران کدام خلاقیتها را در سایتهای مختلف میبینند. این به شما امکان میدهد بین بازدیدها تعادل برقرار کنید و از اشباع بیش از حد محتوای خاص برای محدود کردن تجربه منفی احتمالی کاربر جلوگیری کنید. برای اطلاعات بیشتر درباره این مورد استفاده، به چرخش خلاقیتهای آگهی مراجعه کنید.
- انتخاب آگهی تبلیغاتی براساس فرکانس : تعداد بازدیدهای مرورگر را در فضای ذخیرهسازی مشترک ذخیره کنید تا تعداد دفعات مشاهده یک آگهی توسط کاربر در چندین سایت محدود شود. برای اطلاعات بیشتر درباره این مورد استفاده، به انتخاب یک آگهی تبلیغاتی بر اساس فراوانی مراجعه کنید.
- سفارشی کردن تجربه کاربری برای مشتریان شناخته شده : تجربه ای ثابت در دامنه های مختلف خود ارائه دهید. محتوای سفارشی و فراخوان برای اقدام را بر اساس وضعیت ثبت نام کاربر یا سایر وضعیت های کاربری به اشتراک بگذارید و تجربه ای ثابت در دامنه های مختلف خود ارائه دهید. برای اطلاعات بیشتر در مورد این مورد، به سفارشی کردن تجربه کاربری برای مشتریان شناخته شده مراجعه کنید.
- اجرای تست A/B : تست A/B دو یا چند نسخه از یک پیکربندی را با هم مقایسه میکند تا مشخص کند کدام یک بهترین عملکرد را دارد. میتوانید یک کاربر را به یک گروه آزمایشی اختصاص دهید، سپس آن گروه را برای دسترسی بین سایتی در فضای ذخیرهسازی مشترک ذخیره کنید. این به شما امکان می دهد بدون ردیابی افراد، بینش هایی درباره رفتار کاربر در سراسر شبکه سایت های خود جمع آوری کنید. برای اطلاعات بیشتر در مورد این مورد استفاده، به اجرای تست A/B مراجعه کنید.
Select URL API with Shared Storage به شما امکان می دهد با دسترسی به فضای ذخیره سازی یکسان در سایت های سطح بالا، این موارد استفاده را توسعه دهید.
آزمایش با نسخه ی نمایشی
میتوانید با استفاده از نسخه نمایشی ذخیرهسازی مشترک، URL را انتخاب کنید.
این نسخه نمایشی از دیدگاه یک تبلیغکننده، فناوری تبلیغات، توزیعکننده محتوا یا سایر خدمات شخص ثالث ساخته شده است که میخواهد اطلاعات را در سایتهای ناشران مختلف ذخیره کند. در نسخه ی نمایشی، کد شخص ثالث مشابه برای هر مورد استفاده در هر دو سایت ناشر A و ناشر B اجرا می شود. از صفحه هر ناشر دیدن کنید تا ببینید چگونه داده ها در یک زمینه بین سایتی به اشتراک گذاشته می شوند.
همچنین می توانید کد نسخه ی نمایشی را در GitHub مرور کنید.
وضعیت API
انتخاب URL API در دسترس عمومی است. برای استفاده از Select URL API یا فعال کردن آن برای توسعه محلی، دستورالعملها را برای ثبتنام در جعبه ایمنی حریم خصوصی دنبال کنید.
| پیشنهاد | وضعیت |
|---|---|
گزارش در سطح رویداد برای انتخاب محتوا ( selectURL() ) | حداقل تا سال 2026 در دسترس است |
| بودجه بندی هر سایت توضیح دهنده | موجود در M119 |
| اشکال زدایی Worklet های ذخیره سازی مشترک با DevTools بخش | موجود در M120 |
مشارکت کنید و بازخورد را به اشتراک بگذارید
توجه داشته باشید که پیشنهاد انتخاب URL API در حال بحث و توسعه فعال است و ممکن است تغییر کند.
ما مشتاقیم نظرات شما را در مورد Select URL API بشنویم.
- پیشنهاد : پیشنهاد تفصیلی را بررسی کنید.
- بحث : به بحث در حال انجام بپیوندید تا سوال بپرسید و بینش خود را به اشتراک بگذارید.
در جریان باشید
- فهرست پستی : برای آخرین بهروزرسانیها و اطلاعیههای مربوط به انتخاب URL و APIهای ذخیرهسازی مشترک، در فهرست پستی ما مشترک شوید.
به کمک نیاز دارید؟
- پشتیبانی برنامه نویس : با سایر توسعه دهندگان ارتباط برقرار کنید و در مخزن پشتیبانی برنامه نویس Privacy Sandbox پاسخ سوالات خود را دریافت کنید.

