選取網址可讓您根據使用者的 Shared Storage 資料,選擇要向使用者顯示哪些內容,而不會揭露底層儲存的資料。
如果您想以保護隱私權的方式,根據跨網站資料顯示內容,可以使用 Select URL API。Select URL API 適用於下列用途:
- 進行 A/B 測試,為多個網站提供一致的使用者體驗。
- 針對擁有帳戶和沒有帳戶的使用者,顯示不同的登入按鈕。
- 輪替廣告素材,限制使用者在多個網站上看到同一則廣告的次數。
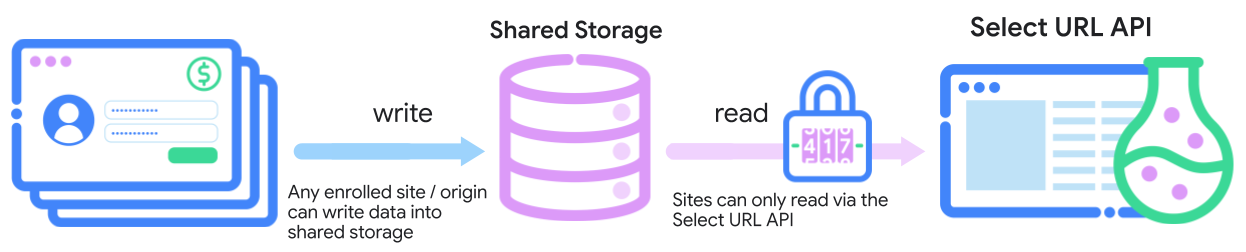
什麼是 Select URL API?
Select URL API 可讓您根據跨網站資料,選擇一組網址。這個 API 是建構在 Shared Storage 之上,並使用 SharedStorageWorklet 讀取可用的跨網站資料,並選取所提供的其中一個網址。系統會以不允許在非圍欄框架內讀取的方式,將所選網址傳回給呼叫端。至少到 2026 年為止,網址也能在 iframe 中顯示。

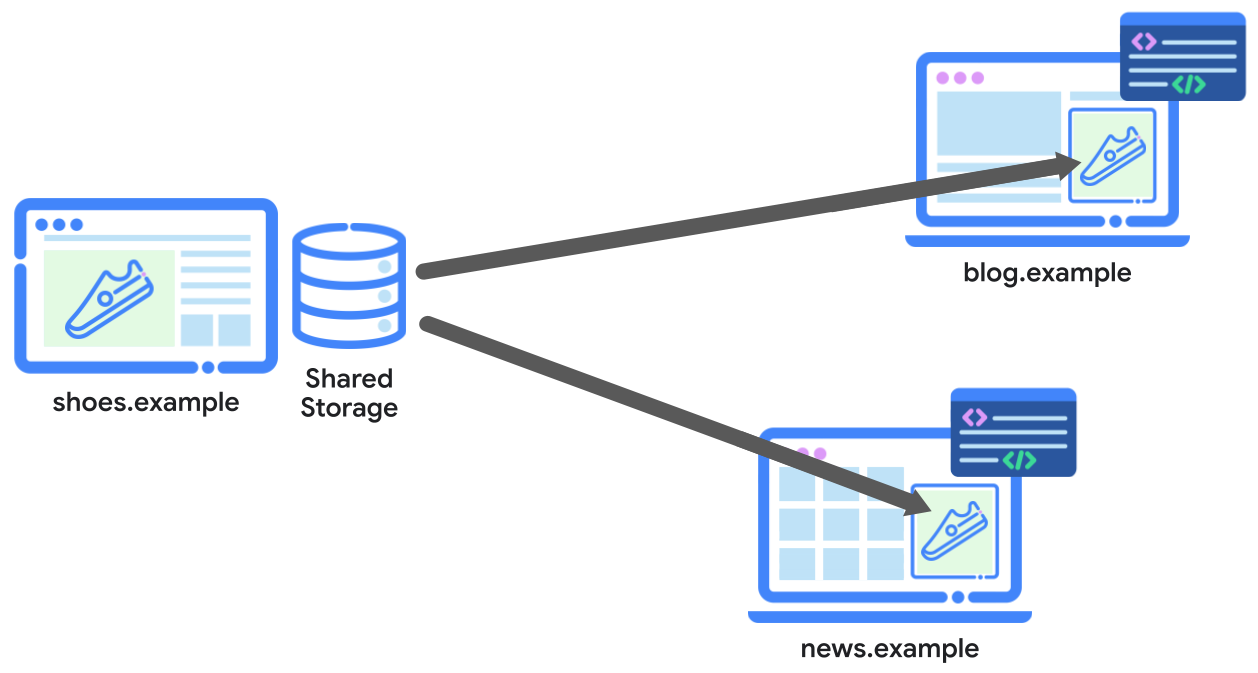
在上圖中,shoes.example 網站可嵌入其他發布商網站 (例如 news.example),並使用「Select URL with Shared Storage」選取適當的內容來嵌入,以便存取相同的資料。
選取網址的運作方式
您可以使用 Select URL API 選取要使用跨網站資料算繪至圍欄框架或 iframe 的網址。使用 JavaScript 讀取及寫入 Shared Storage 中的跨網站資料,然後根據儲存的資料,從提供的清單中選取網址。

轉譯的網址可包含任何類型的內容,包括廣告、文章、圖片、HTML、行動號召 (例如按鈕) 等等。
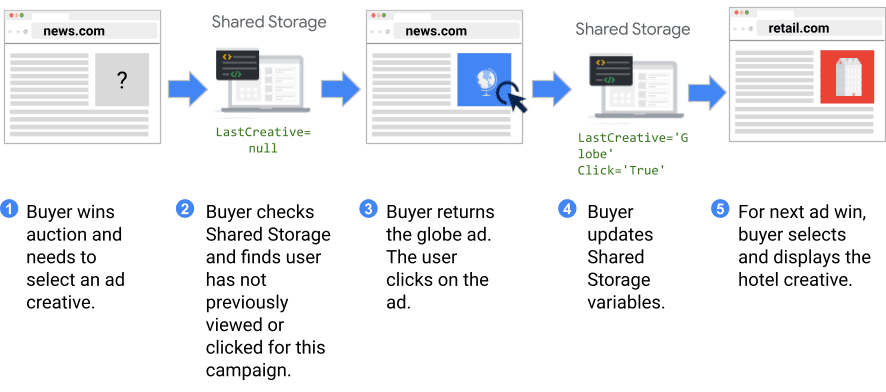
在這個範例中,您經營一個旅遊網站,並放送含有三個不同廣告素材的廣告活動。您想根據使用者的互動情形 (觀看或點擊) 排序這些廣告素材。

網站首次觀察到勝出的廣告空間時,您可以在 Shared Storage 中儲存該廣告素材的 ID 和點擊狀態。
例如:
await sharedStorage.set('last-creative', 'globe');
await sharedStorage.set('click', 'true');
也就是說,如果您在使用者造訪的其他網站上贏得廣告競價,就可以根據該資料顯示不同的廣告。

JavaScript 會在 SharedStorageWorklet 中執行,以便擷取這項資訊,但您的程式碼無法與父項網頁中的 iframe 或圍欄影格以外的內容互動或進行通訊。
舉例來說,您可能想測試哪篇文章在嵌入式內容中的成效較佳。如要測試這項功能,您可以在網站上看到使用者時,將該使用者指派給實驗群組,然後將該群組 ID 儲存在共用儲存空間中,以便在跨網站情境中存取。在其他網站上,您可以使用 Select URL API,根據使用者實驗群組 (透過 Shared Storage 儲存),選擇最適合在受限框架中顯示的網址。
使用「選取網址」功能,您就能根據跨網站資料做出明智的決策,而無須與嵌入網站分享使用者資訊 (例如瀏覽器記錄或其他個人詳細資料),或將資料外洩至自己的伺服器。
預算
為降低跨網站資料外洩的風險,Select URL API 會使用預算系統,同時結合長期和短期預算:
- 長期預算:使用
selectURL()時,長期預算為每個呼叫端網站每日 12 位元。只有在代管所選網址的框架執行頂層導覽時,系統才會向您收取這筆預算,費用計算方式為log2(number of URLs)。因此,如果您提供 8 個網址供選擇,成本就是 3 位元。當天剩餘的預算會以12 - (sum of bits deducted in the last 24 hours)計算。如果剩餘預算不足,系統會傳回預設網址 (清單中的第一個網址),如果導向至預設網址,系統會記錄 1 位元。 短期預算:短期預算是針對每個網頁載入作業的額外限制,直到柵欄框架完全實施並提供事件層級報表為止。預算為每個呼叫網站、每個網頁載入 6 位元,可限制單一呼叫網站使用
selectURL()時的洩漏量。此外,每個網頁載入作業的總位元數為 12 位元,這是網頁上所有呼叫網站的總限制。儲存的查詢可讓您在同一頁面重複使用先前的
selectURL()結果,減少短期預算用量。當selectURL()首次以已儲存的查詢名稱呼叫時,系統會在頁面生命週期內儲存產生的索引。當selectURL()使用相同的儲存查詢名稱呼叫後續呼叫時,系統會傳回已儲存的索引,且不會執行已註冊的作業。在這種情況下,系統只會在首次使用時收取預算,但不會在同一頁面載入期間重複使用時收取費用,因為系統不會顯示任何新資訊。如要實作已儲存的查詢,請將已儲存查詢屬性和所選查詢名稱新增至 options 物件,如本範例所示。
const topProductUrls = [ { url: 'https://ad.example/default-top-product.html' }, { url: 'https://ad.example/experiment-top-product.html' }]; const relatedProductUrls = [ { url: 'https://ad.example/default-related-product.html' }, { url: 'https://ad.example/experiment-related-product.html' }]; // This is the first call to `selectURL()` with `savedQuery: 'control_or_experiment'` // on this page, so it will be charged to both per-page budgets. const topProductsConfig = await sharedStorage.selectURL( 'productExperiment', topProductUrls, { savedQuery: 'control_or_experiment', keepAlive: true, resolveToConfig: true }); document.getElementById('topProductsFencedFrame').config = topProductsConfig; // This next call with this savedQuery won't charge either of the per-page budgets. const relatedProductConfig = await sharedStorage.selectURL( 'productExperiment', relatedProductUrls, { savedQuery: 'control_or_experiment', resolveToConfig: true }); document.getElementById("relatedProductFencedFrame").config = relatedProductConfig;
選取 URL API 用途
如果您要建構網站,且其中的功能需要跨網域運作,可能會遇到下列其中一種用途:
- 輪替廣告素材:儲存廣告素材 ID、觀看次數和使用者互動等資料,藉此決定使用者在不同網站上看到的廣告素材。這麼做可讓你平衡觀看次數,避免特定內容過度飽和,進而限制可能的負面使用者體驗。如要進一步瞭解此用途,請參閱「輪播廣告素材」。
- 依頻率選取廣告素材:將瀏覽器瀏覽次數儲存在「共用儲存空間」中,限制使用者在多個網站上看到相同廣告的頻率。如要進一步瞭解這個用途,請參閱「依展示頻率選取廣告素材」。
- 為已知客戶自訂使用者體驗:在不同網域中提供一致的體驗。根據使用者的註冊狀態或其他使用者狀態,分享自訂內容和行動號召,並在不同網域中提供一致的體驗。如要進一步瞭解此用途,請參閱「為已知客戶提供客製化使用者體驗」。
- 執行 A/B 版本測試:A/B 版本測試會比較兩個以上的設定版本,找出成效最佳的版本。您可以將使用者指派給實驗群組,然後將該群組儲存在共用儲存空間中,以便跨網站存取。這樣一來,您就能在無須追蹤個別使用者的情況下,收集網站網路的使用者行為洞察資料。如要進一步瞭解此用途,請參閱「執行 A/B 版本測試」。
透過 Select URL API 和共用儲存空間,您可以在不同頂層網站上存取相同的儲存空間,進而開發這些用途。
試用示範
您可以使用共用儲存空間示範,嘗試使用選取網址。
這個示範是從廣告主、廣告技術、內容發布商或其他第三方服務的角度出發,這些服務希望在不同發布商網站上儲存資訊。在示範中,每個用途都會在發布商 A 和發布商 B 的網站上執行相同的第三方程式碼。請造訪各個發布者的網頁,瞭解資料在跨網站情境中的分享方式。
您也可以在 GitHub 上查看示範的程式碼。
API 狀態
Select URL API 已正式推出。如要使用 Select URL API 或在本機開發環境中啟用該 API,請按照這裡的操作說明註冊 Privacy Sandbox。
| 提案 | 狀態 |
|---|---|
內容選取功能的事件層級報表 (selectURL()) |
至少可使用至 2026 年 |
| 個別網站預算 說明 |
將於 M119 版本推出 |
| 使用開發人員工具偵錯共用儲存空間小程式 節段 |
適用於 M120 |
互動並分享意見回饋
請注意,Select URL API 提案仍在積極討論和開發中,可能會有所變動。
我們很期待聽到您對 Select URL API 的看法。
掌握最新消息
- 電子報名單:訂閱我們的電子報名單,即可取得與 Select 網址和 Shared Storage API 相關的最新消息和公告。
需要協助嗎?
- 開發人員支援:在 Privacy Sandbox 開發人員支援存放區中與其他開發人員互動,並取得問題的解答。

