Wybierz adres URL, aby wybrać treści, które mają być wyświetlane użytkownikowi na podstawie jego danych z Shared Storage, bez ujawniania tych danych.
Jeśli chcesz wyświetlać treści na podstawie danych z wielu witryn w sposób zapewniający ochronę prywatności, możesz użyć interfejsu Select URL API. Interfejs Select URL API sprawdza się w takich przypadkach użycia:
- testowanie A/B treści w celu zapewnienia spójnego działania witryny na różnych urządzeniach.
- Wyświetlanie innego przycisku logowania w przypadku użytkowników, którzy mają konto, i użytkowników, którzy go nie mają.
- rotowanie kreacji reklamowych w celu ograniczenia liczby wyświetleń tej samej reklamy użytkownikowi na różnych stronach.
Czym jest interfejs Select URL API?
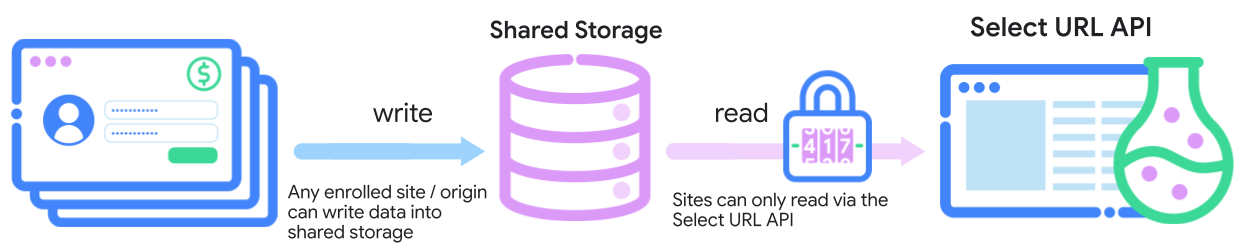
Interfejs Select URL API umożliwia wybór adresu URL na podstawie danych dotyczących wielu witryn. Interfejs API jest oparty na Shared Storage i wykorzystuje SharedStorageWorklet do odczytania dostępnych danych dotyczących wielu witryn i wybrania jednego z podanych adresów URL. Wybrany adres URL jest zwracany do wywołującego w sposób, który uniemożliwia jego odczytanie, z wyjątkiem ramki odizolowanej. Adres URL może też być renderowany w elemencie iframe do co najmniej 2026 roku.

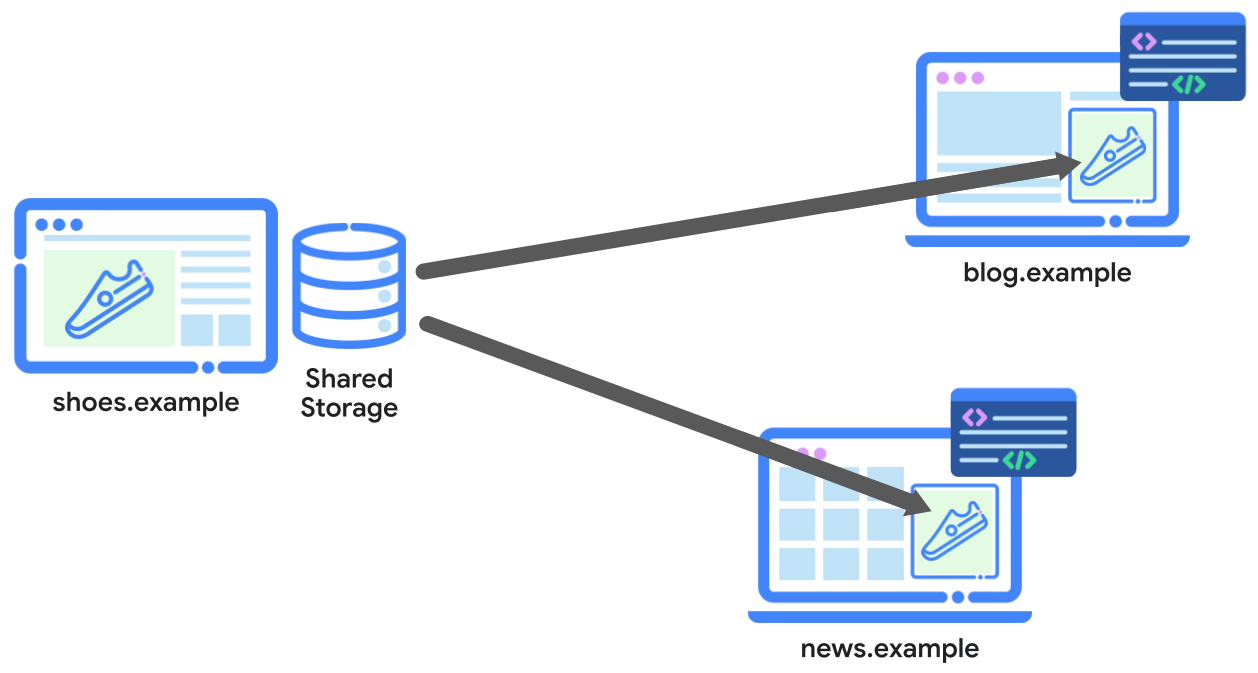
Na diagramie powyżej widać, że witryna shoes.example może być umieszczana w innych witrynach wydawców, np. news.example, i nadal mieć dostęp do tych samych danych za pomocą opcji Select URL with Shared Storage, aby wybrać odpowiednie treści do umieszczenia.
Jak działa funkcja Select URL
Za pomocą interfejsu Select URL API możesz wybrać adres URL, który ma zostać wyrenderowany w ramce ograniczonej lub iframe, używając danych z wielu witryn. Użyj JavaScriptu do odczytania i zapisania danych w Shared Storage w różnych witrynach, a potem wybierz adres URL z podanej listy na podstawie zapisanych danych.

Wyrenderowany adres URL może zawierać dowolne treści: reklamy, artykuły, obrazy, kod HTML, wezwania do działania (np. przyciski) itp.
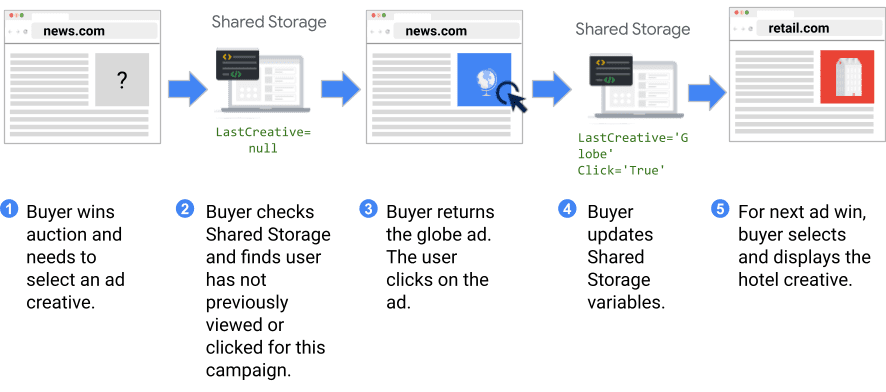
W tym przykładzie prowadzisz witrynę podróżniczą i masz kampanię reklamową z 3 różnymi kreacjami reklamowymi. Chcesz sekwencyjnie wyświetlać te kreacje na podstawie interakcji użytkownika (wyświetlenie lub kliknięcie).

Gdy witryna po raz pierwszy zauważy zwycięski obszar reklamowy, możesz zapisać w udostępnianym magazynie identyfikator i stan kliknięcia tej kreacji.
Na przykład:
await sharedStorage.set('last-creative', 'globe');
await sharedStorage.set('click', 'true');
Oznacza to, że gdy wygrasz aukcję reklamy w innych witrynach, które odwiedza ten użytkownik, możesz wyświetlić inną reklamę na podstawie tych danych.

Twój kod JavaScript działa w ramach elementu SharedStorageWorklet, aby pobierać te informacje, ale nie może wchodzić w interakcje z elementami ani komunikować się z nimi poza elementem iframe lub ogrodzonym ramką na stronie nadrzędnej.
Możesz też np. przetestować, który artykuł będzie skuteczniejszy w ramach kontekstu osadzonego. Aby to przetestować, możesz przypisać użytkownika do grupy eksperymentalnej, gdy zobaczysz go w swojej witrynie, a potem zapisać identyfikator grupy w Shared Storage, aby można było uzyskać do niej dostęp w różnych witrynach. W innej witrynie możesz użyć interfejsu Select URL API, aby wybrać najbardziej odpowiedni URL do wyrenderowania w ramce odizolowanej, na podstawie grupy eksperymentalnej użytkownika przechowywanej w Shared Storage.
Korzystanie z funkcji Select URL pozwala podejmować świadome decyzje na podstawie danych z różnych witryn bez udostępniania informacji o użytkownikach (takich jak historia przeglądarki lub inne dane osobowe) witrynie, w której znajduje się element, lub bez wyfiltrowywania danych na własnych serwerach.
Budżety
Aby zmniejszyć ryzyko wycieku danych między witrynami, interfejs Select URL API korzysta z systemu budżetowania, który łączy budżety długo- i krótkoterminowe:
- Budżet długoterminowy: przy użyciu funkcji
selectURL()budżet długoterminowy to 12 bitów na stronę dzwoniącego dziennie. Ten budżet jest naliczany tylko wtedy, gdy ramka zawierająca wybrany URL wykonuje nawigację najwyższego poziomu. Koszt jest wtedy obliczany jakolog2(number of URLs). Jeśli więc podasz 8 adresów URL, koszt wyniesie 3 bity. Pozostały budżet na dany dzień jest obliczany jako12 - (sum of bits deducted in the last 24 hours). Jeśli nie ma wystarczającego budżetu, zwracany jest domyślny adres URL (pierwszy na liście), a jeśli użytkownik przejdzie na ten adres, rejestrowany jest 1 bit. Budżety krótkoterminowe: budżety krótkoterminowe to dodatkowe limity na podstawie wczytywania stron, dopóki odizolowane ramki nie zostaną w pełni zastosowane i dopóki dostępna jest funkcja raportowania na poziomie zdarzenia. Istnieje limit 6 bitów na witrynę wywołującą na wczytanie strony, który ogranicza ilość informacji, jakie może wyciec z pojedynczej witryny wywołującej za pomocą
selectURL(). Dostępny jest też budżet 12 bitów na wczytanie strony, który jest łącznym limitem dla wszystkich stron wywołujących na stronie.Zapisane zapytania umożliwiają ponowne wykorzystanie poprzedniego wyniku
selectURL()na tej samej stronie, co pozwala ograniczyć krótkoterminowe wykorzystanie budżetu. Gdy funkcjaselectURL()zostanie wywołana po raz pierwszy z zapisaną nazwą zapytania, uzyskany indeks jest przechowywany przez cały czas istnienia strony. Gdy wywołasz funkcjęselectURL()z tym samym zapisanym zapytaniem w następujących wywołaniach, zwracany jest zapisany indeks, a zarejestrowana operacja nie jest wykonywana. W tym przypadku budżet jest obciążany tylko przy pierwszym użyciu, ale nie przy ponownym użyciu w ramach tego samego wczytania strony, ponieważ nie ujawnia on żadnych nowych informacji.Zapisane zapytania możesz wdrażać, dodając do obiektu options właściwość savedQuery z wybraną nazwą zapytania, jak pokazano w tym przykładzie.
const topProductUrls = [ { url: 'https://ad.example/default-top-product.html' }, { url: 'https://ad.example/experiment-top-product.html' }]; const relatedProductUrls = [ { url: 'https://ad.example/default-related-product.html' }, { url: 'https://ad.example/experiment-related-product.html' }]; // This is the first call to `selectURL()` with `savedQuery: 'control_or_experiment'` // on this page, so it will be charged to both per-page budgets. const topProductsConfig = await sharedStorage.selectURL( 'productExperiment', topProductUrls, { savedQuery: 'control_or_experiment', keepAlive: true, resolveToConfig: true }); document.getElementById('topProductsFencedFrame').config = topProductsConfig; // This next call with this savedQuery won't charge either of the per-page budgets. const relatedProductConfig = await sharedStorage.selectURL( 'productExperiment', relatedProductUrls, { savedQuery: 'control_or_experiment', resolveToConfig: true }); document.getElementById("relatedProductFencedFrame").config = relatedProductConfig;
Wybierz przypadki użycia interfejsu API adresów URL
Jeśli tworzysz witrynę z funkcjami, które muszą działać w różnych domenach, możesz mieć do czynienia z jednym z tych przypadków użycia:
- Rotacja kreacji reklamy: ogranicza liczbę wyświetleń tej samej reklamy użytkownikowi na różnych stronach. Do tego celu służy przechowywanie danych, takich jak identyfikator kreacji, liczba wyświetleń i interakcje użytkownika, które pomagają określić, które kreacje wyświetlają użytkownicy na różnych stronach. Dzięki temu możesz zrównoważyć liczbę wyświetleń i uniknąć przesycenia określonymi treściami, aby ograniczyć negatywne wrażenia użytkowników. Więcej informacji o tym zastosowaniu znajdziesz w artykule Rotacja kreacji reklamowych.
- Wybierz kreację reklamy według częstotliwości: przechowuj liczbę wyświetleń w przeglądarce w Shared Storage, aby ograniczyć częstotliwość wyświetlania tej samej reklamy użytkownikowi w różnych witrynach. Więcej informacji o tym zastosowaniu znajdziesz w artykule Wybieranie kreacji reklamy według częstotliwości.
- Dostosowywanie wrażeń użytkowników znanych klientów: możesz zapewnić spójne wrażenia w różnych domenach. Udostępniaj treści niestandardowe i wezwania do działania na podstawie stanu rejestracji użytkownika lub innych stanów użytkownika oraz zapewniaj spójne działanie w różnych domenach. Więcej informacji o tym zastosowaniu znajdziesz w artykule Dostosowywanie interfejsu użytkownika pod kątem znanych klientów.
- Przeprowadzanie testów A/B: test A/B porównuje co najmniej 2 wersje konfiguracji, aby określić, która z nich jest najskuteczniejsza. Możesz przypisać użytkownika do grupy eksperymentalnej, a potem zapisać tę grupę w miejscu do przechowywania współdzielonego, aby uzyskać dostęp do niej z innych witryn. Dzięki temu możesz zbierać statystyki na temat zachowań użytkowników w swojej sieci witryn bez śledzenia poszczególnych osób. Więcej informacji o tym zastosowaniu znajdziesz w artykule Prowadzenie testów A/B.
Interfejs Select URL API z użyciem wspólnego miejsca na dane umożliwia realizację tych scenariuszy, ponieważ masz dostęp do tego samego miejsca na dane w różnych witrynach najwyższego poziomu.
Eksperymentowanie z wersją demonstracyjną
Aby przetestować funkcję Wybierz adres URL, możesz skorzystać z demonstracji współdzielonego miejsca na dane.
Ten pokaz został przygotowany z perspektywy reklamodawcy, firmy technologicznej, dystrybutora treści lub innej usługi zewnętrznej, która chce przechowywać informacje w różnych witrynach wydawców. W tym pokazie w przypadku każdego przypadku użycia ten sam kod zewnętrzny jest uruchamiany w witrynach zarówno wydawcy A, jak i wydawcy B. Otwórz stronę każdego wydawcy, aby sprawdzić, jak dane są udostępniane w różnych witrynach.
Kod demo możesz też sprawdzić na GitHub.
Stan interfejsu API
Interfejs Select URL API jest ogólnodostępny. Aby używać interfejsu Select URL API lub włączyć go na potrzeby programowania lokalnego, postępuj zgodnie z instrukcjami dotyczącymi rejestracji w Piaskownicy prywatności.
| Propozycja | Stan |
|---|---|
Raporty na poziomie zdarzenia w przypadku funkcji Selekcji treści (selectURL()) |
Dostępne co najmniej do 2026 r. |
| Budżetowanie na poszczególne witryny Wyjaśnienie |
Dostępne w M119 |
| Debugowanie workletów Shared Storage za pomocą DevTools Sekcja |
Dostępne w M120 |
Angażowanie użytkowników i przesyłanie opinii
Pamiętaj, że interfejs Select URL API jest obecnie przedmiotem dyskusji i jest w trakcie opracowywania, dlatego może ulec zmianie.
Chętnie poznamy Twoją opinię na temat interfejsu Select URL API.
- Proponowana oferta: zapoznaj się ze szczegółami oferty.
- Dyskusja: dołącz do trwającej dyskusji, aby zadawać pytania i dzielić się swoimi spostrzeżeniami.
Trzymaj rękę na pulsie
- Lista mailingowa: zasubskrybuj naszą listę mailingową, aby otrzymywać najnowsze informacje i komunikaty dotyczące interfejsów Select URL i Shared Storage API.
Potrzebujesz pomocy?
- Pomoc dla deweloperów: możesz kontaktować się z innymi deweloperami i uzyskiwać odpowiedzi na swoje pytania w repozytorium pomocy dla deweloperów Piaskownicy prywatności.

