Chrome 主導のテストモードを提供します。このモードでは、サードパーティ Cookie なしでサイトがどのように動作し機能するかをプレビューできます。このガイドでは、Chrome で提供される予定のテストモードの概要と、テストグループラベルにアクセスする方法について説明します。
このコンテキストでの Chrome ブラウザは、Chrome クライアント(デバイスにインストールされている Chrome)を指します。各個別のユーザーのデータ ディレクトリは、個別のクライアントを構成します。
テストグループ: 特定の機能が有効、無効、または構成されている一連の Chrome ブラウザ。Chrome によるテストのコンテキストでは、ラベルが設定されている一連のブラウザ。
ラベル: このコンテキストでは、テストグループに属するブラウザに設定されたリクエスト ヘッダー値。テストグループ内の各ブラウザは、Chrome 主導のテスト期間中、そのグループに留まります。これにより、ブラウザのラベルがテスター間で一貫して維持されます。
これまでは、次の 2 つのモードを提供してきました。
- モード A: 2023 年 11 月より、PS R&M API をテストしている組織は、一部の Chrome ブラウザで一貫性のあるラベルの受け取りを有効にできるようになりました。これにより、さまざまなテスター間でテストを調整できるようになります。
- モード B: 2024 年 1 月 4 日より、Chrome の一部ブラウザでサードパーティ Cookie が全世界で無効になりました。
Google は CMA と連携し、これらのテストモードが 業界テストに関するガイダンスに記載されているサードパーティのテスト フレームワーク(およびタイムライン)と整合していることを確認しました。そのため、CMA は、これらのモードでのテスト結果をプライバシー サンドボックスの評価に使用できると見込んでいます。CMA は、モード B ラベルとモード A コントロール 1 ラベルを使用するテスト設計 2 の結果を重視する可能性が高いと示しています。試験運用版設計 2 の詳細については、CMA の 10 月 26 日のガイダンスをご覧ください。
ラベルには、HTTP ヘッダーまたは JavaScript API から取得できる一時的な Sec-Cookie-Deprecation 値を使用してアクセスできます。実装の詳細については、Sec-Cookie-Deprecation 値を使用してラベルにアクセスするをご覧ください。
また、この提案は通常の Blink 開発プロセスを通じて送信され、技術設計と Chrome リリースのマイルストーンが確定します。これがリリースする予定の実装ですが、追加の議論と承認が必要なため、これらの詳細は変更される可能性があります。計画の進展に伴い、このページは引き続き更新されます。フィードバックや質問をお寄せください。
モード A: ラベル付きブラウザ グループ
テストに参加する組織は、Chrome ブラウザのサブセットに対して永続的なラベルセットの受け取りをオプトインできます。これにより、同じブラウザセットで異なる広告テクノロジーをまたいでテストを調整できます。たとえば、ブラウザが label_only_3 テストグループに該当する場合(次の表を参照)、参加しているすべての広告テクノロジーが同じ label_only_3 ラベルを認識し、それに応じて調整できます。つまり、PS R&M API は使用しますが、サードパーティ Cookie は使用しません。ページの参加者は、広告の選択と測定の全プロセスで一貫したテストができるように、ラベルが他の参加者に転送されるようにする必要があります。
たとえば、複数の参加者が、一貫したブラウザ グループ全体でサードパーティ Cookie を使用せずに Protected Audience オークションを実施できます。オークション販売者の参加者は、テストの調整を容易にするために、検出されたラベルを購入者に転送します。
ラベルは、サードパーティ Cookie の利用可否など、Chrome のインスタンスの動作には影響しません。ラベルは、独立した調整されたテストのグループ化を提供しますが、テストに関連するパラメータを適用するのは参加者次第です。サードパーティ Cookie の削除の効果をテストする場合、各参加者は、そのラベルが付いたブラウザのサードパーティ Cookie データを除外する責任を負います。
通常の Chrome トラフィックを代表するグループを作成することが目的です。つまり、サードパーティ Cookie と PS R&M API の両方が使用可能であるはずですが、一部のユーザーは設定や拡張機能を使用して機能を変更または無効にしている可能性があります。
通常、ラベルは Chrome のブラウジング セッション全体とセッション間で保持されます。ただし、ブラウザを完全にリセットすると現在のラベルもリセットされる場合があるため、この方法でラベルがリセットされるとは限りません。
モード A には Chrome Stable ブラウザの 8.5% を組み込む予定です。最初の提案では、その母集団を 9 つのグループに分割しています。より小さなサブグループは、広告テクノロジーがラベルを柔軟に組み合わせて、さまざまな規模の独自のテストを作成する目的で用意されています。グループは重複しません。
control_1.* ラベルは、CMA の業界テストに関するガイダンスに記載されているように「コントロール 1」として使用することを目的としています。そのため、テスト参加者は、このトラフィックに対して Topics API を使用したり、Protected Audiences オークションを実施したりしないでください。ラベルはブラウザの動作に影響しないため、参加者は control_1.* グループラベルを検出したときに、検出されたトピックを渡したり、Protected Audience オークションを実行したりしないでください。
このグループの選択が参加組織のニーズを満たしているかどうかについて、フィードバックをお寄せください。
| ラベル | 安定したトラフィックの割合 |
|---|---|
control_1.1 |
0.25 |
control_1.2 |
0.25 |
control_1.3 |
0.25 |
control_1.4 |
0.25 |
label_only_1 |
1.5 |
label_only_2 |
1.5 |
label_only_3 |
1.5 |
label_only_4 |
1.5 |
label_only_5 |
1.5 |
モード A label_only_ ブラウザ グループは 2023 年 11 月から、モード A control_1_* グループは 2024 年 1 月 4 日から利用可能になりました。
モード B: サードパーティ Cookie の 1% を無効にする
Chrome は 2024 年 1 月 4 日より、Chrome Stable ブラウザの約 1% でサードパーティ Cookie を無効にしました(2023 年第 4 四半期には、Dev、Canary、Beta ブラウザでも無効にしました)。PS R&M API をテストする組織は、このモードを有効にする必要はありません。このモードは、ブラウザ全体に均一に適用されるためです。サイトが CHIPS や関連ウェブサイト セットなどの代替ソリューションをまだ導入していない場合、一部のサイト機能に影響する可能性があります。
また、PS R&M API が無効になっている Mode B 内のトラフィックのごく一部を提供する予定です。関連ウェブサイト セット、CHIPS、FedCM などの他の API は、無効になりません。この組み合わせは、サードパーティ Cookie と PS R&M API を使用しないブラウザのパフォーマンスのベースラインを確立するのに役立つと予想されます。
モード B の一環として、影響を受けるブラウザのラベルも提供しています。ラベルは、API が無効になっているときに使用できます。対象ユーザーを、サードパーティ Cookie は無効だが PS R&M API は使用可能な 3 つの treatment_1.* グループと、サードパーティ Cookie と PS R&M API の両方が無効な 1 つの control_2 グループに分割することを提案しています。
Attribution Reporting API と Private Aggregation API の統合のデバッグと、テスト参加者がノイズの影響をよりよく理解できるようにするため、ユーザーがサードパーティ Cookie を明示的にブロックしていない限り、モード B のブラウザでは ARA デバッグ レポートと Private Aggregation デバッグ レポートを引き続き利用できます。PS R&M API はスライスで使用できないため、control_2 ではデバッグ レポートを使用できません。
- Attribution Reporting API では、サードパーティ Cookie が無効になっているため、レポート送信元は
ar_debugCookie を設定できません。デバッグ レポートの受信をオプトインまたはオプトアウトするには、debug_keyフィールド(アトリビューション成功レポート用)とdebug_reportingフィールド(詳細レポート用)を設定する必要があります。 - Private Aggregation API の場合、レポート送信元は
enableDebugMode()を呼び出して、デバッグ レポートの受信のオプトインを制御する必要があります。企業は、デバッグ レポートを含む Attribution Reporting API と Private Aggregation API の使用に規制上の義務がどのように適用されるかを継続的に検討する必要があります。
モード A は引き続き実行されます。これらのグループはモード A グループとは異なります。ユーザーはモード A、モード B、またはどちらでもないいずれかのモードに属します。テスト参加者は、サードパーティ Cookie の現状を表すコントロール グループとして control_1.* トラフィックを使用する必要があります。
| ラベル | 安定したトラフィックの割合 |
|---|---|
treatment_1.1 |
0.25 |
treatment_1.2 |
0.25 |
treatment_1.3 |
0.25 |
control_2 |
0.25 |
また、Chrome Canary、Dev、Beta の各クライアントの 20% に対して Cookie を制限しています。
| ラベル | Stable 前のトラフィックの割合 |
|---|---|
prestable_treatment_1 |
10% |
prestable_control_2 |
10% |
これらのテスト群のいずれかに含まれると、Stable 版と同等の効果が得られます。
モード A と同様に、PS R&M API は、ユーザーが Chrome の [プライバシーとセキュリティ] 設定で無効にできるため、必ずしも使用できるとは限りません。同様に、ユーザーがブラウザの UI にアクセスしてサイトのサードパーティ Cookie を許可できるため、control_2 グループのすべてのメンバーでサードパーティ Cookie が無効になる保証はありません。
テストのモニタリング
各パターンとコントロールラベルの相対的なトラフィック量をモニタリングしてください。treatment_1.1 には、treatment_1.2 と treatment_1.3 とほぼ同じ量のトラフィックが必要です。
バージョン 120 より前の Chrome バージョンから送信されたラベルを含むトラフィックは、慎重に扱うことをおすすめします。通常、無効なトラフィックを処理するチームが、無効なトラフィックの特性を示すユーザー エージェントを特定した場合は、テスト結果からこれらのユーザー エージェントを除外することをおすすめします。
生理前ラベル
2024 年 1 月までは、複数のテスト群に対して事前期間を実施していました。これらの期間を経ることで、Chrome は統計的に偏りのないグループを正確にサイズ設定して選択できるようになりました。これらの前期間は、1 月に開始が予定されていたすべての群(Mode B 群と Control_1.* 群)で実施されました。デベロッパーやサイト側で行うべき対応はありません。これらの期間前のテスト群では、動作や API の可用性に変更はありません。ただし、状況によっては preperiod ラベルが返される場合があります。preperiod ラベルが付与されたブラウザは、いずれかのテストグループに移行される可能性がありますが、必ずしもそうとは限りません。そのため、このラベルが付与されたブラウザがテストに必ず含まれるとは想定しないでください。
テスト群は、対象となる母集団のサブセットです。この場合は、ラベル付きグループのいずれかです。
Sec-Cookie-Deprecation 値を使用してラベルにアクセスする
モード A とモード B の期間中、オプトイン HTTP ヘッダーと JavaScript API を使用してアクセスできる一時的な Sec-Cookie-Deprecation 値を導入しました。この値は、ブラウザの該当するモード A またはモード B のテストグループのラベル(上記の割合で定義)を提供します(該当する場合)。
ラベルにアクセスすると、ユーザーのデバイスに保存されている情報にアクセスすることになります。一部の司法管轄区(EU や英国など)では、このアクティビティは Cookie の使用に類似しているため、ラベルにアクセスするにはエンドユーザーの同意が必要になる可能性があります。ラベルのリクエストを開始する前に、この同意義務が適用されるかどうかについて、法律の専門家に相談することをおすすめします。
Sec-Cookie-Deprecation HTTP ヘッダーにアクセスする
Sec-Cookie-Deprecation リクエスト ヘッダーを受け取るには、サイトがまず receive-cookie-deprecation Cookie を設定する必要があります。この Cookie には Partitioned 属性を使用する必要があります。つまり、ヘッダーの受信のオプトインはトップレベル サイトごとに行う必要があります。
たとえば、3p-example.site が example.com に埋め込まれたリソースの Sec-Cookie-Deprecation ヘッダーを受信する場合、3p-example.site はそのコンテキストで次の Cookie を設定する必要があります。
Set-Cookie: receive-cookie-deprecation=1; Secure; HttpOnly; Path=/; SameSite=None; Partitioned; Max-Age=15552000
Cookie 属性 Secure、HttpOnly、SameSite、Partitioned は必須です。Domain、Path、Expires、Max-Age の各属性は、ニーズに応じて設定できますが、Path=/ がデフォルトとして適しています。この例では、Max-Age=15552000 を設定することで、Cookie の有効期限が 180 日後に切れないようにしています。
Chrome 主導のテスト期間の開始前に receive-cookie-deprecation=1 Cookie の設定を開始することをおすすめします。これにより、テストグループのブラウザに Sec-Cookie-Deprecation リクエスト ヘッダーが利用可能になった時点で含まれるようになります。
たとえば、ブラウザが example_label_1 グループにあると仮定すると、この Cookie を含む後続のリクエストにも Sec-Cookie-Deprecation ヘッダーが含まれます。
Sec-Cookie-Deprecation: example_label_1
ブラウザがグループに属していない場合、ヘッダーは送信されません。ラベルは Cookie の存在に関連付けられているため、Cookie が削除された場合、完全にブロックされた場合、または特定のサイトでブロックされた場合、ラベルは送信されません。Partitioned 属性は、サードパーティ Cookie のサポートが完全に終了した後も引き続き使用することを目的としているため、サードパーティ Cookie がブロックされたときに Partitioned Cookie が設定される場合があります。
cookieDeprecationLabel JavaScript API にアクセスする
Sec-Cookie-Deprecation 値には、navigator.cookieDeprecationLabel.getValue() JavaScript API を使用してアクセスすることもできます。これにより、該当するグループラベルを含む文字列に解決される Promise が返されます。たとえば、ブラウザが example_label_1 グループに含まれていた場合:
// Feature detect temporary API first
if ('cookieDeprecationLabel' in navigator) {
// Request value and resolve promise
navigator.cookieDeprecationLabel.getValue().then((label) => {
console.log(label);
// Expected output: "example_label_1"
});
}
ブラウザがグループに属していない場合、API は使用できないか、値が空の文字列になります。そのため、必ず機能検出を行います。
JavaScript API は、receive-cookie-deprecation Cookie の有無にかかわらず呼び出される場合があります。ただし、Cookie が完全にブロックされているか、サイトに対してのみブロックされている場合は、API は使用できなくなります。または、空の文字列が返されます。
クライアント提供の値と同様に、使用前にヘッダーまたは JavaScript API の値をサニタイズして検証してください。
デモとテスト
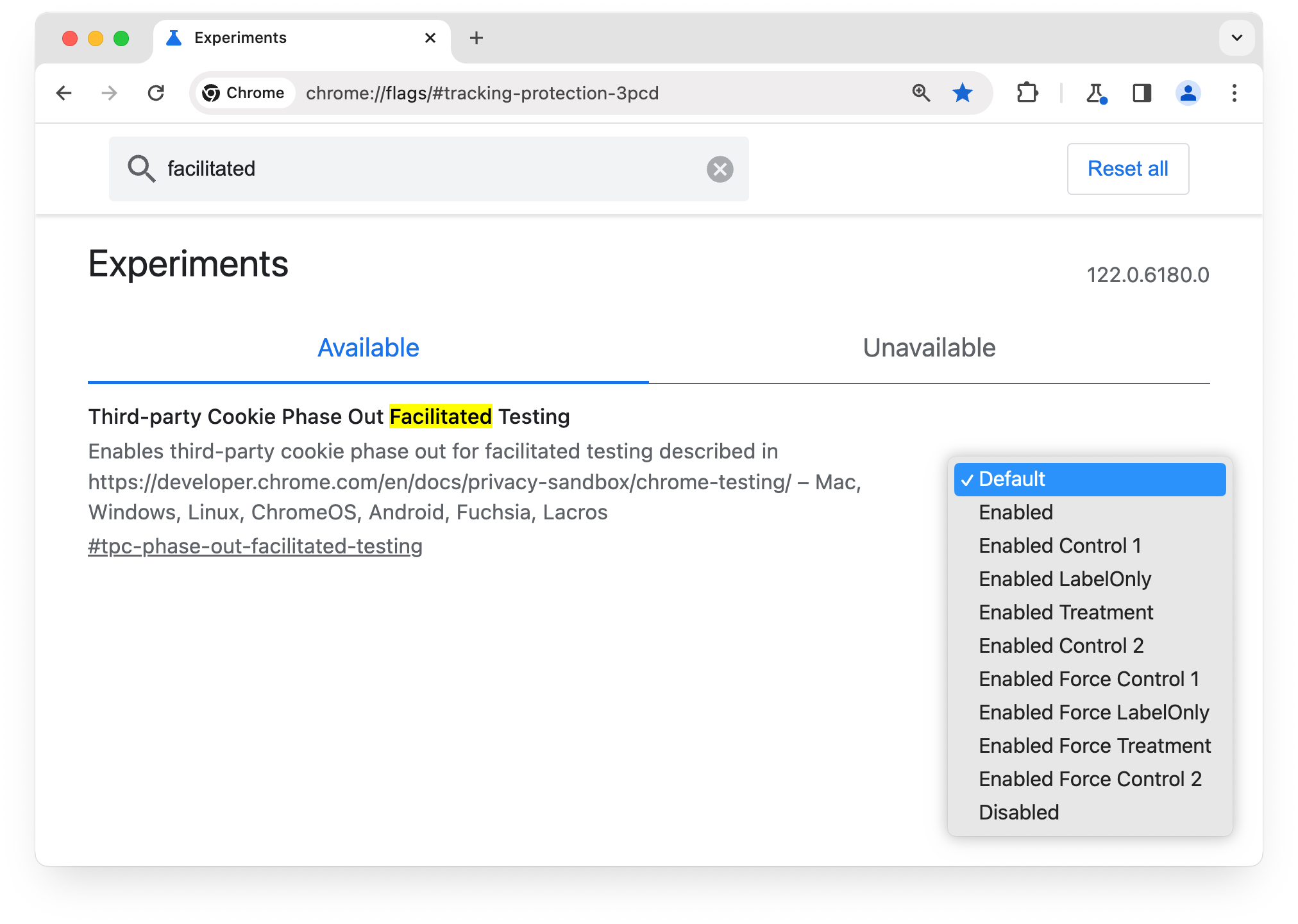
Chrome 120 以降では、ラベルのリクエストと読み取りのローカル デベロッパー テストを有効にするためのフラグが用意されています。
chrome://flags/#tpc-phase-out-facilitated-testing フラグを使用すると、テストラベルの選択を有効にできます。これらのラベルには fake_ という接頭辞が付加され、実際のラベルと区別されます。このフラグを有効にしても、ブラウザがどのテストグループにも参加することはありません。
ラベルの動作については、goo.gle/cft-demo をご覧ください。
プライバシー サンドボックスの関連性と測定に関する API には登録が適用されるため、chrome://flags/#privacy-sandbox-enrollment-overrides を使用してデモ送信元を指定し、ローカルテストで適用をオーバーライドすることが必要になる場合があります。ターミナルから Chrome を実行する場合は、次のコマンドライン フラグを含めます。
--args --disable-features=EnforcePrivacySandboxAttestations

フラグのプルダウンには複数のオプションがあります。テスターは主に「強制」とマークされたエントリに注目します。これらのエントリにより、他のデバイス構成に関係なくテスト動作が有効になります。
テストグループのラベルのみをテストするには、[Enabled Force Control 1] または [Enabled Force LabelOnly] を選択します。これにより、ブラウザは「fake_control_1.1」または「fake_label_only_1.1」ラベルを送信します。
Chrome M120 以降では、次のエントリも使用できます。
サードパーティ Cookie のブロックをテストするには、[強制処理を有効にする] を選択します。これにより、「fake_treatment_1.1」テストグループラベルが送信されますが、Cookie 設定ページと現在の Cookie 設定が変更され、サードパーティ Cookie がブロックされます。
プライベート広告 API を使用せずにサードパーティ Cookie のブロックをテストするには、[コントロール グループ 2 を強制] を選択します。これにより、「fake_control_2」テスト グループラベルが送信され、Cookie 設定ページが更新され、サードパーティ Cookie がブロックされ、新しいプライベート広告 API が抑制されます。
なお、フラグを無効にしても、ブラウザに新しい Cookie 設定ページとサードパーティ Cookie をブロックする設定が残る問題があります。この問題の解決に向けて取り組んでおりますが、それまでは、--user-data-dir=<new dir> コマンドライン フラグを使用して Chrome を起動することで、これらのフラグ値を別の Chrome データ ディレクトリでテストできます。
フィードバック
GitHub のデベロッパー サポート リポジトリで 「chrome-testing」ラベルを使用して質問を管理します。最初の質問について、フィードバックや議論をお待ちしております。
「Chrome によるテスト」テンプレートを使用して、リポジトリで新しい質問やディスカッションを開始することもできます。

