ক্রস-সাইট ডেটা ভাগ না করে নিরাপদে একটি পৃষ্ঠায় সামগ্রী এম্বেড করুন৷
বাস্তবায়নের অবস্থা
এই নথিটি একটি নতুন HTML উপাদানের রূপরেখা দেয়: <fencedframe> ।
- বেড় ফ্রেম প্রস্তাব এখন সাধারণ প্রাপ্যতা .
- ক্রোম প্ল্যাটফর্ম স্থিতি
| Proposal | Status |
|---|---|
| Web API changes for urn to config Explainer |
Available in Chrome in Q1 2023. |
| Creative Macros in Fenced Frames for Ads Reporting (FFAR) GitHub Issue |
Available in Chrome in Q3 2023. |
| Send Automatic Beacons Once GitHub Issue |
Available in Chrome in Q3 2023. |
| Serializable Fenced Frames Configs GitHub Issue |
Available in Chrome in Q3 2023. |
| Additional Format Option for Protected Audience Ad Size Macros GitHub Issue |
Available in Chrome in Q4 2023. |
| Automatic beacons sending to all registered URLs GitHub Issue | GitHub Issue |
Available in Chrome in Q4 2023. |
| Enable Leaving Ad Interest Groups from Urn iFrames and Ad Component Frames
GitHub issue |
Available in Chrome in Q1 2024 |
| Introduce reserved.top_navigation_start/commit
GitHub issue, GitHub issue |
Available in Chrome in Q1 2024 |
| Do Not Disable Cookie Setting in ReportEvent until 3PCD
GitHub issue |
Available in Chrome in Q1 2024 |
| Add support for automatic beacons in cross-origin subframes
GitHub issue |
Available in Chrome in Q1 2024 |
Allow Cross-Origin Subframes to Send reportEvent() Beacons
GitHub issue |
Available in Chrome in Q2 2024 |
কেন আমরা বেড়া ফ্রেম প্রয়োজন?
একটি বেড়াযুক্ত ফ্রেম ( <fencedframe> ) হল একটি আইফ্রেমের অনুরূপ এমবেডেড সামগ্রীর জন্য একটি HTML উপাদান। আইফ্রেমের বিপরীতে, একটি বেড়াযুক্ত ফ্রেম এটির এম্বেডিং প্রসঙ্গের সাথে যোগাযোগকে সীমাবদ্ধ করে যাতে ফ্রেমটিকে এম্বেডিং প্রসঙ্গের সাথে ভাগ না করে ক্রস-সাইট ডেটাতে অ্যাক্সেসের অনুমতি দেয়। কিছু গোপনীয়তা স্যান্ডবক্স এপিআই একটি বেড়াযুক্ত ফ্রেমের মধ্যে রেন্ডার করার জন্য নির্বাচিত নথির প্রয়োজন হতে পারে৷
একইভাবে, এম্বেডিং প্রেক্ষাপটে কোনো প্রথম-পক্ষের ডেটা বেড়াযুক্ত ফ্রেমের সাথে ভাগ করা যাবে না।
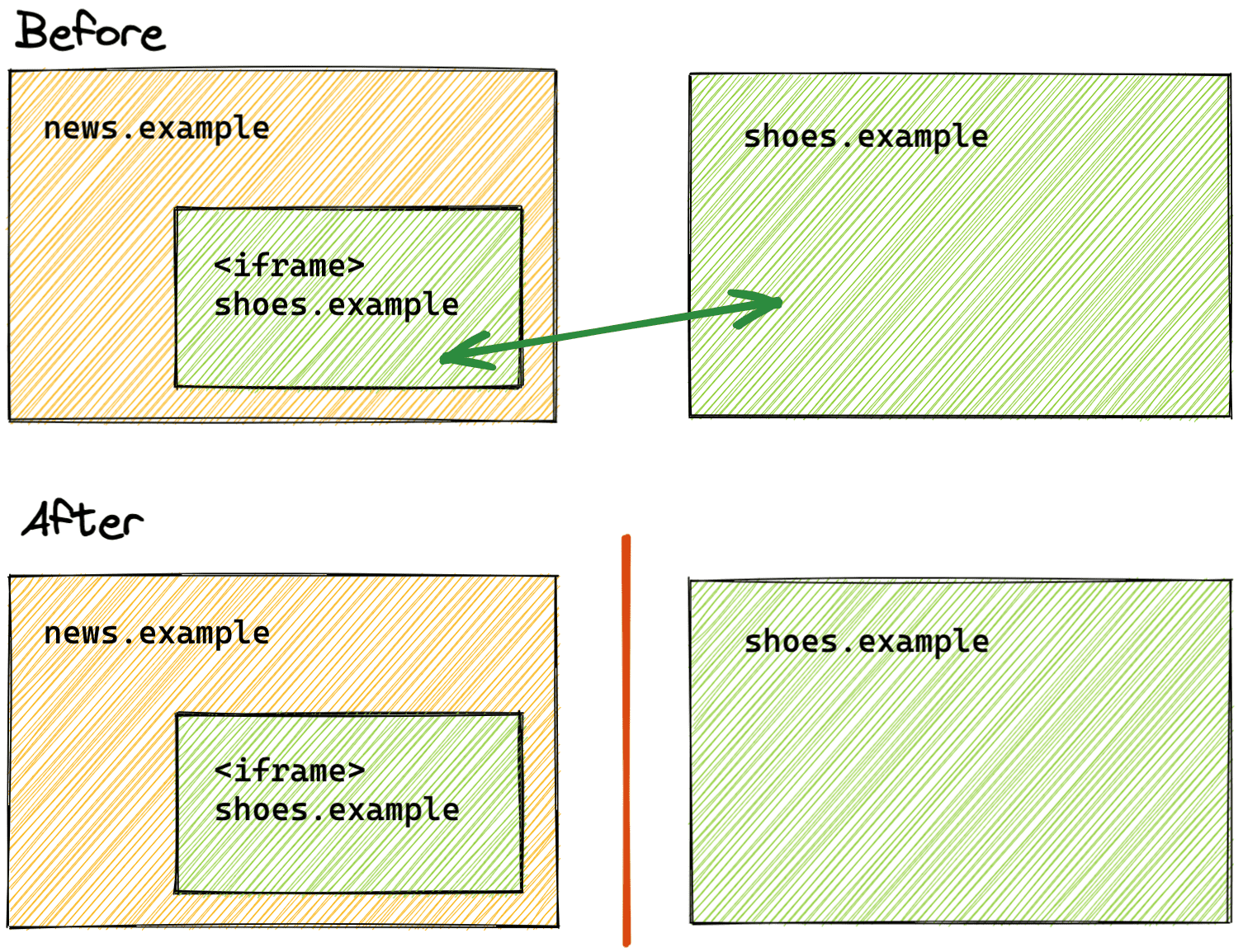
উদাহরণস্বরূপ, যদি news.example (এম্বেডিং প্রসঙ্গ) একটি বেড়াযুক্ত ফ্রেমে shoes.example shoes.example একটি বিজ্ঞাপন এম্বেড করে, তাহলে news.example shoes.example থেকে ডেটা বের করতে পারে না news.example
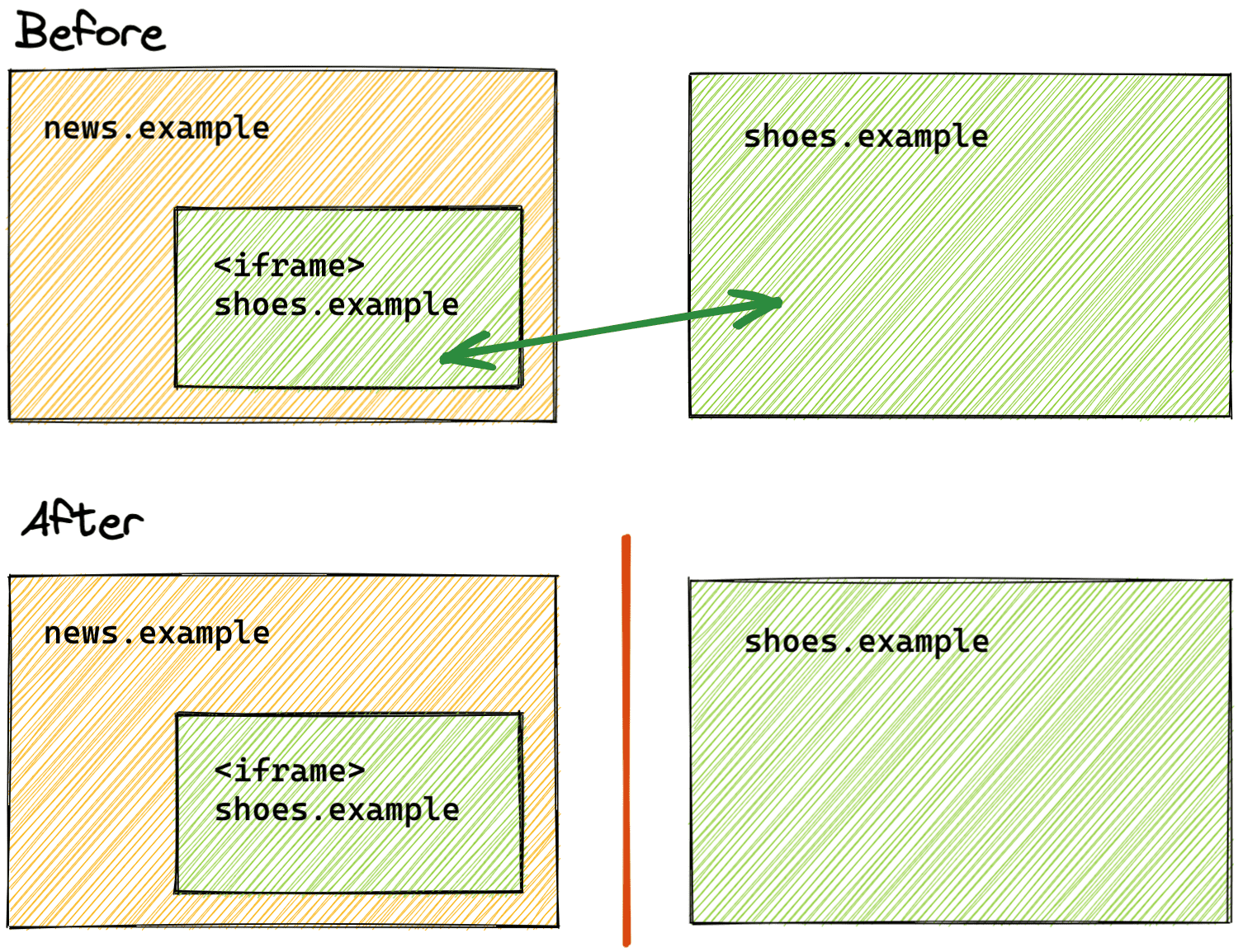
স্টোরেজ পার্টিশনের মাধ্যমে ক্রস-সাইট গোপনীয়তাকে শক্তিশালী করুন
ওয়েব ব্রাউজ করার সময়, আপনি সম্ভবত একটি সাইটের পণ্যগুলি দেখেছেন, এবং তারপরে আপনি সম্পূর্ণ ভিন্ন সাইটে একটি বিজ্ঞাপনে সেগুলিকে আবার প্রদর্শিত হতে দেখেছেন৷
আজ, এই বিজ্ঞাপনের কৌশলটি প্রাথমিকভাবে ট্র্যাকিং প্রযুক্তির মাধ্যমে অর্জন করা হয় যা সাইট জুড়ে তথ্য ভাগ করার জন্য তৃতীয় পক্ষের কুকি ব্যবহার করে।
Chrome স্টোরেজ পার্টিশনে কাজ করছে, যা প্রতি-সাইট ব্রাউজার স্টোরেজকে আলাদা করে। বিভাজন ছাড়া, যদি shoes.example থেকে একটি iframe news.example এ এমবেড করা হয় এবং সেই iframe স্টোরেজের মধ্যে একটি মান সঞ্চয় করে, তাহলে সেই মানটি shoes.example সাইট থেকে পড়া যাবে৷ স্টোরেজ পার্টিশন করা হয়ে গেলে, ক্রস-সাইট আইফ্রেম আর স্টোরেজ শেয়ার করবে না, তাই shoes.example আইফ্রেম দ্বারা সঞ্চিত তথ্য অ্যাক্সেস করতে সক্ষম হবে না। যদি iframe *.shoes.example থেকে পরিবেশন করা হয় এবং *.shoes.example এ এমবেড করা হয়, তাহলে ব্রাউজার স্টোরেজ শেয়ার করা হবে কারণ এগুলো একই-সাইট হিসেবে বিবেচিত হয়।

স্থানীয় স্টোরেজ, ইনডেক্সডডিবি, এবং কুকিজ সহ স্ট্যান্ডার্ড স্টোরেজ APIগুলিতে স্টোরেজ পার্টিশন প্রয়োগ করা হবে। একটি বিভক্ত বিশ্বে, প্রথম পক্ষের স্টোরেজ জুড়ে তথ্য ফাঁস উল্লেখযোগ্যভাবে হ্রাস পাবে।
ক্রস-সাইট ডেটা নিয়ে কাজ করুন
বেড়াযুক্ত ফ্রেমগুলি হল একটি গোপনীয়তা স্যান্ডবক্স বৈশিষ্ট্য যা পরামর্শ দেয় যে শীর্ষ-স্তরের সাইটগুলিতে ডেটা ভাগ করা উচিত। অনেক গোপনীয়তা স্যান্ডবক্স প্রস্তাবনা এবং API-এর লক্ষ্য তৃতীয়-পক্ষ কুকিজ বা অন্যান্য ট্র্যাকিং প্রক্রিয়া ছাড়াই ক্রস-সাইট ব্যবহারের ক্ষেত্রে সন্তুষ্ট করা। যেমন:
- সুরক্ষিত অডিয়েন্স API গোপনীয়তা-সংরক্ষণ পদ্ধতিতে আগ্রহ-ভিত্তিক বিজ্ঞাপন পরিবেশনের অনুমতি দেয়।
- শেয়ার্ড স্টোরেজ একটি নিরাপদ পরিবেশে বিভাজনবিহীন ক্রস-সাইট ডেটা অ্যাক্সেসের অনুমতি দেয়।
বেড়াযুক্ত ফ্রেমগুলি সুরক্ষিত শ্রোতা API-এর সাথে কাজ করার জন্য ডিজাইন করা হয়েছে৷ প্রোটেক্টেড অডিয়েন্স এপিআই-এর সাহায্যে, ব্যবহারকারীর আগ্রহগুলি বিজ্ঞাপনদাতার সাইটে আগ্রহের গোষ্ঠীতে নিবন্ধিত হয়, সেই সাথে বিজ্ঞাপনগুলি ব্যবহারকারীর আগ্রহের হতে পারে৷ তারপর, একটি পৃথক সাইটে (একটি "প্রকাশক" হিসাবে পরিচিত), প্রাসঙ্গিক স্বার্থ গোষ্ঠীতে নিবন্ধিত বিজ্ঞাপনগুলি নিলাম করা হয় এবং বিজয়ী বিজ্ঞাপনটি একটি বেড়াযুক্ত ফ্রেমে প্রদর্শিত হয়৷
যদি প্রকাশক একটি আইফ্রেমে বিজয়ী বিজ্ঞাপন প্রদর্শন করে এবং স্ক্রিপ্টটি iframe এর src বৈশিষ্ট্য পড়তে পারে, তাহলে প্রকাশক সেই বিজ্ঞাপনের URL থেকে দর্শকদের আগ্রহ সম্পর্কে তথ্য অনুমান করতে পারে। এটি গোপনীয়তা-সংরক্ষণ নয়।
একটি বেড়াযুক্ত ফ্রেমের সাহায্যে, প্রকাশক দর্শকদের আগ্রহের সাথে মেলে এমন একটি বিজ্ঞাপন প্রদর্শন করতে পারে, তবে src এবং আগ্রহের গোষ্ঠীটি শুধুমাত্র ফ্রেমের বিজ্ঞাপনদাতার কাছেই পরিচিত হবে৷ প্রকাশক এই তথ্য অ্যাক্সেস করতে পারেনি.
কিভাবে বেড়া ফ্রেম কাজ করে?
বেড়াযুক্ত ফ্রেমগুলি নেভিগেশনের জন্য FencedFrameConfig অবজেক্ট ব্যবহার করে। এই বস্তুটি একটি সুরক্ষিত দর্শক API নিলাম বা শেয়ার্ড স্টোরেজের URL নির্বাচন অপারেশন থেকে ফেরত দেওয়া যেতে পারে৷ তারপর, কনফিগার অবজেক্টটি বেড়াযুক্ত ফ্রেম উপাদানের config বৈশিষ্ট্য হিসাবে সেট করা হয়। এটি একটি iframe থেকে পৃথক যেখানে একটি URL বা অস্বচ্ছ URN src অ্যাট্রিবিউটে বরাদ্দ করা হয়। FencedFrameConfig অবজেক্টের একটি শুধুমাত্র পঠনযোগ্য url বৈশিষ্ট্য আছে; যাইহোক, যেহেতু বর্তমান ব্যবহারের ক্ষেত্রে অভ্যন্তরীণ সম্পদের প্রকৃত URL লুকানো প্রয়োজন, এই বৈশিষ্ট্যটি পড়ার সময় স্ট্রিং opaque করে দেয়।
একটি বেড়াযুক্ত ফ্রেম তার এমবেডারের সাথে যোগাযোগ করতে postMessage ব্যবহার করতে পারে না। যাইহোক, একটি বেড়াযুক্ত ফ্রেম বেড়াযুক্ত ফ্রেমের ভিতরে iframes সহ postMessage ব্যবহার করতে পারে।
বেড়াযুক্ত ফ্রেমগুলি প্রকাশকের থেকে অন্য উপায়ে আলাদা করা হবে৷ উদাহরণস্বরূপ, প্রকাশকের একটি বেড়াযুক্ত ফ্রেমের ভিতরে DOM-এ অ্যাক্সেস থাকবে না এবং বেড়াযুক্ত ফ্রেম প্রকাশকের DOM-এ অ্যাক্সেস করতে পারবে না৷ আরও, name মতো বৈশিষ্ট্যগুলি — যা প্রকাশক দ্বারা যে কোনও মান সেট করা এবং পর্যবেক্ষণ করা যেতে পারে — বেড়াযুক্ত ফ্রেমে উপলব্ধ নয়৷
বেড়াযুক্ত ফ্রেমগুলি একটি শীর্ষ-স্তরের ব্রাউজিং প্রসঙ্গের মতো আচরণ করে (যেমন একটি ব্রাউজার ট্যাব)। যদিও নির্দিষ্ট ব্যবহারের ক্ষেত্রে একটি বেড়াযুক্ত ফ্রেম (যেমন opaque-ads ) ক্রস-সাইট ডেটা (যেমন একটি সুরক্ষিত অডিয়েন্স API ইন্টারেস্ট গ্রুপ) ধারণ করতে পারে, ফ্রেমটি বিভাজনবিহীন স্টোরেজ বা কুকিজ অ্যাক্সেস করতে পারে না। একটি opaque-ads বেড়াযুক্ত ফ্রেম একটি অনন্য, ননস-ভিত্তিক কুকি এবং স্টোরেজ পার্টিশন অ্যাক্সেস করতে পারে।
বেড়াযুক্ত ফ্রেমের বৈশিষ্ট্য ব্যাখ্যাকারীতে আরও বিশদ বিবরণ দেওয়া হয়েছে।
কিভাবে বেড়া ফ্রেম iframes সঙ্গে তুলনা?
এখন আপনি জানেন যে বেড়াযুক্ত ফ্রেমগুলি কী করবে এবং কী করবে না, বিদ্যমান iframe বৈশিষ্ট্যগুলির সাথে তুলনা করা দরকারী৷
| বৈশিষ্ট্য | iframe | fencedframe |
|---|---|---|
| বিষয়বস্তু এম্বেড করুন | হ্যাঁ | হ্যাঁ |
| এম্বেড করা বিষয়বস্তু এম্বেডিং প্রসঙ্গ DOM অ্যাক্সেস করতে পারে | হ্যাঁ | না |
| এম্বেডিং প্রসঙ্গ এম্বেড করা সামগ্রী DOM অ্যাক্সেস করতে পারে | হ্যাঁ | না |
পর্যবেক্ষণযোগ্য গুণাবলী, যেমন name | হ্যাঁ | না |
URLs ( http://example.com ) | হ্যাঁ | হ্যাঁ ( ব্যবহারের ক্ষেত্রে নির্ভরশীল ) |
ব্রাউজার-পরিচালিত অস্বচ্ছ উৎস ( urn:uuid ) | না | হ্যাঁ |
| ক্রস-সাইট ডেটাতে অ্যাক্সেস | না | হ্যাঁ (ব্যবহারের ক্ষেত্রে নির্ভরশীল) |
বেড়াযুক্ত ফ্রেমগুলি গোপনীয়তা রক্ষা করতে কম বাহ্যিক যোগাযোগের বিকল্পগুলিকে সমর্থন করে।
বেড়াযুক্ত ফ্রেম কি iframes প্রতিস্থাপন করবে?
শেষ পর্যন্ত, বেড়াযুক্ত ফ্রেমগুলি iframes প্রতিস্থাপন করবে না এবং আপনাকে সেগুলি ব্যবহার করতে হবে না। যখন বিভিন্ন টপ-লেভেল পার্টিশনের ডেটা একই পৃষ্ঠায় প্রদর্শন করা প্রয়োজন তখন বেড়াযুক্ত ফ্রেমগুলি ব্যবহারের জন্য আরও ব্যক্তিগত ফ্রেম।
একই-সাইট আইফ্রেমগুলি (কখনও কখনও বন্ধুত্বপূর্ণ আইফ্রেম হিসাবে পরিচিত) বিশ্বস্ত সামগ্রী হিসাবে বিবেচিত হয়৷
বেড়াযুক্ত ফ্রেম ব্যবহার করুন
একটি একক পৃষ্ঠার মধ্যে বিভিন্ন স্টোরেজ পার্টিশন থেকে নথি প্রদর্শন করতে বেড়াযুক্ত ফ্রেমগুলি অন্যান্য গোপনীয়তা স্যান্ডবক্স API-এর সাথে একত্রে কাজ করবে। সম্ভাব্য API আলোচনায় আছে.
এই সংমিশ্রণের জন্য বর্তমান প্রার্থীদের মধ্যে রয়েছে:
- TURTLEDOVE API পরিবার থেকে (যা সুরক্ষিত দর্শক API-এর ভিত্তি), বেড়াযুক্ত ফ্রেমগুলি শেয়ার্ড স্টোরেজ ব্যবহার করে রূপান্তর উত্তোলন পরিমাপের সাথে কাজ করতে পারে।
- আরেকটি বিকল্প হল বেড়াযুক্ত ফ্রেমগুলিকে শুধুমাত্র পঠনযোগ্য বা অ-বিভাগহীন স্টোরেজ অ্যাক্সেস করার অনুমতি দেওয়া।
আরো বিস্তারিত জানার জন্য, বেড়াযুক্ত ফ্রেম ব্যবহার কেস ব্যাখ্যাকারী পড়ুন।
উদাহরণ
selectURL() বেড়াযুক্ত ফ্রেম config অবজেক্ট পেতে, আপনাকে runAdAuction() resolveToConfig: true করতে হবে যদি সম্পত্তি যোগ না করা হয় (অথবা false তে সেট করা হয়), ফলে প্রতিশ্রুতিটি একটি URN এর সমাধান করবে যা শুধুমাত্র একটি আইফ্রেমে ব্যবহার করা যেতে পারে।
const frameConfig = await navigator.runAdAuction({
// ...auction configuration
resolveToConfig: true
});
const frameConfig = await sharedStorage.selectURL('operation-name', {
resolveToConfig: true
});
একবার আপনি কনফিগারেশনটি পেয়ে গেলে, কনফিগার দ্বারা উপস্থাপিত সংস্থানে ফ্রেমটি নেভিগেট করতে আপনি এটিকে একটি বেড়াযুক্ত ফ্রেমের config বৈশিষ্ট্যে বরাদ্দ করতে পারেন। Chrome এর পূর্ববর্তী সংস্করণগুলি resolveToConfig বৈশিষ্ট্যকে সমর্থন করে না, তাই আপনাকে অবশ্যই নিশ্চিত করতে হবে যে নেভিগেট করার আগে একটি FencedFrameConfig এ প্রতিশ্রুতি সমাধান হয়েছে:
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) {
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
}
আরও জানতে, বেড়াযুক্ত ফ্রেম এবং বেড়াযুক্ত ফ্রেম কনফিগার ব্যাখ্যাকারীগুলি দেখুন।
হেডার
ব্রাউজারগুলি Sec-Fetch-Dest: fencedframe ৷
Sec-Fetch-Dest: fencedframe
একটি নথি একটি বেড়া ফ্রেমে লোড করার জন্য সার্ভারটিকে অবশ্যই Supports-Loading-Mode: fenced-frame প্রতিক্রিয়া শিরোনাম৷ হেডারটি অবশ্যই একটি বেড়াযুক্ত ফ্রেমের ভিতরে যেকোনো আইফ্রেমের জন্য উপস্থিত থাকতে হবে।
Supports-Loading-Mode: fenced-frame
শেয়ার্ড স্টোরেজ প্রসঙ্গ
এমবেডার থেকে প্রাসঙ্গিক ডেটার সাথে যুক্ত বেড়াযুক্ত ফ্রেমে ইভেন্ট-স্তরের ডেটা রিপোর্ট করতে আপনি ব্যক্তিগত সমষ্টি ব্যবহার করতে চাইতে পারেন। fencedFrameConfig.setSharedStorageContext() পদ্ধতি ব্যবহার করে, আপনি কিছু প্রাসঙ্গিক ডেটা পাস করতে পারেন, যেমন একটি ইভেন্ট আইডি, এম্বেডার থেকে প্রোটেক্টেড অডিয়েন্স API দ্বারা শুরু করা শেয়ার্ড স্টোরেজ ওয়ার্কলেটগুলিতে।
নিম্নলিখিত উদাহরণে, আমরা এমবেডার পৃষ্ঠায় উপলব্ধ কিছু ডেটা এবং ভাগ করা স্টোরেজে বেড়াযুক্ত ফ্রেমে উপলব্ধ কিছু ডেটা সংরক্ষণ করি। এমবেডার পৃষ্ঠা থেকে, একটি মক ইভেন্ট আইডি ভাগ করা স্টোরেজ প্রসঙ্গ হিসাবে সেট করা হয়েছে৷ বেড়াযুক্ত ফ্রেম থেকে, ফ্রেম ইভেন্ট ডেটা প্রবেশ করা হয়।
এমবেডার পৃষ্ঠা থেকে, আপনি শেয়ার করা স্টোরেজ প্রসঙ্গ হিসাবে প্রাসঙ্গিক ডেটা সেট করতে পারেন:
const frameConfig = await navigator.runAdAuction({ resolveToConfig: true });
// Data from the embedder that you want to pass to the shared storage worklet
frameConfig.setSharedStorageContext('some-event-id');
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
বেড়াযুক্ত ফ্রেম থেকে, আপনি ফ্রেম থেকে ইভেন্ট-স্তরের ডেটা শেয়ার্ড স্টোরেজ ওয়ার্কলেটে পাস করতে পারেন (উপরের এমবেডার থেকে প্রাসঙ্গিক ডেটার সাথে সম্পর্কহীন):
const frameData = {
// Data available only inside the fenced frame
}
await window.sharedStorage.worklet.addModule('reporting-worklet.js');
await window.sharedStorage.run('send-report', {
data: {
frameData
},
});
আপনি sharedStorage.context থেকে এমবেডারের প্রাসঙ্গিক তথ্য এবং data অবজেক্ট থেকে ফ্রেমের ইভেন্ট-স্তরের ডেটা পড়তে পারেন, তারপরে ব্যক্তিগত সমষ্টির মাধ্যমে তাদের রিপোর্ট করুন:
class ReportingOperation {
convertEventIdToBucket(eventId) { ... }
convertEventPayloadToValue(info) { ... }
async run(data) {
// Data from the embedder
const eventId = sharedStorage.context;
// Data from the fenced frame
const eventPayload = data.frameData;
privateAggregation.contributeToHistogram({
bucket: convertEventIdToBucket(eventId),
value: convertEventPayloadToValue(eventPayload)
});
}
}
register('send-report', ReportingOperation);
একটি বেড়াযুক্ত ফ্রেম কনফিগার অবজেক্টে এমবেডারের প্রসঙ্গ সম্পর্কে আরও জানতে, ব্যাখ্যাকারী দেখুন।
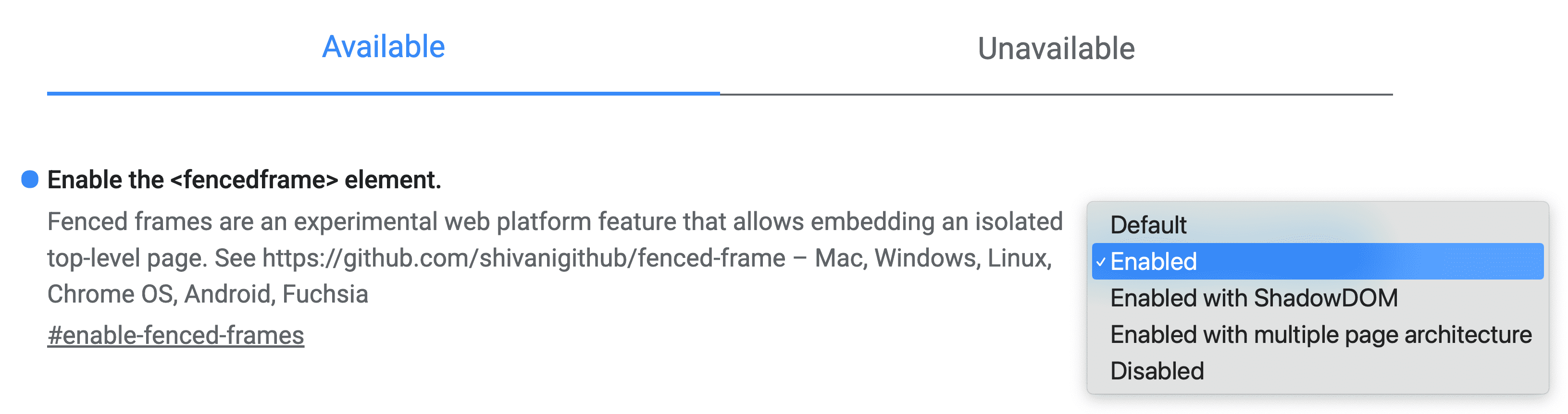
বেড়া ফ্রেম চেষ্টা করুন
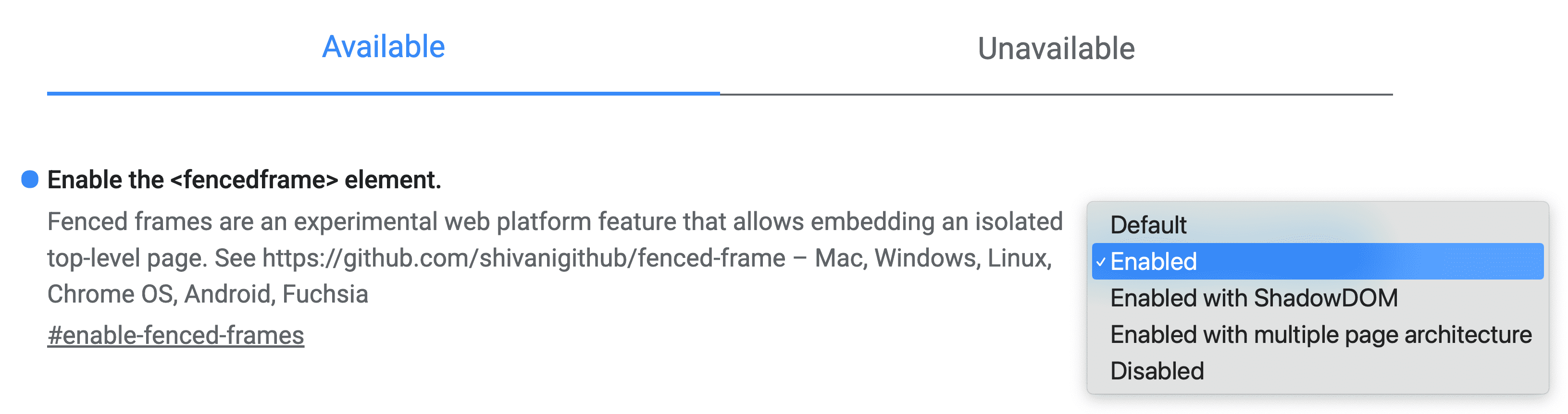
chrome://flags/#enable-fenced-frames এ বেড়াযুক্ত ফ্রেম API সক্ষম করতে Chrome পতাকা ব্যবহার করুন ৷

ডায়ালগে একাধিক পছন্দ আছে। আমরা দৃঢ়ভাবে সুপারিশ করি যে আপনি * সক্ষম * নির্বাচন করুন, যা উপলব্ধ হওয়ার সাথে সাথে Chrome স্বয়ংক্রিয়ভাবে নতুন আর্কিটেকচারে আপডেট করতে দেয়।
অন্যান্য বিকল্পগুলি, ShadowDOM এর সাথে সক্ষম এবং একাধিক পৃষ্ঠা আর্কিটেকচারের সাথে সক্ষম , বিভিন্ন বাস্তবায়ন কৌশল অফার করে যা শুধুমাত্র ব্রাউজার ইঞ্জিনিয়ারদের জন্য প্রাসঙ্গিক। আজ, Enable একই ভাবে কাজ করে যেভাবে ShadowDOM এর সাথে Enable করা হয়েছে । ভবিষ্যতে, সক্ষম একাধিক পৃষ্ঠা আর্কিটেকচারের সাথে সক্ষম করতে মানচিত্র তৈরি করবে৷
বৈশিষ্ট্য সনাক্তকরণ
বেড়াযুক্ত ফ্রেমগুলি সংজ্ঞায়িত করা হয়েছে কিনা তা নির্ধারণ করতে:
if (window.HTMLFencedFrameElement) {
// The fenced frame element is defined
}
বেড়াযুক্ত ফ্রেম কনফিগারেশন উপলব্ধ কিনা তা নির্ধারণ করতে: js if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) { // The fenced frame config is available }
ব্রাউজার সমর্থন
জড়িত এবং মতামত শেয়ার করুন
বেড়াযুক্ত ফ্রেমগুলি সক্রিয় আলোচনার অধীনে রয়েছে এবং ভবিষ্যতে পরিবর্তন হতে পারে। আপনি যদি এই APIটি চেষ্টা করেন এবং প্রতিক্রিয়া জানান, আমরা এটি শুনতে চাই।
- গিটহাব : ব্যাখ্যাকারী পড়ুন, প্রশ্ন উত্থাপন করুন এবং আলোচনা অনুসরণ করুন ।
- বিকাশকারী সমর্থন : প্রশ্ন জিজ্ঞাসা করুন এবং গোপনীয়তা স্যান্ডবক্স বিকাশকারী সমর্থন রেপোতে আলোচনায় যোগ দিন।
আরও জানুন
,ক্রস-সাইট ডেটা ভাগ না করে নিরাপদে একটি পৃষ্ঠায় সামগ্রী এম্বেড করুন৷
বাস্তবায়নের অবস্থা
এই নথিটি একটি নতুন HTML উপাদানের রূপরেখা দেয়: <fencedframe> ।
- বেড় ফ্রেম প্রস্তাব এখন সাধারণ প্রাপ্যতা .
- ক্রোম প্ল্যাটফর্ম স্থিতি
| Proposal | Status |
|---|---|
| Web API changes for urn to config Explainer |
Available in Chrome in Q1 2023. |
| Creative Macros in Fenced Frames for Ads Reporting (FFAR) GitHub Issue |
Available in Chrome in Q3 2023. |
| Send Automatic Beacons Once GitHub Issue |
Available in Chrome in Q3 2023. |
| Serializable Fenced Frames Configs GitHub Issue |
Available in Chrome in Q3 2023. |
| Additional Format Option for Protected Audience Ad Size Macros GitHub Issue |
Available in Chrome in Q4 2023. |
| Automatic beacons sending to all registered URLs GitHub Issue | GitHub Issue |
Available in Chrome in Q4 2023. |
| Enable Leaving Ad Interest Groups from Urn iFrames and Ad Component Frames
GitHub issue |
Available in Chrome in Q1 2024 |
| Introduce reserved.top_navigation_start/commit
GitHub issue, GitHub issue |
Available in Chrome in Q1 2024 |
| Do Not Disable Cookie Setting in ReportEvent until 3PCD
GitHub issue |
Available in Chrome in Q1 2024 |
| Add support for automatic beacons in cross-origin subframes
GitHub issue |
Available in Chrome in Q1 2024 |
Allow Cross-Origin Subframes to Send reportEvent() Beacons
GitHub issue |
Available in Chrome in Q2 2024 |
কেন আমরা বেড়া ফ্রেম প্রয়োজন?
একটি বেড়াযুক্ত ফ্রেম ( <fencedframe> ) হল একটি আইফ্রেমের অনুরূপ এমবেডেড সামগ্রীর জন্য একটি HTML উপাদান। আইফ্রেমের বিপরীতে, একটি বেড়াযুক্ত ফ্রেম এটির এম্বেডিং প্রসঙ্গের সাথে যোগাযোগকে সীমাবদ্ধ করে যাতে ফ্রেমটিকে এম্বেডিং প্রসঙ্গের সাথে ভাগ না করে ক্রস-সাইট ডেটাতে অ্যাক্সেসের অনুমতি দেয়। কিছু গোপনীয়তা স্যান্ডবক্স এপিআই একটি বেড়াযুক্ত ফ্রেমের মধ্যে রেন্ডার করার জন্য নির্বাচিত নথির প্রয়োজন হতে পারে৷
একইভাবে, এম্বেডিং প্রেক্ষাপটে কোনো প্রথম-পক্ষের ডেটা বেড়াযুক্ত ফ্রেমের সাথে ভাগ করা যাবে না।
উদাহরণস্বরূপ, যদি news.example (এম্বেডিং প্রসঙ্গ) একটি বেড়াযুক্ত ফ্রেমে shoes.example shoes.example একটি বিজ্ঞাপন এম্বেড করে, তাহলে news.example shoes.example থেকে ডেটা বের করতে পারে না news.example
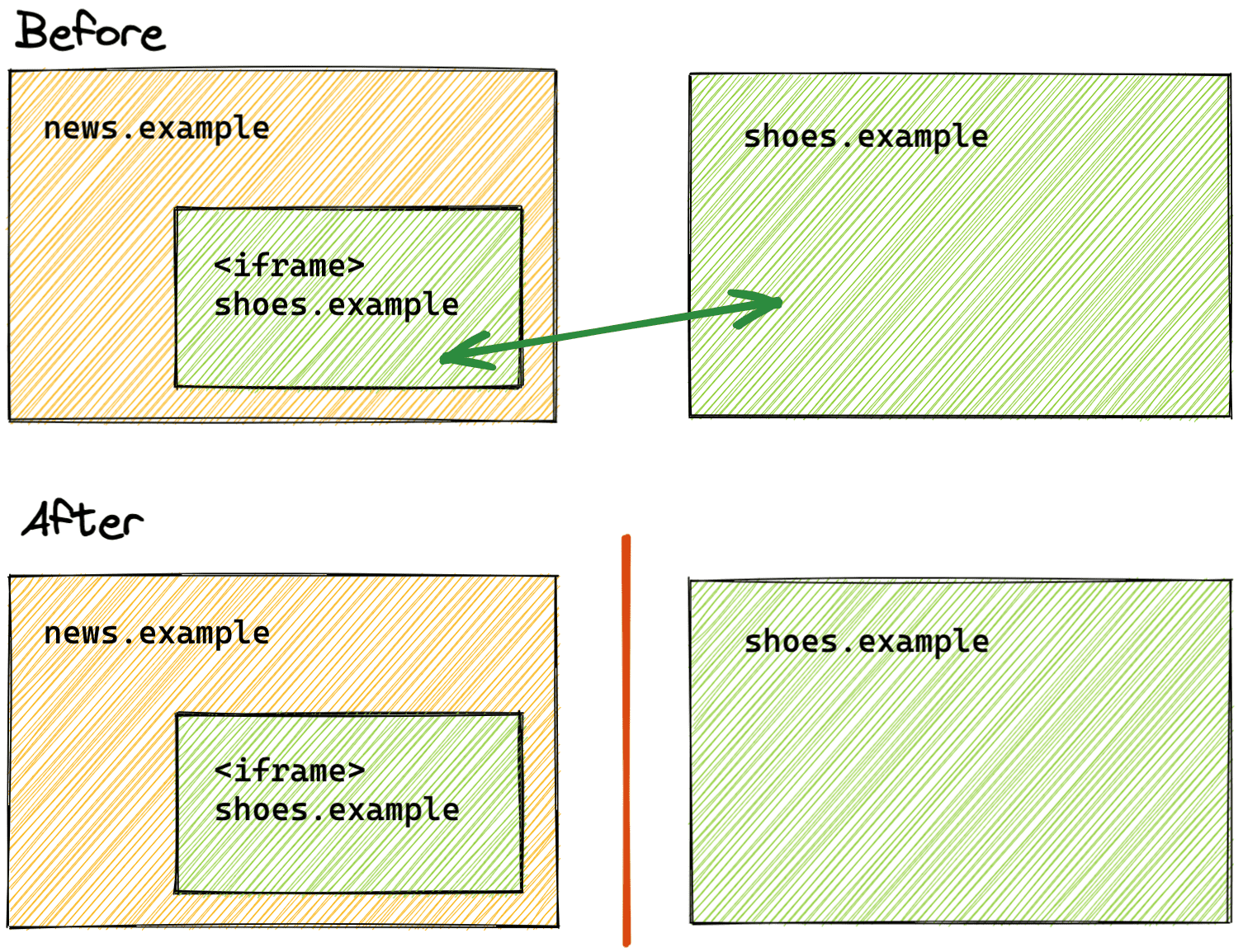
স্টোরেজ পার্টিশনের মাধ্যমে ক্রস-সাইট গোপনীয়তাকে শক্তিশালী করুন
ওয়েব ব্রাউজ করার সময়, আপনি সম্ভবত একটি সাইটের পণ্যগুলি দেখেছেন, এবং তারপরে আপনি সম্পূর্ণ ভিন্ন সাইটে একটি বিজ্ঞাপনে সেগুলিকে আবার প্রদর্শিত হতে দেখেছেন৷
আজ, এই বিজ্ঞাপনের কৌশলটি প্রাথমিকভাবে ট্র্যাকিং প্রযুক্তির মাধ্যমে অর্জন করা হয় যা সাইট জুড়ে তথ্য ভাগ করার জন্য তৃতীয় পক্ষের কুকি ব্যবহার করে।
Chrome স্টোরেজ পার্টিশনে কাজ করছে, যা প্রতি-সাইট ব্রাউজার স্টোরেজকে আলাদা করে। বিভাজন ছাড়া, যদি shoes.example থেকে একটি iframe news.example এ এমবেড করা হয় এবং সেই iframe স্টোরেজের মধ্যে একটি মান সঞ্চয় করে, তাহলে সেই মানটি shoes.example সাইট থেকে পড়া যাবে৷ স্টোরেজ পার্টিশন করা হয়ে গেলে, ক্রস-সাইট আইফ্রেম আর স্টোরেজ শেয়ার করবে না, তাই shoes.example আইফ্রেম দ্বারা সঞ্চিত তথ্য অ্যাক্সেস করতে সক্ষম হবে না। যদি iframe *.shoes.example থেকে পরিবেশন করা হয় এবং *.shoes.example এ এমবেড করা হয়, তাহলে ব্রাউজার স্টোরেজ শেয়ার করা হবে কারণ এগুলো একই-সাইট হিসেবে বিবেচিত হয়।

স্থানীয় স্টোরেজ, ইনডেক্সডডিবি, এবং কুকিজ সহ স্ট্যান্ডার্ড স্টোরেজ APIগুলিতে স্টোরেজ পার্টিশন প্রয়োগ করা হবে। একটি বিভক্ত বিশ্বে, প্রথম পক্ষের স্টোরেজ জুড়ে তথ্য ফাঁস উল্লেখযোগ্যভাবে হ্রাস পাবে।
ক্রস-সাইট ডেটা নিয়ে কাজ করুন
বেড়াযুক্ত ফ্রেমগুলি হল একটি গোপনীয়তা স্যান্ডবক্স বৈশিষ্ট্য যা পরামর্শ দেয় যে শীর্ষ-স্তরের সাইটগুলিতে ডেটা ভাগ করা উচিত। অনেক গোপনীয়তা স্যান্ডবক্স প্রস্তাবনা এবং API-এর লক্ষ্য তৃতীয়-পক্ষ কুকিজ বা অন্যান্য ট্র্যাকিং প্রক্রিয়া ছাড়াই ক্রস-সাইট ব্যবহারের ক্ষেত্রে সন্তুষ্ট করা। যেমন:
- সুরক্ষিত অডিয়েন্স API গোপনীয়তা-সংরক্ষণ পদ্ধতিতে আগ্রহ-ভিত্তিক বিজ্ঞাপন পরিবেশনের অনুমতি দেয়।
- শেয়ার্ড স্টোরেজ একটি নিরাপদ পরিবেশে বিভাজনবিহীন ক্রস-সাইট ডেটা অ্যাক্সেসের অনুমতি দেয়।
বেড়াযুক্ত ফ্রেমগুলি সুরক্ষিত শ্রোতা API-এর সাথে কাজ করার জন্য ডিজাইন করা হয়েছে৷ প্রোটেক্টেড অডিয়েন্স এপিআই-এর সাহায্যে, ব্যবহারকারীর আগ্রহগুলি বিজ্ঞাপনদাতার সাইটে আগ্রহের গোষ্ঠীতে নিবন্ধিত হয়, সেই সাথে বিজ্ঞাপনগুলি ব্যবহারকারীর আগ্রহের হতে পারে৷ তারপর, একটি পৃথক সাইটে (একটি "প্রকাশক" হিসাবে পরিচিত), প্রাসঙ্গিক স্বার্থ গোষ্ঠীতে নিবন্ধিত বিজ্ঞাপনগুলি নিলাম করা হয় এবং বিজয়ী বিজ্ঞাপনটি একটি বেড়াযুক্ত ফ্রেমে প্রদর্শিত হয়৷
যদি প্রকাশক একটি আইফ্রেমে বিজয়ী বিজ্ঞাপন প্রদর্শন করে এবং স্ক্রিপ্টটি iframe এর src বৈশিষ্ট্য পড়তে পারে, তাহলে প্রকাশক সেই বিজ্ঞাপনের URL থেকে দর্শকদের আগ্রহ সম্পর্কে তথ্য অনুমান করতে পারে। এটি গোপনীয়তা-সংরক্ষণ নয়।
একটি বেড়াযুক্ত ফ্রেমের সাহায্যে, প্রকাশক দর্শকদের আগ্রহের সাথে মেলে এমন একটি বিজ্ঞাপন প্রদর্শন করতে পারে, তবে src এবং আগ্রহের গোষ্ঠীটি শুধুমাত্র ফ্রেমের বিজ্ঞাপনদাতার কাছেই পরিচিত হবে৷ প্রকাশক এই তথ্য অ্যাক্সেস করতে পারেনি.
কিভাবে বেড়া ফ্রেম কাজ করে?
বেড়াযুক্ত ফ্রেমগুলি নেভিগেশনের জন্য FencedFrameConfig অবজেক্ট ব্যবহার করে। এই বস্তুটি একটি সুরক্ষিত দর্শক API নিলাম বা শেয়ার্ড স্টোরেজের URL নির্বাচন অপারেশন থেকে ফেরত দেওয়া যেতে পারে৷ তারপর, কনফিগার অবজেক্টটি বেড়াযুক্ত ফ্রেম উপাদানের config বৈশিষ্ট্য হিসাবে সেট করা হয়। এটি একটি iframe থেকে পৃথক যেখানে একটি URL বা অস্বচ্ছ URN src অ্যাট্রিবিউটে বরাদ্দ করা হয়। FencedFrameConfig অবজেক্টের একটি শুধুমাত্র পঠনযোগ্য url বৈশিষ্ট্য আছে; যাইহোক, যেহেতু বর্তমান ব্যবহারের ক্ষেত্রে অভ্যন্তরীণ সম্পদের প্রকৃত URL লুকানো প্রয়োজন, এই বৈশিষ্ট্যটি পড়ার সময় স্ট্রিং opaque করে দেয়।
একটি বেড়াযুক্ত ফ্রেম তার এমবেডারের সাথে যোগাযোগ করতে postMessage ব্যবহার করতে পারে না। যাইহোক, একটি বেড়াযুক্ত ফ্রেম বেড়াযুক্ত ফ্রেমের ভিতরে iframes সহ postMessage ব্যবহার করতে পারে।
বেড়াযুক্ত ফ্রেমগুলি প্রকাশকের থেকে অন্য উপায়ে আলাদা করা হবে৷ উদাহরণস্বরূপ, প্রকাশকের একটি বেড়াযুক্ত ফ্রেমের ভিতরে DOM-এ অ্যাক্সেস থাকবে না এবং বেড়াযুক্ত ফ্রেম প্রকাশকের DOM-এ অ্যাক্সেস করতে পারবে না৷ আরও, name মতো বৈশিষ্ট্যগুলি — যা প্রকাশক দ্বারা যে কোনও মান সেট করা এবং পর্যবেক্ষণ করা যেতে পারে — বেড়াযুক্ত ফ্রেমে উপলব্ধ নয়৷
বেড়াযুক্ত ফ্রেমগুলি একটি শীর্ষ-স্তরের ব্রাউজিং প্রসঙ্গের মতো আচরণ করে (যেমন একটি ব্রাউজার ট্যাব)। যদিও নির্দিষ্ট ব্যবহারের ক্ষেত্রে একটি বেড়াযুক্ত ফ্রেম (যেমন opaque-ads ) ক্রস-সাইট ডেটা (যেমন একটি সুরক্ষিত অডিয়েন্স API ইন্টারেস্ট গ্রুপ) ধারণ করতে পারে, ফ্রেমটি বিভাজনবিহীন স্টোরেজ বা কুকিজ অ্যাক্সেস করতে পারে না। একটি opaque-ads বেড়াযুক্ত ফ্রেম একটি অনন্য, ননস-ভিত্তিক কুকি এবং স্টোরেজ পার্টিশন অ্যাক্সেস করতে পারে।
বেড়াযুক্ত ফ্রেমের বৈশিষ্ট্য ব্যাখ্যাকারীতে আরও বিশদ বিবরণ দেওয়া হয়েছে।
কিভাবে বেড়া ফ্রেম iframes সঙ্গে তুলনা?
এখন আপনি জানেন যে বেড়াযুক্ত ফ্রেমগুলি কী করবে এবং কী করবে না, বিদ্যমান iframe বৈশিষ্ট্যগুলির সাথে তুলনা করা দরকারী৷
| বৈশিষ্ট্য | iframe | fencedframe |
|---|---|---|
| বিষয়বস্তু এম্বেড করুন | হ্যাঁ | হ্যাঁ |
| এম্বেড করা বিষয়বস্তু এম্বেডিং প্রসঙ্গ DOM অ্যাক্সেস করতে পারে | হ্যাঁ | না |
| এম্বেডিং প্রসঙ্গ এম্বেড করা সামগ্রী DOM অ্যাক্সেস করতে পারে | হ্যাঁ | না |
পর্যবেক্ষণযোগ্য গুণাবলী, যেমন name | হ্যাঁ | না |
URLs ( http://example.com ) | হ্যাঁ | হ্যাঁ ( ব্যবহারের ক্ষেত্রে নির্ভরশীল ) |
ব্রাউজার-পরিচালিত অস্বচ্ছ উৎস ( urn:uuid ) | না | হ্যাঁ |
| ক্রস-সাইট ডেটাতে অ্যাক্সেস | না | হ্যাঁ (ব্যবহারের ক্ষেত্রে নির্ভরশীল) |
বেড়াযুক্ত ফ্রেমগুলি গোপনীয়তা রক্ষা করতে কম বাহ্যিক যোগাযোগের বিকল্পগুলিকে সমর্থন করে।
বেড়াযুক্ত ফ্রেম কি iframes প্রতিস্থাপন করবে?
শেষ পর্যন্ত, বেড়াযুক্ত ফ্রেমগুলি iframes প্রতিস্থাপন করবে না এবং আপনাকে সেগুলি ব্যবহার করতে হবে না। যখন বিভিন্ন টপ-লেভেল পার্টিশনের ডেটা একই পৃষ্ঠায় প্রদর্শন করা প্রয়োজন তখন বেড়াযুক্ত ফ্রেমগুলি ব্যবহারের জন্য আরও ব্যক্তিগত ফ্রেম।
একই-সাইট আইফ্রেমগুলি (কখনও কখনও বন্ধুত্বপূর্ণ আইফ্রেম হিসাবে পরিচিত) বিশ্বস্ত সামগ্রী হিসাবে বিবেচিত হয়৷
বেড়াযুক্ত ফ্রেম ব্যবহার করুন
একটি একক পৃষ্ঠার মধ্যে বিভিন্ন স্টোরেজ পার্টিশন থেকে নথি প্রদর্শন করতে বেড়াযুক্ত ফ্রেমগুলি অন্যান্য গোপনীয়তা স্যান্ডবক্স API-এর সাথে একত্রে কাজ করবে। সম্ভাব্য API আলোচনায় আছে.
এই সংমিশ্রণের জন্য বর্তমান প্রার্থীদের মধ্যে রয়েছে:
- TURTLEDOVE API পরিবার থেকে (যা সুরক্ষিত দর্শক API-এর ভিত্তি), বেড়াযুক্ত ফ্রেমগুলি শেয়ার্ড স্টোরেজ ব্যবহার করে রূপান্তর উত্তোলন পরিমাপের সাথে কাজ করতে পারে।
- আরেকটি বিকল্প হল বেড়াযুক্ত ফ্রেমগুলিকে শুধুমাত্র পঠনযোগ্য বা অ-বিভাগহীন স্টোরেজ অ্যাক্সেস করার অনুমতি দেওয়া।
আরো বিস্তারিত জানার জন্য, বেড়াযুক্ত ফ্রেম ব্যবহার কেস ব্যাখ্যাকারী পড়ুন।
উদাহরণ
selectURL() বেড়াযুক্ত ফ্রেম config অবজেক্ট পেতে, আপনাকে runAdAuction() resolveToConfig: true করতে হবে যদি সম্পত্তি যোগ না করা হয় (অথবা false তে সেট করা হয়), ফলে প্রতিশ্রুতিটি একটি URN এর সমাধান করবে যা শুধুমাত্র একটি আইফ্রেমে ব্যবহার করা যেতে পারে।
const frameConfig = await navigator.runAdAuction({
// ...auction configuration
resolveToConfig: true
});
const frameConfig = await sharedStorage.selectURL('operation-name', {
resolveToConfig: true
});
একবার আপনি কনফিগারেশনটি পেয়ে গেলে, কনফিগার দ্বারা উপস্থাপিত সংস্থানে ফ্রেমটি নেভিগেট করতে আপনি এটিকে একটি বেড়াযুক্ত ফ্রেমের config বৈশিষ্ট্যে বরাদ্দ করতে পারেন। Chrome এর পূর্ববর্তী সংস্করণগুলি resolveToConfig বৈশিষ্ট্যকে সমর্থন করে না, তাই আপনাকে অবশ্যই নিশ্চিত করতে হবে যে নেভিগেট করার আগে একটি FencedFrameConfig এ প্রতিশ্রুতি সমাধান হয়েছে:
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) {
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
}
আরও জানতে, বেড়াযুক্ত ফ্রেম এবং বেড়াযুক্ত ফ্রেম কনফিগার ব্যাখ্যাকারীগুলি দেখুন।
হেডার
ব্রাউজারগুলি Sec-Fetch-Dest: fencedframe ৷
Sec-Fetch-Dest: fencedframe
একটি নথি একটি বেড়া ফ্রেমে লোড করার জন্য সার্ভারটিকে অবশ্যই Supports-Loading-Mode: fenced-frame প্রতিক্রিয়া শিরোনাম৷ হেডারটি অবশ্যই একটি বেড়াযুক্ত ফ্রেমের ভিতরে যেকোনো আইফ্রেমের জন্য উপস্থিত থাকতে হবে।
Supports-Loading-Mode: fenced-frame
শেয়ার্ড স্টোরেজ প্রসঙ্গ
এমবেডার থেকে প্রাসঙ্গিক ডেটার সাথে যুক্ত বেড়াযুক্ত ফ্রেমে ইভেন্ট-স্তরের ডেটা রিপোর্ট করতে আপনি ব্যক্তিগত সমষ্টি ব্যবহার করতে চাইতে পারেন। fencedFrameConfig.setSharedStorageContext() পদ্ধতি ব্যবহার করে, আপনি কিছু প্রাসঙ্গিক ডেটা পাস করতে পারেন, যেমন একটি ইভেন্ট আইডি, এম্বেডার থেকে প্রোটেক্টেড অডিয়েন্স API দ্বারা শুরু করা শেয়ার্ড স্টোরেজ ওয়ার্কলেটগুলিতে।
নিম্নলিখিত উদাহরণে, আমরা এমবেডার পৃষ্ঠায় উপলব্ধ কিছু ডেটা এবং ভাগ করা স্টোরেজে বেড়াযুক্ত ফ্রেমে উপলব্ধ কিছু ডেটা সংরক্ষণ করি। এমবেডার পৃষ্ঠা থেকে, একটি মক ইভেন্ট আইডি ভাগ করা স্টোরেজ প্রসঙ্গ হিসাবে সেট করা হয়েছে৷ বেড়াযুক্ত ফ্রেম থেকে, ফ্রেম ইভেন্ট ডেটা প্রবেশ করা হয়।
এমবেডার পৃষ্ঠা থেকে, আপনি শেয়ার করা স্টোরেজ প্রসঙ্গ হিসাবে প্রাসঙ্গিক ডেটা সেট করতে পারেন:
const frameConfig = await navigator.runAdAuction({ resolveToConfig: true });
// Data from the embedder that you want to pass to the shared storage worklet
frameConfig.setSharedStorageContext('some-event-id');
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
বেড়াযুক্ত ফ্রেম থেকে, আপনি ফ্রেম থেকে ইভেন্ট-স্তরের ডেটা শেয়ার্ড স্টোরেজ ওয়ার্কলেটে পাস করতে পারেন (উপরের এমবেডার থেকে প্রাসঙ্গিক ডেটার সাথে সম্পর্কহীন):
const frameData = {
// Data available only inside the fenced frame
}
await window.sharedStorage.worklet.addModule('reporting-worklet.js');
await window.sharedStorage.run('send-report', {
data: {
frameData
},
});
আপনি sharedStorage.context থেকে এমবেডারের প্রাসঙ্গিক তথ্য এবং data অবজেক্ট থেকে ফ্রেমের ইভেন্ট-স্তরের ডেটা পড়তে পারেন, তারপরে ব্যক্তিগত সমষ্টির মাধ্যমে তাদের রিপোর্ট করুন:
class ReportingOperation {
convertEventIdToBucket(eventId) { ... }
convertEventPayloadToValue(info) { ... }
async run(data) {
// Data from the embedder
const eventId = sharedStorage.context;
// Data from the fenced frame
const eventPayload = data.frameData;
privateAggregation.contributeToHistogram({
bucket: convertEventIdToBucket(eventId),
value: convertEventPayloadToValue(eventPayload)
});
}
}
register('send-report', ReportingOperation);
একটি বেড়াযুক্ত ফ্রেম কনফিগার অবজেক্টে এমবেডারের প্রসঙ্গ সম্পর্কে আরও জানতে, ব্যাখ্যাকারী দেখুন।
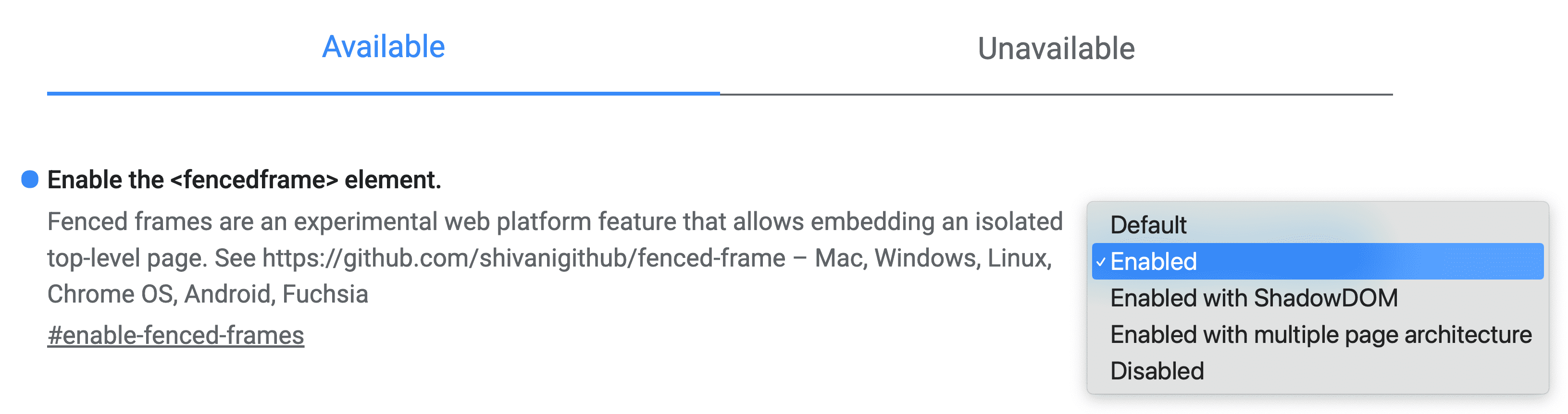
বেড়া ফ্রেম চেষ্টা করুন
chrome://flags/#enable-fenced-frames এ বেড়াযুক্ত ফ্রেম API সক্ষম করতে Chrome পতাকা ব্যবহার করুন ৷

ডায়ালগে একাধিক পছন্দ আছে। আমরা দৃঢ়ভাবে সুপারিশ করি যে আপনি * সক্ষম করুন * নির্বাচন করুন, যা উপলব্ধ হওয়ার সাথে সাথে Chrome স্বয়ংক্রিয়ভাবে নতুন আর্কিটেকচার আপডেট করতে দেয়।
অন্যান্য বিকল্পগুলি, ShadowDOM এর সাথে সক্ষম এবং একাধিক পৃষ্ঠা আর্কিটেকচারের সাথে সক্ষম , বিভিন্ন বাস্তবায়ন কৌশল অফার করে যা শুধুমাত্র ব্রাউজার ইঞ্জিনিয়ারদের জন্য প্রাসঙ্গিক। আজ, Enable একই ভাবে কাজ করে যেভাবে ShadowDOM এর সাথে Enable করা হয়েছে । ভবিষ্যতে, সক্ষম একাধিক পৃষ্ঠা আর্কিটেকচারের সাথে সক্ষম করতে মানচিত্র তৈরি করবে৷
বৈশিষ্ট্য সনাক্তকরণ
বেড়াযুক্ত ফ্রেমগুলি সংজ্ঞায়িত করা হয়েছে কিনা তা নির্ধারণ করতে:
if (window.HTMLFencedFrameElement) {
// The fenced frame element is defined
}
বেড়াযুক্ত ফ্রেম কনফিগারেশন উপলব্ধ কিনা তা নির্ধারণ করতে: js if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) { // The fenced frame config is available }
ব্রাউজার সমর্থন
জড়িত এবং মতামত শেয়ার করুন
বেড়াযুক্ত ফ্রেমগুলি সক্রিয় আলোচনার অধীনে রয়েছে এবং ভবিষ্যতে পরিবর্তন হতে পারে। আপনি যদি এই APIটি চেষ্টা করেন এবং প্রতিক্রিয়া জানান, আমরা এটি শুনতে চাই।
- গিটহাব : ব্যাখ্যাকারী পড়ুন, প্রশ্ন উত্থাপন করুন এবং আলোচনা অনুসরণ করুন ।
- বিকাশকারী সমর্থন : প্রশ্ন জিজ্ঞাসা করুন এবং গোপনীয়তা স্যান্ডবক্স বিকাশকারী সমর্থন রেপোতে আলোচনায় যোগ দিন।
আরও জানুন
,ক্রস-সাইট ডেটা ভাগ না করে নিরাপদে একটি পৃষ্ঠায় সামগ্রী এম্বেড করুন৷
বাস্তবায়নের অবস্থা
এই নথিটি একটি নতুন HTML উপাদানের রূপরেখা দেয়: <fencedframe> ।
- বেড় ফ্রেম প্রস্তাব এখন সাধারণ প্রাপ্যতা .
- ক্রোম প্ল্যাটফর্ম স্থিতি
| Proposal | Status |
|---|---|
| Web API changes for urn to config Explainer |
Available in Chrome in Q1 2023. |
| Creative Macros in Fenced Frames for Ads Reporting (FFAR) GitHub Issue |
Available in Chrome in Q3 2023. |
| Send Automatic Beacons Once GitHub Issue |
Available in Chrome in Q3 2023. |
| Serializable Fenced Frames Configs GitHub Issue |
Available in Chrome in Q3 2023. |
| Additional Format Option for Protected Audience Ad Size Macros GitHub Issue |
Available in Chrome in Q4 2023. |
| Automatic beacons sending to all registered URLs GitHub Issue | GitHub Issue |
Available in Chrome in Q4 2023. |
| Enable Leaving Ad Interest Groups from Urn iFrames and Ad Component Frames
GitHub issue |
Available in Chrome in Q1 2024 |
| Introduce reserved.top_navigation_start/commit
GitHub issue, GitHub issue |
Available in Chrome in Q1 2024 |
| Do Not Disable Cookie Setting in ReportEvent until 3PCD
GitHub issue |
Available in Chrome in Q1 2024 |
| Add support for automatic beacons in cross-origin subframes
GitHub issue |
Available in Chrome in Q1 2024 |
Allow Cross-Origin Subframes to Send reportEvent() Beacons
GitHub issue |
Available in Chrome in Q2 2024 |
কেন আমরা বেড়া ফ্রেম প্রয়োজন?
একটি বেড়াযুক্ত ফ্রেম ( <fencedframe> ) হল একটি আইফ্রেমের অনুরূপ এমবেডেড সামগ্রীর জন্য একটি HTML উপাদান। আইফ্রেমের বিপরীতে, একটি বেড়াযুক্ত ফ্রেম এটির এম্বেডিং প্রসঙ্গের সাথে যোগাযোগকে সীমাবদ্ধ করে যাতে ফ্রেমটিকে এম্বেডিং প্রসঙ্গের সাথে ভাগ না করে ক্রস-সাইট ডেটাতে অ্যাক্সেসের অনুমতি দেয়। কিছু গোপনীয়তা স্যান্ডবক্স এপিআই একটি বেড়াযুক্ত ফ্রেমের মধ্যে রেন্ডার করার জন্য নির্বাচিত নথির প্রয়োজন হতে পারে৷
একইভাবে, এম্বেডিং প্রেক্ষাপটে কোনো প্রথম-পক্ষের ডেটা বেড়াযুক্ত ফ্রেমের সাথে ভাগ করা যাবে না।
উদাহরণস্বরূপ, যদি news.example (এম্বেডিং প্রসঙ্গ) একটি বেড়াযুক্ত ফ্রেমে shoes.example shoes.example একটি বিজ্ঞাপন এম্বেড করে, তাহলে news.example shoes.example থেকে ডেটা বের করতে পারে না news.example
স্টোরেজ পার্টিশনের মাধ্যমে ক্রস-সাইট গোপনীয়তাকে শক্তিশালী করুন
ওয়েব ব্রাউজ করার সময়, আপনি সম্ভবত একটি সাইটের পণ্যগুলি দেখেছেন, এবং তারপরে আপনি সম্পূর্ণ ভিন্ন সাইটে একটি বিজ্ঞাপনে সেগুলিকে আবার প্রদর্শিত হতে দেখেছেন৷
আজ, এই বিজ্ঞাপনের কৌশলটি প্রাথমিকভাবে ট্র্যাকিং প্রযুক্তির মাধ্যমে অর্জন করা হয় যা সাইট জুড়ে তথ্য ভাগ করার জন্য তৃতীয় পক্ষের কুকি ব্যবহার করে।
Chrome স্টোরেজ পার্টিশনে কাজ করছে, যা প্রতি-সাইট ব্রাউজার স্টোরেজকে আলাদা করে। বিভাজন ছাড়া, যদি shoes.example থেকে একটি iframe news.example এ এমবেড করা হয় এবং সেই iframe স্টোরেজের মধ্যে একটি মান সঞ্চয় করে, তাহলে সেই মানটি shoes.example সাইট থেকে পড়া যাবে৷ স্টোরেজ পার্টিশন করা হয়ে গেলে, ক্রস-সাইট আইফ্রেম আর স্টোরেজ শেয়ার করবে না, তাই shoes.example আইফ্রেম দ্বারা সঞ্চিত তথ্য অ্যাক্সেস করতে সক্ষম হবে না। যদি iframe *.shoes.example থেকে পরিবেশন করা হয় এবং *.shoes.example এ এমবেড করা হয়, তাহলে ব্রাউজার স্টোরেজ শেয়ার করা হবে কারণ এগুলো একই-সাইট হিসেবে বিবেচিত হয়।

স্থানীয় স্টোরেজ, ইনডেক্সডডিবি, এবং কুকিজ সহ স্ট্যান্ডার্ড স্টোরেজ APIগুলিতে স্টোরেজ পার্টিশন প্রয়োগ করা হবে। একটি বিভক্ত বিশ্বে, প্রথম পক্ষের স্টোরেজ জুড়ে তথ্য ফাঁস উল্লেখযোগ্যভাবে হ্রাস পাবে।
ক্রস-সাইট ডেটা নিয়ে কাজ করুন
বেড়াযুক্ত ফ্রেমগুলি হল একটি গোপনীয়তা স্যান্ডবক্স বৈশিষ্ট্য যা পরামর্শ দেয় যে শীর্ষ-স্তরের সাইটগুলিতে ডেটা ভাগ করা উচিত। অনেক গোপনীয়তা স্যান্ডবক্স প্রস্তাবনা এবং API-এর লক্ষ্য তৃতীয়-পক্ষ কুকিজ বা অন্যান্য ট্র্যাকিং প্রক্রিয়া ছাড়াই ক্রস-সাইট ব্যবহারের ক্ষেত্রে সন্তুষ্ট করা। যেমন:
- সুরক্ষিত অডিয়েন্স API গোপনীয়তা-সংরক্ষণ পদ্ধতিতে আগ্রহ-ভিত্তিক বিজ্ঞাপন পরিবেশনের অনুমতি দেয়।
- শেয়ার্ড স্টোরেজ একটি নিরাপদ পরিবেশে বিভাজনবিহীন ক্রস-সাইট ডেটা অ্যাক্সেসের অনুমতি দেয়।
বেড়াযুক্ত ফ্রেমগুলি সুরক্ষিত শ্রোতা API-এর সাথে কাজ করার জন্য ডিজাইন করা হয়েছে৷ প্রোটেক্টেড অডিয়েন্স এপিআই-এর সাহায্যে, ব্যবহারকারীর আগ্রহগুলি বিজ্ঞাপনদাতার সাইটে আগ্রহের গোষ্ঠীতে নিবন্ধিত হয়, সেই সাথে বিজ্ঞাপনগুলি ব্যবহারকারীর আগ্রহের হতে পারে৷ তারপর, একটি পৃথক সাইটে (একটি "প্রকাশক" হিসাবে পরিচিত), প্রাসঙ্গিক স্বার্থ গোষ্ঠীতে নিবন্ধিত বিজ্ঞাপনগুলি নিলাম করা হয় এবং বিজয়ী বিজ্ঞাপনটি একটি বেড়াযুক্ত ফ্রেমে প্রদর্শিত হয়৷
যদি প্রকাশক একটি আইফ্রেমে বিজয়ী বিজ্ঞাপন প্রদর্শন করে এবং স্ক্রিপ্টটি iframe এর src বৈশিষ্ট্য পড়তে পারে, তাহলে প্রকাশক সেই বিজ্ঞাপনের URL থেকে দর্শকদের আগ্রহ সম্পর্কে তথ্য অনুমান করতে পারে। এটি গোপনীয়তা-সংরক্ষণ নয়।
একটি বেড়াযুক্ত ফ্রেমের সাহায্যে, প্রকাশক দর্শকদের আগ্রহের সাথে মেলে এমন একটি বিজ্ঞাপন প্রদর্শন করতে পারে, তবে src এবং আগ্রহের গোষ্ঠীটি শুধুমাত্র ফ্রেমের বিজ্ঞাপনদাতার কাছেই পরিচিত হবে৷ প্রকাশক এই তথ্য অ্যাক্সেস করতে পারেনি.
কিভাবে বেড়া ফ্রেম কাজ করে?
বেড়াযুক্ত ফ্রেমগুলি নেভিগেশনের জন্য FencedFrameConfig অবজেক্ট ব্যবহার করে। এই বস্তুটি একটি সুরক্ষিত দর্শক API নিলাম বা শেয়ার্ড স্টোরেজের URL নির্বাচন অপারেশন থেকে ফেরত দেওয়া যেতে পারে৷ তারপর, কনফিগার অবজেক্টটি বেড়াযুক্ত ফ্রেম উপাদানের config বৈশিষ্ট্য হিসাবে সেট করা হয়। এটি একটি iframe থেকে পৃথক যেখানে একটি URL বা অস্বচ্ছ URN src অ্যাট্রিবিউটে বরাদ্দ করা হয়। FencedFrameConfig অবজেক্টের একটি শুধুমাত্র পঠনযোগ্য url বৈশিষ্ট্য আছে; যাইহোক, যেহেতু বর্তমান ব্যবহারের ক্ষেত্রে অভ্যন্তরীণ সম্পদের প্রকৃত URL লুকানো প্রয়োজন, এই বৈশিষ্ট্যটি পড়ার সময় স্ট্রিং opaque করে দেয়।
একটি বেড়াযুক্ত ফ্রেম তার এমবেডারের সাথে যোগাযোগ করতে postMessage ব্যবহার করতে পারে না। যাইহোক, একটি বেড়াযুক্ত ফ্রেম বেড়াযুক্ত ফ্রেমের ভিতরে iframes সহ postMessage ব্যবহার করতে পারে।
বেড়াযুক্ত ফ্রেমগুলি প্রকাশকের থেকে অন্য উপায়ে আলাদা করা হবে৷ উদাহরণস্বরূপ, প্রকাশকের একটি বেড়াযুক্ত ফ্রেমের ভিতরে DOM-এ অ্যাক্সেস থাকবে না এবং বেড়াযুক্ত ফ্রেম প্রকাশকের DOM-এ অ্যাক্সেস করতে পারবে না৷ আরও, name মতো বৈশিষ্ট্যগুলি — যা প্রকাশক দ্বারা যে কোনও মান সেট করা এবং পর্যবেক্ষণ করা যেতে পারে — বেড়াযুক্ত ফ্রেমে উপলব্ধ নয়৷
বেড়াযুক্ত ফ্রেমগুলি একটি শীর্ষ-স্তরের ব্রাউজিং প্রসঙ্গের মতো আচরণ করে (যেমন একটি ব্রাউজার ট্যাব)। যদিও নির্দিষ্ট ব্যবহারের ক্ষেত্রে একটি বেড়াযুক্ত ফ্রেম (যেমন opaque-ads ) ক্রস-সাইট ডেটা (যেমন একটি সুরক্ষিত অডিয়েন্স API ইন্টারেস্ট গ্রুপ) ধারণ করতে পারে, ফ্রেমটি বিভাজনবিহীন স্টোরেজ বা কুকিজ অ্যাক্সেস করতে পারে না। একটি opaque-ads বেড়াযুক্ত ফ্রেম একটি অনন্য, ননস-ভিত্তিক কুকি এবং স্টোরেজ পার্টিশন অ্যাক্সেস করতে পারে।
বেড়াযুক্ত ফ্রেমের বৈশিষ্ট্য ব্যাখ্যাকারীতে আরও বিশদ বিবরণ দেওয়া হয়েছে।
কিভাবে বেড়া ফ্রেম iframes সঙ্গে তুলনা?
এখন আপনি জানেন যে বেড়াযুক্ত ফ্রেমগুলি কী করবে এবং কী করবে না, বিদ্যমান iframe বৈশিষ্ট্যগুলির সাথে তুলনা করা দরকারী৷
| বৈশিষ্ট্য | iframe | fencedframe |
|---|---|---|
| বিষয়বস্তু এম্বেড করুন | হ্যাঁ | হ্যাঁ |
| এম্বেড করা বিষয়বস্তু এম্বেডিং প্রসঙ্গ DOM অ্যাক্সেস করতে পারে | হ্যাঁ | না |
| এম্বেডিং প্রসঙ্গ এম্বেড করা সামগ্রী DOM অ্যাক্সেস করতে পারে | হ্যাঁ | না |
পর্যবেক্ষণযোগ্য গুণাবলী, যেমন name | হ্যাঁ | না |
URLs ( http://example.com ) | হ্যাঁ | হ্যাঁ ( ব্যবহারের ক্ষেত্রে নির্ভরশীল ) |
ব্রাউজার-পরিচালিত অস্বচ্ছ উৎস ( urn:uuid ) | না | হ্যাঁ |
| ক্রস-সাইট ডেটাতে অ্যাক্সেস | না | হ্যাঁ (ব্যবহারের ক্ষেত্রে নির্ভরশীল) |
বেড়াযুক্ত ফ্রেমগুলি গোপনীয়তা রক্ষা করতে কম বাহ্যিক যোগাযোগের বিকল্পগুলিকে সমর্থন করে।
বেড়াযুক্ত ফ্রেম কি iframes প্রতিস্থাপন করবে?
শেষ পর্যন্ত, বেড়াযুক্ত ফ্রেমগুলি iframes প্রতিস্থাপন করবে না এবং আপনাকে সেগুলি ব্যবহার করতে হবে না। যখন বিভিন্ন টপ-লেভেল পার্টিশনের ডেটা একই পৃষ্ঠায় প্রদর্শন করা প্রয়োজন তখন বেড়াযুক্ত ফ্রেমগুলি ব্যবহারের জন্য আরও ব্যক্তিগত ফ্রেম।
একই-সাইট আইফ্রেমগুলি (কখনও কখনও বন্ধুত্বপূর্ণ আইফ্রেম হিসাবে পরিচিত) বিশ্বস্ত সামগ্রী হিসাবে বিবেচিত হয়৷
বেড়াযুক্ত ফ্রেম ব্যবহার করুন
একটি একক পৃষ্ঠার মধ্যে বিভিন্ন স্টোরেজ পার্টিশন থেকে নথি প্রদর্শন করতে বেড়াযুক্ত ফ্রেমগুলি অন্যান্য গোপনীয়তা স্যান্ডবক্স API-এর সাথে একত্রে কাজ করবে। সম্ভাব্য API আলোচনায় আছে.
এই সংমিশ্রণের জন্য বর্তমান প্রার্থীদের মধ্যে রয়েছে:
- TURTLEDOVE API পরিবার থেকে (যা সুরক্ষিত দর্শক API-এর ভিত্তি), বেড়াযুক্ত ফ্রেমগুলি শেয়ার্ড স্টোরেজ ব্যবহার করে রূপান্তর উত্তোলন পরিমাপের সাথে কাজ করতে পারে।
- আরেকটি বিকল্প হল বেড়াযুক্ত ফ্রেমগুলিকে শুধুমাত্র পঠনযোগ্য বা অ-বিভাগহীন স্টোরেজ অ্যাক্সেস করার অনুমতি দেওয়া।
আরো বিস্তারিত জানার জন্য, বেড়াযুক্ত ফ্রেম ব্যবহার কেস ব্যাখ্যাকারী পড়ুন।
উদাহরণ
selectURL() বেড়াযুক্ত ফ্রেম config অবজেক্ট পেতে, আপনাকে runAdAuction() resolveToConfig: true করতে হবে যদি সম্পত্তি যোগ না করা হয় (অথবা false তে সেট করা হয়), ফলে প্রতিশ্রুতিটি একটি URN এর সমাধান করবে যা শুধুমাত্র একটি আইফ্রেমে ব্যবহার করা যেতে পারে।
const frameConfig = await navigator.runAdAuction({
// ...auction configuration
resolveToConfig: true
});
const frameConfig = await sharedStorage.selectURL('operation-name', {
resolveToConfig: true
});
একবার আপনি কনফিগারেশনটি পেয়ে গেলে, কনফিগার দ্বারা উপস্থাপিত সংস্থানে ফ্রেমটি নেভিগেট করতে আপনি এটিকে একটি বেড়াযুক্ত ফ্রেমের config বৈশিষ্ট্যে বরাদ্দ করতে পারেন। Chrome এর পূর্ববর্তী সংস্করণগুলি resolveToConfig বৈশিষ্ট্যকে সমর্থন করে না, তাই আপনাকে অবশ্যই নিশ্চিত করতে হবে যে নেভিগেট করার আগে একটি FencedFrameConfig এ প্রতিশ্রুতি সমাধান হয়েছে:
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) {
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
}
আরও জানতে, বেড়াযুক্ত ফ্রেম এবং বেড়াযুক্ত ফ্রেম কনফিগার ব্যাখ্যাকারীগুলি দেখুন।
হেডার
ব্রাউজারগুলি Sec-Fetch-Dest: fencedframe ৷
Sec-Fetch-Dest: fencedframe
একটি নথি একটি বেড়া ফ্রেমে লোড করার জন্য সার্ভারটিকে অবশ্যই Supports-Loading-Mode: fenced-frame প্রতিক্রিয়া শিরোনাম৷ হেডারটি অবশ্যই একটি বেড়াযুক্ত ফ্রেমের ভিতরে যেকোনো আইফ্রেমের জন্য উপস্থিত থাকতে হবে।
Supports-Loading-Mode: fenced-frame
শেয়ার্ড স্টোরেজ প্রসঙ্গ
এমবেডার থেকে প্রাসঙ্গিক ডেটার সাথে যুক্ত বেড়াযুক্ত ফ্রেমে ইভেন্ট-স্তরের ডেটা রিপোর্ট করতে আপনি ব্যক্তিগত সমষ্টি ব্যবহার করতে চাইতে পারেন। fencedFrameConfig.setSharedStorageContext() পদ্ধতি ব্যবহার করে, আপনি কিছু প্রাসঙ্গিক ডেটা পাস করতে পারেন, যেমন একটি ইভেন্ট আইডি, এম্বেডার থেকে প্রোটেক্টেড অডিয়েন্স API দ্বারা শুরু করা শেয়ার্ড স্টোরেজ ওয়ার্কলেটগুলিতে।
নিম্নলিখিত উদাহরণে, আমরা এমবেডার পৃষ্ঠায় উপলব্ধ কিছু ডেটা এবং ভাগ করা স্টোরেজে বেড়াযুক্ত ফ্রেমে উপলব্ধ কিছু ডেটা সংরক্ষণ করি। এমবেডার পৃষ্ঠা থেকে, একটি মক ইভেন্ট আইডি ভাগ করা স্টোরেজ প্রসঙ্গ হিসাবে সেট করা হয়েছে৷ বেড়াযুক্ত ফ্রেম থেকে, ফ্রেম ইভেন্ট ডেটা প্রবেশ করা হয়।
এমবেডার পৃষ্ঠা থেকে, আপনি শেয়ার করা স্টোরেজ প্রসঙ্গ হিসাবে প্রাসঙ্গিক ডেটা সেট করতে পারেন:
const frameConfig = await navigator.runAdAuction({ resolveToConfig: true });
// Data from the embedder that you want to pass to the shared storage worklet
frameConfig.setSharedStorageContext('some-event-id');
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
বেড়াযুক্ত ফ্রেম থেকে, আপনি ফ্রেম থেকে ইভেন্ট-স্তরের ডেটা শেয়ার্ড স্টোরেজ ওয়ার্কলেটে পাস করতে পারেন (উপরের এমবেডার থেকে প্রাসঙ্গিক ডেটার সাথে সম্পর্কহীন):
const frameData = {
// Data available only inside the fenced frame
}
await window.sharedStorage.worklet.addModule('reporting-worklet.js');
await window.sharedStorage.run('send-report', {
data: {
frameData
},
});
আপনি sharedStorage.context থেকে এমবেডারের প্রাসঙ্গিক তথ্য এবং data অবজেক্ট থেকে ফ্রেমের ইভেন্ট-স্তরের ডেটা পড়তে পারেন, তারপরে ব্যক্তিগত সমষ্টির মাধ্যমে তাদের রিপোর্ট করুন:
class ReportingOperation {
convertEventIdToBucket(eventId) { ... }
convertEventPayloadToValue(info) { ... }
async run(data) {
// Data from the embedder
const eventId = sharedStorage.context;
// Data from the fenced frame
const eventPayload = data.frameData;
privateAggregation.contributeToHistogram({
bucket: convertEventIdToBucket(eventId),
value: convertEventPayloadToValue(eventPayload)
});
}
}
register('send-report', ReportingOperation);
একটি বেড়াযুক্ত ফ্রেম কনফিগার অবজেক্টে এমবেডারের প্রসঙ্গ সম্পর্কে আরও জানতে, ব্যাখ্যাকারীটি দেখুন।
বেড়া ফ্রেম চেষ্টা করুন
chrome://flags/#enable-fenced-frames এ বেড়াযুক্ত ফ্রেম API সক্ষম করতে Chrome পতাকা ব্যবহার করুন ৷

ডায়ালগে একাধিক পছন্দ আছে। আমরা দৃঢ়ভাবে সুপারিশ করি যে আপনি * সক্ষম * নির্বাচন করুন, যা উপলব্ধ হওয়ার সাথে সাথে Chrome স্বয়ংক্রিয়ভাবে নতুন আর্কিটেকচারে আপডেট করতে দেয়।
অন্যান্য বিকল্পগুলি, ShadowDOM এর সাথে সক্ষম এবং একাধিক পৃষ্ঠা আর্কিটেকচারের সাথে সক্ষম , বিভিন্ন বাস্তবায়ন কৌশল অফার করে যা শুধুমাত্র ব্রাউজার ইঞ্জিনিয়ারদের জন্য প্রাসঙ্গিক। আজ, Enable একই ভাবে কাজ করে যেভাবে ShadowDOM এর সাথে Enable করা হয়েছে । ভবিষ্যতে, সক্ষম একাধিক পৃষ্ঠা আর্কিটেকচারের সাথে সক্ষম করতে মানচিত্র তৈরি করবে৷
বৈশিষ্ট্য সনাক্তকরণ
বেড়াযুক্ত ফ্রেমগুলি সংজ্ঞায়িত করা হয়েছে কিনা তা নির্ধারণ করতে:
if (window.HTMLFencedFrameElement) {
// The fenced frame element is defined
}
বেড়াযুক্ত ফ্রেম কনফিগারেশন উপলব্ধ কিনা তা নির্ধারণ করতে: js if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) { // The fenced frame config is available }
ব্রাউজার সমর্থন
জড়িত এবং মতামত শেয়ার করুন
বেড়াযুক্ত ফ্রেমগুলি সক্রিয় আলোচনার অধীনে রয়েছে এবং ভবিষ্যতে পরিবর্তন হতে পারে। আপনি যদি এই APIটি চেষ্টা করেন এবং প্রতিক্রিয়া জানান, আমরা এটি শুনতে চাই।
- গিটহাব : ব্যাখ্যাকারী পড়ুন, প্রশ্ন উত্থাপন করুন এবং আলোচনা অনুসরণ করুন ।
- বিকাশকারী সমর্থন : প্রশ্ন জিজ্ঞাসা করুন এবং গোপনীয়তা স্যান্ডবক্স বিকাশকারী সমর্থন রেপোতে আলোচনায় যোগ দিন।

