Incorpore conteúdo a uma página com segurança sem compartilhar dados entre sites.
Status da implementação
Este documento descreve um novo elemento HTML: <fencedframe>.
- A proposta Fenced Frames já está em disponibilidade geral.
- Status da plataforma do Chrome
| Proposal | Status |
|---|---|
| Web API changes for urn to config Explainer |
Available in Chrome in Q1 2023. |
| Creative Macros in Fenced Frames for Ads Reporting (FFAR) GitHub Issue |
Available in Chrome in Q3 2023. |
| Send Automatic Beacons Once GitHub Issue |
Available in Chrome in Q3 2023. |
| Serializable Fenced Frames Configs GitHub Issue |
Available in Chrome in Q3 2023. |
| Additional Format Option for Protected Audience Ad Size Macros GitHub Issue |
Available in Chrome in Q4 2023. |
| Automatic beacons sending to all registered URLs GitHub Issue | GitHub Issue |
Available in Chrome in Q4 2023. |
| Enable Leaving Ad Interest Groups from Urn iFrames and Ad Component Frames
GitHub issue |
Available in Chrome in Q1 2024 |
| Introduce reserved.top_navigation_start/commit
GitHub issue, GitHub issue |
Available in Chrome in Q1 2024 |
| Do Not Disable Cookie Setting in ReportEvent until 3PCD
GitHub issue |
Available in Chrome in Q1 2024 |
| Add support for automatic beacons in cross-origin subframes
GitHub issue |
Available in Chrome in Q1 2024 |
Allow Cross-Origin Subframes to Send reportEvent() Beacons
GitHub issue |
Available in Chrome in Q2 2024 |
Por que precisamos de frames delimitados?
Um frame isolado (<fencedframe>) é um elemento HTML para conteúdo
incorporado, semelhante a um iframe. Ao contrário dos iframes, frames isolados restringem
a comunicação com o contexto de incorporação para permitir o acesso a dados entre sites
sem compartilhar frames com esse contexto. Algumas APIs do Sandbox de privacidade
podem exigir que documentos selecionados sejam renderizados em um frame fechado.
Da mesma forma, qualquer dado próprio no contexto de incorporação não pode ser compartilhado com o frame protegido.
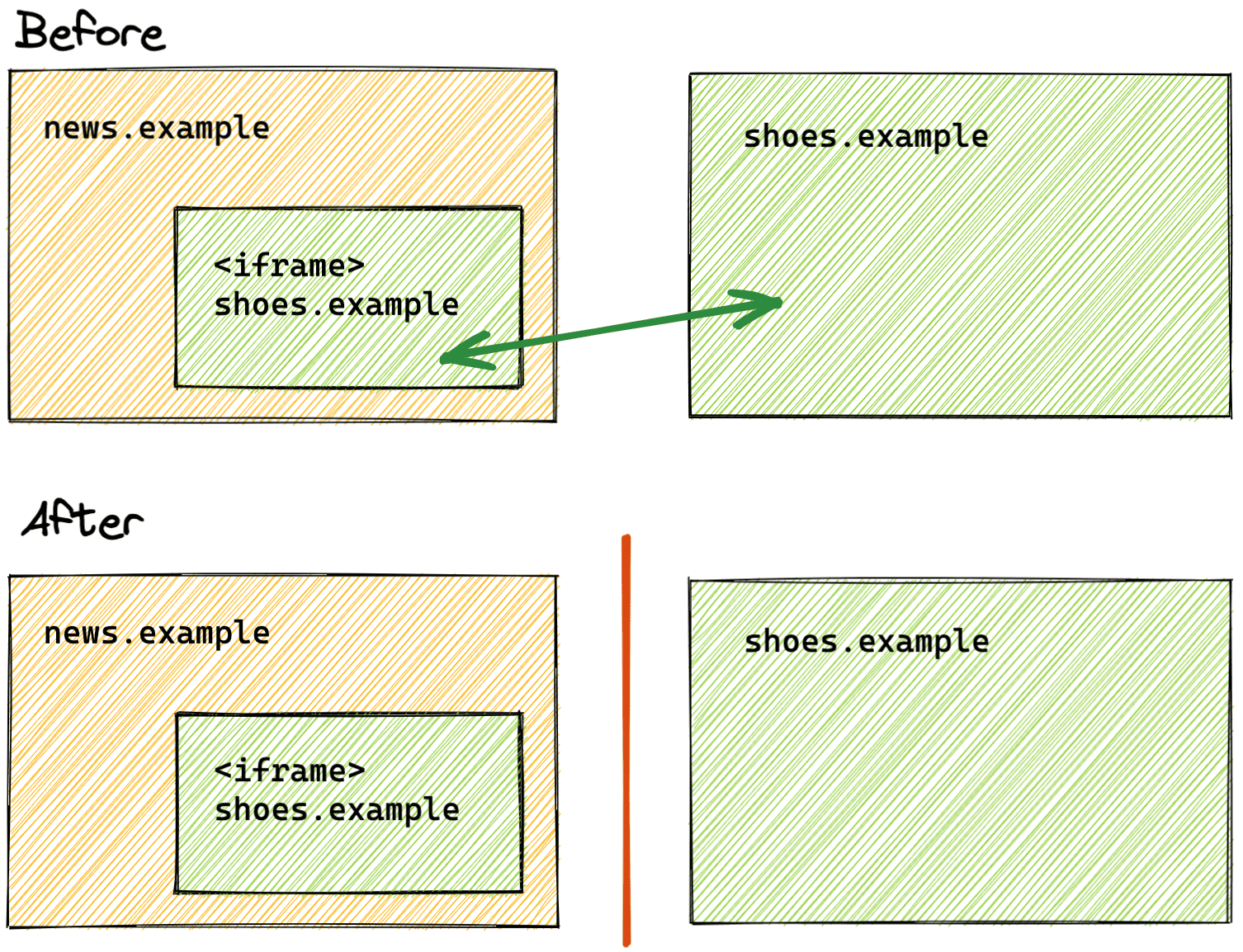
Por exemplo, se news.example (o contexto de incorporação) incorporar um anúncio de
shoes.example em um frame restrito, news.example não poderá extrair dados do
anúncio shoes.example, e shoes.example não poderá aprender dados próprios de
news.example.
Reforçar a privacidade entre sites com a partição de armazenamento
Ao navegar na Web, você provavelmente encontrou produtos em um site e, depois, eles apareceram novamente em um anúncio em um site completamente diferente.
Atualmente, essa técnica de publicidade é alcançada principalmente pela tecnologia de rastreamento que usa cookies de terceiros para compartilhar informações entre sites.
O Chrome está trabalhando no particionamento
de armazenamento, que
separa o armazenamento do navegador por site. Sem o particionamento, se um iframe de shoes.example
for incorporado em news.example e esse iframe armazenar um valor no armazenamento,
esse valor poderá ser lido no site shoes.example. Quando o armazenamento é
particionado, os iframes entre sites não compartilham mais o armazenamento. Portanto, shoes.example não poderá acessar as informações armazenadas pelo iframe. Se
o iframe for veiculado de *.shoes.example e incorporado em
*.shoes.example, o armazenamento do navegador será compartilhado, já que eles são considerados do mesmo site.

A partição de armazenamento será aplicada a APIs de armazenamento padrão, incluindo LocalStorage, IndexedDB e cookies. Em um mundo particionado, o vazamento de informações no armazenamento próprio será significativamente reduzido.
Trabalhar com dados entre sites
Os frames delimitados são um recurso do Sandbox de privacidade que sugere que os sites de nível superior precisam particionar dados. Muitas propostas e APIs do Sandbox de privacidade têm como objetivo atender a casos de uso entre sites sem cookies de terceiros ou outros mecanismos de rastreamento. Exemplo:
- A API Protected Audience permite a veiculação de anúncios com base em interesses de uma forma que preserva a privacidade.
- O armazenamento compartilhado permite o acesso a dados não particionados entre sites em um ambiente seguro.
Os frames delimitados foram criados para funcionar com a API Protected Audience. Com a API Protected Audience, os interesses de um usuário são registrados no site de um anunciante em grupos de interesse, junto com anúncios que podem ser do interesse do usuário. Em seguida, em um site separado (conhecido como "editor"), os anúncios registrados em grupos de interesse relevantes são leiloados, e o anúncio vencedor é exibido em um frame fechado.
Se o editor mostrar o anúncio vencedor em um iframe e o script puder ler o atributo src do iframe, o editor poderá inferir informações sobre os interesses do visitante pelo URL do anúncio. Isso não preserva a privacidade.
Com um frame restrito, o editor pode mostrar um anúncio que corresponde aos interesses
do visitante, mas o src e o grupo de interesse só serão conhecidos pelo anunciante
no frame. O editor não conseguiu acessar essas informações.
Como funcionam os frames cercados?
Os frames cercados usam o objeto FencedFrameConfig para navegação. Esse objeto pode ser retornado de um leilão da API Protected Audience ou da operação de seleção de URL do Shared Storage. Em seguida, o objeto de configuração é definido como o atributo config no elemento de frame cercado. Isso é diferente de um iframe em que um URL ou URN opaco é atribuído ao atributo src. O objeto FencedFrameConfig tem uma propriedade url somente leitura. No entanto, como os casos de uso atuais exigem que o URL real do recurso interno seja ocultado, essa propriedade retorna a string opaque quando lida.
Um frame delimitado não pode usar postMessage para se comunicar com o incorporador. No entanto, um frame cercado pode usar postMessage com iframes dentro do frame cercado.
Os frames isolados serão separados do editor de outras maneiras. Por exemplo,
o editor não terá acesso ao DOM dentro de um frame protegido, e o
frame protegido não poderá acessar o DOM do editor. Além disso, atributos como
name, que podem ser definidos como qualquer valor e observados pelo
editor, não estão disponíveis em frames restritos.
Os frames cercados se comportam como um contexto de navegação
de nível superior,
como uma guia do navegador. Embora um frame protegido em determinados casos de uso
(como opaque-ads) possa conter dados entre sites (como um grupo de interesse da API Protected Audience), ele não pode acessar armazenamento não particionado ou cookies. Um
frame cercado opaque-ads pode acessar um cookie exclusivo e uma partição de armazenamento
baseada em valor de uso único.
As características dos frames cercados são detalhadas no texto explicativo.
Como os frames cercados se comparam aos iframes?
Agora que você sabe o que os frames cercados vão e não vão fazer, é útil comparar com os recursos de iframe atuais.
| Recurso | iframe |
fencedframe |
|---|---|---|
| Incorporar conteúdo | Sim | Sim |
| O conteúdo incorporado pode acessar o DOM do contexto de incorporação | Sim | Não |
| O contexto de incorporação pode acessar o DOM do conteúdo incorporado | Sim | Não |
Atributos observáveis, como name |
Sim | Não |
URLs (http://example.com) |
Sim | Sim (depende do caso de uso) |
Fonte opaca gerenciada pelo navegador (urn:uuid) |
Não | Sim |
| Acesso a dados entre sites | Não | Sim (depende do caso de uso) |
Os frames cercados oferecem menos opções de comunicação externa para preservar a privacidade.
Os frames restritos vão substituir os iframes?
Os frames delimitados não vão substituir os iframes, e você não vai precisar usá-los. Os frames cercados são mais privados para uso quando dados de diferentes partições de nível superior precisam ser exibidos na mesma página.
Os iframes do mesmo site (às vezes conhecidos como iframes amigáveis) são considerados conteúdo confiável.
Usar frames isolados
Os frames delimitados vão funcionar em combinação com outras APIs do Sandbox de privacidade para exibir documentos de diferentes partições de armazenamento em uma única página. As APIs em potencial estão em discussão.
Os candidatos atuais para essa combinação incluem:
- Na família de APIs TURTLEDOVE (que é a base da API Protected Audience), os frames cercados podem funcionar com a Medição de aumento de conversão usando o Shared Storage.
- Outra opção é permitir que os frames cercados sejam somente leitura ou acessem o armazenamento não particionado.
Para mais detalhes, consulte a explicação dos casos de uso de frames delimitados.
Exemplos
Para receber um objeto config de frame restrito, transmita resolveToConfig: true para a chamada runAdAuction() da API Protected Audience ou selectURL() do Shared Storage. Se a propriedade não for adicionada (ou se for definida como false), a promessa resultante será resolvida para um URN que só pode ser usado em um iframe.
const frameConfig = await navigator.runAdAuction({ // ...auction configuration resolveToConfig: true });
const frameConfig = await sharedStorage.selectURL('operation-name', { resolveToConfig: true });
Depois de receber a configuração, você pode atribuí-la ao atributo config de um frame cercado para navegar até o recurso representado por ela. As versões anteriores do Chrome não oferecem suporte à propriedade resolveToConfig. Portanto, você ainda precisa confirmar se a promessa foi resolvida em um FencedFrameConfig antes de navegar:
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) { const frame = document.createElement('fencedframe'); frame.config = frameConfig; }
Para saber mais, consulte os textos explicativos sobre Limite de quadro e Configuração de limite de quadro.
Cabeçalhos
Os navegadores vão definir Sec-Fetch-Dest: fencedframe para solicitações feitas de frames e iframes protegidos incorporados em um frame protegido.
Sec-Fetch-Dest: fencedframe
O servidor precisa definir o cabeçalho de resposta Supports-Loading-Mode: fenced-frame para que um documento seja carregado em um frame protegido. O cabeçalho também precisa estar presente em todos os iframes dentro de um frame delimitado.
Supports-Loading-Mode: fenced-frame
Contexto de armazenamento compartilhado
Use a agregação privada para gerar relatórios sobre dados de eventos em frames restritos associados a dados contextuais do incorporador. Ao usar o método fencedFrameConfig.setSharedStorageContext(), é possível transmitir alguns dados contextuais, como um ID de evento, do incorporador para worklets de armazenamento compartilhado iniciados pela API Protected Audience.
No exemplo abaixo, armazenamos alguns dados disponíveis na página do incorporador e alguns dados disponíveis no frame protegido no armazenamento compartilhado. Na página do incorporador, um ID de evento simulado é definido como o contexto de armazenamento compartilhado. Os dados do evento do frame são transmitidos do frame cercado.
Na página do incorporador, é possível definir dados contextuais como o contexto de armazenamento compartilhado:
const frameConfig = await navigator.runAdAuction({ resolveToConfig: true });
// Data from the embedder that you want to pass to the shared storage worklet
frameConfig.setSharedStorageContext('some-event-id');
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
No frame fechado, é possível transmitir dados no nível do evento do frame para o worklet de armazenamento compartilhado (não relacionado aos dados contextuais do incorporador acima):
const frameData = {
// Data available only inside the fenced frame
}
await window.sharedStorage.worklet.addModule('reporting-worklet.js');
await window.sharedStorage.run('send-report', {
data: {
frameData
},
});
É possível ler as informações contextuais do incorporador em sharedStorage.context e os dados no nível do evento do frame no objeto data e, em seguida, gerar relatórios sobre eles usando a agregação privada:
class ReportingOperation {
convertEventIdToBucket(eventId) { ... }
convertEventPayloadToValue(info) { ... }
async run(data) {
// Data from the embedder
const eventId = sharedStorage.context;
// Data from the fenced frame
const eventPayload = data.frameData;
privateAggregation.contributeToHistogram({
bucket: convertEventIdToBucket(eventId),
value: convertEventPayloadToValue(eventPayload)
});
}
}
register('send-report', ReportingOperation);
Para saber mais sobre o contexto do incorporador em um objeto de configuração de frame fechado, consulte o texto explicativo.
Testar frames isolados
Use flags
do Chrome para
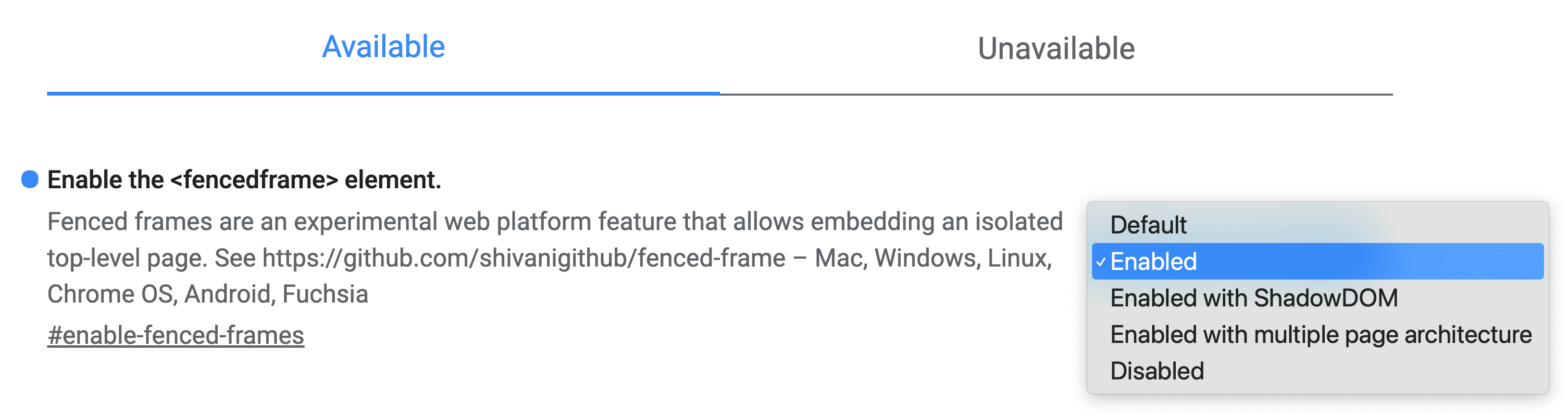
ativar a API Fenced Frame em chrome://flags/#enable-fenced-frames.

Há várias opções na caixa de diálogo. Recomendamos que você selecione *Ativar*, que permite que o Chrome seja atualizado automaticamente para a nova arquitetura assim que ela estiver disponível.
As outras opções, Ativado com ShadowDOM e Ativo com arquitetura de várias páginas, oferecem diferentes estratégias de implementação que são relevantes apenas para engenheiros de navegador. Hoje, Ativar funciona da mesma forma que Ativar com ShadowDOM. No futuro, Ativar será mapeado para Ativar com arquitetura de várias páginas.
Detecção de recursos
Para determinar se os frames cercados estão definidos:
if (window.HTMLFencedFrameElement) {
// The fenced frame element is defined
}
Para determinar se a configuração de moldura delimitada está disponível:
js
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) {
// The fenced frame config is available
}
Suporte ao navegador
Engajamento e compartilhamento de feedback
Os frames cercados estão em discussão ativa e sujeitos a mudanças no futuro. Se você testar essa API e tiver feedback, adoraríamos saber sua opinião.
- GitHub: leia a explicação, faça perguntas e acompanhe a discussão.
- Suporte para desenvolvedores: faça perguntas e participe das discussões no Repositório de suporte para desenvolvedores do Sandbox de privacidade.

