Bezpiecznie umieszczaj treści na stronie bez udostępniania danych między witrynami.
Stan wdrożenia
Ten dokument opisuje nowy element HTML: <fencedframe>.
- The Fenced Frames proposal is now in general availability.
- Chrome Platform Status
| Propozycja | Stan |
|---|---|
| Zmiany w interfejsie Web API dotyczące przekształcenia urn w config – wyjaśnienie |
Dostępna w Chrome w pierwszym kwartale 2023 r. |
| Makra kreacji w ogrodzonym obszarze na potrzeby raportowania o reklamach (FFAR) Problem na GitHubie |
Dostępna w Chrome w III kwartale 2023 r. |
| Wyślij automatyczne sygnały beacon raz Problem na GitHubie |
Dostępne w Chrome od III kwartału 2023 r. |
| Serializowane konfiguracje chronionych ramek Problem z GitHubem |
Dostępne w Chrome od III kwartału 2023 r. |
| Opcja dodatkowego formatu na potrzeby makr rozmiaru reklamy z Protected Audience API Problem z GitHubem |
Dostępna w Chrome w IV kwartale 2023 r. |
| Automatyczne przesyłanie obrazów typu beacon do wszystkich zarejestrowanych adresów URL Problem z GitHubem | Problem z GitHub |
Dostępna w Chrome w IV kwartale 2023 r. |
| Włącz opuszczanie grup zainteresowań związanych z reklamami z elementów iframe Urn i ramek komponentów reklamy
Problem z GitHub |
Dostępne w Chrome w I kwartale 2024 r. |
| Wprowadzenie zarezerwowane.top_navigation_start/commit
Problem z GitHubem, problem z GitHubem |
Dostępna w Chrome w pierwszym kwartale 2024 r. |
| Do Not Disable Cookie Setting in ReportEvent until 3PCD
GitHub issue |
Dostępne w Chrome w I kwartale 2024 r. |
| Dodanie obsługi automatycznych beaconów w ramkach podrzędnych z innych domen
Problem z GitHub |
Dostępna w Chrome w pierwszym kwartale 2024 r. |
Zezwalaj elementom podrzędnym z innego źródła na wysyłanie reportEvent() obrazów typu beacon
Problem z GitHubem |
Dostępne w Chrome w II kwartale 2024 r. |
Dlaczego potrzebujemy wydzielonych ramek?
Ramka odizolowana (<fencedframe>) to element HTML do umieszczania treści, podobny do ramki iframe. W przeciwieństwie do elementów iframe, ramka odizolowana ogranicza komunikację z kontekstem, w którym jest umieszczona, aby umożliwić jej dostęp do danych między witrynami bez udostępniania ich temu kontekstowi. Niektóre interfejsy API Piaskownicy prywatności mogą wymagać renderowania wybranych dokumentów w ramach wydzielonego obszaru.
Podobnie, żadne dane własne w kontekście umieszczania nie mogą być udostępniane do odizolowanego elementu.
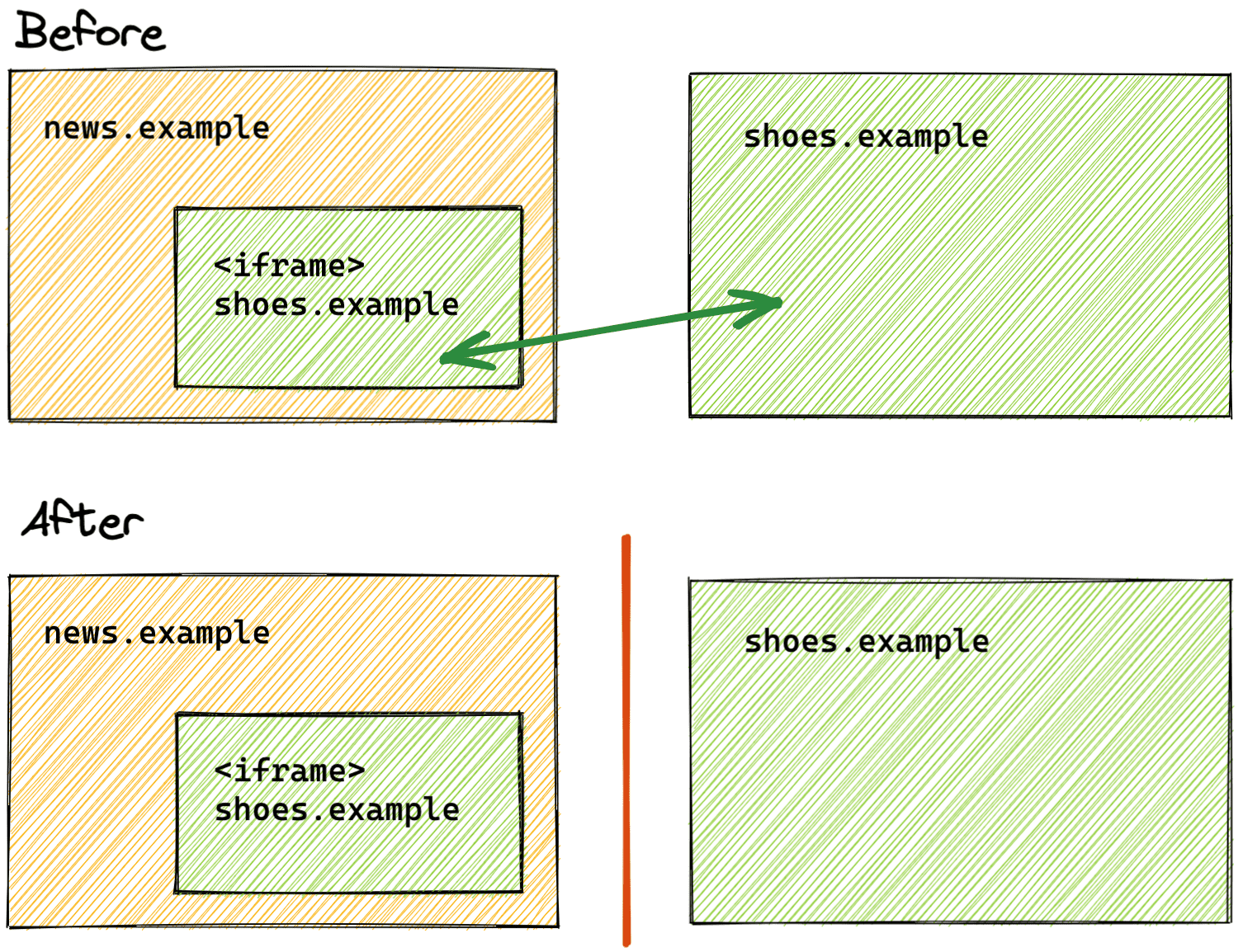
Jeśli na przykład news.example (kontekst umieszczania) umieszcza reklamę z shoes.example w ramce odizolowanej, news.example nie może wydobyć danych z reklamy shoes.example, a shoes.example nie może uczyć się danych własnych z news.example.
Wzmocnienie ochrony prywatności w wielu witrynach dzięki partycjonowaniu miejsca na dane
Podczas przeglądania internetu pewnie przeglądałeś produkty w jednej witrynie, a potem zobaczyłeś je ponownie w reklamie w zupełnie innej witrynie.
Obecnie ta technika reklamowa jest realizowana głównie za pomocą technologii śledzenia, która wykorzystuje pliki cookie innych firm do udostępniania informacji w różnych witrynach.
Chrome pracuje nad partycjonowaniem miejsca na dane, które umożliwia rozdzielenie miejsca na dane w przeglądarce według witryn. Bez partycjonowania, jeśli iframe z shoes.example
jest osadzony w news.example, a ten iframe przechowuje wartość w magazynie,
ta wartość może być odczytana z witryny shoes.example. Po podzieleniu miejsca na dane tagi iframe w różnych witrynach nie będą już udostępniać miejsca na dane, więc tagshoes.example nie będzie mieć dostępu do informacji przechowywanych przez tag iframe. Jeśli iframe jest obsługiwany przez *.shoes.example i osadzony w *.shoes.example, pamięć przeglądarki będzie współdzielona, ponieważ te witryny są uważane za znajdujące się w tej samej witrynie.

Partycjonowanie pamięci zostanie zastosowane do standardowych interfejsów API pamięci, w tym LocalStorage, IndexedDB i plików cookie. W przypadku partycjonowania wycieki informacji z magazynów danych własnych zostaną znacznie ograniczone.
Praca z danymi z wielu witryn
Ramki z ograniczeniami to funkcja Piaskownicy prywatności, która sugeruje, że witryny najwyższego poziomu powinny dzielić dane. Wiele propozycji i interfejsów API Piaskownicy prywatności ma na celu umożliwienie korzystania z różnych witryn bez plików cookie innych firm ani innych mechanizmów śledzenia. Na przykład:
- Interfejs Protected Audience API umożliwia wyświetlanie reklam opartych na zainteresowaniach w sposób zapewniający ochronę prywatności.
- Shared Storage umożliwia dostęp do niepartycjonowanych danych w wielu witrynach w bezpiecznym środowisku.
Ramki ograniczone są przeznaczone do współpracy z interfejsem Protected Audience API. Dzięki interfejsowi Protected Audience API zainteresowania użytkownika są rejestrowane w witrynie reklamodawcy w grupach zainteresowań wraz z reklamami, które mogą go zainteresować. Następnie w oddzielnej witrynie (zwanej „wydawcą”) reklamy zarejestrowane w odpowiednich grupach zainteresowań są wystawiane na aukcję, a zwycięska reklama wyświetla się w ramce.
Jeśli wydawca wyświetla reklamę w ramce i skrypt może odczytać atrybut src ramki, może on z adresu URL reklamy wywnioskować, czym interesuje się użytkownik. Nie jest to ochrona prywatności.
Dzięki odizolowanej ramce wydawca może wyświetlać reklamy dopasowane do zainteresowań użytkownika, ale src i grupa zainteresowań będą znane tylko reklamodawcy w ramce. Wydawca nie miał dostępu do tych informacji.
Jak działają klatki odizolowane?
Ramki ograniczone używają obiektu FencedFrameConfig do nawigacji. Ten obiekt może zostać zwrócony z aukcji Protected Audience API lub operacji wyboru adresu URL w Shared Storage. Następnie obiekt config jest ustawiany jako atrybut config elementu ramki ogrodzonej. Różni się to od elementu iframe, w którym atrybutowi src przypisany jest URL lub nieprzezroczysty URN. Obiekt FencedFrameConfig ma tylko do odczytu właściwość url, ale ponieważ obecne przypadki użycia wymagają ukrycia rzeczywistego adresu URL zasobu wewnętrznego, podczas odczytu ta właściwość zwraca ciąg znaków opaque.
Ramka z ograniczeniem nie może używać funkcji postMessage do komunikacji z elementem, w którym jest umieszczona. Jednak w ramce odizolowanej można używać tagów postMessage z iframe’ami wewnątrz tej ramki.
Ramki odizolowane zostaną od wydawcy w inny sposób. Na przykład wydawca nie będzie mieć dostępu do modelu DOM w odizolowanym elemencie iframe, a odizolowany element iframe nie będzie mieć dostępu do modelu DOM wydawcy. Ponadto atrybuty takie jak name, które mogą być ustawiane na dowolną wartość i obserwowane przez wydawcę, nie są dostępne w odizolowanych ramach.
Ramki odizolowane działają jak kontekst przeglądania najwyższego poziomu (np. karta przeglądarki). Chociaż w niektórych przypadkach (np. opaque-ads) ramka odizolowana może zawierać dane z różnych witryn (np. grupę zainteresowań interfejsu Protected Audience API), nie ma ona dostępu do niepartycjonowanego miejsca na dane ani do plików cookie. opaque-adsOgrodzenie może mieć dostęp do unikalnego pliku cookie i obszaru pamięci opartego na szyfrze jednorazowym.
Więcej informacji o cechach ujętych w ramy filmów znajdziesz w tym artykule.
Jak porównać ramki odizolowane z ramkami iframe?
Teraz, gdy już wiesz, co spowoduje uruchomienie chronionego ramki, a co nie, warto porównać to z istniejącymi funkcjami iframe.
| Funkcja | iframe |
fencedframe |
|---|---|---|
| Umieszczenie treści | Tak | Tak |
| Umieszczona treść może uzyskać dostęp do kontekstu DOM umieszczenia | Tak | Nie |
| Umieszczanie kontekstu może uzyskiwać dostęp do DOM umieszczonej treści | Tak | Nie |
Atrybuty widoczne, takie jak name |
Tak | Nie |
Adresy URL (http://example.com) |
Tak | Tak (zależy od przypadku użycia) |
Nieprzejrzysty identyfikator zarządzany przez przeglądarkę (urn:uuid) |
Nie | Tak |
| Dostęp do danych z różnych witryn | Nie | Tak (zależy od przypadku użycia) |
Ramki odizolowane obsługują mniej opcji komunikacji zewnętrznej, aby zachować prywatność.
Czy odizolowane ramki zastąpią ramki iframe?
Ostatecznie ramki odizolowane nie zastąpią ramek iframe i nie będziesz musiał ich używać. Ramki z ograniczeniami to bardziej prywatne ramki, których można używać, gdy na tej samej stronie trzeba wyświetlać dane z różnych partycji najwyższego poziomu.
Elementy iframe w tej samej witrynie (czasem nazywane przyjaznymi elementami iframe) są uznawane za zaufane treści.
Używanie ramek chronionych
Ramki z ograniczeniami będą działać w połączeniu z innymi interfejsami API Piaskownicy prywatności, aby wyświetlać dokumenty z różnych partycji pamięci na jednej stronie. Rozważamy wprowadzenie interfejsów API.
Obecni kandydaci do tej kombinacji to:
- Z rodziny interfejsów TURTLEDOVE API (która jest podstawą interfejsu Protected Audience API) wynika, że odizolowane ramki mogą działać z mierzeniem wzrostu liczby konwersji za pomocą Shared Storage.
- Inną opcją jest zezwolenie na to, aby odizolowane ramki miały dostęp tylko do odczytu lub dostęp do niepartycjonowanej pamięci masowej.
Więcej informacji znajdziesz w artykule Omówienie zastosowań ramek ograniczonych.
Przykłady
Aby uzyskać obiekt config z ogrodzoną ramką, musisz przekazać parametr resolveToConfig: true do wywołania runAdAuction() interfejsu Protected Audience API lub do wywołania selectURL() interfejsu Shared Storage. Jeśli usługa nie została dodana (lub jest ustawiona jako false), uzyskana obietnica zostanie przekształcona w identyfikator URN, którego można używać tylko w ramce iframe.
const frameConfig = await navigator.runAdAuction({ // ...auction configuration resolveToConfig: true });
const frameConfig = await sharedStorage.selectURL('operation-name', { resolveToConfig: true });
Po uzyskaniu konfiguracji możesz przypisać ją do atrybutu config w ramce odizolowanej, aby przejść do zasobu reprezentowanego przez konfigurację. Starsze wersje Chrome nie obsługują właściwości resolveToConfig, więc przed przejściem musisz potwierdzić, że obietnica została rozwiązana jako FencedFrameConfig:
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) { const frame = document.createElement('fencedframe'); frame.config = frameConfig; }
Więcej informacji znajdziesz w artykułach Ogrodzenie i Konfiguracja ogrodzenia.
Nagłówki
Przeglądarki ustawiają Sec-Fetch-Dest: fencedframe w przypadku żądań wysyłanych z ramek odizolowanych i elementów iframe umieszczonych w ramce odizolowanej.
Sec-Fetch-Dest: fencedframe
Serwer musi ustawić nagłówek odpowiedzi Supports-Loading-Mode: fenced-frame, aby dokument mógł być wczytywany w ramce odizolowanej. Nagłówek musi być również obecny w przypadku elementów iframe w odizolowanej ramce.
Supports-Loading-Mode: fenced-frame
Kontekst pamięci współdzielonej
Możesz używać prywatnej agregacji, aby raportować dane na poziomie zdarzenia w ramkach wydzielonych powiązanych z danymi kontekstowymi od twórcy treści. Za pomocą metody fencedFrameConfig.setSharedStorageContext() możesz przekazywać niektóre dane kontekstowe, takie jak identyfikator zdarzenia, od twórcy do wbudowanych elementów oprogramowania w ramach współdzielonego miejsca na dane, które są inicjowane przez interfejs Protected Audience API.
W tym przykładzie przechowujemy w wspólnym magazynie dane dostępne na stronie z osadzeniem oraz dane dostępne w ramce odizolowanej. Na stronie z wbudowanym kodem ustawiany jest fałszywy identyfikator zdarzenia jako kontekst pamięci współdzielonej. Z klatki odizolowanej są przekazywane dane zdarzenia klatki.
Na stronie twórcy możesz ustawić dane kontekstowe jako kontekst udostępnionego miejsca na dane:
const frameConfig = await navigator.runAdAuction({ resolveToConfig: true });
// Data from the embedder that you want to pass to the shared storage worklet
frameConfig.setSharedStorageContext('some-event-id');
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
Z odizolowanego elementu możesz przekazywać dane na poziomie zdarzenia z tego elementu do workletu w współdzielonym miejscu do przechowywania (niezwiązane z danymi kontekstowymi z elementu do wklejania):
const frameData = {
// Data available only inside the fenced frame
}
await window.sharedStorage.worklet.addModule('reporting-worklet.js');
await window.sharedStorage.run('send-report', {
data: {
frameData
},
});
Możesz odczytać informacje kontekstowe osoby, która umieściła element, z obiektu sharedStorage.context, a dane na poziomie zdarzenia dotyczące tego elementu – z obiektu data. Następnie możesz je zgłosić za pomocą prywatnej agregacji:
class ReportingOperation {
convertEventIdToBucket(eventId) { ... }
convertEventPayloadToValue(info) { ... }
async run(data) {
// Data from the embedder
const eventId = sharedStorage.context;
// Data from the fenced frame
const eventPayload = data.frameData;
privateAggregation.contributeToHistogram({
bucket: convertEventIdToBucket(eventId),
value: convertEventPayloadToValue(eventPayload)
});
}
}
register('send-report', ReportingOperation);
Więcej informacji o kontekście osadzania w ramce odizolowanej znajdziesz w tym artykule.
Wypróbuj ramki chronione
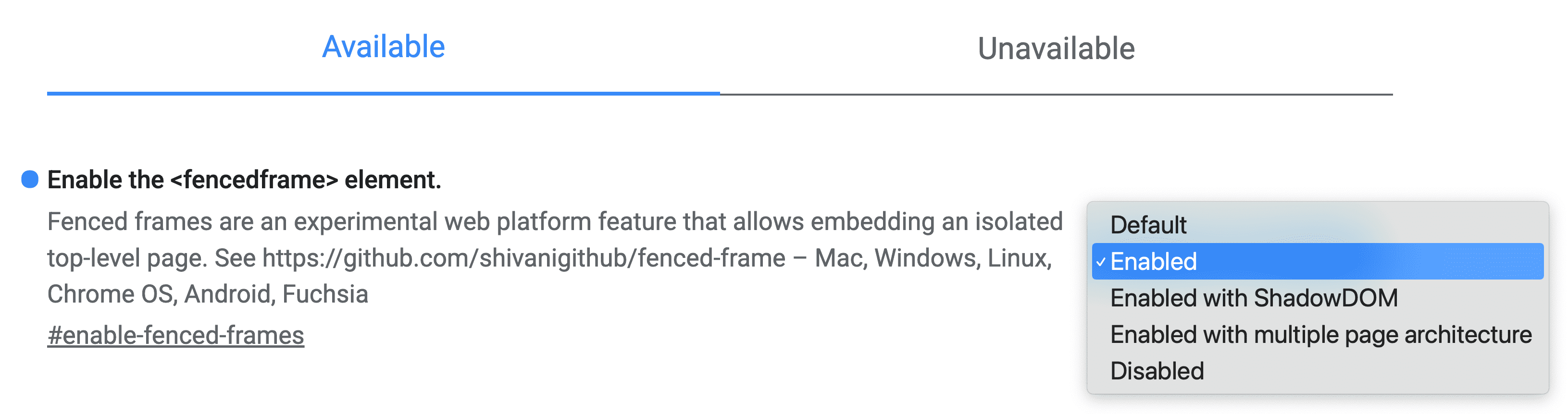
Użyj flag Chrome, aby włączyć interfejs Fenced Frame API na stronie chrome://flags/#enable-fenced-frames.

W oknie dialogowym jest kilka opcji. Zdecydowanie zalecamy wybranie opcji *Włącz*, która pozwala Chrome automatycznie aktualizować się do nowej architektury, gdy tylko będzie ona dostępna.
Pozostałe opcje, Włączone z ShadowDOM i Włączone z architekturą wielu stron, oferują różne strategie implementacji, które są istotne tylko dla inżynierów zajmujących się przeglądarkami. Obecnie opcja Włącz działa tak samo jak opcja Włącz z ShadowDOM. W przyszłości opcja Włącz będzie się mapować na opcję Włącz z architekturą z wieloma stronami.
Wykrywanie cech
Aby sprawdzić, czy zdefiniowano ramki ogrodzone:
if (window.HTMLFencedFrameElement) {
// The fenced frame element is defined
}
Aby sprawdzić, czy konfiguracja ogrodzonego kadru jest dostępna:js
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) {
// The fenced frame config is available
}
Obsługa przeglądarek
Angażowanie użytkowników i przesyłanie opinii
Ramki ograniczone są obecnie przedmiotem dyskusji i mogą ulec zmianie w przyszłości. Jeśli wypróbujesz ten interfejs API i masz opinię na jego temat, chętnie ją poznamy.
- GitHub przeczytaj informacje, zadawaj pytania i obserwuj dyskusję.
- Pomoc dla programistów: zadawaj pytania i ucz się na temat Piaskownicy prywatności.

