Periksa apakah cookie pihak ketiga digunakan di situs Anda atau oleh layanan pihak ketiga yang digunakan situs Anda.
Memahami penggunaan cookie pihak ketiga
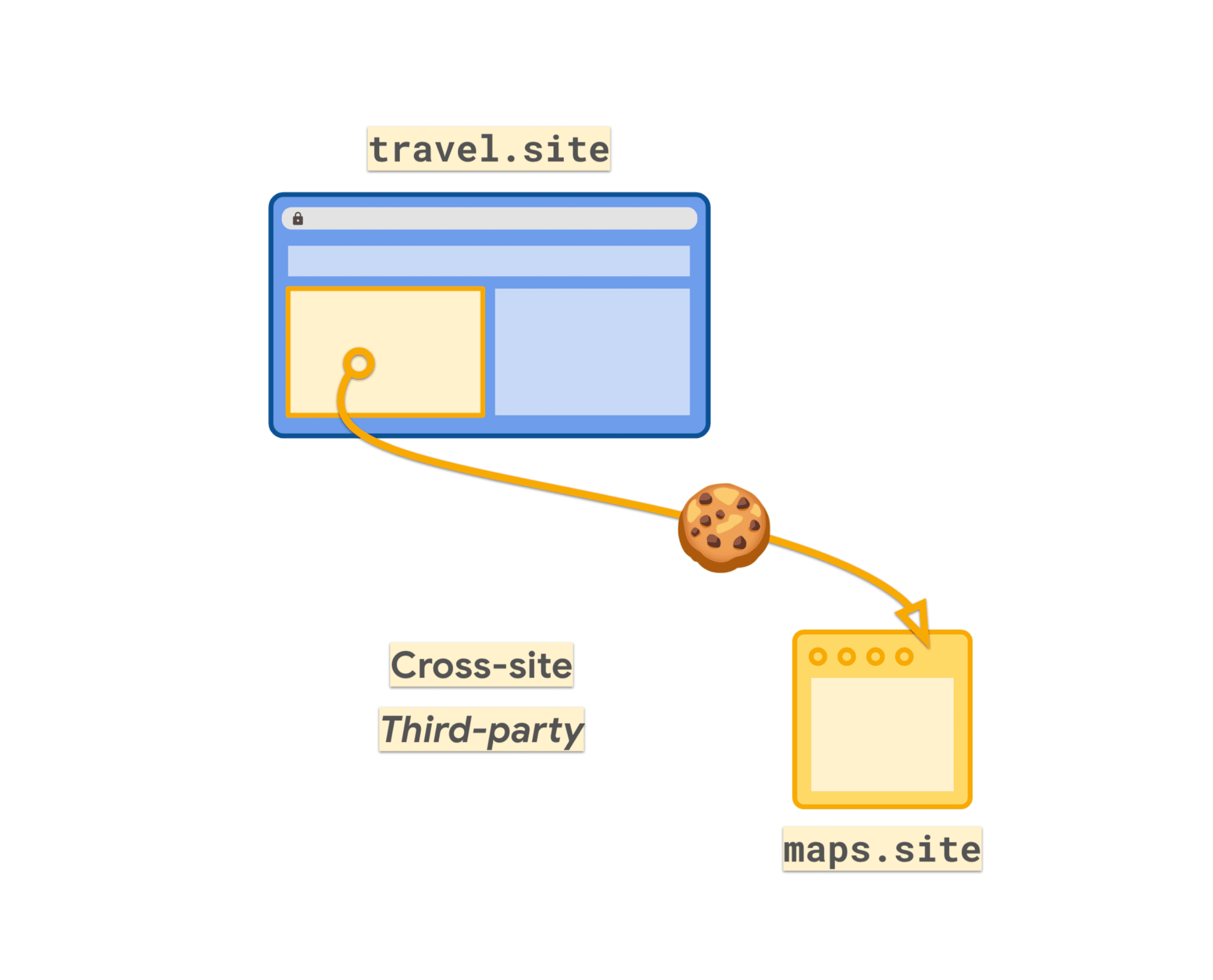
Cookie yang dikirim dalam konteks lintas situs seperti iframe atau permintaan sub-resource, umumnya disebut sebagai cookie pihak ketiga—meskipun tidak berasal dari pihak ketiga. Cookie pihak ketiga dapat berasal dari pihak ketiga seperti layanan analisis atau teknologi iklan, tetapi juga dapat berasal dari situs atau layanan Anda sendiri yang memiliki domain yang berbeda dari halaman tingkat teratas, seperti server gambar atau situs mikro.
Kasus penggunaan untuk cookie pihak ketiga meliputi:
- Konten sematan yang dibagikan dari situs lain, seperti video, peta, contoh kode, dan postingan media sosial.
- Widget untuk layanan eksternal seperti pembayaran, kalender, pemesanan, dan reservasi.
- Widget seperti tombol media sosial atau layanan anti-penipuan.
- Resource
<img>atau<script>jarak jauh yang mengandalkan cookie untuk dikirim dengan permintaan (biasanya digunakan untuk melacak piksel dan mempersonalisasi konten).

Pada tahun 2019, browser mengubah perilaku cookie, membatasi cookie ke akses pihak pertama secara default.
Setiap cookie yang digunakan dalam konteks lintas situs saat ini harus ditetapkan dengan atribut SameSite=None.
Set-Cookie: cookie-name=value; SameSite=None; Secure
Artinya, cookie pihak ketiga dapat diidentifikasi dengan atribut SameSite=None-nya.
Mengaudit penggunaan cookie pihak ketiga
Anda harus menelusuri kode untuk menemukan instance tempat Anda menetapkan atribut cookie SameSite ke None. Jika sebelumnya Anda membuat perubahan untuk menambahkan SameSite=None ke cookie sekitar tahun 2020, perubahan tersebut dapat menjadi titik awal yang baik.
Jika Anda menemukan cookie yang ditandai sebagai SameSite=None yang tampaknya tidak digunakan dalam konteks lintas situs, periksa apakah hal itu disengaja, karena cookie tersebut mungkin digunakan dalam konteks lintas situs di tempat lain. Jika tidak, SameSite=None mungkin telah ditetapkan secara tidak sengaja dan Anda harus menghapus penggunaan SameSite=None yang tidak perlu.
Cookie yang dipartisi—yang ditetapkan dengan atribut Partitioned—akan terus dikirim meskipun cookie pihak ketiga dibatasi di browser yang mendukung atribut ini.
Chrome DevTools
Panel Jaringan Chrome DevTools menampilkan cookie yang ditetapkan dan dikirim berdasarkan permintaan. Di panel Aplikasi, Anda dapat melihat judul Cookie di bagian Penyimpanan. Anda dapat menjelajahi cookie yang disimpan untuk setiap situs yang diakses sebagai bagian dari pemuatan halaman. Anda dapat mengurutkan menurut kolom SameSite untuk mengelompokkan semua cookie None.

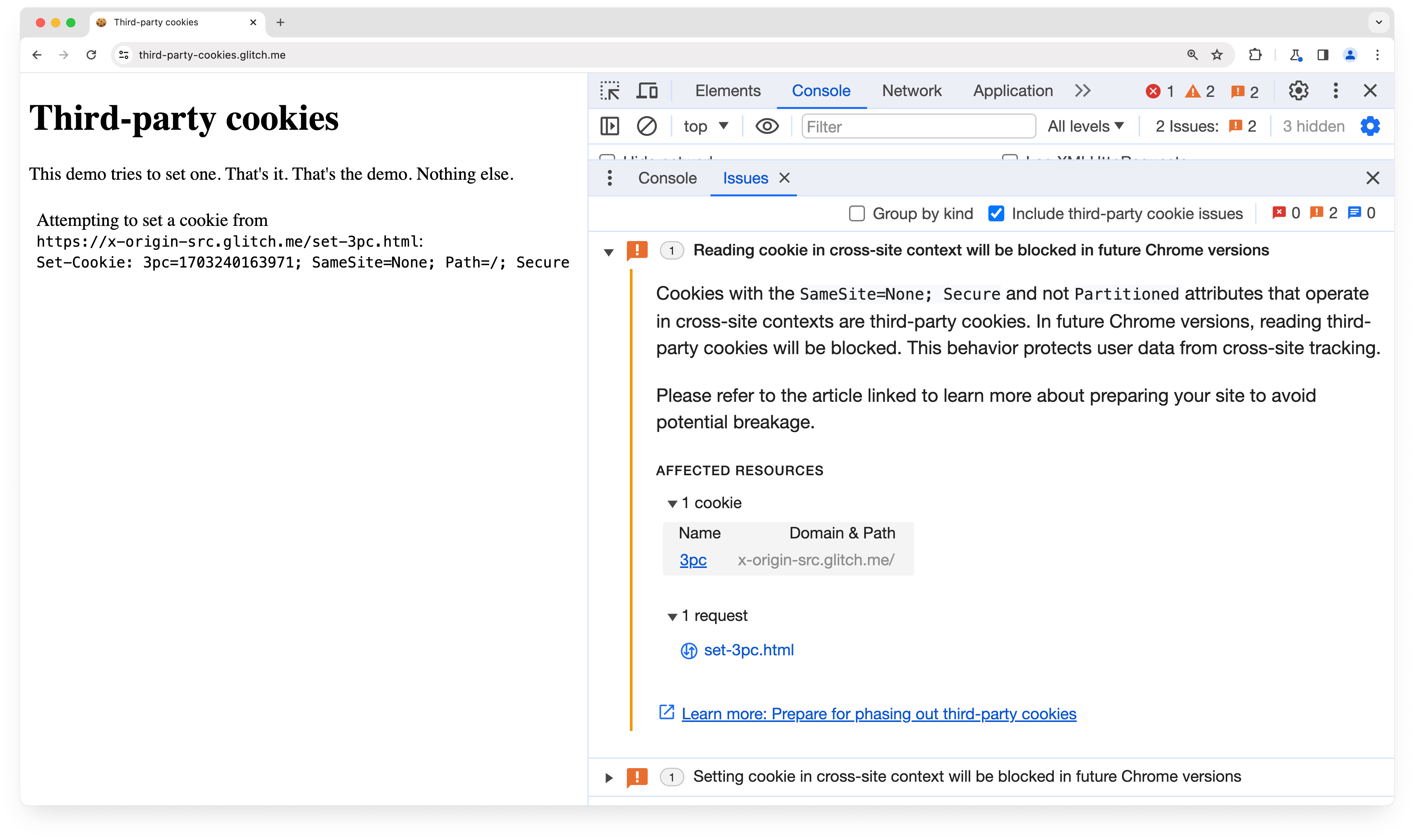
Mulai Chrome 118, tab Masalah DevTools menampilkan masalah perubahan yang dapat menyebabkan gangguan, "Cookie yang dikirim dalam konteks lintas situs akan diblokir di versi Chrome mendatang". Masalah ini mencantumkan cookie yang berpotensi terpengaruh untuk halaman saat ini.
Privacy Sandbox Analysis Tool
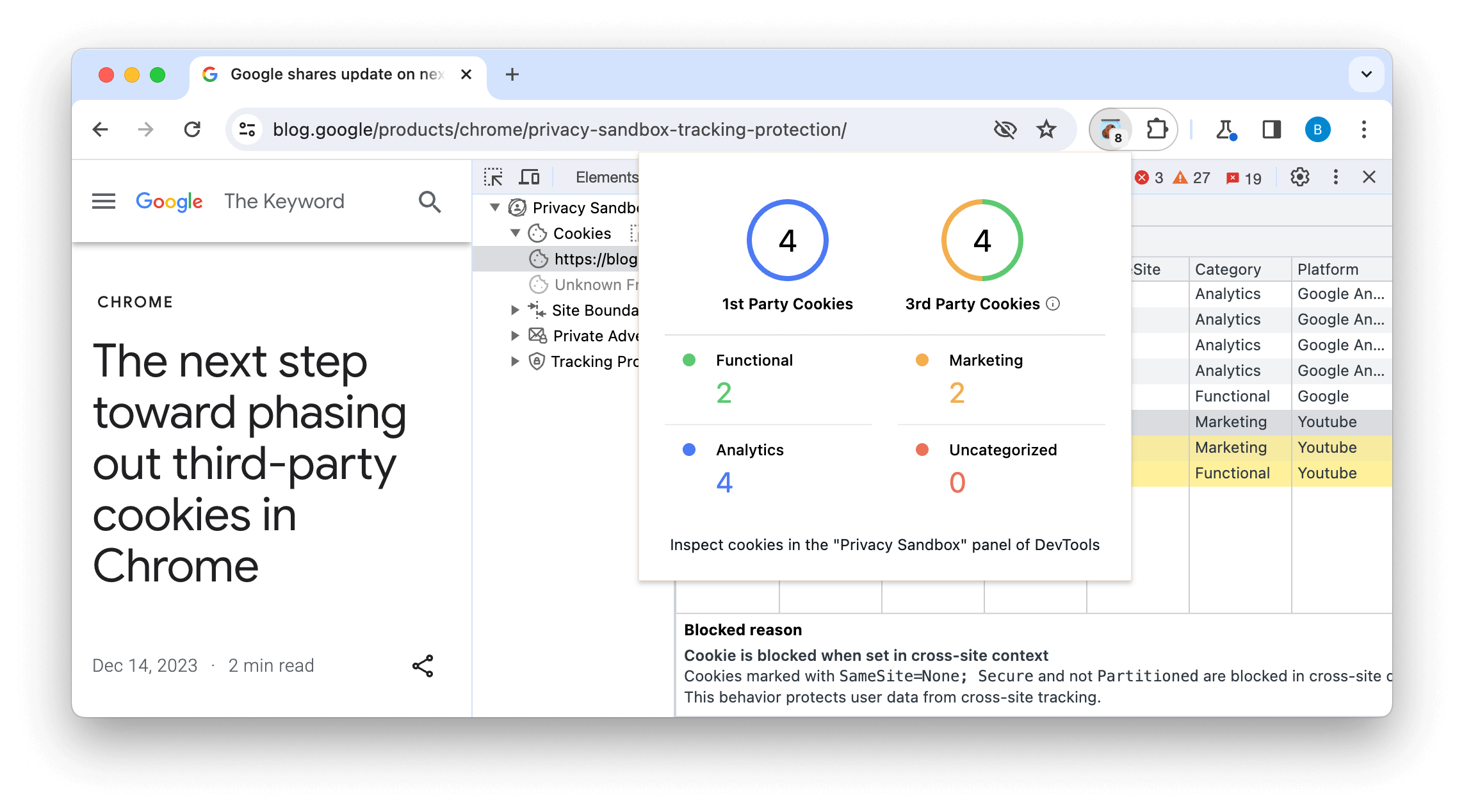
Kami juga telah membuat Privacy Sandbox Analysis Tool (PSAT), ekstensi DevTools untuk memfasilitasi analisis penggunaan cookie selama sesi penjelajahan. Hal ini memberikan jalur proses debug untuk cookie dan fitur Privacy Sandbox, dengan titik akses untuk mempelajari lebih lanjut inisiatif Privacy Sandbox.

Ekstensi ini melengkapi DevTools dengan kemampuan khusus untuk menganalisis dan men-debug skenario yang terkait dengan penggunaan cookie pihak ketiga, serta penerapan alternatif yang menjaga privasi baru.
Anda dapat mendownload ekstensi dari Chrome Web Store atau mengakses repositori dan wiki PSAT.
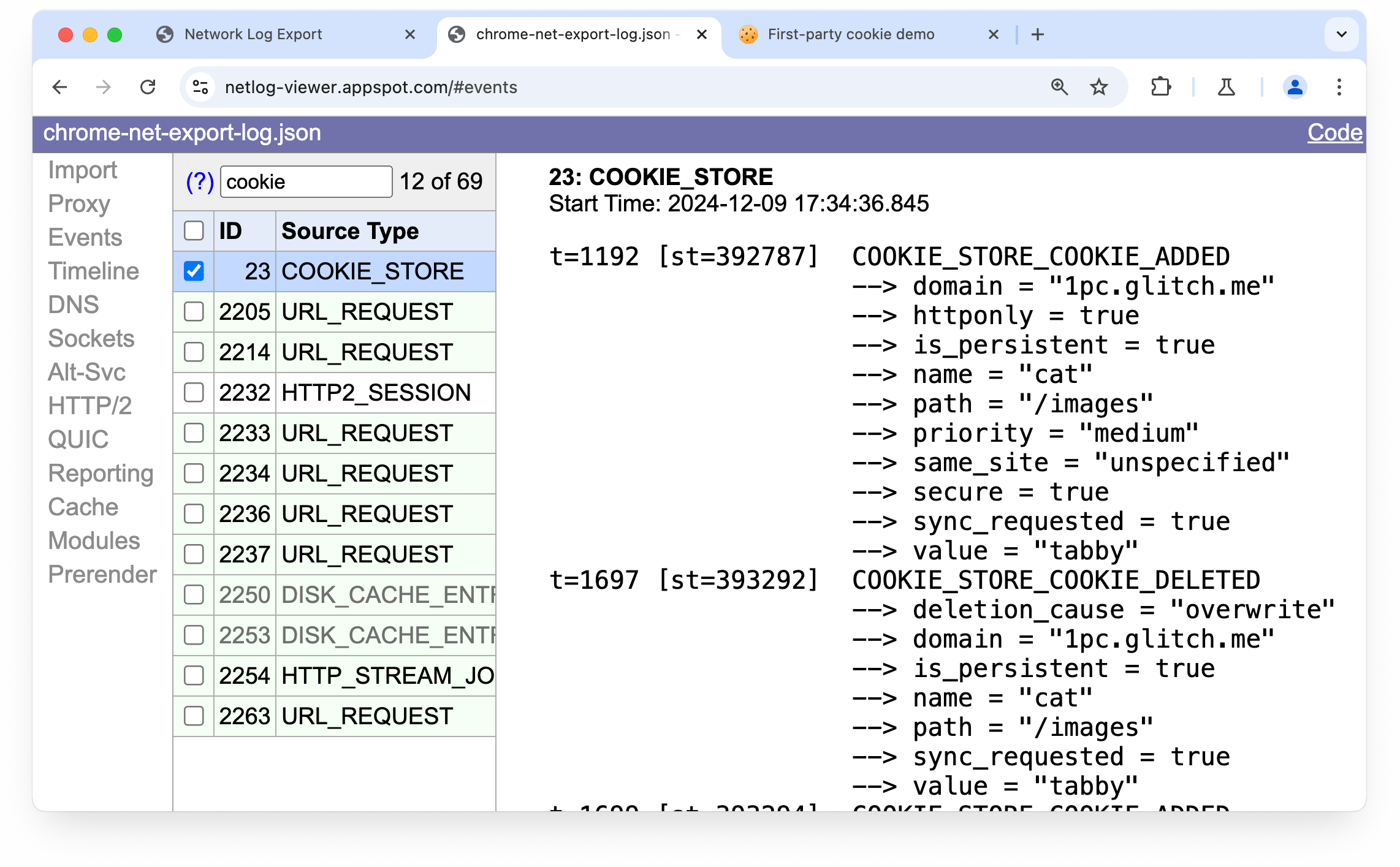
Log Jaringan Chrome
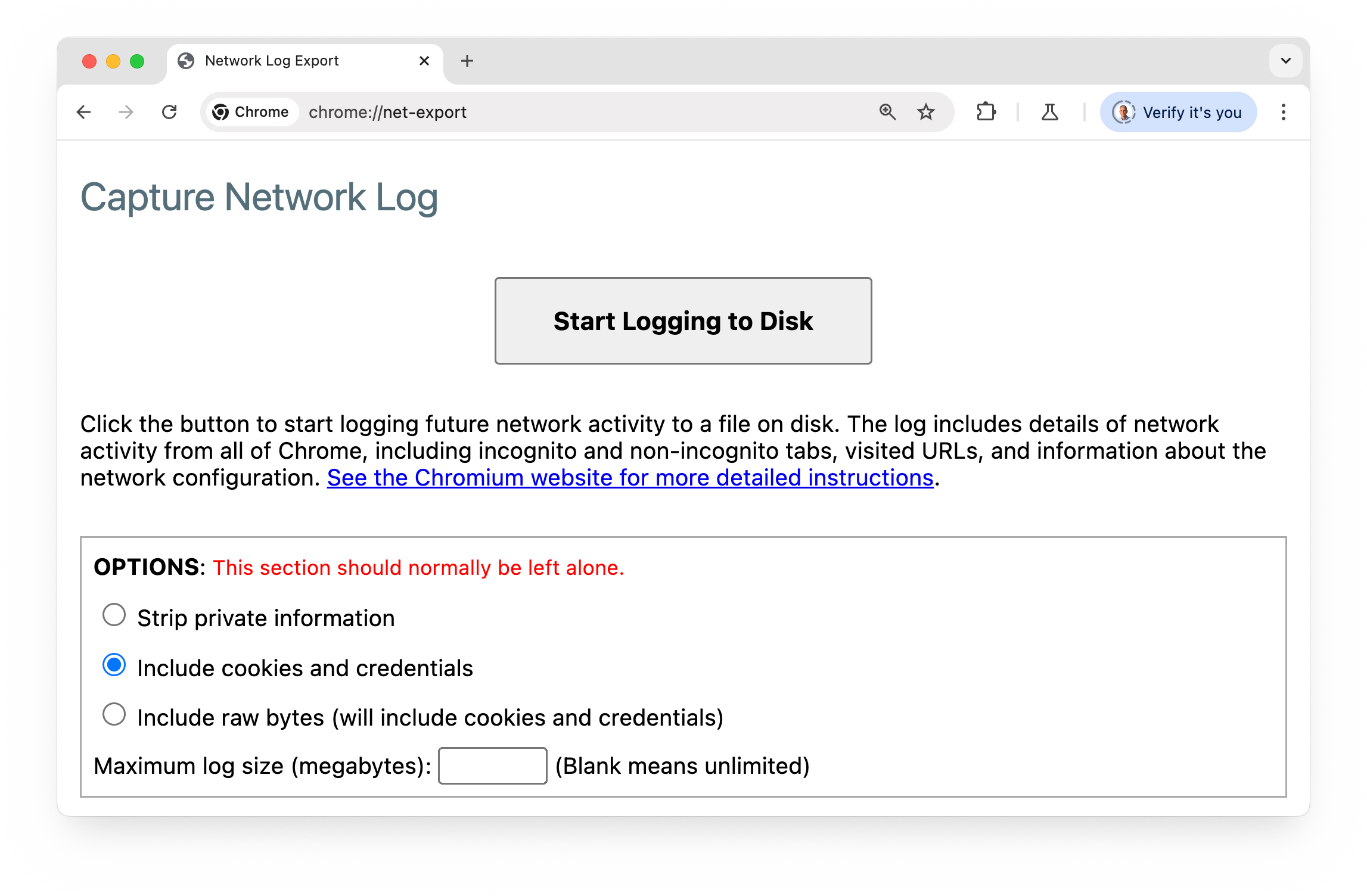
Chrome memungkinkan perekaman file log status dan peristiwa tingkat jaringan browser.
Hal ini dapat berguna untuk analisis mendalam tentang cara dan waktu cookie ditetapkan atau diblokir.

Melihat peristiwa cookie:
- Buka halaman
chrome://net-export. - Klik Mulai Pencatatan Log ke Disk.
- Klik Stop Logging.
- Klik Tampilkan File.
- Buka file di Network Log Viewer.
- Pilih Peristiwa (di sebelah kiri).
- Pilih item seperti
COOKIE_STOREatauURL_REQUEST. - Lihat output log di sebelah kanan. (Anda mungkin perlu menarik pemisah ke kiri untuk melihat konten.)

Cari tahu lebih lanjut: Menggunakan dump NetLog.
Hubungi penyedia layanan pihak ketiga
Jika Anda mengidentifikasi cookie yang ditetapkan oleh pihak ketiga, Anda harus memeriksa dengan penyedia tersebut untuk mengetahui apakah mereka berencana untuk berhenti menetapkan cookie lintas situs. Anda mungkin harus mengupgrade versi library yang Anda gunakan, mengubah opsi konfigurasi dalam layanan, atau tidak melakukan tindakan apa pun jika pihak ketiga itu sendiri yang akan menangani perubahan yang diperlukan.
Meningkatkan kualitas cookie pihak pertama
Jika cookie Anda tidak pernah digunakan di situs pihak ketiga, misalnya jika Anda menetapkan cookie untuk mengelola sesi di situs dan cookie tersebut tidak pernah digunakan di iframe lintas situs, Anda harus menandai cookie secara eksplisit sebagai SameSite=Lax atau SameSite=Strict. Ada sejumlah setelan default yang masuk akal untuk digunakan pada cookie pihak pertama. Untuk mengetahui detail selengkapnya, lihat Resep untuk cookie pihak pertama.

