Les parties de confiance doivent suivre les étapes ci-dessous pour activer le FedCM sur leur site:
- Assurez-vous que les points de terminaison FedCM sont autorisés sur le site de l'RP.
- Utilisez l'API JavaScript FedCM pour lancer l'authentification des utilisateurs.
- Fournir ses métadonnées (telles que les URL des règles de confidentialité et des conditions d'utilisation) à l'IDP.
- [Facultatif] Personnalisez l'expérience utilisateur en choisissant un mode d'expérience utilisateur, en fournissant des identifiants de connexion ou des indices de domaine, en transmettant des paramètres personnalisés, en demandant des informations utilisateur spécifiques, en fournissant un message d'erreur personnalisé ou en choisissant comment réauthentifier les utilisateurs.
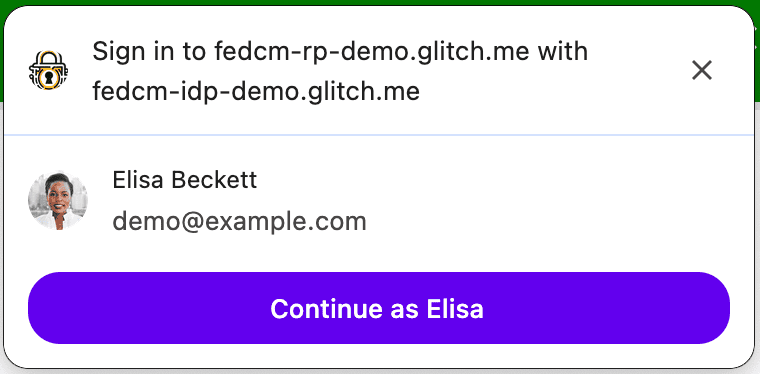
Une fois la configuration et les points de terminaison de l'IDP disponibles, les RP peuvent appeler navigator.credentials.get() pour demander aux utilisateurs de se connecter à la RP avec l'IDP.
Avant d'appeler l'API, vous devez vérifier que FedCM est disponible dans le navigateur de l'utilisateur. Pour vérifier si FedCM est disponible, encapsulez ce code autour de votre implémentation FedCM:
if ('IdentityCredential' in window) {
// If the feature is available, take action
} else {
// FedCM is not supported, use a different identity solution
}
Pour permettre aux utilisateurs de se connecter à l'IDP sur un RP à l'aide de FedCM, le RP peut appeler navigator.credentials.get(), par exemple:
const credential = await navigator.credentials.get({
identity: {
context: 'signin',
providers: [{
configURL: 'https://accounts.idp.example/config.json',
clientId: '********',
mode: 'active',
params: {
nonce: '******'
}
}]
}
});
const { token } = credential;
Propriété de contexte
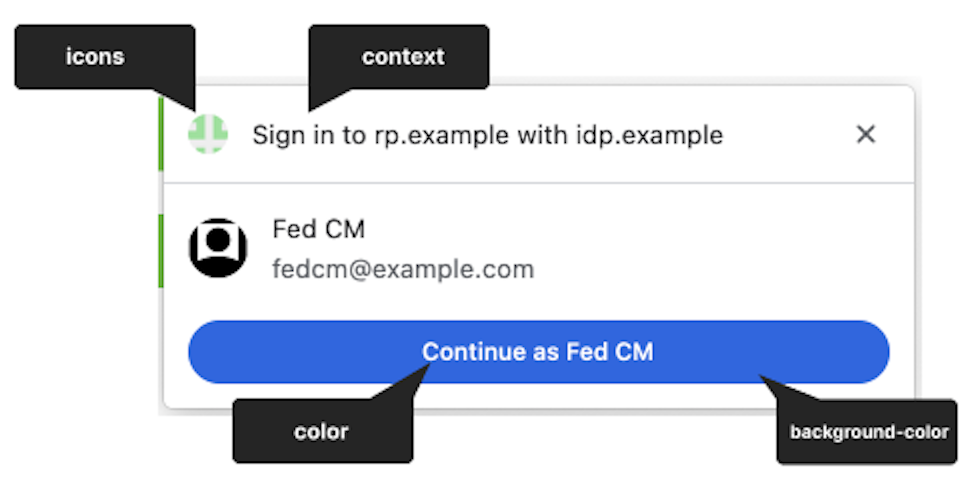
Avec la propriété context facultative, le RP peut modifier la chaîne dans l'UI de la boîte de dialogue FedCM (par exemple, "Se connecter à rp.example…", "Utiliser idp.example…") pour prendre en charge des contextes d'authentification prédéfinis, par exemple. La propriété context peut avoir les valeurs suivantes:
signin(par défaut)signupuse

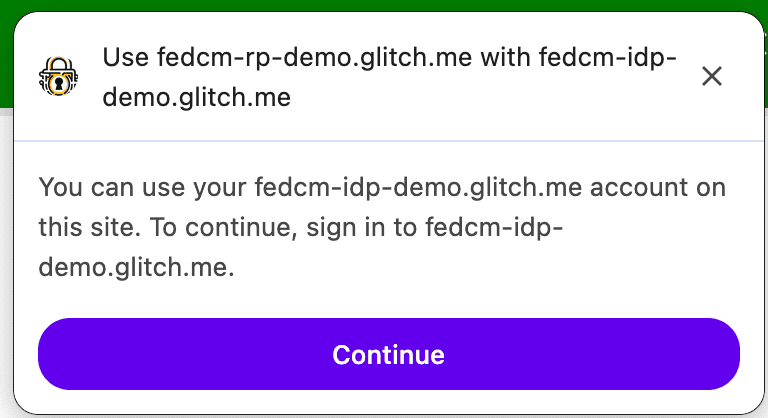
Par exemple, si vous définissez context sur use, le message suivant s'affiche:

Le navigateur gère les cas d'utilisation de l'inscription et de la connexion différemment selon l'existence de approved_clients dans la réponse du point de terminaison de la liste des comptes. Le navigateur n'affiche pas le texte d'information "Pour continuer avec…" si l'utilisateur s'est déjà inscrit au RP.
La propriété providers accepte un tableau d'objets IdentityProvider qui ont les propriétés suivantes:
Propriété "Providers"
La propriété providers accepte un tableau d'objets IdentityProvider qui présentent les propriétés suivantes:
| Propriété | Description |
|---|---|
configURL (obligatoire) |
Chemin d'accès complet du fichier de configuration de l'IDP. |
clientId (obligatoire) |
Identifiant client de l'RP, délivré par l'IdP. |
loginHint (facultatif) |
En spécifiant l'une des valeurs login_hints fournies par les points de terminaison des comptes, la boîte de dialogue FedCM affiche de manière sélective le compte spécifié. |
domainHint (facultatif) |
En spécifiant l'une des valeurs domain_hints fournies par les points de terminaison des comptes, la boîte de dialogue FedCM affiche de manière sélective le compte spécifié. |
mode (facultatif) |
Chaîne spécifiant le mode d'UI de FedCM. Il peut s'agir de l'une des valeurs suivantes:
Remarque: Le paramètre mode est compatible à partir de Chrome 132.
|
fields (facultatif) |
Tableau de chaînes qui spécifie les informations utilisateur ("name", "email", "picture") que l'RP doit demander à l'IdP de partager avec lui. Remarque: L'API Field est compatible avec Chrome 132 et les versions ultérieures. |
params (facultatif) |
Objet personnalisé permettant de spécifier des paramètres clé-valeur supplémentaires:
Remarque: params est compatible à partir de Chrome 132.
|
Mode Actif
FedCM est compatible avec différentes configurations de mode UX. Le mode passif est le mode par défaut, et les développeurs n'ont pas besoin de le configurer.
Pour utiliser FedCM en mode actif:
- Vérifiez la disponibilité de la fonctionnalité dans le navigateur de l'utilisateur.
- Appelez l'API avec un geste utilisateur temporaire, tel qu'un clic sur un bouton.
- Transmettez le paramètre
modeà l'appel d'API:
let supportsFedCmMode = false;
try {
navigator.credentials.get({
identity: Object.defineProperty(
// Check if this Chrome version supports the Mode API.
{}, 'mode', {
get: function () { supportsFedCmMode = true; }
}
)
});
} catch(e) {}
if (supportsFedCmMode) {
// The button mode is supported. Call the API with mode property:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/config.json',
clientId: '123',
}],
// The 'mode' value defines the UX mode of FedCM.
// - 'active': Must be initiated by user interaction (e.g., clicking a button).
// - 'passive': Can be initiated without direct user interaction.
mode: 'active'
}
});
}
Icône personnalisée en mode actif
Le mode actif permet aux fournisseurs d'identité d'inclure l'icône du logo officiel de l'RP directement dans la réponse du point de terminaison des métadonnées client. Le RP doit fournir ses données de branding à l'avance.
Appeler FedCM à partir d'un iFrame d'origine différente
FedCM peut être appelé à partir d'un iFrame inter-origine à l'aide d'une règle d'autorisation identity-credentials-get, si le frame parent l'autorise. Pour ce faire, ajoutez l'attribut allow="identity-credentials-get" à la balise iFrame comme suit:
<iframe src="https://fedcm-cross-origin-iframe.glitch.me" allow="identity-credentials-get"></iframe>
Vous pouvez voir un exemple de ce comportement.
Si le frame parent souhaite limiter les origines pouvant appeler FedCM, il peut envoyer un en-tête Permissions-Policy avec une liste des origines autorisées.
Permissions-Policy: identity-credentials-get=(self "https://fedcm-cross-origin-iframe.glitch.me")
Pour en savoir plus sur le fonctionnement du règlement sur les autorisations, consultez Contrôler les fonctionnalités du navigateur avec le règlement sur les autorisations.
API Login Hint
À l'aide de l'indice de connexion, le RP peut recommander le compte avec lequel un utilisateur doit se connecter. Cela peut être utile pour réauthentifier les utilisateurs qui ne sont pas sûrs du compte qu'ils ont utilisé précédemment.
Les RP peuvent afficher sélectivement un compte spécifique en appelant navigator.credentials.get() avec la propriété loginHint avec l'une des valeurs login_hints extraites du point de terminaison de la liste des comptes, comme illustré dans l'exemple de code suivant:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/manifest.json',
clientId: '123',
// Accounts endpoint can specify a 'login_hints' array for an account.
// When RP specifies a 'exampleHint' value, only those accounts will be
// shown to the user whose 'login_hints' array contains the 'exampleHint'
// value
loginHint : 'exampleHint'
}]
}
});
Lorsqu'aucun compte ne correspond à loginHint, la boîte de dialogue FedCM affiche une invite de connexion, qui permet à l'utilisateur de se connecter à un compte d'IDP correspondant à l'indice demandé par le RP. Lorsque l'utilisateur appuie sur l'invite, une fenêtre pop-up s'ouvre avec l'URL de connexion spécifiée dans le fichier de configuration. Le lien est ensuite ajouté avec l'indice de connexion et les paramètres de requête d'indice de domaine.
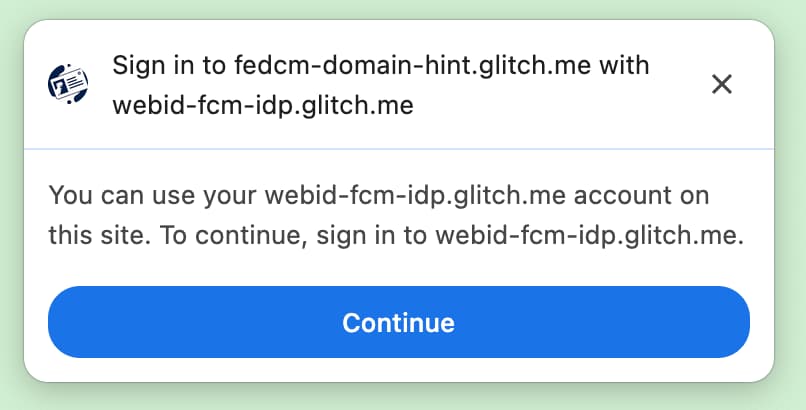
API Domain Hint
Les RP ne peuvent afficher de manière sélective que les comptes associés à un domaine donné. Cela peut être utile pour les RP limitées à un domaine d'entreprise.
Pour afficher uniquement des comptes de domaine spécifiques, le RP doit appeler navigator.credentials.get() avec la propriété domainHint avec l'une des valeurs domain_hints extraites du point de terminaison de la liste des comptes, comme indiqué dans l'extrait de code suivant:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/manifest.json',
clientId: 'abc',
// Accounts endpoint can specify a 'domain_hints' array for an account.
// When RP specifies a '@domain.example' value, only those accounts will be
// shown to the user whose 'domain_hints' array contains the
// '@domain.example' value
domainHint : '@domain.example'
}]
}
});
Lorsqu'aucun compte ne correspond à domainHint, la boîte de dialogue FedCM affiche une invite de connexion, qui permet à l'utilisateur de se connecter à un compte d'IDP correspondant à l'indice demandé par le RP. Lorsque l'utilisateur appuie sur l'invite, une fenêtre pop-up s'ouvre avec l'URL de connexion spécifiée dans le fichier de configuration. Le lien est ensuite ajouté avec l'indice de connexion et les paramètres de requête d'indice de domaine.

domainHint.Paramètres personnalisés
La fonctionnalité de paramètres personnalisés permet au RP de fournir des paramètres clé-valeur supplémentaires au point de terminaison d'assertion d'identité. Avec l'API Parameters, les RP peuvent transmettre des paramètres supplémentaires à l'IDP pour demander des autorisations pour des ressources au-delà de la connexion de base. Transmettre des paramètres supplémentaires peut être utile dans les cas suivants:
- Le RP doit demander dynamiquement des autorisations supplémentaires dont dispose l'IDP, telles que l'adresse de facturation ou l'accès au calendrier. L'utilisateur peut autoriser ces autorisations via un parcours UX contrôlé par l'IdP lancé à l'aide de la fonctionnalité Continuer. L'IdP partagera ensuite ces informations.
Pour utiliser l'API, le RP ajoute des paramètres à la propriété params en tant qu'objet dans l'appel navigator.credentials.get():
let {token} = await navigator.credentials.get({
identity: {
providers: [{
clientId: '1234',
configURL: 'https://idp.example/fedcm.json',
// Key/value pairs that need to be passed from the
// RP to the IdP but that don't really play any role with
// the browser.
params: {
IDP_SPECIFIC_PARAM: '1',
foo: 'BAR'
}
},
}
});
Le navigateur traduit automatiquement cela en requête POST envoyée à l'IDP avec des paramètres sous la forme d'un seul objet sérialisé JSON encodé en URL:
// The assertion endpoint is drawn from the config file
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
// params are translated into urlencoded version of `{"IDP_SPECIFIC_PARAM":"1","foo":"bar"}`
account_id=123&client_id=client1234¶ms=%22%7B%5C%22IDP_SPECIFIC_PARAM%5C%22%3A1%2C%5C%22foo%5C%22%3A%5C%22BAR%5C%22%7D%22.
Si le RP a besoin d'autorisations supplémentaires, l'IDP peut fournir un lien de redirection. Par exemple, dans Node.js:
if (rpRequestsPermissions) {
// Response with a URL if the RP requests additional permissions
return res.json({
continue_on: '/example-redirect',
});
}
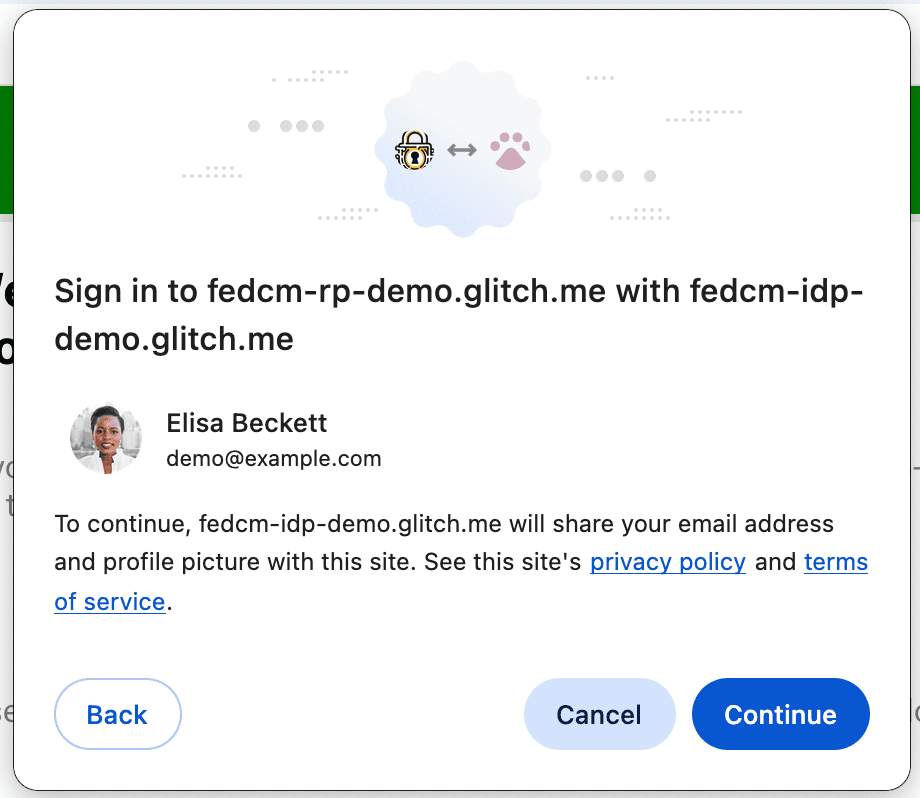
Champs
Le RP peut spécifier les informations utilisateur (n'importe quelle combinaison de nom, d'adresse e-mail et de photo de profil) qu'il souhaite que l'IDP partage avec lui. Les informations demandées seront incluses dans l'UI de divulgation de la boîte de dialogue FedCM. L'utilisateur reçoit un message l'informant que idp.example partagera les informations demandées avec rp.example s'il choisit de se connecter.

Pour utiliser la fonctionnalité Champs, le RP doit ajouter un tableau fields dans l'appel navigator.credentials.get(). Les champs peuvent contenir n'importe quelle permutation de name, email et picture. Nous pourrons l'étendre à d'autres valeurs à l'avenir.
Une requête avec fields se présente comme suit:
let { token } = await navigator.credentials.get({
identity: {
providers: [{
// RP requests the IdP to share only user email and profile picture
fields: [ 'email', 'picture'],
clientId: '1234',
configURL: 'https://idp.example/fedcm.json',
},
}
});
Le navigateur le traduit automatiquement en requête HTTP au point de terminaison d'assertion d'identité qui inclut le paramètre fields spécifié par le RP, avec les champs que le navigateur a divulgués à l'utilisateur dans un paramètre disclosure_shown_for. Pour assurer la rétrocompatibilité, le navigateur envoie également disclosure_text_shown=true si le texte d'information a été affiché et que les champs demandés incluent les trois champs: 'name', 'email' et 'picture'.
POST /id_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
// The RP only requested to share email and picture. The browser will send `disclosure_text_shown=false`, as the 'name' field value is missing
account_id=123&client_id=client1234&disclosure_text_shown=false&fields=email,picture&disclosure_shown_for=email,picture
Si fields est un tableau vide, l'UI d'informations est ignorée par l'user-agent.

Cela est vrai même si la réponse du point de terminaison des comptes ne contient pas d'ID client correspondant à l'RP dans approved_clients.
Dans ce cas, l'disclosure_text_shown envoyé au point de terminaison d'assertion d'ID est faux dans le corps HTTP:
POST /id_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=234234&disclosure_text_shown=false
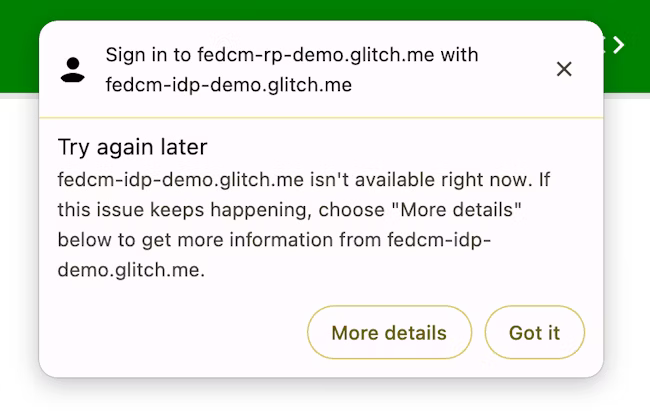
Afficher un message d'erreur
Il peut arriver que l'IDP ne puisse pas émettre de jeton pour des raisons légitimes, par exemple lorsque le client n'est pas autorisé ou que le serveur est temporairement indisponible. Si l'IDP renvoie une réponse "erreur", le RP peut la détecter, et Chrome peut en informer l'utilisateur en affichant l'UI du navigateur avec les informations d'erreur fournies par l'IDP.

try {
const cred = await navigator.credentials.get({
identity: {
providers: [
{
configURL: 'https://idp.example/manifest.json',
clientId: '1234',
},
],
}
});
} catch (e) {
const code = e.code;
const url = e.url;
}
Réauthentifier automatiquement les utilisateurs après l'authentification initiale
La réauthentification automatique FedCM (ou "réauthn auto" en abrégé) permet aux utilisateurs de se réauthentifier automatiquement lorsqu'ils reviennent après leur authentification initiale à l'aide de FedCM. "Authentification initiale" signifie ici que l'utilisateur crée un compte ou se connecte au site Web de l'RP en appuyant sur le bouton Continuer en tant que… de la boîte de dialogue de connexion de FedCM pour la première fois sur la même instance de navigateur.
Bien que l'expérience utilisateur explicite soit logique avant que l'utilisateur n'ait créé le compte fédéré pour empêcher le suivi (ce qui est l'un des principaux objectifs de FedCM), elle est inutilement lourde après que l'utilisateur l'a déjà effectuée une fois: une fois que l'utilisateur a accordé l'autorisation permettant la communication entre le RP et l'IdP, il n'y a aucun avantage en termes de confidentialité ni de sécurité à appliquer une autre confirmation explicite de l'utilisateur pour quelque chose qu'il a déjà accepté auparavant.
Avec la réauthentification automatique, le navigateur modifie son comportement en fonction de l'option que vous spécifiez pour mediation lorsque vous appelez navigator.credentials.get().
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/fedcm.json',
clientId: '1234',
}],
},
mediation: 'optional', // this is the default
});
// `isAutoSelected` is `true` if auto-reauthn was performed.
const isAutoSelected = cred.isAutoSelected;
mediation est une propriété de l'API de gestion des identifiants. Elle se comporte de la même manière que pour PasswordCredential et FederatedCredential. Elle est également partiellement prise en charge par PublicKeyCredential. La propriété accepte les quatre valeurs suivantes:
'optional'(par défaut): réautorisation automatique si possible, nécessite une médiation si ce n'est pas le cas. Nous vous recommandons de choisir cette option sur la page de connexion.'required': nécessite toujours une médiation pour continuer, par exemple, en cliquant sur le bouton "Continuer" dans l'UI. Sélectionnez cette option si vos utilisateurs doivent accorder une autorisation explicite chaque fois qu'ils doivent être authentifiés.'silent': réauthentification automatique si possible, échec silencieux sans médiation si ce n'est pas le cas. Nous vous recommandons de choisir cette option sur les pages autres que la page de connexion dédiée, mais sur lesquelles vous souhaitez que les utilisateurs restent connectés (par exemple, une page d'article sur un site d'actualités ou une page d'article sur un site d'actualités).'conditional': utilisé pour WebAuthn et actuellement non disponible pour FedCM.
Avec cet appel, la réautorisation automatique se produit si les conditions suivantes sont remplies:
- FedCM est disponible. Par exemple, l'utilisateur n'a pas désactivé FedCM globalement ni pour le RP dans les paramètres.
- L'utilisateur n'a utilisé qu'un seul compte avec l'API FedCM pour se connecter au site Web dans ce navigateur.
- L'utilisateur est connecté au fournisseur d'identité avec ce compte.
- La réautorisation automatique n'a pas eu lieu au cours des 10 dernières minutes.
- Le RP n'a pas appelé
navigator.credentials.preventSilentAccess()après la connexion précédente.
Lorsque ces conditions sont remplies, une tentative de réauthentification automatique de l'utilisateur commence dès que le navigator.credentials.get() FedCM est appelé.
Lorsque mediation: optional, la réauthentification automatique peut être indisponible pour des raisons que seul le navigateur connaît. Le RP peut vérifier si la réauthentification automatique est effectuée en examinant la propriété isAutoSelected.
Cela permet d'évaluer les performances de l'API et d'améliorer l'expérience utilisateur en conséquence.
De plus, lorsqu'il n'est pas disponible, l'utilisateur peut être invité à se connecter avec une médiation utilisateur explicite, qui est un flux avec mediation: required.
Appliquer la médiation avec preventSilentAccess()
La réauthentification automatique des utilisateurs immédiatement après leur déconnexion ne serait pas une expérience utilisateur très agréable. C'est pourquoi FedCM dispose d'un délai de 10 minutes après une réautorisation automatique pour éviter ce comportement. Cela signifie que la réauthentification automatique a lieu au maximum une fois toutes les 10 minutes, sauf si l'utilisateur se reconnecte dans un délai de 10 minutes. Le RP doit appeler navigator.credentials.preventSilentAccess() pour demander explicitement au navigateur de désactiver la réauthentification automatique lorsqu'un utilisateur se déconnecte explicitement du RP, par exemple en cliquant sur un bouton de déconnexion.
function signout() {
navigator.credentials.preventSilentAccess();
location.href = '/signout';
}
Les utilisateurs peuvent désactiver la réauthentification automatique dans les paramètres
Les utilisateurs peuvent désactiver la réautorisation automatique dans le menu des paramètres:
- Dans Chrome pour ordinateur, accédez à
chrome://password-manager/settings> Se connecter automatiquement. - Dans Chrome sur Android, ouvrez Paramètres > Gestionnaire de mots de passe > appuyez sur la roue dentée en haut à droite > Connexion automatique.
En désactivant le bouton d'activation/de désactivation, l'utilisateur peut désactiver complètement le comportement de réauthentification automatique. Ce paramètre est stocké et synchronisé sur tous les appareils si l'utilisateur est connecté à un compte Google sur l'instance Chrome et que la synchronisation est activée.
Déconnecter l'IDP du RP
Si un utilisateur s'est déjà connecté au RP à l'aide de l'IdP via FedCM, la relation est mémorisée localement par le navigateur sous la forme de la liste des comptes connectés. Le RP peut déclencher une déconnexion en appelant la fonction IdentityCredential.disconnect(). Cette fonction peut être appelée à partir d'un frame RP de niveau supérieur. Le RP doit transmettre un configURL, le clientId qu'il utilise sous l'IdP et un accountHint pour que l'IdP soit déconnecté. Un indice de compte peut être une chaîne arbitraire tant que le point de terminaison de déconnexion peut identifier le compte, par exemple une adresse e-mail ou un ID utilisateur qui ne correspond pas nécessairement à l'ID de compte fourni par le point de terminaison de la liste de comptes:
// Disconnect an IdP account 'account456' from the RP 'https://idp.com/'. This is invoked on the RP domain.
IdentityCredential.disconnect({
configURL: 'https://idp.com/config.json',
clientId: 'rp123',
accountHint: 'account456'
});
IdentityCredential.disconnect() renvoie un Promise. Cette promesse peut générer une exception pour les raisons suivantes:
- L'utilisateur ne s'est pas connecté au RP à l'aide de l'IdP via FedCM.
- L'API est appelée à partir d'un iFrame sans stratégie d'autorisation FedCM.
- La valeur configURL n'est pas valide ou le point de terminaison de déconnexion est manquant.
- Échec de la vérification de la Content Security Policy (CSP).
- Une demande de déconnexion est en attente.
- L'utilisateur a désactivé FedCM dans les paramètres du navigateur.
Lorsque le point de terminaison de déconnexion de l'IdP renvoie une réponse, le RP et l'IdP sont déconnectés dans le navigateur et la promesse est résolue. L'ID des comptes déconnectés est spécifié dans la réponse du point de terminaison de déconnexion.

