Drittanbieter müssen die folgenden Schritte ausführen, um FedCM auf ihrer Website zu aktivieren:
- FedCM-Endpunkte müssen auf der Website des RP zulässig sein.
- Verwenden Sie die FedCM JavaScript API, um die Nutzerauthentifizierung zu initiieren.
- Stellen Sie dem Identitätsanbieter die Metadaten (z. B. URLs der Datenschutzerklärung und der Nutzungsbedingungen) zur Verfügung.
- [Optional] Du kannst die Nutzerfreundlichkeit anpassen, indem du einen UX-Modus auswählst, Anmelde- oder Domainhinweise angibst, benutzerdefinierte Parameter übergibst, bestimmte Nutzerinformationen anforderst, eine benutzerdefinierte Fehlermeldung angibst oder festlegst, wie Nutzer neu authentifiziert werden sollen.
Sobald die Konfiguration und die Endpunkte des IdP verfügbar sind, können RPs navigator.credentials.get() aufrufen, um zu beantragen, dass sich Nutzer mit dem IdP beim RP anmelden können.
Bevor du die API aufrufst, musst du prüfen, ob FedCM im Browser des Nutzers verfügbar ist. Wenn Sie prüfen möchten, ob FedCM verfügbar ist, fügen Sie diesen Code in Ihre FedCM-Implementierung ein:
if ('IdentityCredential' in window) {
// If the feature is available, take action
} else {
// FedCM is not supported, use a different identity solution
}
Damit sich Nutzer über FedCM bei einem RP beim IdP anmelden können, kann der RP navigator.credentials.get() aufrufen, z. B. so:
const credential = await navigator.credentials.get({
identity: {
context: 'signin',
providers: [{
configURL: 'https://accounts.idp.example/config.json',
clientId: '********',
mode: 'active',
params: {
nonce: '******'
}
}]
}
});
const { token } = credential;
Kontexteigenschaft
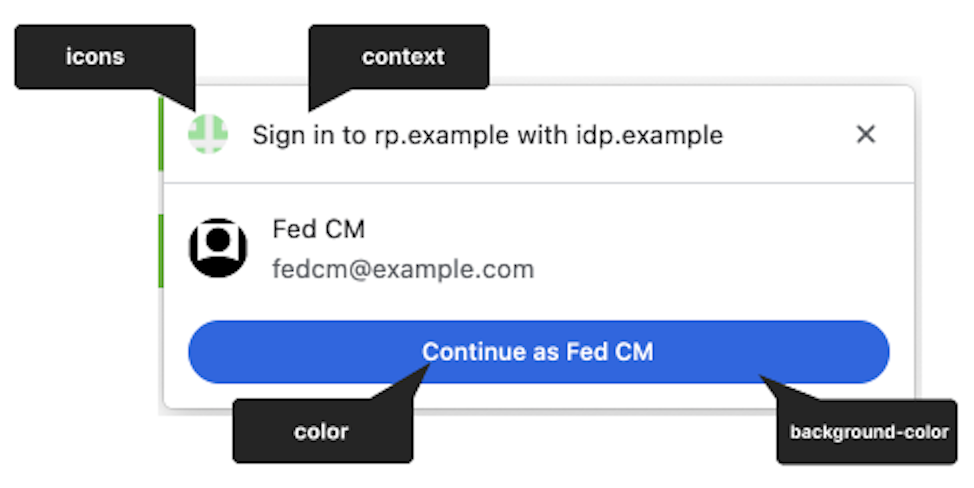
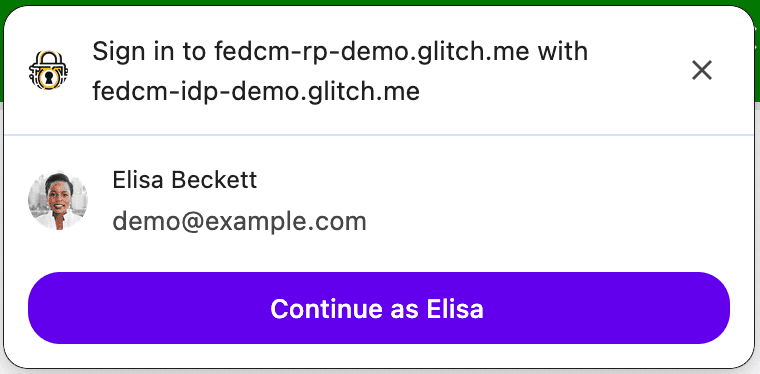
Mit der optionalen context-Eigenschaft kann der RP den String in der FedCM-Dialog-Benutzeroberfläche ändern (z. B. „Bei rp.beispiel anmelden…“, „Idp.beispiel verwenden…“), um beispielsweise vordefinierte Authentifizierungskontexte zu berücksichtigen. Die Property context kann die folgenden Werte haben:
signin(Standard)signupuse

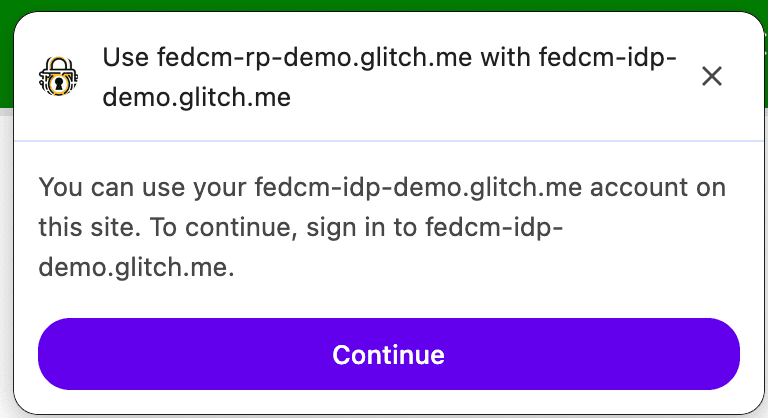
Wenn Sie beispielsweise context auf use festlegen, wird die folgende Meldung angezeigt:

Der Browser verarbeitet die Anwendungsfälle für die Registrierung und Anmeldung unterschiedlich, je nachdem, ob approved_clients in der Antwort vom Endpunkt „Kontenliste“ vorhanden ist. Der Browser zeigt keinen Offenlegungstext „Um mit… fortzufahren“ an, wenn sich der Nutzer bereits für die RP registriert hat.
Die providers-Eigenschaft nimmt ein Array von IdentityProvider-Objekten mit den folgenden Eigenschaften an:
Property „Anbieter“
Die providers-Eigenschaft nimmt ein Array von IdentityProvider-Objekten mit den folgenden Eigenschaften an:
| Attribut | Beschreibung |
|---|---|
configURL (erforderlich) |
Der vollständige Pfad zur IdP-Konfigurationsdatei. |
clientId (erforderlich) |
Die vom IdP ausgestellte Client-ID des RP. |
loginHint (optional) |
Wenn du einen der login_hints-Werte angibst, die von den Kontoendpunkten bereitgestellt werden, wird im FedCM-Dialogfeld nur das angegebene Konto angezeigt. |
domainHint (optional) |
Wenn du einen der domain_hints-Werte angibst, die von den Kontoendpunkten bereitgestellt werden, wird im FedCM-Dialogfeld nur das angegebene Konto angezeigt. |
mode (optional) |
String, der den UI-Modus von FedCM angibt. Es kann einen der folgenden Werte haben:
Hinweis: Der Parameter mode wird ab Chrome 132 unterstützt.
|
fields (optional) |
Array von Strings, das die Nutzerinformationen („name“, „email“, „picture“) angibt, die der RP vom IdP benötigt. Hinweis: Die Field API wird ab Chrome 132 unterstützt. |
params (optional) |
Benutzerdefiniertes Objekt, mit dem zusätzliche Schlüssel/Wert-Parameter angegeben werden können:
Hinweis: params wird ab Chrome 132 unterstützt.
|
Aktivmodus
FedCM unterstützt verschiedene Konfigurationen des UX-Modus. Der passive Modus ist der Standardmodus und muss nicht konfiguriert werden.
So verwenden Sie FedCM im Aktivmodus:
- Prüfen Sie die Verfügbarkeit der Funktion im Browser des Nutzers.
- Rufen Sie die API mit einer vorübergehenden Nutzergeste auf, z. B. einem Klick auf eine Schaltfläche.
- Übergeben Sie den Parameter
modean den API-Aufruf:
let supportsFedCmMode = false;
try {
navigator.credentials.get({
identity: Object.defineProperty(
// Check if this Chrome version supports the Mode API.
{}, 'mode', {
get: function () { supportsFedCmMode = true; }
}
)
});
} catch(e) {}
if (supportsFedCmMode) {
// The button mode is supported. Call the API with mode property:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/config.json',
clientId: '123',
}],
// The 'mode' value defines the UX mode of FedCM.
// - 'active': Must be initiated by user interaction (e.g., clicking a button).
// - 'passive': Can be initiated without direct user interaction.
mode: 'active'
}
});
}
Benutzerdefiniertes Symbol im Aktivmodus
Im Aktivmodus können IdPs das offizielle Logosymbol des RP direkt in die Antwort des Client-Metadaten-Endpunkts aufnehmen. Der RP muss seine Branding-Daten im Voraus angeben.
FedCM innerhalb eines ursprungsübergreifenden iFrames aufrufen
FedCM kann über eine identity-credentials-get-Berechtigungsrichtlinie innerhalb eines iframes mit unterschiedlichen Ursprüngen aufgerufen werden, sofern der übergeordnete Frame dies zulässt. Fügen Sie dazu das allow="identity-credentials-get"-Attribut an das iFrame-Tag an:
<iframe src="https://fedcm-cross-origin-iframe.glitch.me" allow="identity-credentials-get"></iframe>
In diesem Beispiel sehen Sie, wie das funktioniert.
Optional kann der übergeordnete Frame die Ursprünge einschränken, die FedCM aufrufen dürfen. Senden Sie dazu eine Permissions-Policy-Überschrift mit einer Liste der zulässigen Ursprünge.
Permissions-Policy: identity-credentials-get=(self "https://fedcm-cross-origin-iframe.glitch.me")
Weitere Informationen zur Funktionsweise der Berechtigungsrichtlinie finden Sie unter Browserfunktionen mit der Berechtigungsrichtlinie steuern.
Login Hint API
Anhand des Anmeldehinweises kann der RP empfehlen, mit welchem Konto sich ein Nutzer anmelden sollte. Das kann hilfreich sein, um Nutzer neu zu authentifizieren, die sich nicht sicher sind, welches Konto sie zuvor verwendet haben.
RPs können ein bestimmtes Konto selektiv anzeigen, indem sie navigator.credentials.get() mit der loginHint-Eigenschaft und einem der login_hints-Werte aufrufen, die vom Endpunkt für die Kontoliste abgerufen wurden, wie im folgenden Codebeispiel gezeigt:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/manifest.json',
clientId: '123',
// Accounts endpoint can specify a 'login_hints' array for an account.
// When RP specifies a 'exampleHint' value, only those accounts will be
// shown to the user whose 'login_hints' array contains the 'exampleHint'
// value
loginHint : 'exampleHint'
}]
}
});
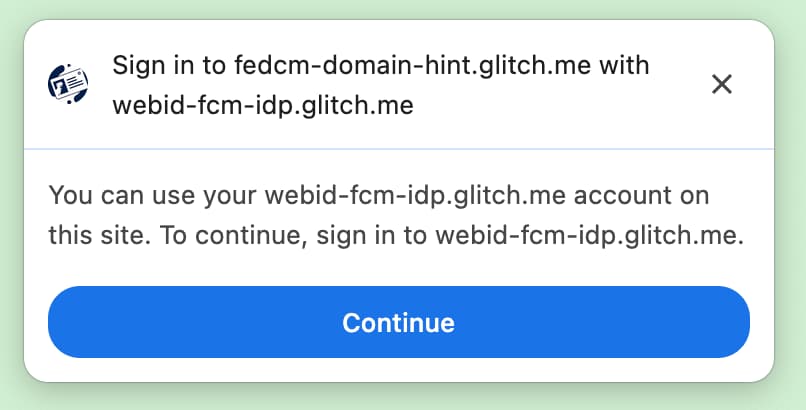
Wenn keine Konten mit der loginHint übereinstimmen, wird im FedCM-Dialogfeld eine Anmeldeaufforderung angezeigt, über die sich der Nutzer in einem IdP-Konto anmelden kann, das mit dem vom RP angeforderten Hinweis übereinstimmt. Wenn der Nutzer auf die Aufforderung tippt, wird ein Pop-up-Fenster mit der in der Konfigurationsdatei angegebenen Anmelde-URL geöffnet. Dem Link werden dann die Abfrageparameter „Anmeldehinweis“ und „Domainhinweis“ angehängt.
Domain Hint API
RPs können selektiv nur Konten anzeigen, die mit einer bestimmten Domain verknüpft sind. Das kann für RPs nützlich sein, die auf eine Unternehmensdomain beschränkt sind.
Wenn nur bestimmte Domainkonten angezeigt werden sollen, sollte der RP navigator.credentials.get() mit dem Attribut domainHint und einem der domain_hints-Werte aufrufen, die vom Endpunkt „Kontenliste“ abgerufen wurden, wie im folgenden Codebeispiel gezeigt:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/manifest.json',
clientId: 'abc',
// Accounts endpoint can specify a 'domain_hints' array for an account.
// When RP specifies a '@domain.example' value, only those accounts will be
// shown to the user whose 'domain_hints' array contains the
// '@domain.example' value
domainHint : '@domain.example'
}]
}
});
Wenn keine Konten mit der domainHint übereinstimmen, wird im FedCM-Dialogfeld eine Anmeldeaufforderung angezeigt, über die sich der Nutzer in einem IdP-Konto anmelden kann, das mit dem vom RP angeforderten Hinweis übereinstimmt. Wenn der Nutzer auf die Aufforderung tippt, wird ein Pop-up-Fenster mit der in der Konfigurationsdatei angegebenen Anmelde-URL geöffnet. Dem Link werden dann die Abfrageparameter „Anmeldehinweis“ und „Domainhinweis“ angehängt.

domainHint übereinstimmen.Benutzerdefinierte Parameter
Mit der Funktion „Benutzerdefinierte Parameter“ kann der RP dem Endpunkt für die ID-Bestätigung zusätzliche Schlüssel/Wert-Parameter zur Verfügung stellen. Mit der Parameters API können RPs zusätzliche Parameter an die IdP übergeben, um Berechtigungen für Ressourcen über die grundlegende Anmeldung hinaus anzufordern. Das Übergeben zusätzlicher Parameter kann in folgenden Fällen nützlich sein:
- Der RP muss dynamisch zusätzliche Berechtigungen anfordern, die der IdP hat, z. B. die Rechnungsadresse oder den Kalenderzugriff. Der Nutzer kann diese Berechtigungen über einen vom IdP gesteuerten UX-Vorgang autorisieren, der über die Funktion „Weiter mit“ gestartet wird. Der IdP gibt diese Informationen dann weiter.
Um die API zu verwenden, fügt der RP der params-Eigenschaft als Objekt im navigator.credentials.get()-Aufruf Parameter hinzu:
let {token} = await navigator.credentials.get({
identity: {
providers: [{
clientId: '1234',
configURL: 'https://idp.example/fedcm.json',
// Key/value pairs that need to be passed from the
// RP to the IdP but that don't really play any role with
// the browser.
params: {
IDP_SPECIFIC_PARAM: '1',
foo: 'BAR'
}
},
}
});
Der Browser übersetzt dies automatisch in eine POST-Anfrage an den IdP mit Parametern als einzelnes URL-codiertes JSON-serialisiertes Objekt:
// The assertion endpoint is drawn from the config file
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
// params are translated into urlencoded version of `{"IDP_SPECIFIC_PARAM":"1","foo":"bar"}`
account_id=123&client_id=client1234¶ms=%22%7B%5C%22IDP_SPECIFIC_PARAM%5C%22%3A1%2C%5C%22foo%5C%22%3A%5C%22BAR%5C%22%7D%22.
Wenn der RP zusätzliche Berechtigungen benötigt, kann der IdP einen Weiterleitungslink bereitstellen. Beispiel in Node.js:
if (rpRequestsPermissions) {
// Response with a URL if the RP requests additional permissions
return res.json({
continue_on: '/example-redirect',
});
}
Felder
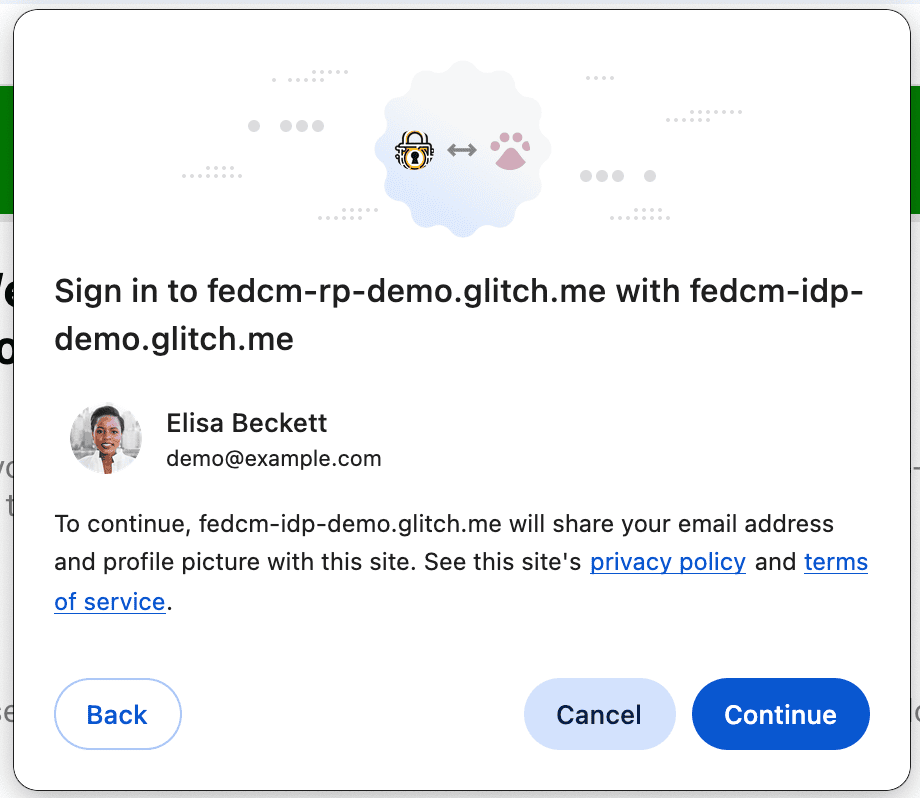
Der RP kann die Nutzerinformationen angeben, die der IdP mit ihm teilen muss (beliebige Kombination aus Name, E-Mail-Adresse und Profilbild). Die angeforderten Informationen werden in die Offenlegungs-UI des FedCM-Dialogfelds aufgenommen. Der Nutzer wird darüber informiert, dass idp.example die angeforderten Informationen an rp.example weitergibt, wenn er sich anmeldet.

Wenn der RP die Funktion „Felder“ verwenden möchte, muss er dem navigator.credentials.get()-Aufruf ein fields-Array hinzufügen. Die Felder können beliebige Permutationen von name, email und picture enthalten. Diese Liste kann in Zukunft um weitere Werte erweitert werden.
Eine Anfrage mit fields würde so aussehen:
let { token } = await navigator.credentials.get({
identity: {
providers: [{
// RP requests the IdP to share only user email and profile picture
fields: [ 'email', 'picture'],
clientId: '1234',
configURL: 'https://idp.example/fedcm.json',
},
}
});
Der Browser übersetzt sie automatisch in eine HTTP-Anfrage an den ID-Bestätigungsendpunkt, die den vom RP angegebenen Parameter fields mit den Feldern enthält, die der Browser dem Nutzer in einem disclosure_shown_for-Parameter offengelegt hat. Aus Gründen der Abwärtskompatibilität sendet der Browser auch disclosure_text_shown=true, wenn der Offenlegungstext angezeigt wurde und die angeforderten Felder alle drei Felder enthalten: 'name', 'email' und 'picture'.
POST /id_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
// The RP only requested to share email and picture. The browser will send `disclosure_text_shown=false`, as the 'name' field value is missing
account_id=123&client_id=client1234&disclosure_text_shown=false&fields=email,picture&disclosure_shown_for=email,picture
Wenn fields ein leeres Array ist, überspringt der User-Agent die Benutzeroberfläche für die Offenlegung.

Das ist auch dann der Fall, wenn die Antwort vom Konten-Endpunkt keine Client-ID enthält, die mit dem RP in approved_clients übereinstimmt.
In diesem Fall ist disclosure_text_shown, das an den ID-Bestätigungsendpunkt gesendet wird, im HTTP-Text falsch:
POST /id_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=234234&disclosure_text_shown=false
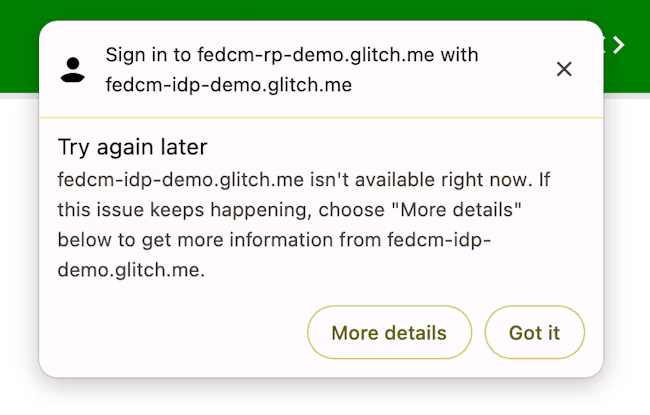
Fehlermeldung anzeigen
Manchmal kann der Identitätsanbieter aus legitimen Gründen kein Token ausstellen, z. B. wenn der Client nicht autorisiert ist oder der Server vorübergehend nicht verfügbar ist. Wenn der Identitätsanbieter eine „Fehler“-Antwort zurückgibt, kann der RP sie abfangen und Chrome kann den Nutzer benachrichtigen, indem die Browseroberfläche mit den vom Identitätsanbieter bereitgestellten Fehlerinformationen angezeigt wird.

try {
const cred = await navigator.credentials.get({
identity: {
providers: [
{
configURL: 'https://idp.example/manifest.json',
clientId: '1234',
},
],
}
});
} catch (e) {
const code = e.code;
const url = e.url;
}
Nutzer nach der Erstauthentifizierung automatisch noch einmal authentifizieren
Mit der automatischen erneuten FedCM-Authentifizierung (kurz „auto-reauthn“) können sich Nutzer automatisch noch einmal authentifizieren, wenn sie nach der anfänglichen Authentifizierung mit FedCM wiederkommen. „Die anfängliche Authentifizierung“ bedeutet hier, dass der Nutzer ein Konto erstellt oder sich in der Website des RP anmeldet, indem er zum ersten Mal in derselben Browserinstanz auf das FedCM-Anmeldedialogfeld Weiter als… tippt.
Die explizite Nutzererfahrung ist sinnvoll, bevor der Nutzer das föderierte Konto erstellt hat, um Tracking zu verhindern (eines der Hauptziele von FedCM). Nach der Ersteinrichtung ist sie jedoch unnötig umständlich: Nachdem der Nutzer die Berechtigung zur Kommunikation zwischen dem RP und dem IdP erteilt hat, hat es keine Vorteile in Bezug auf Datenschutz oder Sicherheit, eine weitere explizite Nutzerbestätigung für etwas zu erzwingen, das er bereits zuvor akzeptiert hat.
Bei der automatischen erneuten Authentifizierung ändert der Browser sein Verhalten je nach der Option, die Sie für die mediation beim Aufrufen von navigator.credentials.get() angeben.
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/fedcm.json',
clientId: '1234',
}],
},
mediation: 'optional', // this is the default
});
// `isAutoSelected` is `true` if auto-reauthn was performed.
const isAutoSelected = cred.isAutoSelected;
mediation ist ein Attribut in der Credential Management API. Es verhält sich genau wie PasswordCredential und FederatedCredential und wird teilweise auch von PublicKeyCredential unterstützt. Für die Property sind die folgenden vier Werte zulässig:
'optional'(Standard): Automatische erneute Autorisierung, falls möglich, andernfalls Vermittlung erforderlich. Wir empfehlen, diese Option auf der Anmeldeseite auszuwählen.'required': Es ist immer eine Vermittlung erforderlich, um fortzufahren, z. B. das Klicken auf die Schaltfläche „Weiter“ in der Benutzeroberfläche. Wählen Sie diese Option aus, wenn Ihre Nutzer jedes Mal, wenn sie authentifiziert werden müssen, ausdrücklich die Berechtigung erteilen sollen.'silent': Automatische erneute Authentifizierung, falls möglich, andernfalls geräuschloses Scheitern ohne Mediation. Wir empfehlen diese Option auf Seiten auszuwählen, die nicht die Anmeldeseite sind, auf denen Nutzer aber angemeldet bleiben sollen, z. B. eine Artikelseite auf einer Versandwebsite oder eine Artikelseite auf einer Nachrichtenwebsite.'conditional': Wird für WebAuthn verwendet und ist derzeit nicht für FedCM verfügbar.
Bei diesem Aufruf erfolgt die automatische erneute Authentifizierung unter den folgenden Bedingungen:
- FedCM ist verfügbar. Beispiel: Der Nutzer hat FedCM nicht global oder für den RP in den Einstellungen deaktiviert.
- Der Nutzer hat sich in diesem Browser nur mit einem Konto mit der FedCM API auf der Website angemeldet.
- Der Nutzer ist mit diesem Konto beim Identitätsanbieter angemeldet.
- Die automatische Reaktivierung hat nicht innerhalb der letzten 10 Minuten stattgefunden.
- Der RP hat nach der vorherigen Anmeldung nicht
navigator.credentials.preventSilentAccess()aufgerufen.
Wenn diese Bedingungen erfüllt sind, wird der Nutzer automatisch neu authentifiziert, sobald die FedCM-navigator.credentials.get() aufgerufen wird.
Wenn mediation: optional ist, ist die automatische erneute Authentifizierung aus Gründen, die nur dem Browser bekannt sind, möglicherweise nicht verfügbar. Der RP kann anhand der Property isAutoSelected prüfen, ob die automatische erneute Authentifizierung durchgeführt wird.
So können Sie die API-Leistung bewerten und die UX entsprechend verbessern.
Wenn die Funktion nicht verfügbar ist, werden Nutzer möglicherweise aufgefordert, sich mit expliziter Nutzervermittlung anzumelden. Das ist ein Ablauf mit mediation: required.
Vermittlung mit preventSilentAccess() erzwingen
Die automatische erneute Authentifizierung von Nutzern direkt nach der Abmeldung würde die Nutzerfreundlichkeit beeinträchtigen. Aus diesem Grund gibt es bei FedCM nach einer automatischen erneuten Autorisierung eine 10-minütige Ruhezeit, um dieses Verhalten zu verhindern. Das bedeutet, dass die automatische erneute Authentifizierung maximal alle 10 Minuten erfolgt, es sei denn, der Nutzer meldet sich innerhalb von 10 Minuten wieder an. Der RP sollte navigator.credentials.preventSilentAccess() aufrufen, um den Browser ausdrücklich aufzufordern, die automatische erneute Authentifizierung zu deaktivieren, wenn sich ein Nutzer explizit vom RP abmeldet, z. B. durch Klicken auf eine Abmeldeschaltfläche.
function signout() {
navigator.credentials.preventSilentAccess();
location.href = '/signout';
}
Nutzer können die automatische erneute Autorisierung in den Einstellungen deaktivieren.
Nutzer können die automatische erneute Autorisierung im Menü „Einstellungen“ deaktivieren:
- Klicken Sie in der Desktopversion von Chrome auf
chrome://password-manager/settings> „Automatisch anmelden“. - Öffne in Chrome für Android die Einstellungen > Passwortmanager > tippe oben rechts auf das Zahnradsymbol > „Automatische Anmeldung“.
Durch Deaktivieren der Ein/Aus-Schaltfläche kann der Nutzer die automatische erneute Authentifizierung deaktivieren. Diese Einstellung wird gespeichert und geräteübergreifend synchronisiert, wenn der Nutzer in der Chrome-Instanz in einem Google-Konto angemeldet ist und die Synchronisierung aktiviert ist.
Verbindung des IdP vom RP trennen
Wenn sich ein Nutzer zuvor über den Identitätsanbieter über FedCM beim RP angemeldet hat, wird die Beziehung lokal im Browser als Liste der verbundenen Konten gespeichert. Der RP kann eine Verbindungsunterbrechung durch Aufrufen der Funktion IdentityCredential.disconnect() initiieren. Diese Funktion kann von einem RP-Frame der obersten Ebene aufgerufen werden. Der RP muss eine configURL, die clientId, die er beim IdP verwendet, und eine accountHint übergeben, damit die Verbindung zum IdP getrennt wird. Ein Kontohinweis kann ein beliebiger String sein, solange der Disconnect-Endpunkt das Konto identifizieren kann, z. B. eine E-Mail-Adresse oder Nutzer-ID, die nicht unbedingt mit der Konto-ID übereinstimmen muss, die der Kontolisten-Endpunkt angegeben hat:
// Disconnect an IdP account 'account456' from the RP 'https://idp.com/'. This is invoked on the RP domain.
IdentityCredential.disconnect({
configURL: 'https://idp.com/config.json',
clientId: 'rp123',
accountHint: 'account456'
});
IdentityCredential.disconnect() gibt eine Promise zurück. Dieses Versprechen kann aus folgenden Gründen eine Ausnahme auslösen:
- Der Nutzer hat sich nicht über den IdP über FedCM beim RP angemeldet.
- Die API wird innerhalb eines iFrames ohne FedCM-Berechtigungsrichtlinie aufgerufen.
- Die configURL ist ungültig oder der Disconnect-Endpunkt fehlt.
- Die CSP-Prüfung (Content Security Policy) ist fehlgeschlagen.
- Es gibt eine ausstehende Anfrage zur Kontotrennung.
- Der Nutzer hat FedCM in den Browsereinstellungen deaktiviert.
Wenn der Disconnect-Endpunkt des IdPs eine Antwort zurückgibt, werden die RP und der IdP im Browser getrennt und das Promise wird aufgelöst. Die ID der getrennten Konten ist in der Antwort vom Disconnect-Endpunkt angegeben.

