บุคคลที่เชื่อถือ (RP) ต้องทําตามขั้นตอนต่อไปนี้เพื่อเปิดใช้ FedCM ในเว็บไซต์
- ตรวจสอบว่าปลายทาง FedCM ได้รับอนุญาตในเว็บไซต์ของ RP
- ใช้ FedCM JavaScript API เพื่อเริ่มการตรวจสอบสิทธิ์ผู้ใช้
- ระบุข้อมูลเมตา (เช่น URL ของนโยบายความเป็นส่วนตัวและข้อกำหนดในการให้บริการ) ให้กับผู้ให้บริการข้อมูลประจำตัว
- [ไม่บังคับ] ปรับแต่งประสบการณ์ของผู้ใช้โดยเลือกโหมด UX, ระบุการเข้าสู่ระบบหรือคำแนะนำโดเมน, ส่งพารามิเตอร์ที่กำหนดเอง, ขอข้อมูลผู้ใช้ที่เฉพาะเจาะจง, ระบุข้อความแสดงข้อผิดพลาดที่กำหนดเอง หรือเลือกวิธีตรวจสอบสิทธิ์ผู้ใช้อีกครั้ง
เมื่อการกำหนดค่าและปลายทางของ IdP พร้อมใช้งานแล้ว RP สามารถเรียกใช้ navigator.credentials.get() เพื่อขออนุญาตให้ผู้ใช้ลงชื่อเข้าใช้ RP ด้วย IdP ได้
ก่อนเรียกใช้ API คุณต้องยืนยันว่า FedCM พร้อมใช้งานในเบราว์เซอร์ของผู้ใช้ หากต้องการตรวจสอบว่า FedCM พร้อมใช้งานหรือไม่ ให้ใส่โค้ดนี้ไว้รอบๆ การใช้งาน FedCM
if ('IdentityCredential' in window) {
// If the feature is available, take action
} else {
// FedCM is not supported, use a different identity solution
}
หากต้องการอนุญาตให้ผู้ใช้ลงชื่อเข้าใช้ IdP ใน RP โดยใช้ FedCM ทาง RP สามารถเรียกใช้ navigator.credentials.get() ดังนี้
const credential = await navigator.credentials.get({
identity: {
context: 'signin',
providers: [{
configURL: 'https://accounts.idp.example/config.json',
clientId: '********',
mode: 'active',
params: {
nonce: '******'
}
}]
}
});
const { token } = credential;
พร็อพเพอร์ตี้บริบท
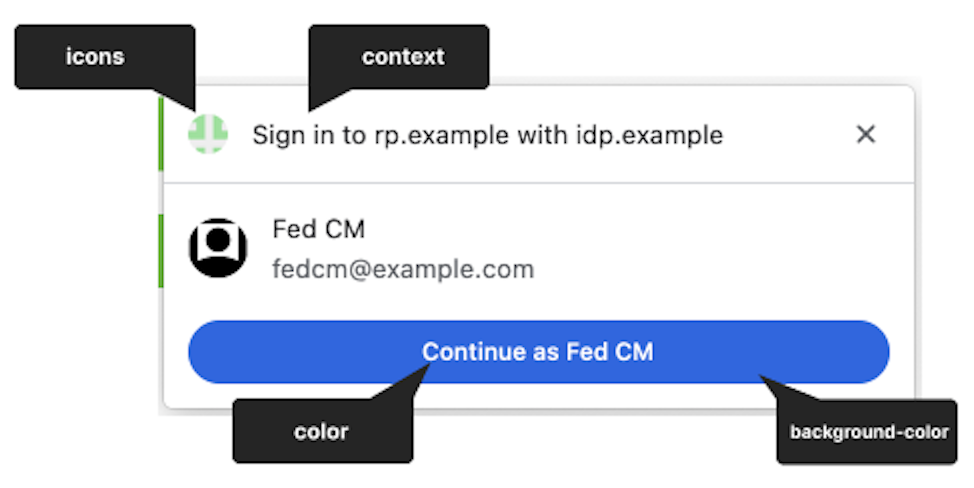
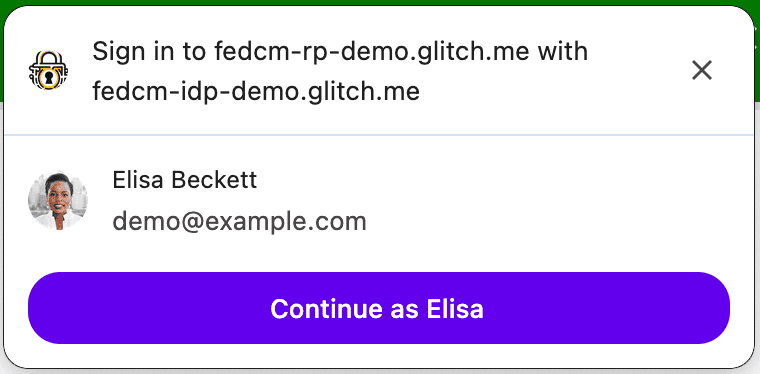
เมื่อใช้พร็อพเพอร์ตี้ context (ไม่บังคับ) RP จะแก้ไขสตริงใน UI ของกล่องโต้ตอบ FedCM ได้ (เช่น "ลงชื่อเข้าใช้ rp.example…" "ใช้ idp.example…") เพื่อรองรับบริบทการตรวจสอบสิทธิ์ที่กำหนดไว้ล่วงหน้า เป็นต้น พร็อพเพอร์ตี้ context อาจมีค่าดังต่อไปนี้
signin(ค่าเริ่มต้น)signupuse

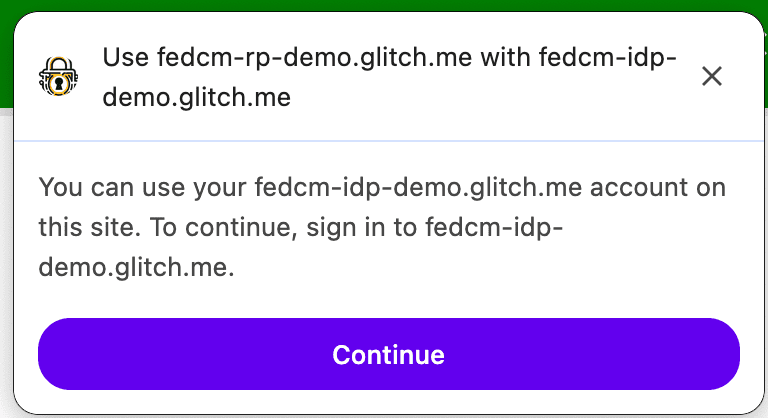
เช่น การตั้งค่า context เป็น use จะแสดงข้อความต่อไปนี้

เบราว์เซอร์จะจัดการกรณีการใช้งานการลงชื่อสมัครใช้และการลงชื่อเข้าใช้แตกต่างกันไปตามการมี approved_clients ในการตอบกลับจากปลายทางรายการบัญชี เบราว์เซอร์จะไม่แสดงข้อความการเปิดเผยข้อมูล "หากต้องการดำเนินการต่อกับ...." หากผู้ใช้ลงชื่อสมัครใช้ RP ไว้แล้ว
พร็อพเพอร์ตี้ providers จะใช้อาร์เรย์ของออบเจ็กต์ IdentityProvider ที่มีพร็อพเพอร์ตี้ต่อไปนี้
พร็อพเพอร์ตี้ผู้ให้บริการ
พร็อพเพอร์ตี้ providers จะใช้อาร์เรย์ของออบเจ็กต์ IdentityProvider ที่มีพร็อพเพอร์ตี้ต่อไปนี้
| พร็อพเพอร์ตี้ | คำอธิบาย |
|---|---|
configURL (ต้องระบุ) |
เส้นทางแบบเต็มของไฟล์การกําหนดค่า IdP |
clientId (ต้องระบุ) |
ตัวระบุไคลเอ็นต์ของ RP ที่ออกโดย IdP |
loginHint (ไม่บังคับ) |
เมื่อระบุค่า login_hints ค่าใดค่าหนึ่งจากปลายทางของบัญชี กล่องโต้ตอบ FedCM จะแสดงบัญชีที่ระบุ |
domainHint (ไม่บังคับ) |
เมื่อระบุค่า domain_hints ค่าใดค่าหนึ่งจากปลายทางของบัญชี กล่องโต้ตอบ FedCM จะแสดงบัญชีที่ระบุ |
mode (ไม่บังคับ) |
สตริงที่ระบุโหมด UI ของ FedCM โดยอาจเป็นค่าใดค่าหนึ่งต่อไปนี้
หมายเหตุ: Chrome 132 รองรับพารามิเตอร์ mode
|
fields (ไม่บังคับ) |
อาร์เรย์สตริงที่ระบุข้อมูลผู้ใช้ ("name", "email", "picture") ที่ RP ต้องการให้ IdP แชร์ หมายเหตุ: Chrome เวอร์ชัน 132 ขึ้นไปรองรับ Field API |
params (ไม่บังคับ) |
ออบเจ็กต์ที่กำหนดเองซึ่งอนุญาตให้ระบุพารามิเตอร์คีย์-ค่าเพิ่มเติม
หมายเหตุ: Chrome 132 รองรับ params
|
โหมดทำงาน
FedCM รองรับการกำหนดค่าโหมด UX แบบต่างๆ โหมดนี้จะเป็นโหมดเริ่มต้นและนักพัฒนาแอปไม่จําเป็นต้องกําหนดค่า
วิธีใช้ FedCM ในโหมดทำงาน
- ตรวจสอบความพร้อมใช้งานของฟีเจอร์ในเบราว์เซอร์ของผู้ใช้
- เรียกใช้ API ด้วยท่าทางสัมผัสของผู้ใช้ชั่วคราว เช่น การคลิกปุ่ม
- ส่งพารามิเตอร์
modeไปยังการเรียก API
let supportsFedCmMode = false;
try {
navigator.credentials.get({
identity: Object.defineProperty(
// Check if this Chrome version supports the Mode API.
{}, 'mode', {
get: function () { supportsFedCmMode = true; }
}
)
});
} catch(e) {}
if (supportsFedCmMode) {
// The button mode is supported. Call the API with mode property:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/config.json',
clientId: '123',
}],
// The 'mode' value defines the UX mode of FedCM.
// - 'active': Must be initiated by user interaction (e.g., clicking a button).
// - 'passive': Can be initiated without direct user interaction.
mode: 'active'
}
});
}
ไอคอนที่กำหนดเองในโหมดทำงาน
โหมดที่ใช้งานอยู่ช่วยให้ผู้ให้บริการระบุตัวตนรวมไอคอนโลโก้อย่างเป็นทางการของ RP ในการตอบกลับปลายทางข้อมูลเมตาไคลเอ็นต์ได้โดยตรง โดย RP จะต้องระบุข้อมูลการสร้างแบรนด์ล่วงหน้า
เรียกใช้ FedCM จากภายใน iframe แบบข้ามต้นทาง
คุณสามารถเรียกใช้ FedCM จากภายใน iframe ข้ามแหล่งที่มาได้โดยใช้นโยบายสิทธิ์ identity-credentials-get หากเฟรมหลักอนุญาต โดยเพิ่มแอตทริบิวต์ allow="identity-credentials-get" ต่อท้ายแท็ก iframe ดังนี้
<iframe src="https://fedcm-cross-origin-iframe.glitch.me" allow="identity-credentials-get"></iframe>
คุณสามารถดูการใช้งานจริงได้ในตัวอย่าง
หากต้องการ (ไม่บังคับ) หากเฟรมหลักต้องการจํากัดต้นทางที่จะเรียกใช้ FedCM ให้ส่งส่วนหัว Permissions-Policy พร้อมรายการต้นทางที่อนุญาต
Permissions-Policy: identity-credentials-get=(self "https://fedcm-cross-origin-iframe.glitch.me")
ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีการทํางานของนโยบายสิทธิ์ได้ที่การควบคุมฟีเจอร์ของเบราว์เซอร์ด้วยนโยบายสิทธิ์
Login Hint API
เมื่อใช้คำแนะนำในการเข้าสู่ระบบ RP สามารถแนะนำบัญชีที่ผู้ใช้ควรลงชื่อเข้าใช้ ซึ่งจะเป็นประโยชน์สำหรับการตรวจสอบสิทธิ์ผู้ใช้อีกครั้งในกรณีที่ไม่แน่ใจว่าใช้บัญชีใดก่อนหน้านี้
RP สามารถแสดงบัญชีที่เฉพาะเจาะจงได้โดยเรียกใช้ navigator.credentials.get() ด้วยพร็อพเพอร์ตี้ loginHint ที่มีค่า login_hints รายการใดรายการหนึ่งซึ่งดึงมาจากปลายทางรายการบัญชี ดังที่แสดงในตัวอย่างโค้ดต่อไปนี้
return await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/manifest.json',
clientId: '123',
// Accounts endpoint can specify a 'login_hints' array for an account.
// When RP specifies a 'exampleHint' value, only those accounts will be
// shown to the user whose 'login_hints' array contains the 'exampleHint'
// value
loginHint : 'exampleHint'
}]
}
});
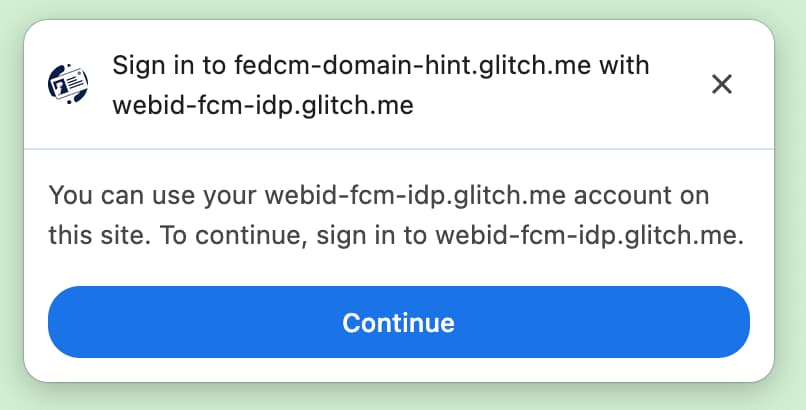
เมื่อไม่มีบัญชีที่ตรงกับ loginHint กล่องโต้ตอบ FedCM จะแสดงข้อความแจ้งให้เข้าสู่ระบบ ซึ่งจะช่วยให้ผู้ใช้เข้าสู่ระบบบัญชี IdP ที่ตรงกับคำแนะนำที่ RP ขอได้ เมื่อผู้ใช้แตะข้อความแจ้ง หน้าต่างป๊อปอัปจะเปิดขึ้นพร้อม URL เข้าสู่ระบบที่ระบุไว้ในไฟล์การกําหนดค่า จากนั้นระบบจะใส่คำแนะนำการเข้าสู่ระบบและพารามิเตอร์การค้นหาคำแนะนำโดเมนต่อท้ายลิงก์
Domain Hint API
RP จะเลือกแสดงเฉพาะบัญชีที่เชื่อมโยงกับโดเมนหนึ่งๆ ได้ ซึ่งจะเป็นประโยชน์สําหรับ RP ที่จํากัดอยู่ในโดเมนของบริษัท
หากต้องการแสดงเฉพาะบัญชีโดเมนที่เฉพาะเจาะจง RP ควรเรียกใช้ navigator.credentials.get()
ด้วยพร็อพเพอร์ตี้ domainHint ที่มีค่า domain_hints รายการใดรายการหนึ่งซึ่งดึงมาจากปลายทางรายการบัญชี ดังที่แสดงในตัวอย่างโค้ดต่อไปนี้
return await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/manifest.json',
clientId: 'abc',
// Accounts endpoint can specify a 'domain_hints' array for an account.
// When RP specifies a '@domain.example' value, only those accounts will be
// shown to the user whose 'domain_hints' array contains the
// '@domain.example' value
domainHint : '@domain.example'
}]
}
});
เมื่อไม่มีบัญชีที่ตรงกับ domainHint กล่องโต้ตอบ FedCM จะแสดงข้อความแจ้งให้เข้าสู่ระบบ ซึ่งจะช่วยให้ผู้ใช้เข้าสู่ระบบบัญชี IdP ที่ตรงกับคำแนะนำที่ RP ขอได้ เมื่อผู้ใช้แตะข้อความแจ้ง หน้าต่างป๊อปอัปจะเปิดขึ้นพร้อม URL เข้าสู่ระบบที่ระบุไว้ในไฟล์การกําหนดค่า จากนั้นระบบจะใส่คำแนะนำการเข้าสู่ระบบและพารามิเตอร์การค้นหาคำแนะนำโดเมนต่อท้ายลิงก์

domainHintพารามิเตอร์ที่กำหนดเอง
ฟีเจอร์พารามิเตอร์ที่กำหนดเองช่วยให้ RP สามารถระบุพารามิเตอร์คีย์-ค่าเพิ่มเติมไปยังปลายทางการยืนยันผ่านบัตรประจำตัวได้ เมื่อใช้ Parameters API ผู้ให้บริการ RP สามารถส่งพารามิเตอร์เพิ่มเติมไปยัง IdP เพื่อขอสิทธิ์เข้าถึงทรัพยากรนอกเหนือจากการลงชื่อเข้าใช้พื้นฐาน การส่งพารามิเตอร์เพิ่มเติมจะมีประโยชน์ในสถานการณ์ต่อไปนี้
- RP ต้องขอสิทธิ์เพิ่มเติมแบบไดนามิกที่ IdP มี เช่น ที่อยู่สำหรับการเรียกเก็บเงินหรือการเข้าถึงปฏิทิน ผู้ใช้สามารถให้สิทธิ์เหล่านี้ผ่านขั้นตอนการ UX ที่ควบคุมโดย IdP ซึ่งเปิดใช้งานโดยใช้ฟีเจอร์ "ดำเนินการต่อในฟีเจอร์" จากนั้น IdP จะแชร์ข้อมูลนี้
หากต้องการใช้ API RP จะเพิ่มพารามิเตอร์ลงในพร็อพเพอร์ตี้ params ในรูปแบบออบเจ็กต์ในการเรียกใช้ navigator.credentials.get()
let {token} = await navigator.credentials.get({
identity: {
providers: [{
clientId: '1234',
configURL: 'https://idp.example/fedcm.json',
// Key/value pairs that need to be passed from the
// RP to the IdP but that don't really play any role with
// the browser.
params: {
IDP_SPECIFIC_PARAM: '1',
foo: 'BAR'
}
},
}
});
จากนั้นเบราว์เซอร์จะแปลข้อมูลนี้ให้เป็นคําขอ POST ไปยัง IdP โดยอัตโนมัติ โดยมีพารามิเตอร์เป็นออบเจ็กต์ JSON ที่แปลงเป็นรูปแบบอนุกรมที่เข้ารหัส URL รายการเดียว
// The assertion endpoint is drawn from the config file
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
// params are translated into urlencoded version of `{"IDP_SPECIFIC_PARAM":"1","foo":"bar"}`
account_id=123&client_id=client1234¶ms=%22%7B%5C%22IDP_SPECIFIC_PARAM%5C%22%3A1%2C%5C%22foo%5C%22%3A%5C%22BAR%5C%22%7D%22.
หาก RP ต้องการสิทธิ์เพิ่มเติม IdP สามารถระบุลิงก์เปลี่ยนเส้นทางได้ เช่น ใน node.js
if (rpRequestsPermissions) {
// Response with a URL if the RP requests additional permissions
return res.json({
continue_on: '/example-redirect',
});
}
ช่อง
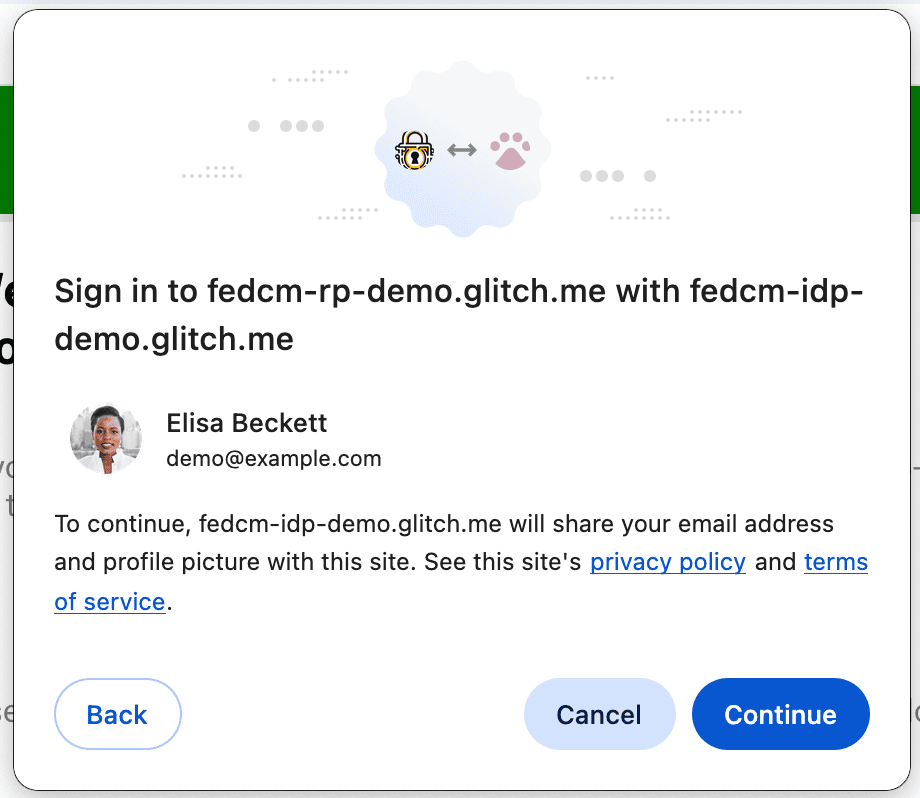
RP สามารถระบุข้อมูลผู้ใช้ (ชุดค่าผสมของชื่อ อีเมล และรูปโปรไฟล์) ที่ต้องการให้ IdP แชร์ ข้อมูลที่ขอจะรวมอยู่ใน UI การเปิดเผยข้อมูลของกล่องโต้ตอบ FedCM ผู้ใช้จะเห็นข้อความแจ้งว่า idp.example จะแชร์ข้อมูลที่ขอกับ rp.example หากผู้ใช้เลือกลงชื่อเข้าใช้

หากต้องการใช้ฟีเจอร์ช่อง RP ควรเพิ่มอาร์เรย์ fields ในคอล navigator.credentials.get() ช่องอาจมีการเปลี่ยนลําดับ name, email และ picture อย่างไรก็ได้ ซึ่งสามารถขยายให้รวมค่าอื่นๆ เพิ่มเติมได้ในอนาคต
คำขอที่มี fields จะมีลักษณะดังนี้
let { token } = await navigator.credentials.get({
identity: {
providers: [{
// RP requests the IdP to share only user email and profile picture
fields: [ 'email', 'picture'],
clientId: '1234',
configURL: 'https://idp.example/fedcm.json',
},
}
});
เบราว์เซอร์จะแปลเป็นคำขอ HTTP โดยอัตโนมัติไปยังปลายทางการยืนยันผ่านบัตรประจำตัวซึ่งมีพารามิเตอร์ fields ที่ RP ระบุ พร้อมด้วยช่องที่เบราว์เซอร์เปิดเผยต่อผู้ใช้ในพารามิเตอร์ disclosure_shown_for เบราว์เซอร์จะส่ง disclosure_text_shown=true ด้วยเพื่อใช้งานร่วมกับเวอร์ชันเก่าได้ในกรณีที่มีการแสดงข้อความการเปิดเผยข้อมูลและช่องที่ขอมีทั้ง 3 ช่อง ได้แก่ 'name', 'email' และ 'picture'
POST /id_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
// The RP only requested to share email and picture. The browser will send `disclosure_text_shown=false`, as the 'name' field value is missing
account_id=123&client_id=client1234&disclosure_text_shown=false&fields=email,picture&disclosure_shown_for=email,picture
หาก fields เป็นอาร์เรย์ว่าง User Agent จะข้าม UI การเปิดเผย

กรณีนี้จะเกิดขึ้นแม้ว่าการตอบกลับจาก endpoints ของบัญชีจะไม่มีรหัสไคลเอ็นต์ที่ตรงกับ RP ใน approved_clients
ในกรณีนี้ disclosure_text_shown ที่ส่งไปยังปลายทางการยืนยันผ่านบัตรประจำตัวเป็นเท็จใน HTTP Body
POST /id_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=234234&disclosure_text_shown=false
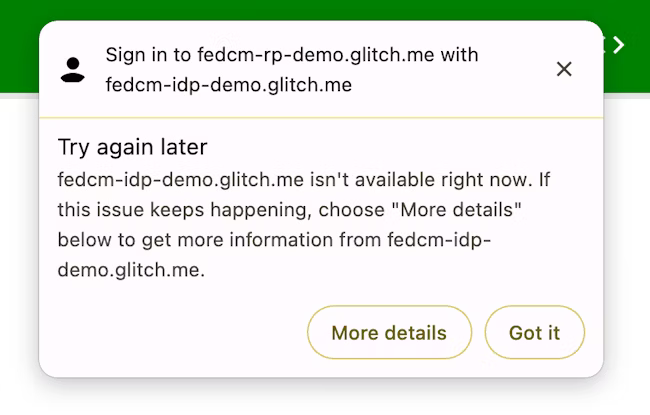
แสดงข้อความแสดงข้อผิดพลาด
บางครั้งผู้ให้บริการระบุตัวตนอาจไม่สามารถออกโทเค็นได้เนื่องด้วยเหตุผลอันควร เช่น เมื่อไคลเอ็นต์ไม่ได้รับอนุญาต หรือเซิร์ฟเวอร์ไม่พร้อมใช้งานชั่วคราว หาก IdP ส่งการตอบกลับเป็น "ข้อผิดพลาด" RP จะจับข้อผิดพลาดได้ และ Chrome จะแจ้งให้ผู้ใช้ทราบโดยแสดง UI ของเบราว์เซอร์พร้อมข้อมูลข้อผิดพลาดที่ IdP ระบุ

try {
const cred = await navigator.credentials.get({
identity: {
providers: [
{
configURL: 'https://idp.example/manifest.json',
clientId: '1234',
},
],
}
});
} catch (e) {
const code = e.code;
const url = e.url;
}
ตรวจสอบสิทธิ์ผู้ใช้อีกครั้งโดยอัตโนมัติหลังจากการตรวจสอบสิทธิ์ครั้งแรก
การตรวจสอบสิทธิ์ด้วย FedCM อีกครั้งโดยอัตโนมัติ (หรือเรียกสั้นๆ ว่า "การตรวจสอบสิทธิ์อีกครั้งโดยอัตโนมัติ") ช่วยให้ผู้ใช้ตรวจสอบสิทธิ์อีกครั้งโดยอัตโนมัติได้เมื่อกลับมาหลังจากการตรวจสอบสิทธิ์ครั้งแรกโดยใช้ FedCM "การตรวจสอบสิทธิ์ครั้งแรก" ในที่นี้หมายถึงการที่ผู้ใช้สร้างบัญชีหรือลงชื่อเข้าใช้เว็บไซต์ของ RP โดยการแตะปุ่ม "ดำเนินการต่อในฐานะ..." ในกล่องโต้ตอบการลงชื่อเข้าใช้ของ FedCM เป็นครั้งแรกในอินสแตนซ์เบราว์เซอร์เดียวกัน
แม้ว่าประสบการณ์การใช้งานที่ชัดเจนของผู้ใช้จะเหมาะสมก่อนที่จะสร้างบัญชีที่รวมศูนย์เพื่อป้องกันการติดตาม (ซึ่งเป็นเป้าหมายหลักอย่างหนึ่งของ FedCM) แต่การดำเนินการนี้กลับยุ่งยากเกินความจำเป็นหลังจากที่ผู้ใช้ดำเนินการดังกล่าวแล้ว 1 ครั้ง เนื่องจากหลังจากที่ผู้ใช้ให้สิทธิ์เพื่ออนุญาตให้มีการติดต่อระหว่าง RP กับ IdP แล้ว จะไม่มีประโยชน์ด้านความเป็นส่วนตัวหรือความปลอดภัยในการบังคับใช้การยืนยันที่ชัดเจนอีกรอบสำหรับสิ่งที่ผู้ใช้ได้ยอมรับไปแล้วก่อนหน้านี้
เมื่อใช้การขอสิทธิ์ใหม่อัตโนมัติ เบราว์เซอร์จะเปลี่ยนลักษณะการทำงานตามตัวเลือกที่คุณระบุสำหรับ mediation เมื่อเรียกใช้ navigator.credentials.get()
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/fedcm.json',
clientId: '1234',
}],
},
mediation: 'optional', // this is the default
});
// `isAutoSelected` is `true` if auto-reauthn was performed.
const isAutoSelected = cred.isAutoSelected;
mediation คือพร็อพเพอร์ตี้ใน Credential Management API ซึ่งทำงานในลักษณะเดียวกันกับ PasswordCredential และ FederatedCredential และ PublicKeyCredential รองรับเพียงบางส่วนเช่นกัน พร็อพเพอร์ตี้นี้ยอมรับค่า 4 ค่าต่อไปนี้
'optional'(ค่าเริ่มต้น): ตรวจสอบสิทธิ์ใหม่โดยอัตโนมัติหากเป็นไปได้ ต้องใช้สื่อกลางหากไม่สามารถทำได้ เราขอแนะนำให้เลือกตัวเลือกนี้ในหน้าลงชื่อเข้าใช้'required': ต้องใช้สื่อกลางเสมอเพื่อดําเนินการต่อ เช่น การคลิกปุ่ม "ต่อไป" ใน UI เลือกตัวเลือกนี้หากต้องการให้ผู้ใช้ให้สิทธิ์อย่างชัดเจนทุกครั้งที่ต้องมีการตรวจสอบสิทธิ์'silent': ตรวจสอบสิทธิ์ใหม่โดยอัตโนมัติหากเป็นไปได้ ไม่แสดงข้อความหากตรวจสอบสิทธิ์ใหม่ไม่สำเร็จ เราขอแนะนำให้เลือกตัวเลือกนี้ในหน้าเว็บที่ไม่ใช่หน้าลงชื่อเข้าใช้โดยเฉพาะ แต่คุณต้องการให้ผู้ใช้ลงชื่อเข้าใช้อยู่เสมอ เช่น หน้าสินค้าในเว็บไซต์การจัดส่งหรือหน้าบทความในเว็บไซต์ข่าว'conditional': ใช้สำหรับ WebAuthn และไม่พร้อมใช้งานสำหรับ FedCM ในขณะนี้
การเรียกใช้นี้จะทำให้เกิดการให้สิทธิ์ใหม่อัตโนมัติภายใต้เงื่อนไขต่อไปนี้
- FedCM พร้อมใช้งาน เช่น ผู้ใช้ไม่ได้ปิดใช้ FedCM ทั่วโลกหรือสำหรับ RP ในการตั้งค่า
- ผู้ใช้ใช้บัญชีเดียวที่มี FedCM API เพื่อลงชื่อเข้าใช้เว็บไซต์ในเบราว์เซอร์นี้
- ผู้ใช้ลงชื่อเข้าใช้ IdP ด้วยบัญชีดังกล่าว
- ไม่มีการขอสิทธิ์ใหม่อัตโนมัติในช่วง 10 นาทีที่ผ่านมา
- RP ไม่ได้โทรหา
navigator.credentials.preventSilentAccess()หลังจากการลงชื่อเข้าใช้ครั้งก่อนหน้า
เมื่อเป็นไปตามเงื่อนไขเหล่านี้ ระบบจะเริ่มพยายามตรวจสอบสิทธิ์ผู้ใช้อีกครั้งโดยอัตโนมัติทันทีที่เรียกใช้ FedCM navigator.credentials.get()
เมื่อเป็น mediation: optional การตรวจสอบสิทธิ์ใหม่อัตโนมัติอาจไม่พร้อมใช้งานเนื่องจากเหตุผลที่เบราว์เซอร์เท่านั้นที่ทราบ RP สามารถตรวจสอบได้ว่ามีการตรวจสอบสิทธิ์ใหม่อัตโนมัติหรือไม่โดยการตรวจสอบพร็อพเพอร์ตี้ isAutoSelected
ซึ่งจะเป็นประโยชน์ในการประเมินประสิทธิภาพของ API และปรับปรุง UX ให้เหมาะสม
นอกจากนี้ เมื่อไม่มีบริการนี้ ระบบอาจแจ้งให้ผู้ใช้ลงชื่อเข้าใช้ด้วยสื่อกลางของผู้ใช้โดยตรง ซึ่งเป็นขั้นตอนที่มี mediation: required
บังคับใช้สื่อกลางด้วย preventSilentAccess()
การรับรองผู้ใช้อีกครั้งโดยอัตโนมัติทันทีหลังจากที่ผู้ใช้ออกจากระบบจะไม่เป็นประสบการณ์ที่ดีสำหรับผู้ใช้ ด้วยเหตุนี้ FedCM จึงมีระยะเวลาพัก 10 นาทีหลังจากการขอสิทธิ์ใหม่อัตโนมัติเพื่อป้องกันไม่ให้เกิดพฤติกรรมนี้ ซึ่งหมายความว่าการขอสิทธิ์ใหม่อัตโนมัติจะเกิดขึ้นไม่เกิน 1 ครั้งในทุกๆ 10 นาที เว้นแต่ผู้ใช้จะลงชื่อเข้าใช้อีกครั้งภายใน 10 นาที RP ควรเรียกใช้ navigator.credentials.preventSilentAccess() เพื่อขอให้เบราว์เซอร์ปิดใช้การขอสิทธิ์ใหม่อัตโนมัติอย่างชัดเจนเมื่อผู้ใช้ออกจากระบบ RP อย่างชัดแจ้ง เช่น โดยการคลิกปุ่มออกจากระบบ
function signout() {
navigator.credentials.preventSilentAccess();
location.href = '/signout';
}
ผู้ใช้สามารถเลือกไม่ใช้การขอสิทธิ์ใหม่อัตโนมัติได้ในการตั้งค่า
ผู้ใช้เลือกไม่ใช้การขอสิทธิ์ใหม่อัตโนมัติได้จากเมนูการตั้งค่า ดังนี้
- ใน Chrome บนเดสก์ท็อป ให้ไปที่
chrome://password-manager/settings> ลงชื่อเข้าใช้โดยอัตโนมัติ - ใน Chrome บน Android ให้เปิดการตั้งค่า > เครื่องมือจัดการรหัสผ่าน > แตะไอคอนรูปเฟืองที่มุมขวาบน > ลงชื่อเข้าใช้โดยอัตโนมัติ
การปิดใช้ปุ่มเปิด/ปิดนี้จะช่วยให้ผู้ใช้เลือกไม่ใช้ลักษณะการทำงานดังกล่าวได้ ระบบจะจัดเก็บและซิงค์การตั้งค่านี้ในอุปกรณ์ต่างๆ หากผู้ใช้ลงชื่อเข้าใช้บัญชี Google ในอินสแตนซ์ Chrome และเปิดใช้การซิงค์ไว้
ยกเลิกการเชื่อมต่อ IdP จาก RP
หากผู้ใช้เคยลงชื่อเข้าใช้ RP โดยใช้ IdP ผ่าน FedCM เบราว์เซอร์จะจดจำความสัมพันธ์ดังกล่าวไว้ในเครื่องเป็นรายการบัญชีที่เชื่อมต่อ RP อาจเริ่มยกเลิกการเชื่อมต่อโดยการเรียกใช้ฟังก์ชัน IdentityCredential.disconnect() เรียกใช้ฟังก์ชันนี้ได้จากเฟรม RP ระดับบนสุด RP ต้องส่ง configURL, clientId ที่ใช้ภายใต้ IdP และ accountHint เพื่อให้ IdP ตัดการเชื่อมต่อ คำแนะนำของบัญชีอาจเป็นสตริงที่กำหนดเองได้ ตราบใดที่อุปกรณ์ปลายทางสำหรับการยกเลิกการเชื่อมต่อสามารถระบุบัญชีได้ เช่น อีเมลหรือรหัสผู้ใช้ ซึ่งไม่จำเป็นต้องตรงกับรหัสบัญชีที่อุปกรณ์ปลายทางของรายการบัญชีระบุ
// Disconnect an IdP account 'account456' from the RP 'https://idp.com/'. This is invoked on the RP domain.
IdentityCredential.disconnect({
configURL: 'https://idp.com/config.json',
clientId: 'rp123',
accountHint: 'account456'
});
IdentityCredential.disconnect() แสดงผลเป็น Promise คำมั่นสัญญานี้อาจแสดงข้อยกเว้นด้วยเหตุผลต่อไปนี้
- ผู้ใช้ยังไม่ได้ลงชื่อเข้าใช้ RP โดยใช้ IdP ผ่าน FedCM
- เรียกใช้ API จากภายใน iframe โดยไม่มีนโยบายสิทธิ์ FedCM
- configURL ไม่ถูกต้องหรือไม่มีปลายทางการยกเลิกการเชื่อมต่อ
- การตรวจสอบนโยบายรักษาความปลอดภัยเนื้อหา (CSP) ล้มเหลว
- มีคำขอยกเลิกการเชื่อมต่อที่รอดำเนินการ
- ผู้ใช้ปิดใช้ FedCM ในการตั้งค่าเบราว์เซอร์
เมื่อปลายทางการยกเลิกการเชื่อมต่อของ IdP ส่งการตอบกลับ ระบบจะยกเลิกการเชื่อมต่อ RP กับ IdP ในเบราว์เซอร์และแก้ปัญหาตามสัญญา รหัสของบัญชีที่ยกเลิกการเชื่อมต่อจะระบุไว้ในการตอบกลับจากปลายทางการยกเลิกการเชื่อมต่อ

