Bên phụ thuộc (RP) cần hoàn tất các bước sau để bật FedCM trên trang web của họ:
- Đảm bảo rằng các điểm cuối FedCM được cho phép trên trang web của RP.
- Sử dụng API JavaScript FedCM để bắt đầu xác thực người dùng.
- Cung cấp siêu dữ liệu (chẳng hạn như URL của chính sách quyền riêng tư và điều khoản dịch vụ) cho IdP.
- [không bắt buộc] Tuỳ chỉnh trải nghiệm người dùng bằng cách chọn chế độ trải nghiệm người dùng, cung cấp thông tin đăng nhập hoặc gợi ý về miền, truyền các thông số tuỳ chỉnh, yêu cầu thông tin cụ thể về người dùng, cung cấp thông báo lỗi tuỳ chỉnh hoặc chọn cách xác thực lại người dùng.
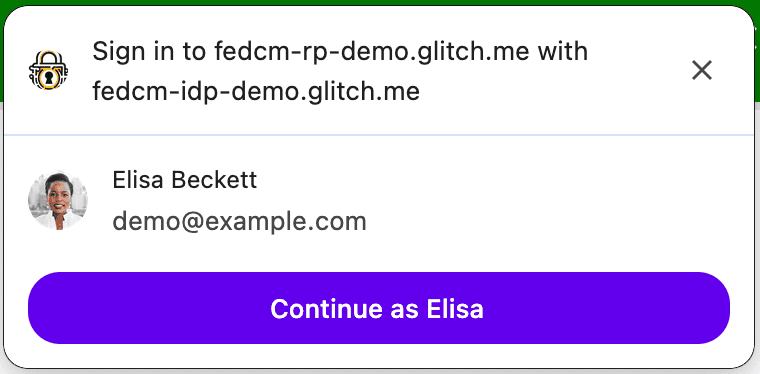
Sau khi có cấu hình và điểm cuối của IdP, RP có thể gọi navigator.credentials.get() để yêu cầu cho phép người dùng đăng nhập vào RP bằng IdP.
Trước khi gọi API, bạn cần xác nhận rằng FedCM có trên trình duyệt của người dùng. Để kiểm tra xem FedCM có sẵn hay không, hãy gói mã này trong quá trình triển khai FedCM:
if ('IdentityCredential' in window) {
// If the feature is available, take action
} else {
// FedCM is not supported, use a different identity solution
}
Để cho phép người dùng đăng nhập vào IdP trên RP bằng FedCM, RP có thể gọi navigator.credentials.get(), ví dụ:
const credential = await navigator.credentials.get({
identity: {
context: 'signin',
providers: [{
configURL: 'https://accounts.idp.example/config.json',
clientId: '********',
mode: 'active',
params: {
nonce: '******'
}
}]
}
});
const { token } = credential;
Thuộc tính ngữ cảnh
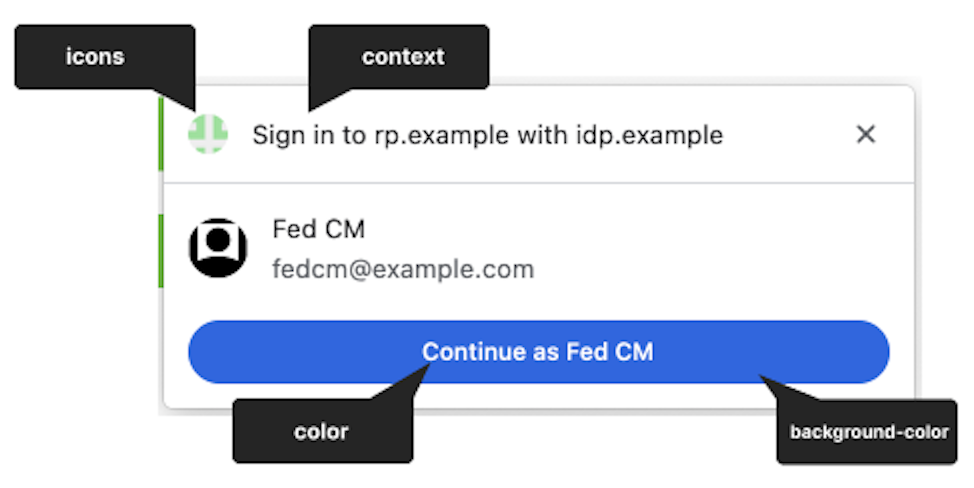
Với thuộc tính context không bắt buộc, RP có thể sửa đổi chuỗi trong giao diện người dùng hộp thoại FedCM (ví dụ: "Đăng nhập vào rp.example…", "Sử dụng idp.example…") để phù hợp với các ngữ cảnh xác thực được xác định trước, ví dụ: Thuộc tính context có thể có các giá trị sau:
signin(mặc định)signupuse

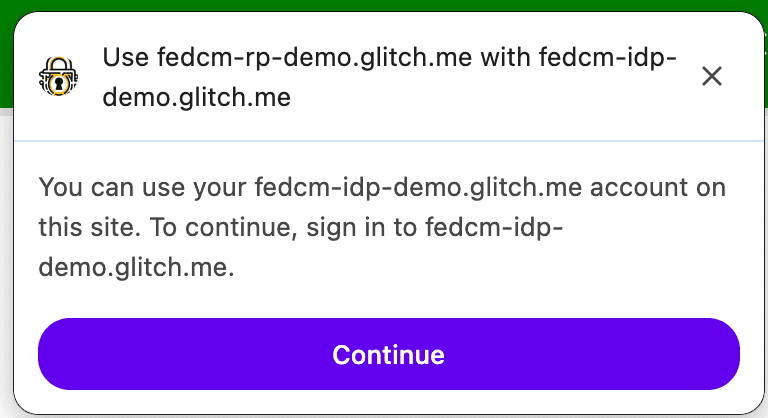
Ví dụ: việc đặt context thành use sẽ dẫn đến thông báo sau:

Trình duyệt xử lý các trường hợp sử dụng đăng ký và đăng nhập theo cách khác nhau, tuỳ thuộc vào việc approved_clients có tồn tại trong phản hồi từ điểm cuối danh sách tài khoản hay không. Trình duyệt sẽ không hiển thị văn bản thông tin công bố "Để tiếp tục với ...." nếu người dùng đã đăng ký RP.
Thuộc tính providers nhận một mảng đối tượng IdentityProvider có các thuộc tính sau:
Thuộc tính nhà cung cấp
Thuộc tính providers nhận một mảng các đối tượng IdentityProvider có các thuộc tính sau:
| Thuộc tính | Mô tả |
|---|---|
configURL (bắt buộc) |
Đường dẫn đầy đủ của tệp cấu hình IdP. |
clientId (bắt buộc) |
Giá trị nhận dạng ứng dụng khách của RP do IdP phát hành. |
loginHint (không bắt buộc) |
Bằng cách chỉ định một trong các giá trị login_hints do điểm cuối của tài khoản cung cấp, hộp thoại FedCM sẽ hiển thị có chọn lọc tài khoản đã chỉ định. |
domainHint (không bắt buộc) |
Bằng cách chỉ định một trong các giá trị domain_hints do điểm cuối của tài khoản cung cấp, hộp thoại FedCM sẽ hiển thị có chọn lọc tài khoản đã chỉ định. |
mode (không bắt buộc) |
Chuỗi chỉ định chế độ giao diện người dùng của FedCM. Thuộc tính này có thể là một trong các giá trị sau:
Lưu ý: Thông số mode được hỗ trợ từ Chrome 132.
|
fields (không bắt buộc) |
Mảng các chuỗi chỉ định thông tin người dùng ("tên", "email", "ảnh") mà RP cần IdP chia sẻ với họ. Lưu ý: Chrome 132 trở lên hỗ trợ Field API. |
params (không bắt buộc) |
Đối tượng tuỳ chỉnh cho phép chỉ định các tham số khoá-giá trị bổ sung:
Lưu ý: params được hỗ trợ từ Chrome 132.
|
Chế độ đang hoạt động
FedCM hỗ trợ nhiều cấu hình chế độ trải nghiệm người dùng. Chế độ thụ động là chế độ mặc định và nhà phát triển không cần định cấu hình chế độ này.
Cách sử dụng FedCM ở chế độ đang hoạt động:
- Kiểm tra xem tính năng có hoạt động trong trình duyệt của người dùng hay không.
- Gọi API bằng một cử chỉ tạm thời của người dùng, chẳng hạn như một lượt nhấp vào nút.
- Truyền tham số
modevào lệnh gọi API:
let supportsFedCmMode = false;
try {
navigator.credentials.get({
identity: Object.defineProperty(
// Check if this Chrome version supports the Mode API.
{}, 'mode', {
get: function () { supportsFedCmMode = true; }
}
)
});
} catch(e) {}
if (supportsFedCmMode) {
// The button mode is supported. Call the API with mode property:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/config.json',
clientId: '123',
}],
// The 'mode' value defines the UX mode of FedCM.
// - 'active': Must be initiated by user interaction (e.g., clicking a button).
// - 'passive': Can be initiated without direct user interaction.
mode: 'active'
}
});
}
Biểu tượng tuỳ chỉnh ở chế độ đang hoạt động
Chế độ đang hoạt động cho phép IdP đưa biểu tượng huy hiệu chính thức của RP trực tiếp vào phản hồi điểm cuối siêu dữ liệu của ứng dụng khách. RP phải cung cấp trước dữ liệu thương hiệu của họ.
Gọi FedCM từ bên trong một iframe trên nhiều nguồn gốc
Bạn có thể gọi FedCM từ trong một iframe trên nhiều nguồn gốc bằng cách sử dụng chính sách quyền identity-credentials-get, nếu khung mẹ cho phép. Để thực hiện việc này, hãy thêm thuộc tính allow="identity-credentials-get" vào thẻ iframe như sau:
<iframe src="https://fedcm-cross-origin-iframe.glitch.me" allow="identity-credentials-get"></iframe>
Bạn có thể xem cách hoạt động của tính năng này trong ví dụ.
Nếu khung mẹ muốn hạn chế các nguồn gốc để gọi FedCM, bạn có thể gửi tiêu đề Permissions-Policy có danh sách các nguồn gốc được phép.
Permissions-Policy: identity-credentials-get=(self "https://fedcm-cross-origin-iframe.glitch.me")
Bạn có thể tìm hiểu thêm về cách hoạt động của Chính sách quyền trong bài viết Kiểm soát các tính năng của trình duyệt bằng Chính sách quyền.
Login Hint API (API Gợi ý đăng nhập)
Bằng cách sử dụng Gợi ý đăng nhập, RP có thể đề xuất tài khoản mà người dùng nên đăng nhập. Điều này có thể hữu ích cho việc xác thực lại những người dùng không chắc chắn mình đã sử dụng tài khoản nào trước đây.
RP có thể hiển thị một tài khoản cụ thể theo lựa chọn bằng cách gọi navigator.credentials.get() với thuộc tính loginHint có một trong các giá trị login_hints được tìm nạp từ điểm cuối danh sách tài khoản, như trong mã mẫu sau:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/manifest.json',
clientId: '123',
// Accounts endpoint can specify a 'login_hints' array for an account.
// When RP specifies a 'exampleHint' value, only those accounts will be
// shown to the user whose 'login_hints' array contains the 'exampleHint'
// value
loginHint : 'exampleHint'
}]
}
});
Khi không có tài khoản nào khớp với loginHint, hộp thoại FedCM sẽ hiển thị lời nhắc đăng nhập, cho phép người dùng đăng nhập vào tài khoản IdP khớp với gợi ý do RP yêu cầu. Khi người dùng nhấn vào lời nhắc, một cửa sổ bật lên sẽ mở ra với URL đăng nhập được chỉ định trong tệp cấu hình. Sau đó, đường liên kết sẽ được thêm vào bằng gợi ý đăng nhập và tham số truy vấn gợi ý miền.
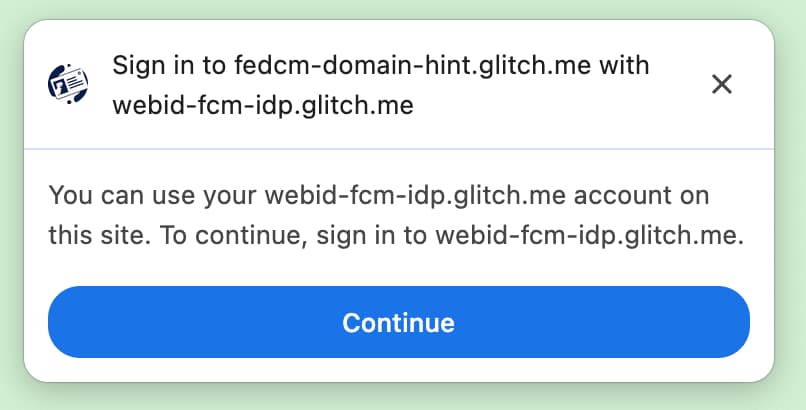
Domain Hint API (API Gợi ý về miền)
RP có thể chỉ hiển thị những tài khoản được liên kết với một miền nhất định. Điều này có thể hữu ích cho các RP bị hạn chế chỉ trong một miền của công ty.
Để chỉ hiển thị các tài khoản miền cụ thể, RP phải gọi navigator.credentials.get() bằng thuộc tính domainHint với một trong các giá trị domain_hints được tìm nạp từ điểm cuối danh sách tài khoản, như trong mã mẫu sau:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/manifest.json',
clientId: 'abc',
// Accounts endpoint can specify a 'domain_hints' array for an account.
// When RP specifies a '@domain.example' value, only those accounts will be
// shown to the user whose 'domain_hints' array contains the
// '@domain.example' value
domainHint : '@domain.example'
}]
}
});
Khi không có tài khoản nào khớp với domainHint, hộp thoại FedCM sẽ hiển thị lời nhắc đăng nhập, cho phép người dùng đăng nhập vào tài khoản IdP khớp với gợi ý do RP yêu cầu. Khi người dùng nhấn vào lời nhắc, một cửa sổ bật lên sẽ mở ra với URL đăng nhập được chỉ định trong tệp cấu hình. Sau đó, đường liên kết sẽ được thêm vào bằng gợi ý đăng nhập và tham số truy vấn gợi ý miền.

domainHint.Thông số tùy chỉnh
Tính năng Tham số tuỳ chỉnh cho phép RP cung cấp các tham số khoá-giá trị bổ sung cho điểm cuối xác nhận mã nhận dạng. Với API Thông số, RP có thể truyền các thông số bổ sung đến IdP để yêu cầu quyền cho các tài nguyên ngoài việc đăng nhập cơ bản. Việc truyền các tham số bổ sung có thể hữu ích trong các trường hợp sau:
- RP cần yêu cầu các quyền bổ sung mà IdP có, chẳng hạn như địa chỉ thanh toán hoặc quyền truy cập vào lịch. Người dùng có thể uỷ quyền cho các quyền này thông qua quy trình trải nghiệm người dùng do IdP kiểm soát được khởi chạy bằng tính năng Tiếp tục. Sau đó, IdP sẽ chia sẻ thông tin này.
Để sử dụng API, RP sẽ thêm các tham số vào thuộc tính params dưới dạng một đối tượng trong lệnh gọi navigator.credentials.get():
let {token} = await navigator.credentials.get({
identity: {
providers: [{
clientId: '1234',
configURL: 'https://idp.example/fedcm.json',
// Key/value pairs that need to be passed from the
// RP to the IdP but that don't really play any role with
// the browser.
params: {
IDP_SPECIFIC_PARAM: '1',
foo: 'BAR'
}
},
}
});
Trình duyệt sẽ tự động dịch thông tin này thành một yêu cầu POST tới IdP với các tham số dưới dạng một đối tượng JSON tuần tự được mã hoá URL:
// The assertion endpoint is drawn from the config file
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
// params are translated into urlencoded version of `{"IDP_SPECIFIC_PARAM":"1","foo":"bar"}`
account_id=123&client_id=client1234¶ms=%22%7B%5C%22IDP_SPECIFIC_PARAM%5C%22%3A1%2C%5C%22foo%5C%22%3A%5C%22BAR%5C%22%7D%22.
Nếu RP cần thêm quyền, thì IdP có thể cung cấp đường liên kết chuyển hướng. Ví dụ: trong node.js:
if (rpRequestsPermissions) {
// Response with a URL if the RP requests additional permissions
return res.json({
continue_on: '/example-redirect',
});
}
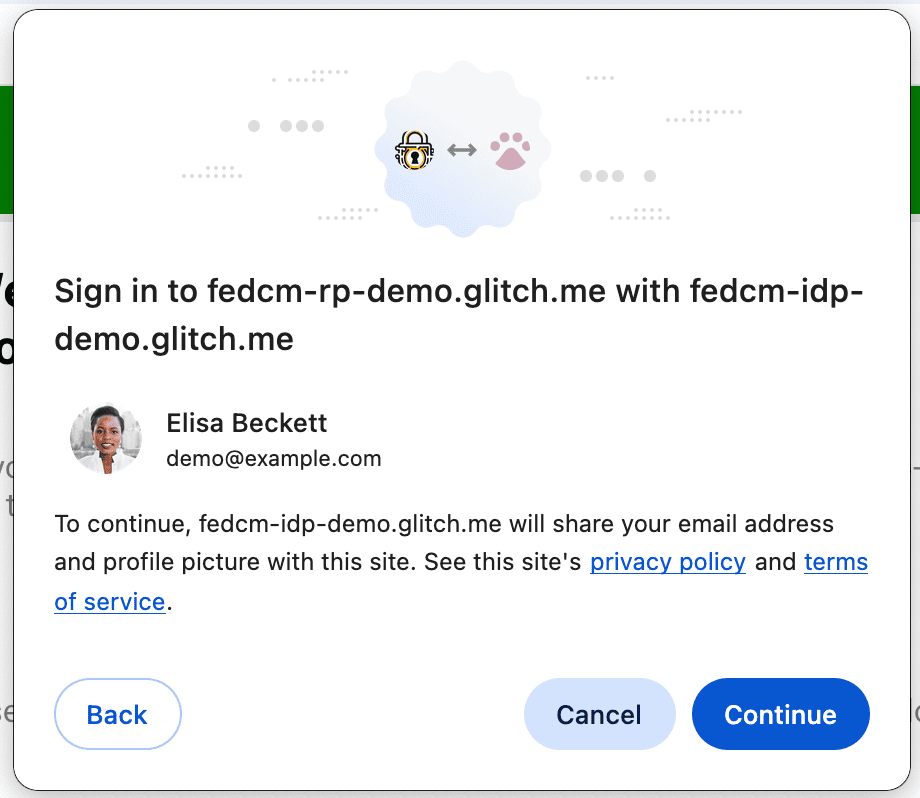
Trường
RP có thể chỉ định thông tin người dùng (bất kỳ tổ hợp nào của tên, địa chỉ email và ảnh hồ sơ) mà họ cần IdP chia sẻ với họ. Thông tin được yêu cầu sẽ được đưa vào giao diện người dùng thông tin công bố của hộp thoại FedCM. Người dùng sẽ thấy thông báo cho họ biết rằng idp.example sẽ chia sẻ thông tin được yêu cầu với rp.example nếu người dùng chọn đăng nhập.

Để sử dụng tính năng Trường, RP phải thêm một mảng fields trong lệnh gọi navigator.credentials.get(). Các trường này có thể chứa bất kỳ hoán vị nào của name, email và picture. Bạn có thể mở rộng phạm vi này để thêm các giá trị khác trong tương lai.
Yêu cầu có fields sẽ có dạng như sau:
let { token } = await navigator.credentials.get({
identity: {
providers: [{
// RP requests the IdP to share only user email and profile picture
fields: [ 'email', 'picture'],
clientId: '1234',
configURL: 'https://idp.example/fedcm.json',
},
}
});
Trình duyệt sẽ tự động dịch thông báo xác nhận này thành một yêu cầu HTTP đến điểm cuối xác nhận mã nhận dạng, bao gồm thông số fields do RP chỉ định, với các trường mà trình duyệt đã tiết lộ cho người dùng trong thông số disclosure_shown_for. Để tương thích ngược, trình duyệt cũng sẽ gửi disclosure_text_shown=true nếu văn bản thông tin công bố đã hiển thị và các trường được yêu cầu bao gồm tất cả 3 trường: 'name', 'email' và 'picture'.
POST /id_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
// The RP only requested to share email and picture. The browser will send `disclosure_text_shown=false`, as the 'name' field value is missing
account_id=123&client_id=client1234&disclosure_text_shown=false&fields=email,picture&disclosure_shown_for=email,picture
Nếu fields là một mảng trống, thì tác nhân người dùng sẽ bỏ qua giao diện người dùng thông tin công bố.

Điều này xảy ra ngay cả khi phản hồi từ điểm cuối tài khoản không chứa mã ứng dụng khớp với RP trong approved_clients.
Trong trường hợp này, disclosure_text_shown được gửi đến điểm cuối xác nhận mã nhận dạng là sai trong phần nội dung HTTP:
POST /id_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=234234&disclosure_text_shown=false
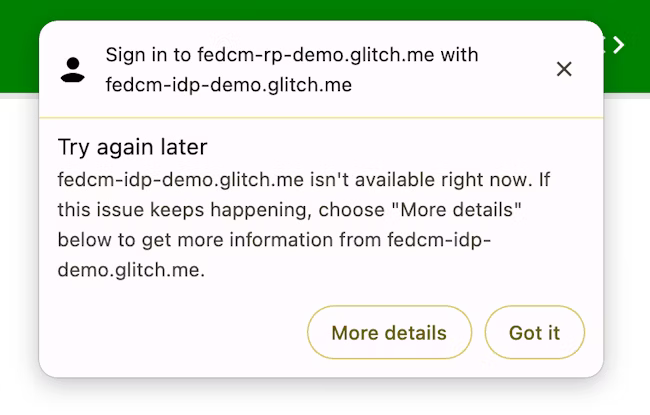
Hiển thị thông báo lỗi
Đôi khi, IdP có thể không thể phát hành mã thông báo vì lý do chính đáng, chẳng hạn như khi ứng dụng không được uỷ quyền hoặc máy chủ tạm thời không hoạt động. Nếu IdP trả về phản hồi "lỗi", thì RP có thể phát hiện lỗi đó và Chrome có thể thông báo cho người dùng bằng cách hiển thị giao diện người dùng trình duyệt với thông tin lỗi do IdP cung cấp.

try {
const cred = await navigator.credentials.get({
identity: {
providers: [
{
configURL: 'https://idp.example/manifest.json',
clientId: '1234',
},
],
}
});
} catch (e) {
const code = e.code;
const url = e.url;
}
Tự động xác thực lại người dùng sau khi xác thực ban đầu
Tính năng tự động xác thực lại bằng FedCM (viết tắt là "tự động xác thực lại") có thể cho phép người dùng tự động xác thực lại khi họ quay lại sau khi xác thực lần đầu bằng FedCM. "Quy trình xác thực ban đầu" ở đây có nghĩa là người dùng tạo một tài khoản hoặc đăng nhập vào trang web của RP bằng cách nhấn vào nút "Tiếp tục dưới dạng..." trên hộp thoại đăng nhập của FedCM lần đầu tiên trên cùng một phiên bản trình duyệt.
Mặc dù trải nghiệm người dùng rõ ràng là hợp lý trước khi người dùng tạo tài khoản liên kết để ngăn chặn việc theo dõi (đây là một trong những mục tiêu chính của FedCM), nhưng trải nghiệm này sẽ trở nên rườm rà không cần thiết sau khi người dùng đã trải qua một lần: sau khi người dùng cấp quyền cho phép giao tiếp giữa RP và IdP, sẽ không có lợi ích nào về quyền riêng tư hoặc bảo mật khi thực thi một xác nhận rõ ràng khác của người dùng về nội dung mà họ đã xác nhận trước đó.
Với tính năng tự động xác thực lại, trình duyệt sẽ thay đổi hành vi tuỳ thuộc vào tuỳ chọn bạn chỉ định cho mediation khi gọi navigator.credentials.get().
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/fedcm.json',
clientId: '1234',
}],
},
mediation: 'optional', // this is the default
});
// `isAutoSelected` is `true` if auto-reauthn was performed.
const isAutoSelected = cred.isAutoSelected;
mediation là một thuộc tính trong API quản lý thông tin xác thực, thuộc tính này hoạt động theo cách tương tự như đối với PasswordCredential và FederatedCredential, đồng thời cũng được PublicKeyCredential hỗ trợ một phần. Thuộc tính này chấp nhận 4 giá trị sau:
'optional'(mặc định): Tự động xác thực lại nếu có thể, yêu cầu dàn xếp nếu không. Bạn nên chọn tuỳ chọn này trên trang đăng nhập.'required': Luôn yêu cầu dàn xếp để tiếp tục, ví dụ: nhấp vào nút "Tiếp tục" trên giao diện người dùng. Chọn tuỳ chọn này nếu bạn muốn người dùng cấp quyền một cách rõ ràng mỗi khi cần xác thực.'silent': Tự động xác thực lại nếu có thể, âm thầm không thành công mà không yêu cầu dàn xếp nếu không. Bạn nên chọn tuỳ chọn này trên các trang không phải là trang đăng nhập chuyên dụng nhưng là nơi bạn muốn người dùng luôn đăng nhập, ví dụ: trang mặt hàng trên trang web vận chuyển hoặc trang bài viết trên trang web tin tức.'conditional': Dùng cho WebAuthn và hiện không dùng được cho FedCM.
Với lệnh gọi này, tính năng tự động xác thực lại sẽ xảy ra trong các điều kiện sau:
- Bạn có thể sử dụng FedCM. Ví dụ: người dùng chưa tắt FedCM trên toàn cục hoặc cho RP trong phần cài đặt.
- Người dùng chỉ sử dụng một tài khoản có API FedCM để đăng nhập vào trang web trên trình duyệt này.
- Người dùng đã đăng nhập vào IdP bằng tài khoản đó.
- Quá trình tự động xác thực lại không xảy ra trong vòng 10 phút qua.
- RP chưa gọi
navigator.credentials.preventSilentAccess()sau khi đăng nhập trước đó.
Khi các điều kiện này được đáp ứng, quá trình tự động xác thực lại người dùng sẽ bắt đầu ngay khi navigator.credentials.get() FedCM được gọi.
Khi mediation: optional, tính năng tự động xác thực lại có thể không hoạt động do những lý do mà chỉ trình duyệt mới biết; RP có thể kiểm tra xem tính năng tự động xác thực lại có được thực hiện hay không bằng cách kiểm tra thuộc tính isAutoSelected.
Điều này sẽ giúp bạn đánh giá hiệu suất của API và cải thiện trải nghiệm người dùng cho phù hợp.
Ngoài ra, khi không có, người dùng có thể được nhắc đăng nhập bằng tính năng dàn xếp người dùng rõ ràng, đây là một luồng có mediation: required.
Thực thi tính năng dàn xếp bằng preventSilentAccess()
Việc tự động xác thực lại người dùng ngay sau khi họ đăng xuất sẽ không mang lại trải nghiệm tốt cho người dùng. Đó là lý do FedCM có khoảng thời gian yên tĩnh 10 phút sau khi tự động xác thực lại để ngăn chặn hành vi này. Điều này có nghĩa là tính năng tự động xác thực lại sẽ xảy ra tối đa một lần trong mỗi 10 phút, trừ phi người dùng đăng nhập lại trong vòng 10 phút. RP phải gọi navigator.credentials.preventSilentAccess() để yêu cầu trình duyệt tắt tính năng tự động xác thực lại khi người dùng đăng xuất khỏi RP một cách rõ ràng, chẳng hạn như bằng cách nhấp vào nút đăng xuất.
function signout() {
navigator.credentials.preventSilentAccess();
location.href = '/signout';
}
Người dùng có thể chọn không tự động xác thực lại trong phần cài đặt
Người dùng có thể chọn không sử dụng tính năng tự động xác thực lại trong trình đơn cài đặt:
- Trên Chrome dành cho máy tính, hãy chuyển đến
chrome://password-manager/settings> Tự động đăng nhập. - Trên Chrome cho Android, hãy mở phần Cài đặt > Trình quản lý mật khẩu > Nhấn vào biểu tượng bánh răng ở góc trên cùng bên phải > Tự động đăng nhập.
Bằng cách tắt nút bật/tắt, người dùng có thể chọn không sử dụng hành vi tự động xác thực lại. Chế độ cài đặt này được lưu trữ và đồng bộ hoá trên các thiết bị, nếu người dùng đã đăng nhập vào một Tài khoản Google trên phiên bản Chrome và đã bật tính năng đồng bộ hoá.
Ngắt kết nối IdP khỏi RP
Nếu người dùng đã đăng nhập vào RP bằng IdP thông qua FedCM, thì trình duyệt sẽ ghi nhớ mối quan hệ này cục bộ dưới dạng danh sách các tài khoản đã kết nối. RP có thể bắt đầu ngắt kết nối bằng cách gọi hàm IdentityCredential.disconnect(). Bạn có thể gọi hàm này từ khung RP cấp cao nhất. RP cần truyền configURL, clientId mà nó sử dụng trong IdP và accountHint để ngắt kết nối IdP. Gợi ý tài khoản có thể là một chuỗi tuỳ ý miễn là điểm cuối ngắt kết nối có thể xác định tài khoản, ví dụ: địa chỉ email hoặc mã nhận dạng người dùng không nhất thiết phải khớp với mã nhận dạng tài khoản mà điểm cuối danh sách tài khoản đã cung cấp:
// Disconnect an IdP account 'account456' from the RP 'https://idp.com/'. This is invoked on the RP domain.
IdentityCredential.disconnect({
configURL: 'https://idp.com/config.json',
clientId: 'rp123',
accountHint: 'account456'
});
IdentityCredential.disconnect() trả về một Promise. Lời hứa này có thể gửi một ngoại lệ vì những lý do sau:
- Người dùng chưa đăng nhập vào RP bằng IdP thông qua FedCM.
- API được gọi từ trong một iframe không có chính sách về quyền FedCM.
- configURL không hợp lệ hoặc thiếu điểm cuối ngắt kết nối.
- Không kiểm tra được Chính sách bảo mật nội dung (CSP).
- Có một yêu cầu ngắt kết nối đang chờ xử lý.
- Người dùng đã tắt FedCM trong phần cài đặt trình duyệt.
Khi điểm cuối ngắt kết nối của IdP trả về phản hồi, RP và IdP sẽ bị ngắt kết nối trên trình duyệt và lời hứa sẽ được giải quyết. Mã của các tài khoản đã ngắt kết nối được chỉ định trong phản hồi từ điểm cuối ngắt kết nối.

