As partes confiáveis (RPs) precisam concluir as etapas a seguir para ativar o FedCM no site:
- Verifique se os endpoints do FedCM são permitidos no site do RP.
- Use a API JavaScript FedCM para iniciar a autenticação do usuário.
- Fornecer os metadados (como a Política de Privacidade e os URLs dos Termos de Serviço) ao IdP.
- [Opcional] Personalize a experiência do usuário escolhendo um modo de UX, fornecendo login ou dicas de domínio, transmitindo parâmetros personalizados, solicitando informações específicas do usuário, fornecendo uma mensagem de erro personalizada ou escolhendo como re-autenticar os usuários.
Quando a configuração e os endpoints do IdP estiverem disponíveis, os RPs poderão chamar navigator.credentials.get() para permitir que os usuários façam login no RP com o IdP.
Antes de chamar a API, confirme se o FedCM está disponível no navegador do usuário. Para verificar se o FedCM está disponível, use este código na implementação do FedCM:
if ('IdentityCredential' in window) {
// If the feature is available, take action
} else {
// FedCM is not supported, use a different identity solution
}
Para permitir que os usuários façam login no IdP em um RP usando o FedCM, o RP pode chamar navigator.credentials.get(), por exemplo:
const credential = await navigator.credentials.get({
identity: {
context: 'signin',
providers: [{
configURL: 'https://accounts.idp.example/config.json',
clientId: '********',
mode: 'active',
params: {
nonce: '******'
}
}]
}
});
const { token } = credential;
Propriedade de contexto
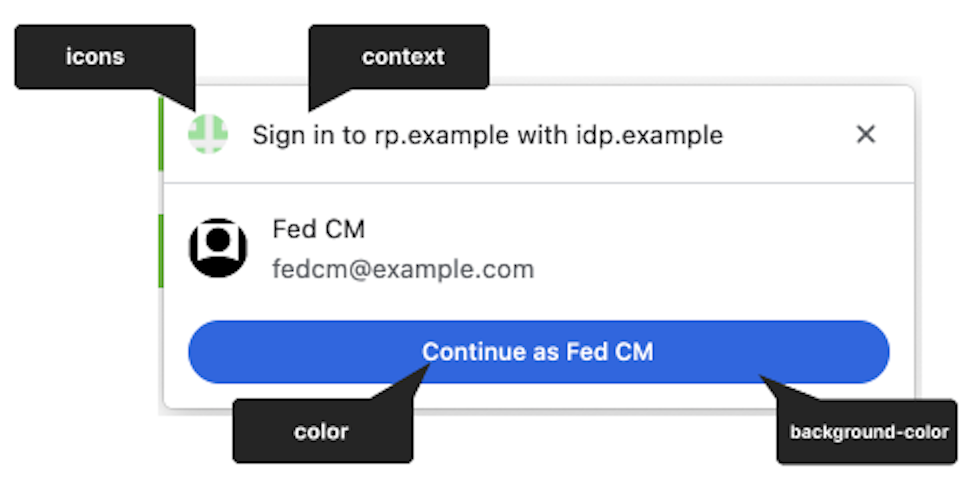
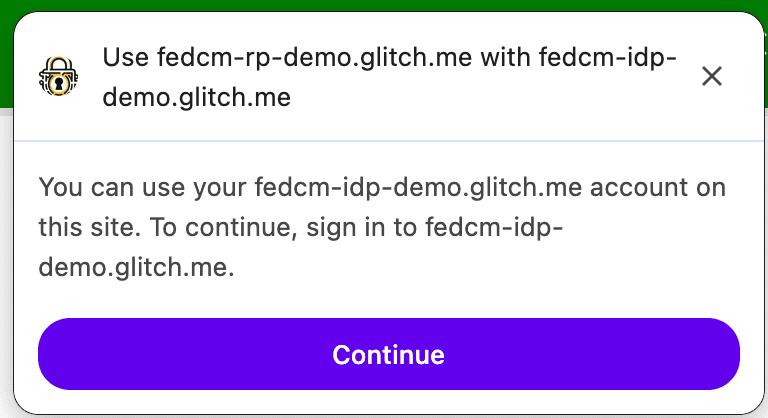
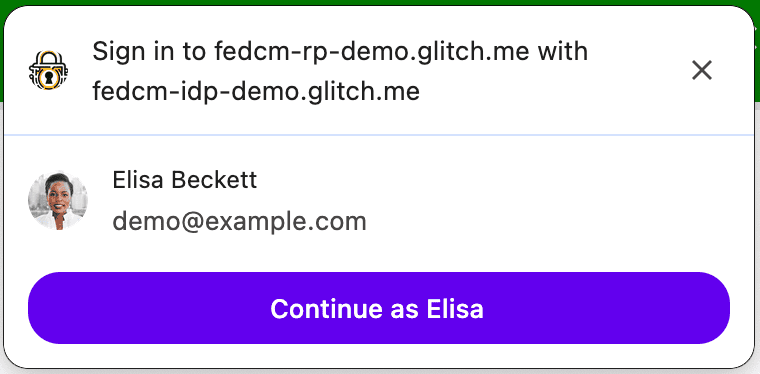
Com a propriedade context opcional, o RP pode modificar a string na IU de diálogo do FedCM (por exemplo, "Fazer login em rp.example…", "Usar idp.example…") para acomodar contextos de autenticação predefinidos, por exemplo. A propriedade context pode ter os seguintes valores:
signin(padrão)signupuse

Por exemplo, definir context como use resultará na seguinte mensagem:

O navegador processa os casos de uso de inscrição e login de maneira diferente, dependendo da existência de approved_clients na resposta do endpoint da lista de contas. O navegador não vai mostrar um texto de divulgação "Para continuar com ...." se o usuário já tiver se inscrito no RP.
A propriedade providers usa uma matriz de objetos IdentityProvider com as seguintes propriedades:
Propriedade "Providers"
A propriedade providers usa uma matriz de objetos IdentityProvider com
as seguintes propriedades:
| Propriedade | Descrição |
|---|---|
configURL (obrigatório) |
Um caminho completo do arquivo de configuração do IdP. |
clientId (obrigatório) |
O identificador do cliente do RP, emitido pelo IdP. |
loginHint (opcional) |
Ao especificar um dos valores login_hints fornecidos pelos
endpoints de contas, a caixa de diálogo FedCM
mostra seletivamente a conta especificada. |
domainHint (opcional) |
Ao especificar um dos valores domain_hints fornecidos pelos
endpoints de contas, a caixa de diálogo FedCM
mostra seletivamente a conta especificada. |
mode (opcional) |
String que especifica o modo de IU do FedCM. Ele pode ser um destes valores:
Observação: o parâmetro mode é aceito a partir do Chrome 132.
|
fields (opcional) |
Matriz de strings que especifica as informações do usuário ("name", "email", "picture") que o RP precisa que o IdP compartilhe. Observação: a API Field tem suporte no Chrome 132 e versões mais recentes. |
params (opcional) |
Objeto personalizado que permite especificar outros parâmetros de chave-valor:
Observação: o params é compatível com o Chrome 132.
|
Modo ativo
O FedCM oferece suporte a diferentes configurações do modo de UX. O modo passivo é o padrão, e os desenvolvedores não precisam configurá-lo.
Para usar o FedCM no modo ativo:
- Verifique a disponibilidade do recurso no navegador do usuário.
- Invocar a API com um gesto temporário do usuário, como um clique no botão.
- Transmita o parâmetro
modepara a chamada de API:
let supportsFedCmMode = false;
try {
navigator.credentials.get({
identity: Object.defineProperty(
// Check if this Chrome version supports the Mode API.
{}, 'mode', {
get: function () { supportsFedCmMode = true; }
}
)
});
} catch(e) {}
if (supportsFedCmMode) {
// The button mode is supported. Call the API with mode property:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/config.json',
clientId: '123',
}],
// The 'mode' value defines the UX mode of FedCM.
// - 'active': Must be initiated by user interaction (e.g., clicking a button).
// - 'passive': Can be initiated without direct user interaction.
mode: 'active'
}
});
}
Ícone personalizado no modo ativo
O modo ativo permite que os IdPs incluam o ícone do logotipo oficial do RP diretamente na resposta do endpoint de metadados do cliente. O RP precisa fornecer os dados de branding com antecedência.
Chamar o FedCM em um iframe entre origens
O FedCM pode ser invocado em um iframe de origem cruzada usando uma
política de permissões identity-credentials-get, se o frame pai permitir. Para
fazer isso, anexe o atributo allow="identity-credentials-get" à tag iframe
da seguinte maneira:
<iframe src="https://fedcm-cross-origin-iframe.glitch.me" allow="identity-credentials-get"></iframe>
Confira um exemplo.
Se o frame pai quiser restringir as origens para chamar o FedCM,
envie um cabeçalho Permissions-Policy com uma lista de origens permitidas.
Permissions-Policy: identity-credentials-get=(self "https://fedcm-cross-origin-iframe.glitch.me")
Saiba mais sobre como a Política de permissões funciona em Como controlar recursos do navegador com a Política de permissões.
API Login Hint
Usando a dica de login, o RP pode recomendar a conta em que o usuário deve fazer login. Isso pode ser útil para reautenticar usuários que não têm certeza de qual conta eles usaram antes.
Os RPs podem mostrar seletivamente uma conta específica invocando
navigator.credentials.get() com a propriedade loginHint com um dos
valores login_hints buscados do endpoint da lista de
contas, conforme mostrado no exemplo de código abaixo:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/manifest.json',
clientId: '123',
// Accounts endpoint can specify a 'login_hints' array for an account.
// When RP specifies a 'exampleHint' value, only those accounts will be
// shown to the user whose 'login_hints' array contains the 'exampleHint'
// value
loginHint : 'exampleHint'
}]
}
});
Quando nenhuma conta corresponde ao loginHint, a caixa de diálogo FedCM mostra um prompt de login,
que permite que o usuário faça login em uma conta de IdP que corresponda à dica solicitada pelo
RP. Quando o usuário toca no comando, uma janela pop-up é aberta com o
URL de login especificado no arquivo de configuração. O link é anexado
com a dica de login e os parâmetros de consulta de dica de domínio.
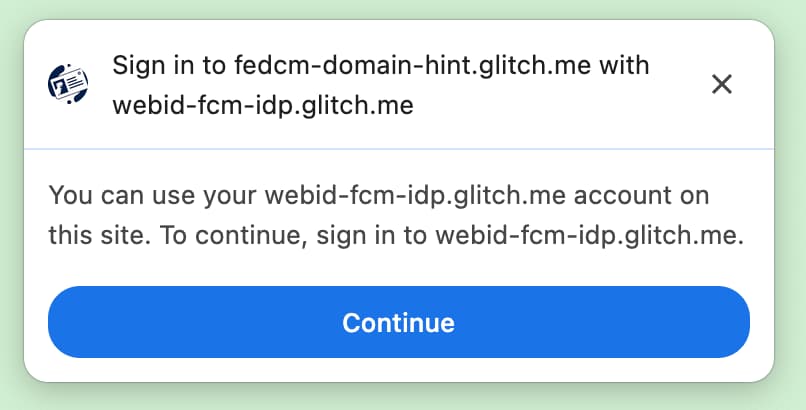
API Domain Hint
Os RPs podem mostrar seletivamente apenas as contas associadas a um determinado domínio. Isso pode ser útil para RPs restritos a um domínio corporativo.
Para mostrar apenas contas de domínio específicas, o RP precisa chamar navigator.credentials.get()
com a propriedade domainHint e um dos valores domain_hints buscados do
endpoint da lista de contas, conforme mostrado no
exemplo de código abaixo:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/manifest.json',
clientId: 'abc',
// Accounts endpoint can specify a 'domain_hints' array for an account.
// When RP specifies a '@domain.example' value, only those accounts will be
// shown to the user whose 'domain_hints' array contains the
// '@domain.example' value
domainHint : '@domain.example'
}]
}
});
Quando nenhuma conta corresponde ao domainHint, a caixa de diálogo FedCM mostra um prompt de login,
que permite que o usuário faça login em uma conta de IdP que corresponda à dica solicitada pelo
RP. Quando o usuário toca no comando, uma janela pop-up é aberta com o
URL de login especificado no arquivo de configuração. O link é anexado
com a dica de login e os parâmetros de consulta de dica de domínio.

domainHint.Parâmetros personalizados
O recurso de parâmetros personalizados permite que o RP forneça outros parâmetros de chave-valor ao endpoint de declaração de ID. Com a API Parameters, os RPs podem transmitir outros parâmetros ao IdP para solicitar permissões de recursos além do login básico. A transmissão de parâmetros adicionais pode ser útil nestes cenários:
- O RP precisa solicitar dinamicamente outras permissões que o IdP tem, como endereço de faturamento ou acesso ao calendário. O usuário pode autorizar essas permissões usando um fluxo de UX controlado pelo IdP que é iniciado com o recurso Continuar, e o IdP compartilha essas informações.
Para usar a API, o RP adiciona parâmetros à propriedade params como um objeto na chamada navigator.credentials.get():
let {token} = await navigator.credentials.get({
identity: {
providers: [{
clientId: '1234',
configURL: 'https://idp.example/fedcm.json',
// Key/value pairs that need to be passed from the
// RP to the IdP but that don't really play any role with
// the browser.
params: {
IDP_SPECIFIC_PARAM: '1',
foo: 'BAR'
}
},
}
});
O navegador vai traduzir isso automaticamente em uma solicitação POST para o IdP com parâmetros como um único objeto serializado JSON codificado por URL:
// The assertion endpoint is drawn from the config file
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
// params are translated into urlencoded version of `{"IDP_SPECIFIC_PARAM":"1","foo":"bar"}`
account_id=123&client_id=client1234¶ms=%22%7B%5C%22IDP_SPECIFIC_PARAM%5C%22%3A1%2C%5C%22foo%5C%22%3A%5C%22BAR%5C%22%7D%22.
Se o RP precisar de mais permissões, o IdP poderá fornecer um link de redirecionamento. Por exemplo, no node.js:
if (rpRequestsPermissions) {
// Response with a URL if the RP requests additional permissions
return res.json({
continue_on: '/example-redirect',
});
}
Campos
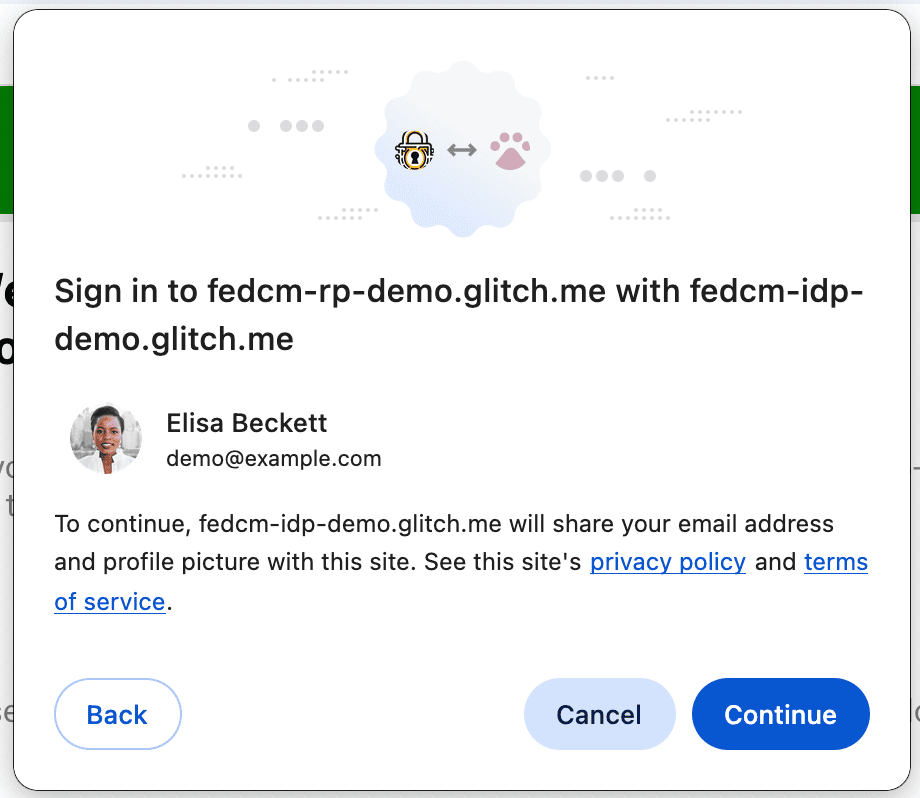
O RP pode especificar as informações do usuário (qualquer combinação de nome, endereço de e-mail e foto do perfil) que ele precisa que o IdP compartilhe. As informações solicitadas serão incluídas na interface de divulgação da caixa de diálogo FedCM. O usuário vai receber uma mensagem informando que o idp.example vai compartilhar as informações solicitadas com o rp.example se ele decidir fazer login.

Para usar o recurso de campos, o RP precisa adicionar uma matriz fields na chamada navigator.credentials.get(). Os campos podem conter qualquer permutação de name, email e picture. Isso pode ser expandido para incluir mais valores no futuro.
Uma solicitação com fields ficaria assim:
let { token } = await navigator.credentials.get({
identity: {
providers: [{
// RP requests the IdP to share only user email and profile picture
fields: [ 'email', 'picture'],
clientId: '1234',
configURL: 'https://idp.example/fedcm.json',
},
}
});
O navegador vai traduzi-lo automaticamente em uma solicitação HTTP para o endpoint de declaração de ID que inclui o parâmetro fields especificado pelo RP, com os campos que o navegador divulgou para o usuário em um parâmetro disclosure_shown_for. Para compatibilidade com versões anteriores, o navegador também vai enviar disclosure_text_shown=true se o texto de divulgação tiver sido mostrado e os campos solicitados incluírem todos os três campos: 'name', 'email' e 'picture'.
POST /id_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
// The RP only requested to share email and picture. The browser will send `disclosure_text_shown=false`, as the 'name' field value is missing
account_id=123&client_id=client1234&disclosure_text_shown=false&fields=email,picture&disclosure_shown_for=email,picture
Se fields for uma matriz vazia, o user agent vai pular a interface de revelação.

Isso acontece mesmo se a resposta do endpoint de contas
não contiver um ID de cliente correspondente ao RP em approved_clients.
Nesse caso, o disclosure_text_shown enviado para o endpoint de declaração de ID
é falso no corpo HTTP:
POST /id_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=234234&disclosure_text_shown=false
Mostrar uma mensagem de erro
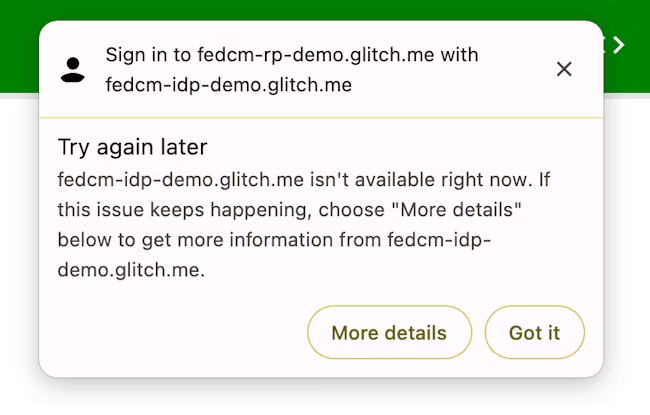
Às vezes, o IdP não pode emitir um token por motivos legítimos, como quando o cliente não está autorizado ou o servidor está temporariamente indisponível. Se o IdP retornar uma resposta de "erro", o RP poderá detectá-la, e o Chrome poderá notificar o usuário mostrando a interface do navegador com as informações de erro fornecidas pelo IdP.

try {
const cred = await navigator.credentials.get({
identity: {
providers: [
{
configURL: 'https://idp.example/manifest.json',
clientId: '1234',
},
],
}
});
} catch (e) {
const code = e.code;
const url = e.url;
}
Refazer a autenticação dos usuários automaticamente após a autenticação inicial
A reautenticação automática do FedCM ("reautenticação automática" em resumo) permite que os usuários se autentiquem novamente automaticamente quando voltam após a autenticação inicial usando o FedCM. "A autenticação inicial" significa que o usuário cria uma conta ou faz login no site do RP tocando no botão Continuar como... na caixa de diálogo de login do FedCM pela primeira vez na mesma instância do navegador.
Embora a experiência explícita do usuário faça sentido antes que o usuário tenha criado a conta federada para evitar o rastreamento (que é uma das principais metas do FedCM), ela é desnecessária depois que o usuário passou por ela uma vez: depois que o usuário concede permissão para permitir a comunicação entre o RP e o IdP, não há benefício de privacidade ou segurança para impor outra confirmação explícita do usuário para algo que ele já tenha reconhecido anteriormente.
Com a reautorização automática, o navegador muda o comportamento dependendo da opção especificada para o mediation ao chamar navigator.credentials.get().
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/fedcm.json',
clientId: '1234',
}],
},
mediation: 'optional', // this is the default
});
// `isAutoSelected` is `true` if auto-reauthn was performed.
const isAutoSelected = cred.isAutoSelected;
O mediation é uma propriedade na API
Credential Management.
Ele se comporta da mesma
forma
que o
PasswordCredential
e o
FederatedCredential.
Ele também tem suporte parcial do
PublicKeyCredential. A propriedade aceita os quatro valores a seguir:
'optional'(padrão): reautorização automática, se possível, ou requer mediação, se não for. Recomendamos escolher essa opção na página de login.'required': sempre requer uma mediação para continuar, por exemplo, clicando no botão "Continuar" na interface. Escolha essa opção se os usuários precisarem conceder a permissão explicitamente sempre que precisarem ser autenticados.'silent': reautorização automática, se possível, ou falha silenciosa sem exigir uma mediação, se não for possível. Recomendamos escolher essa opção nas páginas que não são de login, mas em que você quer manter os usuários conectados, como uma página de item em um site de frete ou uma página de artigo em um site de notícias.'conditional': usado para WebAuthn e não disponível para FedCM no momento.
Com essa chamada, a reautorização automática ocorre nas seguintes condições:
- O FedCM está disponível para uso. Por exemplo, o usuário não desativou a FedCM globalmente ou para o RP nas configurações.
- O usuário usou apenas uma conta com a API FedCM para fazer login no site nesse navegador.
- O usuário fez login no IdP com essa conta.
- A reautorização automática não aconteceu nos últimos 10 minutos.
- O RP não chamou
navigator.credentials.preventSilentAccess()após a entrada anterior.
Quando essas condições são atendidas, uma tentativa de autenticação automática do
usuário é iniciada assim que o navigator.credentials.get() do FedCM é invocado.
Quando mediation: optional, a reautorização automática pode estar
indisponível por motivos que
apenas o navegador conhece. O RP pode verificar se a reautorização automática é realizada
analisando a propriedade isAutoSelected.
Isso é útil para avaliar o desempenho da API e melhorar a UX.
Além disso, quando ela não está disponível, o usuário pode ser solicitado a fazer login com a mediação
explícita do usuário, que é um fluxo com mediation: required.
Aplicar a mediação com preventSilentAccess()
A autenticação automática imediata após a saída do usuário não é uma
experiência muito boa para o usuário. É por isso que o FedCM tem um período de inatividade de 10 minutos após
uma reautorização automática para evitar esse comportamento. Isso significa que a reautorização automática acontece
no máximo uma vez a cada 10 minutos, a menos que o usuário faça login novamente em
até 10 minutos. O RP precisa chamar navigator.credentials.preventSilentAccess() para
solicitar explicitamente que o navegador desative a reautorização automática quando um usuário sair
explicitamente do RP, por exemplo, clicando em um botão de desativação.
function signout() {
navigator.credentials.preventSilentAccess();
location.href = '/signout';
}
Os usuários podem desativar a reautorização automática nas configurações
Os usuários podem desativar a reautorização automática no menu de configurações:
- No Chrome para computador, acesse
chrome://password-manager/settings> Fazer login automaticamente. - No Google Chrome para Android, abra Configurações > Gerenciador de senhas > toque na engrenagem no canto superior direito > Fazer login automaticamente.
Ao desativar a alternância, o usuário pode desativar o comportamento de reautorização automática por completo. Essa configuração é armazenada e sincronizada entre dispositivos se o usuário estiver conectado a uma Conta do Google na instância do Chrome e a sincronização estiver ativada.
Desconecte o IdP do RP
Se um usuário já tiver feito login no RP usando o IdP por FedCM, a
relação será memorizada pelo navegador localmente como a lista de contas
conectadas. O RP pode iniciar uma desconexão invocando a
função IdentityCredential.disconnect(). Essa função pode ser chamada em um
frame RP de nível superior. O RP precisa transmitir um configURL, o clientId que ele usa
no IdP e um accountHint para que o IdP seja desconectado. Uma dica
de conta pode ser uma string arbitrária, desde que o endpoint de desconexão possa identificar
a conta. Por exemplo, um endereço de e-mail ou ID de usuário que não necessariamente
corresponde ao ID da conta fornecido pelo endpoint da lista de contas:
// Disconnect an IdP account 'account456' from the RP 'https://idp.com/'. This is invoked on the RP domain.
IdentityCredential.disconnect({
configURL: 'https://idp.com/config.json',
clientId: 'rp123',
accountHint: 'account456'
});
IdentityCredential.disconnect() retorna um Promise. Essa promessa pode gerar uma
exceção pelos seguintes motivos:
- O usuário não fez login no RP usando o IdP por FedCM.
- A API é invocada em um iframe sem a política de permissões do FedCM.
- O configURL é inválido ou não tem o endpoint de desconexão.
- A verificação da Política de Segurança de Conteúdo (CSP) falha.
- Há uma solicitação de desconexão pendente.
- O usuário desativou o FedCM nas configurações do navegador.
Quando o endpoint de desconexão do IdP retorna uma resposta, o RP e o IdP são desconectados no navegador, e a promessa é resolvida. O ID das contas desconectadas é especificado na resposta do endpoint de desconexão.

