Le parti interessate (RP) devono completare i seguenti passaggi per attivare FedCM sul proprio sito:
- Assicurati che gli endpoint FedCM siano consentiti sul sito dell'RP.
- Utilizza l'API JavaScript FedCM per avviare l'autenticazione dell'utente.
- Fornire i propri metadati (ad esempio gli URL delle norme sulla privacy e dei Termini di servizio) all'IdP.
- [Facoltativo] Personalizza l'esperienza utente scegliendo una modalità UX, fornendo dati di accesso o suggerimenti per il dominio, passando parametri personalizzati, richiedendo informazioni specifiche sull'utente, fornendo un messaggio di errore personalizzato o scegliendo come ri-autenticare gli utenti.
Una volta che la configurazione e gli endpoint dell'IdP sono disponibili, gli RP possono chiamare navigator.credentials.get() per richiedere di consentire agli utenti di accedere all'RP con l'IdP.
Prima di chiamare l'API, devi verificare che FedCM sia disponibile nel browser dell'utente. Per verificare se FedCM è disponibile, inserisci questo codice nell'implementazione di FedCM:
if ('IdentityCredential' in window) {
// If the feature is available, take action
} else {
// FedCM is not supported, use a different identity solution
}
Per consentire agli utenti di accedere all'IdP su un RP utilizzando FedCM, l'RP può chiamare navigator.credentials.get(), ad esempio:
const credential = await navigator.credentials.get({
identity: {
context: 'signin',
providers: [{
configURL: 'https://accounts.idp.example/config.json',
clientId: '********',
mode: 'active',
params: {
nonce: '******'
}
}]
}
});
const { token } = credential;
Proprietà di contesto
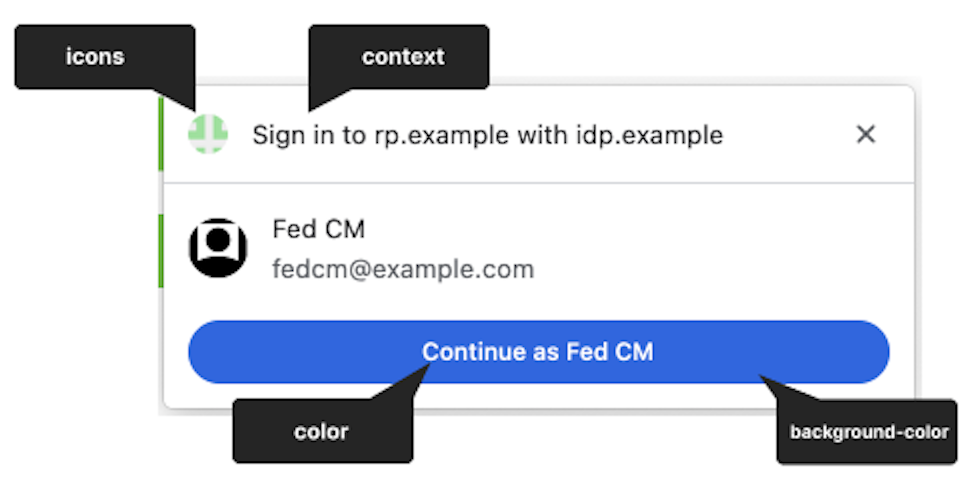
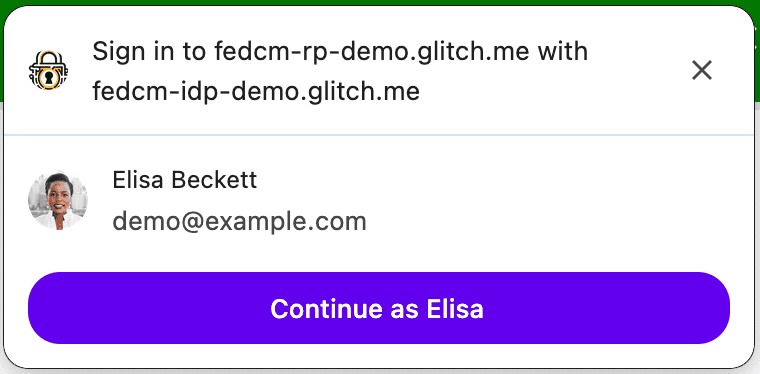
Con la proprietà facoltativa context, l'RP può modificare la stringa nell'interfaccia utente della finestra di dialogo FedCM (ad esempio "Accedi a rp.example…", "Utilizza idp.example…") per supportare, ad esempio, contesti di autenticazione predefiniti. La proprietà context può avere i seguenti valori:
signin(valore predefinito)signupuse

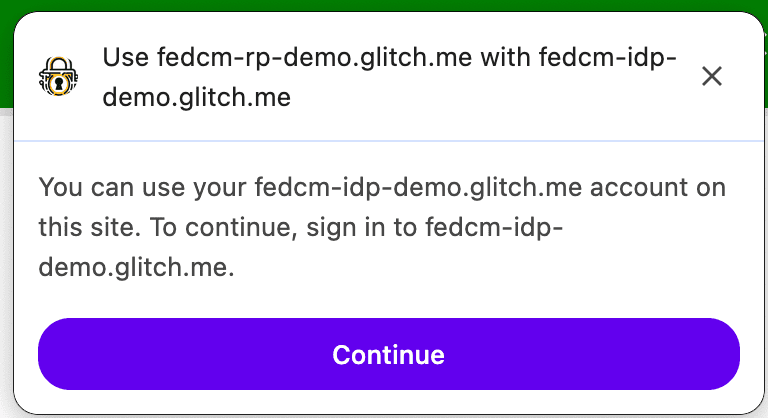
Ad esempio, l'impostazione di context su use comporterà il seguente messaggio:

Il browser gestisce i casi d'uso di registrazione e accesso in modo diverso a seconda dell'esistenza di approved_clients nella risposta dell'endpoint dell'elenco di account. Il browser non mostrerà il testo dell'informativa "Per continuare con ...." se l'utente ha già effettuato la registrazione al RP.
La proprietà providers accetta un array di oggetti IdentityProvider con le seguenti proprietà:
Proprietà Providers
La proprietà providers accetta un array di oggetti IdentityProvider con le seguenti proprietà:
| Proprietà | Descrizione |
|---|---|
configURL (campo obbligatorio) |
Un percorso completo del file di configurazione dell'IdP. |
clientId (campo obbligatorio) |
L'identificatore client dell'RP, emesso dall'IdP. |
loginHint (facoltativo) |
Se specifichi uno dei valori login_hints forniti dagli
endpoint degli account, la finestra di dialogo FedCM
mostra in modo selettivo l'account specificato. |
domainHint (facoltativo) |
Se specifichi uno dei valori domain_hints forniti dagli
endpoint degli account, la finestra di dialogo FedCM
mostra in modo selettivo l'account specificato. |
mode (facoltativo) |
Stringa che specifica la modalità dell'interfaccia utente di FedCM. Può essere uno dei seguenti valori:
Nota: il parametro mode è supportato da Chrome 132.
|
fields (facoltativo) |
Array di stringhe che specifica le informazioni dell'utente ("name", "email", "picture") che l'RP deve condividere con l'IdP. Nota: l'API Field è supportata da Chrome 132 e versioni successive. |
params (facoltativo) |
Oggetto personalizzato che consente di specificare parametri chiave-valore aggiuntivi:
Nota: params è supportato da Chrome 132.
|
Modalità attiva
FedCM supporta diverse configurazioni della modalità UX. La modalità passiva è la modalità predefinita e gli sviluppatori non devono configurarla.
Per utilizzare FedCM in modalità attiva:
- Controlla la disponibilità della funzionalità nel browser dell'utente.
- Richiama l'API con un gesto temporaneo dell'utente, ad esempio un clic sul pulsante.
- Passa il parametro
modealla chiamata API:
let supportsFedCmMode = false;
try {
navigator.credentials.get({
identity: Object.defineProperty(
// Check if this Chrome version supports the Mode API.
{}, 'mode', {
get: function () { supportsFedCmMode = true; }
}
)
});
} catch(e) {}
if (supportsFedCmMode) {
// The button mode is supported. Call the API with mode property:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/config.json',
clientId: '123',
}],
// The 'mode' value defines the UX mode of FedCM.
// - 'active': Must be initiated by user interaction (e.g., clicking a button).
// - 'passive': Can be initiated without direct user interaction.
mode: 'active'
}
});
}
Icona personalizzata in modalità attiva
La modalità attiva consente alle IdP di includere l'icona del logo ufficiale dell'RP direttamente nella risposta dell'endpoint dei metadati del client. L'RP deve fornire i dati di branding in anticipo.
Chiamare FedCM da un iframe cross-origin
FedCM può essere invocato da un iframe cross-origin utilizzando un criterio di autorizzazione identity-credentials-get, se il frame principale lo consente. Per farlo, accoda l'attributo allow="identity-credentials-get" al tag iframe come segue:
<iframe src="https://fedcm-cross-origin-iframe.glitch.me" allow="identity-credentials-get"></iframe>
Puoi vederlo in azione in un esempio.
Se il frame principale vuole limitare le origini che possono chiamare FedCM, può inviare un'intestazione Permissions-Policy con un elenco di origini consentite.
Permissions-Policy: identity-credentials-get=(self "https://fedcm-cross-origin-iframe.glitch.me")
Per scoprire di più sul funzionamento delle norme relative alle autorizzazioni, consulta Controllare le funzionalità del browser con le norme relative alle autorizzazioni.
API Login Hint
Utilizzando l'Indicativo di accesso, l'RP può consigliare con quale account un utente deve accedere. Questa opzione può essere utile per autenticare nuovamente gli utenti che non sanno con certezza quale account hanno utilizzato in precedenza.
Gli RP possono mostrare selettivamente un account specifico chiamando
navigator.credentials.get() con la proprietà loginHint con uno dei
valori login_hints recuperati dall'endpoint
dell'elenco di account, come mostrato nel seguente esempio di codice:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/manifest.json',
clientId: '123',
// Accounts endpoint can specify a 'login_hints' array for an account.
// When RP specifies a 'exampleHint' value, only those accounts will be
// shown to the user whose 'login_hints' array contains the 'exampleHint'
// value
loginHint : 'exampleHint'
}]
}
});
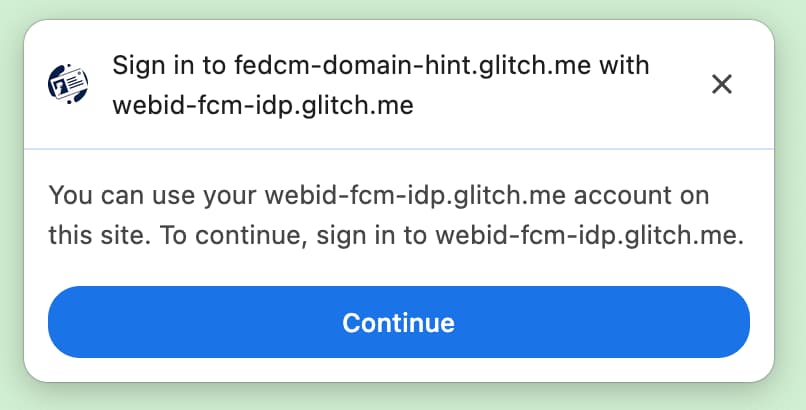
Quando nessun account corrisponde a loginHint, la finestra di dialogo FedCM mostra una richiesta di accesso, che consente all'utente di accedere a un account IdP corrispondente al suggerimento richiesto dall'RP. Quando l'utente tocca la richiesta, si apre una finestra popup con l'URL di accesso specificato nel file di configurazione. Al link vengono poi aggiunti i parametri di query dell'indicazione di accesso e dell'indicazione del dominio.
API Domain Hint
Gli RP possono mostrare in modo selettivo solo gli account associati a un determinato dominio. Questa opzione può essere utile per le RP limitate a un dominio aziendale.
Per visualizzare solo account di dominio specifici, l'RP deve chiamare navigator.credentials.get()
con la proprietà domainHint con uno dei valori domain_hints recuperati dall'endpoint dell'elenco di account, come mostrato nel seguente
esempio di codice:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/manifest.json',
clientId: 'abc',
// Accounts endpoint can specify a 'domain_hints' array for an account.
// When RP specifies a '@domain.example' value, only those accounts will be
// shown to the user whose 'domain_hints' array contains the
// '@domain.example' value
domainHint : '@domain.example'
}]
}
});
Quando nessun account corrisponde a domainHint, la finestra di dialogo FedCM mostra una richiesta di accesso, che consente all'utente di accedere a un account IdP corrispondente al suggerimento richiesto dall'RP. Quando l'utente tocca la richiesta, si apre una finestra popup con l'URL di accesso specificato nel file di configurazione. Al link vengono poi aggiunti i parametri di query dell'indicazione di accesso e dell'indicazione del dominio.

domainHint.Parametri personalizzati
La funzionalità Parametri personalizzati consente all'RP di fornire parametri chiave-valore aggiuntivi all'endpoint di affermazione dell'ID. Con l'API Parameters, gli RP possono passare parametri aggiuntivi all'IDP per richiedere autorizzazioni per le risorse oltre all'accesso di base. La trasmissione di parametri aggiuntivi può essere utile in questi scenari:
- L'RP deve richiedere dinamicamente autorizzazioni aggiuntive che l'IdP dispone, ad esempio l'indirizzo di fatturazione o l'accesso al calendario. L'utente può autorizzare queste autorizzazioni tramite un flusso UX controllato dall'IdP che viene avviato utilizzando la funzionalità Continua su, dopodiché l'IdP condividerà queste informazioni.
Per utilizzare l'API, l'RP aggiunge i parametri alla proprietà params come oggetto nella chiamata navigator.credentials.get():
let {token} = await navigator.credentials.get({
identity: {
providers: [{
clientId: '1234',
configURL: 'https://idp.example/fedcm.json',
// Key/value pairs that need to be passed from the
// RP to the IdP but that don't really play any role with
// the browser.
params: {
IDP_SPECIFIC_PARAM: '1',
foo: 'BAR'
}
},
}
});
Il browser lo tradurrà automaticamente in una richiesta POST all'IDP con i parametri come un singolo oggetto JSON serializzato con codifica URL:
// The assertion endpoint is drawn from the config file
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
// params are translated into urlencoded version of `{"IDP_SPECIFIC_PARAM":"1","foo":"bar"}`
account_id=123&client_id=client1234¶ms=%22%7B%5C%22IDP_SPECIFIC_PARAM%5C%22%3A1%2C%5C%22foo%5C%22%3A%5C%22BAR%5C%22%7D%22.
Se l'RP ha bisogno di autorizzazioni aggiuntive, l'IdP può fornire un link di reindirizzamento. Ad esempio, in Node.js:
if (rpRequestsPermissions) {
// Response with a URL if the RP requests additional permissions
return res.json({
continue_on: '/example-redirect',
});
}
Campi
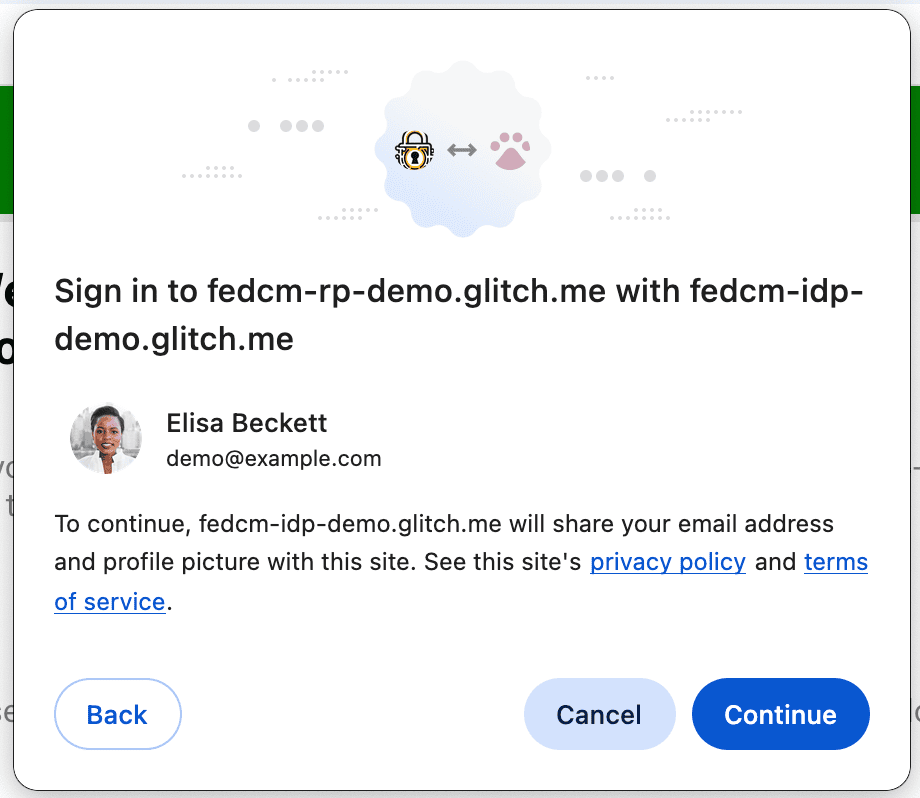
L'RP può specificare le informazioni utente (qualsiasi combinazione di nome, indirizzo email e immagine del profilo) che l'IdP deve condividere con l'RP. Le informazioni richieste verranno incluse nell'interfaccia utente della nota informativa della finestra di dialogo FedCM. Se l'utente sceglie di accedere, visualizzerà un messaggio che lo informa che idp.example condividerà le informazioni richieste con rp.example.

Per utilizzare la funzionalità Campi, l'RP deve aggiungere un array fields nella chiamata navigator.credentials.get(). I campi possono contenere qualsiasi permutazione di name, email e picture. In futuro, questo valore potrà essere esteso per includere altri valori.
Una richiesta con fields avrà il seguente aspetto:
let { token } = await navigator.credentials.get({
identity: {
providers: [{
// RP requests the IdP to share only user email and profile picture
fields: [ 'email', 'picture'],
clientId: '1234',
configURL: 'https://idp.example/fedcm.json',
},
}
});
Il browser la tradurrà automaticamente in una richiesta HTTP all'endpoint di affermazione dell'ID che include il parametro fields specificato dall'RP, con i campi che il browser ha comunicato all'utente in un parametro disclosure_shown_for. Per la compatibilità con le versioni precedenti, il browser invierà anche disclosure_text_shown=true se il testo dell'informativa è stato mostrato e i campi richiesti includono tutti e tre i campi: 'name', 'email' e 'picture'.
POST /id_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
// The RP only requested to share email and picture. The browser will send `disclosure_text_shown=false`, as the 'name' field value is missing
account_id=123&client_id=client1234&disclosure_text_shown=false&fields=email,picture&disclosure_shown_for=email,picture
Se fields è un array vuoto, lo user agent salta l'interfaccia utente dell'informativa.

Questo accade anche se la risposta dell'endpoint accounts
non contiene un ID cliente corrispondente all'RP in approved_clients.
In questo caso, disclosure_text_shown inviato all'endpoint di affermazione dell'ID è falso nel corpo HTTP:
POST /id_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=234234&disclosure_text_shown=false
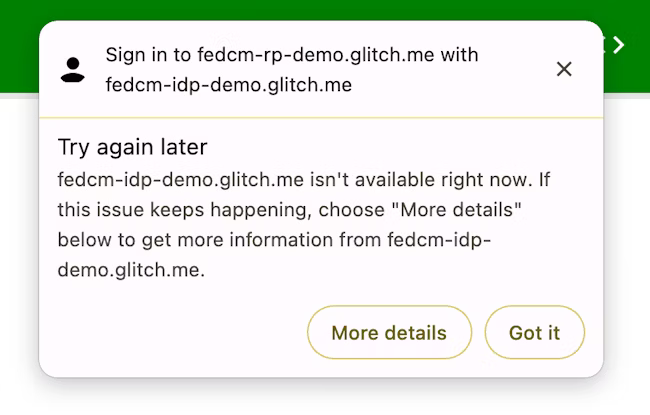
Mostrare un messaggio di errore
A volte l'IDP potrebbe non essere in grado di emettere un token per motivi legittimi, ad esempio quando il client non è autorizzato o il server non è temporaneamente disponibile. Se l'IdP restituisce una risposta "error", l'RP può rilevarla e Chrome può avvisare l'utente mostrando l'interfaccia utente del browser con le informazioni di errore fornite dall'IDP.

try {
const cred = await navigator.credentials.get({
identity: {
providers: [
{
configURL: 'https://idp.example/manifest.json',
clientId: '1234',
},
],
}
});
} catch (e) {
const code = e.code;
const url = e.url;
}
Riautenticare automaticamente gli utenti dopo l'autenticazione iniziale
L'autenticazione automatica di FedCM (in breve "autenticazione automatica") consente agli utenti di autenticarsi automaticamente quando rientrano dopo l'autenticazione iniziale utilizzando FedCM. Per "autenticazione iniziale" si intende che l'utente crea un account o accede al sito web del RP toccando il pulsante "Continua come…" nella finestra di dialogo di accesso di FedCM per la prima volta nella stessa istanza del browser.
Sebbene l'esperienza utente esplicita abbia senso prima che l'utente abbia creato l'account federato per impedire il monitoraggio (uno degli obiettivi principali di FedCM), è inutilmente complicata dopo che l'utente l'ha completata una volta: dopo che l'utente ha concesso l'autorizzazione per consentire la comunicazione tra l'RP e l'IdP, non c'è alcun vantaggio in termini di privacy o sicurezza nell'applicazione di un'altra conferma esplicita dell'utente per qualcosa che ha già accettato in precedenza.
Con l'autenticazione automatica, il browser cambia il proprio comportamento in base all'opzione specificata per mediation quando viene chiamato navigator.credentials.get().
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/fedcm.json',
clientId: '1234',
}],
},
mediation: 'optional', // this is the default
});
// `isAutoSelected` is `true` if auto-reauthn was performed.
const isAutoSelected = cred.isAutoSelected;
mediation è una proprietà nell'API Credential Management, si comporta allo stesso modo di PasswordCredential e FederatedCredential ed è supportato parzialmente anche da PublicKeyCredential. La proprietà accetta i seguenti quattro valori:
'optional'(valore predefinito): autenticazione automatica, se possibile, altrimenti richiede una mediazione. Ti consigliamo di scegliere questa opzione nella pagina di accesso.'required': per procedere è sempre necessaria una mediazione, ad esempio fare clic sul pulsante "Continua" nell'interfaccia utente. Scegli questa opzione se ti aspetti che gli utenti concedano l'autorizzazione esplicitamente ogni volta che devono essere autenticati.'silent': se possibile, esegui la reautorizzazione automatica; in caso contrario, fallisci in silenzio senza richiedere mediazione. Ti consigliamo di scegliere questa opzione nelle pagine diverse dalla pagina di accesso dedicata, ma in cui vuoi mantenere gli utenti connessi, ad esempio la pagina di un articolo su un sito web di notizie o la pagina di un articolo su un sito web di notizie.'conditional': utilizzato per WebAuthn e non disponibile per FedCM al momento.
Con questa chiamata, la reautorizzazione automatica avviene alle seguenti condizioni:
- FedCM è disponibile per l'utilizzo. Ad esempio, l'utente non ha disattivato FedCM a livello globale o per l'RP nelle impostazioni.
- L'utente ha utilizzato un solo account con l'API FedCM per accedere al sito web su questo browser.
- L'utente ha eseguito l'accesso all'IdP con quell'account.
- La riconferma automatica non è avvenuta negli ultimi 10 minuti.
- L'RP non ha chiamato
navigator.credentials.preventSilentAccess()dopo l'accesso precedente.
Quando queste condizioni sono soddisfatte, viene avviato un tentativo di autenticare automaticamente l'utente non appena viene invocato il navigator.credentials.get() FedCM.
Quando mediation: optional, la disattivazione automatica dell'autenticazione potrebbe non essere disponibile per motivi noti solo al browser. L'RP può verificare se la disattivazione automatica dell'autenticazione viene eseguita esaminando la proprietà isAutoSelected.
Questo è utile per valutare il rendimento dell'API e migliorare di conseguenza l'esperienza utente.
Inoltre, quando non è disponibile, all'utente potrebbe essere chiesto di accedere con la mediazione esplicita dell'utente, che è un flusso con mediation: required.
Applicare la mediazione con preventSilentAccess()
La riconferma automatica degli utenti subito dopo la disconnessione non costituirebbe un'esperienza utente molto positiva. Ecco perché FedCM ha un periodo di attesa di 10 minuti dopo
una riconferma automatica per impedire questo comportamento. Ciò significa che la riconferma dell'autenticazione avviene
al massimo una volta ogni 10 minuti, a meno che l'utente non acceda nuovamente entro
10 minuti. L'RP deve chiamare navigator.credentials.preventSilentAccess() per richiedere esplicitamente al browser di disattivare la riconferma automatica quando un utente si disconnette esplicitamente dall'RP, ad esempio facendo clic su un pulsante di disconnessione.
function signout() {
navigator.credentials.preventSilentAccess();
location.href = '/signout';
}
Gli utenti possono disattivare la riconferma automatica nelle impostazioni
Gli utenti possono disattivare la riconferma automatica dal menu delle impostazioni:
- Su Chrome per computer, vai a
chrome://password-manager/settings> Accedi automaticamente. - Su Chrome per Android, apri Impostazioni > Gestore delle password > tocca un ingranaggio nell'angolo in alto a destra > Accesso automatico.
Se disattiva l'opzione, l'utente può disattivare del tutto il comportamento di autorizzazione automatica. Questa impostazione viene archiviata e sincronizzata su più dispositivi se l'utente ha eseguito l'accesso a un Account Google nell'istanza di Chrome e la sincronizzazione è attivata.
Scollegare l'IdP dall'RP
Se un utente ha già eseguito l'accesso all'RP utilizzando l'IdP tramite FedCM, la relazione viene memorizzata localmente dal browser come elenco degli account collegati. L'RP può avviare una disconnessione richiamando la funzione IdentityCredential.disconnect(). Questa funzione può essere chiamata da un frame RP di primo livello. L'RP deve passare un configURL, il clientId che utilizza
sotto l'IdP e un accountHint per scollegare l'IdP. Un indicazione
dell'account può essere una stringa arbitraria, a condizione che l'endpoint di disconnessione possa identificare
l'account, ad esempio un indirizzo email o un ID utente che non corrisponde necessariamente
all'ID account fornito dall'endpoint dell'elenco di account:
// Disconnect an IdP account 'account456' from the RP 'https://idp.com/'. This is invoked on the RP domain.
IdentityCredential.disconnect({
configURL: 'https://idp.com/config.json',
clientId: 'rp123',
accountHint: 'account456'
});
IdentityCredential.disconnect() restituisce un Promise. Questa promessa potrebbe generare un'eccezione per i seguenti motivi:
- L'utente non ha eseguito l'accesso all'RP utilizzando l'IdP tramite FedCM.
- L'API viene invocata da un iframe senza il criterio di autorizzazioni FedCM.
- L'URL di configurazione non è valido o manca l'endpoint di disconnessione.
- Il controllo dei Criteri di sicurezza del contenuto (CSP) non va a buon fine.
- È presente una richiesta di disconnessione in attesa.
- L'utente ha disattivato FedCM nelle impostazioni del browser.
Quando l'endpoint di disconnessione dell'IdP restituisce una risposta, l'RP e l'IdP vengono disconnessi nel browser e la promessa viene risolta. L'ID degli account scollegati è specificato nella risposta dell'endpoint di disconnessione.

