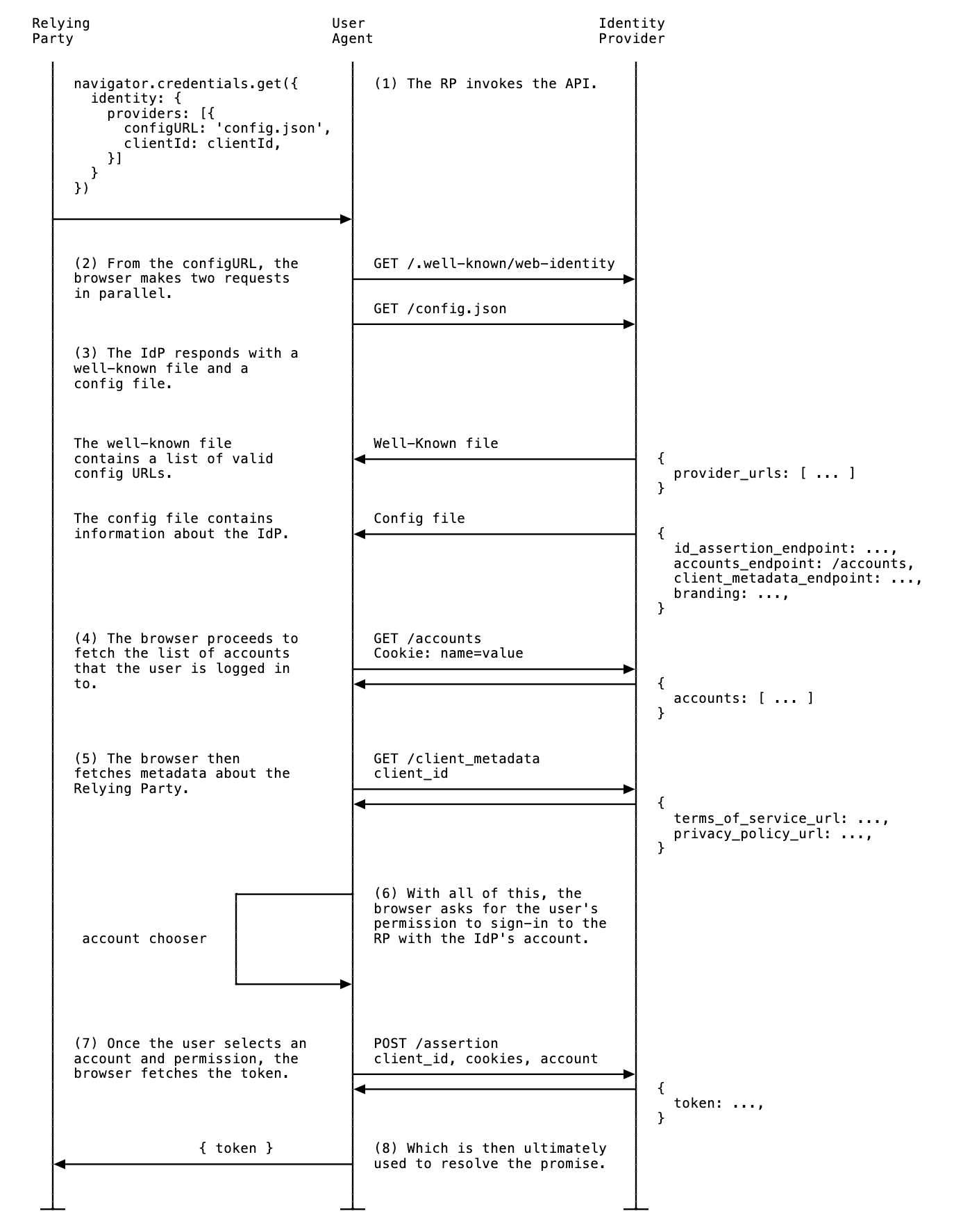
Implementasi FedCM mencakup beberapa langkah inti untuk Penyedia Identitas (IdP) dan Pihak Tepercaya (RP). Lihat dokumentasi untuk mempelajari cara menerapkan FedCM di sisi RP.
IdPs harus menyelesaikan langkah-langkah berikut untuk menerapkan FedCM:
- Buat file well-known.
- Buat file konfigurasi.
- Buat endpoint berikut:
- Endpoint akun
- Endpoint pernyataan ID
- [opsional] Putuskan hubungan endpoint
- [opsional] Endpoint metadata klien
- Endpoint login
- Memberi tahu browser tentang status login pengguna.
Membuat file well-known
Untuk mencegah pelacak menyalahgunakan API,
file well-known harus ditayangkan dari /.well-known/web-identity dari
eTLD+1 dari
IdP.
File yang dikenal dapat menyertakan properti berikut:
| Properti | Wajib | Deskripsi |
|---|---|---|
provider_urls
|
wajib diisi | Array jalur file konfigurasi IdP. Diabaikan (tetapi tetap diperlukan) jika accounts_endpoint dan login_url ditentukan. |
accounts_endpoint
|
direkomendasikan, memerlukan login_url |
URL untuk endpoint akun. Hal ini memungkinkan dukungan beberapa konfigurasi, selama setiap file konfigurasi menggunakan URL login_url dan accounts_endpoint yang sama.Catatan: Parameter ini didukung dari Chrome 132. |
login_url
|
direkomendasikan, memerlukan accounts_endpoint |
URL halaman login untuk pengguna login ke IdP. Hal ini memungkinkan dukungan beberapa konfigurasi, selama setiap file konfigurasi menggunakan login_url dan accounts_endpoint yang sama.Catatan: parameter ini didukung mulai Chrome 132 dan yang lebih baru. |
Misalnya, jika endpoint IdP ditayangkan di
https://accounts.idp.example/, endpoint tersebut harus menayangkan file well-known di
https://idp.example/.well-known/web-identity serta file konfigurasi IdP. Berikut adalah contoh konten file yang dikenal:
{
"provider_urls": ["https://accounts.idp.example/config.json"]
}
IdP dapat mengakomodasi beberapa file konfigurasi untuk IdP, dengan menentukan
accounts_endpoint dan login_url dalam file well-known.
Fitur ini dapat berguna dalam kasus berikut:
- IdP perlu mendukung beberapa konfigurasi pengujian dan produksi yang berbeda.
- IdP harus mendukung konfigurasi yang berbeda per region (misalnya,
eu-idp.exampledanus-idp.example).
Untuk mendukung beberapa konfigurasi (misalnya, untuk membedakan antara lingkungan pengujian
dan produksi), IdP harus menentukan accounts_endpoint dan
login_url:
{
// This property is required, but will be ignored when IdP supports
// multiple configs (when `accounts_endpoint` and `login_url` are
// specified), as long as `accounts_endpoint` and `login_url` in
// that config file match those in the well-known file.
"provider_urls": [ "https://idp.example/fedcm.json" ],
// Specify accounts_endpoint and login_url properties to support
// multiple config files.
// Note: The accounts_endpoint and login_url must be identical
// across all config files. Otherwise,
// the configurations won't be supported.
"accounts_endpoint": "https://idp.example/accounts",
"login_url": "https://idp.example/login"
}
Membuat file konfigurasi dan endpoint IdP
File konfigurasi IdP menyediakan daftar endpoint yang diperlukan untuk browser. IdP
harus menghosting satu atau beberapa file konfigurasi, serta endpoint dan URL yang diperlukan. Semua
respons JSON harus ditayangkan dengan jenis konten application/json.
URL file konfigurasi ditentukan oleh nilai yang diberikan ke
panggilan navigator.credentials.get() yang dijalankan di
RP.
const credential = await navigator.credentials.get({
identity: {
context: 'signup',
providers: [{
configURL: 'https://accounts.idp.example/config.json',
clientId: '********',
nonce: '******'
}]
}
});
const { token } = credential;
RP akan meneruskan URL file konfigurasi ke panggilan FedCM API untuk mengizinkan pengguna login:
// Executed on RP's side:
const credential = await navigator.credentials.get({
identity: {
context: 'signup',
providers: [{
// To allow users to sign in with an IdP using FedCM, RP specifies the IdP's config file URL:
configURL: 'https://accounts.idp.example/fedcm.json',
clientId: '********',
});
const { token } = credential;
Browser akan mengambil file konfigurasi dengan permintaan GET tanpa header Origin
atau header Referer. Permintaan tidak memiliki cookie dan tidak
mengikuti pengalihan. Hal ini secara efektif mencegah IdP mengetahui siapa yang membuat
permintaan dan RP mana yang mencoba terhubung. Contoh:
GET /config.json HTTP/1.1
Host: accounts.idp.example
Accept: application/json
Sec-Fetch-Dest: webidentity
IdP harus menerapkan endpoint konfigurasi yang merespons dengan JSON. JSON menyertakan properti berikut:
| Properti | Deskripsi |
|---|---|
accounts_endpoint (wajib diisi) |
URL untuk endpoint akun. |
accounts.include (opsional)
|
String label akun kustom, yang menentukan akun mana yang akan ditampilkan saat file konfigurasi ini digunakan, misalnya: "accounts": {"include": "developer"}.
IdP dapat menerapkan pemberian label akun kustom sebagai berikut:
Misalnya, IdP menerapkan file konfigurasi "https://idp.example/developer-config.json" dengan "accounts": {"include": "developer"} yang ditentukan. IdP juga menandai beberapa akun dengan label "developer" menggunakan parameter labels di endpoint akun. Saat RP memanggil navigator.credentials.get() dengan file konfigurasi "https://idp.example/developer-config.json" yang ditentukan, hanya akun dengan label "developer" yang akan ditampilkan.Catatan: Label Akun Kustom didukung mulai Chrome 132. |
client_metadata_endpoint (opsional) |
URL untuk endpoint metadata klien. |
id_assertion_endpoint (wajib diisi) |
URL untuk endpoint pernyataan ID. |
disconnect (opsional) |
URL untuk endpoint pemutusan hubungan. |
login_url (wajib diisi) |
URL halaman login untuk pengguna login ke IdP. |
branding (opsional) |
Objek yang berisi berbagai opsi branding. |
branding.background_color (opsional) |
Opsi branding yang menetapkan warna latar belakang tombol "Lanjutkan sebagai...". Gunakan sintaksis CSS yang relevan, yaitu
hex-color,
hsl(),
rgb(), atau
named-color. |
branding.color (opsional) |
Opsi branding yang menetapkan warna teks tombol "Lanjutkan sebagai...". Gunakan sintaksis CSS yang relevan, yaitu
hex-color,
hsl(),
rgb(), atau
named-color. |
branding.icons (opsional) |
Array objek ikon. Ikon ini ditampilkan di dialog login. Objek ikon memiliki dua parameter:
|
modes |
Objek yang berisi spesifikasi tentang cara UI FedCM akan ditampilkan dalam berbagai mode:
|
modes.active
|
Objek yang berisi properti yang memungkinkan penyesuaian perilaku FedCM dalam mode tertentu. modes.active dan modes.passive dapat berisi parameter berikut:
Catatan: Fitur Gunakan Akun Lain dan mode aktif didukung mulai Chrome 132. |
modes.passive
|
Berikut adalah contoh isi respons dari IdP:
{
"accounts_endpoint": "/accounts.example",
"client_metadata_endpoint": "/client_metadata.example",
"id_assertion_endpoint": "/assertion.example",
"disconnect_endpoint": "/disconnect.example",
"login_url": "/login",
// When RPs use this config file, only those accounts will be
//returned that include `developer` label in the accounts endpoint.
"accounts": {"include": "developer"},
"modes": {
"active": {
"supports_use_other_account": true,
}
},
"branding": {
"background_color": "green",
"color": "#FFEEAA",
"icons": [{
"url": "https://idp.example/icon.ico",
"size": 25
}]
}
}
Setelah mengambil file konfigurasi, browser akan mengirimkan permintaan berikutnya ke endpoint IdP:

Gunakan akun lain
Pengguna dapat beralih ke akun yang berbeda dengan akun yang saat ini digunakan untuk login, jika IdP mendukung beberapa akun atau mengganti akun yang ada.
Agar pengguna dapat memilih akun lain, IdP harus menentukan fitur ini dalam file konfigurasi:
{
"accounts_endpoint" : "/accounts.example",
"modes": {
"active": {
// Allow the user to choose other account (false by default)
"supports_use_other_account": true
}
// "passive" mode can be configured separately
}
}
Endpoint akun
Endpoint akun IdP menampilkan daftar akun yang digunakan pengguna untuk login di IdP. Jika IdP mendukung beberapa akun, endpoint ini akan menampilkan semua akun yang login.
Browser mengirimkan permintaan GET dengan cookie dengan SameSite=None, tetapi tanpa parameter client_id, header Origin, atau header Referer. Hal ini
secara efektif mencegah IdP mengetahui RP mana yang dicoba diakses oleh pengguna untuk
login. Contoh:
GET /accounts.example HTTP/1.1
Host: accounts.idp.example
Accept: application/json
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
Setelah menerima permintaan, server harus:
- Pastikan permintaan berisi header HTTP
Sec-Fetch-Dest: webidentity. - Cocokkan cookie sesi dengan ID akun yang sudah login.
- Respons dengan daftar akun.
Browser mengharapkan respons JSON yang menyertakan properti accounts dengan
array informasi akun dengan properti berikut:
| Properti | Deskripsi |
|---|---|
id (wajib diisi) |
ID unik pengguna. |
name (wajib diisi) |
Nama depan dan nama keluarga pengguna. |
email (wajib diisi) |
Alamat email pengguna. |
given_name (opsional) |
Nama depan pengguna. |
picture (opsional) |
URL gambar avatar pengguna. |
approved_clients (opsional) |
Array client ID RP yang telah didaftarkan pengguna. |
login_hints (opsional) |
Array dari semua kemungkinan jenis filter yang didukung IdP untuk menentukan
akun. RP dapat memanggil navigator.credentials.get()
dengan properti loginHint untuk
menampilkan akun yang ditentukan secara selektif. |
domain_hints (opsional) |
Array dari semua domain yang terkait dengan akun. RP dapat
memanggil navigator.credentials.get() dengan
properti domainHint untuk memfilter
akun. |
labels (opsional)
|
Array string Label Akun Kustom yang terkait dengan akun. IdP dapat menerapkan pemberian label akun kustom sebagai berikut:
Misalnya, IdP menerapkan file konfigurasi https://idp.example/developer-config.json dengan "accounts": {"include": "developer"} yang ditentukan. IdP juga menandai beberapa akun dengan label "developer" menggunakan parameter labels di endpoint akun. Saat RP memanggil navigator.credentials.get() dengan file konfigurasi https://idp.example/developer-config.json yang ditentukan, hanya akun dengan label "developer" yang akan ditampilkan.Label Akun Kustom berbeda dengan Petunjuk login dan petunjuk domain sedemikian rupa sehingga sepenuhnya dikelola oleh server IdP, dan RP hanya menentukan file konfigurasi yang akan digunakan. Catatan: Label Akun Kustom didukung mulai Chrome 132. |
Contoh isi respons:
{
"accounts": [{
"id": "1234",
"given_name": "John",
"name": "John Doe",
"email": "john_doe@idp.example",
"picture": "https://idp.example/profile/123",
// Ids of those RPs where this account can be used
"approved_clients": ["123", "456", "789"],
// This account has 'login_hints`. When an RP calls `navigator.credentials.get()`
// with a `loginHint` value specified, for example, `exampleHint`, only those
// accounts will be shown to the user whose 'login_hints' array contains the `exampleHint`.
"login_hints": ["demo1", "exampleHint"],
// This account is labelled. IdP can implement a specific config file for a
// label, for example, `https://idp.example/developer-config.json`. Like that
// RPs can filter out accounts by calling `navigator.credentials.get()` with
// `https://idp.example/developer-config.json` config file.
"labels": ["hr", "developer"]
}, {
"id": "5678",
"given_name": "Johnny",
"name": "Johnny",
"email": "johnny@idp.example",
"picture": "https://idp.example/profile/456",
"approved_clients": ["abc", "def", "ghi"],
"login_hints": ["demo2"],
"domain_hints": ["@domain.example"]
}]
}
Jika pengguna tidak login, respons dengan HTTP 401 (Tidak sah).
Daftar akun yang ditampilkan digunakan oleh browser dan tidak akan tersedia untuk RP.
Endpoint pernyataan ID
Endpoint pernyataan ID IdP menampilkan pernyataan untuk pengguna yang login.
Saat pengguna login ke situs RP menggunakan panggilan
navigator.credentials.get(), browser akan mengirim
permintaan POST dengan cookie dengan SameSite=None dan jenis konten
application/x-www-form-urlencoded ke endpoint ini dengan informasi
berikut:
| Properti | Deskripsi |
|---|---|
client_id (wajib diisi) |
ID klien RP. |
account_id (wajib diisi) |
ID unik pengguna yang login. |
disclosure_text_shown |
Menghasilkan string "true" atau "false" (bukan boolean). Hasilnya adalah "false" dalam kasus ini:
|
is_auto_selected |
Jika autentikasi ulang otomatis dilakukan di RP, is_auto_selected akan menunjukkan "true". Atau "false". Hal ini berguna untuk mendukung lebih banyak fitur terkait keamanan. Misalnya, beberapa pengguna mungkin lebih memilih tingkat keamanan yang lebih tinggi yang memerlukan mediasi pengguna eksplisit dalam autentikasi. Jika IdP menerima permintaan token tanpa mediasi tersebut, mereka dapat menangani permintaan dengan cara yang berbeda. Misalnya, tampilkan kode error sehingga RP dapat memanggil FedCM API lagi dengan mediation: required. |
fields (opsional)
|
Array string yang menentukan informasi pengguna ("name", "email", "picture") yang perlu dibagikan IdP kepada RP. Browser akan mengirim fields, disclosure_text_shown, dan disclosure_shown_for yang mencantumkan kolom yang ditentukan dalam permintaan POST, seperti dalam contoh berikut.Catatan: Parameter Kolom didukung mulai Chrome 132. |
params (opsional)
|
Setiap objek JSON yang valid yang memungkinkan untuk menentukan parameter nilai kunci kustom tambahan, misalnya:
params akan diserialisasi ke JSON, lalu dienkode persen.Catatan: Parameters API didukung oleh Chrome 132 dan yang lebih baru. |
Contoh header HTTP:
POST /assertion.example HTTP/1.1
Host: accounts.idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
// disclosure_text_shown is set to 'false', as the 'name' field value is missing in 'fields' array
// params value is serialized to JSON and then percent-encoded.
account_id=123&client_id=client1234&disclosure_text_shown=false&is_auto_selected=true¶ms=%22%7B%5C%22nonce%5C%22%3A%5C%22nonce-value%5C%22%7D%22.%0D%0A4&disclosure_text_shown=true&fields=email,picture&disclosure_shown_for=email,picture
Setelah menerima permintaan, server harus:
- Respons permintaan dengan CORS (Cross-Origin Resource Sharing).
- Pastikan permintaan berisi header HTTP
Sec-Fetch-Dest: webidentity. - Cocokkan header
Origindengan origin RP yang ditentukan olehclient_id. Tolak jika tidak cocok. - Cocokkan
account_iddengan ID akun yang sudah login. Tolak jika tidak cocok. - Respons dengan token. Jika permintaan ditolak, respons dengan respons error.
IdP dapat memutuskan cara mereka menerbitkan token. Secara umum, token ini ditandatangani dengan informasi seperti ID akun, client ID, asal penerbit, dan nonce, sehingga RP dapat memverifikasi bahwa token tersebut asli.
Browser mengharapkan respons JSON yang menyertakan properti berikut:
| Properti | Deskripsi |
|---|---|
token |
Token adalah string yang berisi klaim tentang autentikasi. |
continue_on |
URL alihan yang memungkinkan alur login multi-langkah. |
Token yang ditampilkan diteruskan ke RP oleh browser, sehingga RP dapat memvalidasi autentikasi.
{
// IdP can respond with a token to authenticate the user
"token": "***********"
}
Fitur Lanjutkan di
IdP dapat memberikan URL alihan dalam respons endpoint pernyataan ID untuk mengaktifkan alur login multi-langkah. Hal ini berguna saat IdP perlu meminta informasi atau izin tambahan, misalnya:
- Izin untuk mengakses resource sisi server pengguna.
- Verifikasi bahwa informasi kontak sudah diperbarui.
- Kontrol orang tua.
Endpoint pernyataan ID dapat menampilkan properti continue_on yang menyertakan
jalur absolut atau relatif ke endpoint pernyataan ID.
{
// In the id_assertion_endpoint, instead of returning a typical
// "token" response, the IdP decides that it needs the user to
// continue on a popup window:
"continue_on": "https://idp.example/continue_on_url"
}
Jika respons berisi parameter continue_on, jendela pop-up baru akan
dibuka dan mengarahkan pengguna ke jalur yang ditentukan. Setelah interaksi pengguna dengan halaman continue_on, IdP harus memanggil IdentityProvider.resolve() dengan token yang diteruskan sebagai argumen sehingga promise dari panggilan navigator.credentials.get() asli dapat di-resolve:
document.getElementById('example-button').addEventListener('click', async () => {
let accessToken = await fetch('/generate_access_token.cgi');
// Closes the window and resolves the promise (that is still hanging
// in the relying party's renderer) with the value that is passed.
IdentityProvider.resolve(accessToken);
});
Browser kemudian akan otomatis menutup pop-up dan menampilkan token ke
pemanggil API. Panggilan IdentityProvider.resolve() satu kali adalah satu-satunya cara bagi
jendela induk (RP) dan jendela pop-up (IdP) untuk berkomunikasi.
Jika pengguna menolak permintaan, IdP dapat menutup jendela dengan memanggil
IdentityProvider.close().
IdentityProvider.close();
Continuation API memerlukan interaksi pengguna (klik) yang eksplisit agar dapat berfungsi. Berikut cara kerja Continuation API dengan mode mediasi yang berbeda:
- Dalam mode pasif:
mediation: 'optional'(default): Continuation API hanya akan berfungsi dengan gestur pengguna, seperti mengklik tombol di halaman atau di UI FedCM. Saat autentikasi ulang otomatis dipicu tanpa gestur pengguna, tidak ada jendela pop-up yang terbuka, dan promise ditolak.mediation: 'required': Selalu meminta pengguna untuk berinteraksi, sehingga Continuation API selalu berfungsi.
- Dalam mode aktif:
- Aktivasi pengguna selalu diperlukan. Continuation API kompatibel.
Jika karena alasan tertentu pengguna telah mengubah akunnya di pop-up (misalnya, IdP menawarkan fungsi "gunakan akun lain", atau dalam kasus delegasi), panggilan penyelesaian akan menggunakan argumen kedua opsional yang memungkinkan hal seperti:
IdentityProvider.resolve(token, {accountId: '1234');
Menampilkan respons error
id_assertion_endpoint juga dapat menampilkan respons "error",
yang memiliki dua kolom opsional:
code: IdP dapat memilih salah satu error yang diketahui dari daftar error yang ditentukan OAuth 2.0 (invalid_request,unauthorized_client,access_denied,server_error, dantemporarily_unavailable) atau menggunakan string arbitrer. Jika yang terakhir, Chrome akan merender UI error dengan pesan error umum dan meneruskan kode ke RP.url: Fungsi ini mengidentifikasi halaman web yang dapat dibaca manusia dengan informasi tentang error untuk memberikan informasi tambahan tentang error kepada pengguna. Kolom ini berguna bagi pengguna karena browser tidak dapat memberikan pesan error lengkap dalam UI bawaan. Misalnya: link untuk langkah berikutnya, atau informasi kontak layanan pelanggan. Jika pengguna ingin mempelajari lebih lanjut detail error dan cara memperbaikinya, mereka dapat mengunjungi halaman yang disediakan dari UI browser untuk mengetahui detail selengkapnya. URL harus berasal dari situs yang sama denganconfigURLIdP.
// id_assertion_endpoint response
{
"error" : {
"code": "access_denied",
"url" : "https://idp.example/error?type=access_denied"
}
}
Label Akun Kustom
Dengan Label Akun Kustom, IdP dapat menganotasi akun pengguna dengan label, dan RP dapat memilih untuk hanya mengambil
akun dengan label tertentu dengan menentukan configURL untuk label
tertentu tersebut. Hal ini dapat berguna saat RP perlu memfilter akun berdasarkan kriteria
tertentu, misalnya, untuk hanya menampilkan akun khusus peran seperti
"developer" atau "hr".
Pemfilteran serupa dapat dilakukan menggunakan fitur Domain Hint dan
Login Hint, dengan menentukannya dalam
panggilan navigator.credentials.get(). Namun, Label Akun Kustom dapat memfilter pengguna dengan menentukan file konfigurasi, yang sangat berguna saat beberapa configURL digunakan. Label Akun Kustom juga berbeda
karena disediakan dari server IdP, bukan dari RP, seperti
login atau petunjuk domain.
Pertimbangkan IdP yang ingin membedakan antara akun "developer" dan "hr". Untuk mencapai hal ini, IdP harus mendukung dua configURL untuk
"developer" dan "hr":
- File konfigurasi developer
https://idp.example/developer/fedcm.jsonmemiliki label"developer", dan file konfigurasi perusahaanhttps://idp.example/hr/fedcm.jsonmemiliki label"hr"sebagai berikut:
// The developer config file at `https://idp.example/developer/fedcm.json`
{
"accounts_endpoint": "https://idp.example/accounts",
"client_metadata_endpoint": "/client_metadata",
"login_url": "https://idp.example/login",
"id_assertion_endpoint": "/assertion",
"accounts": {
// Account label
"include": "developer"
}
}
// The hr config file at `https://idp.example/hr/fedcm.json`
{
"accounts_endpoint": "https://idp.example/accounts",
"client_metadata_endpoint": "/client_metadata",
"login_url": "https://idp.example/login",
"id_assertion_endpoint": "/assertion",
"accounts": {
// Account label
"include": "hr"
}
}
- Dengan penyiapan tersebut, file well-known harus menyertakan
accounts_endpointdanlogin_urluntuk mengizinkan beberapa configURL:
{
"provider_urls": [ "https://idp.example/fedcm.json" ],
"accounts_endpoint": "https://idp.example/accounts",
"login_url": "https://idp.example/login"
}
- Endpoint akun IdP umum (dalam contoh ini
https://idp.example/accounts) menampilkan daftar akun yang menyertakan propertilabelsdengan label yang ditetapkan dalam array untuk setiap akun:
{
"accounts": [{
"id": "123",
"given_name": "John",
"name": "John Doe",
"email": "john_doe@idp.example",
"picture": "https://idp.example/profile/123",
"labels": ["developer"]
}], [{
"id": "4567",
"given_name": "Jane",
"name": "Jane Doe",
"email": "jane_doe@idp.example",
"picture": "https://idp.example/profile/4567",
"labels": ["hr"]
}]
}
Jika RP ingin mengizinkan pengguna "hr" untuk login, mereka dapat menentukan
configURL https://idp.example/hr/fedcm.json dalam
panggilan navigator.credentials.get():
let { token } = await navigator.credentials.get({
identity: {
providers: [{
clientId: '1234',
nonce: '234234',
configURL: 'https://idp.example/hr/fedcm.json',
},
}
});
Akibatnya, hanya ID akun 4567 yang tersedia bagi pengguna untuk login.
ID akun 123 disembunyikan secara otomatis oleh browser sehingga pengguna tidak akan
diberi akun yang tidak didukung oleh IdP di situs ini.
- Label adalah string. Jika array
labelsatau kolomincludeberisi sesuatu yang bukan string, array atau kolom tersebut akan diabaikan. - Jika tidak ada label yang ditentukan di
configURL, semua akun akan ditampilkan di pemilih akun FedCM. - Jika tidak ada label yang ditentukan untuk akun, akun tersebut hanya akan ditampilkan di pemilih akun jika
configURLjuga tidak menentukan label. - Jika tidak ada akun yang cocok dengan label yang diminta dalam mode pasif (mirip dengan fitur Petunjuk Domain), dialog FedCM akan menampilkan perintah login, yang memungkinkan pengguna login ke akun IdP. Untuk mode aktif, jendela pop-up login langsung terbuka.
Memutuskan sambungan endpoint
Dengan memanggil IdentityCredential.disconnect(), browser akan mengirimkan permintaan POST lintas origin dengan cookie dengan SameSite=None dan jenis konten application/x-www-form-urlencoded ke endpoint pemutusan koneksi ini dengan informasi berikut:
| Properti | Deskripsi |
|---|---|
account_hint |
Petunjuk untuk akun IdP. |
client_id |
ID klien RP. |
POST /disconnect.example HTTP/1.1
Host: idp.example
Origin: rp.example
Content-Type: application/x-www-form-urlencoded
Cookie: 0x123
Sec-Fetch-Dest: webidentity
account_hint=account456&client_id=rp123
Setelah menerima permintaan, server harus:
- Respons permintaan dengan CORS (Cross-Origin Resource Sharing).
- Pastikan permintaan berisi header HTTP
Sec-Fetch-Dest: webidentity. - Cocokkan header
Origindengan origin RP yang ditentukan olehclient_id. Tolak jika tidak cocok. - Cocokkan
account_hintdengan ID akun yang sudah login. - Putuskan sambungan akun pengguna dari RP.
- Respons browser dengan informasi akun pengguna yang diidentifikasi dalam format JSON.
Contoh payload JSON respons terlihat seperti ini:
{
"account_id": "account456"
}
Sebagai gantinya, jika IdP ingin browser memutuskan semua akun yang terkait
dengan RP, teruskan string yang tidak cocok dengan ID akun apa pun, misalnya
"*".
Endpoint metadata klien
Endpoint metadata klien IdP menampilkan metadata pihak tepercaya seperti kebijakan privasi, persyaratan layanan, dan ikon logo RP. RP harus memberikan link ke kebijakan privasi dan persyaratan layanannya kepada IdP terlebih dahulu. Link ini ditampilkan di dialog login saat pengguna belum mendaftar di RP dengan IdP.
Browser mengirim permintaan GET menggunakan client_id
navigator.credentials.get
tanpa cookie. Contoh:
GET /client_metadata.example?client_id=1234 HTTP/1.1
Host: accounts.idp.example
Origin: https://rp.example/
Accept: application/json
Sec-Fetch-Dest: webidentity
Setelah menerima permintaan, server harus:
- Tentukan RP untuk
client_id. - Respons dengan metadata klien.
Properti untuk endpoint metadata klien mencakup:
| Properti | Deskripsi |
|---|---|
privacy_policy_url (opsional) |
URL kebijakan privasi RP. |
terms_of_service_url (opsional) |
URL persyaratan layanan RP. |
icons (opsional) |
Array objek, seperti [{ "url": "https://rp.example/rp-icon.ico", "size": 40}] |
Browser mengharapkan respons JSON dari endpoint:
{
"privacy_policy_url": "https://rp.example/privacy_policy.html",
"terms_of_service_url": "https://rp.example/terms_of_service.html",
"icons": [{
"url": "https://rp.example/rp-icon.ico",
"size": 40
}]
}
Metadata klien yang ditampilkan digunakan oleh browser dan tidak akan tersedia untuk RP.
URL Login
Endpoint ini digunakan untuk mengizinkan pengguna login ke IdP.
Dengan Login Status API, IdP harus menginformasikan status login
pengguna ke browser. Namun, statusnya mungkin tidak sinkron, seperti
saat sesi berakhir. Dalam skenario tersebut, browser
dapat secara dinamis mengizinkan pengguna login ke IdP melalui URL halaman login
yang ditentukan dengan login_url file konfigurasi idp.
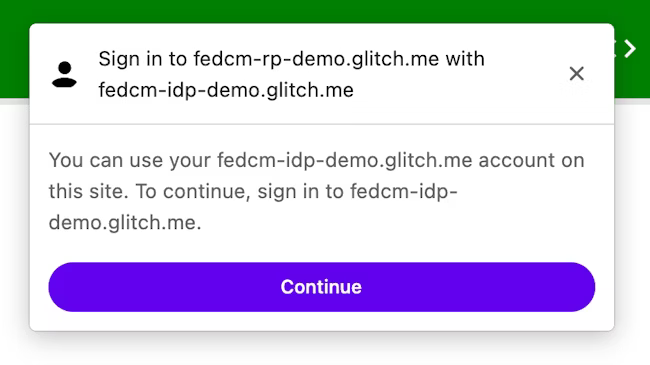
Dialog FedCM menampilkan pesan yang menyarankan login, seperti yang ditunjukkan pada gambar berikut.

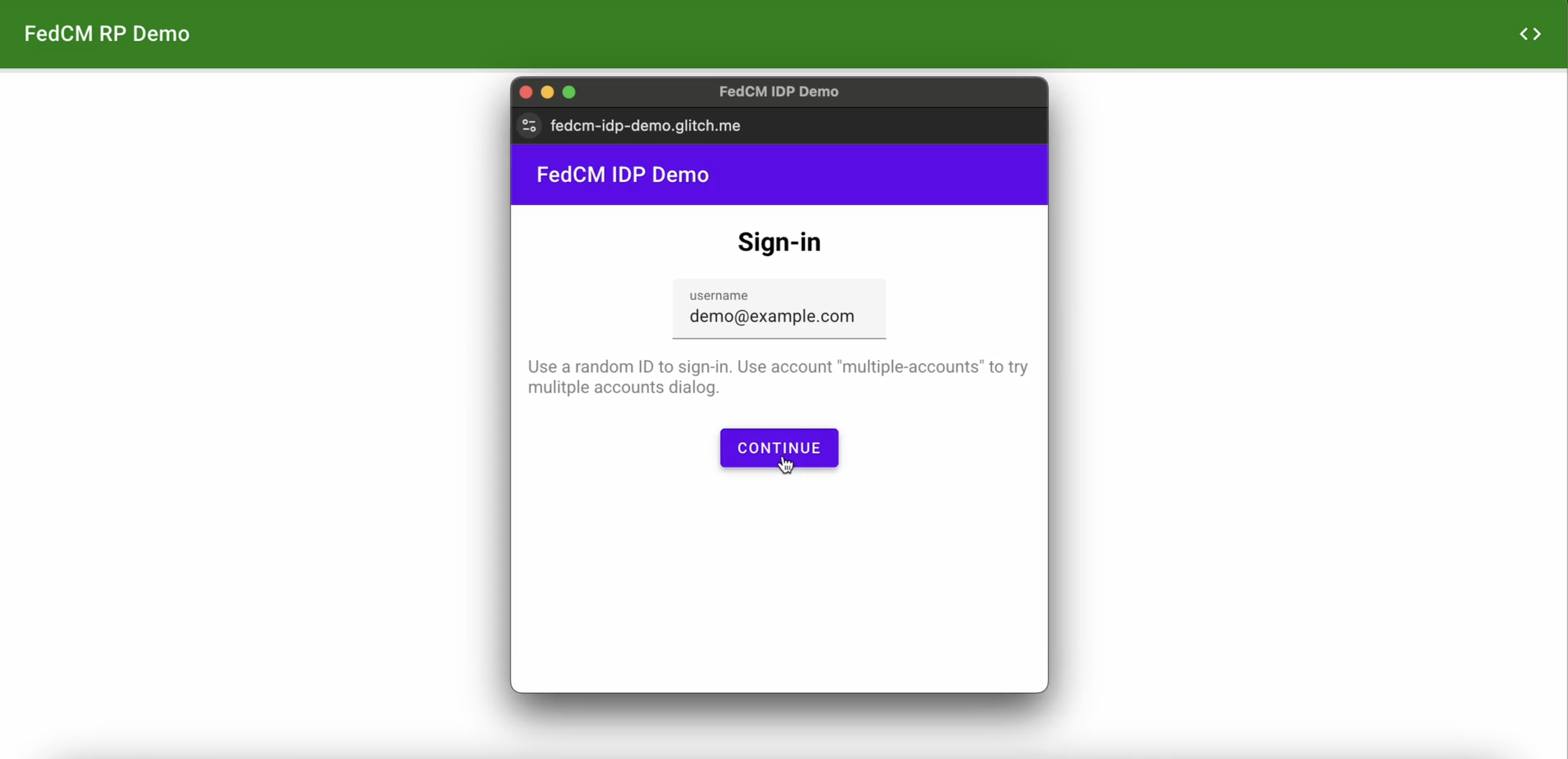
Saat pengguna mengklik tombol Lanjutkan, browser akan membuka jendela pop-up untuk halaman login IdP.

Dialog ini adalah jendela browser biasa yang memiliki cookie pihak pertama. Apa pun yang terjadi dalam dialog bergantung pada IdP, dan tidak ada handle jendela yang tersedia untuk membuat permintaan komunikasi lintas-asal ke halaman RP. Setelah pengguna login, IdP harus:
- Kirim header
Set-Login: logged-inatau panggilnavigator.login.setStatus("logged-in")API untuk memberi tahu browser bahwa pengguna telah login. - Panggil
IdentityProvider.close()untuk menutup dialog.
Memberi tahu browser tentang status login pengguna
Login Status API adalah mekanisme saat situs, terutama IdP, memberi tahu browser status login pengguna di IdP. Dengan API ini, browser dapat mengurangi permintaan yang tidak perlu ke IdP dan memitigasi potensi serangan pengaturan waktu.
IdP dapat memberikan sinyal status login pengguna ke browser dengan mengirimkan header HTTP atau dengan memanggil JavaScript API saat pengguna login di IdP atau saat pengguna logout dari semua akun IdP-nya. Untuk setiap IdP (diidentifikasi oleh URL konfigurasinya), browser menyimpan variabel tiga status yang mewakili status login dengan kemungkinan nilai:
logged-inlogged-outunknown(default)
| Status login | Deskripsi |
|---|---|
logged-in |
Jika status login pengguna ditetapkan ke logged-in, RP yang memanggil FedCM akan membuat permintaan ke endpoint akun IdP dan menampilkan akun yang tersedia kepada pengguna di dialog FedCM. |
logged-out |
Jika status login pengguna adalah logged-out, memanggil FedCM akan gagal secara otomatis tanpa membuat permintaan ke endpoint akun IdP. |
unknown (default) |
Status unknown ditetapkan sebelum IdP mengirim sinyal menggunakan Login Status API. Jika statusnya unknown, browser akan membuat permintaan ke endpoint akun IdP dan memperbarui status berdasarkan respons dari endpoint akun. |
Untuk memberi sinyal bahwa pengguna login, kirim header HTTP Set-Login: logged-in
dalam navigasi tingkat atas atau permintaan sub-resource situs yang sama di origin IdP:
Set-Login: logged-in
Atau, panggil metode JavaScript
navigator.login.setStatus('logged-in') dari origin IdP dalam navigasi
tingkat atas:
navigator.login.setStatus('logged-in')
Status login pengguna akan ditetapkan sebagai logged-in.
Untuk memberi sinyal bahwa pengguna logout dari semua akunnya, kirim
header HTTP Set-Login: logged-out di navigasi tingkat atas atau permintaan subresource
situs yang sama di origin IdP:
Set-Login: logged-out
Atau, panggil JavaScript API navigator.login.setStatus('logged-out')
dari origin IdP dalam navigasi tingkat atas:
navigator.login.setStatus('logged-out')
Status login pengguna akan ditetapkan sebagai logged-out.
Status unknown ditetapkan sebelum IdP mengirim sinyal menggunakan Login Status
API. Browser membuat permintaan ke endpoint akun IdP dan memperbarui
status berdasarkan respons dari endpoint akun:
- Jika endpoint menampilkan daftar akun aktif, perbarui statusnya menjadi
logged-indan buka dialog FedCM untuk menampilkan akun tersebut. - Jika endpoint tidak menampilkan akun, perbarui status ke
logged-outdan gagalkan panggilan FedCM.
Mengizinkan pengguna login melalui alur login dinamis
Meskipun IdP terus memberi tahu status login pengguna ke browser, status tersebut
dapat tidak sinkron, seperti saat sesi berakhir. Browser mencoba
mengirim permintaan kredensial ke endpoint akun saat status login adalah
logged-in, tetapi server tidak menampilkan akun karena sesi tidak lagi
tersedia. Dalam skenario tersebut, browser dapat secara dinamis mengizinkan pengguna login
ke IdP melalui jendela pop-up.

