Mengizinkan developer memilih cookie untuk penyimpanan "terpartisi", dengan cookie jar terpisah per situs tingkat teratas.
Status penerapan
- Didukung secara default di Chrome 114 dan versi yang lebih baru.
- Uji coba origin, yang kini telah selesai, tersedia mulai dari Chrome 100 hingga 116.
- Baca Intent to Experiment dan Intent to Ship.
Apa yang dimaksud dengan CHIPS?
Cookies Having Independent Partitioned State (CHIPS) memungkinkan developer memilih cookie ke dalam penyimpanan yang dipartisi, dengan jar cookie terpisah per situs tingkat atas, sehingga meningkatkan privasi dan keamanan pengguna.
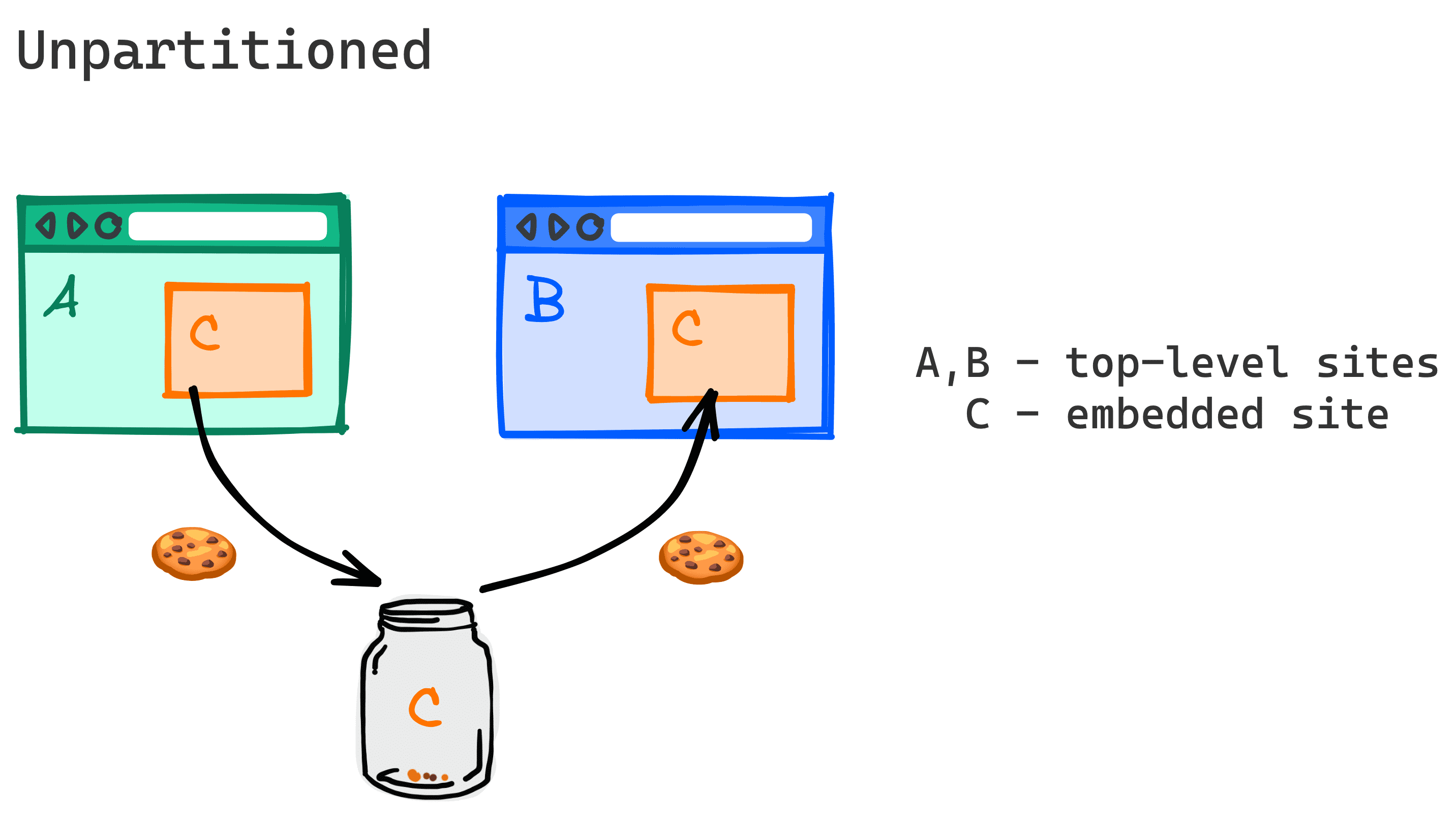
Tanpa partisi, cookie pihak ketiga dapat memungkinkan layanan melacak pengguna dan menggabungkan informasi mereka dari banyak situs tingkat teratas yang tidak terkait. Hal ini dikenal sebagai pelacakan lintas situs.
CHIPS, Storage Access API, dan Related Website Sets adalah satu-satunya cara untuk membaca dan menulis cookie dari konteks lintas situs, seperti iframe, saat cookie pihak ketiga diblokir.

CHIPS memperkenalkan atribut cookie baru, Partitioned, untuk mendukung cookie lintas situs yang dipartisi menurut konteks tingkat teratas.
Header Set-Cookie:
Set-Cookie: __Host-name=value; Secure; Path=/; SameSite=None; Partitioned;
JavaScript:
document.cookie="__Host-name=value; Secure; Path=/; SameSite=None; Partitioned;"
Cookie pihak ketiga yang dipartisi terikat dengan situs tingkat atas tempat cookie tersebut awalnya ditetapkan dan tidak dapat diakses dari tempat lain. Dengan cara ini, cookie yang ditetapkan oleh layanan pihak ketiga hanya dapat dibaca dalam konteks tersemat yang sama dari situs level teratas tempat cookie tersebut awalnya ditetapkan.

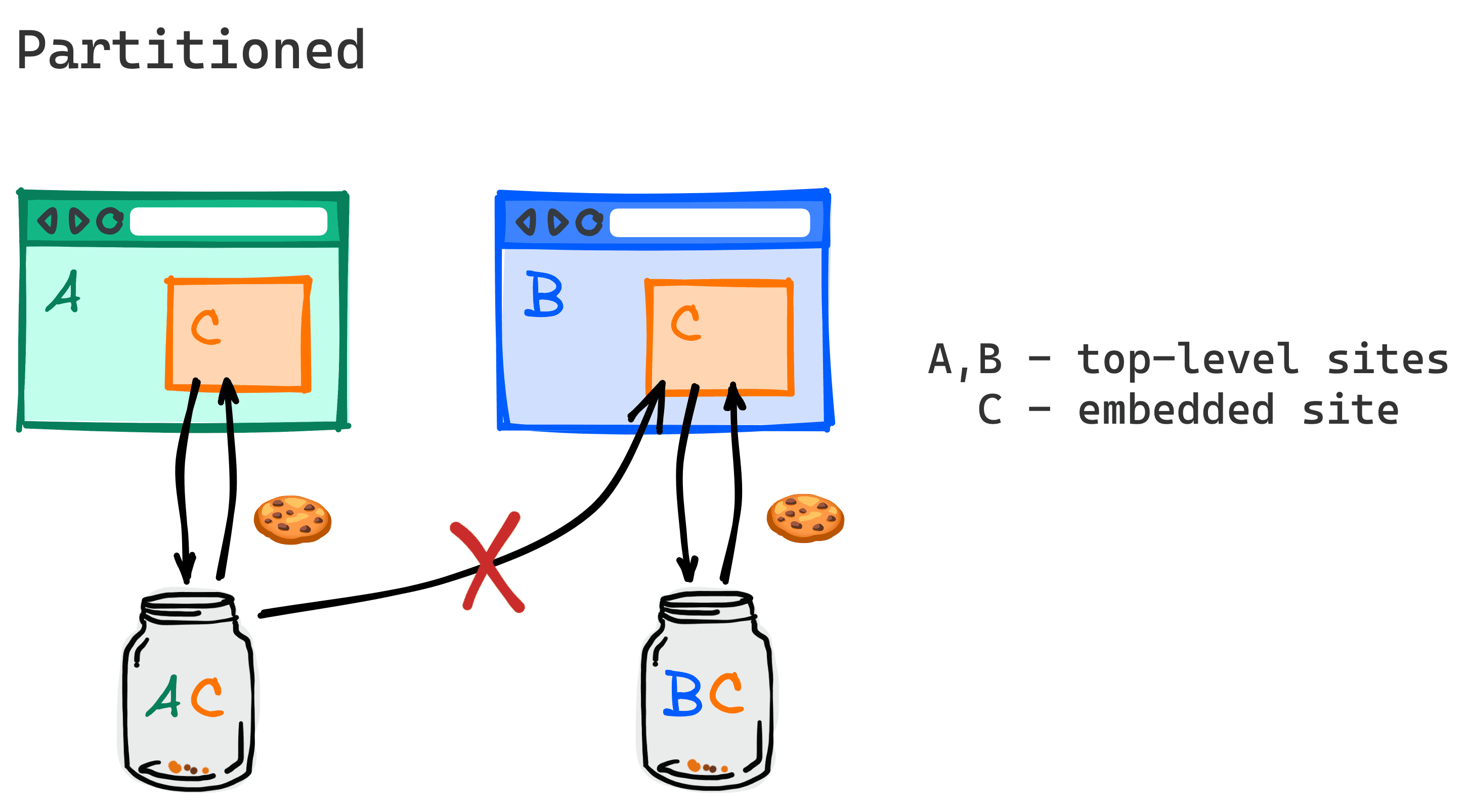
Dengan cookie yang dipartisi, saat pengguna mengunjungi situs A dan konten tersemat dari situs C menetapkan cookie dengan atribut Dipartisi, cookie akan disimpan dalam jar yang dipartisi yang hanya ditujukan untuk cookie yang ditetapkan situs C saat disematkan di situs A. Browser hanya akan mengirimkan cookie tersebut jika situs tingkat teratas adalah A.
Saat pengguna mengunjungi situs baru, misalnya situs B, frame C yang disematkan tidak akan menerima cookie yang ditetapkan saat C disematkan di situs A.
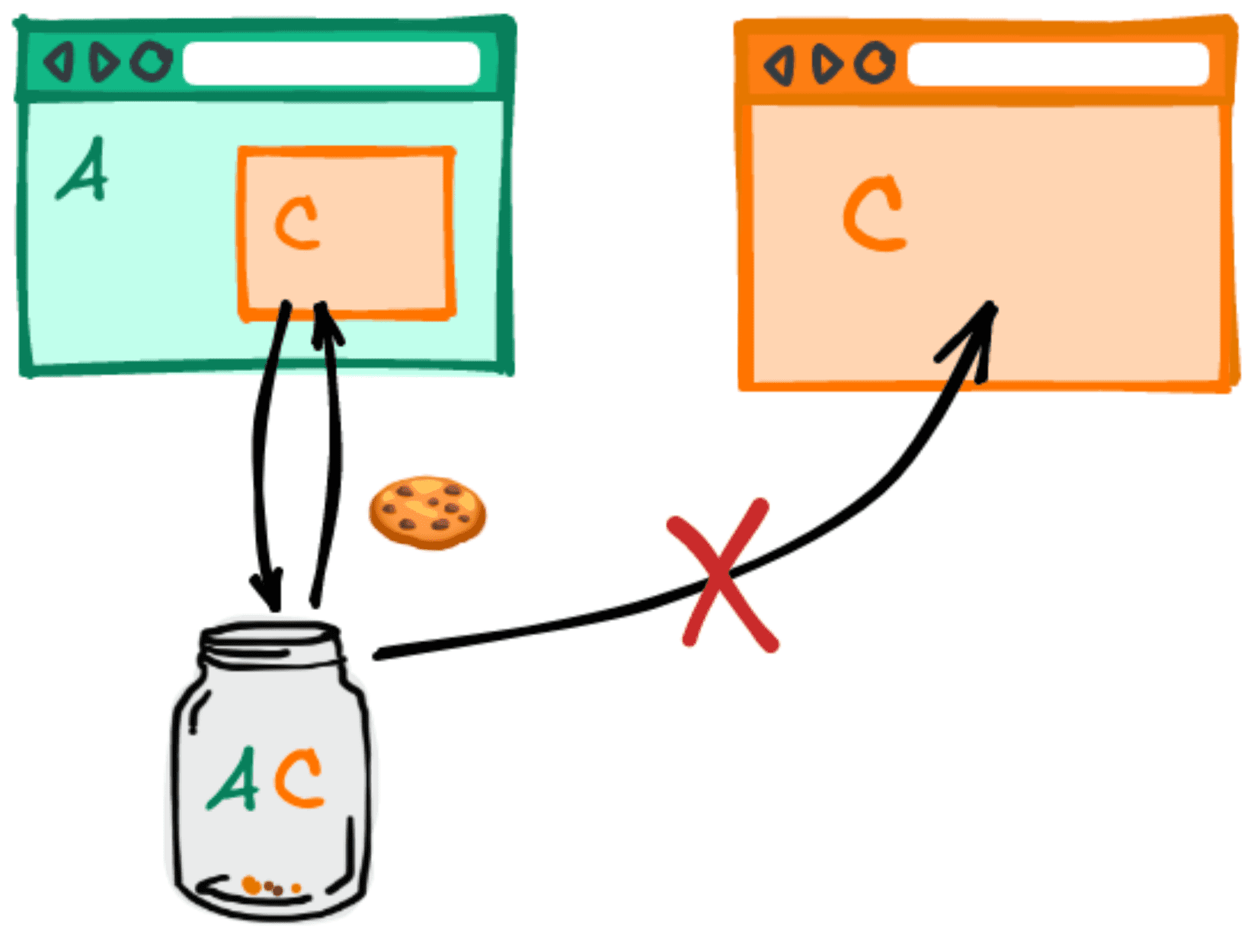
Jika pengguna mengunjungi situs C sebagai situs tingkat teratas, cookie yang dipartisi yang ditetapkan C saat disematkan di A juga tidak akan dikirim dalam permintaan tersebut.

Kasus penggunaan
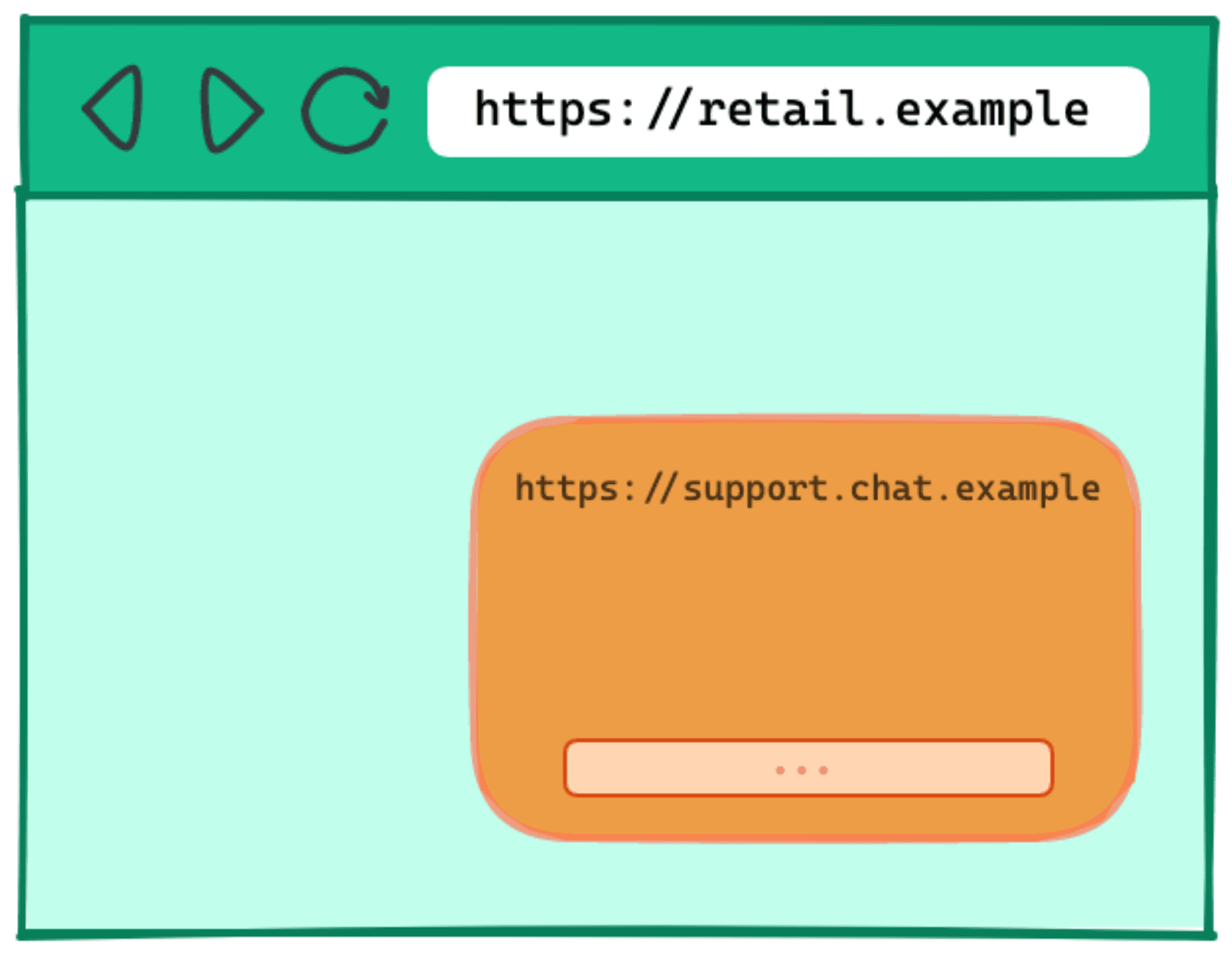
Misalnya, situs retail.example mungkin ingin bekerja sama dengan layanan pihak ketiga support.chat.example untuk menyematkan kotak chat dukungan di situsnya. Saat ini, banyak layanan chat yang dapat disematkan mengandalkan cookie untuk menyimpan status.

support.chat.example.Tanpa kemampuan untuk menetapkan cookie lintas situs, support.chat.example harus menemukan metode alternatif yang sering kali lebih kompleks untuk menyimpan status. Atau, skrip harus disematkan di halaman tingkat teratas yang menimbulkan risiko karena memungkinkan skrip support.chat.example memiliki hak istimewa yang ditingkatkan di retail.example, seperti kemampuan untuk mengakses cookie autentikasi.
CHIPS memberikan opsi yang lebih mudah untuk terus menggunakan cookie lintas situs, tanpa risiko yang terkait dengan cookie yang tidak dipartisi.
Contoh kasus penggunaan untuk CHIPS mencakup skenario apa pun saat sub-resource lintas situs memerlukan beberapa konsep sesi atau status persisten yang dicakup untuk aktivitas pengguna di satu situs tingkat teratas, seperti:
- Sematan chat pihak ketiga
- Sematan peta pihak ketiga
- Penyematan pembayaran pihak ketiga
- Load balancing CDN subresource
- Penyedia CMS headless
- Domain sandbox untuk menayangkan konten pengguna yang tidak tepercaya (seperti googleusercontent.com dan githubusercontent.com)
- CDN pihak ketiga yang menggunakan cookie untuk menayangkan konten yang dikontrol aksesnya oleh status autentikasi di situs pihak pertama (misalnya, foto profil di situs media sosial yang dihosting di CDN pihak ketiga)
- Framework frontend yang mengandalkan API jarak jauh menggunakan cookie pada permintaannya
- Iklan tersemat yang memerlukan cakupan status per penayang (misalnya, menangkap preferensi iklan pengguna untuk situs tersebut)
Alasan CHIPS menggunakan model partisi keikutsertaan
Jika akses ke cookie pihak ketiga yang tidak dipartisi diblokir, beberapa pendekatan lain untuk partisi telah dicoba.
Firefox mengumumkan bahwa mereka mempartisi semua cookie pihak ketiga secara default dalam mode ETP Ketat dan mode penjelajahan rahasia, sehingga semua cookie lintas situs dipartisi oleh situs tingkat teratas. Namun, mempartisi cookie tanpa keikutsertaan pihak ketiga dapat menyebabkan bug yang tidak terduga, karena beberapa layanan pihak ketiga telah membuat server yang mengharapkan cookie pihak ketiga yang tidak dipartisi.
Safari sebelumnya mencoba mempartisi cookie berdasarkan heuristik, tetapi akhirnya memilih untuk memblokirnya secara keseluruhan, dengan alasan kebingungan developer sebagai salah satu alasannya. Baru-baru ini, Safari menyatakan minatnya pada model berbasis keikutsertaan.
Yang membedakan CHIPS dari penerapan cookie yang dipartisi yang ada adalah keikutsertaan pihak ketiga. Cookie harus ditetapkan dengan atribut baru agar dapat dikirim pada permintaan lintas pihak setelah cookie pihak ketiga (yang tidak dipartisi) tidak digunakan lagi.
Meskipun cookie pihak ketiga masih ada, atribut Partitioned memberikan keikutsertaan ke jenis perilaku cookie yang lebih ketat dan lebih aman. CHIPS adalah langkah penting untuk membantu layanan melakukan transisi yang lancar ke masa depan tanpa cookie pihak ketiga.
Desain teknis partisi cookie
Saat ini, cookie diberi kunci berdasarkan nama host atau domain situs yang menetapkannya, yaitu kunci host.
Misalnya, untuk cookie dari https://support.chat.example, kunci host adalah ("support.chat.example").
Di CHIPS, cookie yang memilih untuk dipartisi akan memiliki kunci ganda pada kunci host dan kunci partisi.
Kunci partisi cookie adalah situs (skema dan domain yang dapat didaftarkan) dari URL level teratas yang dikunjungi browser pada awal permintaan ke endpoint yang menetapkan cookie.
Pada contoh sebelumnya, dengan https://support.chat.example disematkan di https://retail.example, URL tingkat teratas adalah https://retail.example.
Dalam hal ini, kunci partisi adalah ("https", "retail.example").
Demikian pula, kunci partisi permintaan adalah situs URL level teratas yang dikunjungi browser di awal permintaan. Browser hanya boleh mengirim cookie dengan atribut Partitioned dalam permintaan dengan kunci partisi yang sama dengan cookie tersebut.
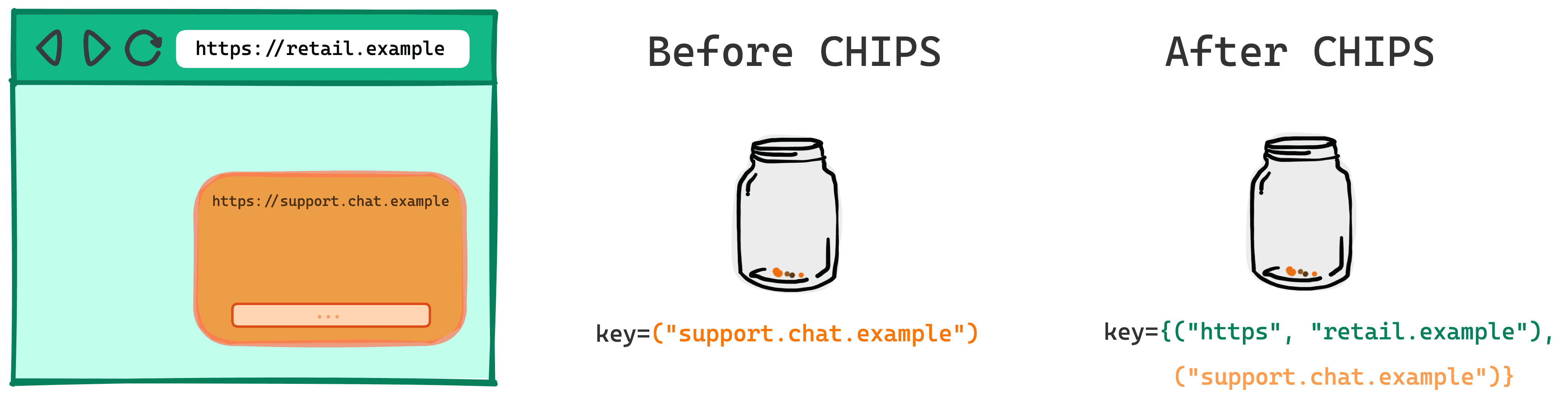
Berikut adalah tampilan kunci cookie dalam contoh sebelumnya sebelum dan sesudah CHIPS.

Sebelum CHIPS
key=("support.chat.example")
Setelah CHIPS
key={("support.chat.example"),("https", "retail.example")}
Desain keamanan
Untuk mendorong praktik keamanan yang baik, dengan CHIPS, cookie hanya ditetapkan oleh dan dikirim melalui protokol yang aman.
- Cookie yang dipartisi harus ditetapkan dengan
Secure. - Sebaiknya gunakan awalan
__Host-saat menetapkan cookie yang dipartisi agar terikat dengan nama host (dan bukan domain yang dapat didaftarkan).
Contoh:
Set-Cookie: __Host-example=34d8g; SameSite=None; Secure; Path=/; Partitioned;
Alternatif untuk CHIPS
Storage Access API dan Related Website Sets (RWS) terkait adalah mekanisme platform web untuk mengaktifkan akses cookie lintas situs terbatas untuk tujuan tertentu yang ditampilkan kepada pengguna.
Ini adalah alternatif untuk partisi CHIPS yang memerlukan akses ke cookie lintas situs yang tidak dipartisi.
Pertimbangkan Storage Access API dan Set Situs Terkait dalam situasi saat Anda memerlukan cookie yang sama untuk tersedia bagi layanan yang disematkan di beberapa situs terkait.
CHIPS menyediakan kemampuan bagi layanan untuk bertindak sebagai komponen terisolasi di beberapa situs, dengan cookie yang sama tidak perlu tersedia di beberapa situs. Jika layanan menetapkan cookie yang dipartisi, kunci partisi-nya akan menjadi situs tingkat atas dan cookie tersebut tidak akan tersedia untuk situs lain yang juga menggunakan layanan tersebut.
Desain Set Situs Terkait mengandalkan Storage Access API dan tidak terintegrasi dengan partisi CHIPS. Jika memiliki kasus penggunaan yang mengandalkan partisi cookie bersama di seluruh situs dalam RWS, Anda dapat memberikan contoh dan masukan tentang masalah GitHub.
Demo
Demo ini akan memandu Anda memahami cara kerja cookie yang dipartisi dan cara memeriksanya di DevTools.
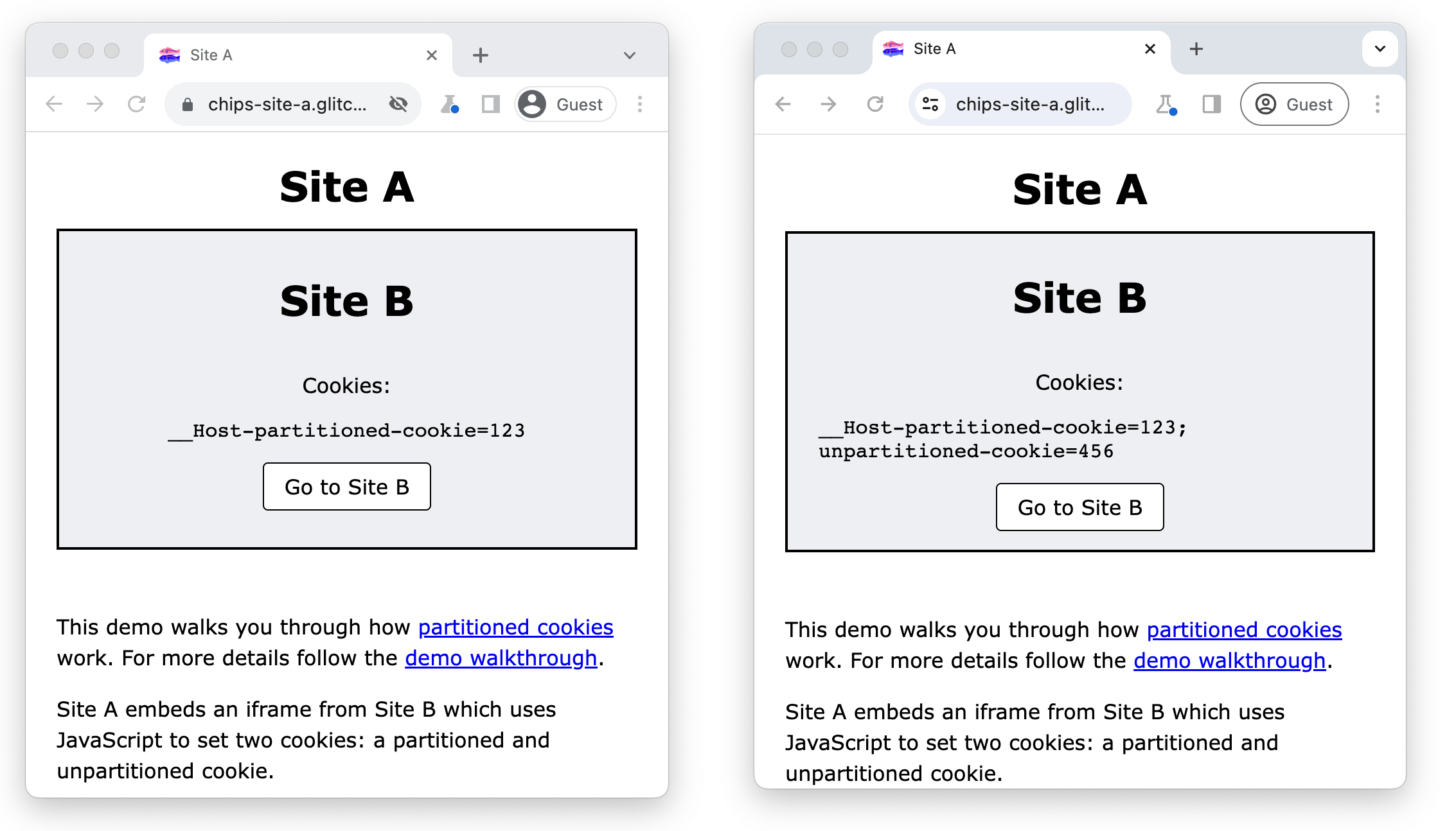
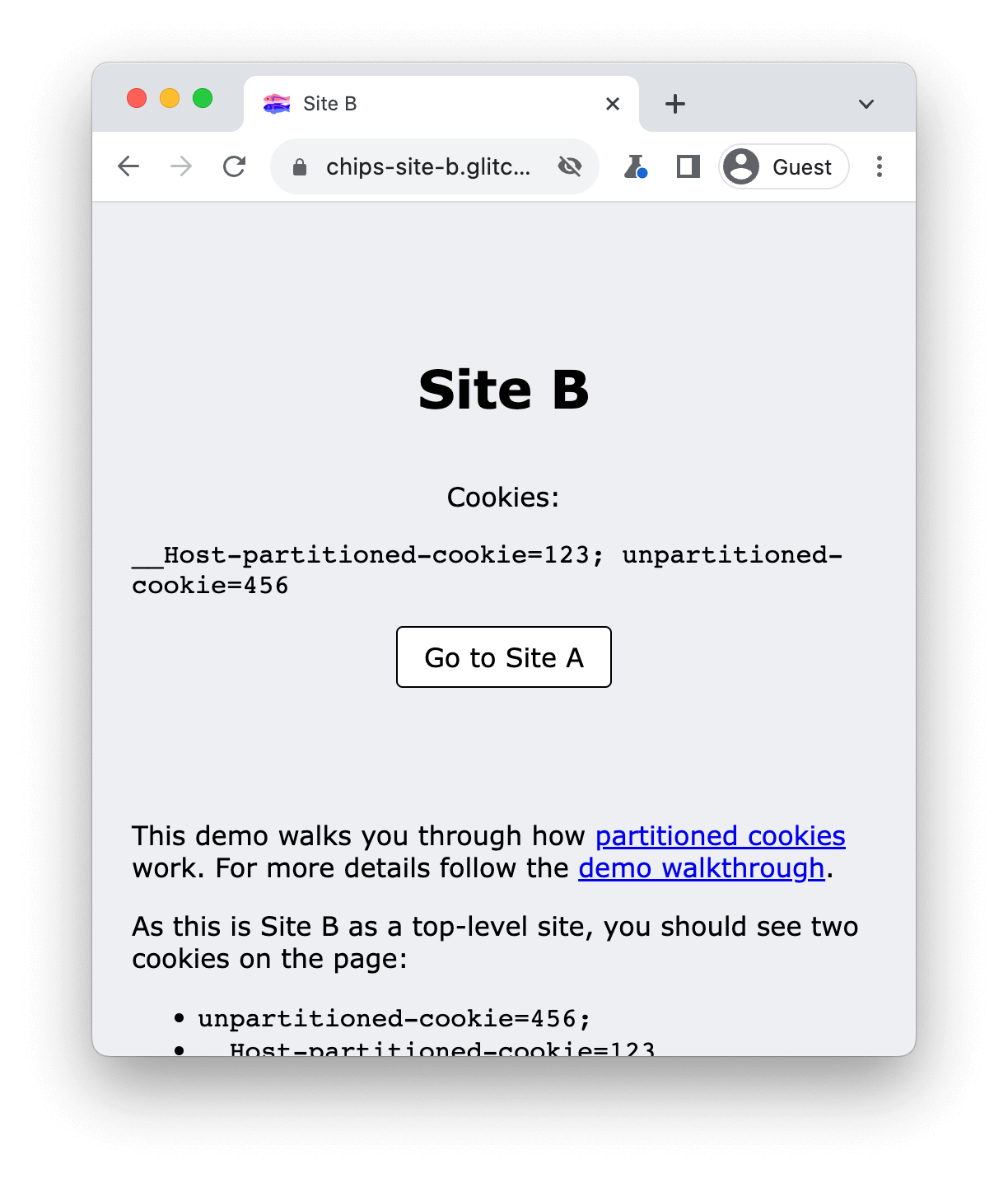
Situs A menyematkan iframe dari Situs B yang menggunakan JavaScript untuk menetapkan dua cookie: cookie yang dipartisi dan tidak dipartisi. Situs B menampilkan semua cookie yang dapat diakses dari lokasi tersebut menggunakan document.cookie.
Jika cookie pihak ketiga diblokir, situs B hanya akan dapat menetapkan dan mengakses cookie dengan atribut Partitioned dalam konteks lintas situs.
Jika cookie pihak ketiga diizinkan, situs B juga dapat menetapkan dan mengakses cookie yang tidak dipartisi.

Prasyarat
- Chrome 118 atau yang lebih baru.
- Buka
chrome://flags/#test-third-party-cookie-phaseoutdan aktifkan setelan ini
Menggunakan DevTools untuk memeriksa cookie yang dipartisi
- Buka https://chips-site-a.glitch.me.
- Tekan
Control+Shift+J(atauCommand+Option+Jdi Mac) untuk membuka DevTools. - Klik tab Application.
- Buka Application > Storage > Cookies.
- Klik
https://chips-site-b.glitch.me.
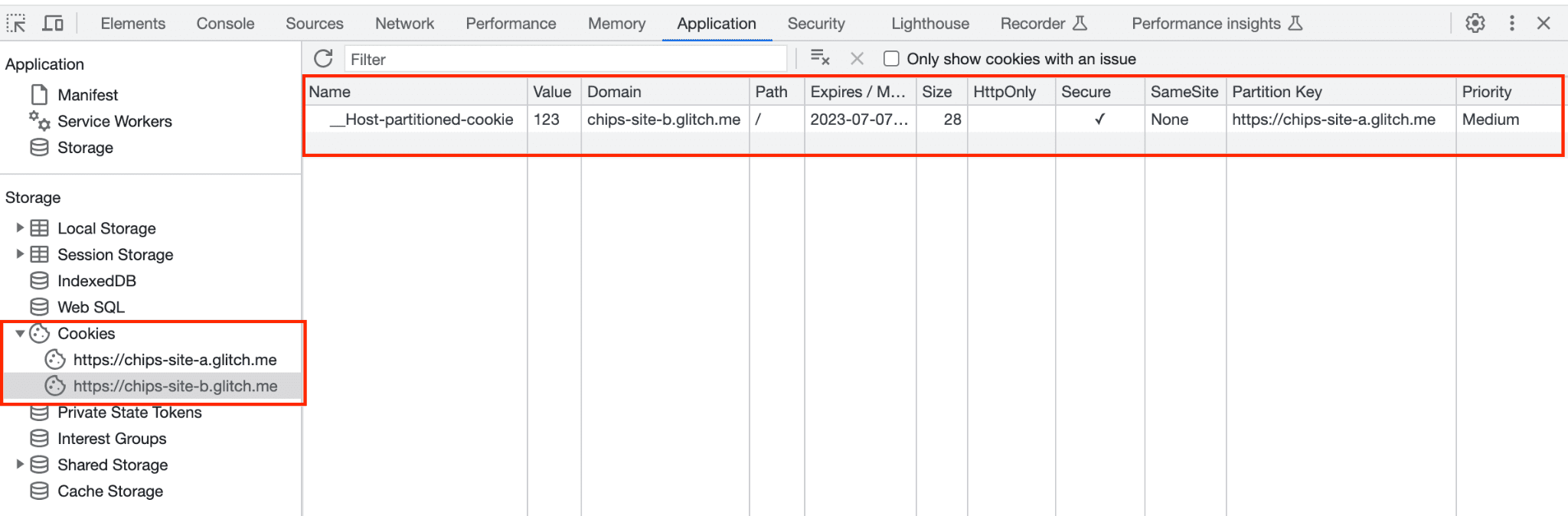
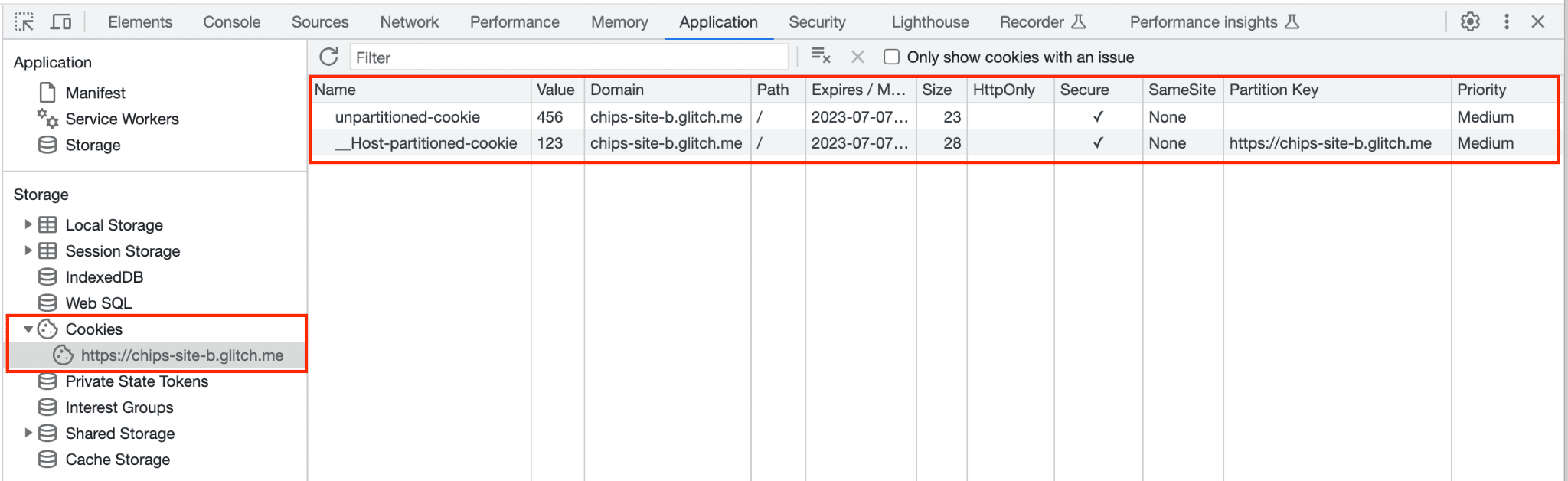
DevTools akan menampilkan semua cookie dari origin yang dipilih.

Situs B hanya dapat menetapkan cookie yang dipartisi dalam konteks lintas situs, cookie yang tidak dipartisi akan diblokir:
- Anda akan melihat
__Host-partitioned-cookiedengan kunci partisi situs level teratashttps://chips-site-a.glitch.me.

- Klik Buka Situs B.
- Di DevTools, buka Application > Storage > Cookies.
- Klik
https://chips-site-b.glitch.me.

Dalam skenario ini, karena Anda berada di situs B dalam konteks tingkat teratas, situs tersebut dapat menetapkan dan mengakses kedua cookie:
unpartitioned-cookiememiliki kunci partisi kosong.- Cookie
__Host-partitioned-cookiememiliki kunci partisihttps://chips-site-b.glitch.me.

Jika Anda kembali ke situs A, unpartitioned-cookie kini disimpan di browser, tetapi tidak akan dapat diakses dari situs A.
- Klik Buka Situs A.
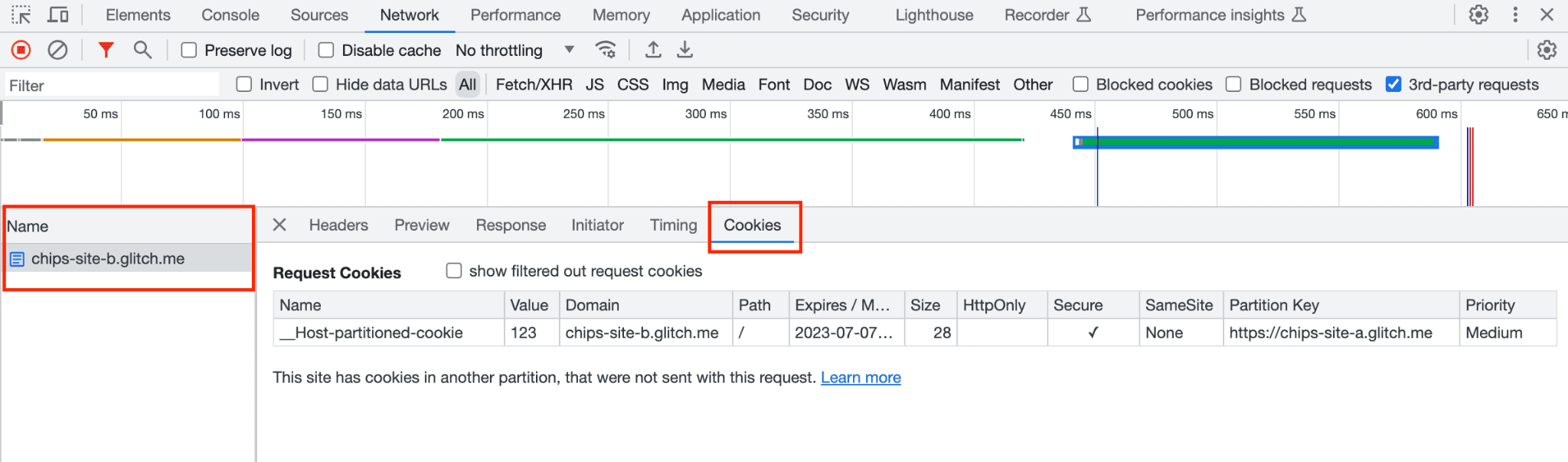
- Klik tab Jaringan.
- Klik
https://chips-site-b.glitch.me. - Klik tab Cookies.
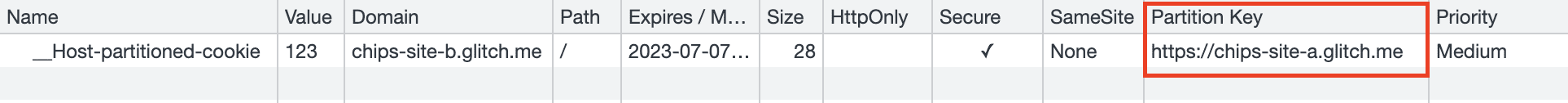
Saat berada di situs A, Anda akan melihat __Host-partitioned-cookie dengan kunci partisi situs tingkat teratas https://chips-site-a.glitch.me.

Jika Anda mencentang tampilkan permintaan cookie yang difilter, DevTools akan menampilkan bahwa cookie yang tidak dipartisi diblokir, ditandai dengan warna kuning dan tooltip: "Cookie ini diblokir karena preferensi pengguna".

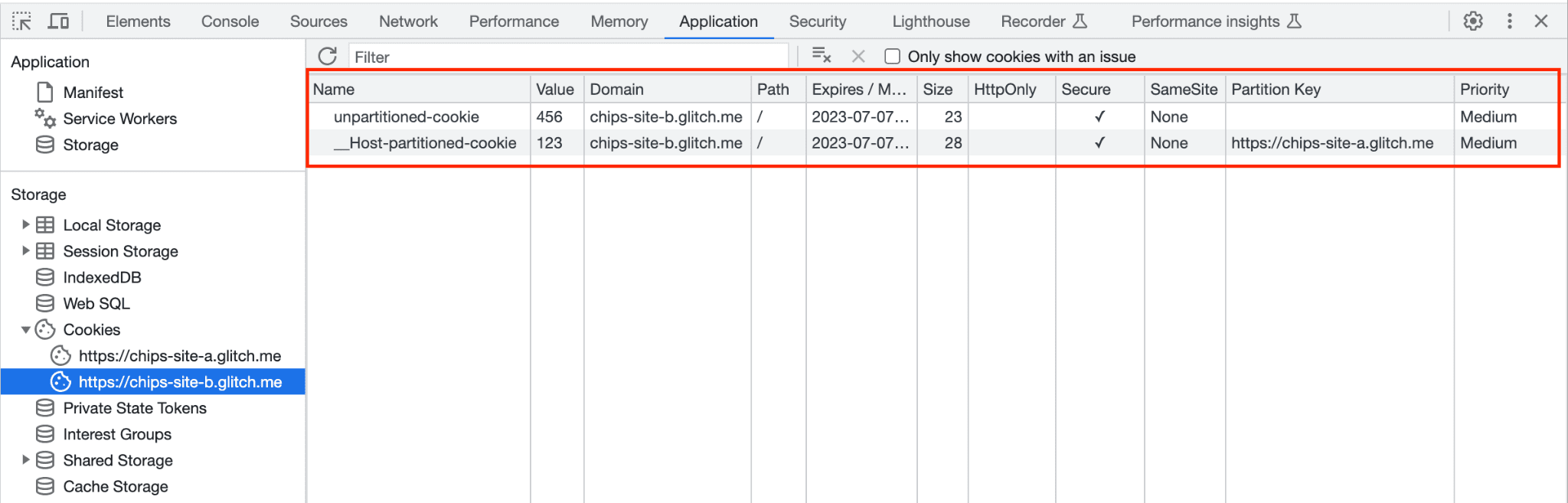
Di Aplikasi > Penyimpanan > Cookie, mengklik https://chips-site-b.glitch.me
akan menampilkan:
unpartitioned-cookiedengan kunci partisi kosong.- Cookie
__Host-partitioned-cookiedengan kunci partisihttps://chips-site-a.glitch.me.

__Host-partitioned-cookie memiliki kunci partisi https://chips-site-a.glitch.me. unpartitioned-cookie ditampilkan, tetapi tidak dapat diakses oleh iframe situs B saat disematkan di situs A.Hapus cookie
Untuk mereset demo, hapus semua cookie untuk situs:
- Tekan
Control+Shift+J(atauCommand+Option+Jdi Mac) untuk membuka DevTools. - Klik tab Application.
- Buka Application > Storage > Cookies.
- Klik kanan
https://chips-site-b.glitch.me. - Klik Hapus.
Resource
- GitHub: Baca penjelasan, ajukan pertanyaan, dan ikuti diskusinya.
- Dukungan developer: Ajukan pertanyaan dan bergabunglah dalam diskusi di repo Dukungan Developer Privacy Sandbox.

