ウェブは、ウェブブラウザからウェブサイトへのすべてのリクエストが個別になるように設計されています。ウェブには、設計上「メモリ」がありません。ウェブページを開くたびに、アクセスしているウェブサイトは前回のセッションの情報を記憶できません。これにより、リクエストとレスポンスを追跡するメカニズムが必要なくなるため、ウェブを効率的でシンプルにすることができます。
しかし、ウェブの忘却特性には問題もあります。たとえば、ショッピング カートに追加した商品をウェブサイトが記憶できない場合、ショッピング カートとして機能するでしょうか。
Cookie は、この問題を解決するために考案されました。
Cookie はウェブサイトのメモリとして機能します
ウェブサイトのページにアクセスすると、ウェブブラウザは、ページに含まれるリソース(HTML、CSS、JavaScript、画像など)をウェブサイトのサーバーにリクエストします。
ウェブブラウザとウェブサイトは、HTTP プロトコルに従ってやり取りします。これは、通信のための標準化された一連のルールです。
リソースの HTTP リクエストに応答して、ウェブサイト サーバーはリソース自体とともにヘッダーと呼ばれる追加情報を含めることができます。HTTP レスポンスに含まれる Set-Cookie ヘッダーは、名前と値のテキストを保存するようブラウザに指示します。これは Cookie と呼ばれます。たとえば、レスポンス ヘッダー Set-Cookie:cat=tabby は、ブラウザに「cat」という名前と「tabby」という値の Cookie を保存するよう指示します。
Cookie が設定されると、ブラウザからウェブサイトへの後続のリクエストにヘッダー Cookie:cat=tabby が含まれます。ウェブサイトのサーバーは、リクエスト ヘッダーから Cookie にアクセスし、値を使用できます。
Cookie の仕組み: 手順
ウェブサイト cats.example にアクセスしたとします。サイトは、猫の画像をランダムに表示し、どの猫が表示されたかを記録したいと考えています。
次の手順では、Cookie を使用してこれを実現する方法について説明します。
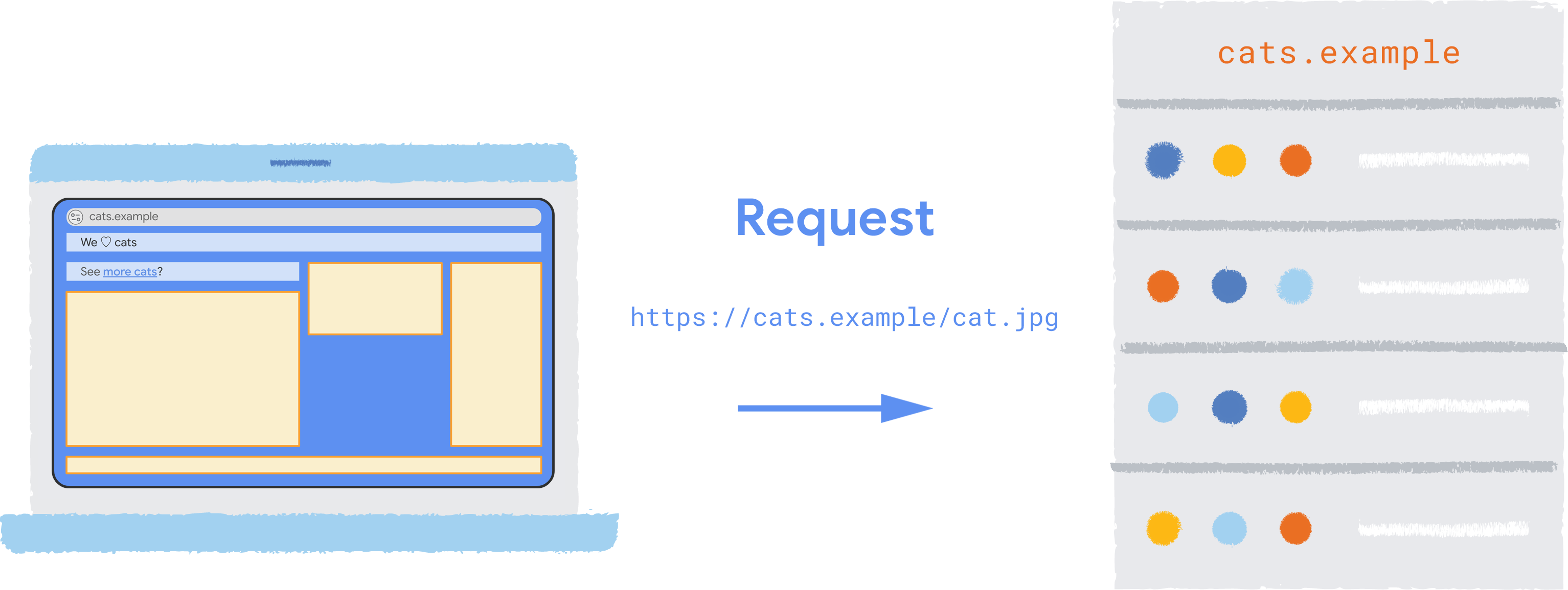
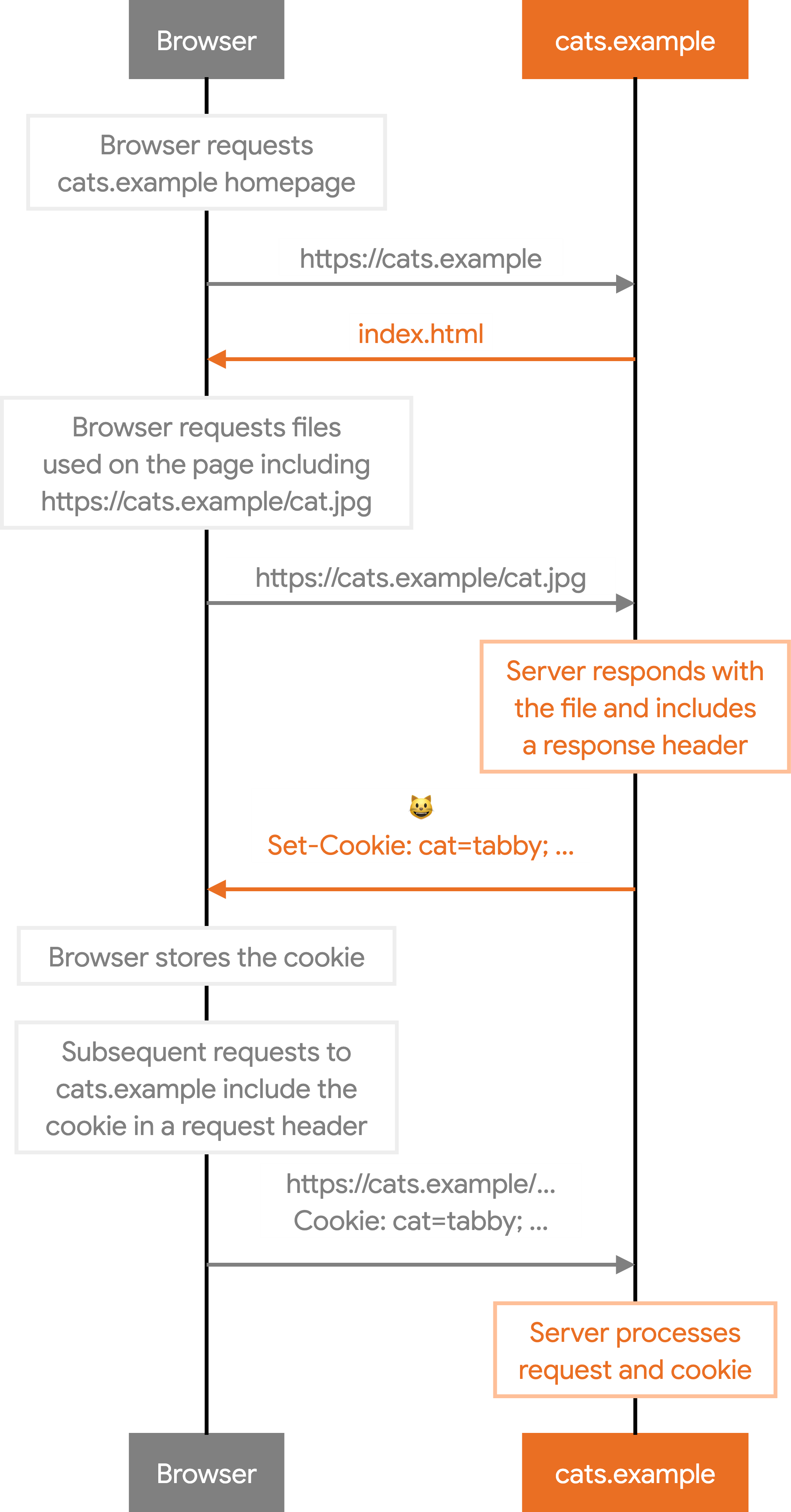
1. ブラウザがファイルをリクエストする
ウェブサイト cats.example のホームページにアクセスします。
ブラウザは、cats.example の cat.jpg など、ページ上のファイルをリクエストします。

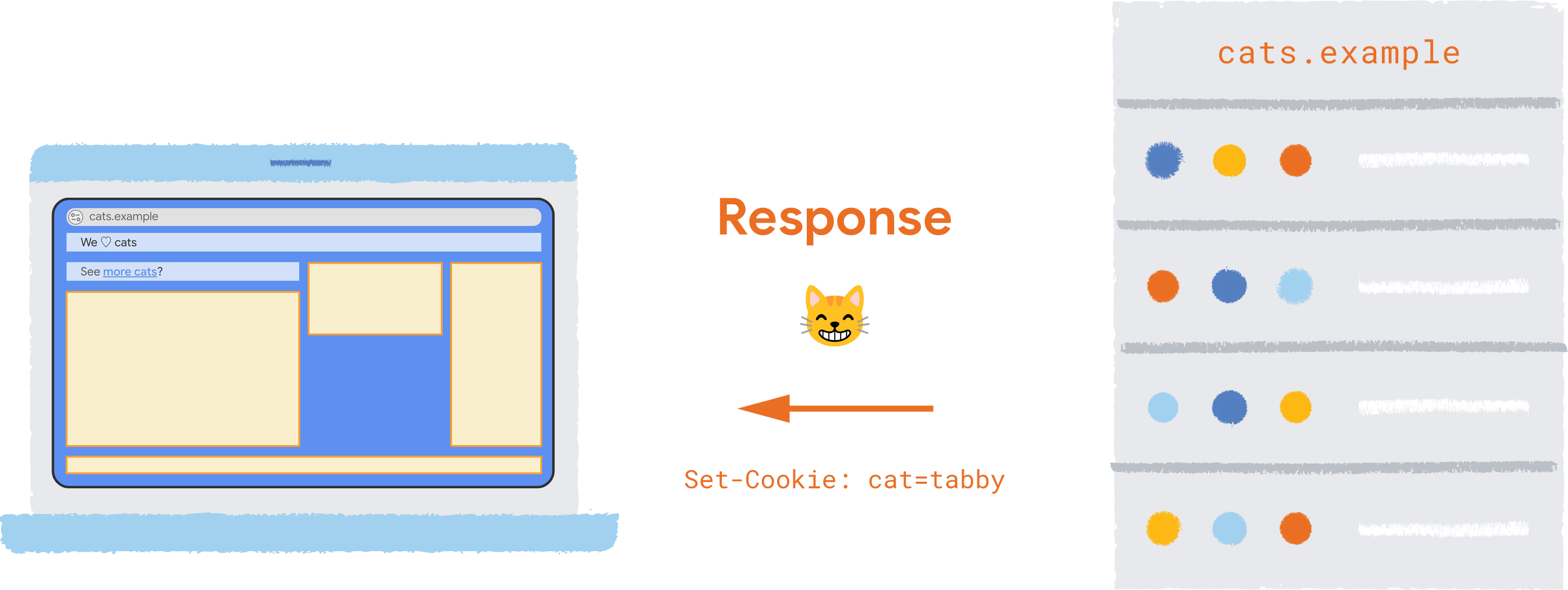
2. ウェブサイト サーバーが応答する
cats.example のサーバーが画像ファイル cat.jpg を返します。
レスポンスには、ヘッダー Set-Cookie:cat=tabby が含まれます。

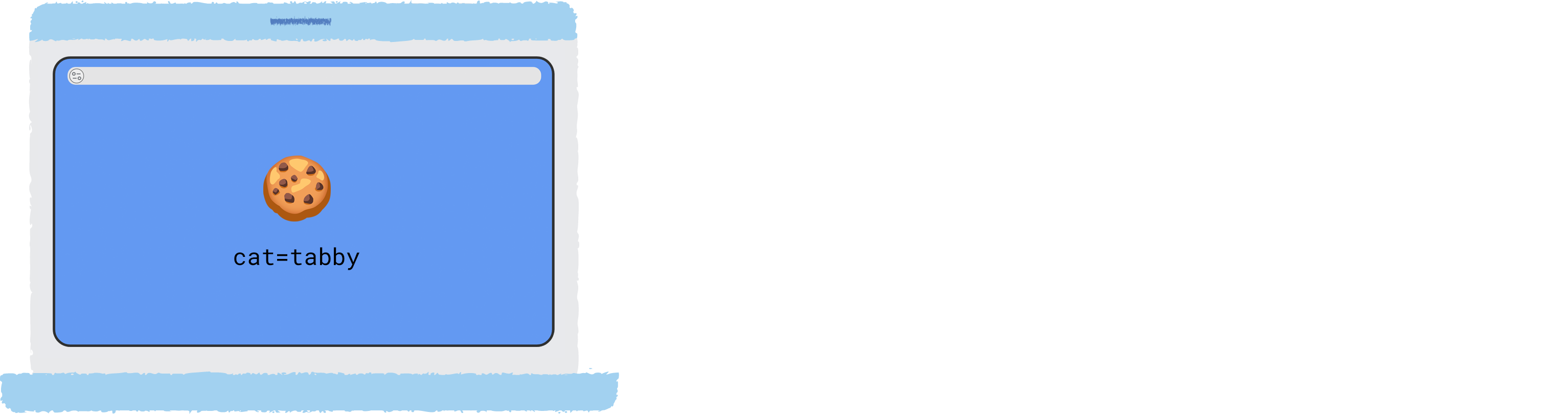
3. ブラウザがレスポンスを受信する
ブラウザは画像ファイルを受信し、それに含まれる Set-Cookie:cat=tabby ヘッダーを処理します。
Cookie が保存されます。名前は cat、値は tabby です。

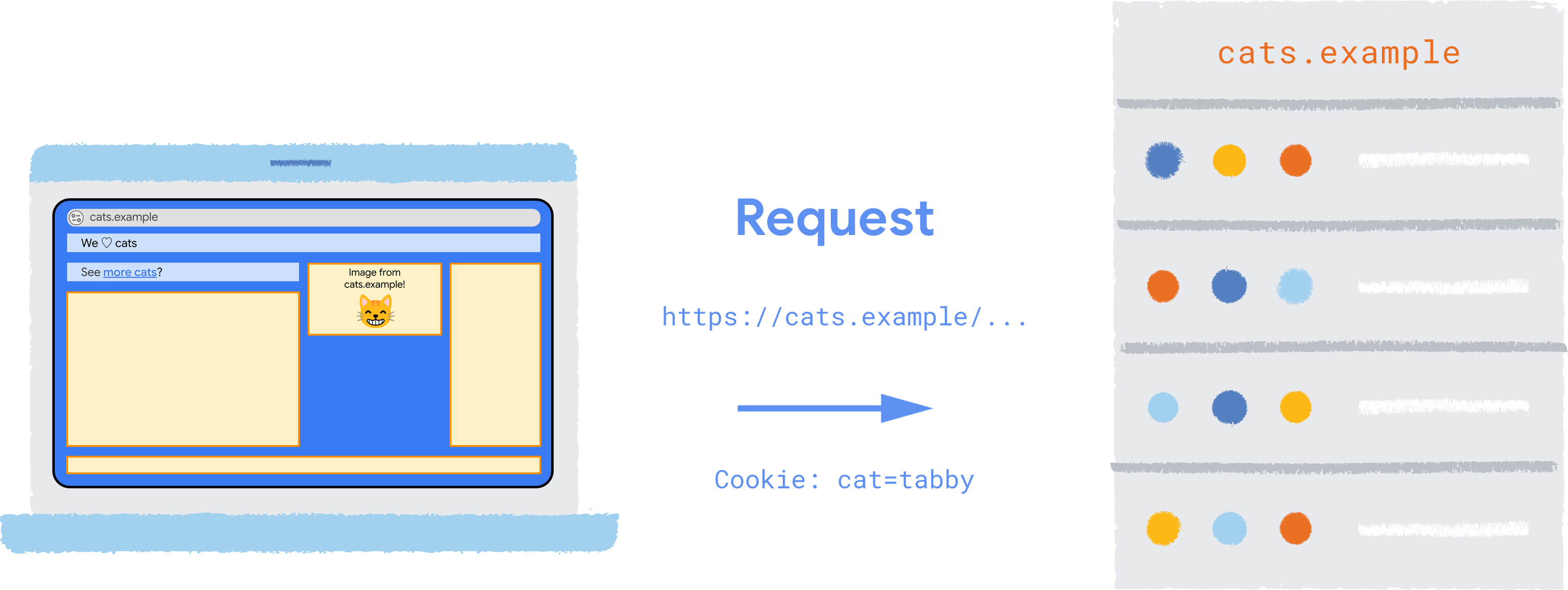
4. ブラウザが追加のリクエストを送信する
以降、ブラウザは cats.example へのリクエストにヘッダー Cookie:cat=tabby を含めます。

cats.example ウェブサーバーはリクエストを受信すると、Cookie を処理し、その値で任意の処理を行うことができます。たとえば、同じタビー猫の画像を再度送信しないようにします。
クッキーのプロセス全体は次のとおりです。
- ブラウザがウェブサイトにファイルをリクエストします。
- ウェブサイトのサーバーは、リクエストに応答して送信するファイルに
Set-Cookie:cat=tabbyなどのヘッダーを含めることができます。 - ブラウザはレスポンスを受け取ると、Cookie を保存します。
- 以降のリクエストごとに、ブラウザは
Cookie:cat=tabbyヘッダーで Cookie をサーバーに送信します。

JavaScript で Cookie にアクセスする
上の例では、Set-Cookie レスポンス ヘッダーを使用して Cookie を設定しています。
Cookie は、document.cookie メソッドを使用して JavaScript で作成することもできます。
デモ(javascript-cookie.glitch.me/)をお試しください。
Cookie が必要な理由
1994 年、エンジニアの Lou Montulli はソフトウェア会社 Netscape に勤務していました。Netscape は、1990 年代半ばに最も人気のあるウェブブラウザを開発しました。一方、通信会社 MCI は、世界初のオンライン ショップのショッピング カート機能を構築しようとしていました。MCI は Montulli に連絡して問題を説明しました。モントゥッリは、サイトがユーザーのウェブブラウザに少量のテキスト、名前、値(cart-id=123 など)を保存できるようにする機能を HTTP に追加することで対応しました。当時、プログラマはデータ通信に含まれる小さな追加情報に「マジック Cookie」という用語を使用していたため、彼はそれを「Cookie」と呼びました。
Lou は 1 週間もかからず HTTP Cookie の作業を完了しました。当時は、Cookie が広告、ログイン、支払い、不正行為の検出、その他の重要なウェブサービスに不可欠なものになるとは、誰も想像していなかったでしょう。Cookie は非常にシンプルな技術ですが、広範囲にわたる副作用があります。
Cookie の用途
Cookie を使用すると、ブラウザはユーザーに関する少量の情報を保存し、複数のリクエストにわたって何かを「記憶」できます。Cookie には複数の用途があります。
- セッション管理
ウェブサイトがユーザーを認識できるようにします。たとえば、さまざまなページでログイン状態を維持できます。 - パーソナライズ
言語、テーマ、最近閲覧したアイテムなどのユーザー設定を保存して、ウェブサイトの利便性をカスタマイズします。 - トラッキング
これまで Cookie は、ターゲティング広告などのユースケースで、ウェブサイト全体のユーザー行動をトラッキングするために使用されてきました。
代わりに、Cookie は通常、サーバーによって処理される ID の保存と通信に使用されます。たとえば、ウェブ分析サービスへのリクエストを含むヘッダーには、次のような Cookie が含まれる場合があります。
Cookie: _analytics=ANALYTICS1.2.34567890.123456789
リクエストを受信したアナリティクス サーバーは、ページに関するその他の情報とともに ID を処理できます。

