次のデモは、アクセスしているウェブサイト(ファーストパーティ Cookie)または別のサイト(サードパーティ Cookie)によって Cookie が設定された場合のブラウザの動作を示しています。
リンク先のデモページには、詳細な手順が記載されています。
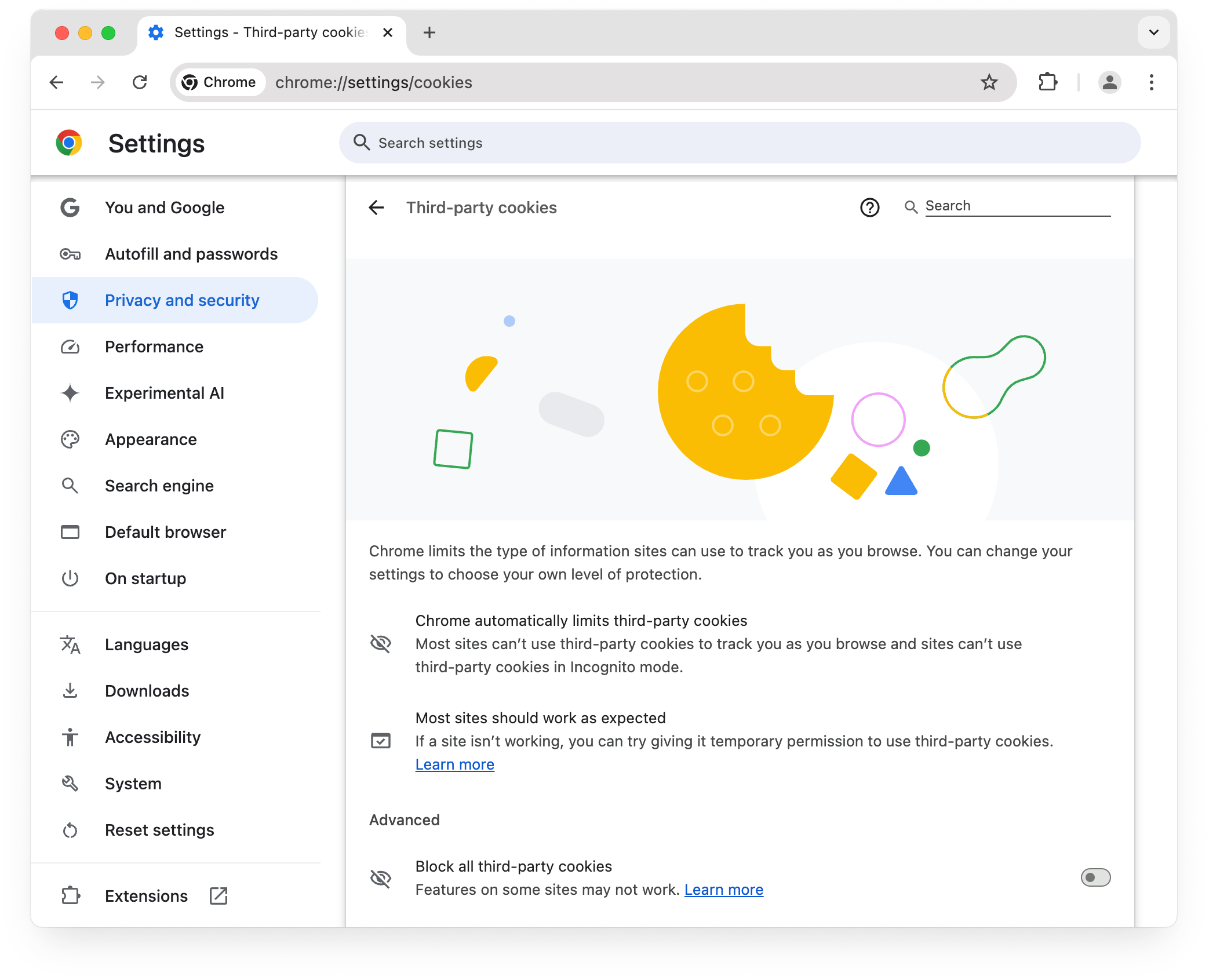
テストを円滑に進めるため、Chrome ユーザーの 1% に対してデフォルトでサードパーティ Cookie が制限されています。このグループに属している場合、サードパーティ Cookie はデフォルトで制限され、このページに記載されているサードパーティ Cookie のデモではサードパーティ Cookie がブロックされます。chrome://settings/cookies ページは次のようになります。

Chrome ヘルプセンター記事「テストグループのユーザーがサードパーティ Cookie の設定を管理する」では、このグループのユーザーがサードパーティ Cookie を完全にブロックする方法について説明しています。
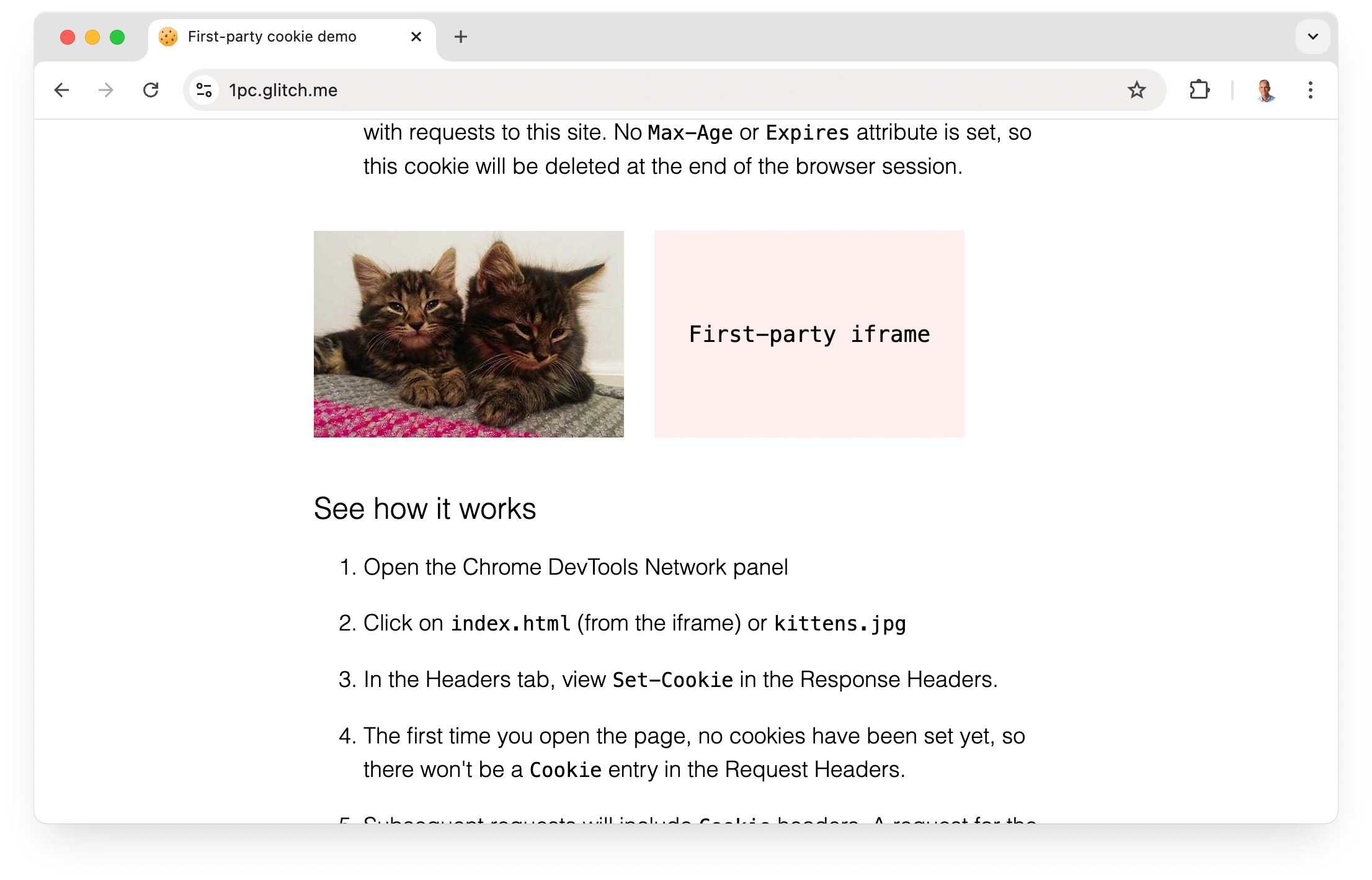
ファーストパーティ Cookie のデモ
👉? デモ: 1pc.glitch.me
デモページには、トップレベル ページと同じサイトの画像と iframe が含まれています。画像と iframe の両方のリクエストに対するレスポンスには Set-Cookie ヘッダーが含まれますが、Set-Cookie ヘッダーの Path 値と Max-Age 値は異なります。

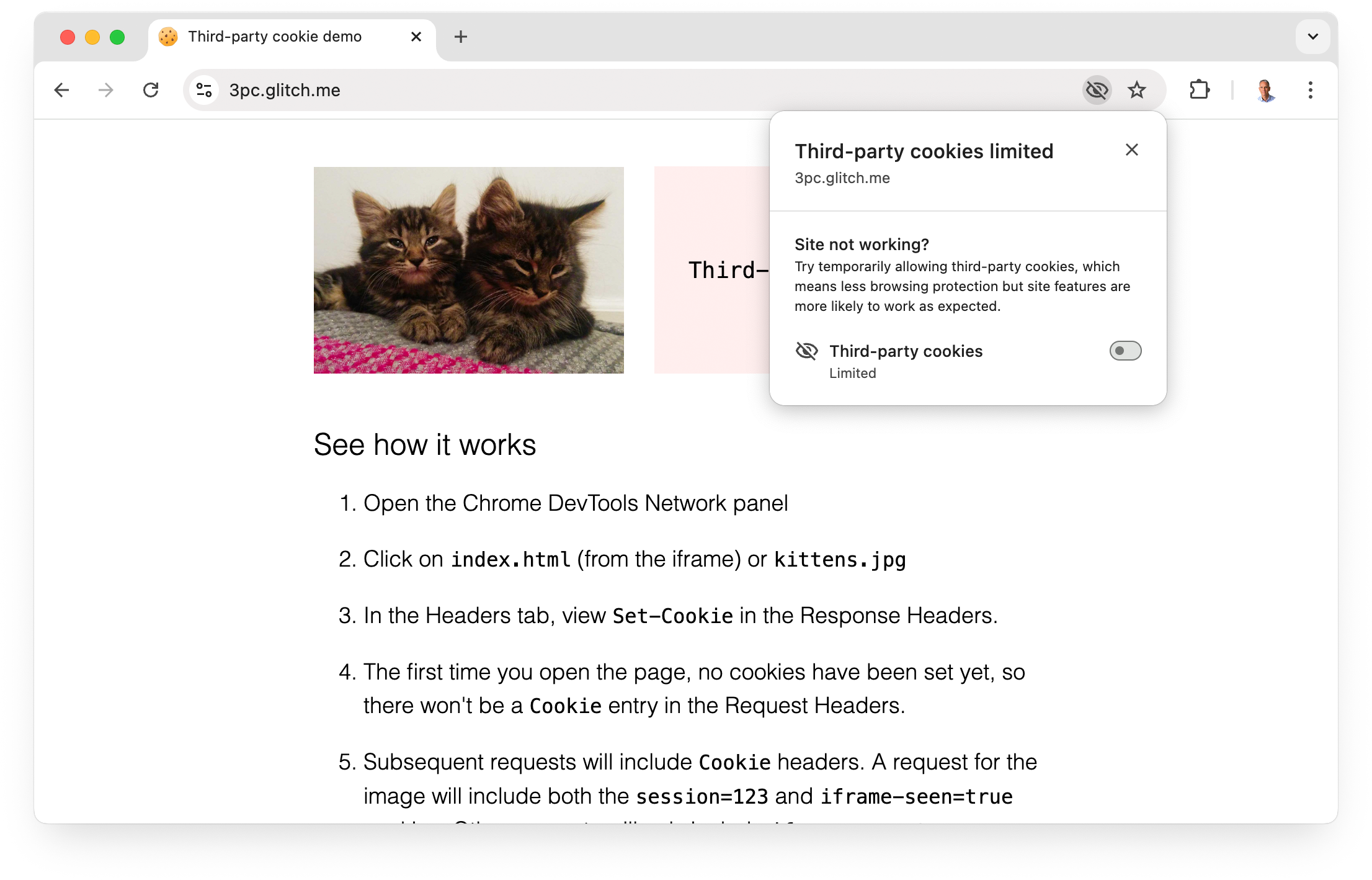
サードパーティ Cookie のデモ
👉? デモ: 3pc.glitch.me
デモページの画像と iframe は、別のサイト(3p-site.glitch.me)のものです。
Set-Cookie ヘッダーは、画像と iframe の両方のリクエストに対するレスポンスに含まれます。ただし、画像と iframe の Set-Cookie レスポンス ヘッダーにはそれぞれ異なる SameSite 値があり、ブラウザによる処理方法に影響します。
このデモは、ブラウザの制限、ユーザー設定、デベロッパー フラグ、エンタープライズ ポリシーによってサードパーティ Cookie がブロックされる仕組みを示しています。
詳細:

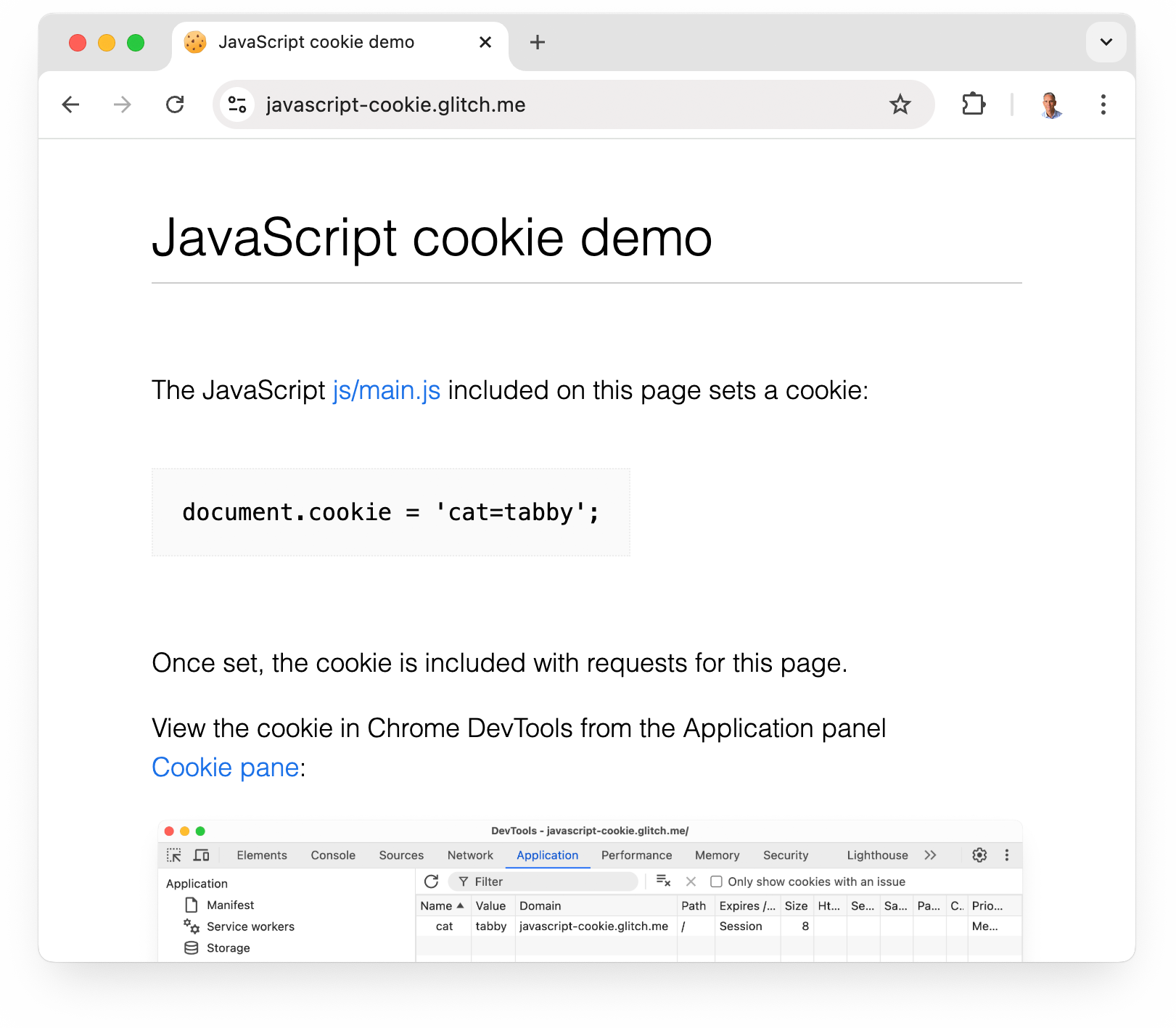
JavaScript クッキーのデモ
👉? デモ: javascript-cookie.glitch.me
デモページに含まれている JavaScript は、Cookie を設定します。
document.cookie = 'cat=tabby';
設定すると、Cookie は javascript-cookie.glitch.me のリソースへのリクエストに含まれます。これは、アクセスしているサイトによって設定されるため、ファーストパーティ Cookie と見なされます。同じ JavaScript がクロスサイト iframe で呼び出された場合は、ブラウザによってサードパーティ Cookie として扱われます。

SameSite Cookie のデモ
このデモは、それぞれ異なるサイトにある 2 つのウェブページで構成されています。
👉? samesite-a.glitch.me
👉? samesite-b.glitch.me
各ページには以下が含まれます。
- 他のサイトの画像。
- 他のサイトへのリンク。
どちらのサイトも、リクエストに応答して Cookie を設定し、デフォルトの SameSite 値 Lax を使用します。
SameSite=Lax を使用すると、クロスサイト ナビゲーション リクエスト(リンクのクリック)に応答して Cookie を設定できますが、他のクロスサイト リクエスト(画像の読み込みなど)では設定できません。
デモページにアクセスして、リンク先に移動したときと画像を読み込んだときのブラウザによる SameSite=Lax Cookie の処理の違いを確認してください。

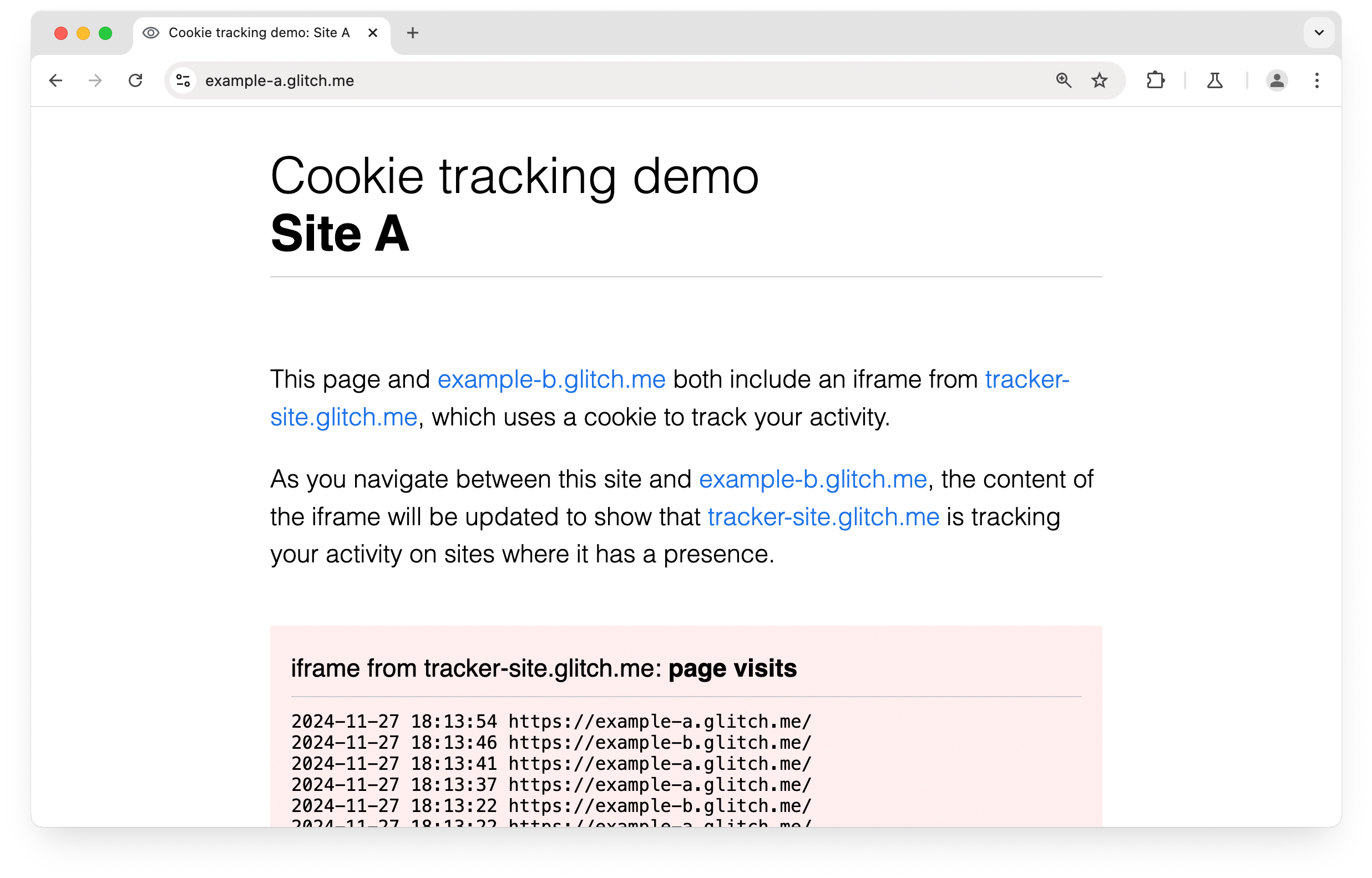
クロスサイト Cookie トラッキングのデモ
このデモは次の 2 つのサイトで構成されています。
👉? example-a.glitch.me
👉? example-b.glitch.me
example-a.glitch.me と example-b.glitch.me のホームページには、どちらも tracker-site.glitch.me の iframe が含まれています。この iframe は Cookie を使用して、iframe が埋め込まれているページでのブラウジング アクティビティをトラッキングします。
example-a.glitch.me と example-b.glitch.me 間を移動すると、トラッカーの iframe のコンテンツが更新され、tracker-site.glitch.me がこれらの 2 つのサイトでユーザーのアクティビティをトラッキングしていることが示されます。(他のサイトには埋め込まれていません)。
このデモでは、トラッカーが Cookie を使用して複数のサイトでユーザーのアクティビティを記録する仕組みを示します。

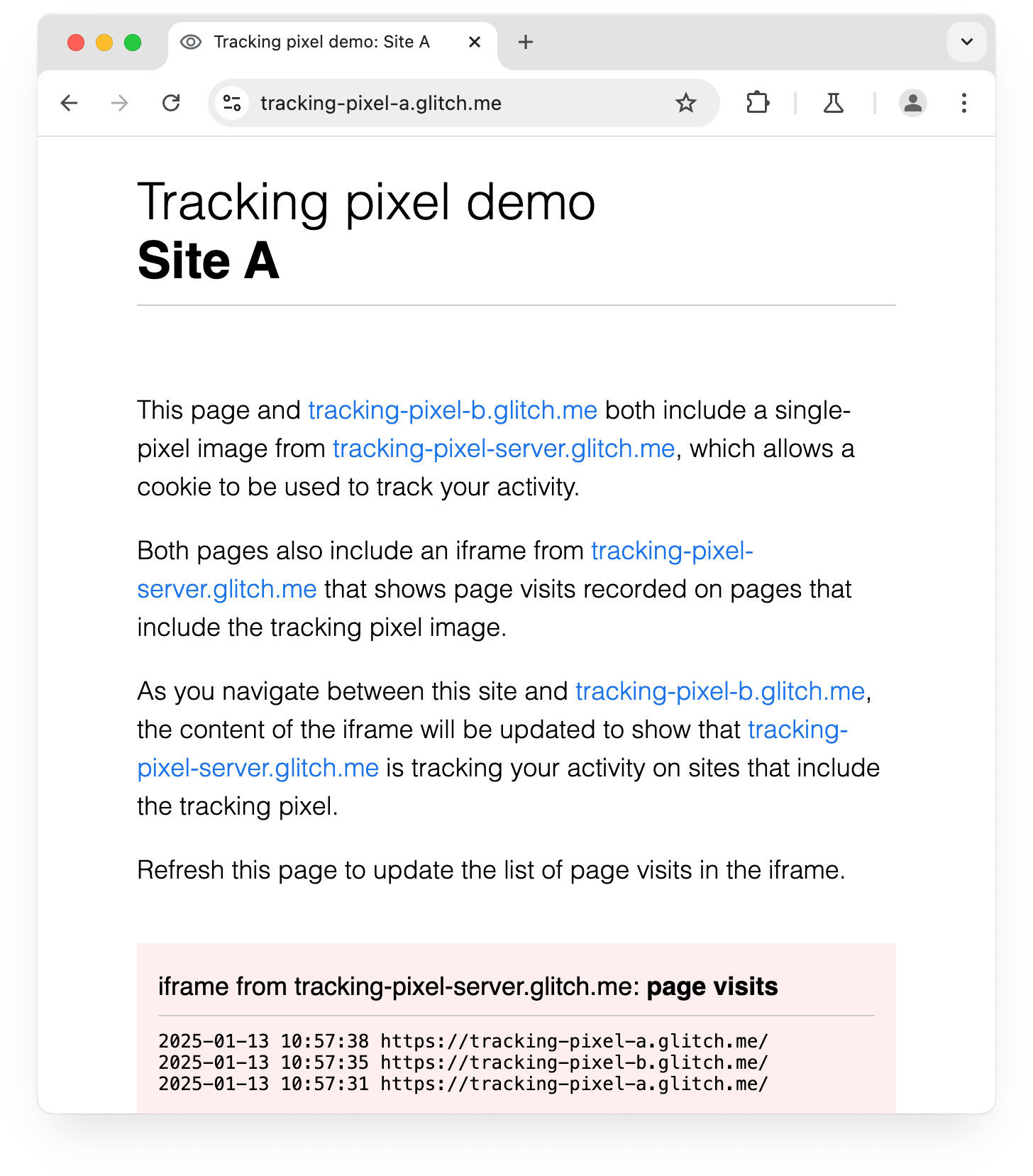
トラッキング ピクセルのデモ
このデモは次の 2 つのサイトで構成されています。
👉? tracking-pixel-a.glitch.me
👉? tracking-pixel-b.glitch.me
どちらにも tracking-pixel-server.glitch.me の 1 ピクセル画像が含まれています。これにより、Cookie を使用して、画像を含むサイトでのアクティビティをトラッキングできます。
どちらのページにも、トラッキング ピクセルを含むページで記録されたページ訪問数を示す、tracking-pixel-server.glitch.me の iframe が含まれています。
このデモでは、トラッキング ピクセルと Cookie を使用して、複数のサイトにわたるユーザーのアクティビティを記録する方法を示します。

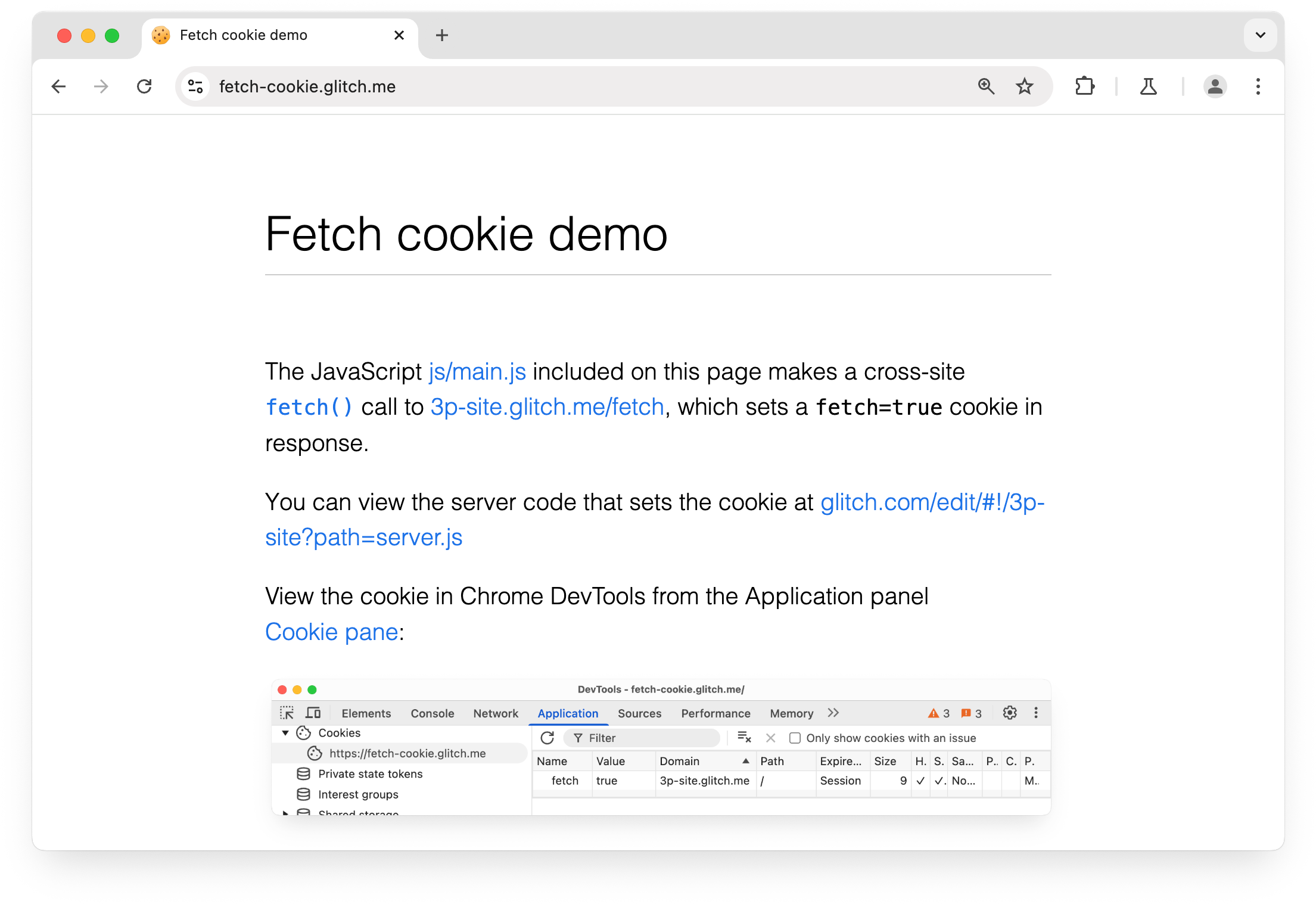
Cookie の取得デモ
👉? デモ: fetch-cookie.glitch.me
このページに含まれる JavaScript は、3p-site.glitch.me/fetch へのクロスサイト fetch() 呼び出しを行い、レスポンスで fetch=true Cookie を設定します。