網路的設計方式是,每個從網路瀏覽器傳送至網站的要求都是獨立的。網頁的設計不含「記憶體」,每次開啟網頁時,您造訪的網站都無法記住上一個工作階段的資訊。這樣一來,網站就不需要追蹤要求和回應的機制,因此可提高效率並簡化操作。
但網路的遺忘性也帶來了問題。舉例來說,如果您造訪的網站無法記住您剛剛放入購物車的商品,購物車就無法運作。
因此,Cookie 應運而生。
Cookie 可讓網站記住資訊
當您造訪網站上的網頁時,網頁瀏覽器會向網站伺服器提出要求,要求提供網頁中的資源,例如 HTML、CSS、JavaScript 或圖片。
網路瀏覽器和網站會遵循 HTTP 通訊協定進行互動。這是一套標準化規則,用於通訊。
在回應資源的 HTTP 要求時,網站伺服器可在資源本身中加入額外資訊,稱為「標頭」。在 HTTP 回應中加入 Set-Cookie 標頭,可讓瀏覽器儲存一些文字:名稱和值。這就是所謂的 Cookie。舉例來說,回應標頭 Set-Cookie: cat=tabby 會告知瀏覽器儲存名稱為「cat」且值為「tabby」的 Cookie。
設定該 Cookie 後,瀏覽器向網站發出的後續要求就會包含標頭 Cookie: cat=tabby。網站伺服器可從要求標頭存取 Cookie,並使用該值。
Cookie 的運作方式:逐步說明
假設您造訪網站 cats.example。網站想隨機顯示貓咪圖片,並記錄顯示給您的貓咪圖片。
下列步驟說明如何使用 Cookie 執行這項操作。
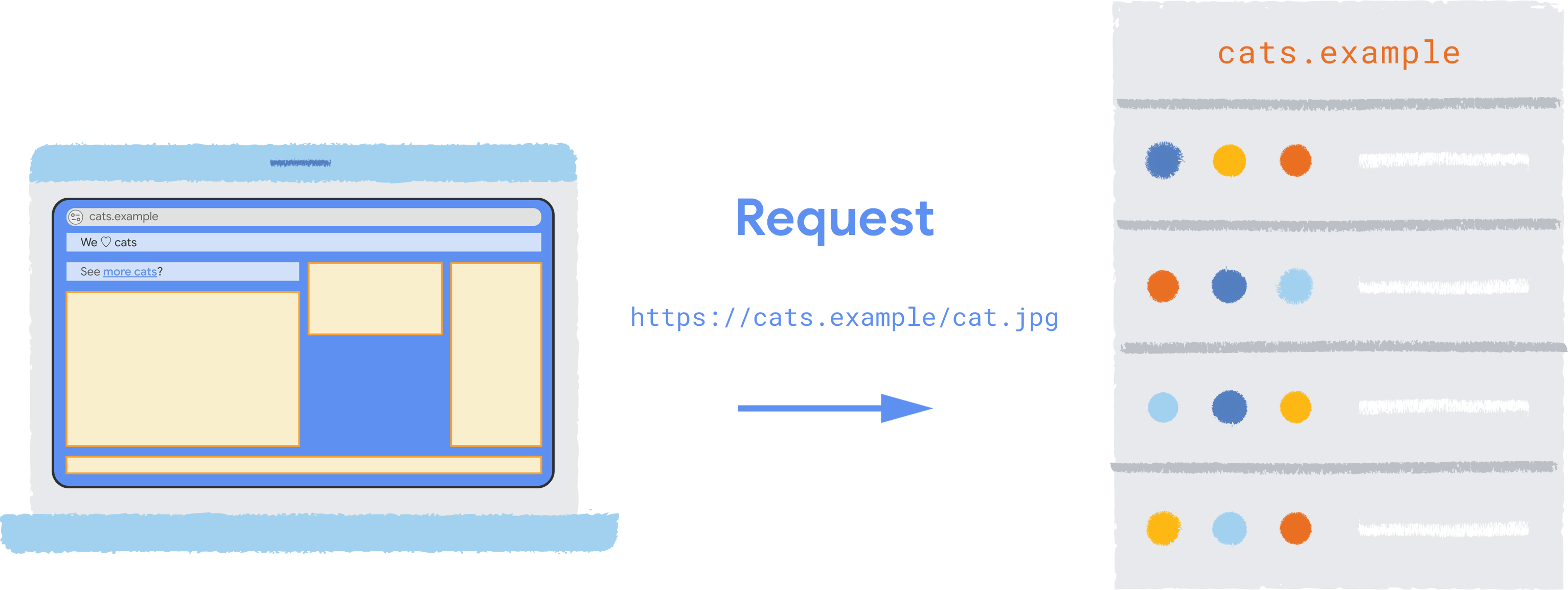
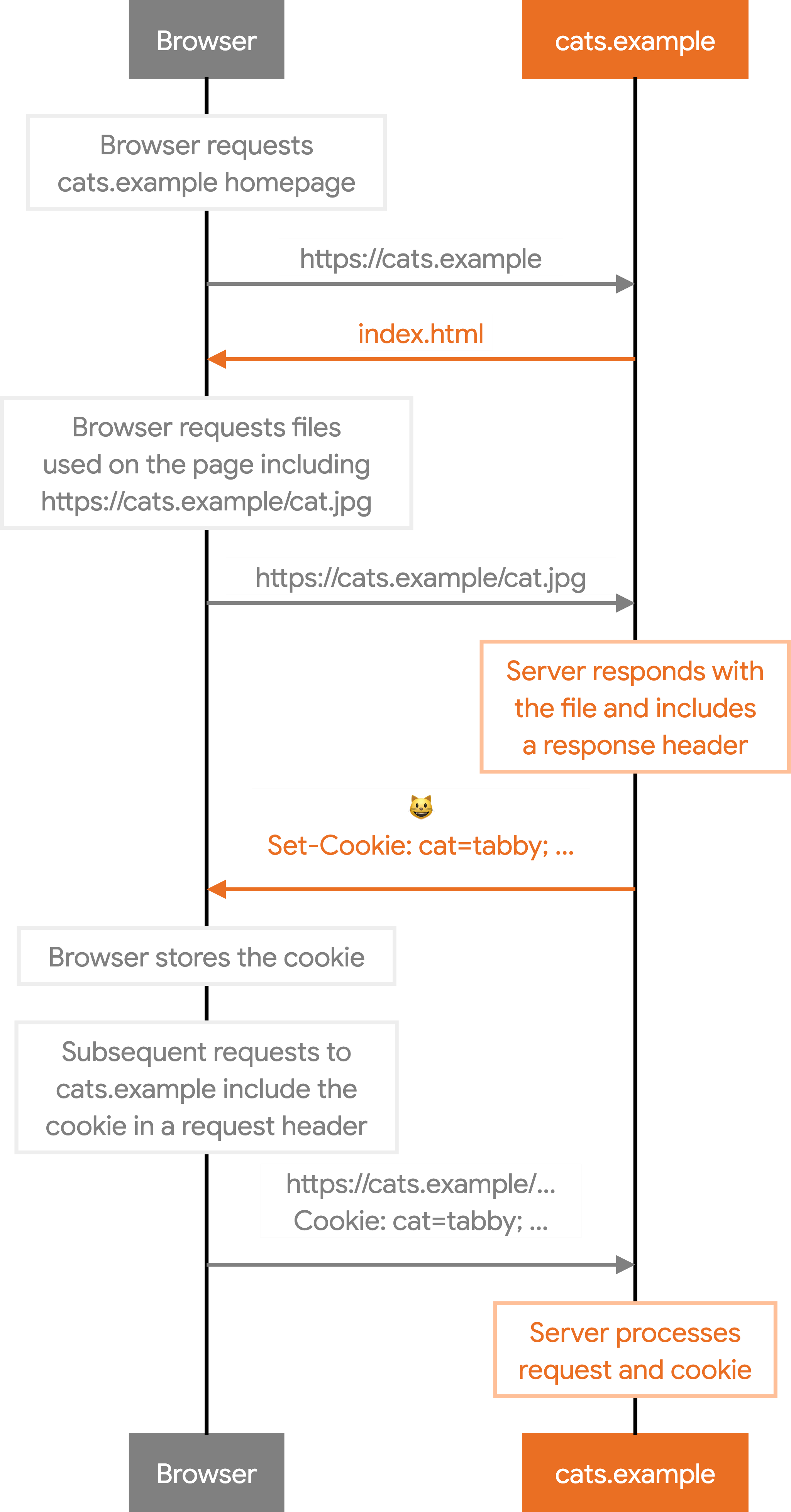
1. 瀏覽器要求檔案
您造訪網站 cats.example 的首頁。
瀏覽器處理首頁 HTML 後,就會要求網頁上的檔案,包括 cats.example 中的 cat.jpg。

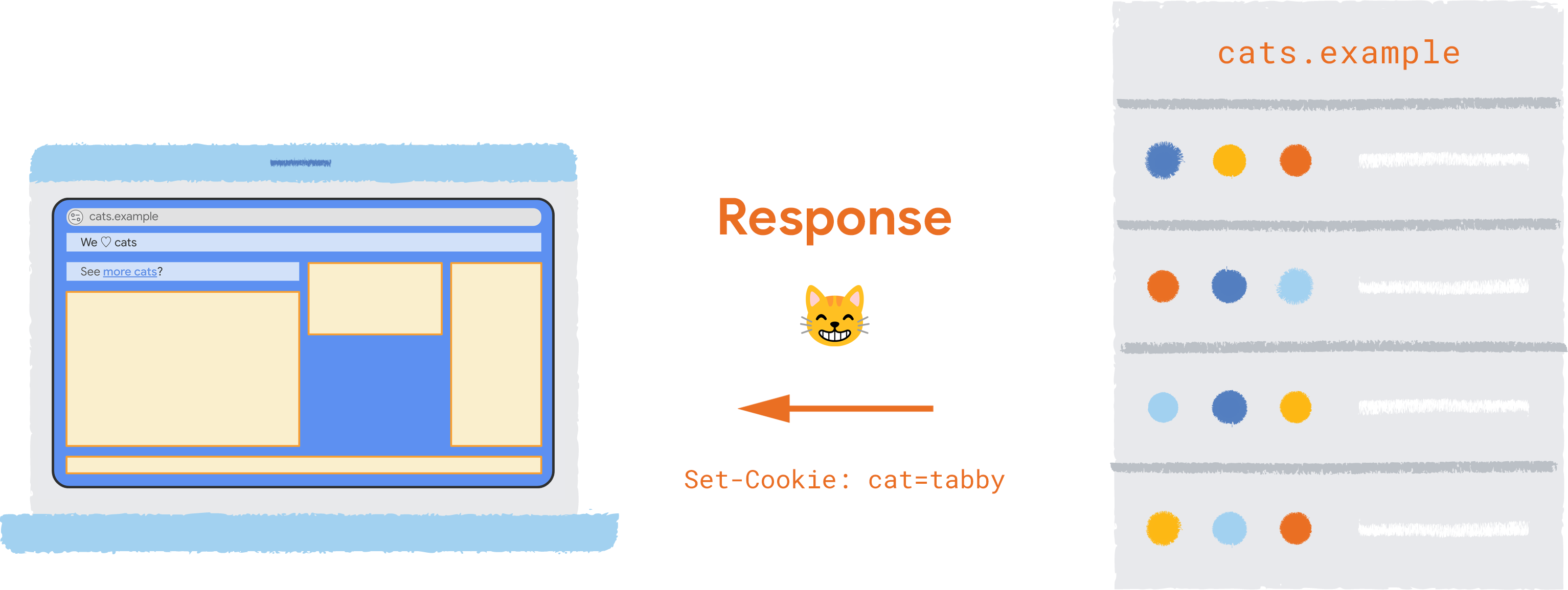
2. 網站伺服器回應
cats.example 伺服器會傳回圖片檔案 cat.jpg。
在回應中,伺服器會加入標頭:Set-Cookie: cat=tabby。

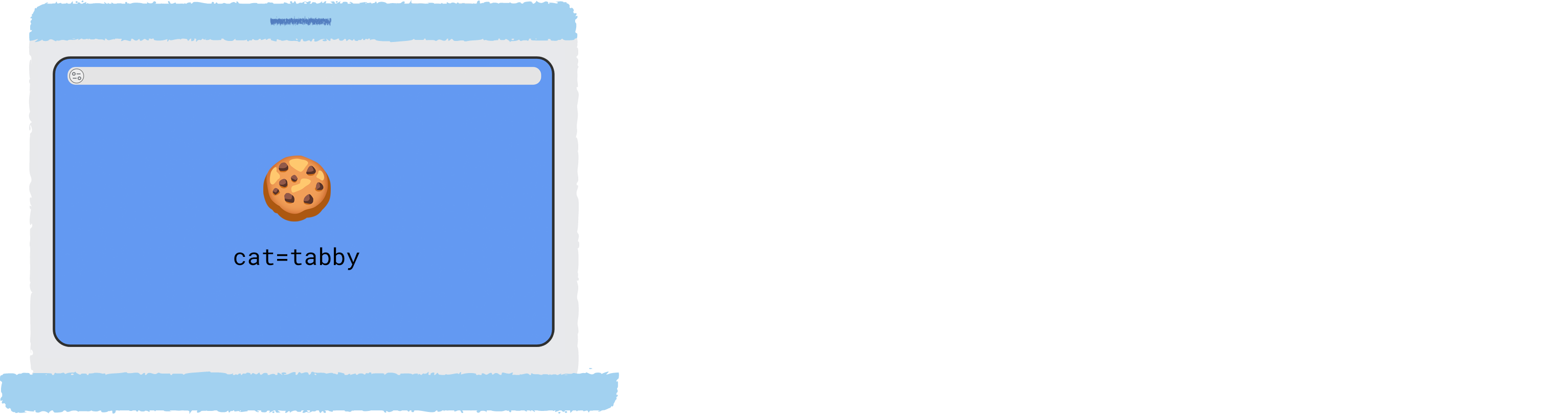
3. 瀏覽器收到回應
瀏覽器會接收圖片檔案,並處理其中的 Set-Cookie: cat=tabby 標頭。
儲存 Cookie:名稱 cat、值 tabby。

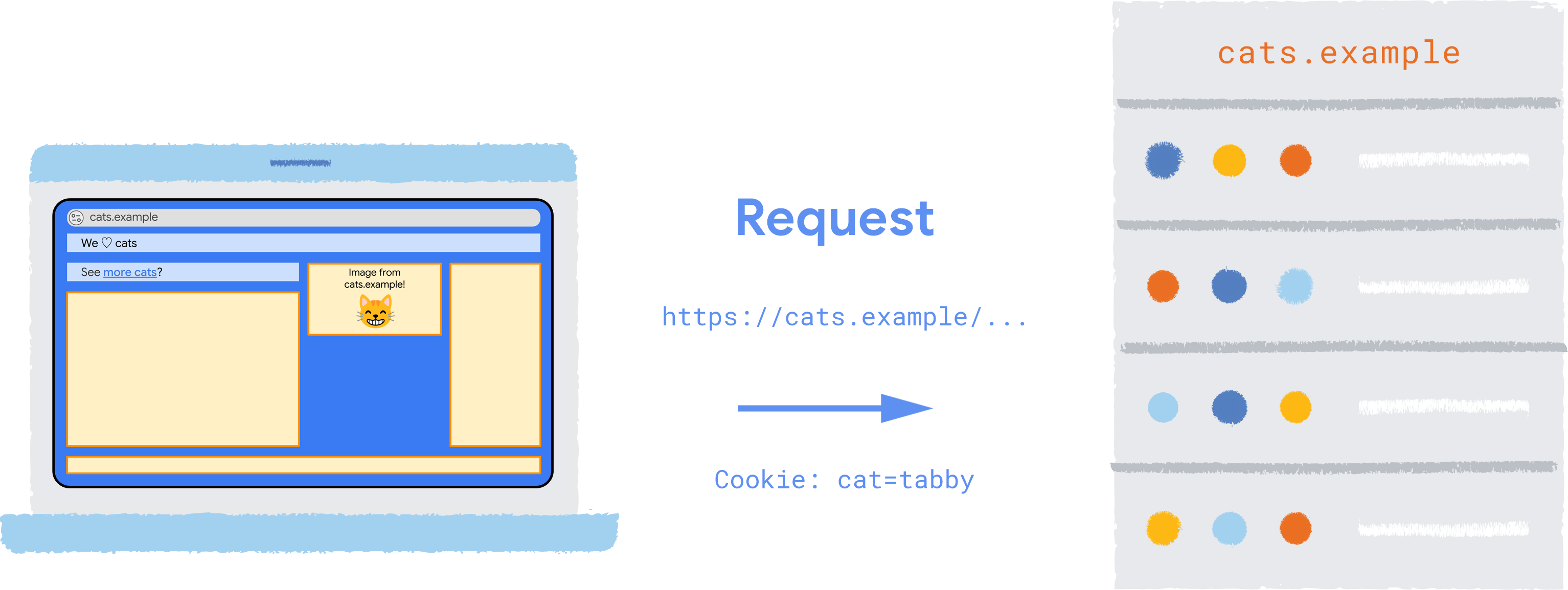
4. 瀏覽器發出額外要求
從現在起,您的瀏覽器會在向 cats.example 提出要求時,一併加入標頭 Cookie: cat=tabby。

當 cats.example 網路伺服器收到要求時,可以處理 Cookie,並根據該值執行任何操作,例如確保不會再次傳送相同虎斑貓的圖片。
以下是 Cookie 的整個程序:
- 瀏覽器會向網站伺服器要求檔案。
- 伺服器可在回應要求時,將
Set-Cookie: cat=tabby等標頭和傳送的檔案一併附加。 - 瀏覽器收到回應後,就會儲存 Cookie。
- 每次後續要求,瀏覽器都會透過
Cookie: cat=tabby標頭將 Cookie 傳送至伺服器。

使用 JavaScript 存取 Cookie
先前的範例使用 Set-Cookie 回應標頭設定 Cookie。
您也可以使用 JavaScript 搭配 document.cookie 方法建立 Cookie。
試用範例:javascript-cookie.glitch.me。
進一步瞭解:文件:Cookie 屬性。
為什麼需要使用 Cookie?
1994 年,工程師 Lou Montulli 在軟體公司 Netscape 工作,該公司後來打造了 1990 年代中期最受歡迎的網路瀏覽器。與此同時,電信公司 MCI 正試圖為全球首家線上商店建立購物車功能。MCI 與 Montulli 聯絡,說明他們的問題。蒙圖利回應的方式是將功能新增至 HTTP,讓網站可以在使用者的網路瀏覽器上儲存少量文字、名稱和值,例如 cart-id=123。他將其稱為「Cookie」,因為在當時,程式設計師會使用「魔法 Cookie」一詞,指稱資料通訊中附帶的一小段額外資訊。
Lou 不到一週就完成 HTTP Cookie 工作。他不知道的是,Cookie 對於廣告、登入、付款、詐欺偵測和其他重要網站服務至關重要。Cookie 是一種非常簡單的技術,但會產生廣泛的副作用。
Cookie 用途
Cookie 可讓瀏覽器儲存少量使用者資訊,以便在多個要求中「記住」某些內容。Cookie 有許多用途:
- 工作階段管理
允許網站辨識使用者,例如在不同網頁上維持登入狀態。 - 個人化
儲存使用者的偏好設定,例如語言、主題或最近查看的項目,以便自訂網站體驗。 - 追蹤
過去,Cookie 一直用於追蹤網站上的使用者行為,以便放送指定廣告和用於其他用途。
Cookie 主要用於識別,而非直接儲存資訊。
舉例來說,線上寵物用品店的購物車 Cookie 不會列出產品,而是提供帳戶 ID,讓寵物用品店在伺服器端資料儲存空間中查詢購物車中的商品。
向寵物用品店伺服器提出的要求可能會包含類似以下的 Cookie 標頭:
Cookie: _cart=CART1.2.34567890.123456789
接著,伺服器可以在資料儲存庫中查詢 _cart 帳戶,並納入要求的其他資訊。

