เว็บออกแบบมาให้คำขอทั้งหมดจากเว็บเบราว์เซอร์ไปยังเว็บไซต์แยกกัน เว็บไม่มี "ความทรงจำ" โดยการออกแบบ ทุกครั้งที่คุณเปิดหน้าเว็บ เว็บไซต์ที่เข้าชมจะจดจำข้อมูลจากเซสชันล่าสุดไม่ได้ วิธีนี้ช่วยให้เว็บมีประสิทธิภาพและเรียบง่าย เนื่องจากไม่จำเป็นต้องมีกลไกในการติดตามคำขอและการตอบกลับ
แต่ลักษณะที่ลืมง่ายของเว็บก็ทำให้เกิดปัญหาเช่นกัน ตัวอย่างเช่น ตะกร้าช็อปปิ้งจะทำงานได้อย่างไรหากเว็บไซต์ที่คุณกําลังใช้จําสิ่งที่คุณเพิ่งใส่เข้าไปไม่ได้
คุกกี้จึงถูกคิดค้นขึ้นเพื่อแก้ปัญหาดังกล่าว
คุกกี้ช่วยให้เว็บไซต์จดจําได้
เมื่อคุณเข้าชมหน้าในเว็บไซต์ เว็บเบราว์เซอร์จะส่งคำขอไปยังเซิร์ฟเวอร์ของเว็บไซต์เพื่อขอทรัพยากรที่อยู่ในหน้า เช่น HTML, CSS, JavaScript หรือรูปภาพ
เว็บเบราว์เซอร์และเว็บไซต์โต้ตอบกันโดยทำตามโปรโตคอล HTTP ซึ่งเป็นชุดกฎมาตรฐานสำหรับการติดต่อสื่อสาร
ในการตอบสนองต่อคําขอ HTTP สําหรับทรัพยากร เซิร์ฟเวอร์ของเว็บไซต์สามารถใส่ข้อมูลเพิ่มเติมที่เรียกว่าส่วนหัวไปพร้อมกับทรัพยากรนั้น ส่วนหัว Set-Cookie ที่รวมอยู่ในการตอบกลับ HTTP จะบอกให้เบราว์เซอร์จัดเก็บข้อความบางส่วน ได้แก่ ชื่อและค่า ซึ่งเรียกว่าคุกกี้ ตัวอย่างเช่น ส่วนหัวการตอบกลับ Set-Cookie: cat=tabby จะบอกให้เบราว์เซอร์เก็บคุกกี้ที่มีชื่อ "cat" และค่า "tabby"
เมื่อตั้งค่าคุกกี้แล้ว คำขอที่ตามมาจากเบราว์เซอร์ไปยังเว็บไซต์จะมีส่วนหัว Cookie: cat=tabby เซิร์ฟเวอร์ของเว็บไซต์จะเข้าถึงคุกกี้จากส่วนหัวคำขอได้และใช้ค่าดังกล่าว
วิธีการทํางานของคุกกี้ทีละขั้นตอน
สมมติว่าคุณเข้าชมเว็บไซต์ cats.example เว็บไซต์ต้องการแสดงรูปภาพแมวแบบสุ่มให้คุณเห็น และบันทึกแมวที่แสดงให้คุณเห็น
ขั้นตอนต่อไปนี้จะอธิบายวิธีดำเนินการดังกล่าวด้วยคุกกี้
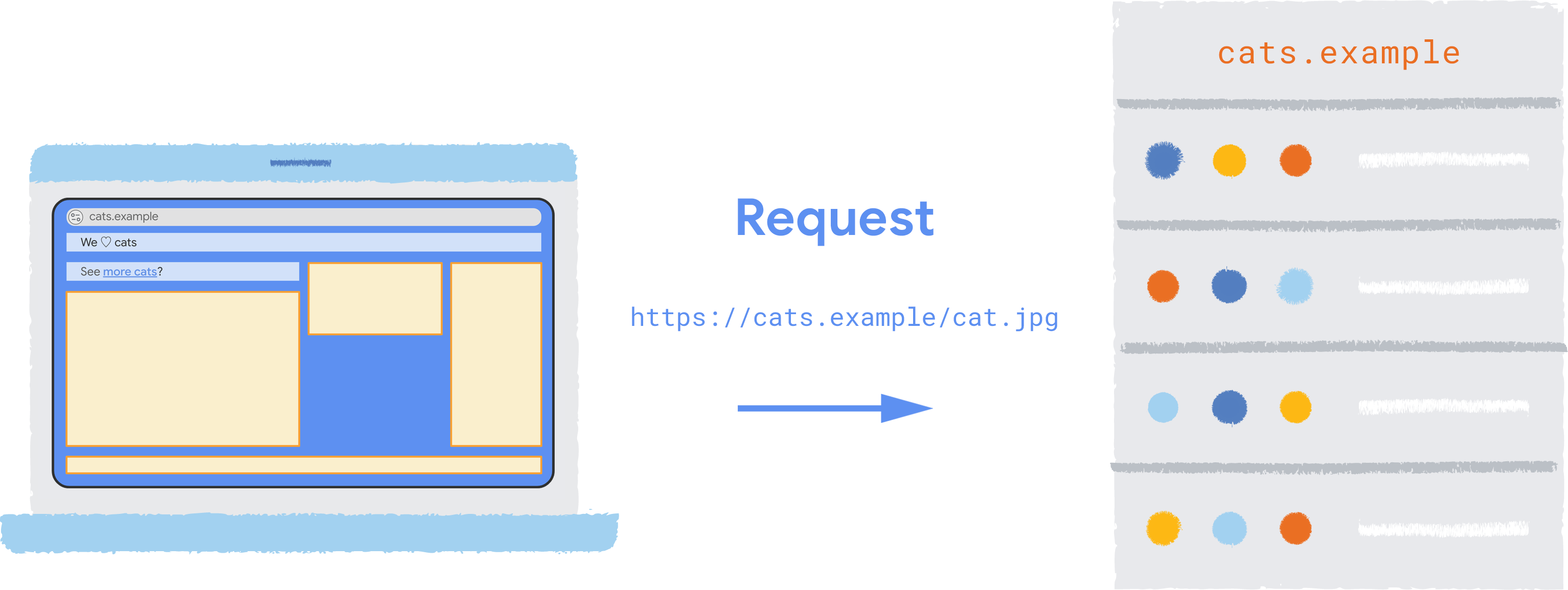
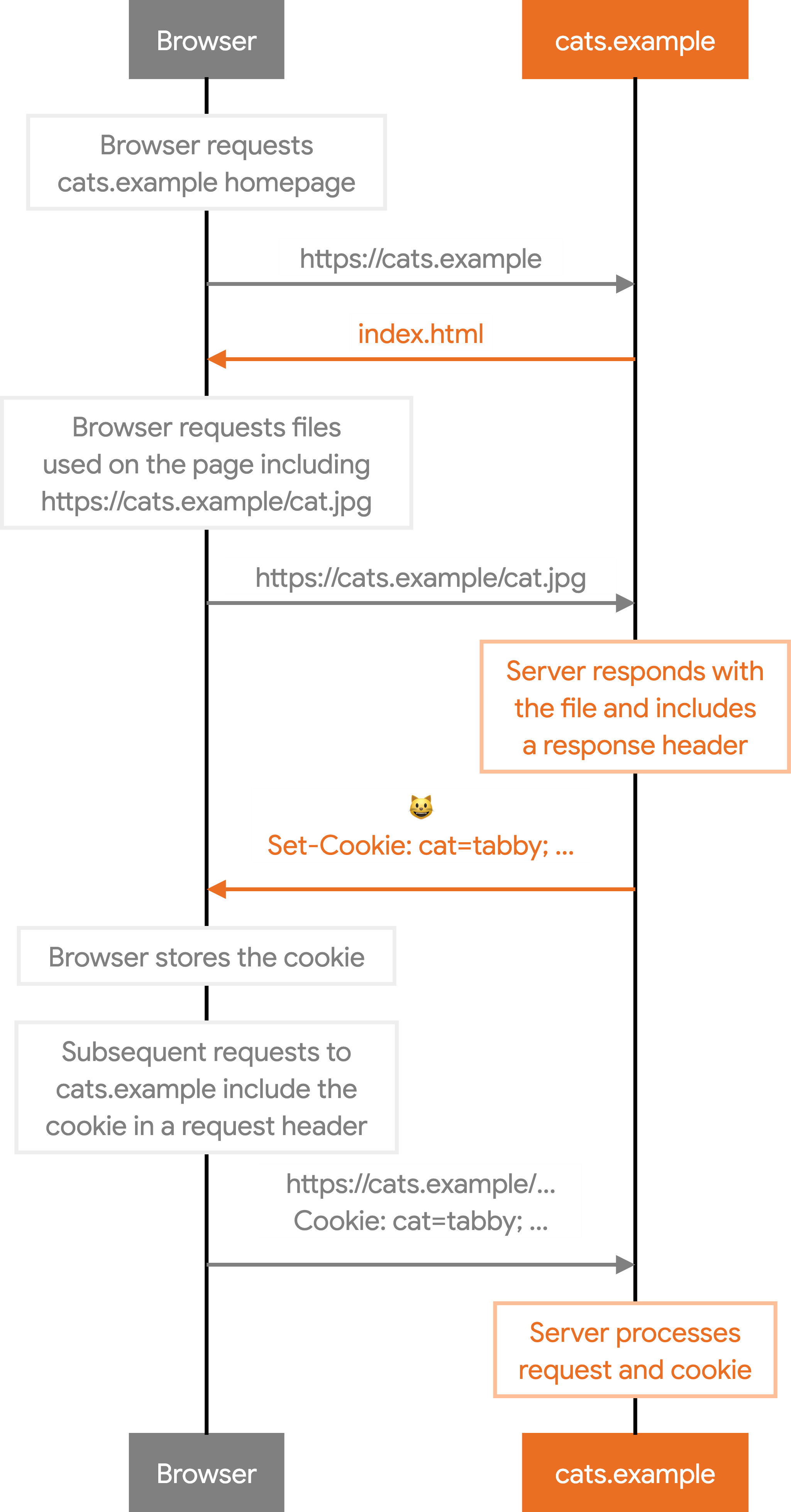
1. เบราว์เซอร์ขอไฟล์
คุณเข้าชมหน้าแรกของเว็บไซต์ cats.example
เมื่อเบราว์เซอร์ประมวลผล HTML ของหน้าแรกแล้ว ก็จะขอไฟล์ในหน้านั้น ซึ่งรวมถึง cat.jpg จาก cats.example

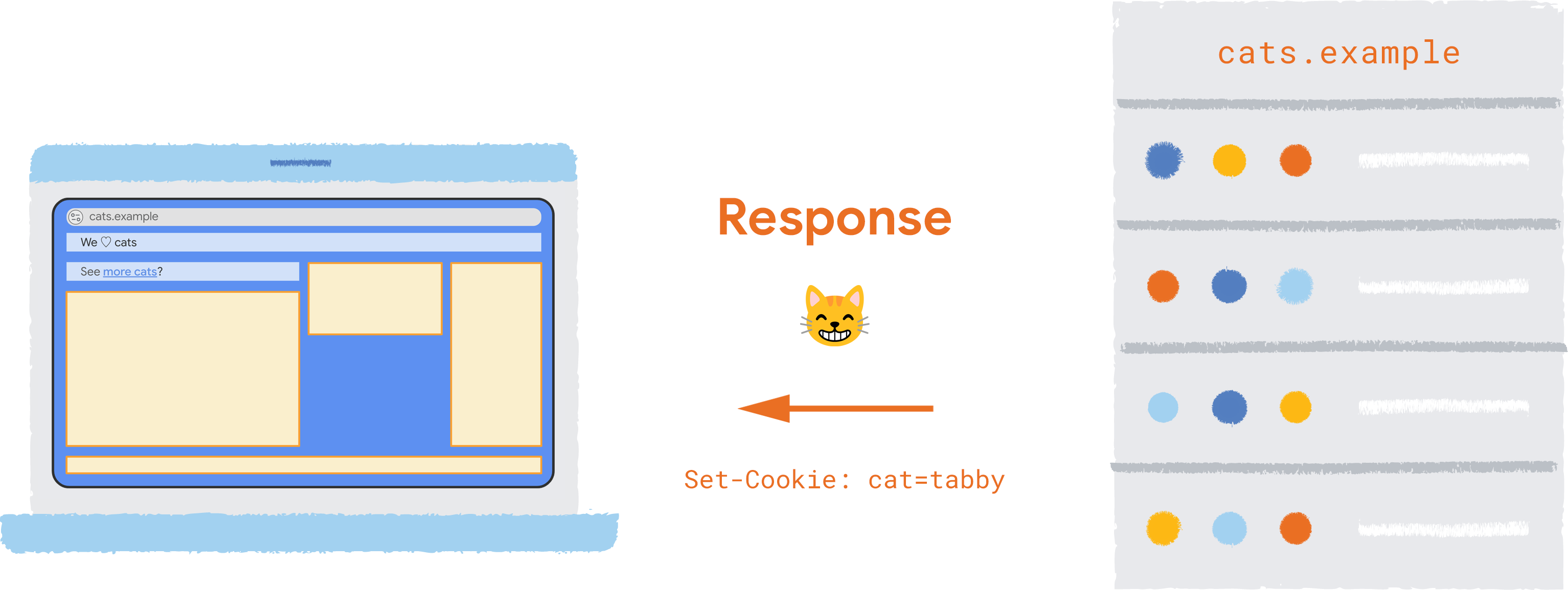
2. เซิร์ฟเวอร์เว็บไซต์ตอบกลับ
เซิร์ฟเวอร์ที่ cats.example ตอบกลับด้วยไฟล์รูปภาพ cat.jpg
เซิร์ฟเวอร์จะใส่ส่วนหัว Set-Cookie: cat=tabby ในการตอบกลับ

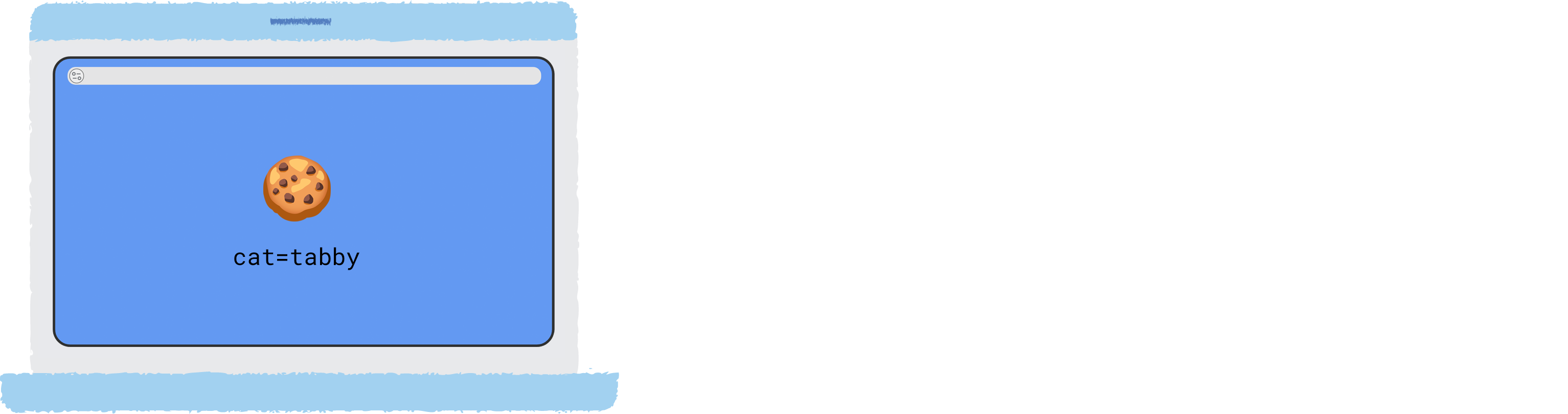
3. เบราว์เซอร์ได้รับการตอบกลับ
เบราว์เซอร์จะรับไฟล์รูปภาพและประมวลผลSet-Cookie: cat=tabby
ส่วนหัวที่รวมอยู่ด้วย
ระบบจัดเก็บคุกกี้: ชื่อ cat, ค่า tabby

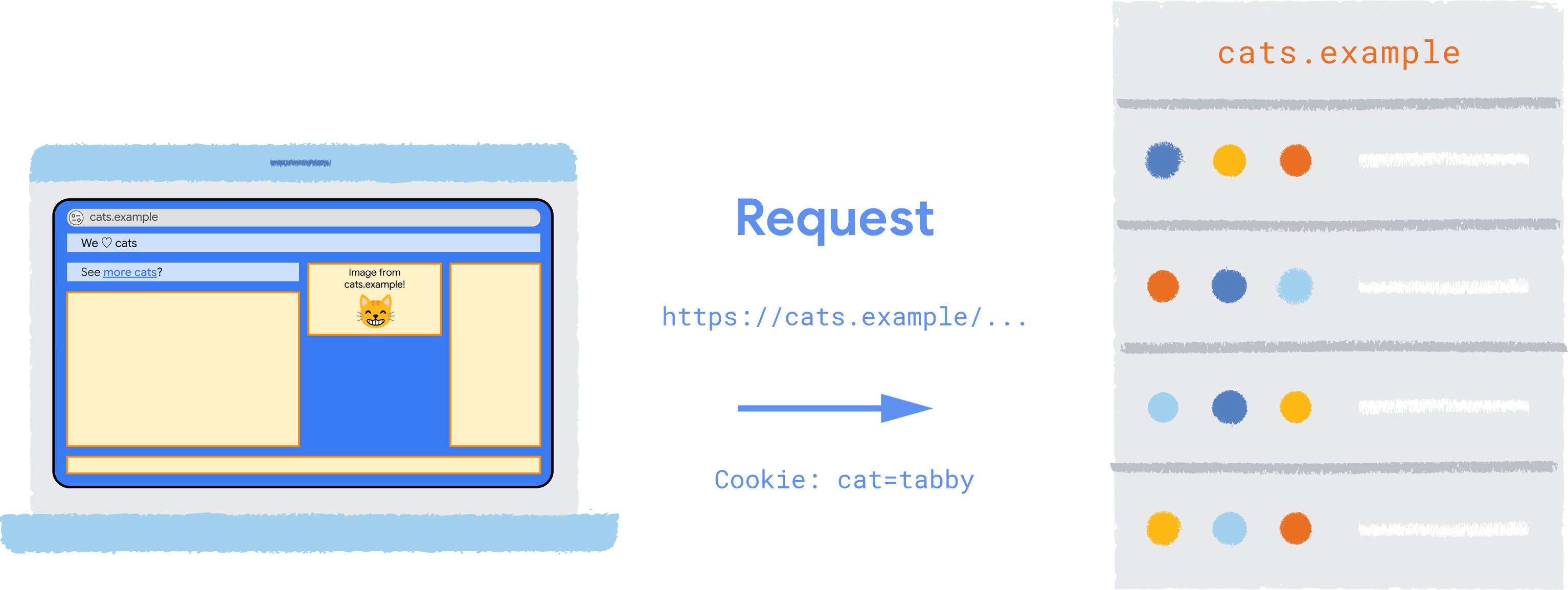
4. เบราว์เซอร์ส่งคําขอเพิ่มเติม
นับจากนี้ไป เบราว์เซอร์จะใส่ส่วนหัว Cookie: cat=tabby ไว้ในคำขอไปยัง cats.example

เมื่อเซิร์ฟเวอร์เว็บ cats.example ได้รับคําขอ ก็จะประมวลผลคุกกี้และทําสิ่งใดก็ได้ตามต้องการกับค่านั้น เช่น ตรวจสอบว่าจะไม่ส่งรูปแมวลายสลิดตัวเดิมให้คุณอีก
กระบวนการทั้งหมดเกี่ยวกับคุกกี้มีดังนี้
- เบราว์เซอร์จะส่งคำขอไฟล์ไปยังเซิร์ฟเวอร์ของเว็บไซต์
- เซิร์ฟเวอร์สามารถใส่ส่วนหัว เช่น
Set-Cookie: cat=tabbyไว้พร้อมกับไฟล์ที่ส่งเพื่อตอบสนองต่อคำขอ - เมื่อเบราว์เซอร์ได้รับการตอบกลับ ระบบจะจัดเก็บคุกกี้
- เมื่อมีการขอครั้งต่อๆ ไป เบราว์เซอร์จะส่งคุกกี้ไปยังเซิร์ฟเวอร์ในส่วนหัว
Cookie: cat=tabby

เข้าถึงคุกกี้ด้วย JavaScript
ตัวอย่างก่อนหน้านี้ใช้ส่วนหัวการตอบกลับ Set-Cookie เพื่อตั้งค่าคุกกี้
นอกจากนี้ คุณยังสร้างคุกกี้ด้วย JavaScript โดยใช้เมธอด document.cookie ได้ด้วย
ลองใช้เดโมที่ javascript-cookie.glitch.me
ดูข้อมูลเพิ่มเติม: เอกสาร: พร็อพเพอร์ตี้คุกกี้
เหตุใดเราจึงต้องใช้คุกกี้
ในปี 1994 วิศวกร Lou Montulli ทำงานอยู่ที่บริษัทซอฟต์แวร์ Netscape ซึ่งต่อมาได้สร้างเว็บเบราว์เซอร์ที่ได้รับความนิยมสูงสุดในช่วงกลางทศวรรษ 1990
ขณะเดียวกัน MCI ซึ่งเป็นบริษัทโทรคมนาคมก็พยายามสร้างฟีเจอร์รถเข็นช็อปปิ้งสําหรับร้านค้าออนไลน์แห่งแรกๆ ของโลก MCI ติดต่อไปที่ Montulli เพื่ออธิบายปัญหา Montulli ตอบกลับด้วยการเพิ่มฟีเจอร์ลงใน HTTP ซึ่งช่วยให้เว็บไซต์จัดเก็บข้อความจำนวนเล็กน้อยในเว็บเบราว์เซอร์ของผู้ใช้ ชื่อ และค่าได้ เช่น cart-id=123 เขาเรียกมันว่า "คุกกี้" เนื่องจากในสมัยนั้นโปรแกรมเมอร์ใช้คำว่า "คุกกี้วิเศษ" สำหรับข้อมูลเล็กๆ น้อยๆ เพิ่มเติมที่รวมอยู่ในการติดต่อสื่อสารข้อมูล
Lou ทํางานเกี่ยวกับคุกกี้ HTTP ให้เสร็จสิ้นภายในเวลาไม่ถึง 1 สัปดาห์ แต่เขาไม่รู้เลยว่าคุกกี้จะกลายเป็นพื้นฐานสําหรับการโฆษณา การเข้าสู่ระบบ การชําระเงิน การตรวจจับการประพฤติมิชอบ และบริการเว็บสําคัญอื่นๆ คุกกี้เป็นเทคโนโลยีที่เรียบง่ายมาก แต่ส่งผลข้างเคียงที่รุนแรง
การใช้คุกกี้
คุกกี้ช่วยให้เบราว์เซอร์จัดเก็บข้อมูลเล็กน้อยเกี่ยวกับผู้ใช้เพื่อ "จดจํา" ข้อมูลบางอย่างในคําขอหลายรายการ คุกกี้มีการใช้งานหลายอย่าง ดังนี้
- การจัดการเซสชัน
อนุญาตให้เว็บไซต์จดจำผู้ใช้ เช่น เพื่อรักษาสถานะการเข้าสู่ระบบในหน้าต่างๆ - การปรับให้เหมาะกับผู้ใช้
จัดเก็บค่ากําหนดของผู้ใช้ เช่น ภาษา ธีม หรือรายการที่ดูล่าสุด เพื่อปรับแต่งประสบการณ์การใช้งานเว็บไซต์ - การติดตาม
ที่ผ่านมาคุกกี้ได้ถูกนํามาใช้เพื่อติดตามพฤติกรรมของผู้ใช้ในเว็บไซต์ต่างๆ สําหรับการโฆษณาที่กําหนดเป้าหมายและกรณีการใช้งานอื่นๆ
คุกกี้ส่วนใหญ่ใช้เป็นตัวระบุแทนการจัดเก็บข้อมูลโดยตรง
ตัวอย่างเช่น คุกกี้สําหรับรถเข็นช็อปปิ้งที่ร้านขายสัตว์เลี้ยงออนไลน์จะไม่แสดงผลิตภัณฑ์ แต่จะให้รหัสบัญชีที่ช่วยให้ร้านขายสัตว์เลี้ยงค้นหาสิ่งที่อยู่ในรถเข็นของคุณได้ในพื้นที่เก็บข้อมูลฝั่งเซิร์ฟเวอร์
คําขอไปยังเซิร์ฟเวอร์ของร้านขายสัตว์เลี้ยงอาจมีส่วนหัวคุกกี้ดังต่อไปนี้
Cookie: _cart=CART1.2.34567890.123456789
จากนั้นเซิร์ฟเวอร์จะค้นหาบัญชี _cart ในดาต้าสตोर และใส่ข้อมูลอื่นๆ เกี่ยวกับคําขอ

