Интернет устроен таким образом, что каждый запрос веб-браузера на веб-сайт является отдельным. По своей конструкции веб не имеет «памяти». Каждый раз, когда вы открываете веб-страницу, посещаемый вами веб-сайт не может запомнить информацию с вашего последнего сеанса. Это помогает сделать Интернет эффективным и простым, поскольку нет необходимости в механизме отслеживания запросов и ответов.
Но забывчивая природа Интернета также представляет собой проблему. Например, как может работать корзина покупок, если веб-сайт, на котором вы находитесь, не помнит, что вы только что в нее положили?
Файлы cookie были изобретены, чтобы решить эту проблему.
Файлы cookie обеспечивают память веб-сайтов
Когда вы посещаете страницу веб-сайта, ваш веб-браузер отправляет запросы на сервер веб-сайта о ресурсах, включенных в страницу, таких как HTML, CSS, JavaScript или изображения.
Веб -браузеры и веб -сайты взаимодействуют, следуя протоколу HTTP . Это стандартизированный набор правил связи.
В ответ на HTTP -запрос на ресурс сервер веб -сайтов может включать дополнительную информацию, называемую заголовками вместе с самим ресурсом. Заголовок Set-Cookie , включенный в ответ HTTP, говорит вашему браузеру хранить немного текста: имя и значение. Это известно как файл cookie. Например, Set-Cookie: cat=tabby сообщает вашему браузеру хранить печенье с именем «кошка» и значение «tabby».
Как только этот файл cookie будет установлен, последующие запросы из вашего браузера на веб -сайт будут включать в себя Cookie: cat=tabby . Сервер веб-сайта может получить доступ к файлу cookie из заголовка запроса и использовать его значение.
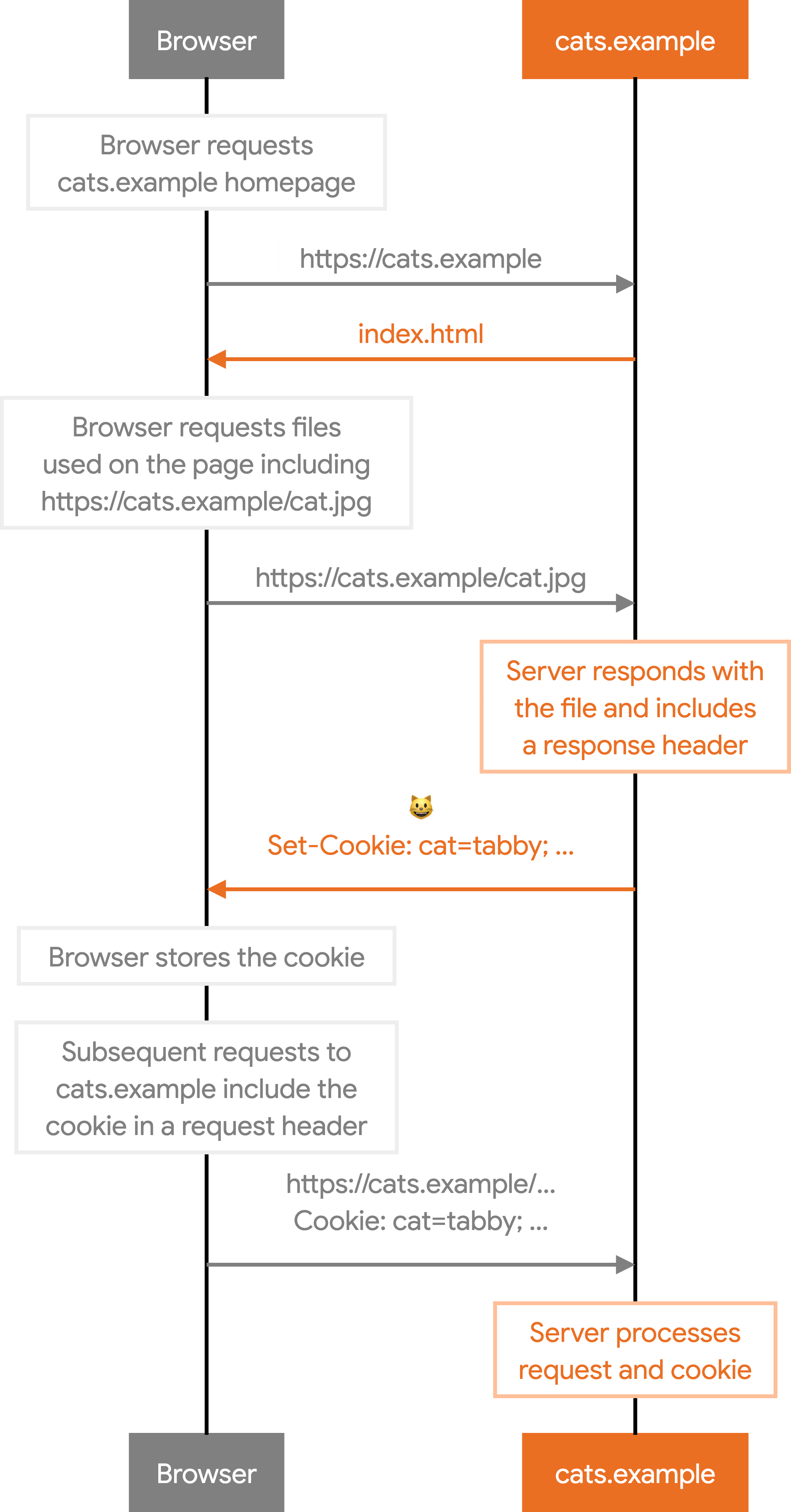
Как работают файлы cookie: шаг за шагом
Представьте, что вы посещаете сайт cats.example . Сайт хочет показать вам случайное изображение кошки и сохранить запись о том, какая кошка вам была показана.
Следующие шаги объясняют, как это можно сделать с помощью файлов cookie.
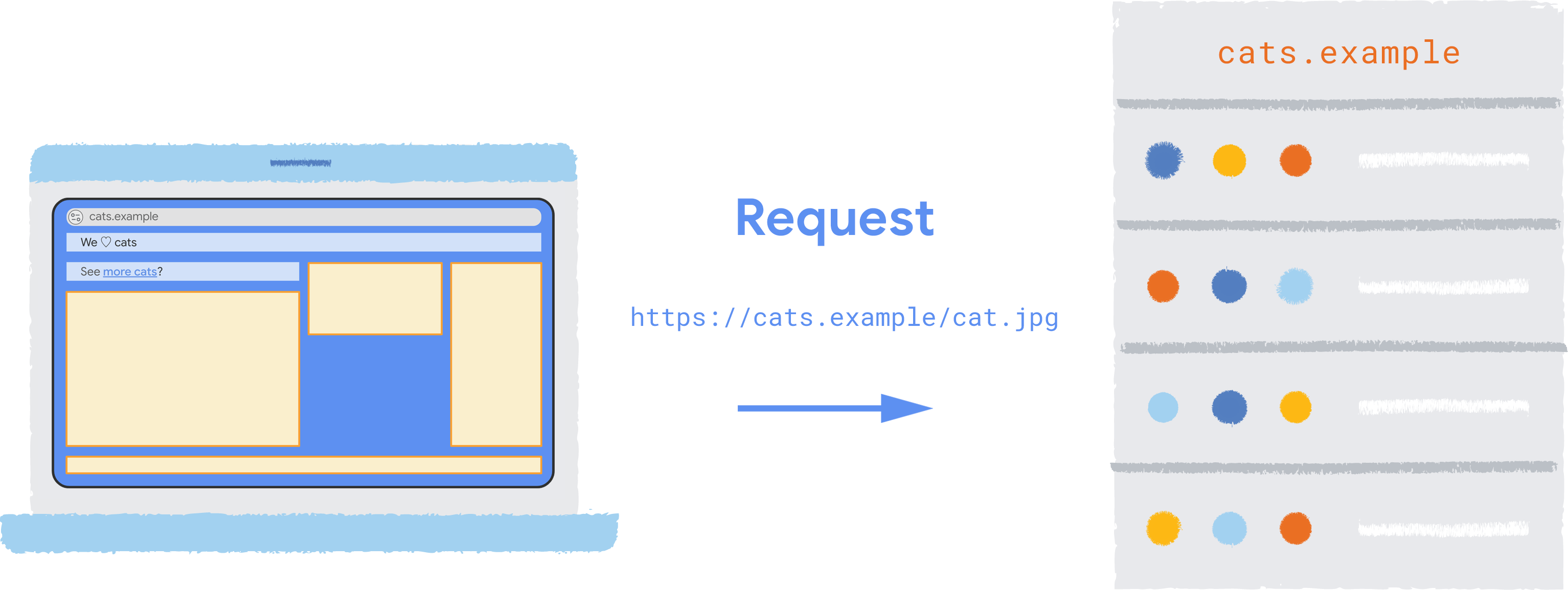
1. Браузер запрашивает файл
Вы посещаете домашнюю страницу сайта cats.example .
После того как ваш браузер обработал HTML-код домашней страницы, он запрашивает файлы на странице, включая cat.jpg из cats.example .

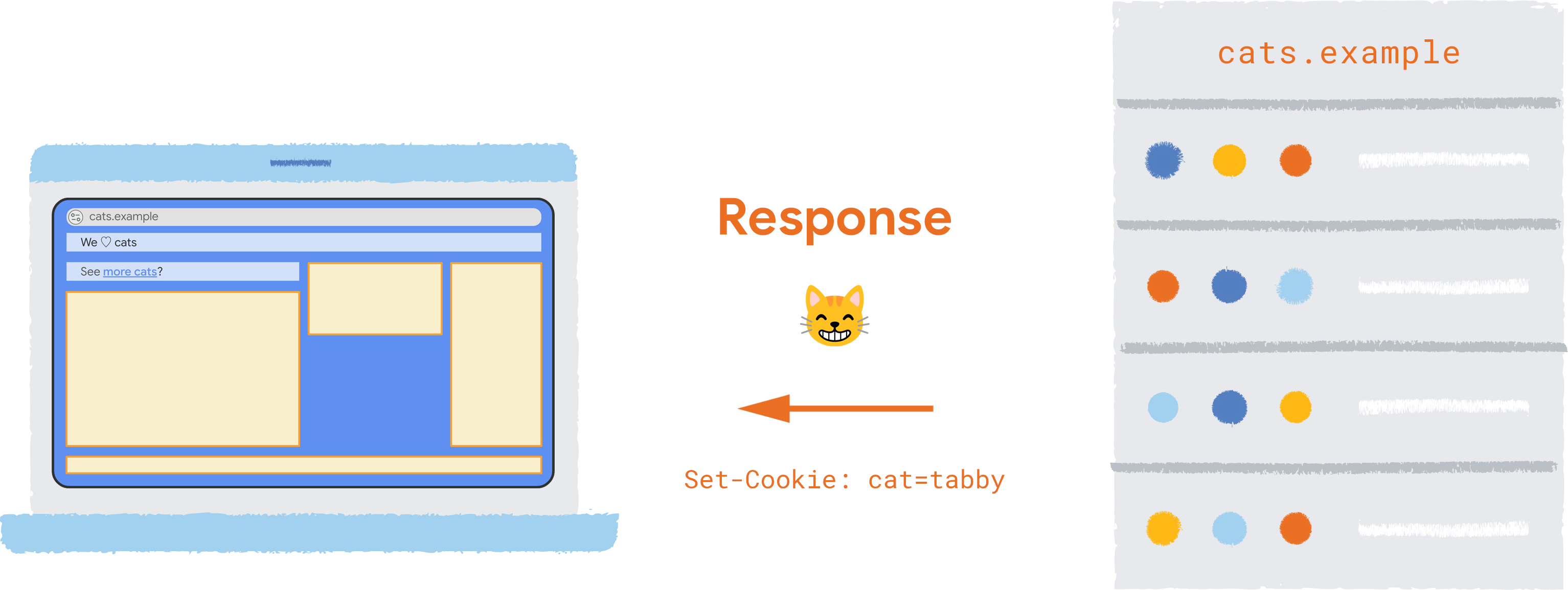
2. Сервер веб-сайта отвечает
Сервер cats.example отвечает файлом изображения cat.jpg .
В ответ сервер включает заголовок: Set-Cookie: cat=tabby .

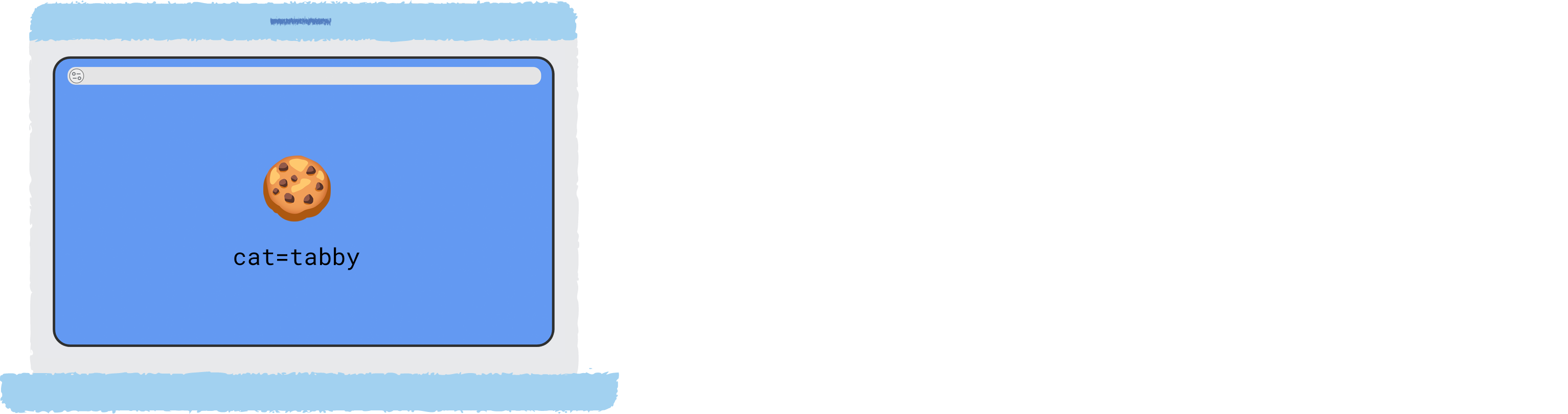
3. Браузер получает ответ.
Ваш браузер получает файл изображения и обрабатывает включенный в него заголовок Set-Cookie: cat=tabby .
Сохраняется файл cookie: имя cat , значение tabby .

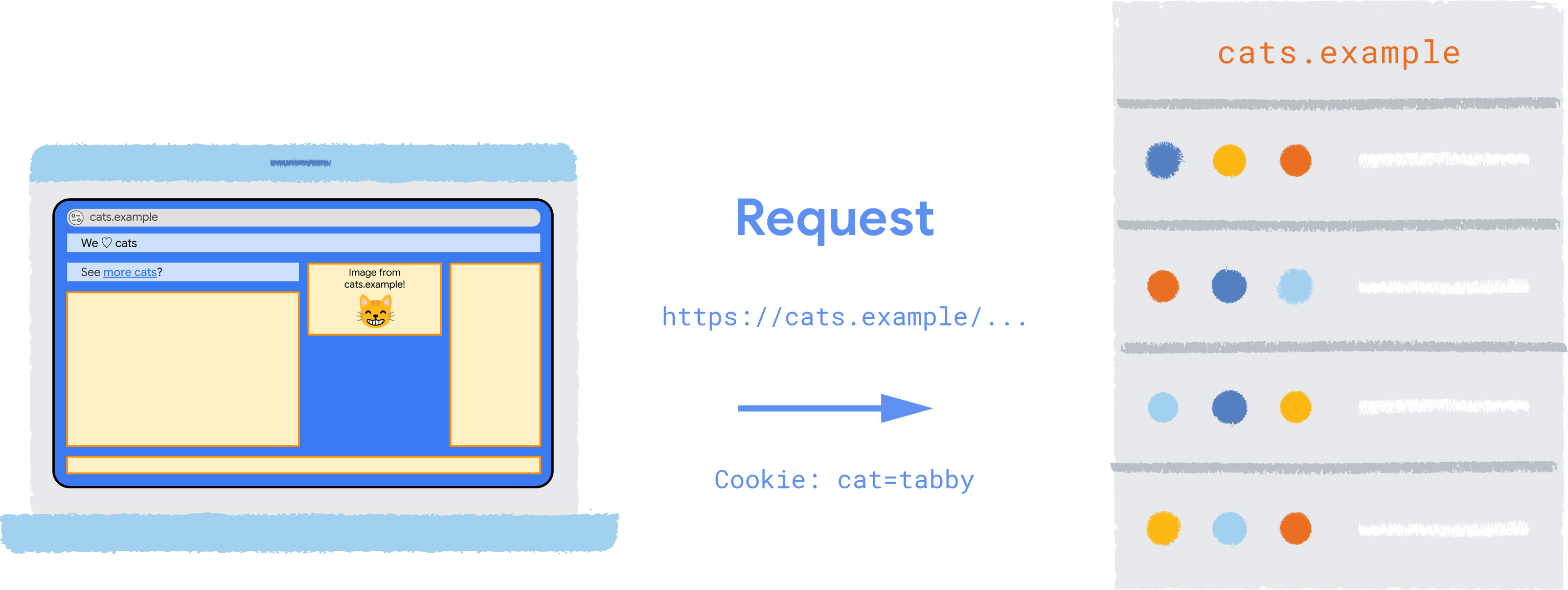
4. Браузер делает дополнительные запросы
С этого момента ваш браузер включает заголовок Cookie: cat=tabby с запросами к cats.example .

Когда веб-сервер cats.example получает запрос, он может обработать файл cookie и делать с этим значением все, что захочет — например, следить за тем, чтобы он больше не отправлял вам изображение того же полосатого кота.
Вот весь процесс использования файлов cookie:
- Ваш браузер отправляет запрос файла на сервер веб-сайта.
- Сервер может включать заголовок, например
Set-Cookie: cat=tabbyвместе с файлом, который он отправляет в ответ на запрос. - Когда ваш браузер получает ответ, он сохраняет файл cookie.
- При каждом последующем запросе ваш браузер отправляет файл cookie на сервер в заголовке
Cookie: cat=tabby.

Доступ к файлам cookie с помощью JavaScript
В предыдущем примере используется заголовок ответа Set-Cookie для установки файла cookie.
Файлы cookie также можно создавать с помощью JavaScript с использованием метода document.cookie .
Попробуйте демо: javascript-cookie.glitch.me .
Подробнее: Документ: свойство cookie .
Зачем нам нужны файлы cookie?
В 1994 году инженер Лу Монтулли работал в компании-разработчике программного обеспечения Netscape, которая впоследствии создала самый популярный веб-браузер середины 1990-х годов. Тем временем телекоммуникационная корпорация MCI пыталась создать функцию корзины покупок для одного из первых в мире интернет-магазинов. MCI связалась с Монтулли, чтобы объяснить свою проблему. В ответ Монтулли добавил в HTTP функцию, которая позволяла сайту сохранять небольшой объем текста в веб-браузере пользователя, имя и значение: что-то вроде cart-id=123 . Он назвал это «cookie», поскольку в те дни программисты использовали слово «волшебное cookie» для обозначения небольшого фрагмента дополнительной информации, включаемой в передачу данных.
Лу завершил работу с файлами cookie HTTP менее чем за неделю. Он даже не подозревал, что файлы cookie будут иметь основополагающее значение для рекламы, входа в систему, платежей, обнаружения мошенничества и других важных веб-сервисов. Файлы cookie — это очень простая технология, имеющая далеко идущие побочные эффекты.
Использование файлов cookie
Файлы cookie позволяют браузеру хранить небольшой объем информации о пользователе, чтобы «запоминать» что-либо при нескольких запросах. Файлы cookie имеют несколько применений:
- Управление сеансами
Разрешить веб-сайту распознавать пользователя, например, чтобы поддерживать состояние входа в систему на разных страницах. - Персонализация
Сохраняйте пользовательские настройки, такие как язык, тема или недавно просмотренные элементы, чтобы настроить работу веб-сайта. - Отслеживание
Исторически файлы cookie использовались для отслеживания поведения пользователей на веб-сайтах, для целевой рекламы и других случаев использования.
Файлы cookie в основном используются для идентификаторов, а не для непосредственного хранения информации.
Например, файл cookie для вашей корзины покупок в интернет-зоомагазине не будет перечислять продукты, а вместо этого предоставит идентификатор учетной записи, который позволяет зоомагазину искать то, что находится в вашей корзине, в своем хранилище данных на стороне сервера.
Запрос к серверу зоомагазина может включать в себя такой заголовок cookie:
Cookie: _cart=CART1.2.34567890.123456789
Затем сервер может найти учетную запись _cart в своем хранилище данных и включить другую информацию о запросе.
Узнать больше
- Атрибуты файлов cookie
- Что такое сторонние файлы cookie?
- HTTP-запрос и ответ
- Инструменты для файлов cookie
- Демо-версии файлов cookie
- Использование файлов cookie HTTP
- Волшебное печенье: как Лу Монтулли вылечил интернет-амнезию
- HTTP Cookies (исходная спецификация)
- HTTP cookie, или как не нужно проектировать протоколы

