Sieć jest tak zaprojektowana, aby każde żądanie wysyłane przez przeglądarkę do witryny było oddzielne. Internet nie ma „pamięci”. Za każdym razem, gdy otwierasz stronę internetową, nie może ona zapamiętać informacji z poprzedniej sesji. Dzięki temu internet staje się wydajniejszy i prostszy, ponieważ nie trzeba tworzyć mechanizmu śledzenia żądań i odpowiedzi.
Ale zapominalski charakter internetu też stanowi problem. Jak na przykład może działać koszyk, jeśli witryna, na której się znajdujesz, nie pamięta, co zostało w nim umieszczone?
Pliki cookie zostały wynalezione, aby rozwiązać ten problem.
Pliki cookie zapewniają pamięć witrynom
Gdy odwiedzasz stronę w witrynie, przeglądarka wysyła żądania do serwera witryny w celu uzyskania zasobów zawartych na stronie, takich jak HTML, CSS, JavaScript lub obrazy.
Przeglądarki internetowe i witryny internetowe współpracują ze sobą zgodnie z protokołem HTTP. Jest to standardowy zbiór zasad dotyczących komunikacji.
W odpowiedzi na żądanie HTTP dotyczące zasobu serwer strony internetowej może dołączyć do niego dodatkowe informacje, tzw. nagłówki. Nagłówek Set-Cookie zawarty w odpowiedzi HTTP informuje przeglądarkę, aby przechowywała pewien tekst: nazwę i wartość. Nazywamy to plikami cookie. Na przykład nagłówek odpowiedzi Set-Cookie: cat=tabby informuje przeglądarkę, aby zapisała plik cookie o nazwie „kot” i wartości „pręgowany”.
Gdy plik cookie zostanie ustawiony, kolejne żądania wysyłane przez przeglądarkę do witryny będą zawierać nagłówek Cookie: cat=tabby. Serwer witryny może uzyskać dostęp do pliku cookie z nagłówka żądania i wykorzystać jego wartość.
Jak działają pliki cookie: instrukcje
Wyobraź sobie, że wchodzisz na stronę cats.example. Witryna chce wyświetlić Ci losowy obraz kota i zaznaczyć, który kot został wyświetlony.
W poniższych krokach wyjaśniono, jak to zrobić za pomocą plików cookie.
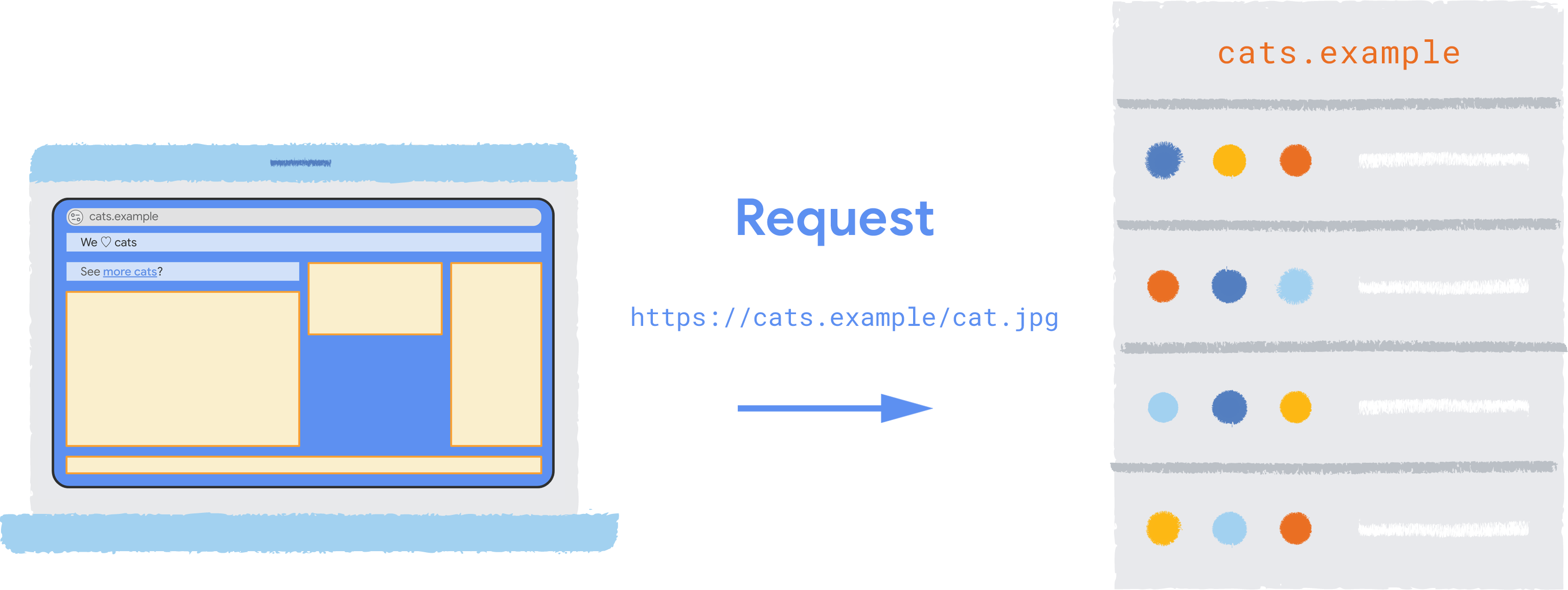
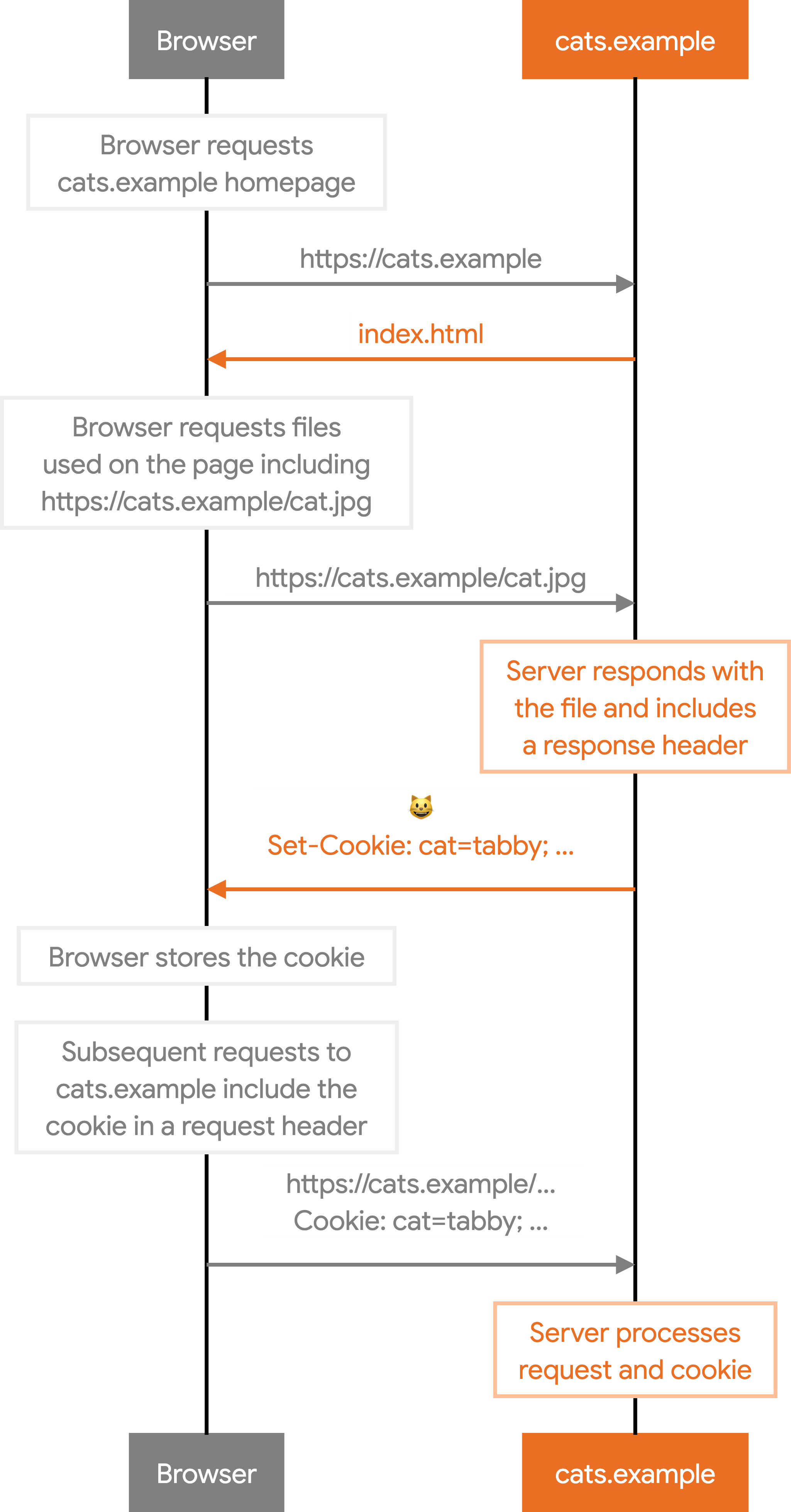
1. Przeglądarka wysyła żądanie pliku
Otwierasz stronę główną witryny cats.example.
Gdy przeglądarka przetworzy kod HTML strony głównej, wysyła żądanie plików na stronie, w tym cat.jpg z cats.example.

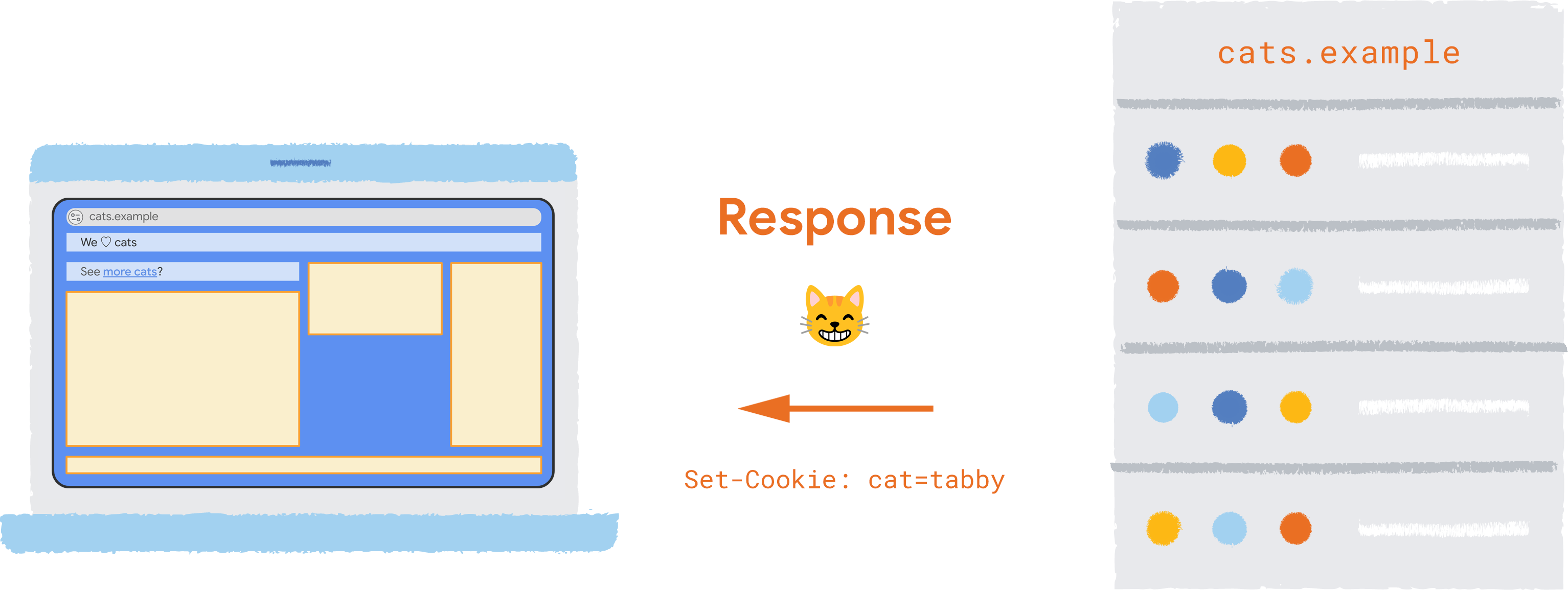
2. Serwer witryny odpowiada
Serwer pod adresem cats.example odpowiada plikiem graficznym cat.jpg.
W odpowiedzi serwer zawiera nagłówek Set-Cookie: cat=tabby.

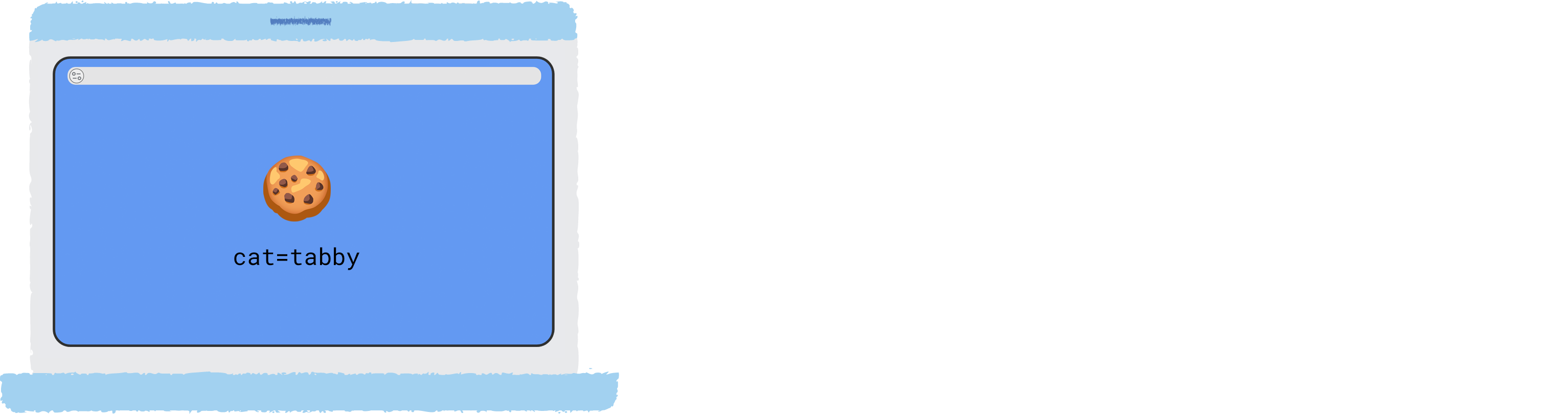
3. Przeglądarka otrzymuje odpowiedź
Przeglądarka odbiera plik obrazu i przetwarza zawarty w nim nagłówek Set-Cookie: cat=tabby.
Plik cookie jest przechowywany: nazwa cat, wartość tabby.

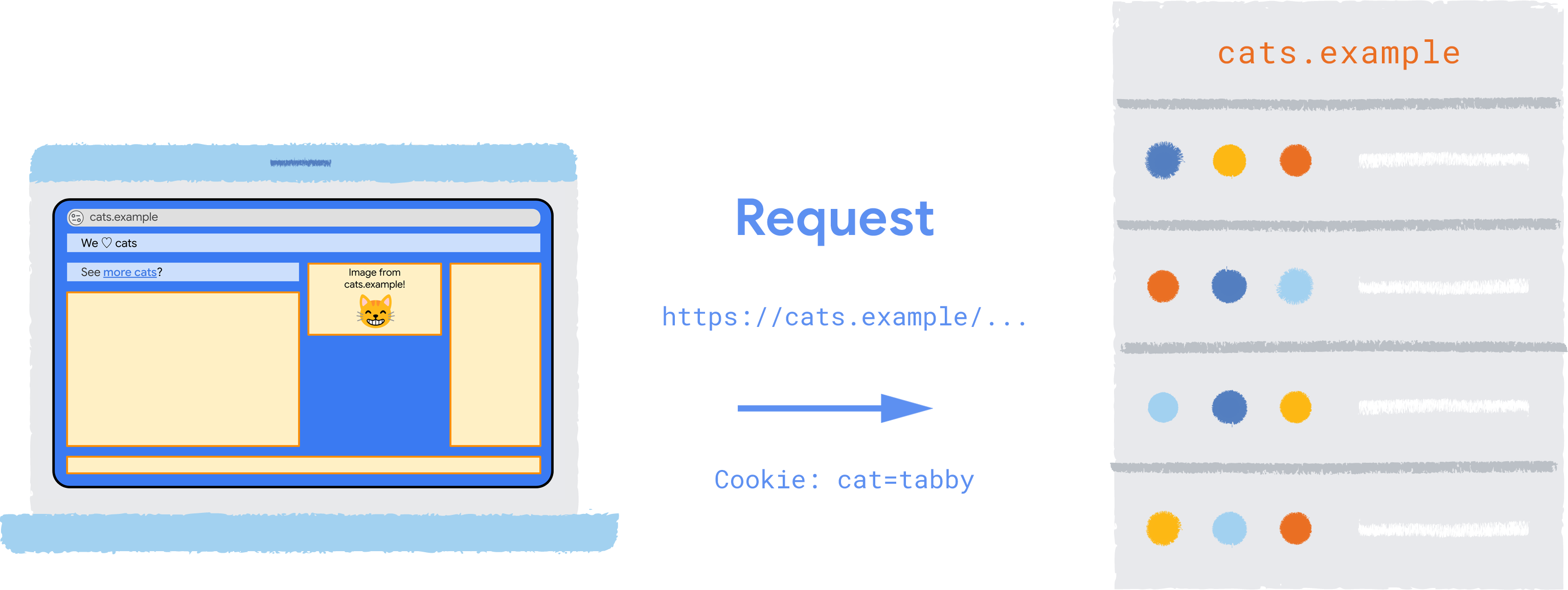
4. Przeglądarka wysyła dodatkowe żądania
Od teraz Twoja przeglądarka będzie dołączać nagłówek Cookie: cat=tabby do żądań wysyłanych do cats.example.

Gdy serwer WWW cats.example otrzyma żądanie, może przetworzyć plik cookie i zrobić z jego wartością, co tylko zechce – np. upewnić się, że nie wyśle Ci ponownie obrazu tego samego kota.
Oto cały proces dotyczący plików cookie:
- Przeglądarka wysyła żądanie pliku do serwera witryny.
- Serwer może dołączyć nagłówek, np.
Set-Cookie: cat=tabby, wraz z plikiem, który wysyła w odpowiedzi na żądanie. - Gdy przeglądarka otrzyma odpowiedź, zapisuje plik cookie.
- Przy każdym kolejnym żądaniu przeglądarka wysyła plik cookie do serwera w nagłówku
Cookie: cat=tabby.

Dostęp do plików cookie za pomocą JavaScript
Poprzedni przykład używa nagłówka odpowiedzi Set-Cookie do ustawienia pliku cookie.
Pliki cookie można też tworzyć za pomocą JavaScriptu, korzystając z metody document.cookie.
Wypróbuj wersję demonstracyjną: javascript-cookie.glitch.me.
Więcej informacji: Dokument: usługa plików cookie.
Po co nam pliki cookie?
W 1994 roku inżynier Lou Montulli pracował w firmie Netscape, która stworzyła najpopularniejszą przeglądarkę internetową z połowy lat 90.
Tymczasem firma telekomunikacyjna MCI próbowała stworzyć funkcję koszyka dla jednego z pierwszych na świecie sklepów internetowych. Firma MCI skontaktowała się z Montulli, aby wyjaśnić problem. W odpowiedzi na to dodał do HTTP funkcję, która umożliwiała witrynie przechowywanie w przeglądarce użytkownika niewielkiej ilości tekstu, nazwy i wartości, np. cart-id=123. Nazwał go „cookie”, ponieważ w tamtych czasach programiści używali słowa „magic cookie” na określenie niewielkiego fragmentu dodatkowej informacji zawartej w komunikacji danych.
Lou ukończył pracę nad HTTP cookie w mniej niż tydzień. Nie wiedział wtedy, że pliki cookie będą miały fundamentalne znaczenie dla reklam, logowania, płatności, wykrywania oszustw i innych kluczowych usług internetowych. Pliki cookie to bardzo prosta technologia, która miała dalekosiężne skutki uboczne.
Użycie plików cookie
Pliki cookie umożliwiają przeglądarce przechowywanie niewielkiej ilości informacji o użytkowniku, aby „zapamiętać” coś na potrzeby wielu żądań. Pliki cookie mają wiele zastosowań:
- Zarządzanie sesją
Pozwala witrynie rozpoznawać użytkownika, np. aby zachować stan zalogowania na różnych stronach. - Personalizacja
Zapisywanie preferencji użytkownika, takich jak język, motyw czy ostatnio przeglądane elementy, aby dostosować działanie witryny. - Śledzenie
Pliki cookie były używane do śledzenia zachowań użytkowników w witrynach na potrzeby reklamy ukierunkowanej i innych zastosowań.
Pliki cookie są używane głównie do identyfikacji, a nie do bezpośredniego przechowywania informacji.
Na przykład plik cookie w koszyku w internetowym sklepie zoologicznym nie będzie zawierać listy produktów, ale identyfikator konta, który pozwoli sklepowi zoologicznemu sprawdzić, co znajduje się w Twoim koszyku w swojej pamięci danych po stronie serwera.
Żądanie wysłane do serwera sklepu ze zwierzętami może zawierać nagłówek cookie o takiej treści:
Cookie: _cart=CART1.2.34567890.123456789
Serwer może wtedy sprawdzić konto _cart w swojej bazie danych i dołączyć inne informacje o żądaniu.
Więcej informacji
- Atrybuty plików cookie
- Co to są pliki cookie innych firm?
- Żądanie i odpowiedź HTTP
- Narzędzia do obsługi plików cookie
- Przykłady plików cookie
- Używanie plików cookie HTTP
- The Magic Cookie: How Lou Montulli cured the Web's amnesia
- Pliki cookie HTTP (pierwotna specyfikacja)
- Pliki cookie HTTP, czyli jak nie projektować protokołów

