Web dirancang sedemikian rupa sehingga setiap permintaan dari browser web ke situs terpisah. Secara desain, web tidak memiliki "memori". Setiap kali Anda membuka halaman web, situs yang Anda kunjungi tidak dapat mengingat informasi dari sesi terakhir Anda. Hal ini membantu membuat web menjadi efisien dan sederhana, karena tidak perlu mekanisme untuk melacak permintaan dan respons.
Namun, sifat web yang mudah lupa juga menimbulkan masalah. Misalnya, bagaimana keranjang belanja dapat berfungsi jika situs yang Anda buka tidak dapat mengingat item yang baru saja Anda masukkan?
Cookie diciptakan untuk mengatasi masalah tersebut.
Cookie memberi situs memori
Saat Anda mengunjungi halaman di situs, browser web Anda akan membuat permintaan ke server situs untuk resource yang disertakan di halaman, seperti HTML, CSS, JavaScript, atau gambar.
Browser web dan situs berinteraksi dengan mengikuti protokol HTTP. Ini adalah kumpulan aturan standar untuk komunikasi.
Sebagai respons atas permintaan HTTP untuk resource, server situs dapat menyertakan informasi tambahan yang disebut
header beserta resource itu sendiri. Header Set-Cookie yang disertakan dengan respons HTTP
memberi tahu browser Anda untuk menyimpan beberapa teks: nama dan nilai. Hal ini dikenal sebagai
cookie. Misalnya, header respons Set-Cookie: cat=tabby memberi tahu browser Anda
untuk menyimpan cookie dengan nama "cat" dan nilai "tabby".
Setelah cookie tersebut ditetapkan, permintaan berikutnya dari browser Anda ke situs akan menyertakan header Cookie: cat=tabby. Server situs dapat mengakses cookie dari header permintaan,
dan menggunakan nilainya.
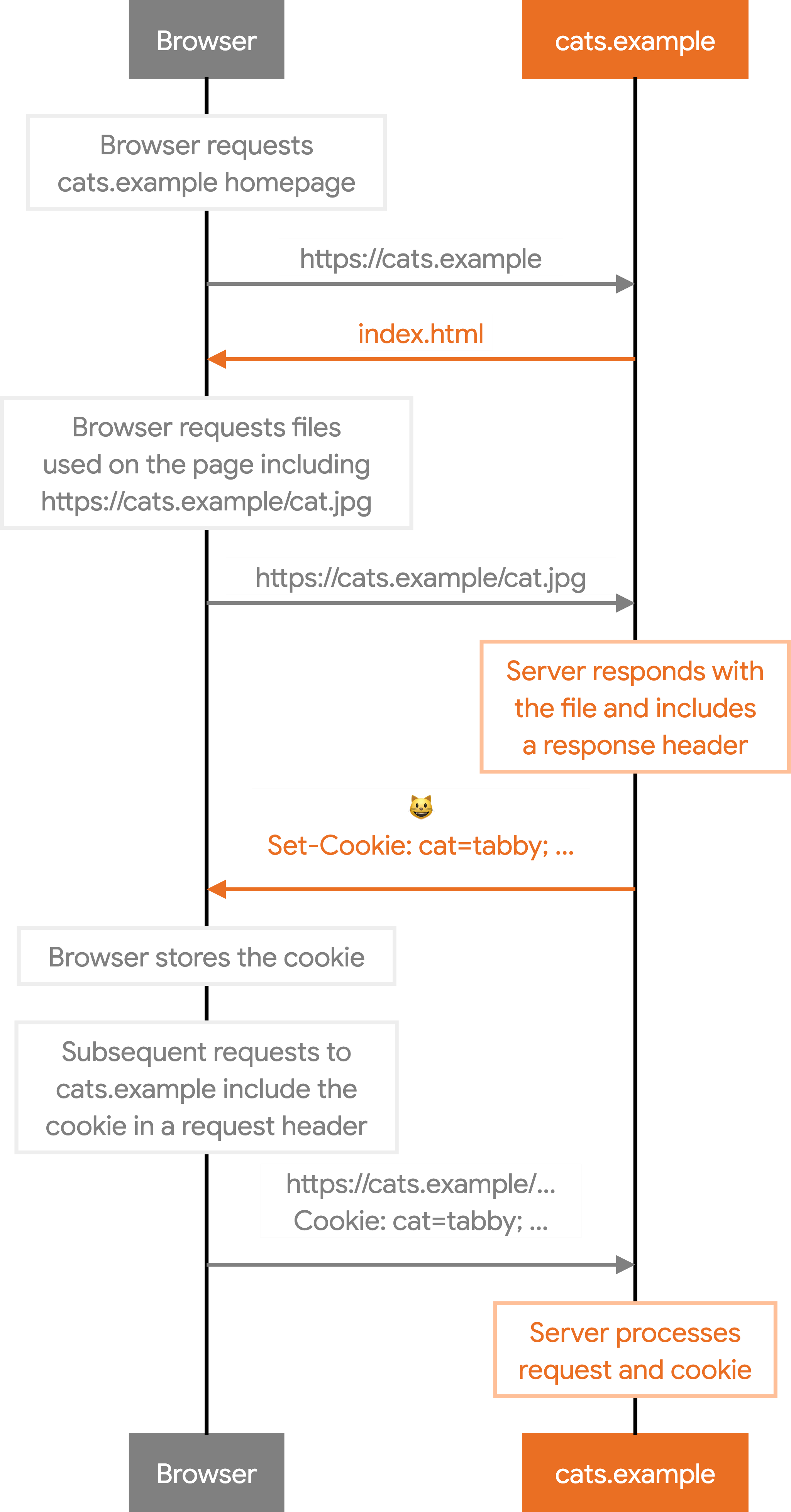
Cara kerja cookie: langkah demi langkah
Bayangkan Anda mengunjungi situs cats.example. Situs ingin menampilkan gambar kucing secara acak kepada Anda, dan menyimpan catatan kucing mana yang ditampilkan kepada Anda.
Langkah-langkah berikut menjelaskan cara melakukannya dengan cookie.
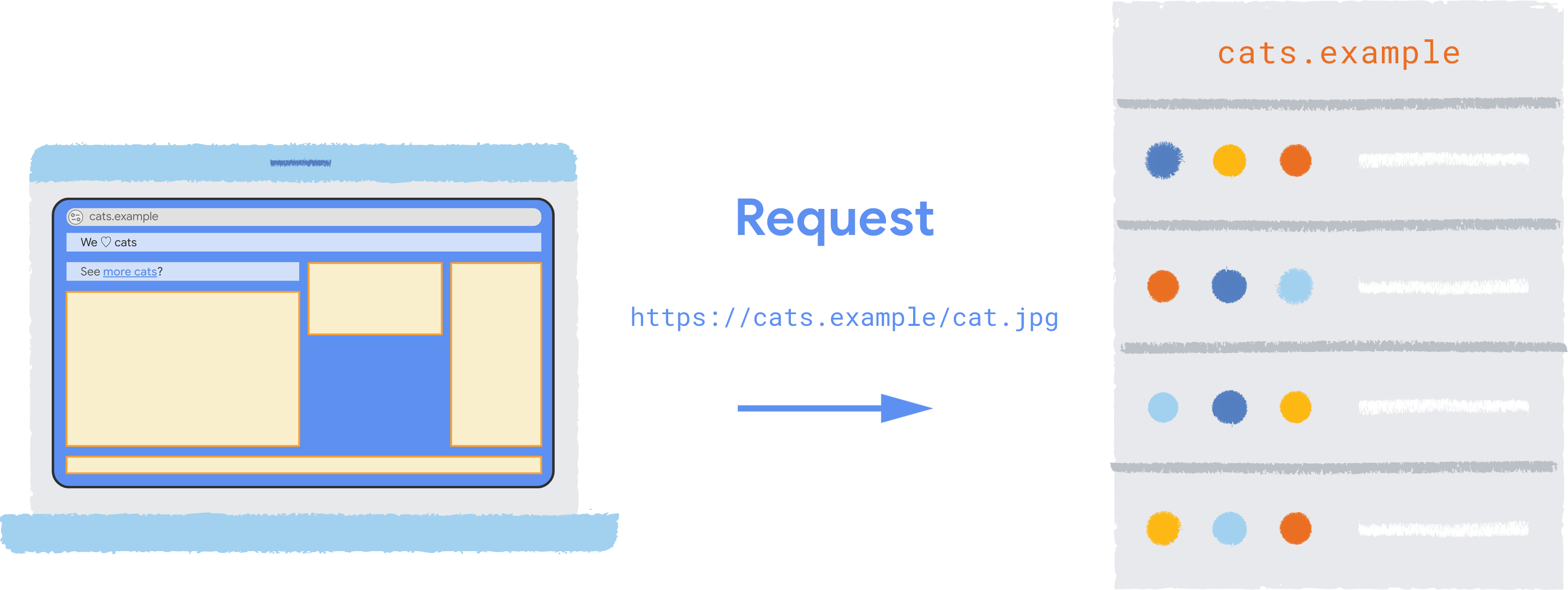
1. Browser meminta file
Anda mengunjungi halaman beranda situs cats.example.
Setelah memproses HTML halaman beranda, browser akan meminta file di halaman, termasuk cat.jpg dari cats.example.

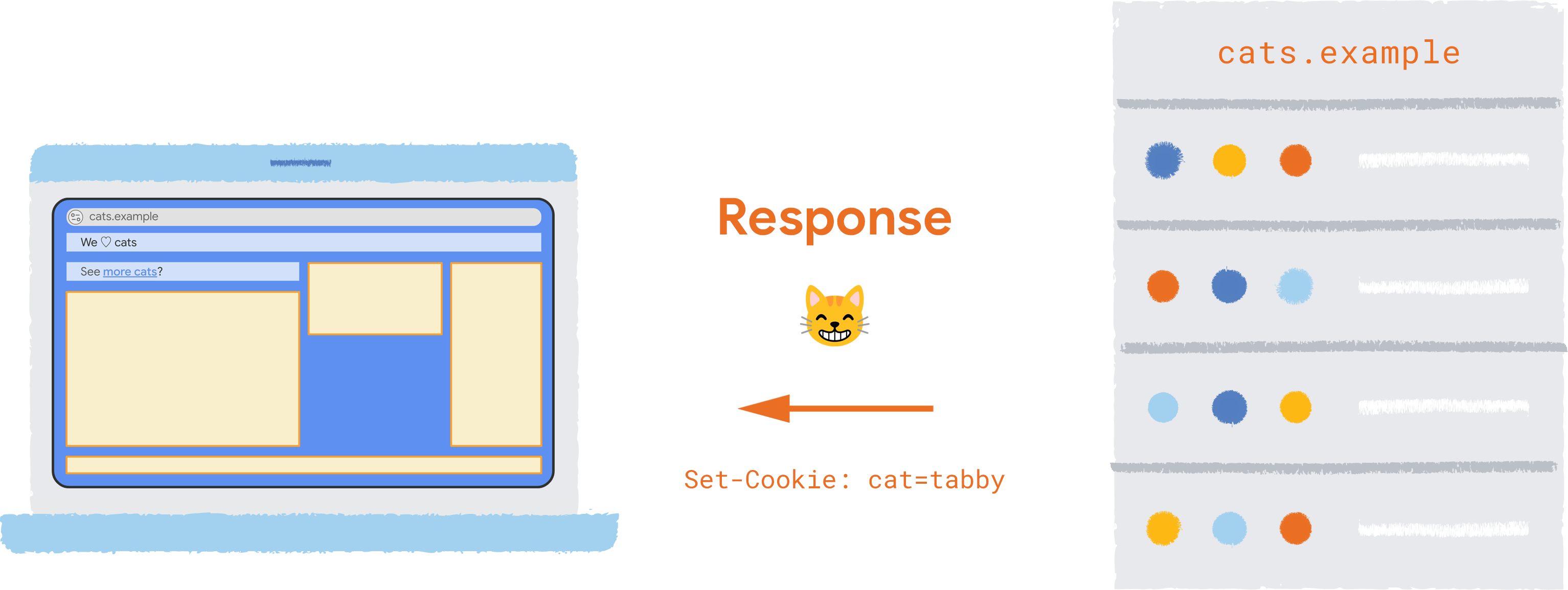
2. Server situs merespons
Server di cats.example merespons dengan file gambar cat.jpg.
Dengan respons tersebut, server menyertakan header: Set-Cookie: cat=tabby.

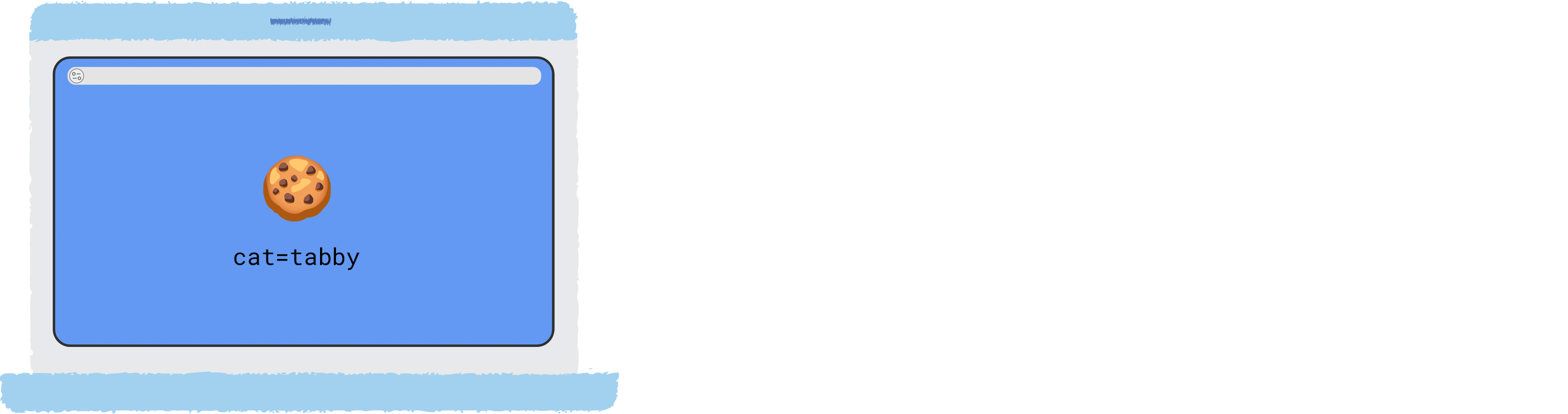
3. Browser menerima respons
Browser Anda menerima file gambar, dan memproses header Set-Cookie: cat=tabby
yang disertakan.
Cookie disimpan: nama cat, nilai tabby.

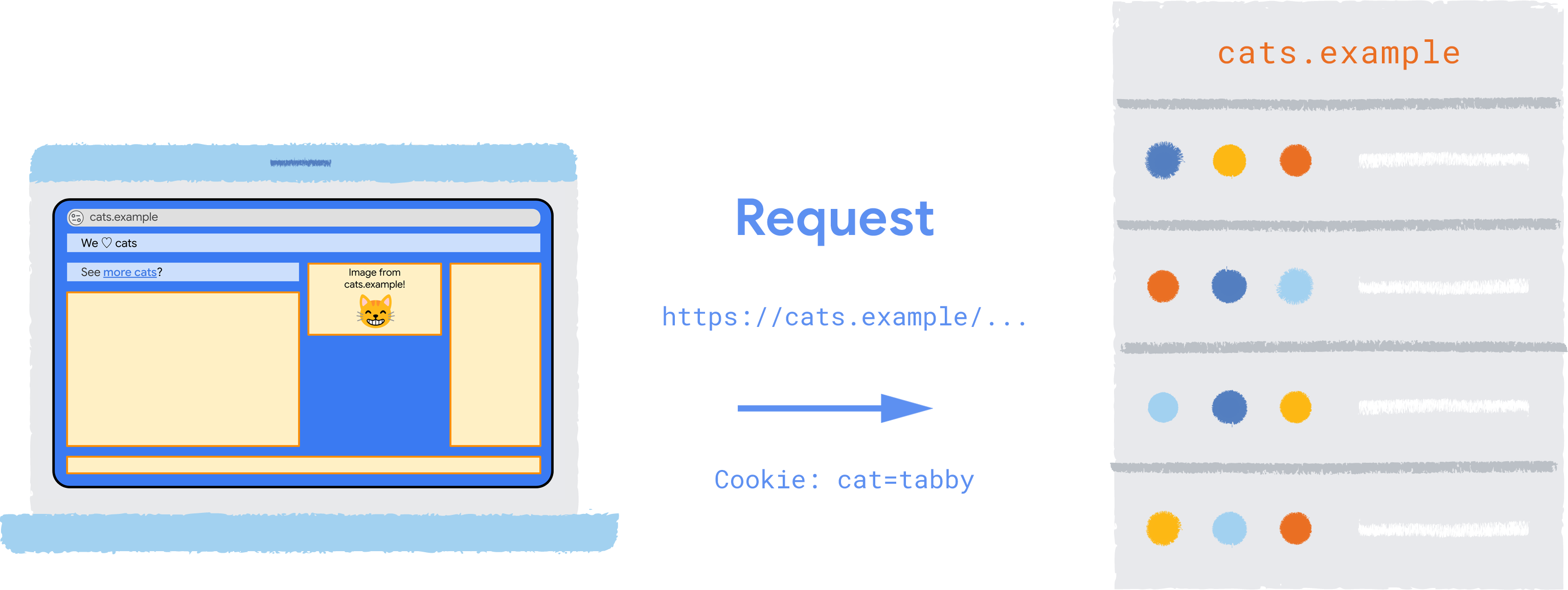
4. Browser membuat permintaan tambahan
Mulai sekarang, browser Anda akan menyertakan header Cookie: cat=tabby dengan permintaan ke cats.example.

Saat menerima permintaan, server web cats.example dapat memproses cookie
dan melakukan apa pun yang diinginkan dengan nilai tersebut—seperti memastikan server tidak mengirim
gambar kucing tabby yang sama lagi.
Berikut adalah seluruh proses cookie:
- Browser Anda membuat permintaan file ke server situs.
- Server dapat menyertakan header seperti
Set-Cookie: cat=tabbybeserta file yang dikirim sebagai respons terhadap permintaan. - Saat menerima respons, browser akan menyimpan cookie.
- Dengan setiap permintaan berikutnya, browser Anda akan mengirimkan cookie ke server dalam header
Cookie: cat=tabby.

Mengakses cookie dengan JavaScript
Contoh sebelumnya menggunakan header respons Set-Cookie untuk menetapkan cookie.
Cookie juga dapat dibuat dengan JavaScript menggunakan metode document.cookie.
Coba demo: javascript-cookie.glitch.me.
Pelajari lebih lanjut: Dokumen: properti cookie.
Mengapa kita memerlukan cookie?
Pada tahun 1994, engineer Lou Montulli bekerja di perusahaan software Netscape, yang kemudian membangun browser web paling populer pada pertengahan 1990-an.
Sementara itu, perusahaan telekomunikasi, MCI, mencoba membuat fitur keranjang belanja
untuk salah satu toko online pertama di dunia. MCI menghubungi
Montulli untuk menjelaskan masalah mereka. Montulli merespons dengan menambahkan fitur ke
HTTP yang memungkinkan situs menyimpan sejumlah kecil teks di browser web
pengguna, nama, dan nilai: seperti cart-id=123. Dia menyebutnya
"cookie", karena pada masa itu programmer menggunakan kata "magic cookie" untuk
sepotong informasi tambahan kecil yang disertakan dengan komunikasi data.
Lou menyelesaikan tugas cookie HTTP-nya dalam waktu kurang dari seminggu. Dia tidak tahu bahwa cookie akan menjadi dasar untuk periklanan, login, pembayaran, deteksi penipuan, dan layanan web penting lainnya. Cookie adalah teknologi yang sangat sederhana yang memiliki efek samping yang luas.
Penggunaan untuk cookie
Cookie memungkinkan browser menyimpan sejumlah kecil informasi tentang pengguna untuk "mengingat" sesuatu di beberapa permintaan. Cookie memiliki beberapa penggunaan:
- Pengelolaan sesi
Memungkinkan situs mengenali pengguna, misalnya untuk mempertahankan status login di berbagai halaman. - Personalisasi
Menyimpan preferensi pengguna seperti bahasa, tema, atau item yang baru-baru ini dilihat, untuk menyesuaikan pengalaman situs. - Pelacakan
Secara historis, cookie telah digunakan untuk melacak perilaku pengguna di seluruh situs, untuk iklan yang ditargetkan, dan kasus penggunaan lainnya.
Cookie sebagian besar digunakan untuk ID, bukan untuk menyimpan informasi secara langsung.
Misalnya, cookie untuk keranjang belanja Anda di toko hewan peliharaan online tidak akan mencantumkan produk, tetapi memberikan ID akun yang memungkinkan toko hewan peliharaan mencari apa yang ada di keranjang Anda, di penyimpanan data sisi servernya.
Permintaan ke server toko hewan peliharaan mungkin menyertakan header cookie seperti ini:
Cookie: _cart=CART1.2.34567890.123456789
Server kemudian dapat mencari akun _cart di datastore-nya, dan menyertakan
informasi lain tentang permintaan.

