वेब को इस तरह से डिज़ाइन किया गया है कि किसी वेब ब्राउज़र से किसी वेबसाइट पर किया गया हर अनुरोध अलग हो. डिज़ाइन के हिसाब से, वेब में कोई "मेमोरी" नहीं होती. जब भी कोई वेब पेज खोला जाता है, तो विज़िट की जा रही वेबसाइट आपके पिछले सेशन की जानकारी को याद नहीं रख सकती. इससे वेब को बेहतर और आसान बनाने में मदद मिलती है, क्योंकि अनुरोधों और जवाबों को ट्रैक करने के लिए किसी तंत्र की ज़रूरत नहीं होती.
हालांकि, वेब पर कॉन्टेंट को सेव नहीं किया जा सकता. उदाहरण के लिए, अगर वेबसाइट पर मौजूद शॉपिंग कार्ट में जोड़े गए आइटम को याद नहीं रखा जा सकता, तो शॉपिंग कार्ट कैसे काम करेगा?
इस समस्या को हल करने के लिए, कुकी का इस्तेमाल शुरू किया गया.
कुकी की मदद से वेबसाइटें, आपकी पसंद को याद रखती हैं
किसी वेबसाइट के पेज पर जाने पर, आपका वेब ब्राउज़र, पेज पर शामिल रिसॉर्स के लिए वेबसाइट के सर्वर से अनुरोध करता है. जैसे, एचटीएमएल, सीएसएस, JavaScript या इमेज.
वेब ब्राउज़र और वेबसाइटें, एचटीटीपी प्रोटोकॉल का पालन करके इंटरैक्ट करती हैं. यह कम्यूनिकेशन के लिए, नियमों का स्टैंडर्ड सेट है.
किसी संसाधन के लिए एचटीटीपी अनुरोध के जवाब में, वेबसाइट सर्वर में संसाधन के साथ-साथ ज़्यादा जानकारी शामिल की जा सकती है. इस जानकारी को हेडर कहा जाता है. एचटीटीपी रिस्पॉन्स में शामिल Set-Cookie हेडर, आपके ब्राउज़र को कुछ टेक्स्ट सेव करने के लिए कहता है: नाम और वैल्यू. इसे कुकी कहा जाता है. उदाहरण के लिए, रिस्पॉन्स हेडर Set-Cookie: cat=tabby आपके ब्राउज़र को "cat" नाम और "tabby" वैल्यू वाली कुकी सेव करने के लिए कहता है.
कुकी सेट होने के बाद, आपके ब्राउज़र से वेबसाइट को किए जाने वाले अनुरोधों में हेडर Cookie: cat=tabby शामिल होगा. वेबसाइट का सर्वर, अनुरोध हेडर से कुकी को ऐक्सेस कर सकता है और उसकी वैल्यू का इस्तेमाल कर सकता है.
कुकी कैसे काम करती हैं: सिलसिलेवार जानकारी
मान लें कि आपने cats.example वेबसाइट पर विज़िट किया है. साइट आपको बिल्लियों की कोई एक इमेज दिखाना चाहती है. साथ ही, यह भी रिकॉर्ड रखना चाहती है कि आपको कौनसी इमेज दिखाई गई.
कुकी की मदद से ऐसा करने का तरीका यहां बताया गया है.
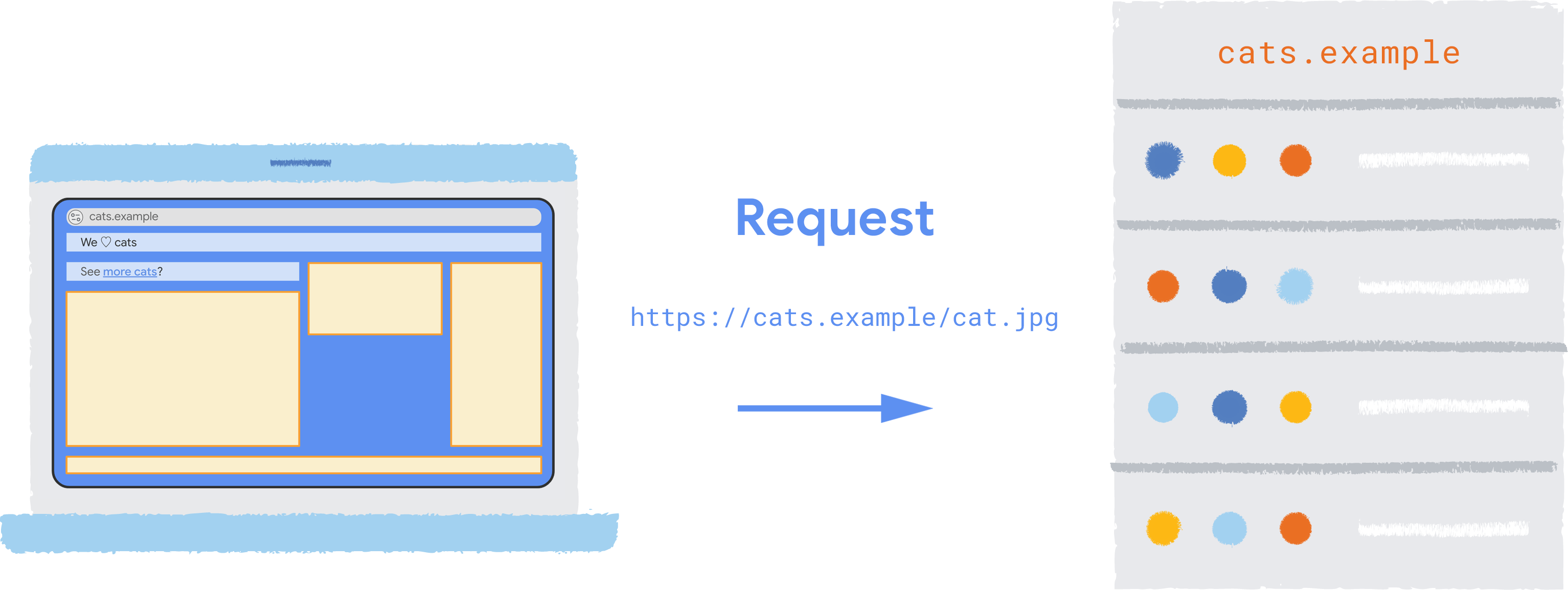
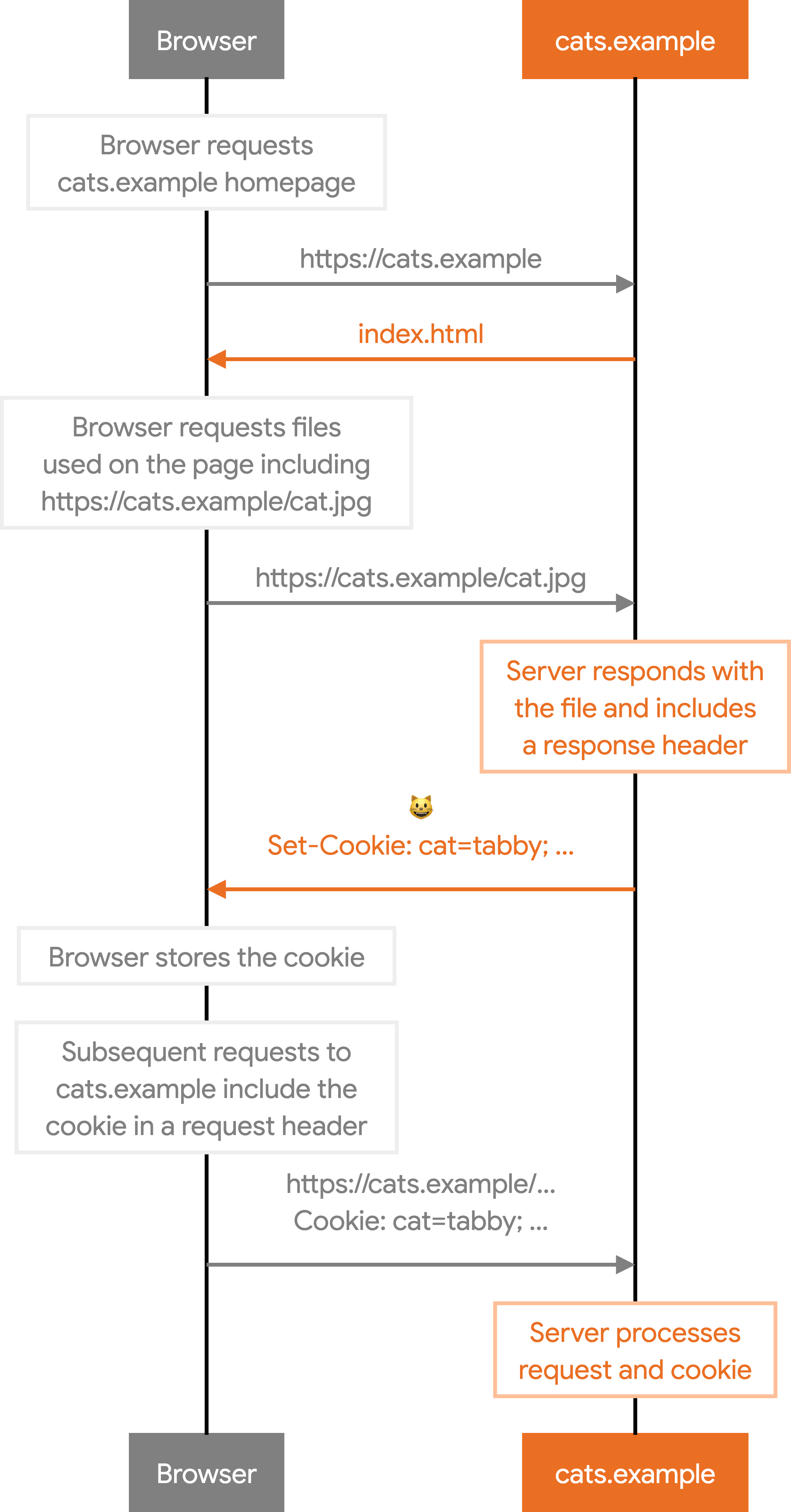
1. ब्राउज़र किसी फ़ाइल का अनुरोध करता है
आपने वेबसाइट cats.example के होम पेज पर विज़िट किया.
जब आपका ब्राउज़र होम पेज के एचटीएमएल को प्रोसेस कर लेता है, तो वह पेज पर मौजूद फ़ाइलों का अनुरोध करता है. इनमें cats.example से cat.jpg भी शामिल है.

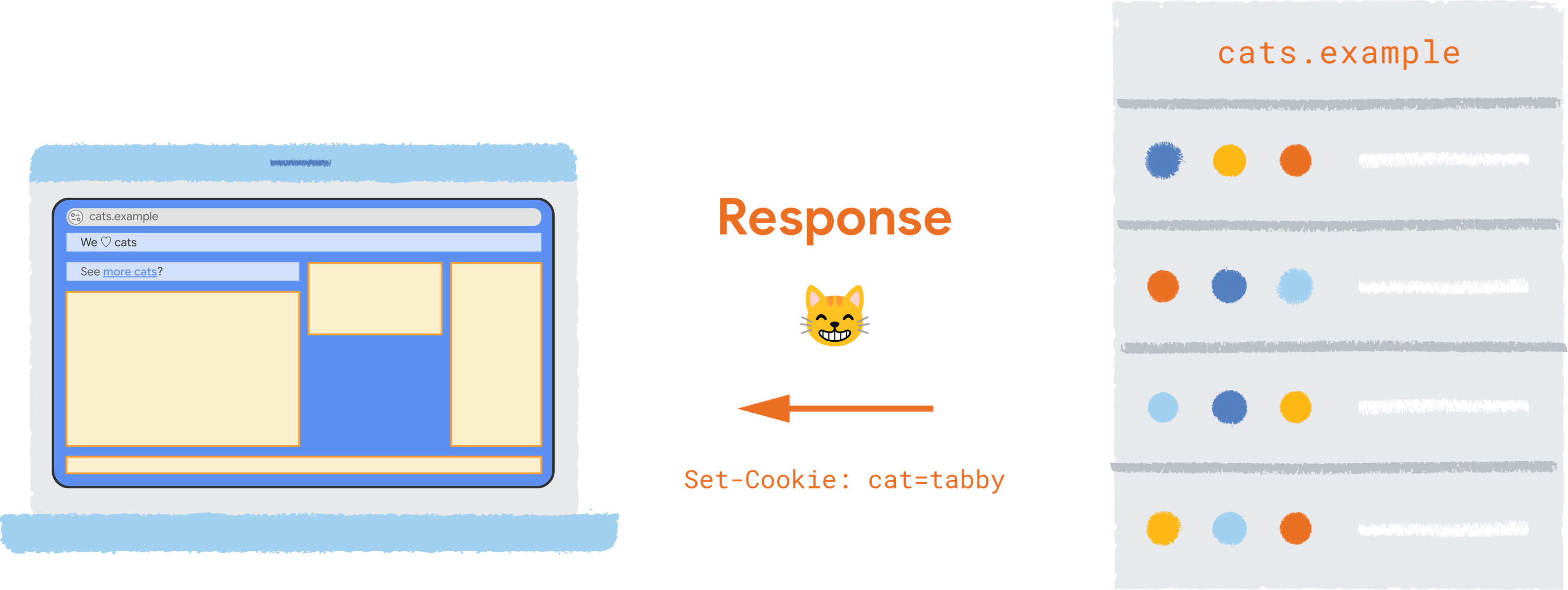
2. वेबसाइट का सर्वर जवाब देता है
cats.example पर मौजूद सर्वर, इमेज फ़ाइल cat.jpg के साथ जवाब देता है.
रिस्पॉन्स के साथ, सर्वर में एक हेडर शामिल होता है: Set-Cookie: cat=tabby.

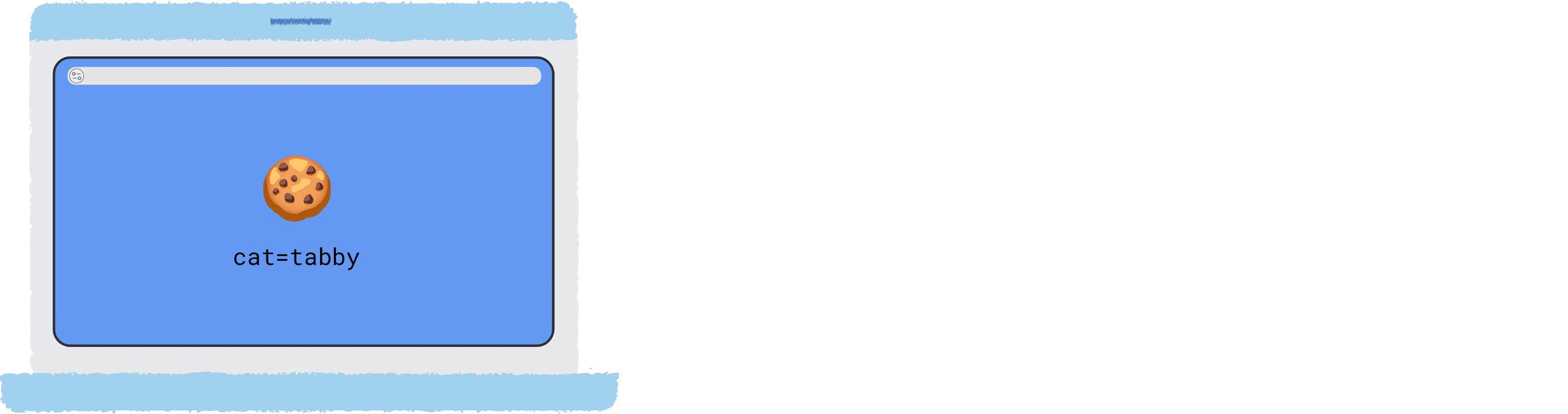
3. ब्राउज़र को जवाब मिलता है
आपके ब्राउज़र को इमेज फ़ाइल मिलती है और उसमें शामिल Set-Cookie: cat=tabby
हेडर को प्रोसेस किया जाता है.
कुकी सेव की जाती है: नाम cat, वैल्यू tabby.

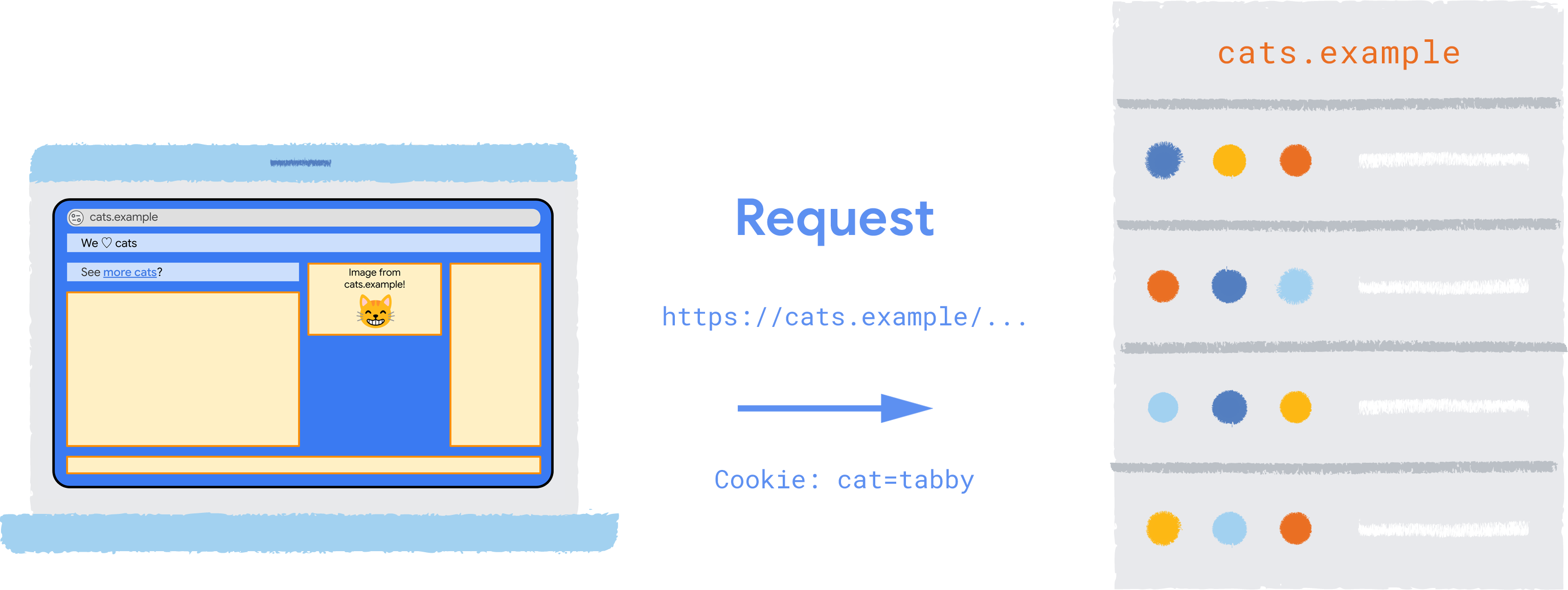
4. ब्राउज़र अतिरिक्त अनुरोध करता है
अब से, आपके ब्राउज़र में cats.example के अनुरोधों के साथ हेडर Cookie: cat=tabby शामिल होगा.

जब cats.example वेब सर्वर को कोई अनुरोध मिलता है, तो वह कुकी को प्रोसेस कर सकता है और उस वैल्यू का इस्तेमाल अपनी ज़रूरत के हिसाब से कर सकता है. जैसे, यह पक्का करना कि वह आपको फिर से उसी टैबी बिल्ली की इमेज न भेजे.
कुकी से जुड़ी पूरी प्रोसेस यहां दी गई है:
- आपका ब्राउज़र, वेबसाइट के सर्वर से किसी फ़ाइल का अनुरोध करता है.
- सर्वर, अनुरोध के जवाब में भेजी गई फ़ाइल के साथ
Set-Cookie: cat=tabbyजैसे हेडर शामिल कर सकता है. - जब आपके ब्राउज़र को जवाब मिलता है, तो वह कुकी को सेव कर देता है.
- इसके बाद के हर अनुरोध के साथ, आपका ब्राउज़र
Cookie: cat=tabbyहेडर में कुकी को सर्वर पर भेजता है.

JavaScript की मदद से कुकी ऐक्सेस करना
पिछले उदाहरण में, कुकी सेट करने के लिए Set-Cookie रिस्पॉन्स हेडर का इस्तेमाल किया गया है.
document.cookie तरीके का इस्तेमाल करके, JavaScript की मदद से भी कुकी बनाई जा सकती हैं.
डेमो आज़माएं: javascript-cookie.glitch.me.
ज़्यादा जानें: दस्तावेज़: कुकी प्रॉपर्टी.
हमें कुकी की ज़रूरत क्यों है?
साल 1994 में, इंजीनियर लू मॉंटुली, सॉफ़्टवेयर कंपनी नेटस्केप में काम कर रहे थे. इस कंपनी ने 1990 के दशक के मध्य में सबसे लोकप्रिय वेब ब्राउज़र बनाया.
इस बीच, दूरसंचार कंपनी एमसीआई, दुनिया के पहले ऑनलाइन स्टोर में से एक के लिए शॉपिंग कार्ट की सुविधा बनाने की कोशिश कर रही थी. एमसीआई ने अपनी समस्या बताने के लिए,
Montulli से संपर्क किया. मॉंटुली ने एचटीटीपी में एक सुविधा जोड़कर इसका जवाब दिया. इस सुविधा की मदद से, साइट उपयोगकर्ता के वेब ब्राउज़र पर थोड़ा टेक्स्ट, नाम, और वैल्यू सेव कर सकती थी. जैसे, cart-id=123. उन्होंने इसे "कुकी" कहा, क्योंकि उन दिनों प्रोग्रामर, डेटा कम्यूनिकेशन में शामिल अतिरिक्त जानकारी के छोटे हिस्से के लिए "मैजिक कुकी" शब्द का इस्तेमाल करते थे.
लू ने एक हफ़्ते से भी कम समय में एचटीटीपी कुकी से जुड़ा अपना काम पूरा कर लिया. उन्हें नहीं पता था कि कुकी, विज्ञापन, लॉग-इन, पेमेंट, धोखाधड़ी का पता लगाने, और वेब की अन्य ज़रूरी सेवाओं के लिए ज़रूरी होंगी. कुकी एक बहुत ही आसान टेक्नोलॉजी है, जिसका असर कई चीज़ों पर पड़ा है.
कुकी का इस्तेमाल
कुकी की मदद से, ब्राउज़र उपयोगकर्ता के बारे में थोड़ी जानकारी सेव कर सकता है, ताकि कई अनुरोधों के बीच कुछ "याद रखा जा सके". कुकी का इस्तेमाल कई कामों के लिए किया जाता है:
- सेशन मैनेजमेंट
वेबसाइट को किसी उपयोगकर्ता को पहचानने की अनुमति दें. उदाहरण के लिए, अलग-अलग पेजों पर लॉग इन की स्थिति बनाए रखने के लिए. - पसंद के मुताबिक बनाने की सुविधा
वेबसाइट पर उपयोगकर्ता अनुभव को पसंद के मुताबिक बनाने के लिए, भाषा, थीम या हाल ही में देखे गए आइटम जैसी उपयोगकर्ता की प्राथमिकताएं सेव करें. - ट्रैकिंग
आम तौर पर, कुकी का इस्तेमाल वेबसाइटों पर उपयोगकर्ता के व्यवहार को ट्रैक करने के लिए किया जाता है. इससे, टारगेट किए गए विज्ञापन दिखाने और अन्य कामों के लिए मदद मिलती है.
कुकी का इस्तेमाल, सीधे तौर पर जानकारी सेव करने के बजाय, ज़्यादातर आइडेंटिफ़ायर के लिए किया जाता है.
उदाहरण के लिए, पालतू जानवरों के सामान बेचने वाली किसी ऑनलाइन शॉप पर आपके शॉपिंग कार्ट की कुकी में प्रॉडक्ट की सूची नहीं होगी. इसके बजाय, इसमें एक खाता आईडी होगा. इसकी मदद से, पालतू जानवरों के सामान बेचने वाली शॉप, अपने सर्वर साइड के डेटा स्टोरेज में जाकर, आपके कार्ट में मौजूद प्रॉडक्ट देख सकती है.
पालतू जानवरों और उनसे जुड़ी चीज़ों की दुकान के सर्वर को किए गए अनुरोध में, ऐसा कुकी हेडर शामिल हो सकता है:
Cookie: _cart=CART1.2.34567890.123456789
इसके बाद, सर्वर अपने डेटास्टोर में _cart खाता खोज सकता है और अनुरोध के बारे में अन्य जानकारी शामिल कर सकता है.

