Das Web ist so konzipiert, dass jede Anfrage von einem Webbrowser an eine Website separat ist. Das Web hat per Design keinen „Speicher“. Jedes Mal, wenn Sie eine Webseite öffnen, kann die Website, die Sie besuchen, keine Informationen aus Ihrer letzten Sitzung speichern. Dies trägt dazu bei, das Web effizient und einfach zu gestalten, da kein Mechanismus zum Überwachen von Anfragen und Antworten erforderlich ist.
Aber die Vergesslichkeit des Webs stellt auch ein Problem dar. Wie kann beispielsweise ein Einkaufswagen funktionieren, wenn die Website, auf der Sie sich befinden, nicht speichern kann, was Sie gerade hineingelegt haben?
Cookies wurden entwickelt, um dieses Problem zu lösen.
Cookies geben Websites ein Gedächtnis
Wenn Sie eine Seite auf einer Website aufrufen, sendet Ihr Webbrowser Anfragen an den Server der Website für die auf der Seite enthaltenen Ressourcen wie HTML, CSS, JavaScript oder Bilder.
Webbrowser und Websites interagieren über das HTTP-Protokoll. Dies ist ein standardisierter Satz von Regeln für die Kommunikation.
Als Antwort auf eine HTTP-Anfrage für eine Ressource kann der Websiteserver neben der Ressource selbst zusätzliche Informationen, sogenannte Header, enthalten. Ein Set-Cookie-Header in einer HTTP-Antwort weist den Browser an, Text zu speichern: einen Namen und einen Wert. Dies wird als Cookie bezeichnet. Der Antwortheader Set-Cookie: cat=tabby weist beispielsweise Ihren Browser an, ein Cookie mit dem Namen „Katze“ und dem Wert „getigert“ zu speichern.
Sobald dieses Cookie gesetzt wurde, enthalten nachfolgende Anfragen von Ihrem Browser an die Website den Header Cookie: cat=tabby. Der Server der Website kann über den Anfrageheader auf das Cookie zugreifen und den Wert verwenden.
So funktionieren Cookies: Schritt für Schritt
Angenommen, Sie besuchen die Website cats.example. Die Website möchte Ihnen ein zufälliges Bild einer Katze anzeigen und dabei festhalten, welche Katze Ihnen präsentiert wurde.
In den folgenden Schritten wird erläutert, wie das mithilfe von Cookies funktioniert.
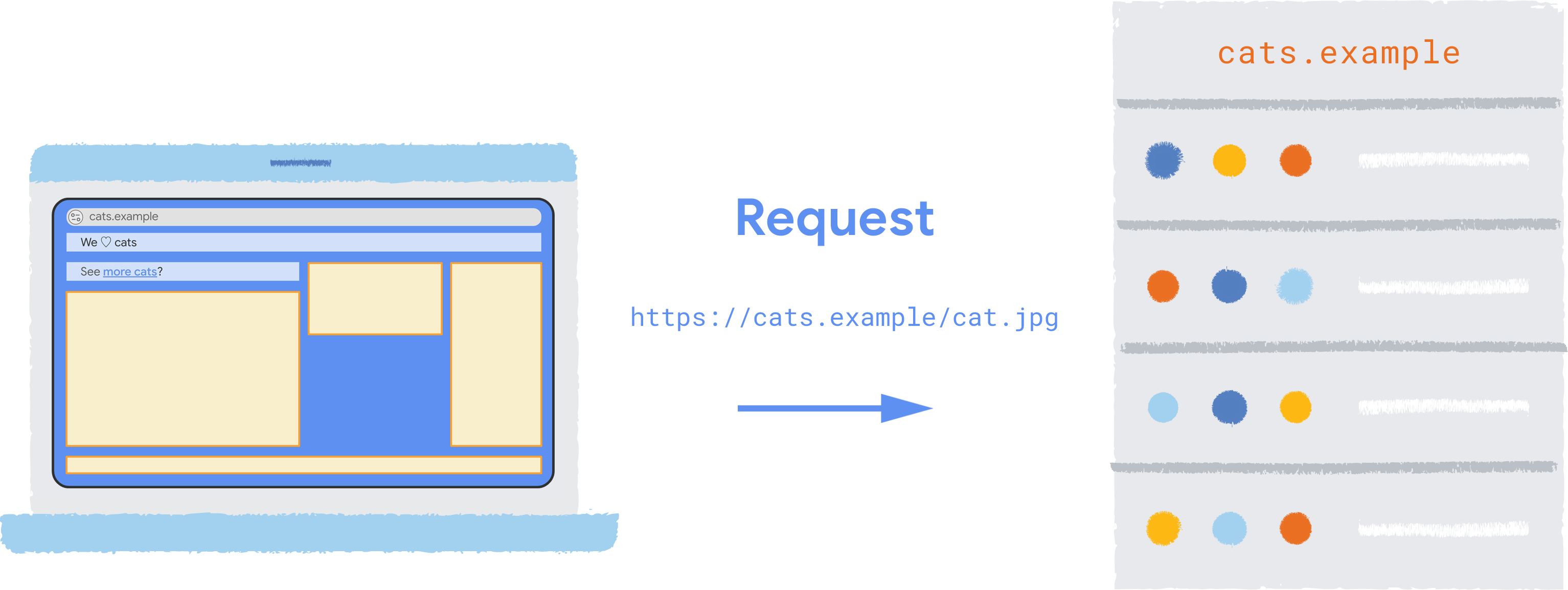
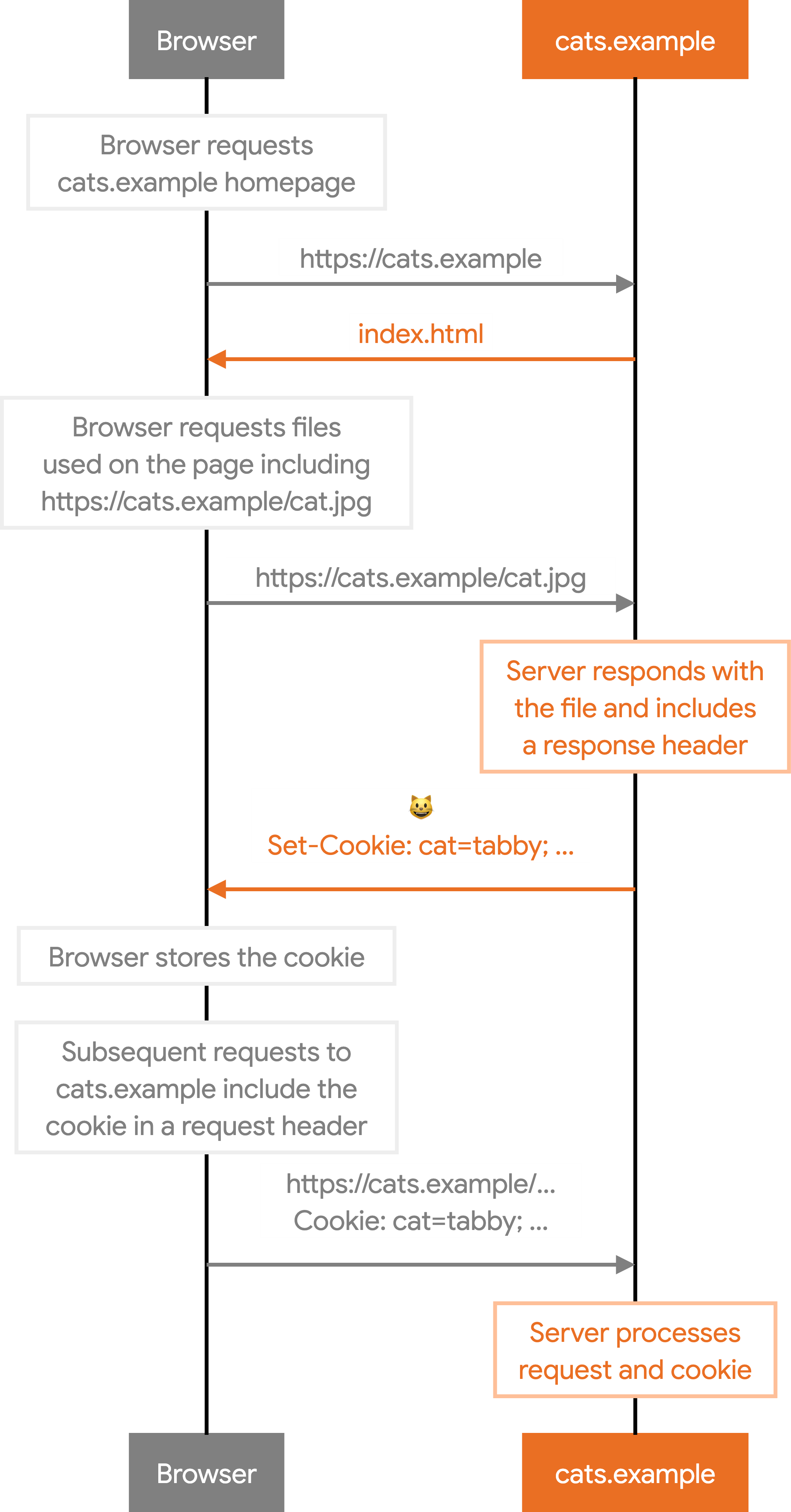
1. Browser fordert eine Datei an
Sie rufen die Startseite der Website cats.example auf.
Sobald der Browser den HTML-Code der Startseite verarbeitet hat, fordert er die Dateien auf der Seite an, einschließlich cat.jpg von cats.example.

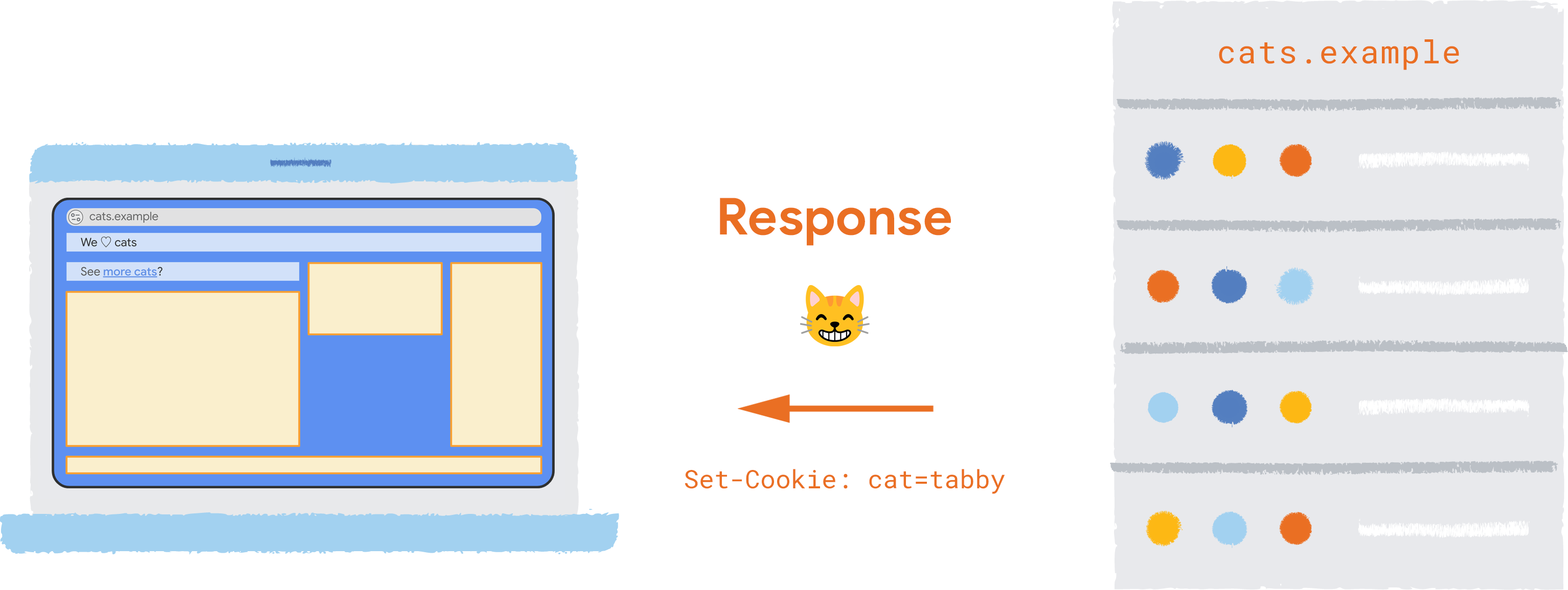
2. Der Websiteserver antwortet
Der Server unter cats.example antwortet mit der Bilddatei cat.jpg.
Der Server fügt der Antwort einen Header hinzu: Set-Cookie: cat=tabby.

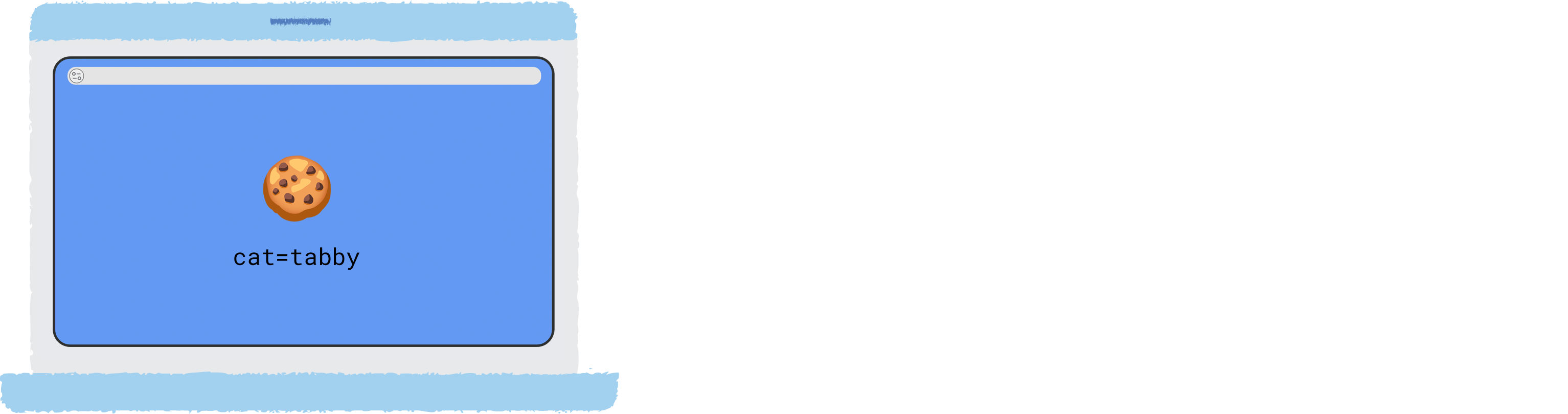
3. Browser erhält Antwort
Ihr Browser empfängt die Bilddatei und verarbeitet den darin enthaltenen Set-Cookie: cat=tabby-Header.
Ein Cookie wird gespeichert: Name cat, Wert tabby.

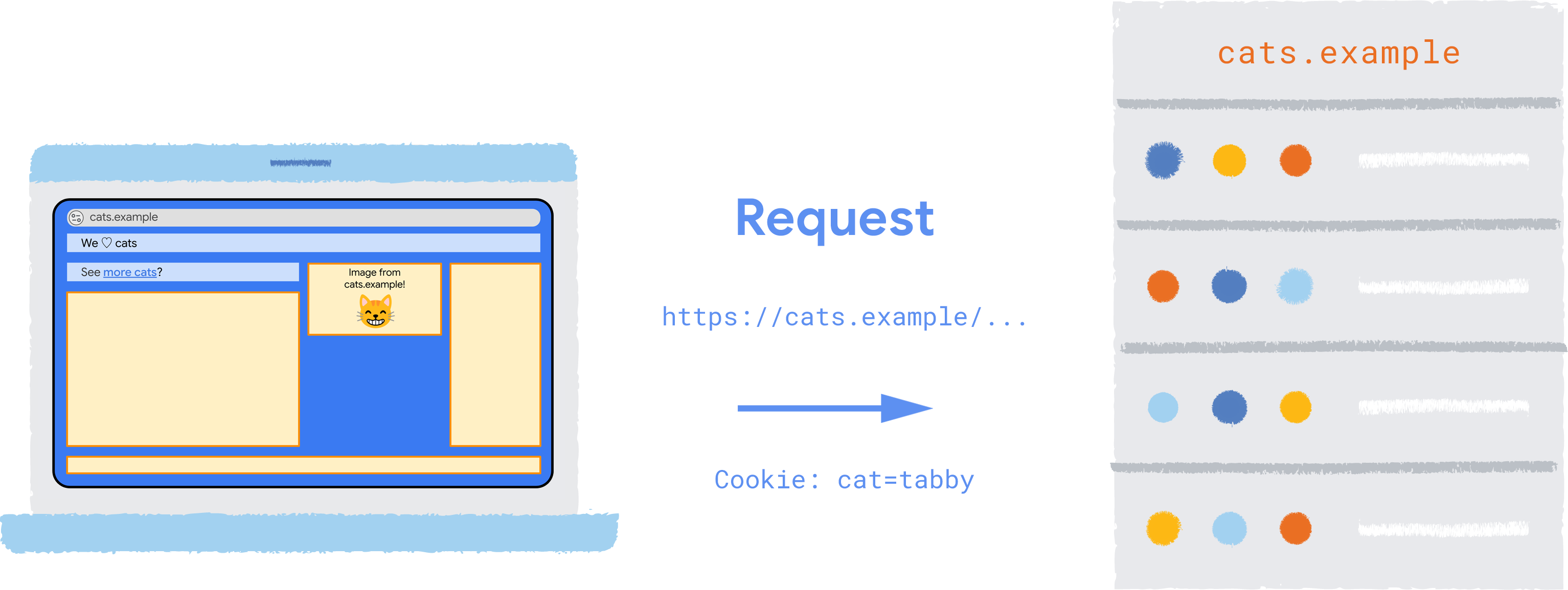
4. Browser stellt zusätzliche Anfragen
Ab sofort fügt Ihr Browser den Header Cookie: cat=tabby in Anfragen an cats.example ein.

Wenn der cats.example-Webserver eine Anfrage empfängt, kann er das Cookie verarbeiten und mit diesem Wert tun, was er will. So kann er beispielsweise dafür sorgen, dass Ihnen nicht noch einmal ein Bild derselben getigerten Katze gesendet wird.
So funktioniert der Cookie-Prozess:
- Ihr Browser sendet eine Anfrage an den Server einer Website.
- Der Server kann einen Header wie
Set-Cookie: cat=tabbyzusammen mit der Datei senden, die er als Antwort auf die Anfrage sendet. - Wenn Ihr Browser die Antwort empfängt, speichert er das Cookie.
- Bei jeder nachfolgenden Anfrage sendet Ihr Browser das Cookie in einem
Cookie: cat=tabby-Header an den Server.

Mit JavaScript auf Cookies zugreifen
Im vorherigen Beispiel wird der Antwortheader Set-Cookie verwendet, um ein Cookie festzulegen.
Cookies können auch mit JavaScript mithilfe der Methode document.cookie erstellt werden.
Demo ausprobieren: javascript-cookie.glitch.me
Weitere Informationen: Dokument: Cookie-Eigenschaft
Warum benötigen wir Cookies?
1994 arbeitete der Entwickler Lou Montulli bei dem Softwareunternehmen Netscape, das den beliebtesten Webbrowser der Mitte der 1990er-Jahre entwickelte.
In der Zwischenzeit versuchte ein Telekommunikationsunternehmen, MCI, eine Einkaufswagenfunktion für einen der ersten Onlineshops der Welt zu entwickeln. MCI hat sich an Montulli gewandt, um ihr Problem zu erklären. Montulli fügte HTTP eine Funktion hinzu, mit der eine Website einen kleinen Text, einen Namen und einen Wert im Webbrowser eines Nutzers speichern konnte, z. B. cart-id=123. Er nannte es „Cookie“, da Programmierer damals den Begriff „Magic Cookie“ für eine kleine zusätzliche Information verwendeten, die in der Datenkommunikation enthalten war.
Lou hat seine Arbeit an HTTP-Cookies in weniger als einer Woche abgeschlossen. Er ahnte nicht, dass Cookies für Werbung, Anmeldungen, Zahlungen, Betrugserkennung und andere wichtige Webdienste unerlässlich sein würden. Cookies sind eine sehr einfache Technologie, die weitreichende Nebenwirkungen hat.
Verwendung von Cookies
Mithilfe von Cookies kann der Browser eine kleine Menge an Informationen über den Nutzer speichern, um etwas über mehrere Anfragen hinweg „in Erinnerung zu behalten“. Cookies haben mehrere Verwendungsmöglichkeiten:
- Sitzungsverwaltung
Ermöglicht es einer Website, einen Nutzer zu erkennen, z. B. um den Anmeldestatus auf verschiedenen Seiten beizubehalten. - Personalisierung
Speichern von Nutzereinstellungen wie Sprache, Design oder zuletzt angesehene Elemente, um die Website anzupassen. - Tracking
Bisher wurden Cookies verwendet, um das Nutzerverhalten auf Websites zu erfassen, für zielgerichtete Werbung und andere Anwendungsfälle.
Cookies werden hauptsächlich als Kennungen verwendet, anstatt Informationen direkt zu speichern.
Ein Cookie für Ihren Einkaufswagen in einem Online-Tiergeschäft enthält beispielsweise keine Produkte, sondern eine Konto-ID, mit der der Tierhändler in seinem serverseitigen Datenspeicher nachsehen kann, was sich in Ihrem Einkaufswagen befindet.
Eine Anfrage an den Server des Tiergeschäfts könnte einen Cookie-Header wie diesen enthalten:
Cookie: _cart=CART1.2.34567890.123456789
Der Server kann dann das _cart-Konto in seinem Datenspeicher suchen und weitere Informationen zur Anfrage angeben.

