नीचे दिए गए डेमो से पता चलता है कि ब्राउज़र कुकी को कैसे मैनेज करता है:
- पहले-पक्ष की कुकी: यह कुकी, उस साइट सेट करती है जिस पर आपने विज़िट किया है.
- तीसरे पक्ष की कुकी: इन्हें कोई दूसरी साइट सेट करती है.
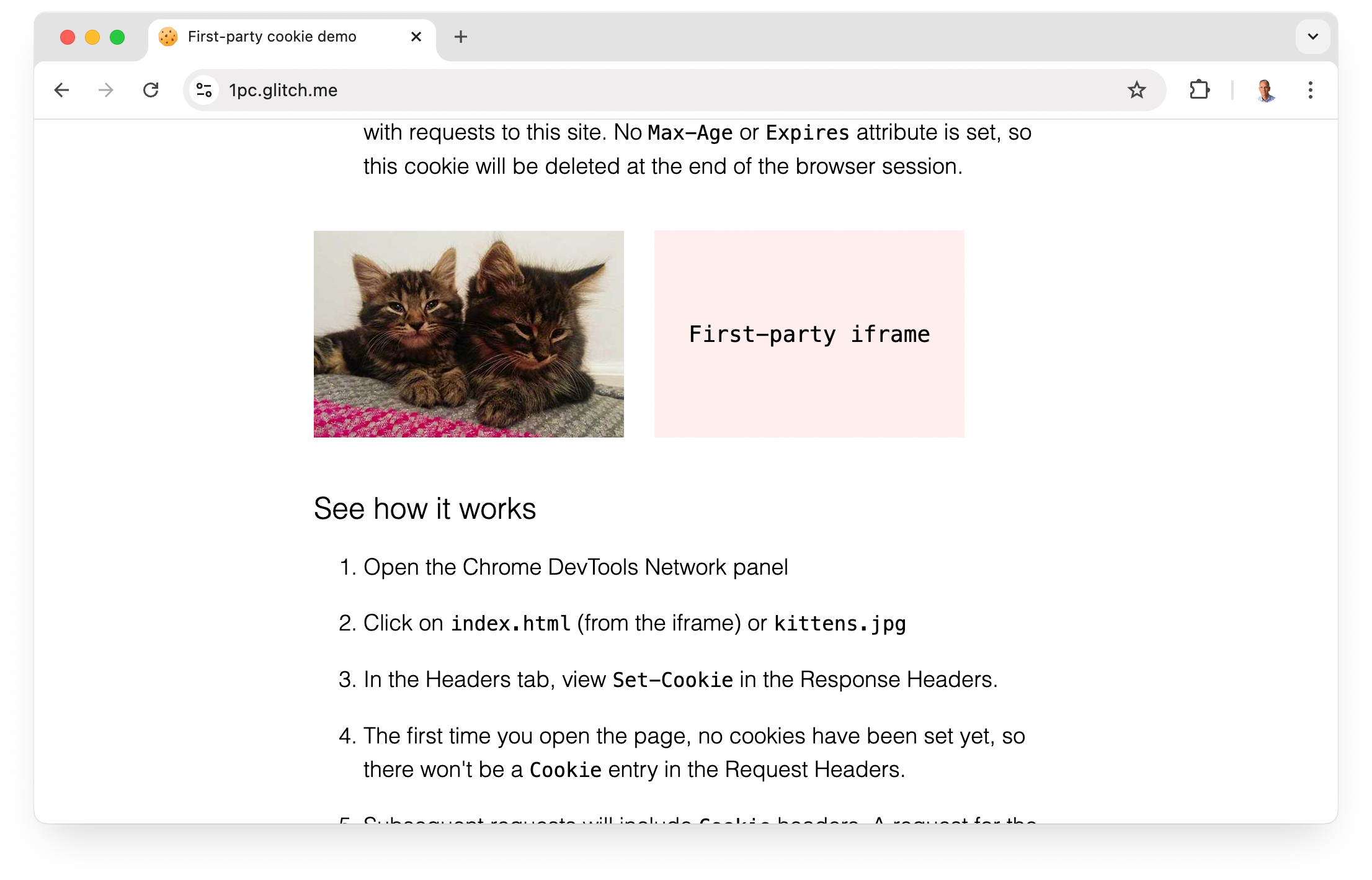
पहले-पक्ष की कुकी का डेमो
👉 डेमो: 1pc.glitch.me
डेमो पेज में एक इमेज और एक iframe शामिल होता है. यह इमेज और iframe, टॉप-लेवल पेज वाली साइट से लिया जाता है.
इमेज और iframe, दोनों के लिए किए गए अनुरोधों के रिस्पॉन्स में Set-Cookie हेडर शामिल होता है. हालांकि, Set-Cookie हेडर में Path और Max-Age की अलग-अलग वैल्यू होती हैं.

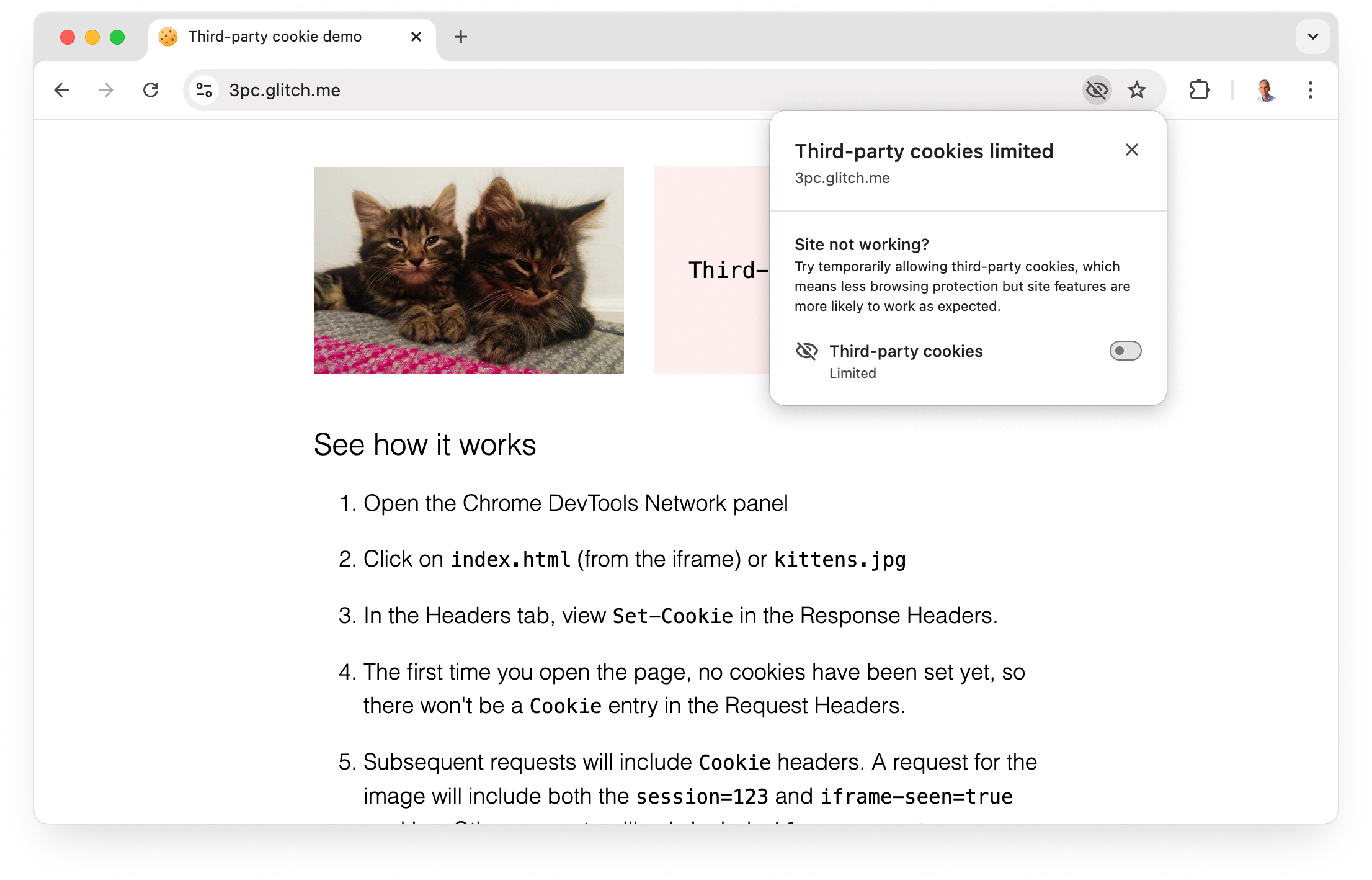
तीसरे पक्ष की कुकी का डेमो
👉 डेमो: 3pc.glitch.me
डेमो पेज पर मौजूद इमेज और iframe, किसी दूसरी साइट से हैं: 3p-site.glitch.me.
इमेज और iframe, दोनों के लिए अनुरोध के जवाब में Set-Cookie हेडर शामिल होता है. हालांकि, इमेज और iframe के Set-Cookie रिस्पॉन्स हेडर में, दोनों की SameSite वैल्यू अलग-अलग होती है. इससे, ब्राउज़र पर इनका इस्तेमाल करने के तरीके पर असर पड़ता है.
इस डेमो में दिखाया गया है कि ब्राउज़र की पाबंदियों, उपयोगकर्ता की सेटिंग, डेवलपर फ़्लैग या एंटरप्राइज़ नीति की मदद से, तीसरे पक्ष की कुकी को कैसे ब्लॉक किया जा सकता है.
ज़्यादा जानें:

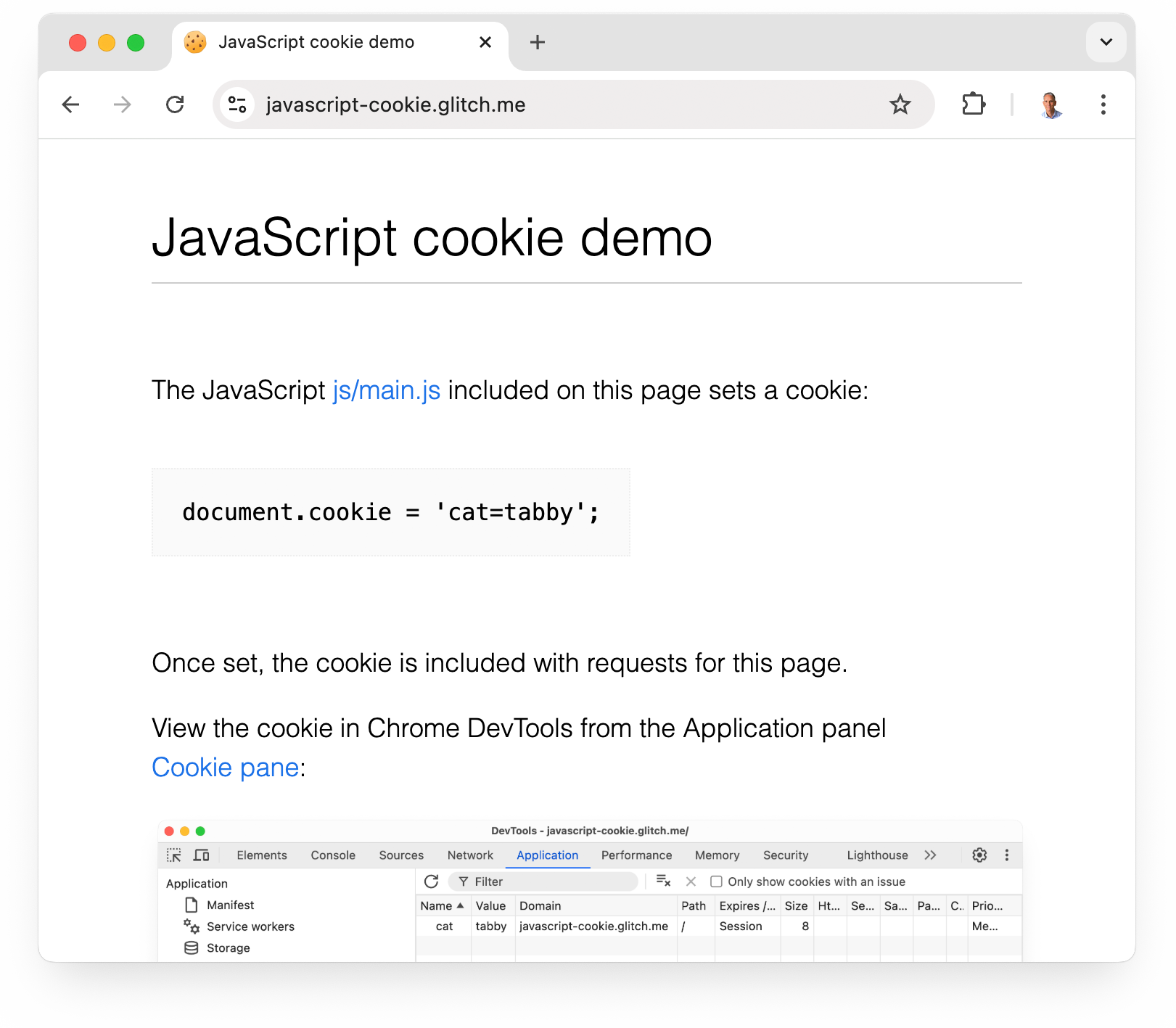
JavaScript कुकी का डेमो
👉 डेमो: javascript-cookie.glitch.me
डेमो पेज पर शामिल JavaScript, एक कुकी सेट करता है:
document.cookie = 'cat=tabby';
सेट होने के बाद, कुकी को javascript-cookie.glitch.me पर मौजूद संसाधनों के अनुरोधों के साथ शामिल किया जाता है. इसे पहले पक्ष की कुकी माना जाता है, क्योंकि इसे उस साइट से सेट किया जा रहा है जिस पर आपने विज़िट किया है. अगर उसी JavaScript को क्रॉस-साइट iframe में कॉल किया गया था, तो ब्राउज़र इसे तीसरे पक्ष की कुकी के तौर पर इस्तेमाल करेगा.

SameSite कुकी का डेमो
इस डेमो में दो वेब पेज हैं, जिनमें से हर एक अलग-अलग साइट पर मौजूद है
👉 samesite-a.glitch.me
👉 samesite-b.glitch.me
इनमें से हर पेज पर ये चीज़ें शामिल होती हैं:
- दूसरी साइट की इमेज.
- दूसरी साइट का लिंक.
दोनों साइटें, अनुरोधों के जवाब में एक कुकी सेट करती हैं. इसके लिए, वे डिफ़ॉल्ट SameSite वैल्यू Lax का इस्तेमाल करती हैं.
SameSite=Lax, किसी दूसरी साइट पर नेविगेट करने के अनुरोधों (किसी लिंक पर जाने के अनुरोध) के जवाब में कुकी सेट करने की अनुमति देता है. हालांकि, यह किसी दूसरी साइट पर किए जाने वाले अन्य अनुरोधों (जैसे, इमेज लोड करने के अनुरोध) के जवाब में कुकी सेट करने की अनुमति नहीं देता.
डेमो पेजों पर जाकर देखें कि लिंक पर जाने और इमेज लोड करने के दौरान, ब्राउज़र SameSite=Lax कुकी को अलग-अलग तरीके से कैसे मैनेज करता है.

क्रॉस-साइट कुकी ट्रैकिंग का डेमो
इस डेमो में दो साइटें शामिल हैं:
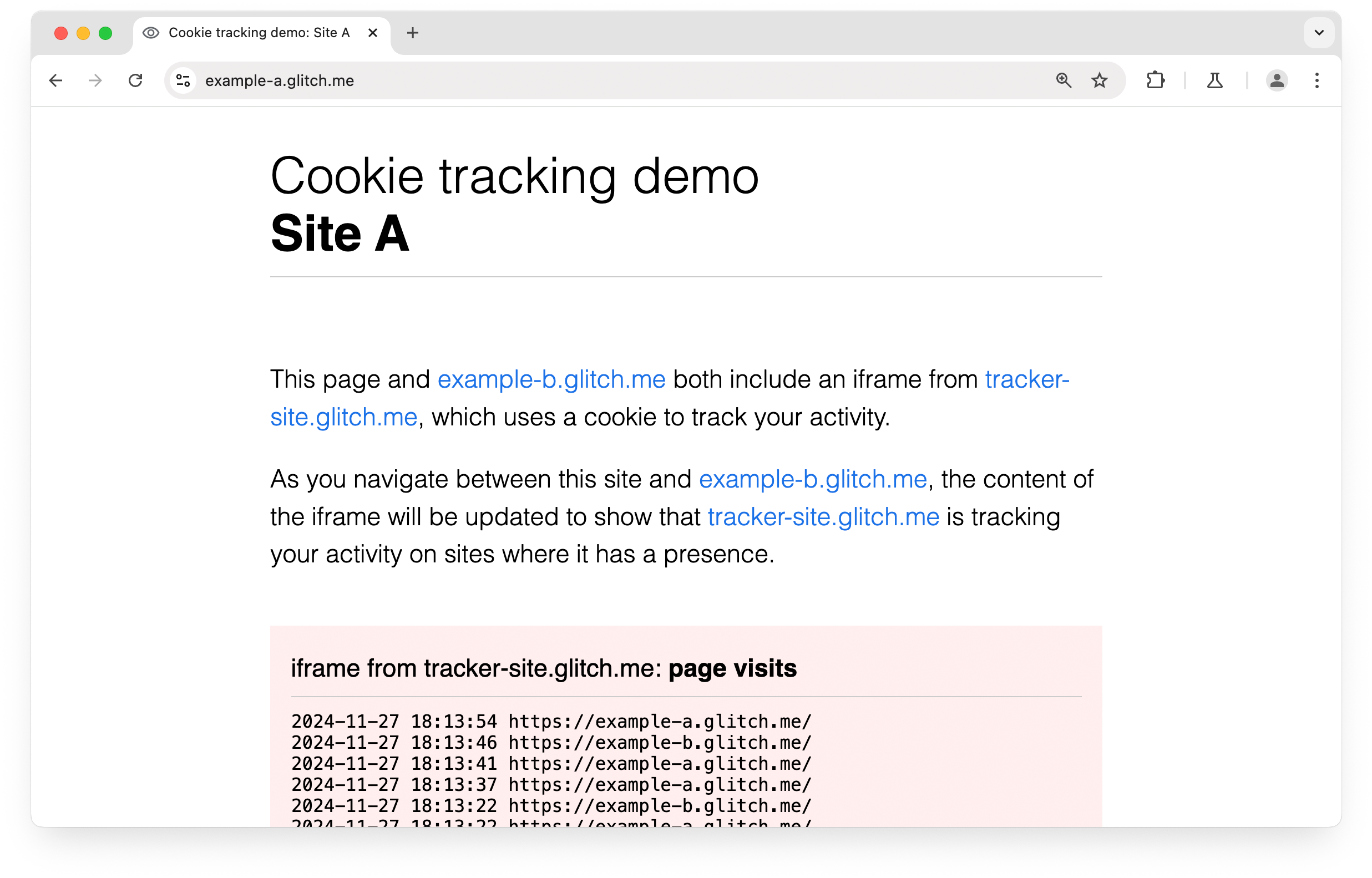
👉 example-a.glitch.me
👉 example-b.glitch.me
example-a.glitch.me और example-b.glitch.me के होम पेजों पर, tracker-site.glitch.me का एक iframe शामिल है. यह iframe, उन पेजों पर ब्राउज़िंग गतिविधि को ट्रैक करने के लिए कुकी का इस्तेमाल करता है जहां इसे एम्बेड किया गया है.
example-a.glitch.me और example-b.glitch.me के बीच नेविगेट करने पर, ट्रैकर iframe का कॉन्टेंट अपडेट हो जाता है. इससे पता चलता है कि tracker-site.glitch.me, इन दोनों साइटों पर आपकी गतिविधि को ट्रैक कर रहा है. (यह किसी दूसरी साइट पर एम्बेड नहीं किया गया है.)
इस डेमो में दिखाया गया है कि ट्रैकर, अलग-अलग साइटों पर आपकी गतिविधि को रिकॉर्ड करने के लिए, कुकी का इस्तेमाल कैसे कर सकता है.

ट्रैकिंग पिक्सल का डेमो
इस डेमो में दो साइटें शामिल हैं:
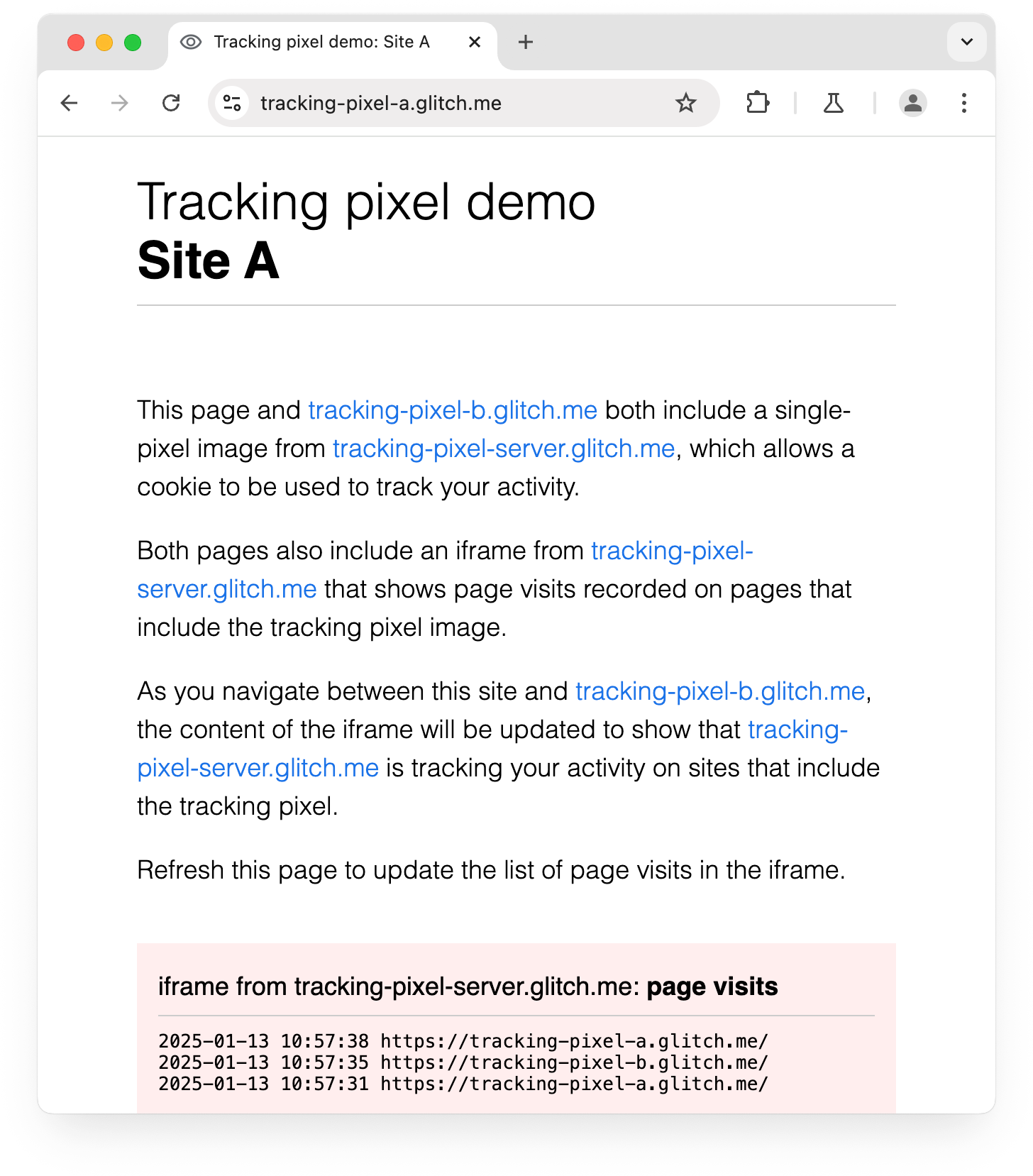
👉 tracking-pixel-a.glitch.me
👉 tracking-pixel-b.glitch.me
दोनों में tracking-pixel-server.glitch.me से मिली एक पिक्सल वाली इमेज शामिल होती है. इससे, इमेज वाली साइटों पर आपकी गतिविधि को ट्रैक करने के लिए कुकी का इस्तेमाल किया जा सकता है.
दोनों पेजों में, tracking-pixel-server.glitch.me का एक iframe भी शामिल होता है. इसमें, ट्रैकिंग पिक्सल वाले पेजों पर रिकॉर्ड किए गए पेज विज़िट दिखते हैं.
इस डेमो में दिखाया गया है कि कई साइटों पर आपकी गतिविधि को रिकॉर्ड करने के लिए, कुकी के साथ ट्रैकिंग पिक्सल का इस्तेमाल कैसे किया जा सकता है.

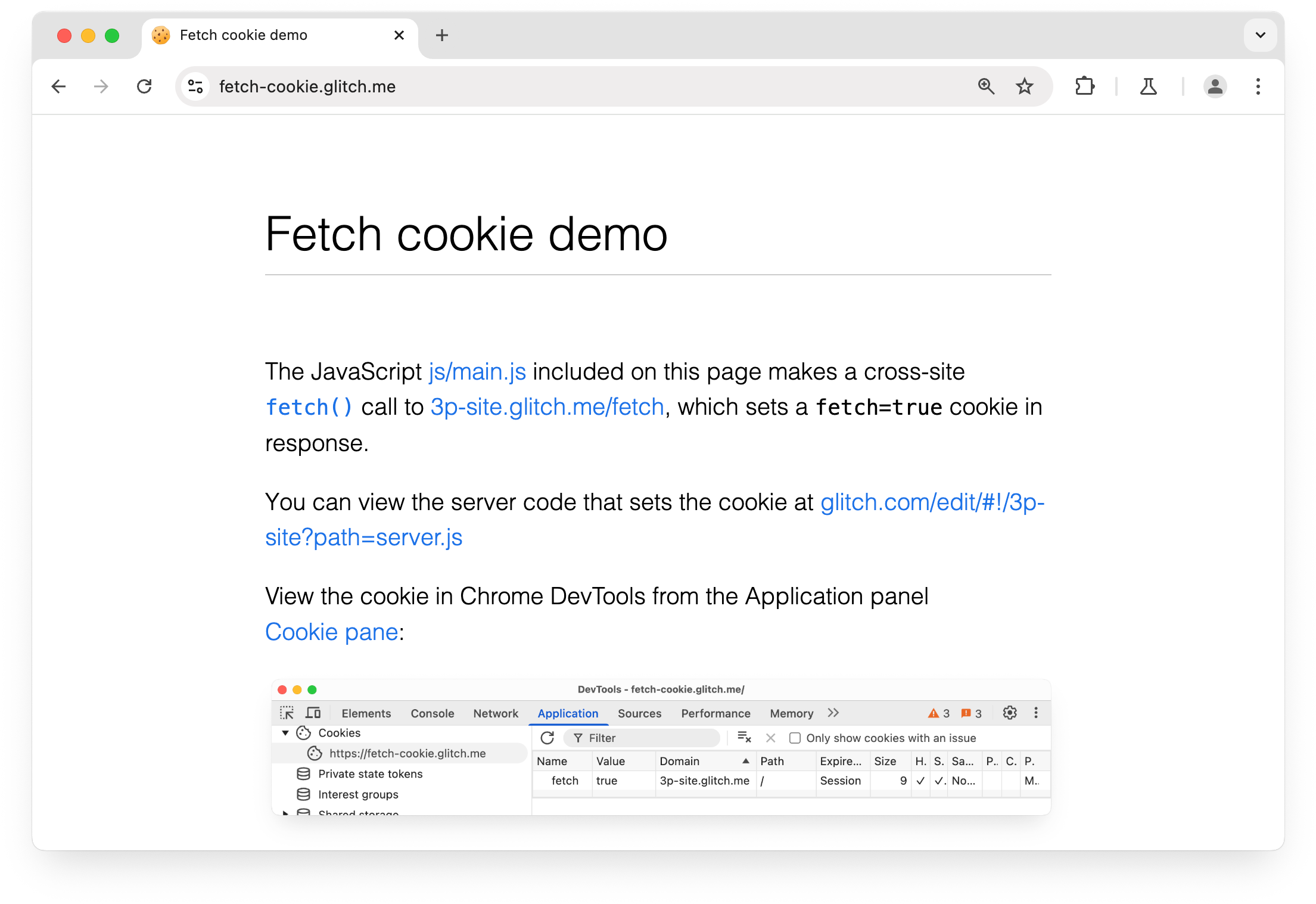
कुकी डेमो फ़ेच करना
👉 डेमो: fetch-cookie.glitch.me
इस पेज पर शामिल JavaScript, 3p-site.glitch.me/fetch पर क्रॉस-साइट fetch() कॉल करता है. इससे, जवाब में fetch=true कुकी सेट होती है.