The following demos demonstrate browser behavior when cookies are set by the website you're visiting (first-party cookies) or from a different site (third-party cookies).
Each demo page linked to provides full instructions.
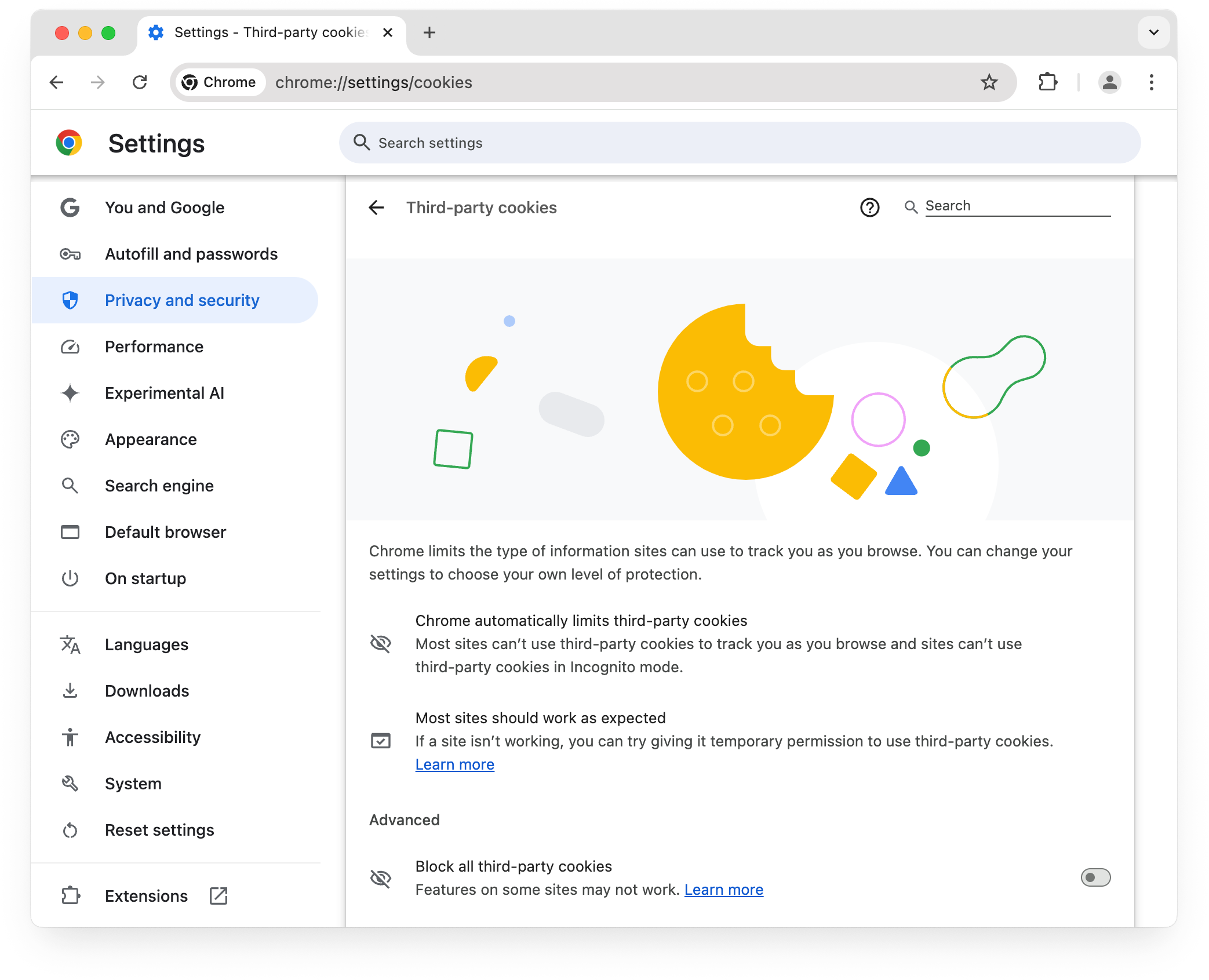
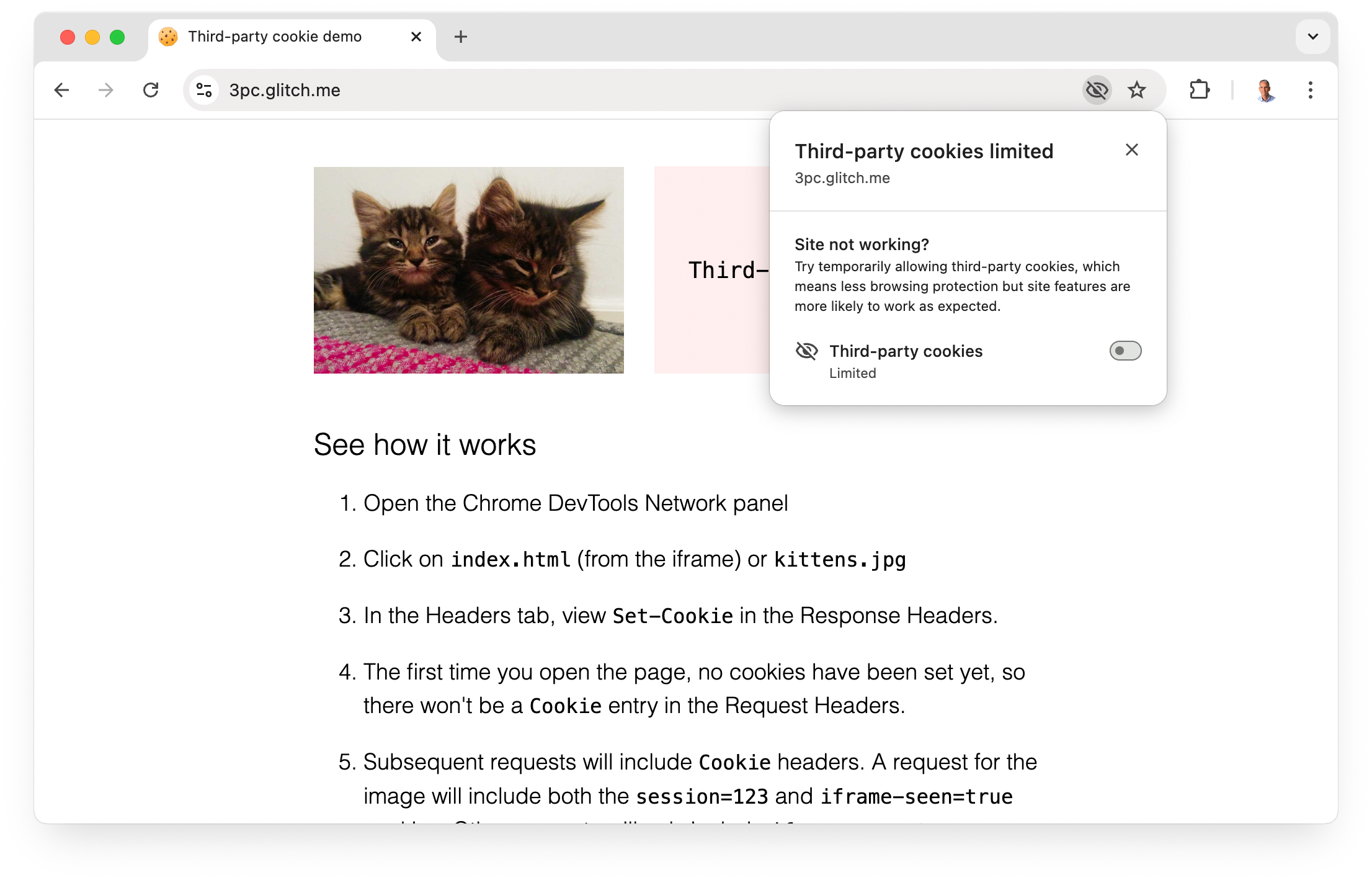
To facilitate testing, third-party cookies are restricted by default for 1% of
Chrome users. If you're in this group, third-party cookies are limited by default,
and third-party cookies will be blocked for the third-party cookie demos listed
on this page. Your chrome://settings/cookies page will appear as follows.

The Chrome Help Center article Manage third-party cookie settings for test group users explains how users in this group can block third-party cookies entirely.
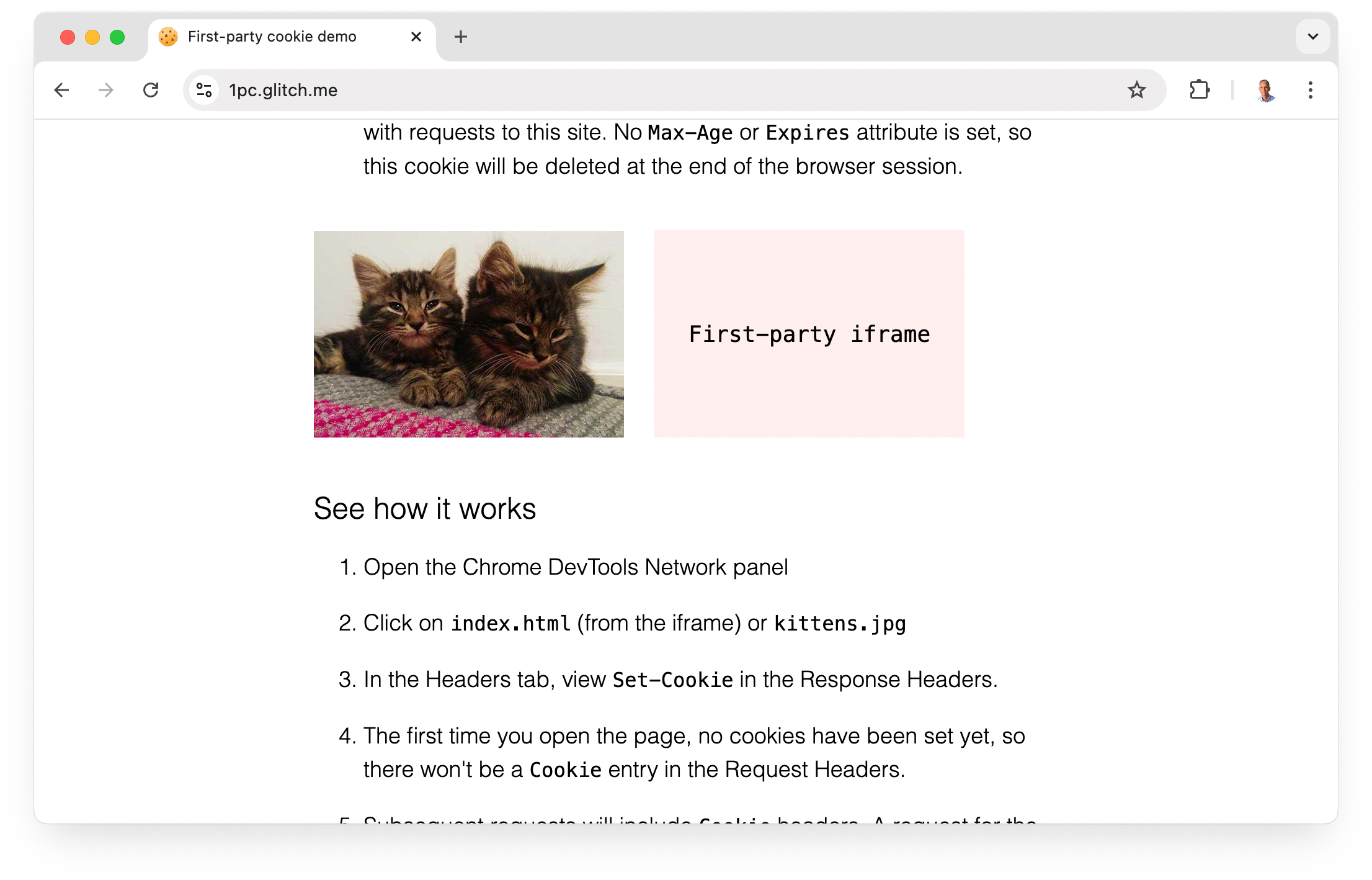
First-party cookie demo
👉 Demo: 1pc.glitch.me
The demo page includes an image and an iframe, from the same site as the
top-level page. A Set-Cookie header is included with the response to
requests for both the image and the iframe, but the Set-Cookie headers have
different Path and
Max-Age values.

Third-party cookie demo
👉 Demo: 3pc.glitch.me
The image and iframe on the demo page are from a different site: 3p-site.glitch.me.
A Set-Cookie header is included with the response to the request for both the
image and the iframe. However, the Set-Cookie response header for the image
and iframe each have a different SameSite
value, and this affects how they are handled by the browser.
This demo shows how third-party cookies may be blocked by browser restrictions, user settings, developer flags or enterprise policy.
Learn more:

JavaScript cookie demo
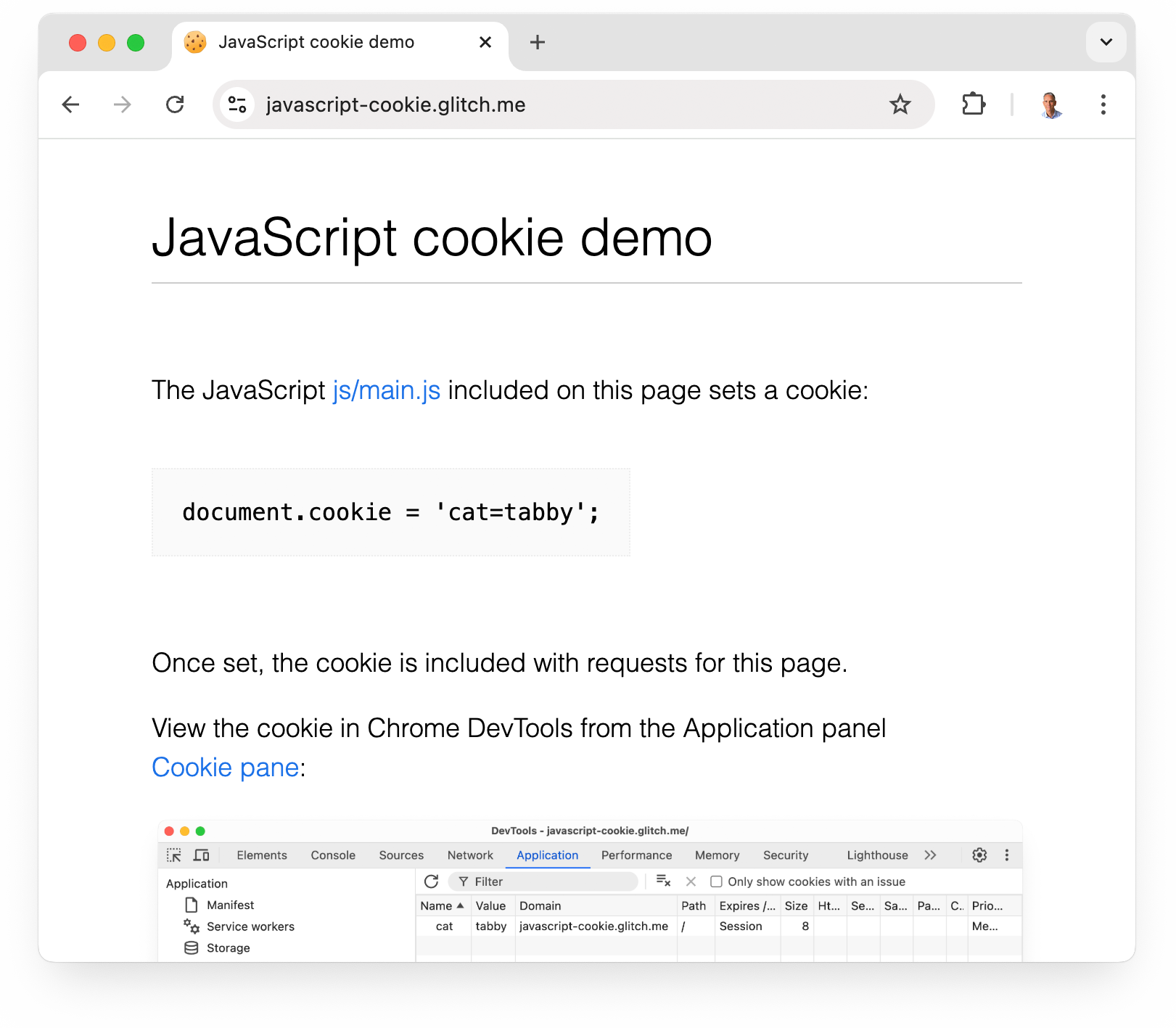
👉 Demo: javascript-cookie.glitch.me
JavaScript included on the demo page sets a cookie:
document.cookie = 'cat=tabby';
Once set, the cookie is included with requests to resources on javascript-cookie.glitch.me. This is considered a first-party cookie since it's being set by the site you are visiting. If the same JavaScript was called in a cross-site iframe, this would be treated by the browser as a third-party cookie.

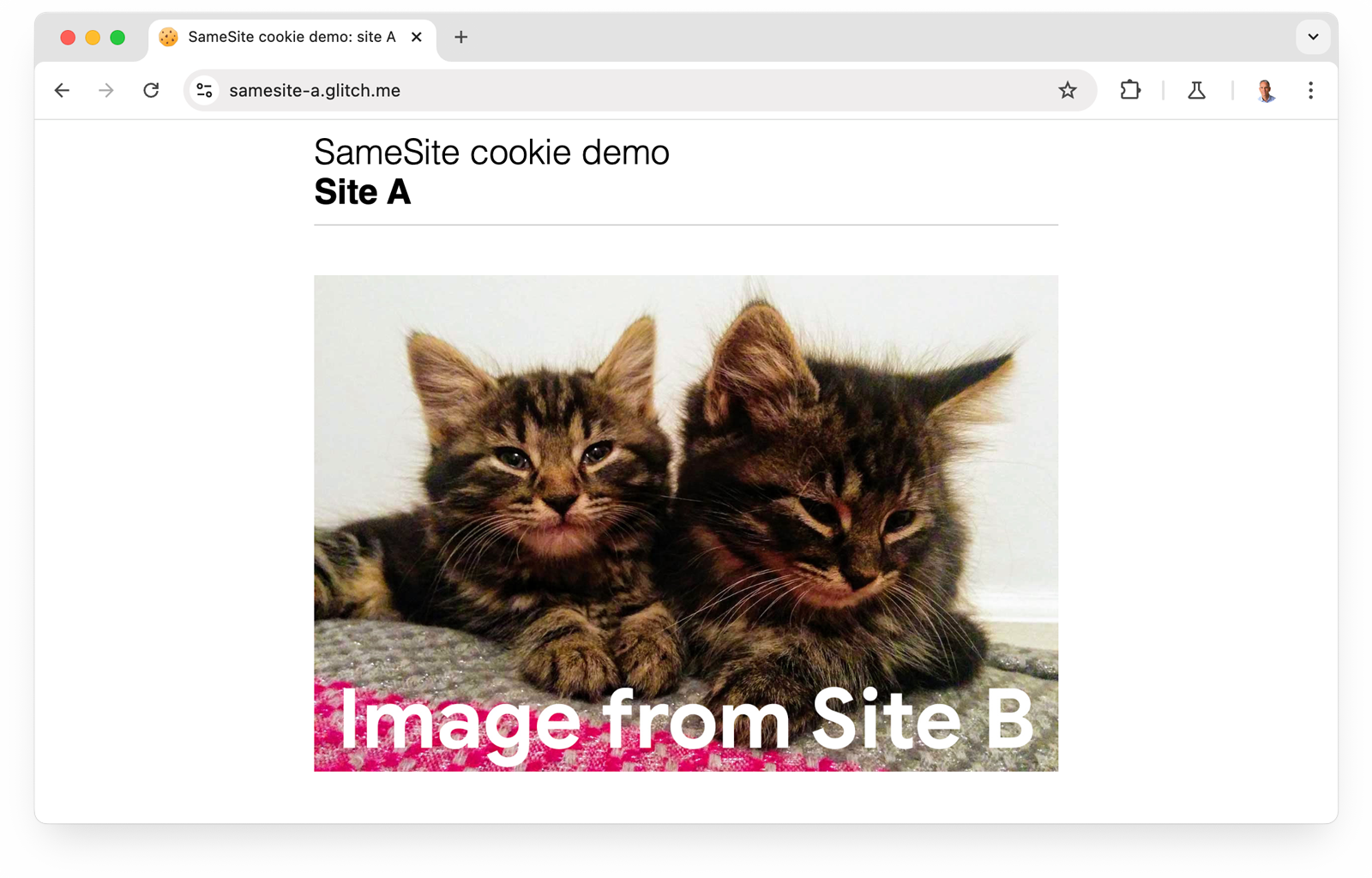
SameSite cookie demo
This demo consists of two web pages, each on a different site
👉 samesite-a.glitch.me
👉 samesite-b.glitch.me
Each of these pages includes:
- An image from the other site.
- A link to the other site.
Both sites set a cookie in response to requests, using the
default SameSite
value Lax.
SameSite=Lax allows cookies to be set in response to cross-site
navigation requests (following a link) but not in other cross-site
requests (such as loading an image).
Visit the demo pages to see how SameSite=Lax cookies are handled differently
by the browser, when following a link, and when loading an image.

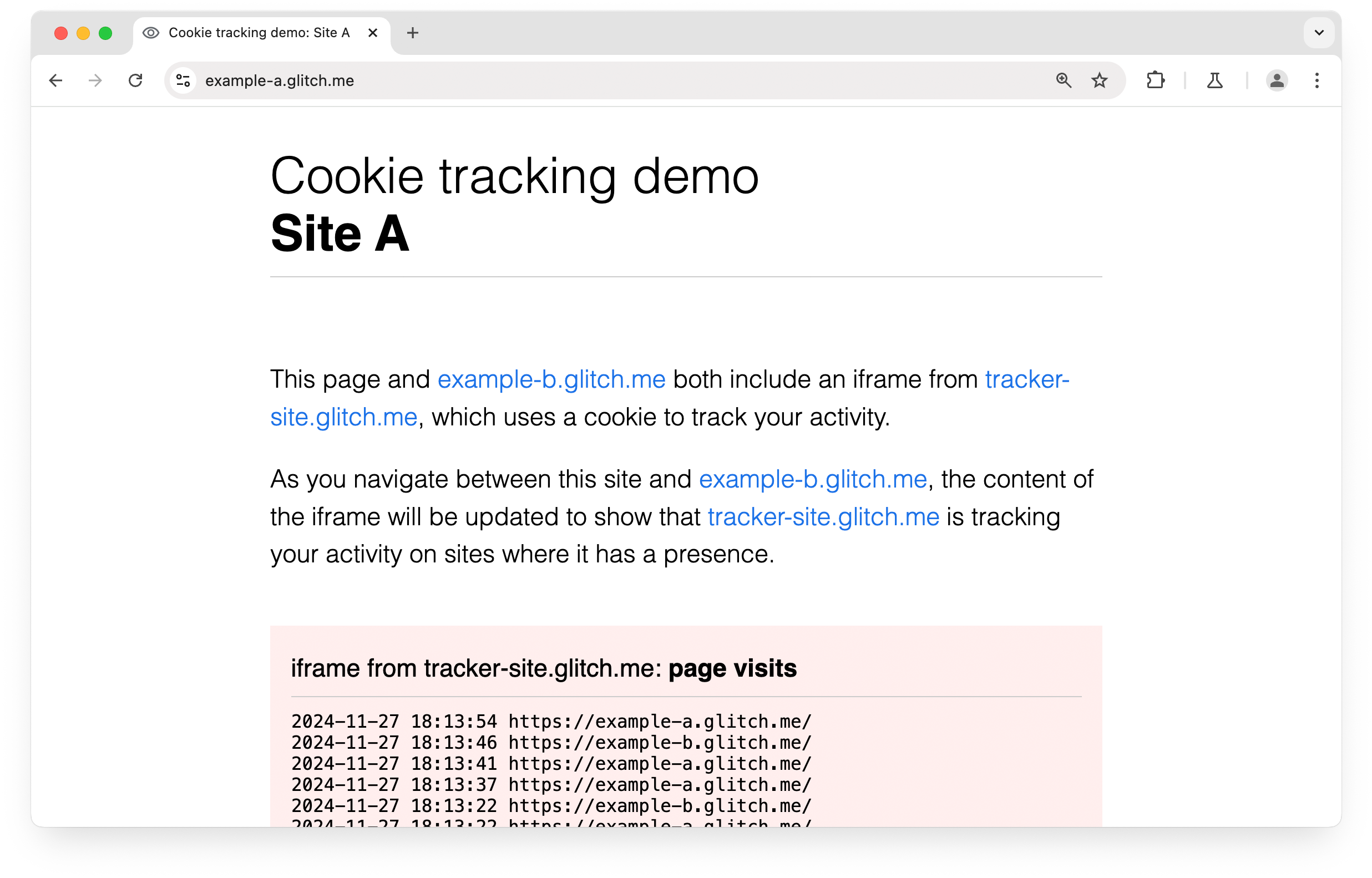
Cross-site cookie tracking demo
This demo consists of two sites:
👉 example-a.glitch.me
👉 example-b.glitch.me
The home pages on example-a.glitch.me and example-b.glitch.me both include an iframe from tracker-site.glitch.me, which uses a cookie to track browsing activity on pages where the iframe is embedded.
As you navigate between example-a.glitch.me and example-b.glitch.me, the content of the tracker iframe is updated to show that tracker-site.glitch.me is tracking your activity across these two sites. (It's not embedded on any other sites.)
This demo shows how a tracker can use cookies to record your activity across different sites.

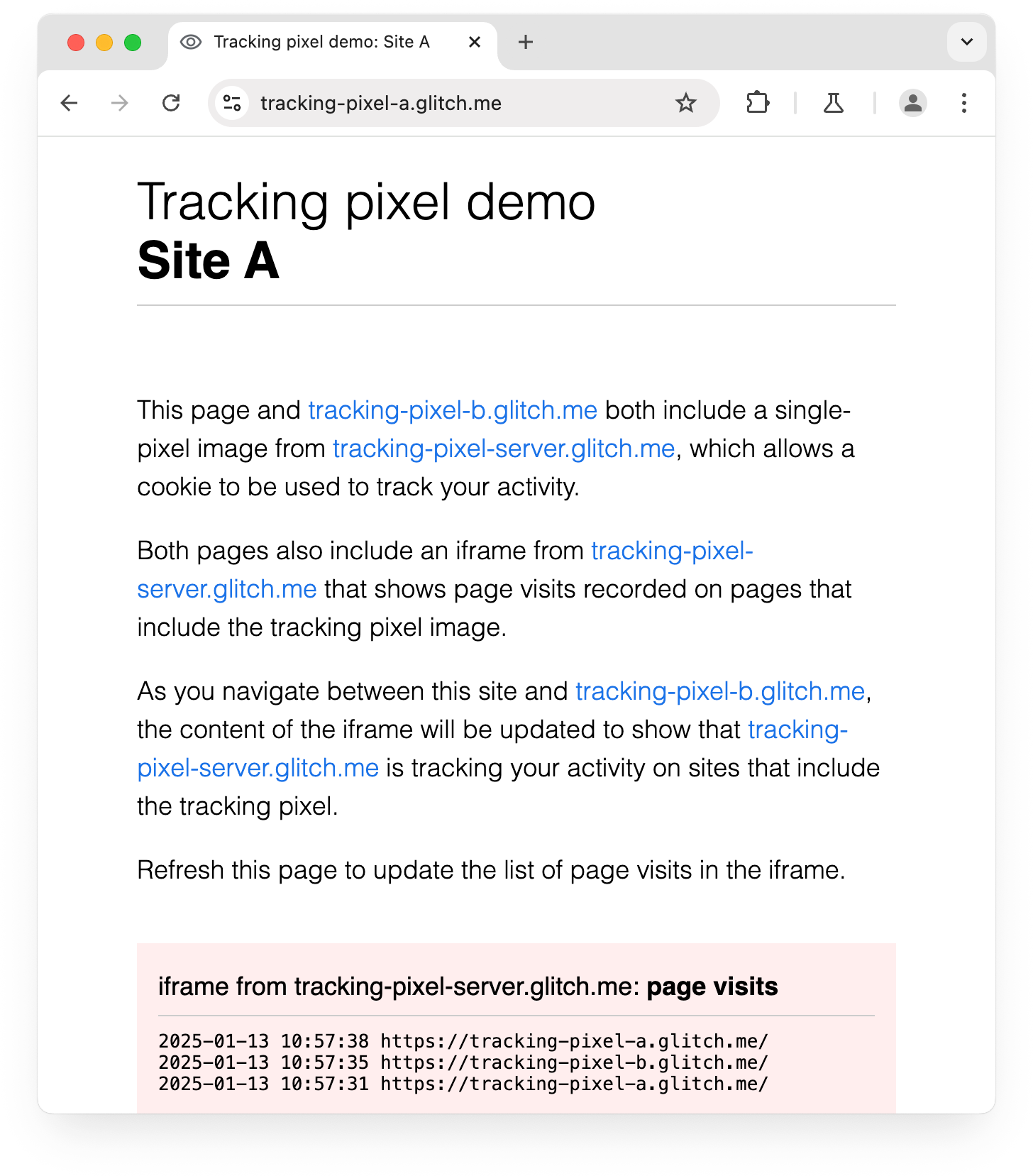
Tracking pixel demo
This demo consists of two sites:
👉 tracking-pixel-a.glitch.me
👉 tracking-pixel-b.glitch.me
Both include a single-pixel image from tracking-pixel-server.glitch.me, which allows a cookie to be used to track your activity on sites that include the image.
Both pages also include an iframe from tracking-pixel-server.glitch.me that shows page visits recorded for pages that include the tracking pixel.
This demo shows how a tracking pixel can be used with cookies to record your activity across multiple sites.

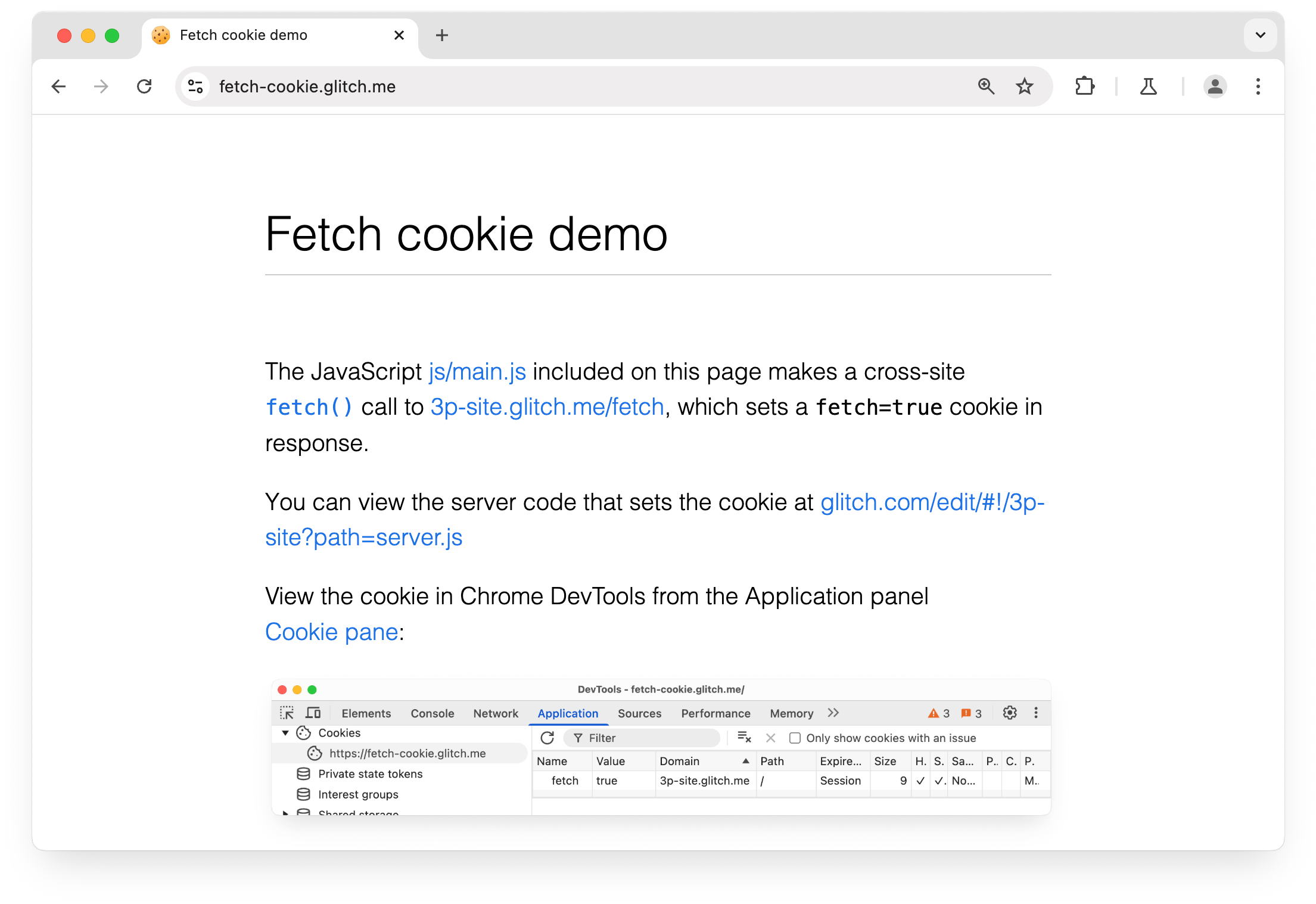
Fetch cookie demo
👉 Demo: fetch-cookie.glitch.me
JavaScript included on this page makes a cross-site fetch() call to
3p-site.glitch.me/fetch, which sets a fetch=true cookie in response.