Aşağıdaki demolarda, çerezler ziyaret ettiğiniz web sitesi (birinci taraf çerezleri) veya farklı bir site (üçüncü taraf çerezleri) tarafından ayarlandığında tarayıcının davranışı gösterilmektedir.
Bağlantısı verilen her demo sayfasında tam talimatlar sağlanır.
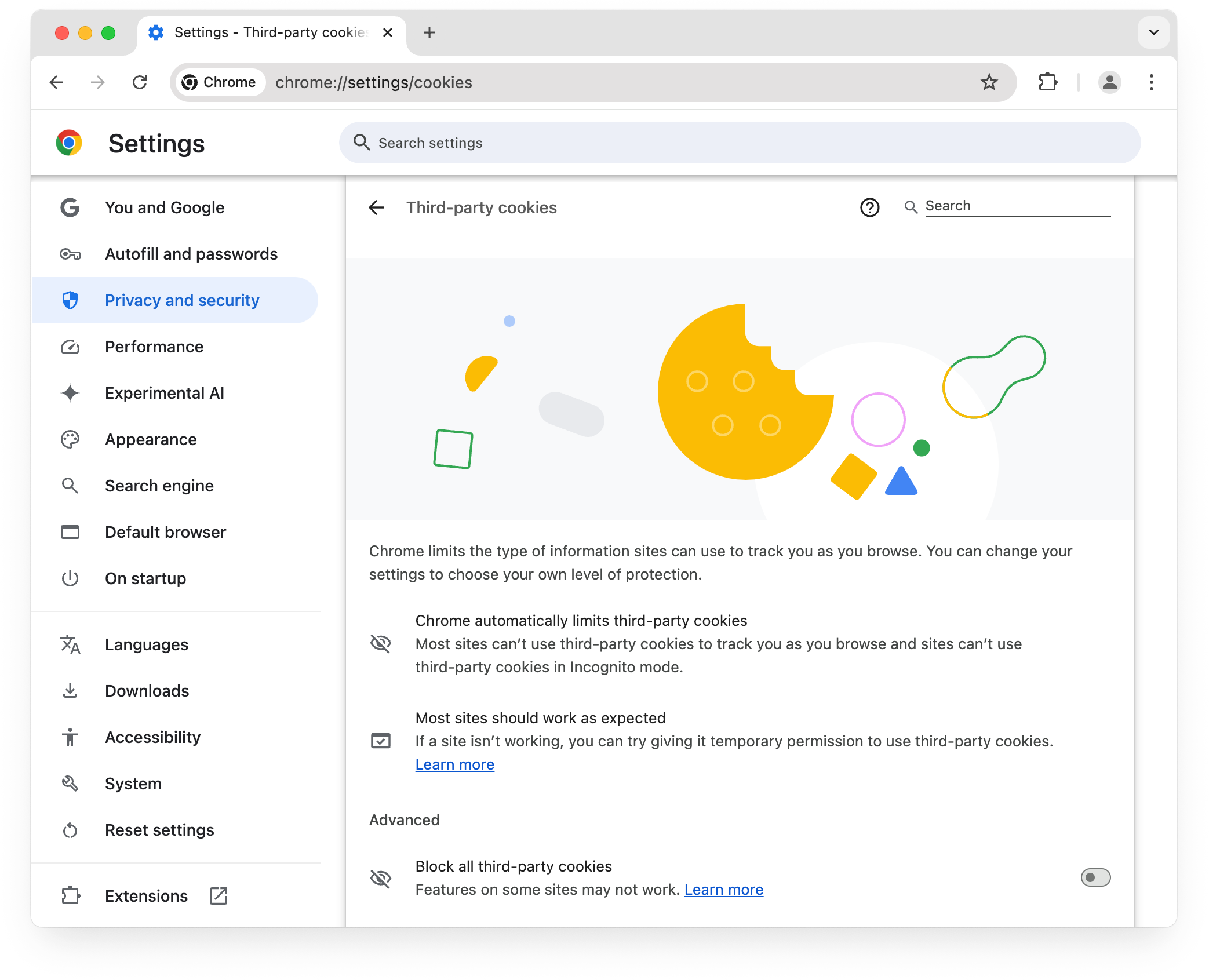
Test sürecinin kolaylaşması için üçüncü taraf çerezleri, Chrome kullanıcılarının% 1'i için varsayılan olarak kısıtlanmıştır. Bu grupta yer alıyorsanız üçüncü taraf çerezleri varsayılan olarak sınırlıdır ve bu sayfada listelenen üçüncü taraf çerez demoları için üçüncü taraf çerezleri engellenir. chrome://settings/cookies sayfanız aşağıdaki gibi görünür.

Test grubu kullanıcıları için üçüncü taraf çerez ayarlarını yönetme başlıklı Chrome Yardım Merkezi makalesinde, bu gruptaki kullanıcıların üçüncü taraf çerezlerini nasıl tamamen engelleyebileceği açıklanmaktadır.
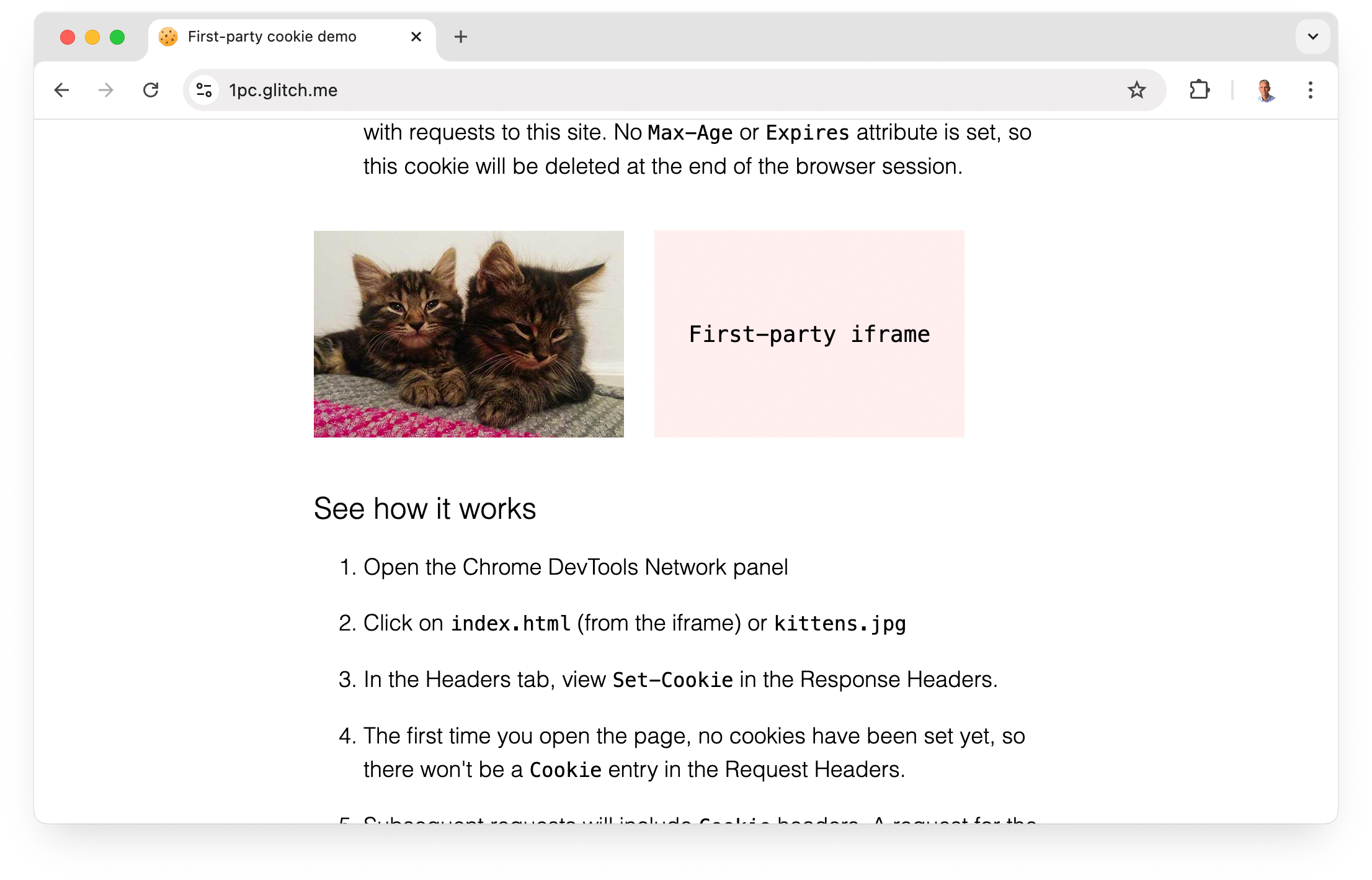
Birinci taraf çerez demo
👉 Demo: 1pc.glitch.me
Demo sayfasında, üst düzey sayfayla aynı siteden bir resim ve bir iframe bulunur. Hem resim hem de iFrame isteklerine verilen yanıta bir Set-Cookie üstbilgisi eklenir ancak Set-Cookie üstbilgilerinin Path ve Max-Age değerleri farklıdır.

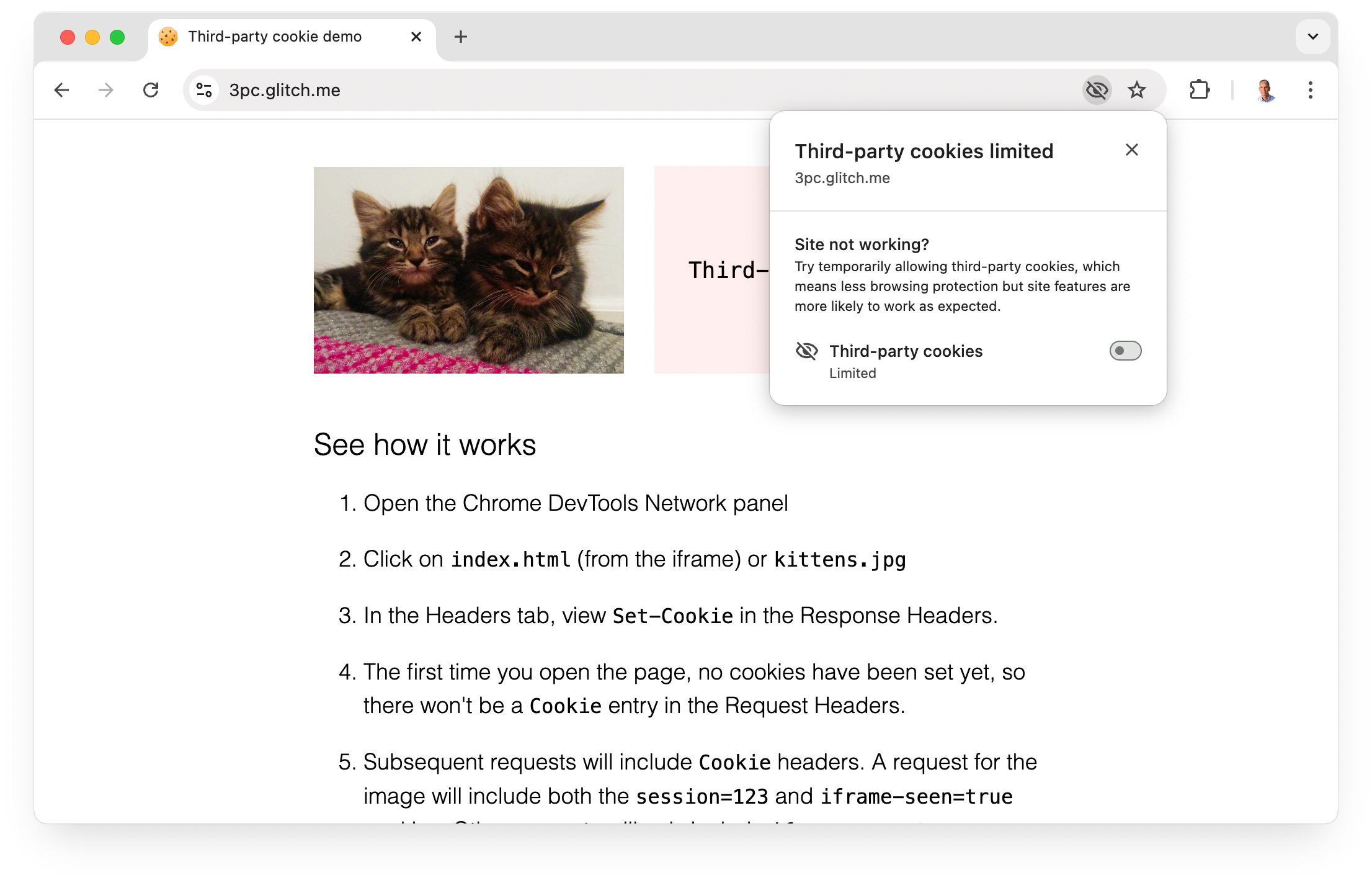
Üçüncü taraf çerez demo'su
👉 Demo: 3pc.glitch.me
Demo sayfasındaki resim ve iframe farklı bir siteden (3p-site.glitch.me) alınmıştır.
Hem resim hem de iframe isteği için yanıta bir Set-Cookie üst bilgisi eklenir. Ancak resim ve iFrame için Set-Cookie yanıt üstbilgisinin her biri farklı bir SameSite değerine sahiptir ve bu, bunların tarayıcı tarafından nasıl işlendiğini etkiler.
Bu demoda, üçüncü taraf çerezlerinin tarayıcı kısıtlamaları, kullanıcı ayarları, geliştirici işaretleri veya kurumsal politika tarafından nasıl engellenebilir olduğu gösterilmektedir.
Daha fazla bilgi:

JavaScript çerez denemesi
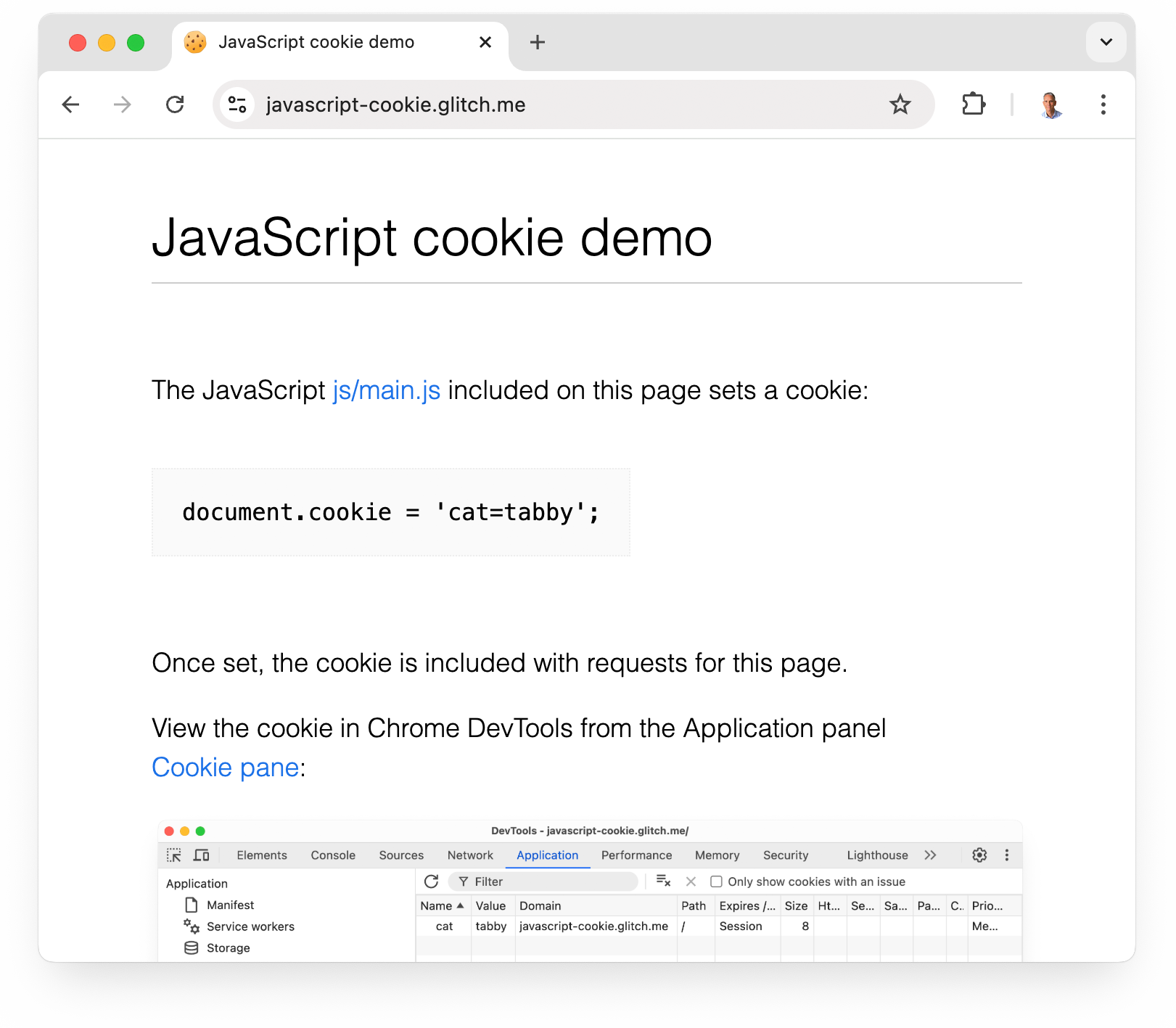
👉 Demo: javascript-cookie.glitch.me
Demo sayfasına dahil edilen JavaScript bir çerez ayarlar:
document.cookie = 'cat=tabby';
Ayarlandıktan sonra çerez, javascript-cookie.glitch.me adresindeki kaynaklara yapılan isteklerle birlikte eklenir. Bu çerez, ziyaret ettiğiniz site tarafından ayarlandığından birinci taraf çerezi olarak kabul edilir. Aynı JavaScript, siteler arası bir iframe'de çağrılırsa tarayıcı tarafından üçüncü taraf çerezi olarak değerlendirilir.

SameSite çerezi demosu
Bu demo, her biri farklı bir sitede bulunan iki web sayfasından oluşur.
👉 samesite-a.glitch.me
👉 samesite-b.glitch.me
Bu sayfaların her biri şunları içerir:
- Diğer sitedeki bir resim.
- Diğer sitenin bağlantısı.
Her iki site de istekler doğrultusunda varsayılan SameSite değerini Lax kullanarak bir çerez ayarlar.
SameSite=Lax, siteler arası gezinme isteklerine (bir bağlantıyı takip etme) yanıt olarak çerezlerin ayarlanmasına izin verir ancak siteler arası diğer isteklerde (ör. resim yükleme) çerez ayarlanmasına izin vermez.
Bir bağlantıyı takip ederken ve resim yüklerken SameSite=Lax çerezlerinin tarayıcı tarafından nasıl farklı şekilde ele alındığını görmek için demo sayfalarını ziyaret edin.

Siteler arası çerez izleme demosu
Bu demo iki siteden oluşur:
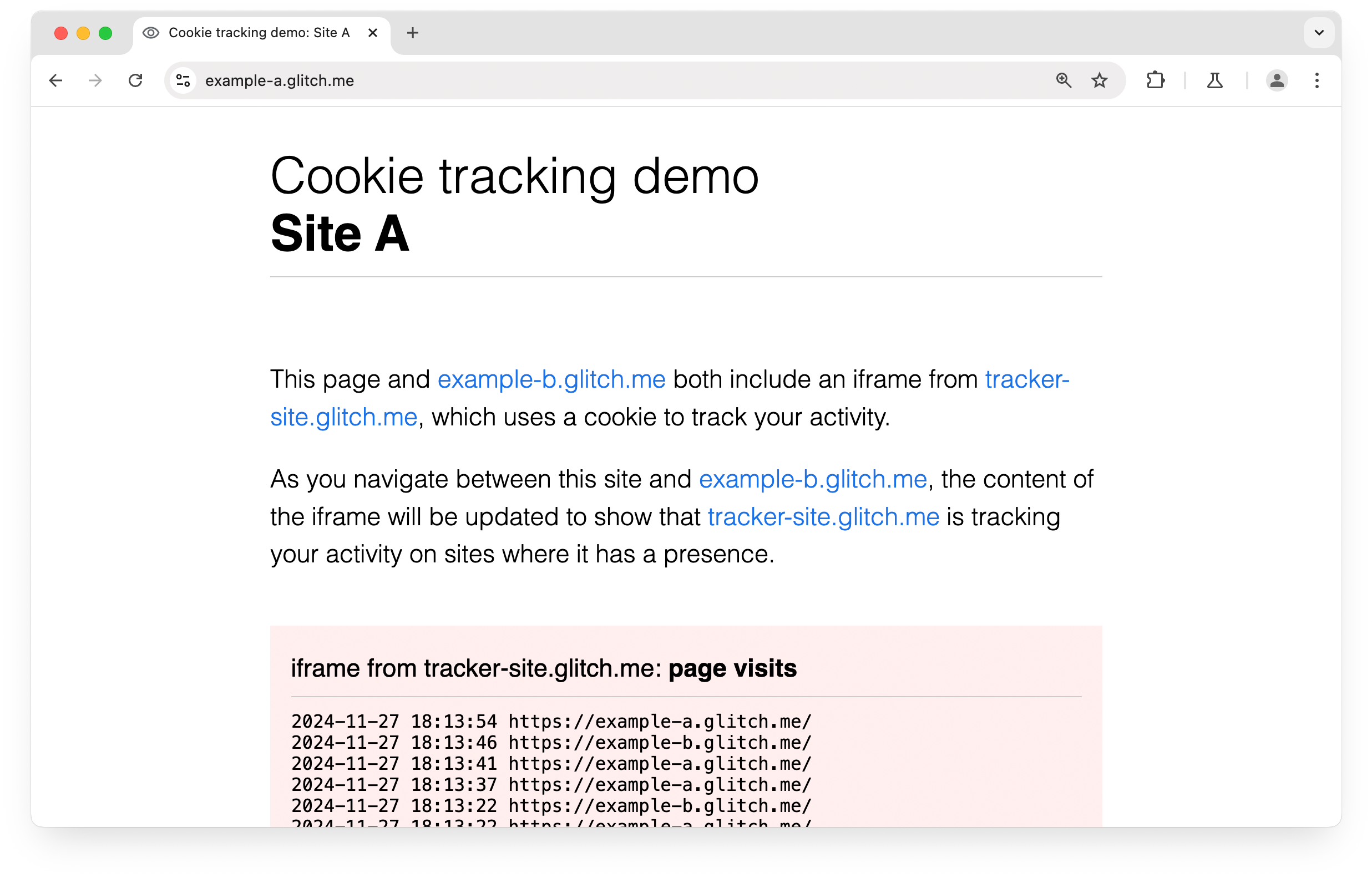
👉 example-a.glitch.me
👉 example-b.glitch.me
example-a.glitch.me ve example-b.glitch.me ana sayfalarında tracker-site.glitch.me'den bir iFrame bulunur. Bu iFrame, iFrame'nin yerleştirildiği sayfalardaki tarama etkinliğini izlemek için çerez kullanır.
example-a.glitch.me ile example-b.glitch.me arasında gezinirken izleyici iFrame'inin içeriği, izleyici-sitesi.glitch.me'nin bu iki sitedeki etkinliğinizi izlediğini gösterecek şekilde güncellenir. (Diğer sitelere yerleştirilmemiştir.)
Bu demoda, bir izleyicinin farklı sitelerdeki etkinliğinizi kaydetmek için çerezleri nasıl kullanabileceği gösterilmektedir.

İzleme pikseli demosu
Bu demo iki siteden oluşur:
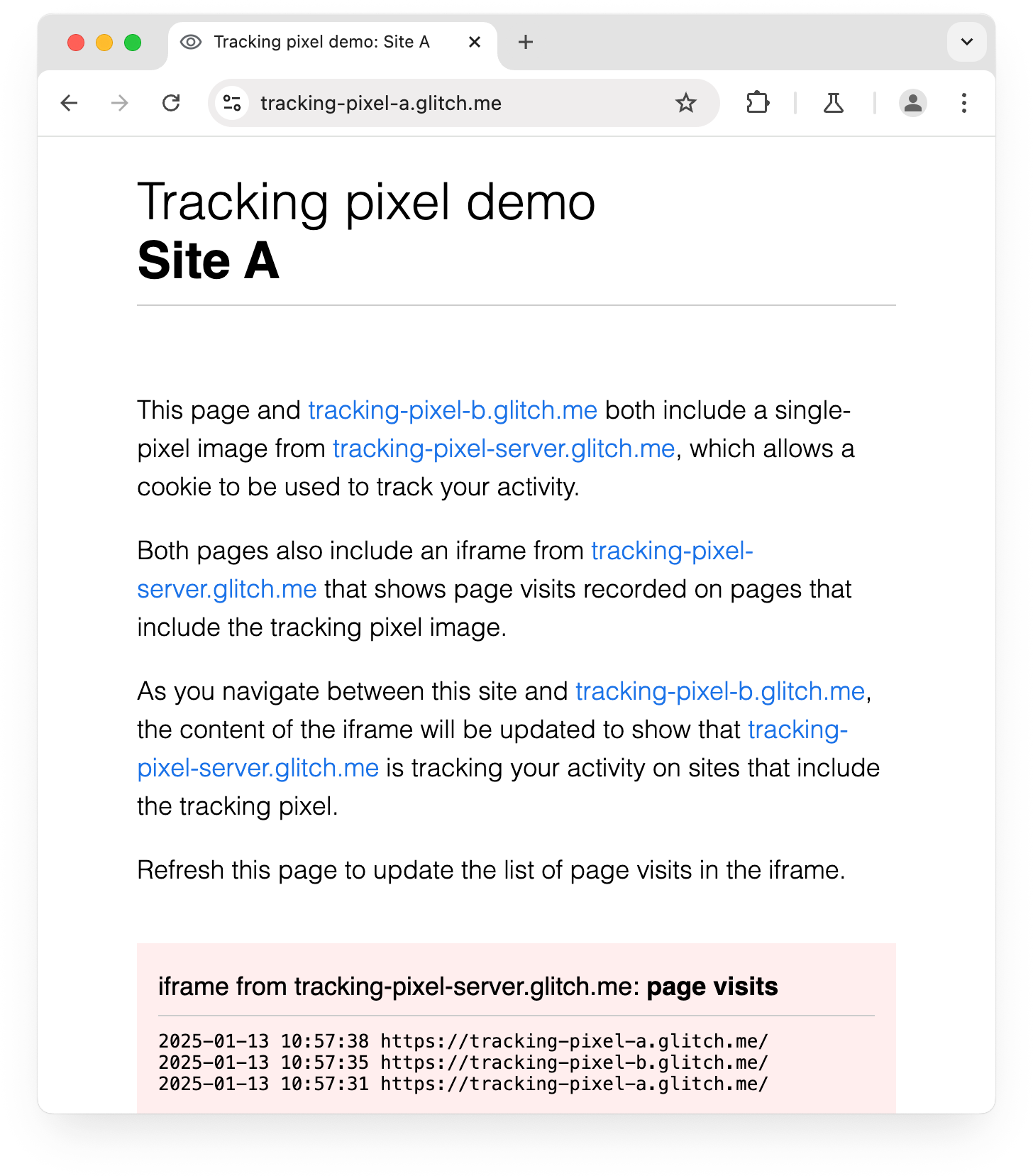
👉 tracking-pixel-a.glitch.me
👉 tracking-pixel-b.glitch.me
Her ikisi de tracking-pixel-server.glitch.me adresindeki tek piksellik bir resim içerir. Bu resim, resmi içeren sitelerdeki etkinliğinizi izlemek için bir çerezin kullanılmasına olanak tanır.
Her iki sayfa da tracking-pixel-server.glitch.me adresinden bir iframe içerir. Bu iframe, izleme pikseli içeren sayfalar için kaydedilen sayfa ziyaretlerini gösterir.
Bu demoda, birden fazla sitedeki etkinliğinizi kaydetmek için izleme piksellerinin çerezlerle nasıl kullanılabileceği gösterilmektedir.

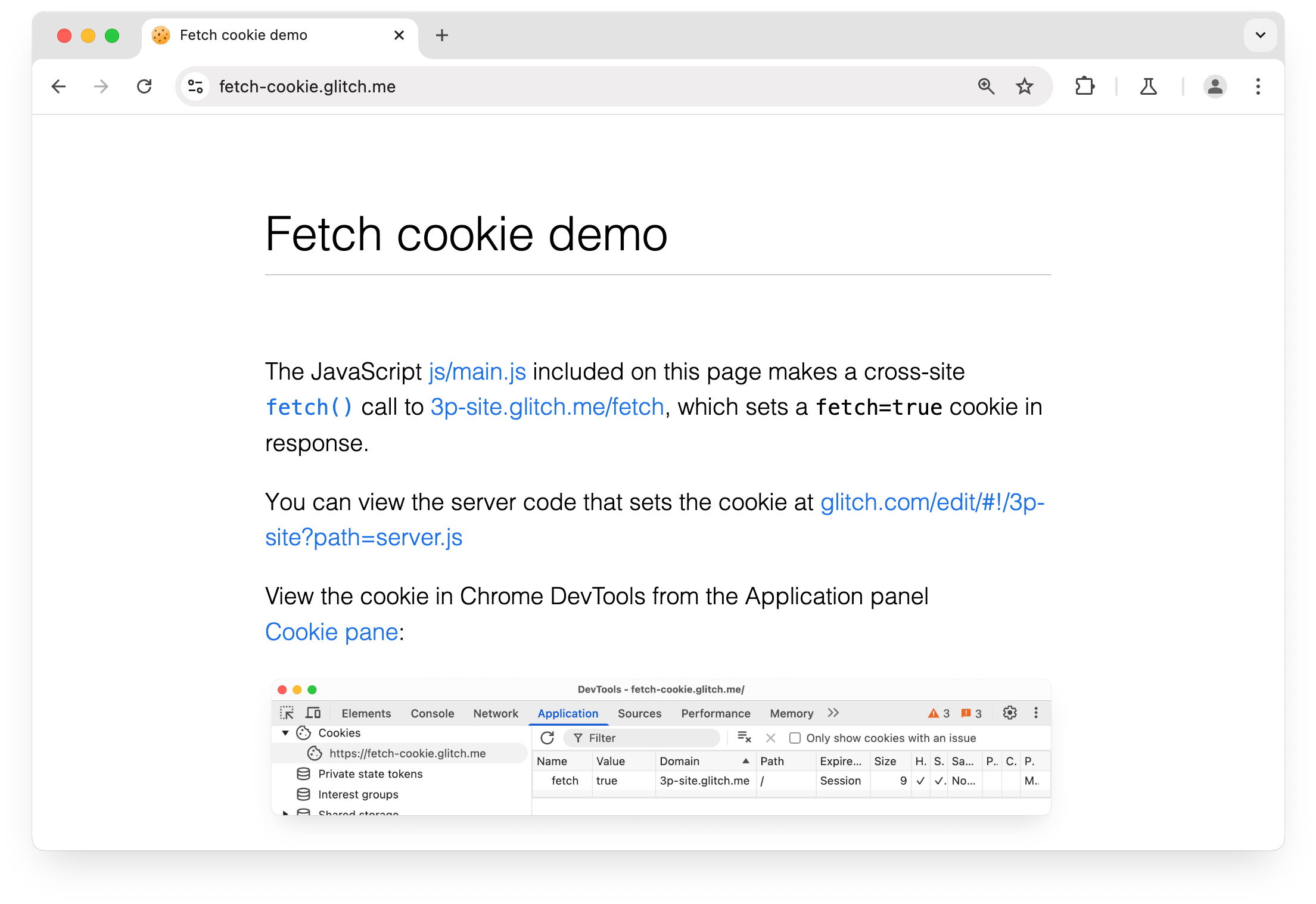
Çerez getirme demosu
👉 Demo: fetch-cookie.glitch.me
Bu sayfaya dahil edilen JavaScript, 3p-site.glitch.me/fetch sitesine siteler arası bir fetch() çağrısı yapar. Bu çağrı, yanıt olarak bir fetch=true çerezi ayarlar.