Следующие демонстрации демонстрируют поведение браузера, когда файлы cookie устанавливаются посещаемым вами веб-сайтом (основные файлы cookie) или другим сайтом (сторонние файлы cookie).
Каждая демо-страница, на которую имеется ссылка, содержит полные инструкции.
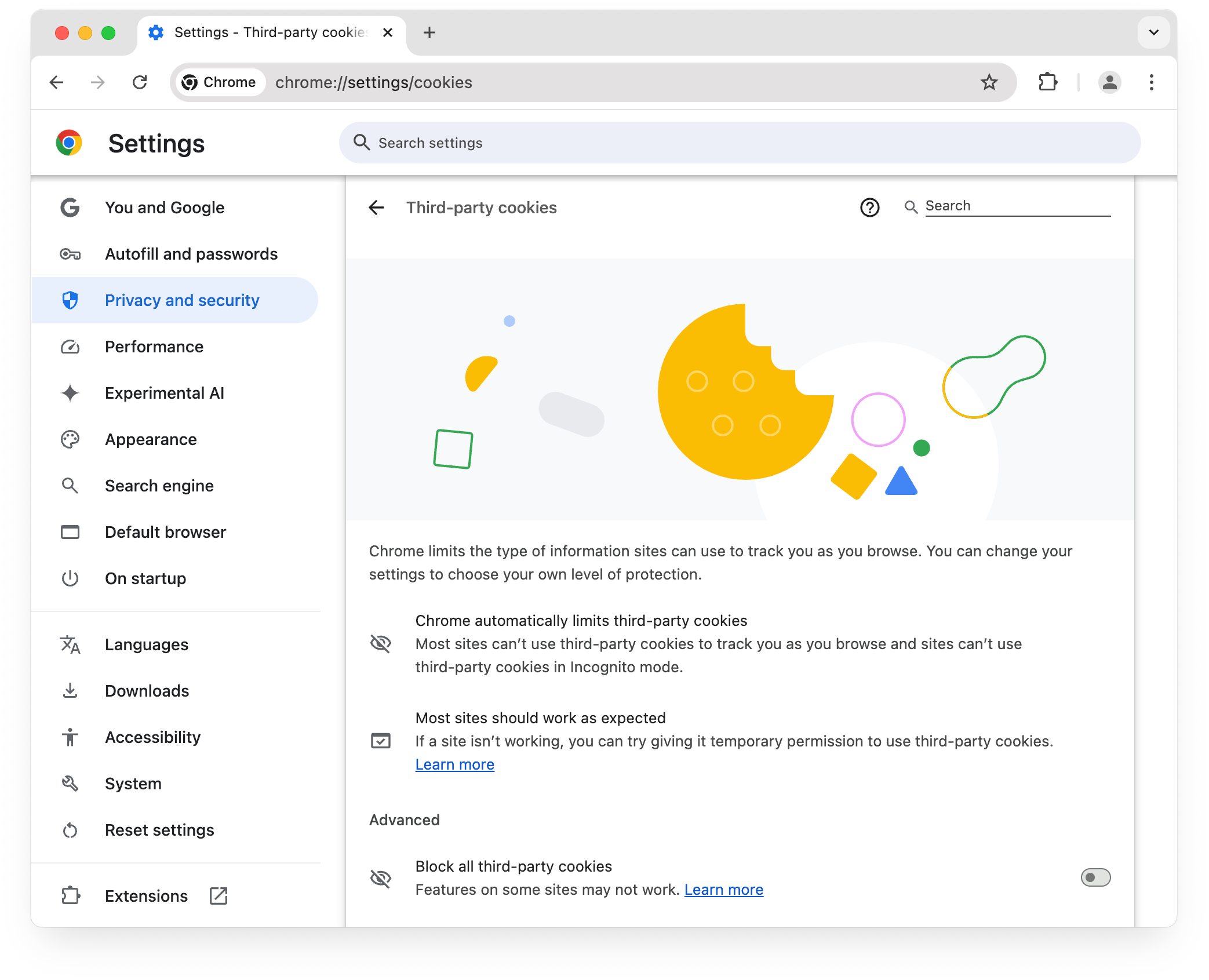
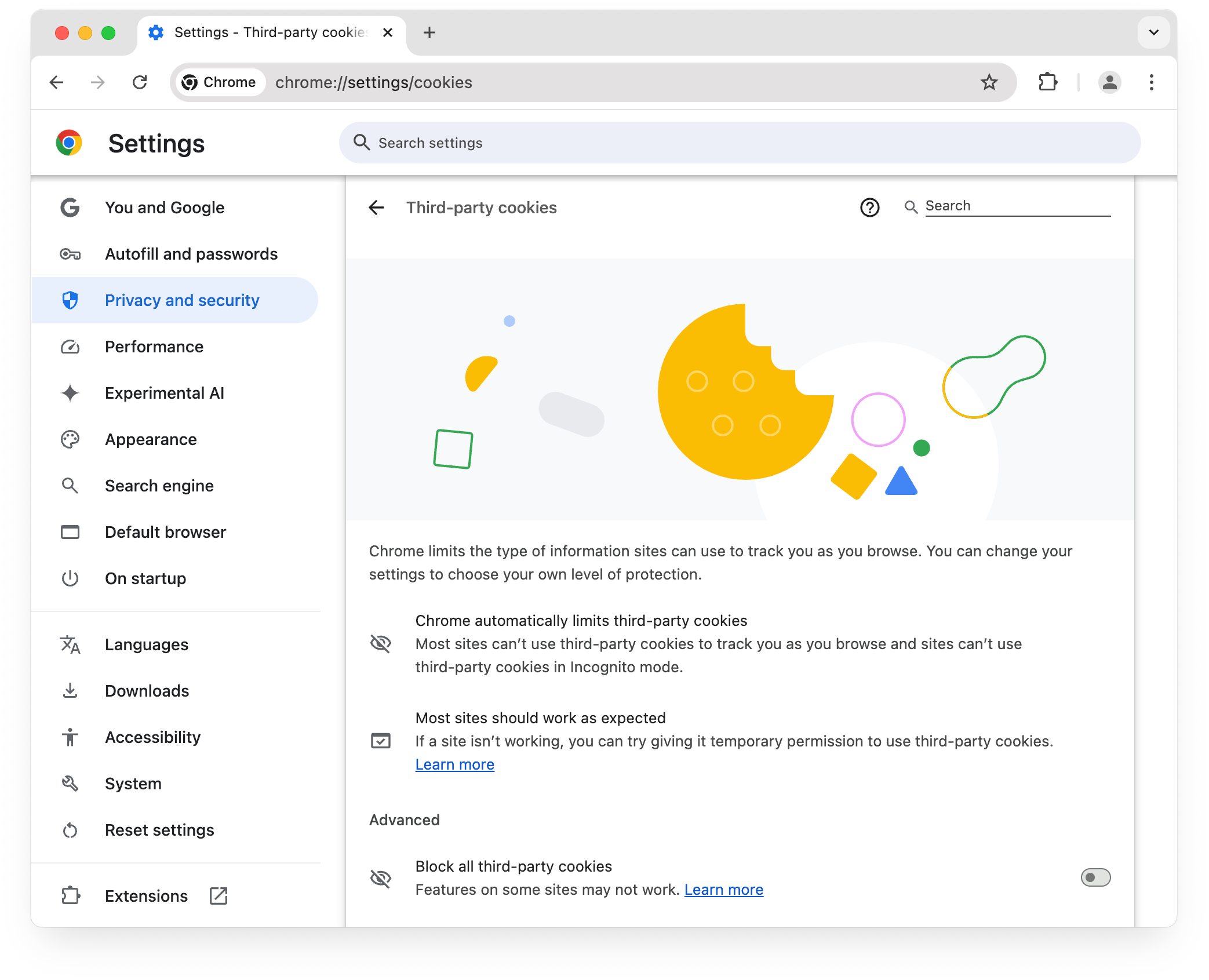
Чтобы облегчить тестирование, сторонние файлы cookie по умолчанию ограничены для 1 % пользователей Chrome. Если вы находитесь в этой группе, сторонние файлы cookie по умолчанию ограничены, а сторонние файлы cookie будут заблокированы для демонстрационных версий сторонних файлов cookie, перечисленных на этой странице. Ваша страница chrome://settings/cookies будет выглядеть следующим образом.

В статье Справочного центра Chrome «Управление настройками сторонних файлов cookie для пользователей тестовой группы» объясняется, как пользователи в этой группе могут полностью блокировать сторонние файлы cookie.
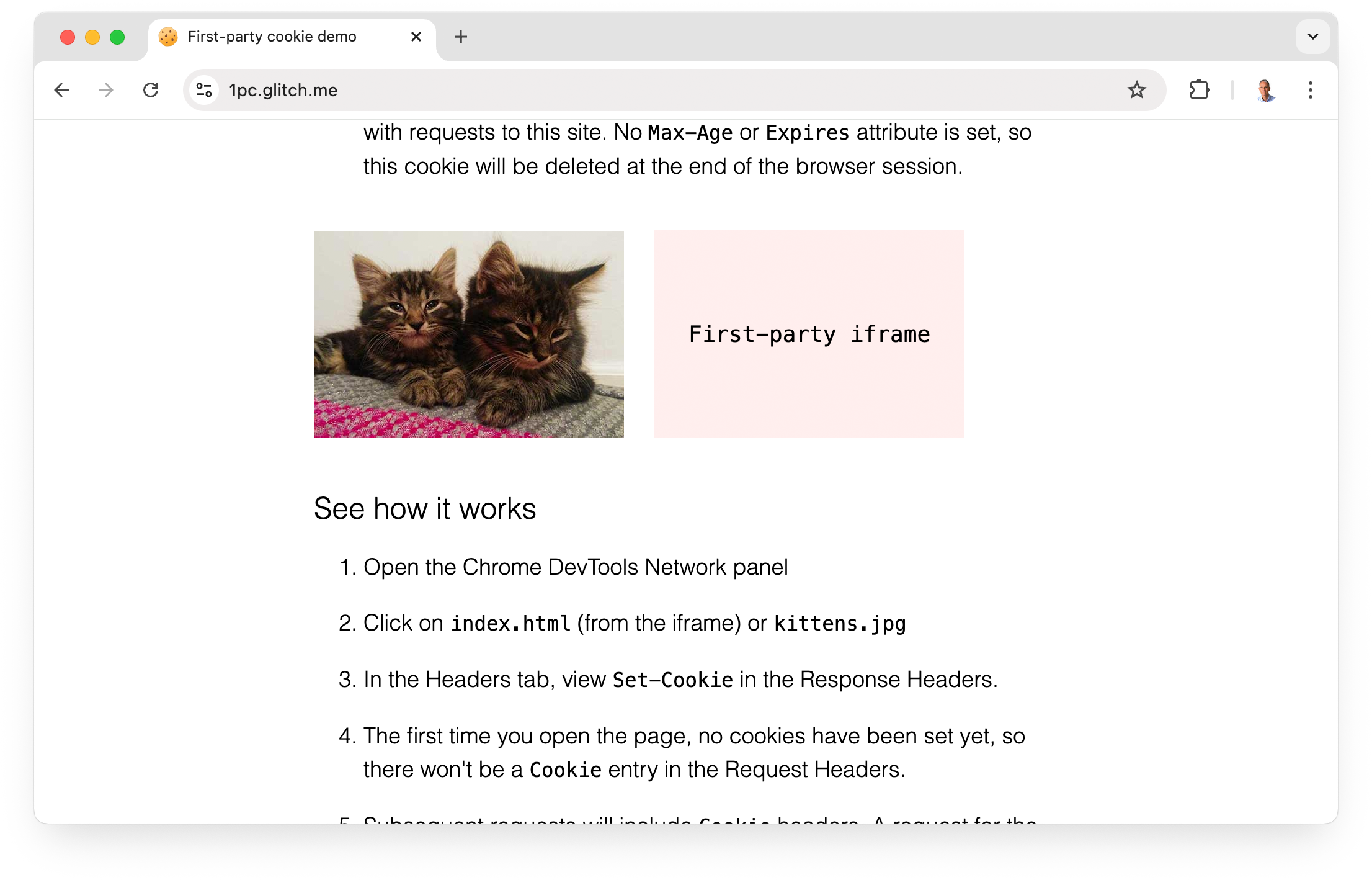
Демонстрация собственных файлов cookie
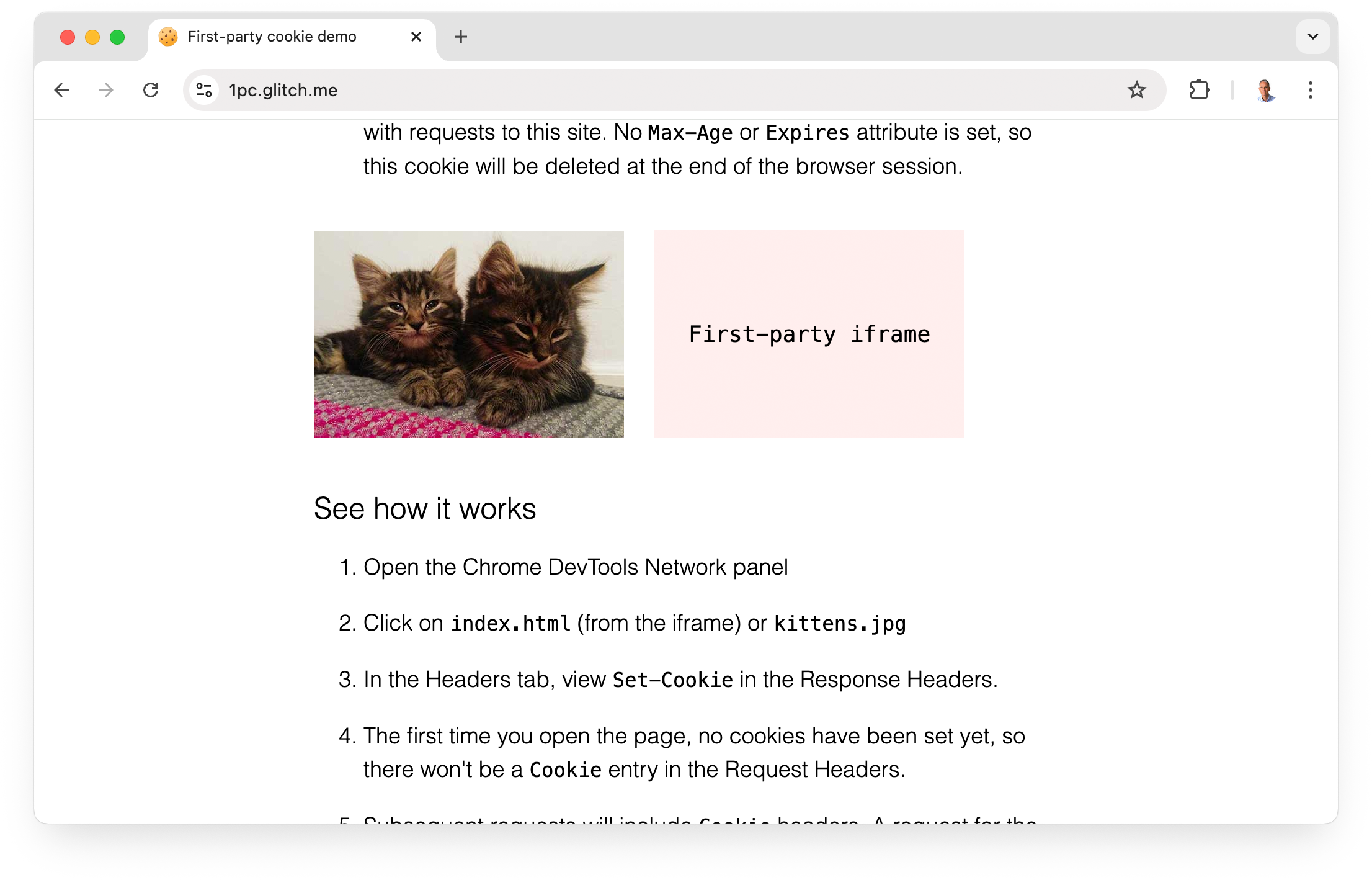
👉 Демо: 1pc.glitch.me
Демо-страница включает изображение и iframe с того же сайта, что и страница верхнего уровня. Заголовок Set-Cookie включается в ответ на запросы как изображения, так и iframe, но заголовки Set-Cookie имеют разные значения Path и Max-Age .

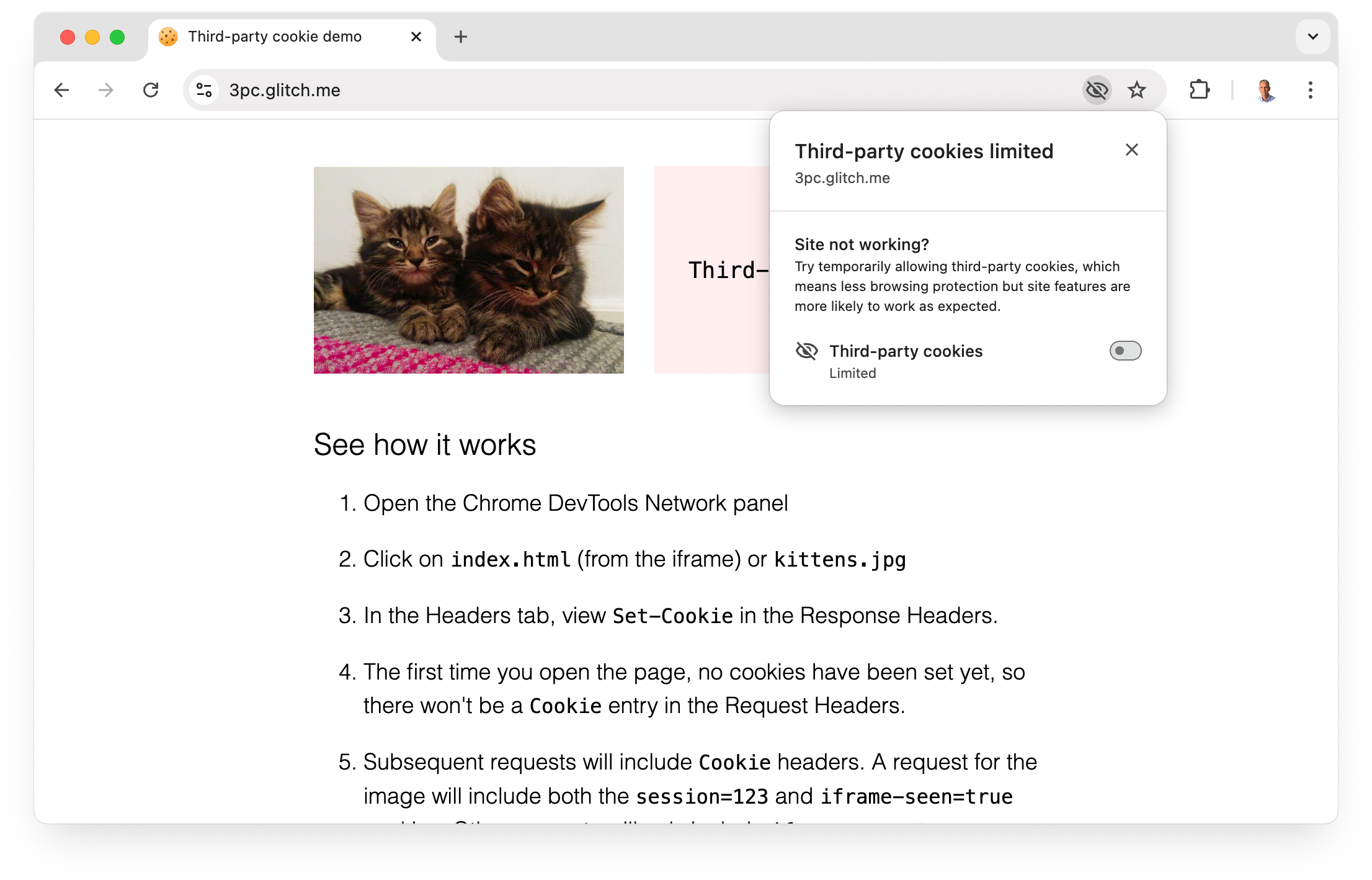
Демонстрация сторонних файлов cookie
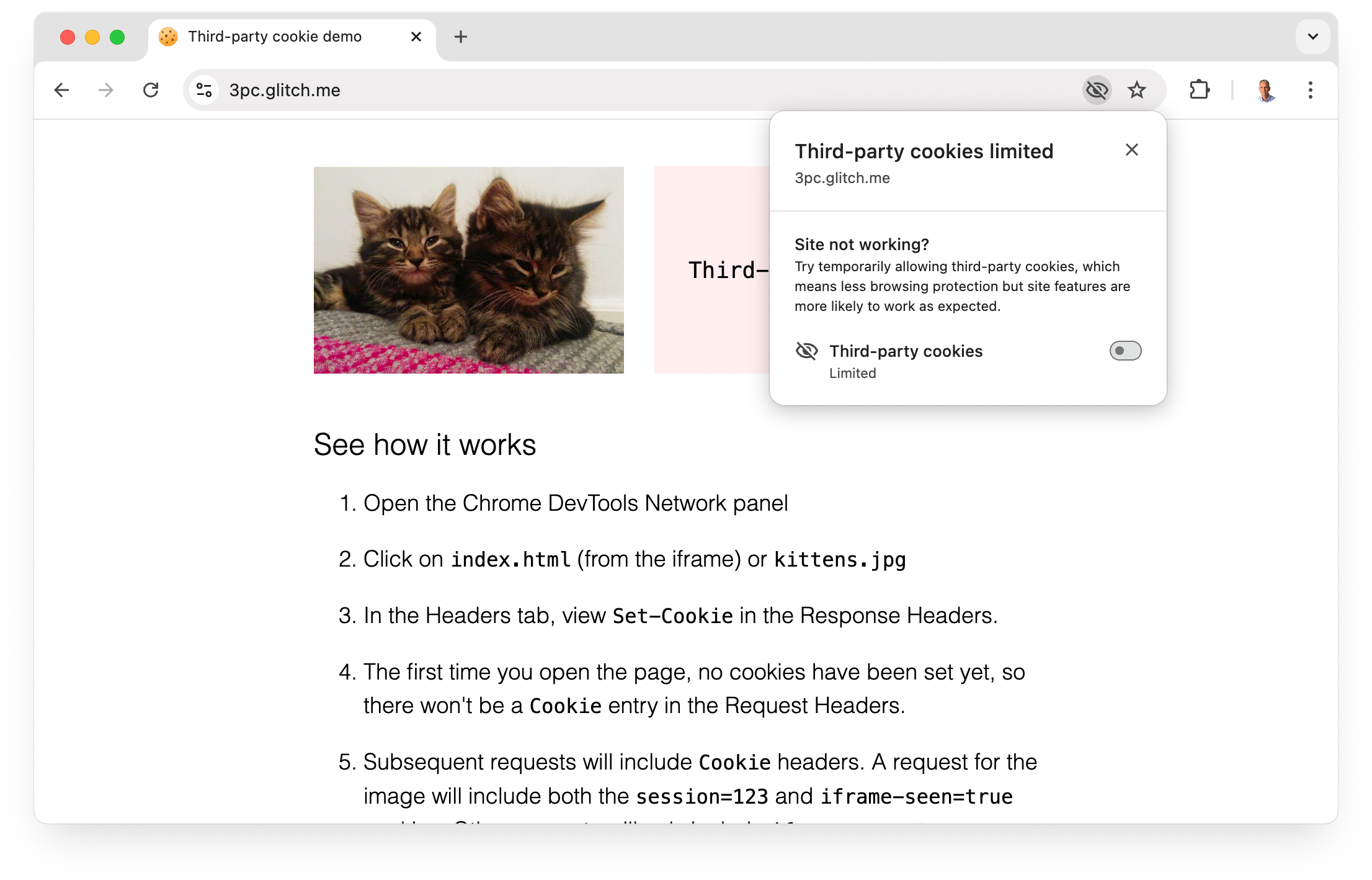
👉 Демо: 3pc.glitch.me
Изображение и iframe на демонстрационной странице взяты с другого сайта: 3p-site.glitch.me .
Заголовок Set-Cookie включается в ответ на запрос как изображения, так и iframe. Однако заголовок ответа Set-Cookie для изображения и iframe имеет разные значения SameSite , и это влияет на то, как они обрабатываются браузером.
В этой демонстрации показано, как сторонние файлы cookie могут быть заблокированы ограничениями браузера, пользовательскими настройками, флагами разработчика или корпоративной политикой.
Узнать больше:

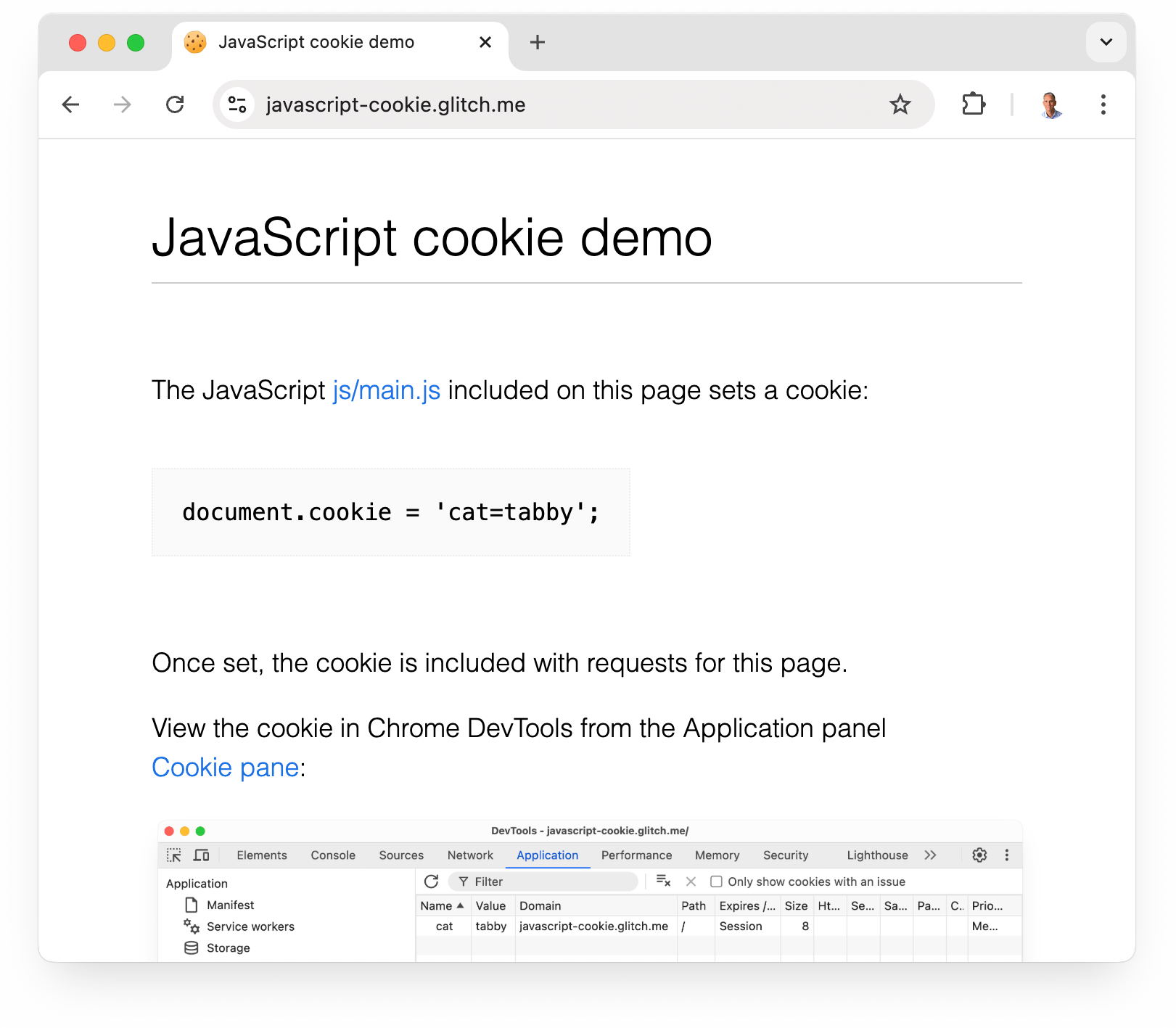
Демонстрация файлов cookie JavaScript
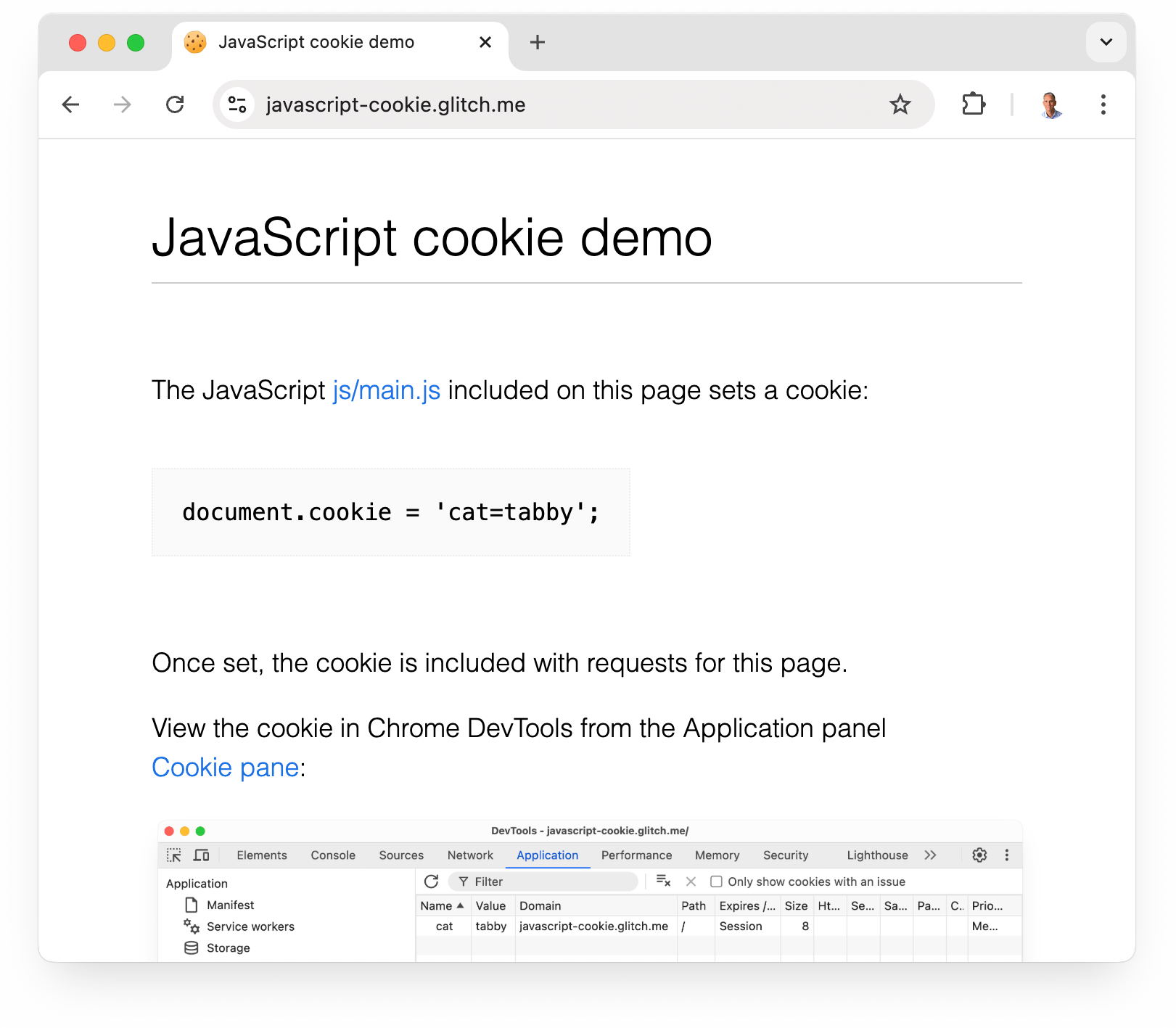
👉 Демо: javascript-cookie.glitch.me
JavaScript, включенный в демонстрационную страницу, устанавливает файл cookie:
document.cookie = 'cat=tabby';
После установки файл cookie включается в запросы к ресурсам на javascript-cookie.glitch.me . Это считается основным файлом cookie, поскольку он устанавливается сайтом, который вы посещаете. Если один и тот же код JavaScript был вызван в межсайтовом iframe, это будет рассматриваться браузером как сторонний файл cookie.

Демонстрация файлов cookie SameSite
Эта демонстрация состоит из двух веб-страниц, каждая из которых находится на разных сайтах.
👉 тот же сайт-a.glitch.me
👉 тот же сайт-b.glitch.me
Каждая из этих страниц включает в себя:
- Изображение с другого сайта.
- Ссылка на другой сайт.
Оба сайта устанавливают файл cookie в ответ на запросы, используя значение Lax SameSite по умолчанию.
SameSite=Lax позволяет устанавливать файлы cookie в ответ на запросы межсайтовой навигации (переход по ссылке), но не на другие межсайтовые запросы (например, загрузку изображения).
Посетите демонстрационные страницы, чтобы увидеть, как файлы cookie SameSite=Lax по-разному обрабатываются браузером при переходе по ссылке и при загрузке изображения.

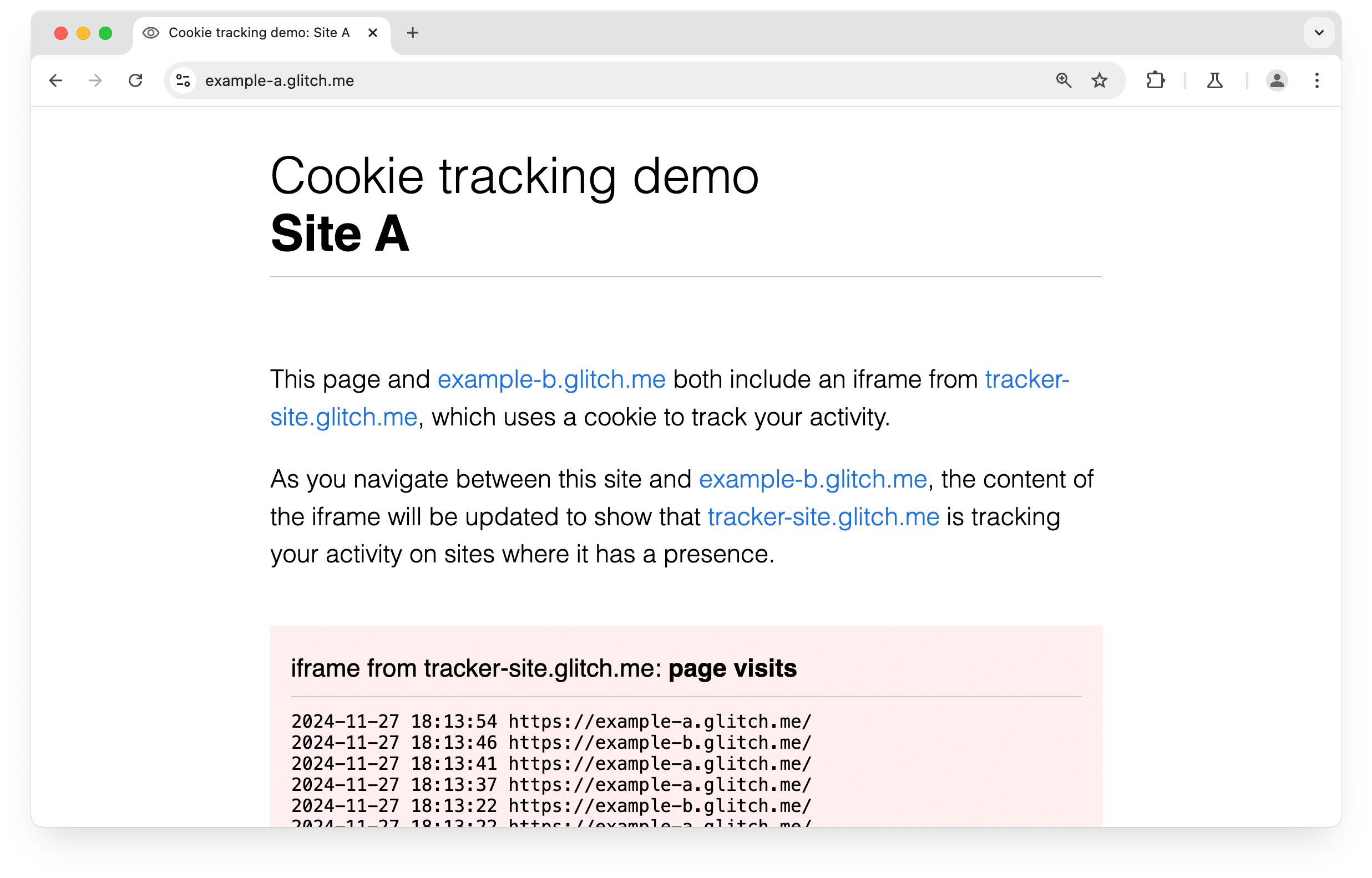
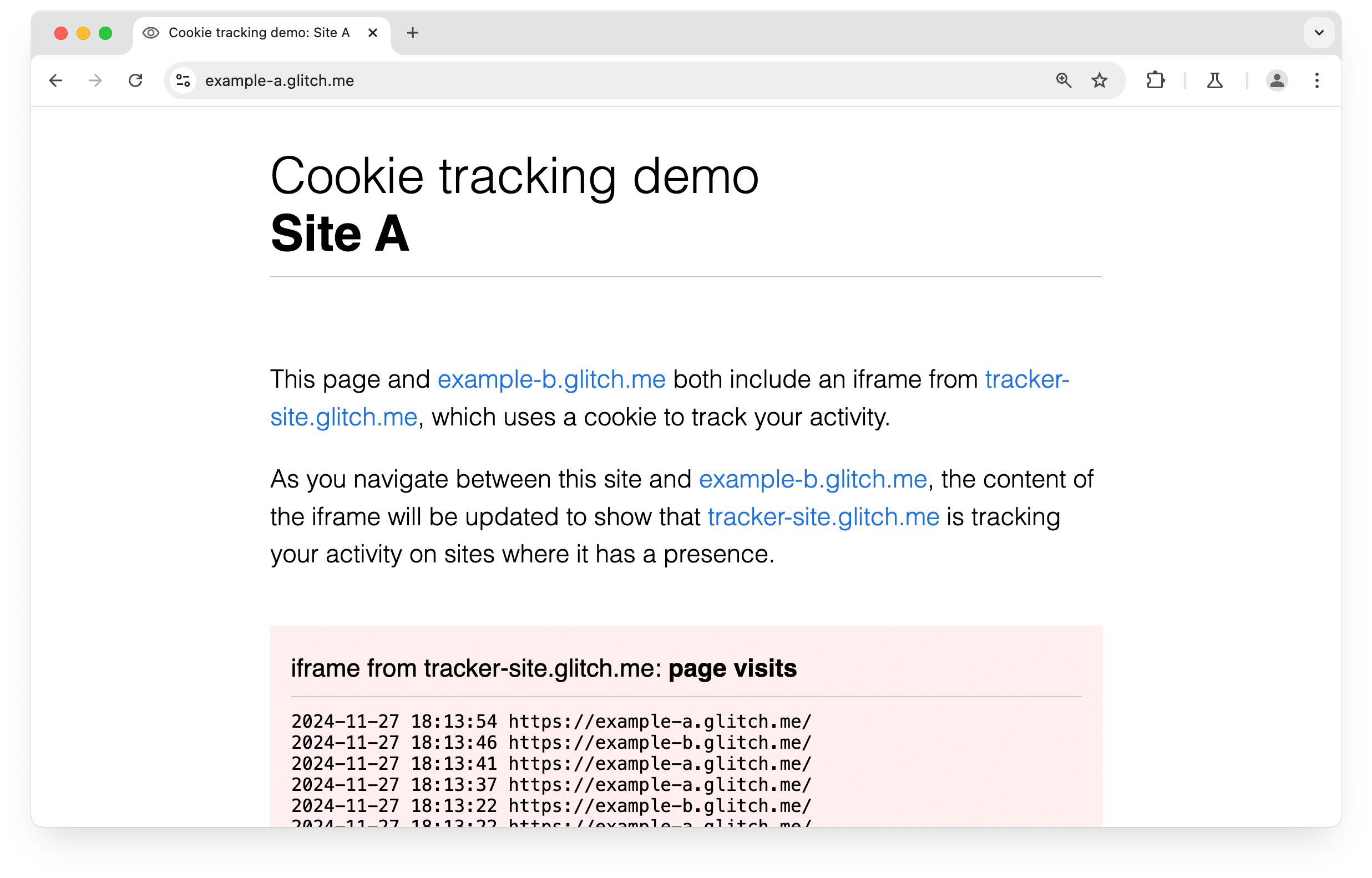
Демонстрация межсайтового отслеживания файлов cookie
Эта демо-версия состоит из двух сайтов:
👉 пример — a.glitch.me
👉 пример — b.glitch.me
Домашние страницы example-a.glitch.me и example-b.glitch.me включают iframe из tracker-site.glitch.me , который использует файлы cookie для отслеживания активности просмотра на страницах, куда встроен iframe.
При переходе между example-a.glitch.me и example-b.glitch.me содержимое iframe трекера обновляется, чтобы показать, что tracker-site.glitch.me отслеживает вашу активность на этих двух сайтах. (Он не встроен ни на какие другие сайты.)
В этой демонстрации показано, как трекер может использовать файлы cookie для записи вашей активности на разных сайтах.

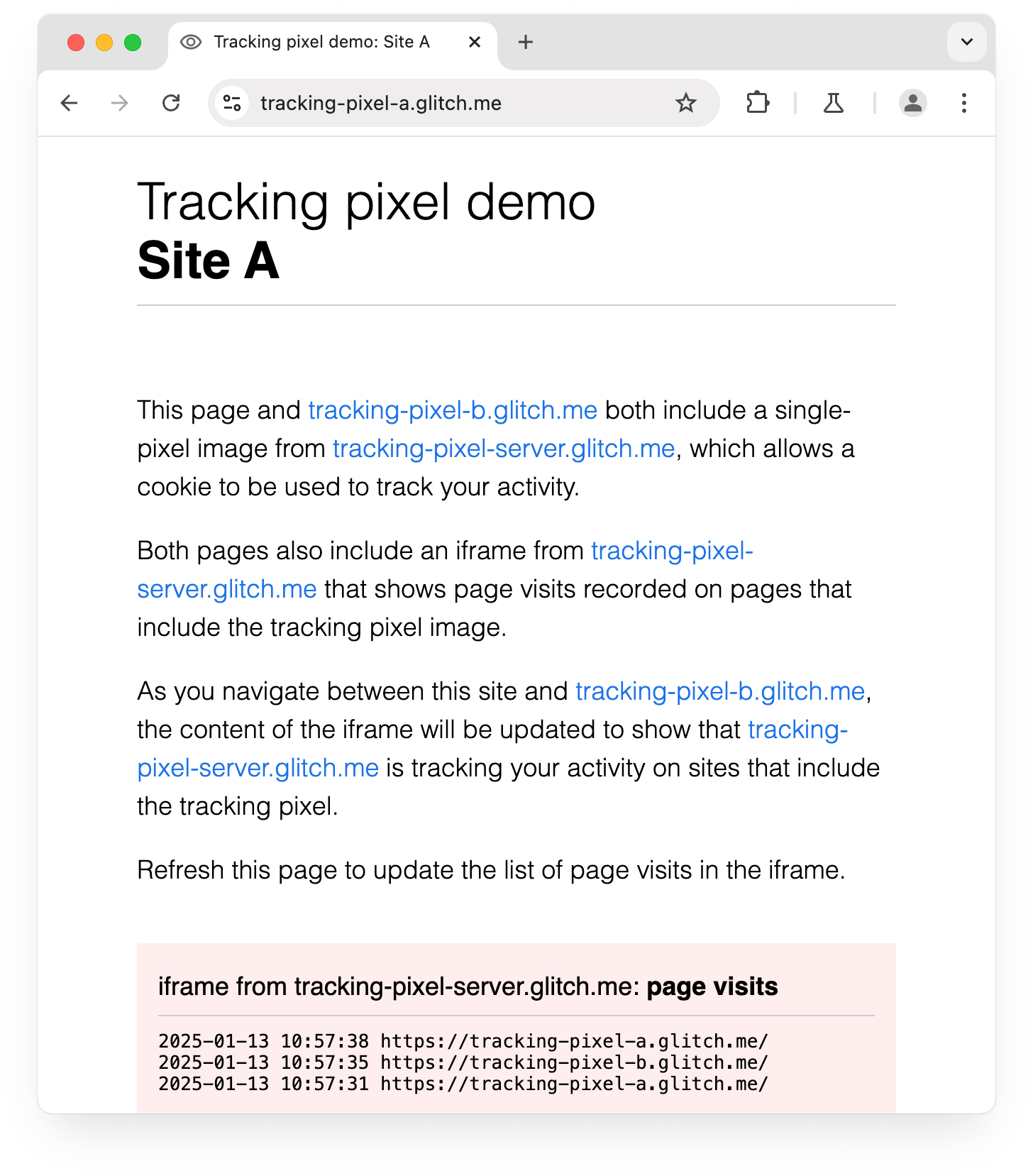
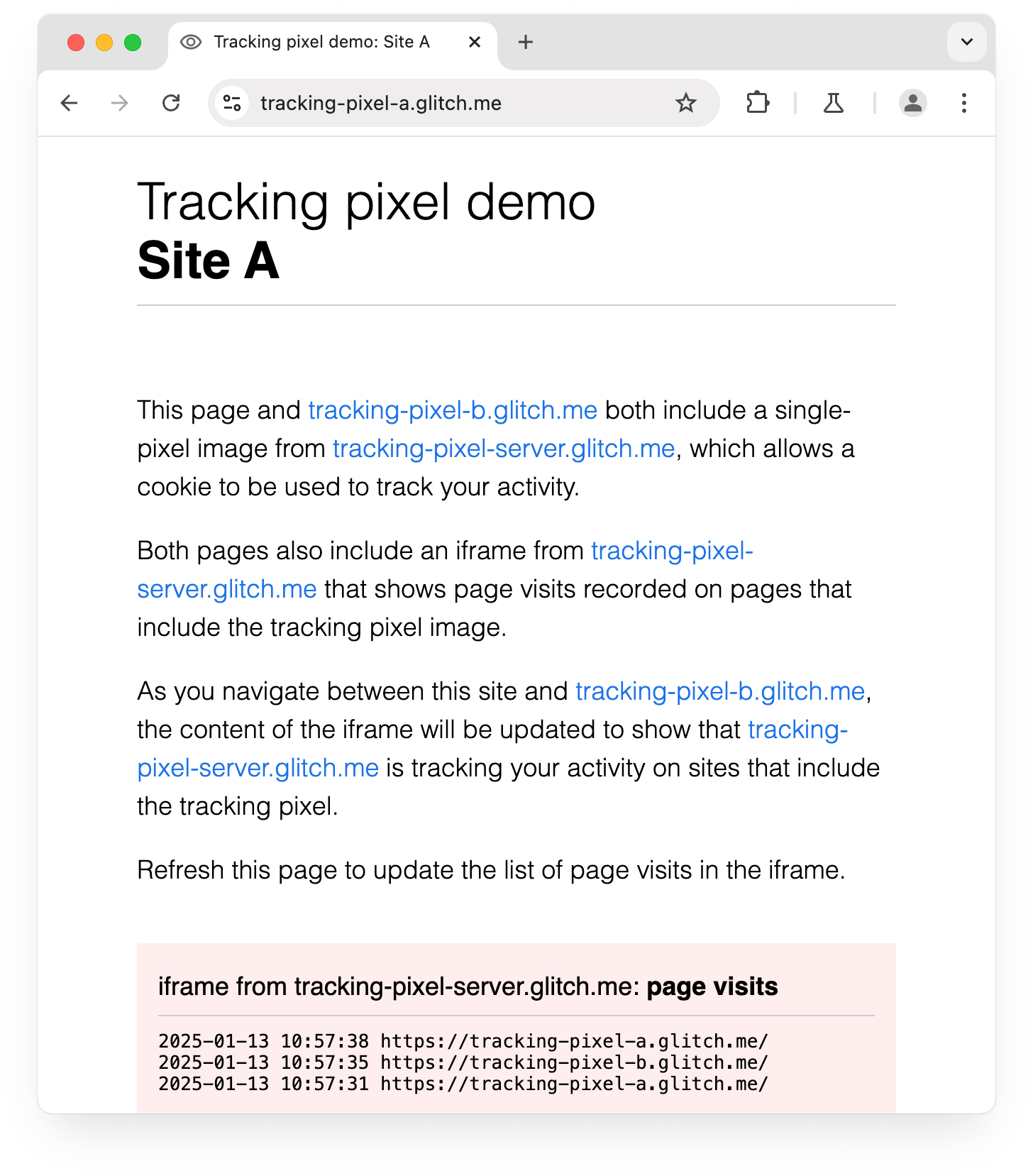
Демо-версия пикселя отслеживания
Эта демо-версия состоит из двух сайтов:
👉tracking -pixel-a.glitch.me
👉 tracking-pixel-b.glitch.me
Оба включают однопиксельное изображение с сайта tracking-pixel-server.glitch.me , которое позволяет использовать файл cookie для отслеживания вашей активности на сайтах, содержащих это изображение.
Обе страницы также содержат iframe с сайта tracking-pixel-server.glitch.me, который показывает посещения страниц, записанные для страниц, содержащих пиксель отслеживания.
В этой демонстрации показано, как можно использовать пиксель отслеживания с файлами cookie для записи вашей активности на нескольких сайтах.

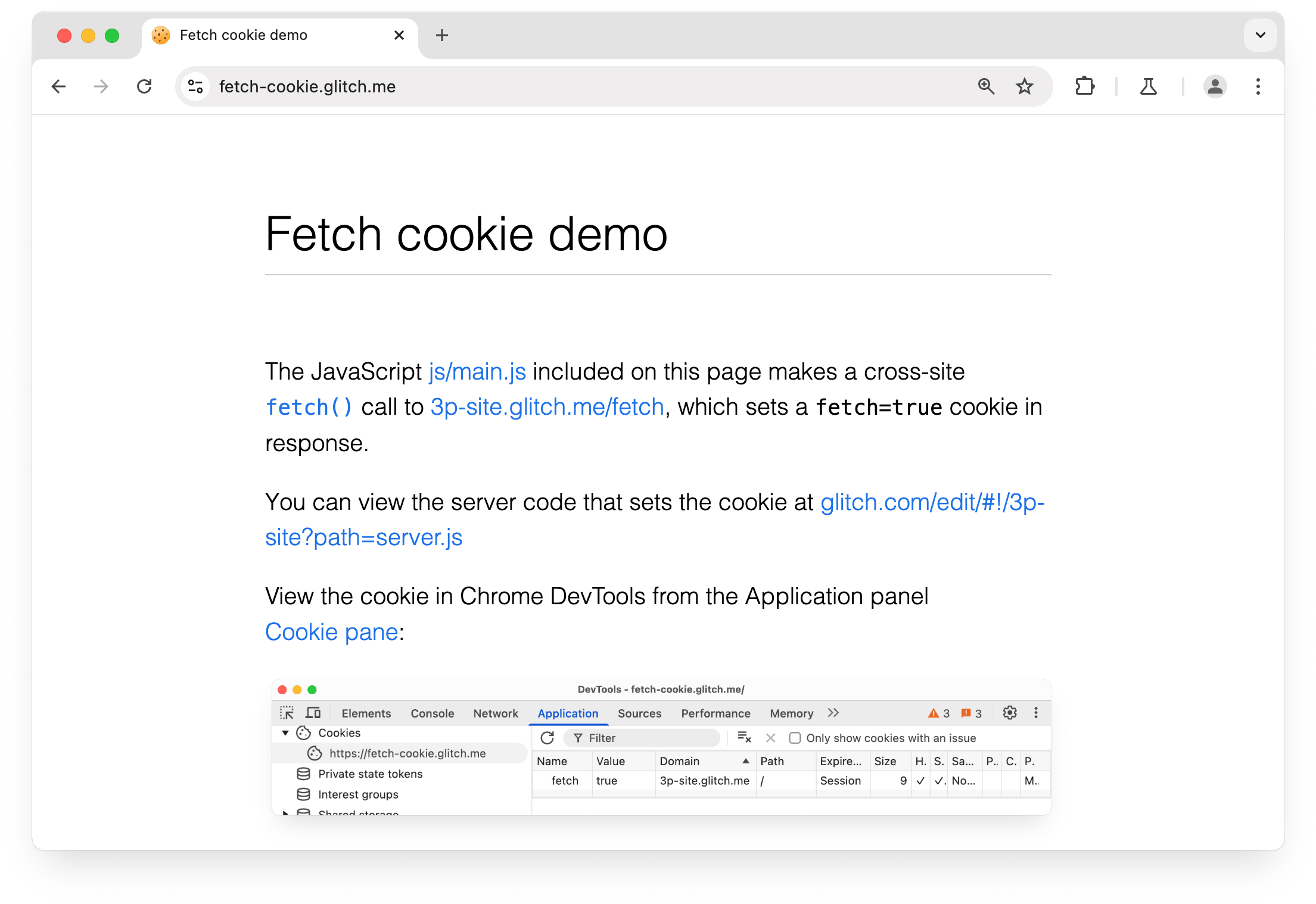
Получить демонстрационную версию файлов cookie
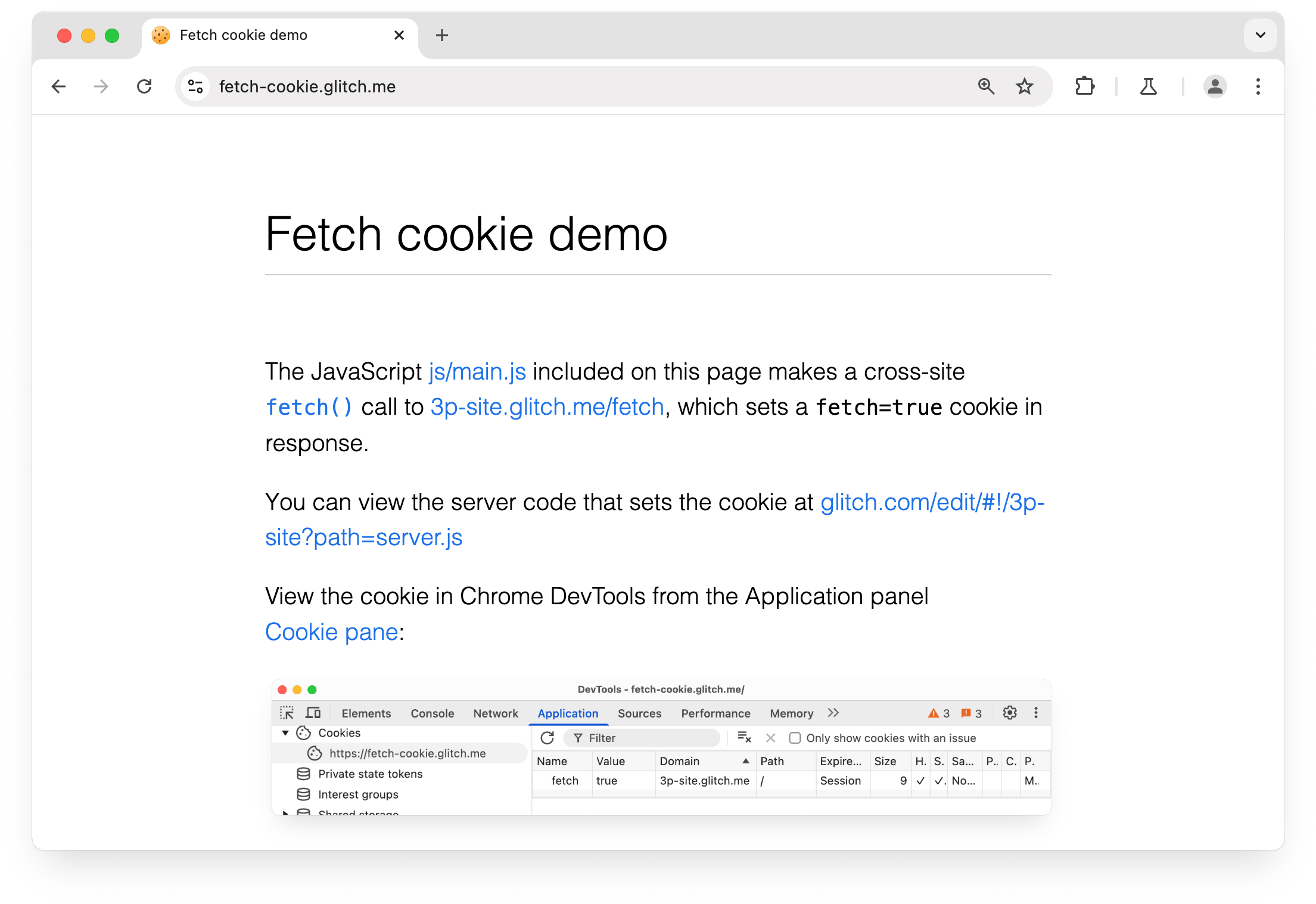
👉 Демо: fetch-cookie.glitch.me
JavaScript, включенный на эту страницу, выполняет межсайтовый вызов fetch() к 3p-site.glitch.me/fetch , который в ответ устанавливает файл cookie fetch=true .

Узнать больше
- Что такое файлы cookie?
- Что такое сторонние файлы cookie?
- Атрибуты файлов cookie
- HTTP-запрос и ответ
- Инструменты для файлов cookie
- Использование файлов cookie HTTP
- Объяснение файлов cookie SameSite
Следующие демонстрации демонстрируют поведение браузера, когда файлы cookie устанавливаются посещаемым вами веб-сайтом (основные файлы cookie) или другим сайтом (сторонние файлы cookie).
Каждая демо-страница, на которую имеется ссылка, содержит полные инструкции.
Чтобы облегчить тестирование, сторонние файлы cookie по умолчанию ограничены для 1 % пользователей Chrome. Если вы находитесь в этой группе, сторонние файлы cookie по умолчанию ограничены, а сторонние файлы cookie будут заблокированы для демонстрационных версий сторонних файлов cookie, перечисленных на этой странице. Ваша страница chrome://settings/cookies будет выглядеть следующим образом.

В статье Справочного центра Chrome «Управление настройками сторонних файлов cookie для пользователей тестовой группы» объясняется, как пользователи в этой группе могут полностью блокировать сторонние файлы cookie.
Демонстрация собственных файлов cookie
👉 Демо: 1pc.glitch.me
Демо-страница включает изображение и iframe с того же сайта, что и страница верхнего уровня. Заголовок Set-Cookie включается в ответ на запросы как изображения, так и iframe, но заголовки Set-Cookie имеют разные значения Path и Max-Age .

Демонстрация сторонних файлов cookie
👉 Демо: 3pc.glitch.me
Изображение и iframe на демонстрационной странице взяты с другого сайта: 3p-site.glitch.me .
Заголовок Set-Cookie включается в ответ на запрос как изображения, так и iframe. Однако заголовок ответа Set-Cookie для изображения и iframe имеет разные значения SameSite , и это влияет на то, как они обрабатываются браузером.
В этой демонстрации показано, как сторонние файлы cookie могут быть заблокированы ограничениями браузера, пользовательскими настройками, флагами разработчика или корпоративной политикой.
Узнать больше:

Демонстрация файлов cookie JavaScript
👉 Демо: javascript-cookie.glitch.me
JavaScript, включенный в демонстрационную страницу, устанавливает файл cookie:
document.cookie = 'cat=tabby';
После установки файл cookie включается в запросы к ресурсам на javascript-cookie.glitch.me . Это считается основным файлом cookie, поскольку он устанавливается сайтом, который вы посещаете. Если один и тот же код JavaScript был вызван в межсайтовом iframe, это будет рассматриваться браузером как сторонний файл cookie.

Демонстрация файлов cookie SameSite
Эта демонстрация состоит из двух веб-страниц, каждая из которых находится на разных сайтах.
👉 тот же сайт-a.glitch.me
👉 тот же сайт-b.glitch.me
Каждая из этих страниц включает в себя:
- Изображение с другого сайта.
- Ссылка на другой сайт.
Оба сайта устанавливают файл cookie в ответ на запросы, используя значение Lax SameSite по умолчанию.
SameSite=Lax позволяет устанавливать файлы cookie в ответ на запросы межсайтовой навигации (переход по ссылке), но не на другие межсайтовые запросы (например, загрузку изображения).
Посетите демонстрационные страницы, чтобы увидеть, как файлы cookie SameSite=Lax по-разному обрабатываются браузером при переходе по ссылке и при загрузке изображения.

Демонстрация межсайтового отслеживания файлов cookie
Эта демо-версия состоит из двух сайтов:
👉 пример — a.glitch.me
👉 пример — b.glitch.me
Домашние страницы example-a.glitch.me и example-b.glitch.me включают iframe из tracker-site.glitch.me , который использует файлы cookie для отслеживания активности просмотра на страницах, куда встроен iframe.
При переходе между example-a.glitch.me и example-b.glitch.me содержимое iframe трекера обновляется, чтобы показать, что tracker-site.glitch.me отслеживает вашу активность на этих двух сайтах. (Он не встроен ни на какие другие сайты.)
В этой демонстрации показано, как трекер может использовать файлы cookie для записи вашей активности на разных сайтах.

Демо-версия пикселя отслеживания
Эта демо-версия состоит из двух сайтов:
👉 tracking-pixel-a.glitch.me
👉 tracking-pixel-b.glitch.me
Оба включают однопиксельное изображение с сайта tracking-pixel-server.glitch.me , которое позволяет использовать файл cookie для отслеживания вашей активности на сайтах, содержащих это изображение.
Обе страницы также содержат iframe с сайта tracking-pixel-server.glitch.me, который показывает посещения страниц, записанные для страниц, содержащих пиксель отслеживания.
В этой демонстрации показано, как можно использовать пиксель отслеживания с файлами cookie для записи вашей активности на нескольких сайтах.

Получить демонстрационную версию файлов cookie
👉 Демо: fetch-cookie.glitch.me
JavaScript, включенный на эту страницу, выполняет межсайтовый вызов fetch() к 3p-site.glitch.me/fetch , который в ответ устанавливает файл cookie fetch=true .