নিম্নলিখিত ডেমোগুলি ব্রাউজার আচরণ প্রদর্শন করে যখন আপনি যে ওয়েবসাইটটি পরিদর্শন করছেন (প্রথম পক্ষের কুকিজ) বা একটি ভিন্ন সাইট (তৃতীয় পক্ষের কুকিজ) দ্বারা কুকিজ সেট করা হয়।
লিঙ্ক করা প্রতিটি ডেমো পৃষ্ঠা সম্পূর্ণ নির্দেশনা প্রদান করে।
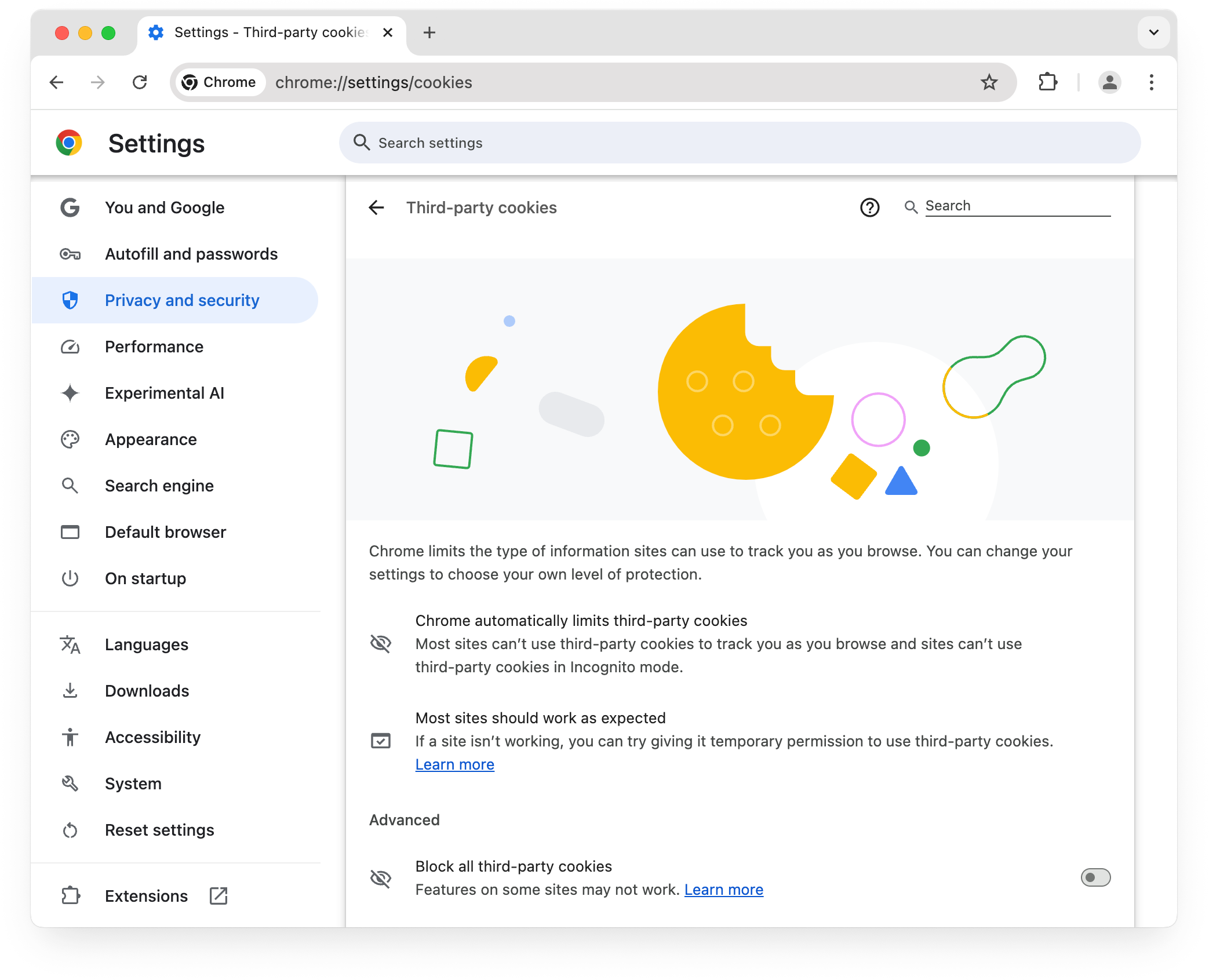
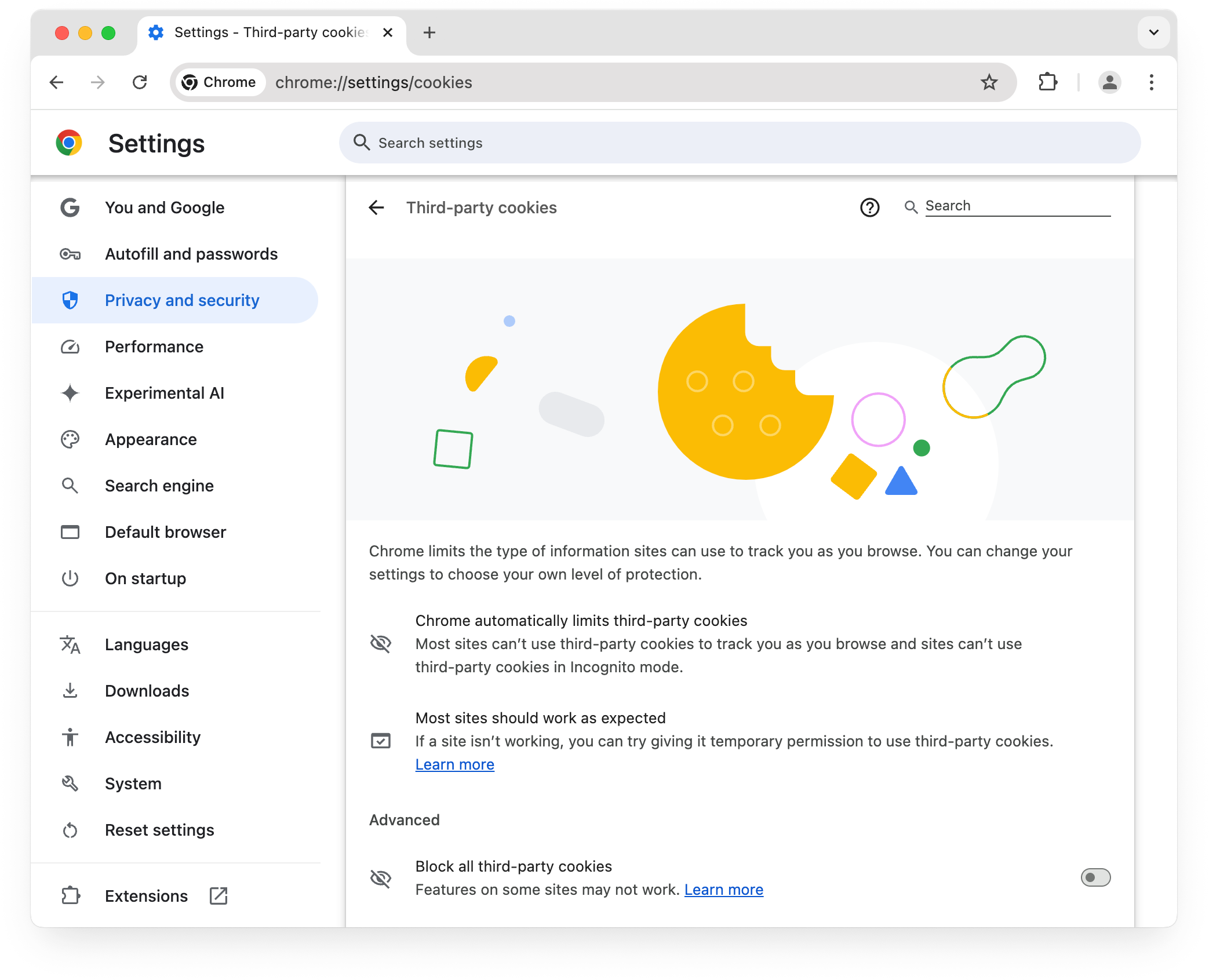
পরীক্ষার সুবিধার্থে, 1% Chrome ব্যবহারকারীদের জন্য তৃতীয় পক্ষের কুকি ডিফল্টরূপে সীমাবদ্ধ থাকে৷ আপনি যদি এই গোষ্ঠীতে থাকেন তবে তৃতীয় পক্ষের কুকি ডিফল্টরূপে সীমিত থাকে এবং তৃতীয় পক্ষের কুকিগুলি এই পৃষ্ঠায় তালিকাভুক্ত তৃতীয় পক্ষের কুকি ডেমোগুলির জন্য ব্লক করা হবে৷ আপনার chrome://settings/cookies পৃষ্ঠাটি নিম্নরূপ প্রদর্শিত হবে।

ক্রোম সহায়তা কেন্দ্র নিবন্ধটি পরীক্ষা গোষ্ঠীর ব্যবহারকারীদের জন্য তৃতীয় পক্ষের কুকি সেটিংস পরিচালনা করে ব্যাখ্যা করে যে কীভাবে এই গোষ্ঠীর ব্যবহারকারীরা তৃতীয় পক্ষের কুকিগুলি সম্পূর্ণরূপে ব্লক করতে পারে৷
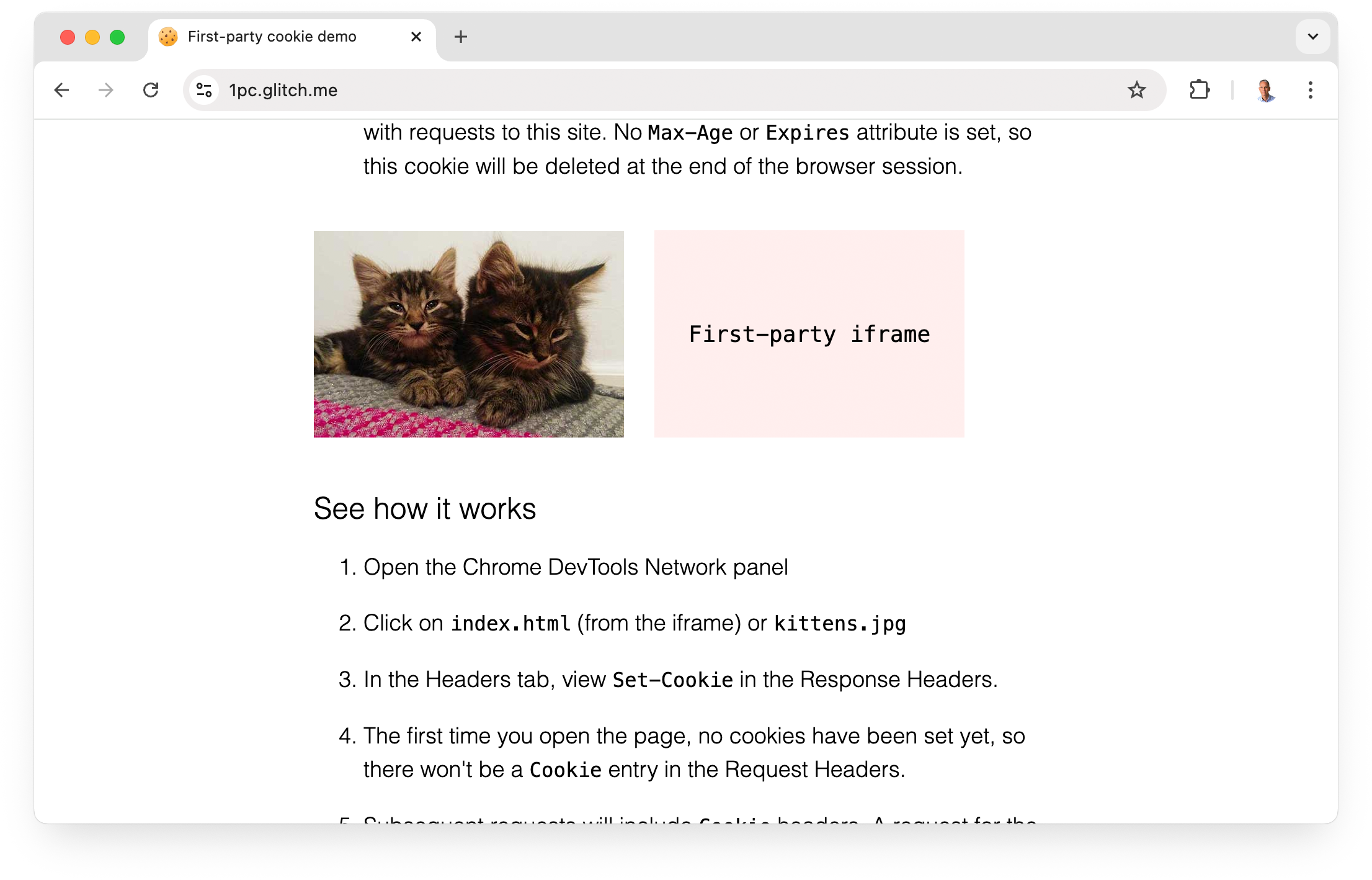
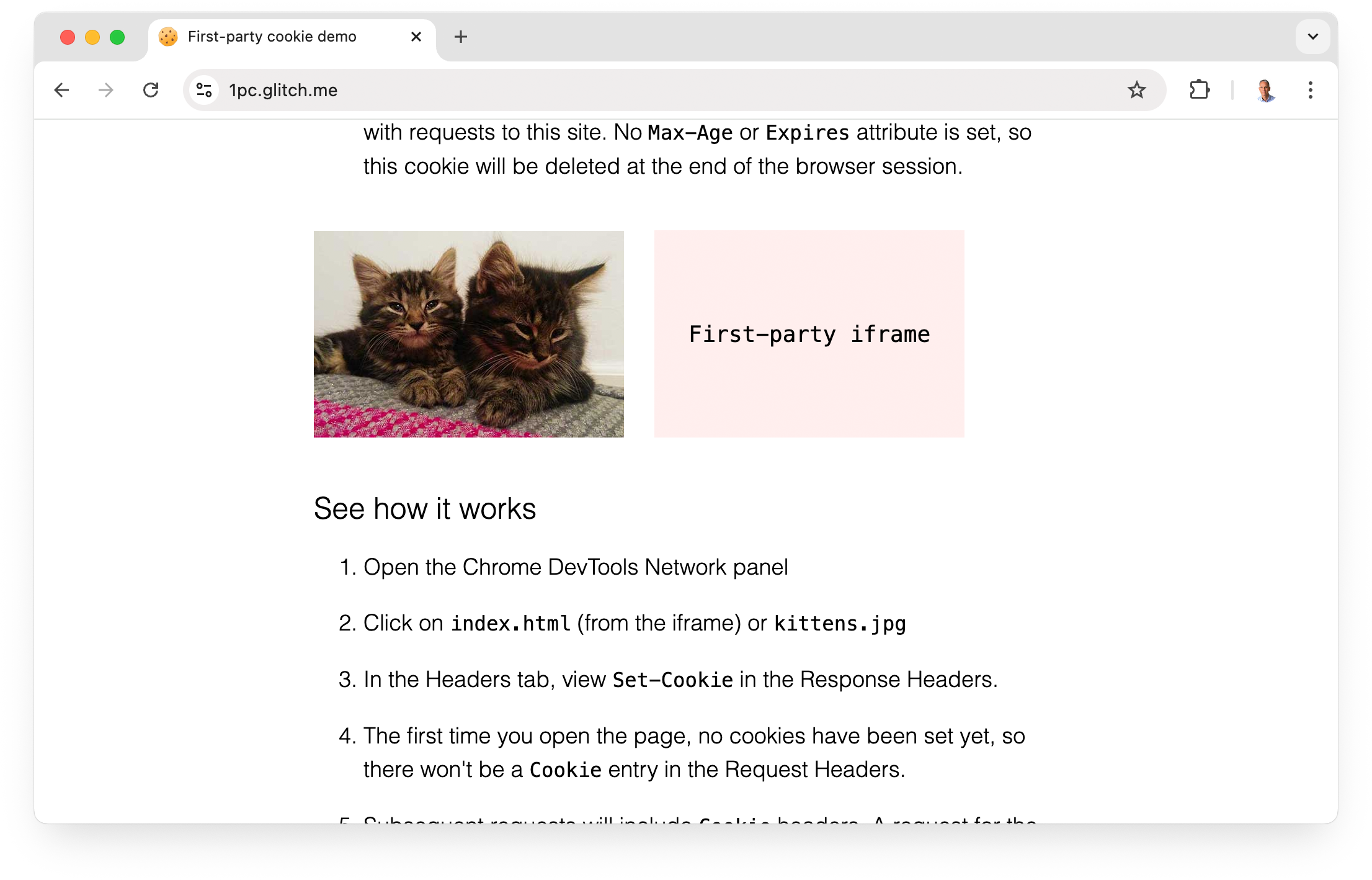
প্রথম পক্ষের কুকি ডেমো
👉 ডেমো: 1pc.glitch.me
ডেমো পৃষ্ঠায় শীর্ষ-স্তরের পৃষ্ঠার মতো একই সাইট থেকে একটি চিত্র এবং একটি আইফ্রেম অন্তর্ভুক্ত রয়েছে৷ একটি Set-Cookie হেডার ইমেজ এবং আইফ্রেম উভয়ের জন্য অনুরোধের প্রতিক্রিয়ার সাথে অন্তর্ভুক্ত করা হয়, কিন্তু Set-Cookie শিরোলেখের বিভিন্ন Path এবং Max-Age মান রয়েছে।

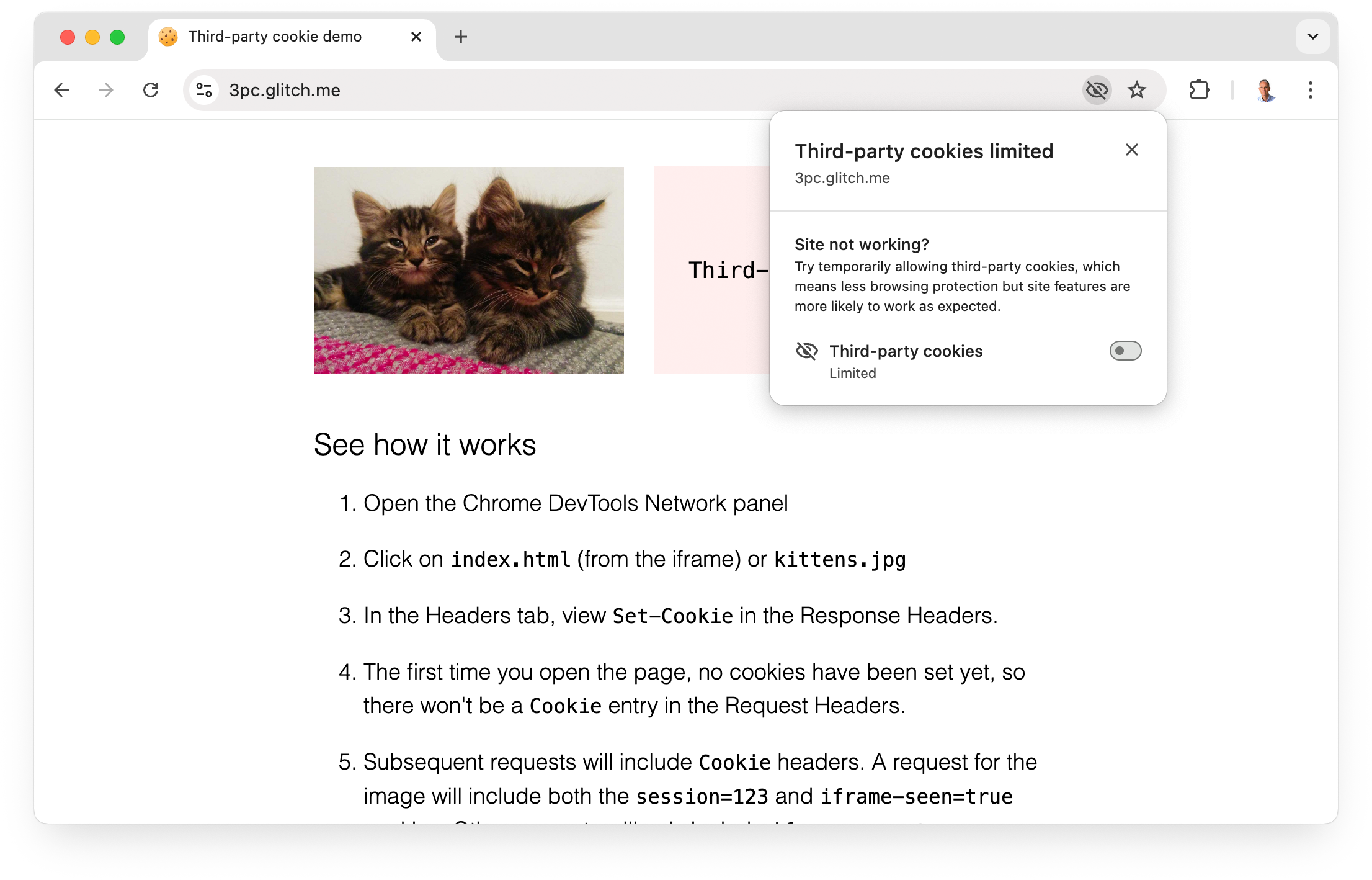
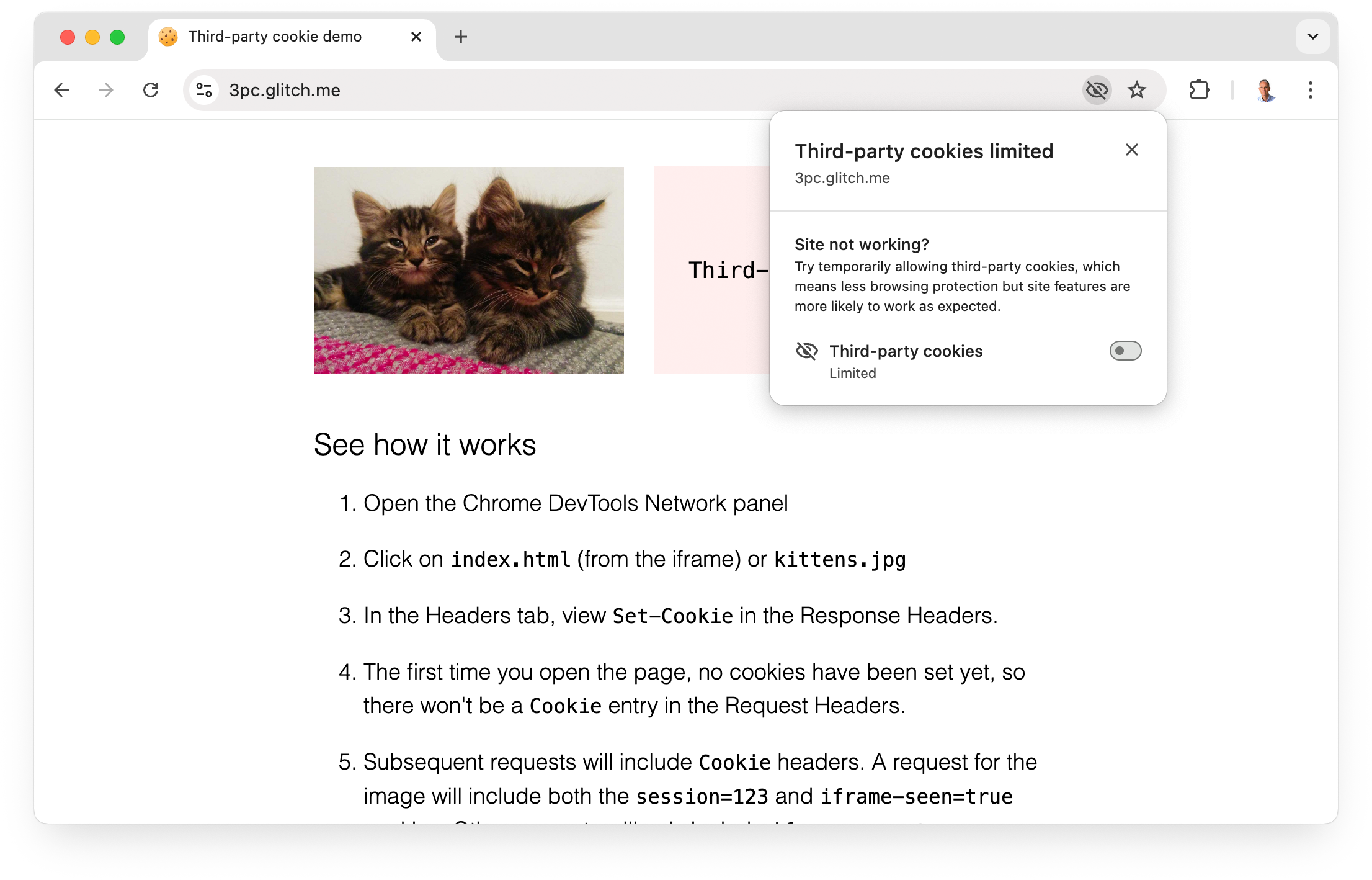
তৃতীয় পক্ষের কুকি ডেমো
👉 ডেমো: 3pc.glitch.me
ডেমো পৃষ্ঠার চিত্র এবং iframe একটি ভিন্ন সাইট থেকে এসেছে: 3p-site.glitch.me ।
একটি Set-Cookie হেডার ইমেজ এবং আইফ্রেম উভয়ের জন্য অনুরোধের প্রতিক্রিয়ার সাথে অন্তর্ভুক্ত করা হয়েছে। যাইহোক, ইমেজ এবং iframe-এর জন্য Set-Cookie রেসপন্স হেডারের প্রত্যেকটির আলাদা আলাদা SameSite মান রয়েছে এবং এটি ব্রাউজার দ্বারা কীভাবে পরিচালনা করা হয় তা প্রভাবিত করে।
এই ডেমো দেখায় কিভাবে তৃতীয় পক্ষের কুকিজ ব্রাউজার সীমাবদ্ধতা, ব্যবহারকারী সেটিংস, বিকাশকারী পতাকা বা এন্টারপ্রাইজ নীতি দ্বারা ব্লক করা যেতে পারে।
আরও জানুন:

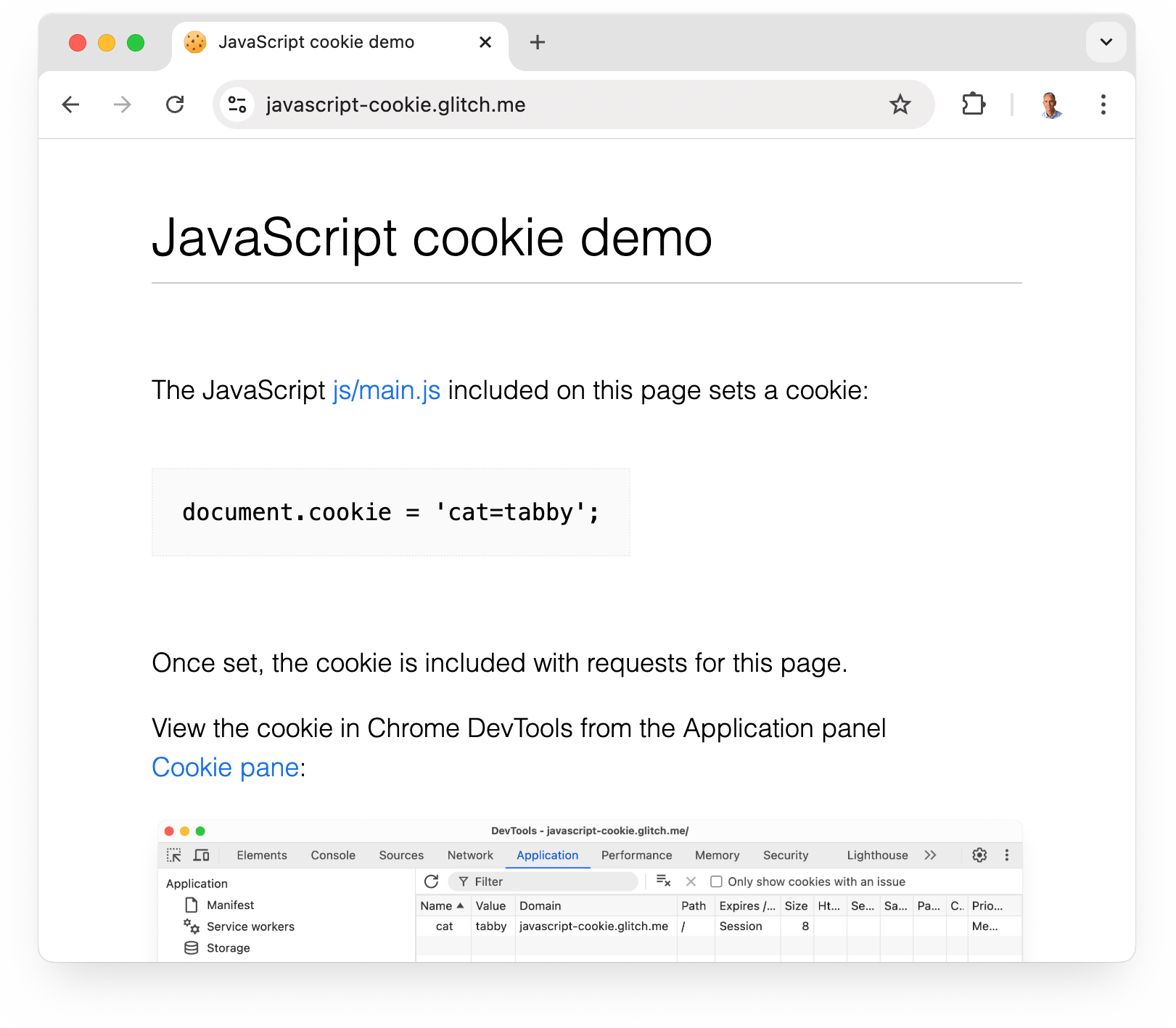
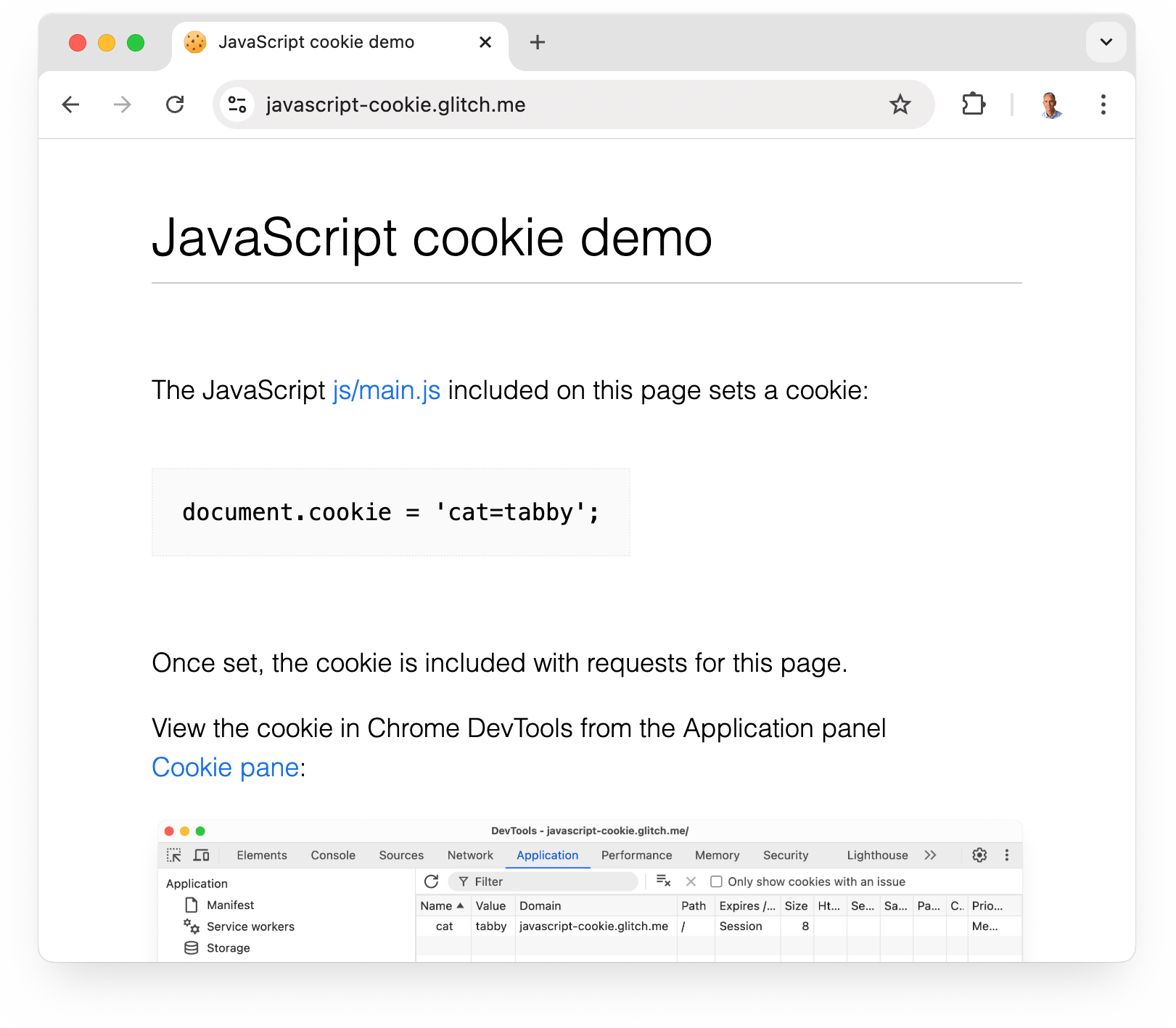
জাভাস্ক্রিপ্ট কুকি ডেমো
👉 ডেমো: javascript-cookie.glitch.me
ডেমো পৃষ্ঠায় অন্তর্ভুক্ত জাভাস্ক্রিপ্ট একটি কুকি সেট করে:
document.cookie = 'cat=tabby';
একবার সেট হয়ে গেলে, কুকিটি জাভাস্ক্রিপ্ট-cookie.glitch.me- এ সম্পদের অনুরোধের সাথে অন্তর্ভুক্ত করা হয়। এটি একটি প্রথম পক্ষের কুকি হিসাবে বিবেচিত হয় যেহেতু এটি আপনার পরিদর্শন করা সাইট দ্বারা সেট করা হচ্ছে৷ যদি একই জাভাস্ক্রিপ্ট একটি ক্রস-সাইট আইফ্রেমে কল করা হয়, এটি ব্রাউজার দ্বারা তৃতীয় পক্ষের কুকি হিসাবে বিবেচিত হবে৷

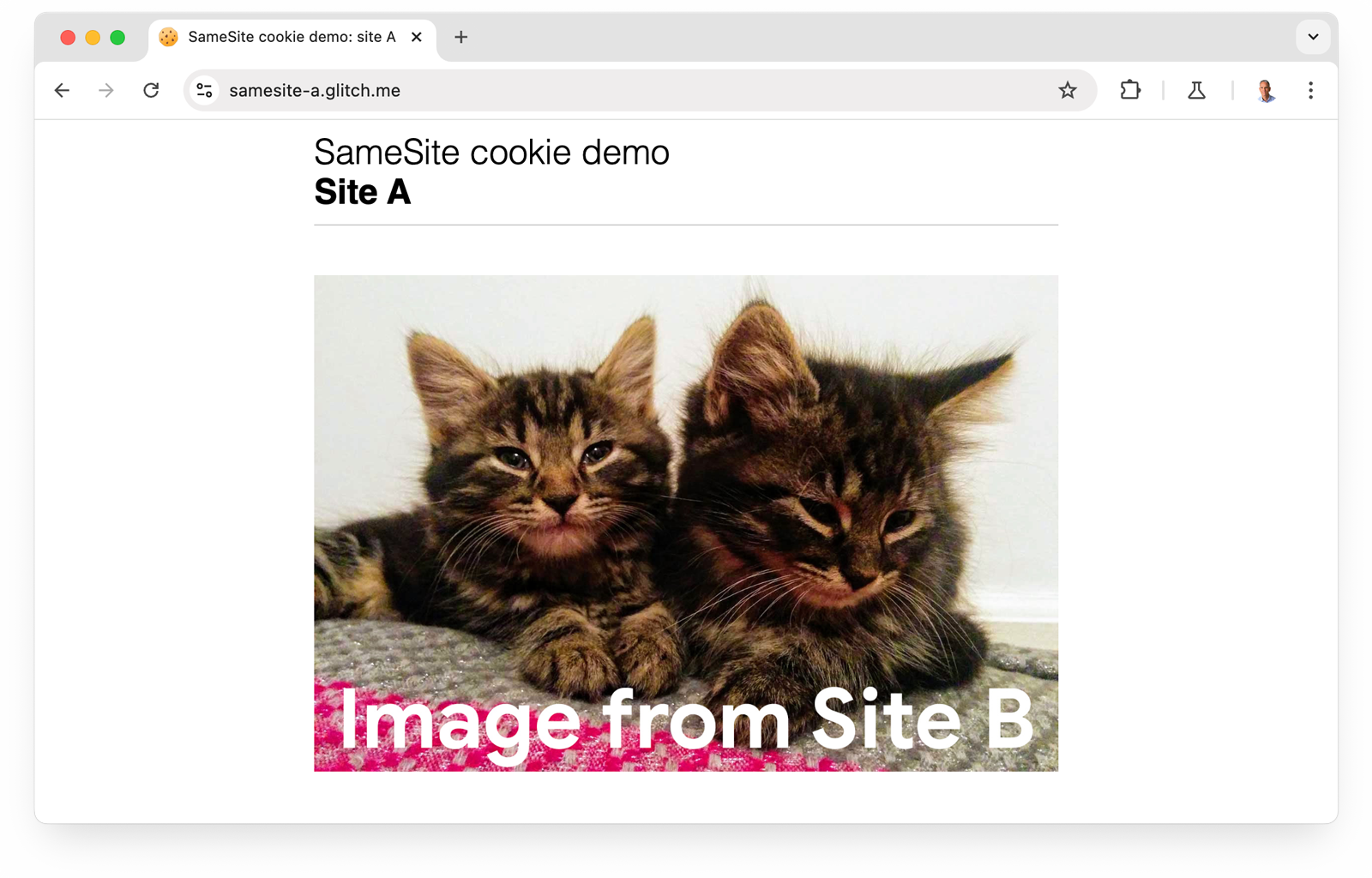
একইসাইট কুকি ডেমো
এই ডেমোতে দুটি ওয়েব পৃষ্ঠা রয়েছে, প্রতিটি আলাদা সাইটে
👉 samesite-a.glitch.me
👉 samesite-b.glitch.me
এই পৃষ্ঠাগুলির প্রতিটিতে রয়েছে:
- অন্য সাইট থেকে একটি ছবি.
- অন্য সাইটের একটি লিঙ্ক.
উভয় সাইটই অনুরোধের জবাবে একটি কুকি সেট করে, ডিফল্ট SameSite মান Lax ব্যবহার করে।
SameSite=Lax ক্রস-সাইট নেভিগেশন অনুরোধের (একটি লিঙ্ক অনুসরণ করে) প্রতিক্রিয়া হিসাবে কুকি সেট করার অনুমতি দেয় কিন্তু অন্যান্য ক্রস-সাইট অনুরোধে নয় (যেমন একটি ছবি লোড করা)।
কিভাবে SameSite=Lax কুকি ব্রাউজার দ্বারা ভিন্নভাবে পরিচালনা করা হয়, একটি লিঙ্ক অনুসরণ করার সময় এবং একটি ছবি লোড করার সময় দেখতে ডেমো পৃষ্ঠাগুলিতে যান৷

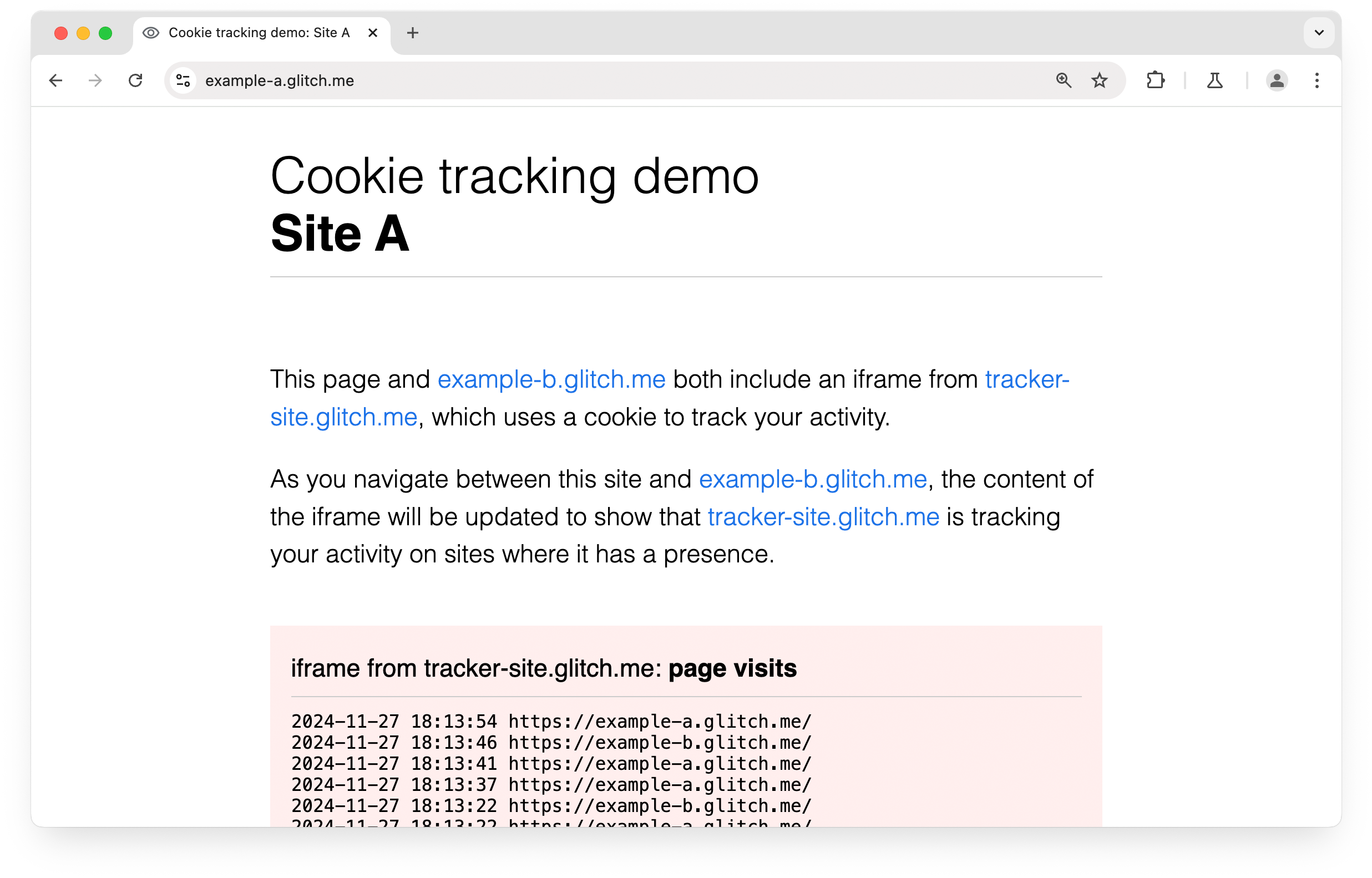
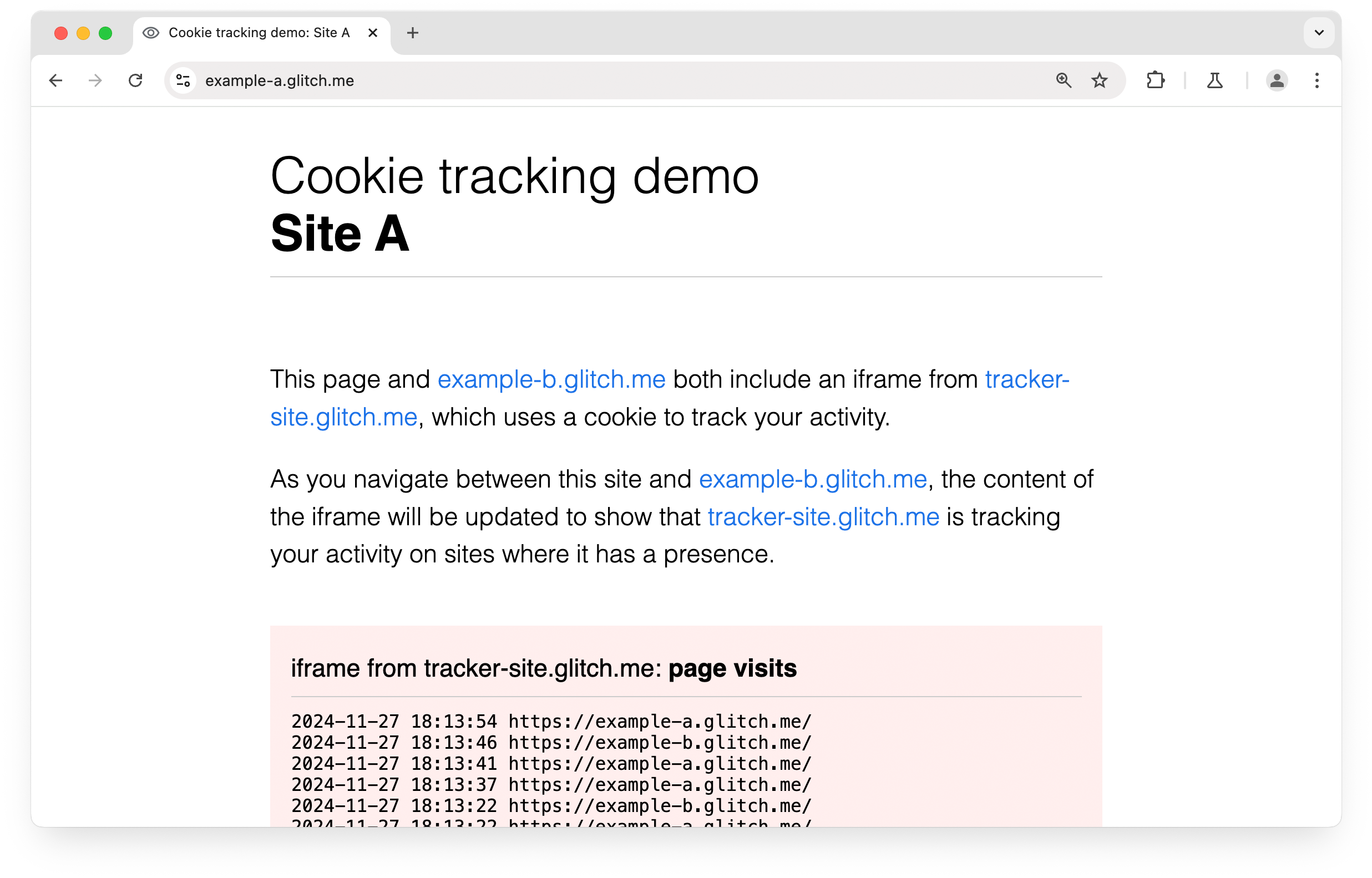
ক্রস-সাইট কুকি ট্র্যাকিং ডেমো
এই ডেমো দুটি সাইট নিয়ে গঠিত:
👉 উদাহরণ-a.glitch.me
👉 উদাহরণ-b.glitch.me
example-a.glitch.me এবং example-b.glitch.me- এর হোম পৃষ্ঠাগুলিতে উভয়ই tracker-site.glitch.me থেকে একটি iframe অন্তর্ভুক্ত করে, যা আইফ্রেম এমবেড করা পৃষ্ঠাগুলিতে ব্রাউজিং কার্যকলাপ ট্র্যাক করতে একটি কুকি ব্যবহার করে৷
আপনি example-a.glitch.me এবং example-b.glitch.me এর মধ্যে নেভিগেট করার সময়, ট্র্যাকার আইফ্রেমের বিষয়বস্তু আপডেট করা হয় যাতে দেখা যায় যে tracker-site.glitch.me এই দুটি সাইট জুড়ে আপনার কার্যকলাপ ট্র্যাক করছে৷ (এটি অন্য কোনো সাইটে এম্বেড করা নেই।)
এই ডেমো দেখায় কিভাবে একটি ট্র্যাকার বিভিন্ন সাইট জুড়ে আপনার কার্যকলাপ রেকর্ড করতে কুকিজ ব্যবহার করতে পারে।

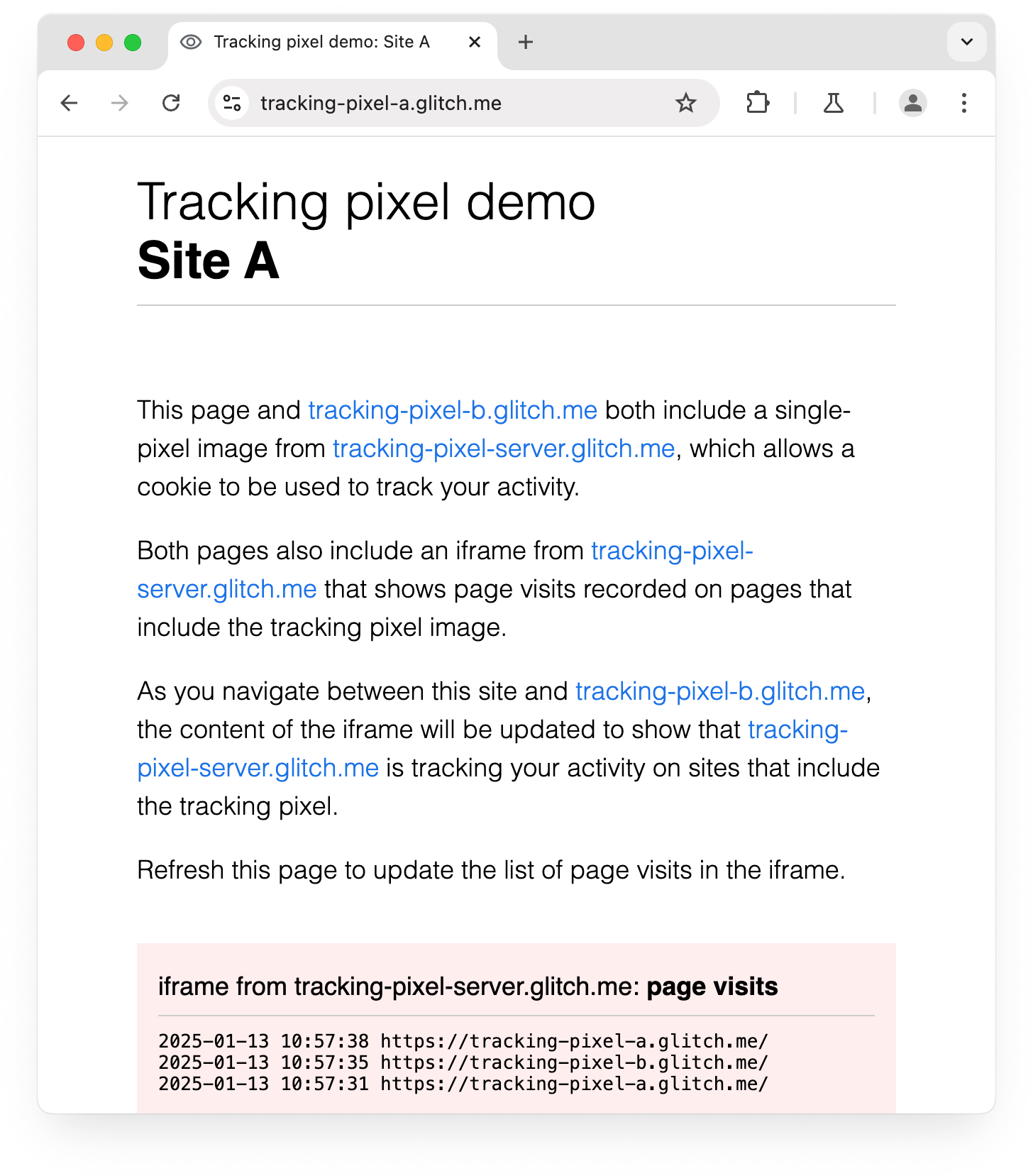
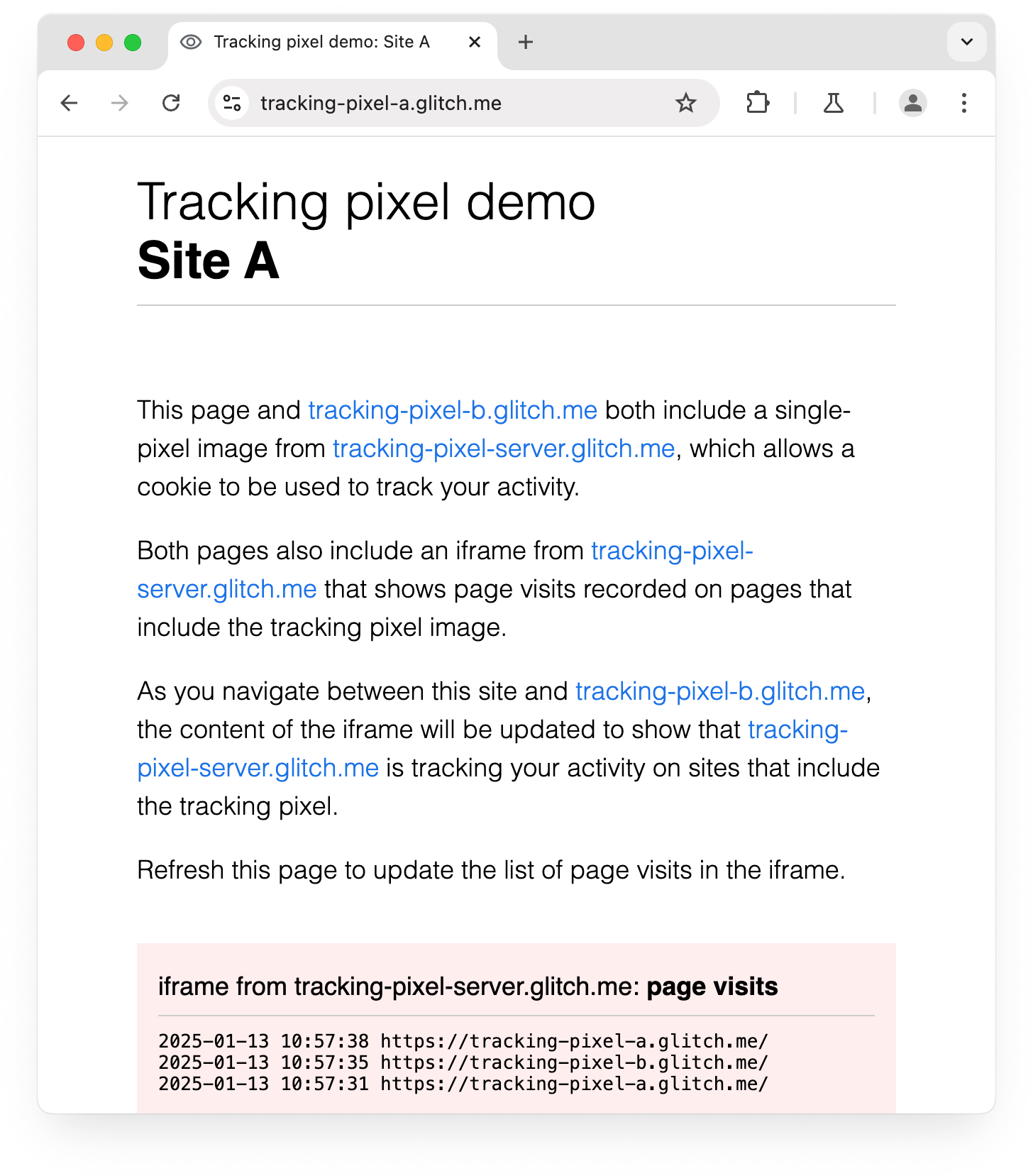
পিক্সেল ডেমো ট্র্যাকিং
এই ডেমো দুটি সাইট নিয়ে গঠিত:
👉 tracking-pixel-a.glitch.me
👉 ট্র্যাকিং-পিক্সেল-b.glitch.me
উভয়ই Tracking-pixel-server.glitch.me থেকে একটি একক-পিক্সেল চিত্র অন্তর্ভুক্ত করে, যা একটি কুকি ব্যবহার করার অনুমতি দেয় যাতে ছবি অন্তর্ভুক্ত সাইটগুলিতে আপনার কার্যকলাপ ট্র্যাক করা যায়৷
উভয় পৃষ্ঠাতেই tracking-pixel-server.glitch.me থেকে একটি iframe অন্তর্ভুক্ত রয়েছে যা ট্র্যাকিং পিক্সেল অন্তর্ভুক্ত পৃষ্ঠাগুলির জন্য রেকর্ড করা পৃষ্ঠা পরিদর্শন দেখায়।
এই ডেমো দেখায় কিভাবে একটি ট্র্যাকিং পিক্সেল একাধিক সাইট জুড়ে আপনার কার্যকলাপ রেকর্ড করতে কুকির সাথে ব্যবহার করা যেতে পারে।

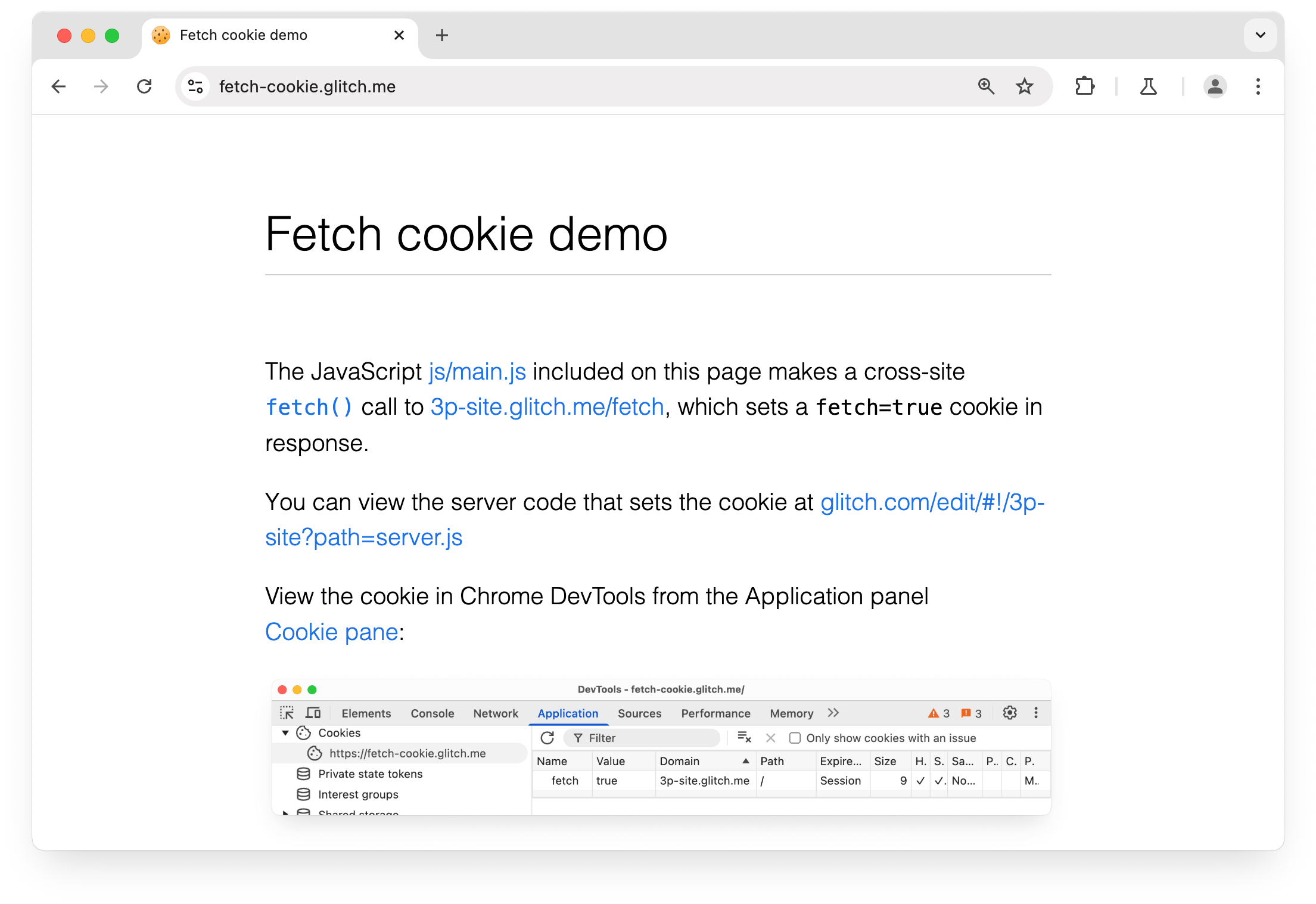
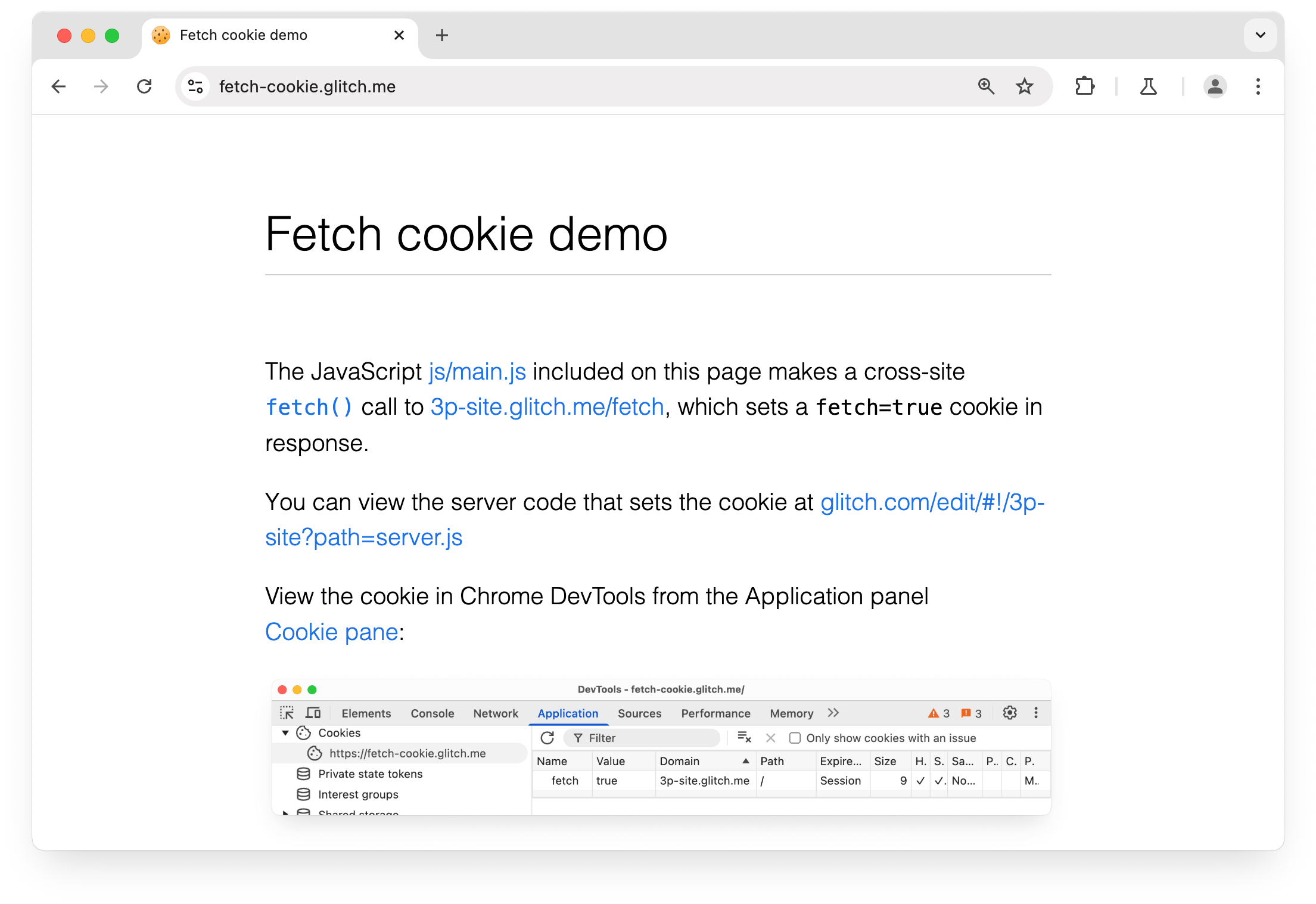
কুকি ডেমো আনুন
👉 ডেমো: fetch-cookie.glitch.me
এই পৃষ্ঠায় অন্তর্ভুক্ত জাভাস্ক্রিপ্ট 3p-site.glitch.me/fetch এ একটি ক্রস-সাইট fetch() কল করে, যা প্রতিক্রিয়া হিসাবে একটি fetch=true কুকি সেট করে।

আরও জানুন
- কুকিজ কি?
- তৃতীয় পক্ষের কুকিজ কি?
- কুকি বৈশিষ্ট্য
- HTTP অনুরোধ এবং প্রতিক্রিয়া
- কুকি টুল
- HTTP কুকিজ ব্যবহার করে
- SameSite কুকি ব্যাখ্যা করা হয়েছে
নিম্নলিখিত ডেমোগুলি ব্রাউজার আচরণ প্রদর্শন করে যখন আপনি যে ওয়েবসাইটটি পরিদর্শন করছেন (প্রথম পক্ষের কুকিজ) বা একটি ভিন্ন সাইট (তৃতীয় পক্ষের কুকিজ) দ্বারা কুকিজ সেট করা হয়।
লিঙ্ক করা প্রতিটি ডেমো পৃষ্ঠা সম্পূর্ণ নির্দেশনা প্রদান করে।
পরীক্ষার সুবিধার্থে, 1% Chrome ব্যবহারকারীদের জন্য তৃতীয় পক্ষের কুকি ডিফল্টরূপে সীমাবদ্ধ থাকে৷ আপনি যদি এই গোষ্ঠীতে থাকেন তবে তৃতীয় পক্ষের কুকি ডিফল্টরূপে সীমিত থাকে এবং তৃতীয় পক্ষের কুকিগুলি এই পৃষ্ঠায় তালিকাভুক্ত তৃতীয় পক্ষের কুকি ডেমোগুলির জন্য ব্লক করা হবে৷ আপনার chrome://settings/cookies পৃষ্ঠাটি নিম্নরূপ প্রদর্শিত হবে।

ক্রোম সহায়তা কেন্দ্র নিবন্ধটি পরীক্ষা গোষ্ঠীর ব্যবহারকারীদের জন্য তৃতীয় পক্ষের কুকি সেটিংস পরিচালনা করে ব্যাখ্যা করে যে কীভাবে এই গোষ্ঠীর ব্যবহারকারীরা তৃতীয় পক্ষের কুকিগুলি সম্পূর্ণরূপে ব্লক করতে পারে৷
প্রথম পক্ষের কুকি ডেমো
👉 ডেমো: 1pc.glitch.me
ডেমো পৃষ্ঠায় শীর্ষ-স্তরের পৃষ্ঠার মতো একই সাইট থেকে একটি চিত্র এবং একটি আইফ্রেম অন্তর্ভুক্ত রয়েছে৷ একটি Set-Cookie হেডার ইমেজ এবং আইফ্রেম উভয়ের জন্য অনুরোধের প্রতিক্রিয়ার সাথে অন্তর্ভুক্ত করা হয়, কিন্তু Set-Cookie শিরোলেখের বিভিন্ন Path এবং Max-Age মান রয়েছে।

তৃতীয় পক্ষের কুকি ডেমো
👉 ডেমো: 3pc.glitch.me
ডেমো পৃষ্ঠার চিত্র এবং iframe একটি ভিন্ন সাইট থেকে এসেছে: 3p-site.glitch.me ।
একটি Set-Cookie হেডার ইমেজ এবং আইফ্রেম উভয়ের জন্য অনুরোধের প্রতিক্রিয়ার সাথে অন্তর্ভুক্ত করা হয়েছে। যাইহোক, ইমেজ এবং iframe-এর জন্য Set-Cookie রেসপন্স হেডারের প্রত্যেকটির আলাদা আলাদা SameSite মান রয়েছে এবং এটি ব্রাউজার দ্বারা কীভাবে পরিচালনা করা হয় তা প্রভাবিত করে।
এই ডেমো দেখায় কিভাবে তৃতীয় পক্ষের কুকিজ ব্রাউজার সীমাবদ্ধতা, ব্যবহারকারী সেটিংস, বিকাশকারী পতাকা বা এন্টারপ্রাইজ নীতি দ্বারা ব্লক করা যেতে পারে।
আরও জানুন:

জাভাস্ক্রিপ্ট কুকি ডেমো
👉 ডেমো: javascript-cookie.glitch.me
ডেমো পৃষ্ঠায় অন্তর্ভুক্ত জাভাস্ক্রিপ্ট একটি কুকি সেট করে:
document.cookie = 'cat=tabby';
একবার সেট হয়ে গেলে, কুকিটি জাভাস্ক্রিপ্ট-cookie.glitch.me- এ সম্পদের অনুরোধের সাথে অন্তর্ভুক্ত করা হয়। এটি একটি প্রথম পক্ষের কুকি হিসাবে বিবেচিত হয় যেহেতু এটি আপনার পরিদর্শন করা সাইট দ্বারা সেট করা হচ্ছে৷ যদি একই জাভাস্ক্রিপ্ট একটি ক্রস-সাইট আইফ্রেমে কল করা হয়, এটি ব্রাউজার দ্বারা তৃতীয় পক্ষের কুকি হিসাবে বিবেচিত হবে৷

একইসাইট কুকি ডেমো
এই ডেমোতে দুটি ওয়েব পৃষ্ঠা রয়েছে, প্রতিটি আলাদা সাইটে
👉 samesite-a.glitch.me
👉 samesite-b.glitch.me
এই পৃষ্ঠাগুলির প্রতিটিতে রয়েছে:
- অন্য সাইট থেকে একটি ছবি.
- অন্য সাইটের একটি লিঙ্ক.
উভয় সাইটই অনুরোধের জবাবে একটি কুকি সেট করে, ডিফল্ট SameSite মান Lax ব্যবহার করে।
SameSite=Lax ক্রস-সাইট নেভিগেশন অনুরোধের (একটি লিঙ্ক অনুসরণ করে) প্রতিক্রিয়া হিসাবে কুকি সেট করার অনুমতি দেয় কিন্তু অন্যান্য ক্রস-সাইট অনুরোধে নয় (যেমন একটি ছবি লোড করা)।
কিভাবে SameSite=Lax কুকি ব্রাউজার দ্বারা ভিন্নভাবে পরিচালনা করা হয়, একটি লিঙ্ক অনুসরণ করার সময় এবং একটি ছবি লোড করার সময় দেখতে ডেমো পৃষ্ঠাগুলিতে যান৷

ক্রস-সাইট কুকি ট্র্যাকিং ডেমো
এই ডেমো দুটি সাইট নিয়ে গঠিত:
👉 উদাহরণ-a.glitch.me
👉 উদাহরণ-b.glitch.me
example-a.glitch.me এবং example-b.glitch.me- এর হোম পৃষ্ঠাগুলিতে উভয়ই tracker-site.glitch.me থেকে একটি iframe অন্তর্ভুক্ত করে, যা আইফ্রেম এমবেড করা পৃষ্ঠাগুলিতে ব্রাউজিং কার্যকলাপ ট্র্যাক করতে একটি কুকি ব্যবহার করে৷
আপনি example-a.glitch.me এবং example-b.glitch.me এর মধ্যে নেভিগেট করার সময়, ট্র্যাকার আইফ্রেমের বিষয়বস্তু আপডেট করা হয় যাতে দেখা যায় যে tracker-site.glitch.me এই দুটি সাইট জুড়ে আপনার কার্যকলাপ ট্র্যাক করছে৷ (এটি অন্য কোনো সাইটে এম্বেড করা নেই।)
এই ডেমো দেখায় কিভাবে একটি ট্র্যাকার বিভিন্ন সাইট জুড়ে আপনার কার্যকলাপ রেকর্ড করতে কুকিজ ব্যবহার করতে পারে।

পিক্সেল ডেমো ট্র্যাকিং
এই ডেমো দুটি সাইট নিয়ে গঠিত:
👉 tracking-pixel-a.glitch.me
👉 ট্র্যাকিং-পিক্সেল-b.glitch.me
উভয়ই Tracking-pixel-server.glitch.me থেকে একটি একক-পিক্সেল চিত্র অন্তর্ভুক্ত করে, যা একটি কুকি ব্যবহার করার অনুমতি দেয় যাতে ছবি অন্তর্ভুক্ত সাইটগুলিতে আপনার কার্যকলাপ ট্র্যাক করা যায়৷
উভয় পৃষ্ঠাতেই tracking-pixel-server.glitch.me থেকে একটি iframe অন্তর্ভুক্ত রয়েছে যা ট্র্যাকিং পিক্সেল অন্তর্ভুক্ত পৃষ্ঠাগুলির জন্য রেকর্ড করা পৃষ্ঠা পরিদর্শন দেখায়।
এই ডেমো দেখায় কিভাবে একটি ট্র্যাকিং পিক্সেল একাধিক সাইট জুড়ে আপনার কার্যকলাপ রেকর্ড করতে কুকির সাথে ব্যবহার করা যেতে পারে।

কুকি ডেমো আনুন
👉 ডেমো: fetch-cookie.glitch.me
এই পৃষ্ঠায় অন্তর্ভুক্ত জাভাস্ক্রিপ্ট 3p-site.glitch.me/fetch এ একটি ক্রস-সাইট fetch() কল করে, যা প্রতিক্রিয়া হিসাবে একটি fetch=true কুকি সেট করে।