כששרת אינטרנט משיב לבקשה למשאב, השרת יכול לכלול כותרת Set-Cookie יחד עם התשובה שלו. הכותרת הזו מורה לדפדפן לשמור קובץ cookie. לדוגמה: Set-Cookie:cat=tabby.
במאמר מהם קובצי cookie? מוסבר איך קובצי cookie פועלים.
בנוסף לספק שם וערך של קובץ cookie, אפשר לכלול ב-Set-Cookie מאפיינים כדי לקבוע אם קובצי cookie יוגדרו ומתי יפוג התוקף שלהם. מאפייני קובצי ה-Cookie מופרדים באמצעות נקודה-פסיק. לדוגמה:
Set-Cookie:cat=tabby; Secure; HTTPOnly; Expires=Tue, 31 Dec 2999 23:59:59 GMT;
במאמר הזה נסביר על המאפיינים החשובים ביותר של קובצי cookie:
במאמר שימוש בקובצי cookie מסוג HTTP מוסבר בהרחבה על מאפייני קובצי cookie.
מאובטח
אם כותרת Set-Cookie כוללת את Secure, קובץ ה-cookie יכלול רק בקשות מוצפנות שמשתמשות בפרוטוקול HTTPS: קובץ ה-cookie לא יכלול בקשות HTTP. כך אפשר למנוע התקפות מתווך, שבהן תוקף מתערב בסתר בתקשורת בין הדפדפן לשרת כדי להעביר מידע, ואולי גם לשנות אותו.
👉 צריך לכלול את Secure כברירת מחדל לכל קובצי ה-cookie.
HTTPOnly
אם כותרת Set-Cookie כוללת את HTTPOnly, לא ניתן לגשת לקובץ ה-cookie באמצעות document.cookie. כך אפשר להגן מפני סוגים מסוימים של התקפות שמטרגטות קובצי cookie.
👉 צריך לכלול את HTTPOnly כברירת מחדל לכל קובצי ה-cookie. מומלץ להשמיט את השדה הזה רק אם אתם צריכים להגדיר ולקבל ערכים של קובצי cookie באמצעות JavaScript.
SameSite
בקשה למשאב מאתר שונה מהאתר שבו אתם מבקרים היא בקשה בין אתרים. קובץ cookie שמוגדר בתגובה לבקשה מאתר אחר נקרא קובץ cookie של צד שלישי.
המאפיין SameSite קובע אם קובץ cookie של צד שלישי ייכלל בבקשה. יש לו שלושה ערכים אפשריים: Strict, Lax או None.
👉 SameSite=Lax הוא ערך ברירת המחדל אם לא מגדירים ערך. SameSite=None מאפשרת קובצי cookie בכמה אתרים, אבל קובצי ה-cookie ייחסמו אם יש הגבלות על קובצי cookie של צד שלישי.
מידע נוסף: מהם קובצי cookie של צד שלישי?
מחמיר
קובץ ה-cookie יישלח רק בתגובה לבקשות מדף שנמצא באתר המקור של קובץ ה-cookie. לדוגמה: נניח שמשתמש מבקר ב-cats.example ויש לו קובץ cookie שהוגדר עם המאפיין SameSite=Strict. בהמשך, המשתמש נמצא באתר אחר ונוגע בקישור לדף ב-cats.example. קובץ ה-cookie שהוגדר לא ייכלל בבקשה הזו.
Lax
האופן שבו האפשרות הזו פועלת זהה לאופן שבו פועלת האפשרות Strict, אלא שהדפדפן יכלול גם את קובץ ה-cookie כשהמשתמש ילחץ על קישור לאתר המקור של קובץ ה-cookie. (בדוגמה הקודמת של Strict, קובץ ה-cookie ייכלל כשהמשתמש ילחץ על הקישור אל cats.example). הערך Lax הוא ברירת המחדל, אם לא צוין מאפיין SameSite בכותרת Set-Cookie.
ללא
ללא אילוצים: קובץ ה-cookie ייכלל בבקשה, גם אם היא בין אתרים וגם אם לא. כשמשתמשים ב-SameSite=None, קובץ ה-cookie חייב לכלול גם את המאפיין Secure.
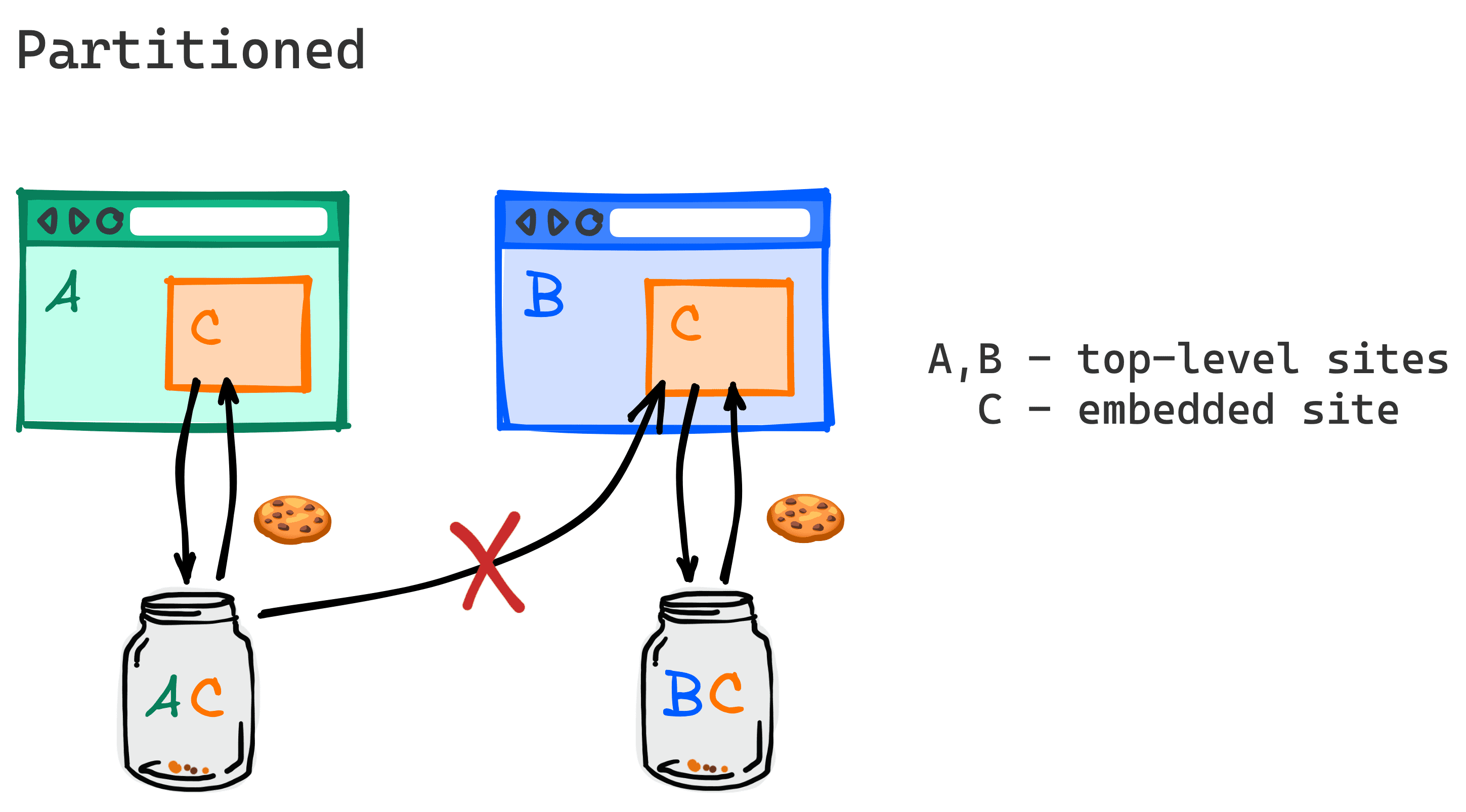
חולקו למחיצות
המאפיין הזה מאפשר לכם להביע הסכמה לשימוש בקובץ cookie באחסון מפולח, עם 'קופסת עוגיות' נפרדת לכל אתר ברמה העליונה. קובץ ה-Cookie מוגדר באמצעות שני מפתחות: האתר ברמה העליונה וגם הדומיין שמגדיר אותו.
לדוגמה: נניח שאתר א' ואתר ב' כוללים iframe מאתר ג'. לא ניתן לגשת לקובץ cookie עם חלוקה למחיצות שהוגדר על ידי ה-iframe באתר א' באמצעות ה-iframe באתר ב': קובץ ה-cookie של AC נפרד מקובץ ה-cookie של BC.
👉 אם אתם יוצרים קובץ cookie של צד שלישי, כדאי לכלול את המאפיין Partitioned כברירת מחדל, אלא אם אתם יודעים באופן מפורש שהוא צריך להיות משותף בין כמה הטמעות.

קובצי cookie עם מאפיין Partitioned נקראים CHIPS: קובצי Cookie עם חלוקה עצמאית למחיצות.
קובצי Cookie עם חלוקה למחיצות חייבים לכלול את המאפיין Secure.
מידע נוסף זמין במאמר קובצי Cookie עם חלוקה עצמאית למחיצות.
Expires ו-Max-Age
אפשר לציין תאריך ושעה Expires, או Max-Age בשניות, אחרים קובץ ה-cookie יימחק ולא ישלח יותר. לדוגמה:
Set-Cookie:cat=tabby; Expires=Tue, 31 Dec 2999 23:59:59 GMT;Set-Cookie:cat=tabby; Max-Age=86400
אם לא מציינים מאפיין Max-Age או Expires, קובץ ה-Cookie יימחק בסיום הסשן הנוכחי. קובץ ה-cookie מהסוג הזה נקרא לפעמים קובץ cookie של סשן.
👉 משאירים בחוץ את המאפיינים Max-Age ו-Expires, אלא אם אתם צריכים קובץ cookie שיישאר למשך זמן ארוך יותר מהסשן הנוכחי. בדפדפנים פג התוקף של קובצי cookie, לכן אין טעם להגדיר תאריך תפוגה שנמצא בשנים הבאות. במקום זאת, כדאי לעדכן את קובצי ה-Cookie כשמשתמש מבקר שוב באתר.
דומיין
אם לכותרת Set-Cookie יש מאפיין Domain, קובץ ה-Cookie ייכלל בבקשות לדומיין שצוין ובכל תת-הדומיינים שלו.
אם לכותרת Set-Cookie אין מאפיין Domain, קובץ ה-cookie לא ייכלל בבקשות לדומיינים משניים.
במילים אחרות, הכללת המאפיין Domain מקטינה את ההגבלות על הדומיין.
לדוגמה, עם תגובה מהאתר cats.example:
Set-Cookie:cat=tabby
קובץ ה-cookie ייכלל רק בבקשות אלcats.exampleSet-Cookie:cat=tabby; Domain=cats.example
קובץ ה-Cookie ייכלל בבקשות אלcats.example, וגם בבקשות למשאבים בתת-דומיינים כמוfluffy.cats.exampleאוuser.assets.cats.example
👉 אם אתם לא צריכים לכלול קובץ cookie בבקשות לתת-דומיינים, אל תכללו את המאפיין Domain.
נתיב
אם מאפיין Path כלול בכותרת התגובה Set-Cookie, קובץ ה-cookie שהוגדר יכלול רק בקשות לכתובות URL (באתר שבו הוגדר קובץ ה-cookie!) שתואמות לערך Path.
לדוגמה:
Set-Cookie:cat=tabby; Path=/articles
הקובץ cookie ייכלל בבקשה לכל נתיב של כתובת URL שמתחיל ב-/articles:
✅https://cats.example/articles/tabby/index.html
✅https://cats.example/articles/breeds/tabby/index.html
❎https://cats.example/images/tabby.jpg
❎https://cats.example/en/articles/tabby/index.htmlSet-Cookie:cat=tabby; Path=/
כל הבקשות לכתובות URL באתר יכללו את קובץ ה-cookie.
אם לכותרת התגובה Set-Cookie אין ערך Path, קובץ ה-cookie יכלול רק בקשות לאותה ספרייה. לדוגמה, נניח שקובץ cookie מסוג cat=tabby מוגדר בתגובה לבקשה עבור cats.example/images/tabby.jpg.. אם לא מוגדר Path, קובץ ה-cookie ייכלל רק בבקשות לקבצים בספרייה cats.example/images.
👉 מוסיפים את Path=/ עם קובץ cookie אם אתם צריכים שכל הבקשות לכל נתיב באתר יכללו את קובץ ה-cookie. אל תסתמכו על Path להגנה על האבטחה.
הדגמות
- 1pc.glitch.me: הדגמה של קובץ cookie מהדומיין הנוכחי
- 3pc.glitch.me: הדגמה של קובצי cookie של צד שלישי

