जब कोई वेब सर्वर किसी रिसॉर्स के अनुरोध का जवाब देता है, तो सर्वर अपने रिस्पॉन्स के साथ Set-Cookie हेडर शामिल कर सकता है. वह हेडर आपके ब्राउज़र को कुकी सेव करने के लिए कहता है. उदाहरण के लिए: Set-Cookie:cat=tabby.
कुकी क्या हैं? लेख में कुकी के काम करने का तरीका बताया गया है.
कुकी का नाम और वैल्यू देने के अलावा, Set-Cookie में एट्रिब्यूट शामिल किए जा सकते हैं. इनसे यह कंट्रोल किया जा सकता है कि कुकी सेट की गई हैं या नहीं और उनकी समयसीमा कब खत्म होगी. कुकी एट्रिब्यूट को सेमीकोलन से अलग किया जाता है. उदाहरण के लिए:
Set-Cookie:cat=tabby; Secure; HTTPOnly; Expires=Tue, 31 Dec 2999 23:59:59 GMT;
इस लेख में, कुकी के सबसे ज़रूरी एट्रिब्यूट के बारे में बताया गया है:
एचटीटीपी कुकी का इस्तेमाल करना लेख में, कुकी एट्रिब्यूट के बारे में ज़्यादा तकनीकी जानकारी दी गई है.
सुरक्षित
अगर किसी Set-Cookie हेडर में Secure शामिल है, तो कुकी को सिर्फ़ एन्क्रिप्ट किए गए उन अनुरोधों के साथ शामिल किया जाएगा जो एचटीटीपीएस प्रोटोकॉल का इस्तेमाल करते हैं: कुकी को एचटीटीपी अनुरोधों में शामिल नहीं किया जाएगा. इससे इंटरमीडियरी हमलों को रोकने में मदद मिल सकती है. इन हमलों में, हमलावर ब्राउज़र और सर्वर के बीच होने वाले कम्यूनिकेशन में गुप्त तरीके से रुकावट डालता है. ऐसा, जानकारी को पास करने और उसमें बदलाव करने के लिए किया जाता है.
👉 आपको सभी कुकी के लिए, डिफ़ॉल्ट रूप से Secure शामिल करना चाहिए.
HTTPOnly
अगर Set-Cookie हेडर में HTTPOnly शामिल है, तो document.cookie का इस्तेमाल करके कुकी को ऐक्सेस नहीं किया जा सकता. इससे, कुकी को टारगेट करने वाले कुछ तरह के हमलों से बचने में मदद मिलती है.
👉 आपको सभी कुकी के लिए, डिफ़ॉल्ट रूप से HTTPOnly शामिल करना चाहिए. सिर्फ़ तब छोड़ें, जब आपको JavaScript का इस्तेमाल करके कुकी की वैल्यू सेट और पाने की ज़रूरत हो.
SameSite
किसी ऐसी साइट से रिसॉर्स का अनुरोध करना जो आपकी देखी जा रही साइट से अलग हो, उसे क्रॉस-साइट अनुरोध कहा जाता है. क्रॉस-साइट अनुरोध के जवाब में सेट की गई कुकी को तीसरे पक्ष की कुकी कहा जाता है.
SameSite एट्रिब्यूट से यह तय होता है कि किसी अनुरोध में तीसरे पक्ष की कुकी शामिल की जाएगी या नहीं. इसकी तीन वैल्यू हो सकती हैं: Strict, Lax या None.
👉 अगर कोई वैल्यू सेट नहीं की जाती है, तो डिफ़ॉल्ट रूप से SameSite=Lax दिखता है. SameSite=None, क्रॉस-साइट कुकी को अनुमति देता है. हालांकि, इसका मतलब है कि जहां तीसरे पक्ष की कुकी पर पाबंदियां लागू हैं वहां कुकी ब्लॉक हो जाएंगी.
ज़्यादा जानें: तीसरे पक्ष की कुकी क्या होती हैं?
Strict
कुकी सिर्फ़ उस पेज के अनुरोधों के जवाब में भेजी जाएगी जो कुकी की ऑरिजिन साइट पर मौजूद है. उदाहरण के लिए: मान लें कि कोई उपयोगकर्ता cats.example पर जाता है और उसके पास SameSite=Strict एट्रिब्यूट वाली कुकी सेट है. बाद में, उपयोगकर्ता किसी दूसरी साइट पर होता है और वह cats.example पर मौजूद किसी पेज के लिंक पर जाता है. सेट की गई कुकी को उस अनुरोध में शामिल नहीं किया जाएगा.
Lax
यह Strict की तरह ही काम करता है. हालांकि, जब उपयोगकर्ता कुकी की ऑरिजिन साइट के लिंक पर जाता है, तब ब्राउज़र में कुकी भी शामिल हो जाएगी. (Strict के पिछले उदाहरण में, जब उपयोगकर्ता cats.example के लिंक पर जाएगा, तो कुकी शामिल की जाएगी.) अगर Set-Cookie हेडर में कोई SameSite एट्रिब्यूट शामिल नहीं है, तो Lax डिफ़ॉल्ट तौर पर लागू होता है.
कोई नहीं
कोई पाबंदी नहीं: कुकी को अनुरोध में शामिल किया जाएगा, भले ही वह किसी दूसरी साइट से किया गया अनुरोध हो या नहीं. SameSite=None के साथ, कुकी में Secure एट्रिब्यूट भी होना चाहिए.
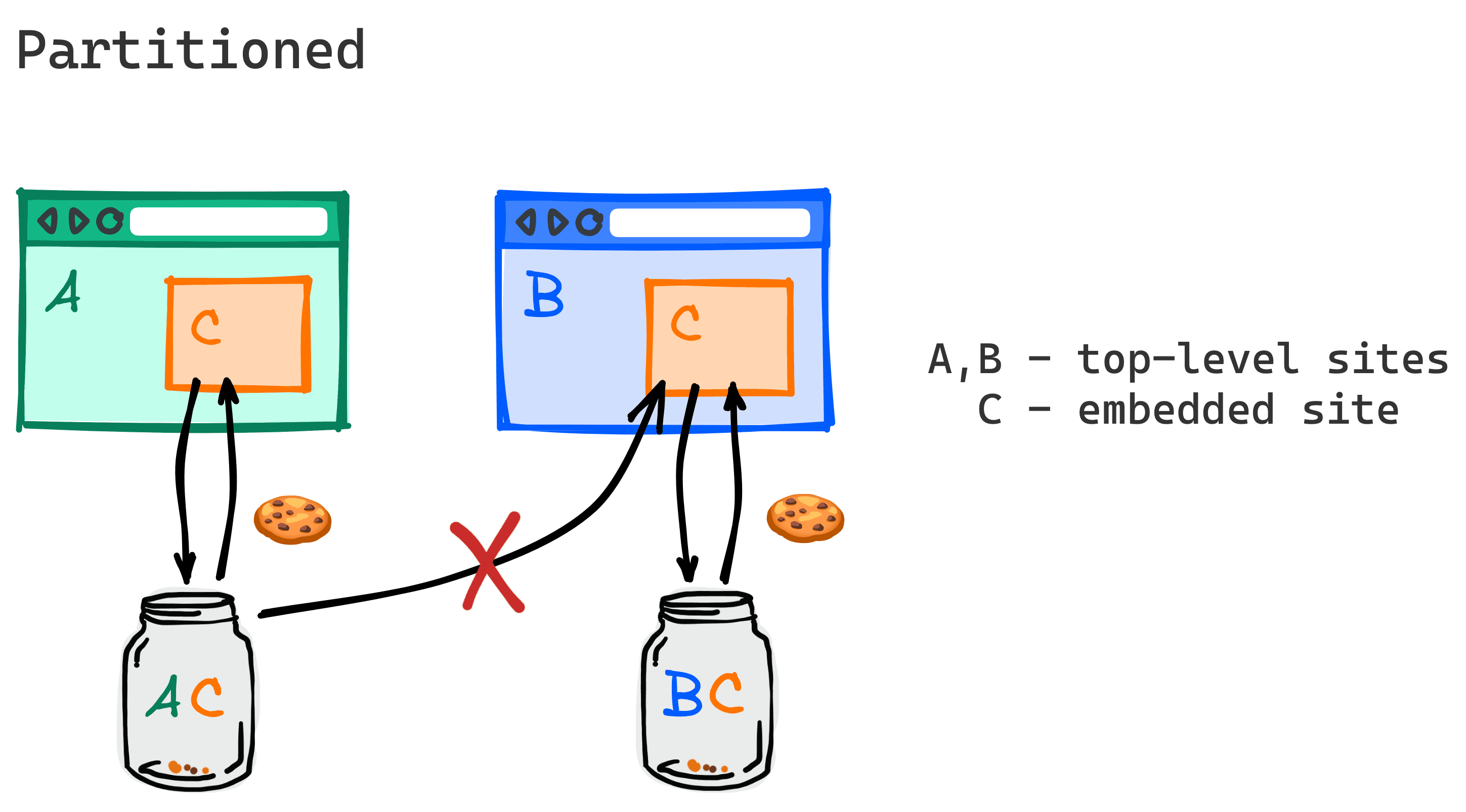
डेटा सोर्स बांटा गया
इस एट्रिब्यूट की मदद से, किसी कुकी को अलग-अलग स्टोरेज में सेव करने के लिए ऑप्ट इन किया जा सकता है. साथ ही, हर टॉप-लेवल साइट के लिए अलग-अलग "कुकी जार" सेव किया जा सकता है. कुकी को टॉप लेवल साइट और उसे सेट करने वाले डोमेन, दोनों के ज़रिए डबल-की की जाती है.
उदाहरण के लिए: मान लें कि वेबसाइट A और वेबसाइट B, दोनों में वेबसाइट C का iframe शामिल है. वेबसाइट A पर iframe से सेट की गई, अलग-अलग सेक्शन में बांटी गई कुकी को वेबसाइट B पर मौजूद iframe से ऐक्सेस नहीं किया जा सकता: AC कुकी, BC कुकी से अलग होती है.
👉 अगर तीसरे पक्ष की कुकी बनाई जा रही है, तो आपको डिफ़ॉल्ट रूप से Partitioned एट्रिब्यूट शामिल करना चाहिए. ऐसा तब तक करें, जब तक आपको साफ़ तौर पर पता न हो कि इसे एक से ज़्यादा एम्बेड में शेयर करना है.

Partitioned एट्रिब्यूट वाली कुकी को सीएचआईपीएस कहा जाता है: कुकीज़ हैविंग इंडिपेंडेंट पार्टिशन्ड स्टेट.
पार्टिशन की गई कुकी में Secure एट्रिब्यूट होना चाहिए.
ज़्यादा जानें: कुकीज़ हैविंग इंडिपेंडेंट पार्टिशन्ड स्टेट.
Expires और Max-Age
आपके पास Expires तारीख और समय या सेकंड में Max-Age तय करने का विकल्प होता है. इसके बाद, कुकी को मिटा दिया जाना चाहिए और उसे फिर से नहीं भेजा जाना चाहिए. उदाहरण के लिए:
Set-Cookie:cat=tabby; Expires=Tue, 31 Dec 2999 23:59:59 GMT;Set-Cookie:cat=tabby; Max-Age=86400
अगर आपने Max-Age या Expires एट्रिब्यूट की वैल्यू नहीं दी है, तो मौजूदा सेशन के खत्म होने पर कुकी मिटा दी जाएगी. इस तरह की कुकी को कभी-कभी सेशन कुकी भी कहा जाता है.
👉 Max-Age और Expires एट्रिब्यूट को तब तक शामिल न करें, जब तक आपको कुकी को मौजूदा सेशन से ज़्यादा समय तक सेव रखने की ज़रूरत न हो. ब्राउज़र कुकी की समयसीमा खत्म कर देते हैं. इसलिए, आने वाले सालों में खत्म होने की समयसीमा सेट करने का कोई मतलब नहीं है. इसके बजाय, आपको उपयोगकर्ता के आपकी साइट पर दोबारा आने पर, कुकी रीफ़्रेश करने पर विचार करना चाहिए.
डोमेन
अगर किसी Set-Cookie हेडर में Domain एट्रिब्यूट है, तो कुकी को बताए गए डोमेन और उसके किसी भी सबडोमेन के अनुरोधों के साथ शामिल किया जाएगा.
अगर Set-Cookie हेडर में Domain एट्रिब्यूट नहीं है, तो कुकी को सबडोमेन के अनुरोधों में शामिल नहीं किया जाएगा.
दूसरे शब्दों में, Domain एट्रिब्यूट को शामिल करने से, डोमेन पर लगी पाबंदियां कम हो जाती हैं.
उदाहरण के लिए, वेबसाइट cats.example से मिले रिस्पॉन्स के साथ:
Set-Cookie:cat=tabby
कुकी को सिर्फ़cats.exampleके अनुरोधों के साथ शामिल किया जाएगाSet-Cookie:cat=tabby; Domain=cats.example
cats.exampleके अनुरोधों के साथ-साथ,fluffy.cats.exampleयाuser.assets.cats.exampleजैसे सबडोमेन पर संसाधनों के लिए किए गए किसी भी अनुरोध में कुकी शामिल की जाएगी
👉 अगर आपको सबडोमेन के अनुरोधों के साथ कुकी शामिल करनी है, तो Domain एट्रिब्यूट शामिल न करें.
पथ
अगर Path एट्रिब्यूट को Set-Cookie रिस्पॉन्स हेडर में शामिल किया गया है, तो सेट की गई कुकी सिर्फ़ उन यूआरएल के अनुरोधों में शामिल की जाएगी जो Path वैल्यू से मैच करते हैं. यह कुकी, कुकी सेट करने वाली साइट पर मौजूद होती है.
उदाहरण के लिए:
Set-Cookie:cat=tabby; Path=/articles
/articlesसे शुरू होने वाले किसी भी यूआरएल पाथ के अनुरोध के लिए, कुकी को शामिल किया जाएगा:
✅https://cats.example/articles/tabby/index.html
✅https://cats.example/articles/breeds/tabby/index.html
❎https://cats.example/images/tabby.jpg
❎https://cats.example/en/articles/tabby/index.htmlSet-Cookie:cat=tabby; Path=/
साइट के किसी भी यूआरएल के लिए किए गए सभी अनुरोधों में कुकी शामिल होगी.
अगर Set-Cookie रिस्पॉन्स हेडर में Path वैल्यू नहीं है, तो कुकी को सिर्फ़ उसी डायरेक्ट्री के अनुरोधों के साथ शामिल किया जाएगा. उदाहरण के लिए, मान लें कि cats.example/images/tabby.jpg. के अनुरोध के जवाब में cat=tabby कुकी सेट की गई है. अगर कोई Path सेट नहीं है, तो कुकी सिर्फ़ cats.example/images डायरेक्ट्री में मौजूद फ़ाइलों के अनुरोधों के साथ शामिल की जाएगी.
👉 अगर आपको अपनी साइट के किसी भी पाथ के लिए, कुकी को शामिल करने वाले सभी अनुरोधों की ज़रूरत है, तो कुकी के साथ Path=/ शामिल करें. सुरक्षा से जुड़ी सुरक्षा के लिए, Path पर भरोसा न करें.
डेमो
- 1pc.glitch.me: पहले-पक्ष की कुकी का डेमो
- 3pc.glitch.me: तीसरे पक्ष की कुकी का डेमो
टूल
- Chrome DevTools में कुकी देखना, जोड़ना, उनमें बदलाव करना, और उन्हें मिटाना
- Privacy Sandbox विश्लेषण टूल

