Untuk mencegah jenis pelacakan lintas situs side-channel tertentu, Chrome telah mempartisi sebagian besar API penyimpanan dan komunikasi dalam konteks pihak ketiga.
Status penerapan
Fitur ini telah diaktifkan untuk semua pengguna di Chrome 115 dan yang lebih baru. Proposal Partisi Penyimpanan terbuka untuk dibahas lebih lanjut.
Situs yang belum memiliki waktu untuk mengimplementasikan dukungan bagi partisi penyimpanan pihak ketiga dapat mengikuti uji coba penghentian penggunaan untuk membatalkan partisi untuk sementara (melanjutkan isolasi oleh kebijakan origin yang sama, tetapi menghapus isolasi oleh situs tingkat atas) dan memulihkan perilaku sebelumnya untuk API penyimpanan, pekerja layanan, dan komunikasi dalam konten yang disematkan di situs mereka.
Apa itu partisi penyimpanan?
Untuk mencegah jenis pelacakan lintas situs side-channel tertentu, Chrome mempartisi API penyimpanan dan komunikasi dalam konteks pihak ketiga.
Tanpa partisi penyimpanan, situs dapat menggabungkan data di berbagai situs untuk melacak pengguna di seluruh web. Selain itu, hal ini memungkinkan situs tersemat untuk menyimpulkan status tertentu tentang pengguna di situs tingkat atas menggunakan teknik side-channel seperti Serangan Pengaturan Waktu, XS-Leaks, dan COSI.
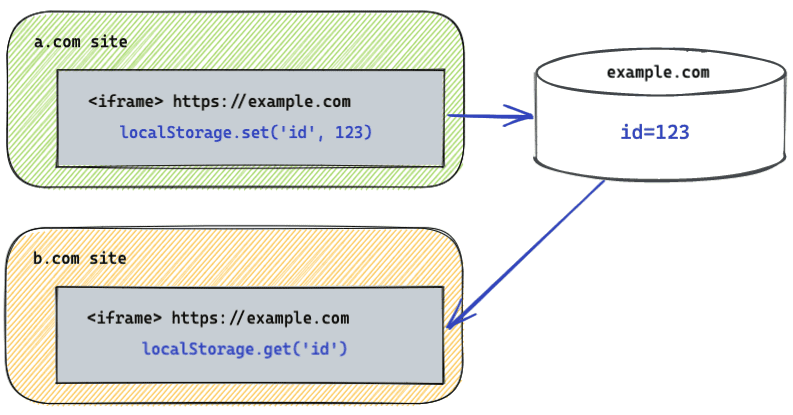
Secara historis, penyimpanan hanya dikunci berdasarkan asal. Artinya, jika
iframe dari example.com disematkan pada a.com dan b.com, iframe dapat mempelajari
kebiasaan penjelajahan Anda untuk kedua situs tersebut dengan menyimpan dan berhasil
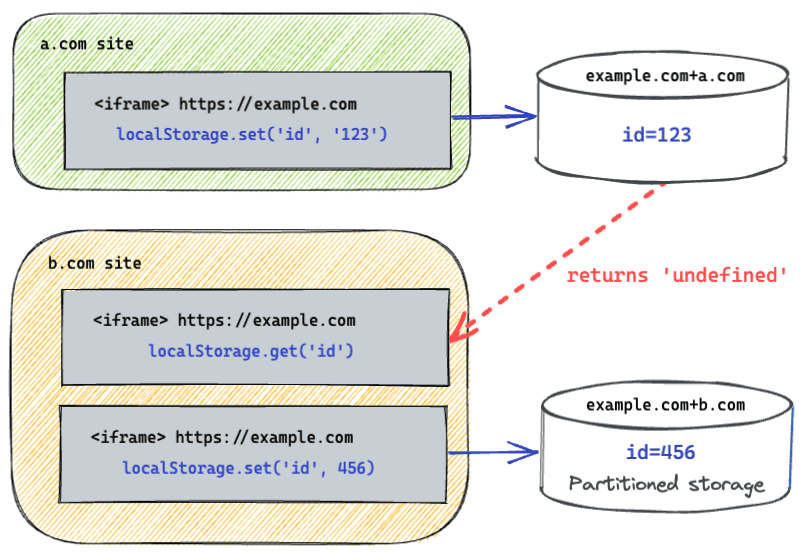
mengambil ID dari penyimpanan. Dengan mengaktifkan partisi penyimpanan pihak ketiga,
penyimpanan example.com akan ada dalam dua partisi yang berbeda, satu untuk a.com
dan satu lagi untuk b.com.
Partisi secara umum berarti data yang disimpan oleh API penyimpanan seperti penyimpanan lokal dan IndexedDB oleh iframe tidak lagi dapat diakses oleh semua konteks di asal yang sama. Sebagai gantinya, data hanya tersedia untuk konteks dengan asal yang sama dan situs tingkat atas yang sama.
Partisi penyimpanan pada iframe berantai
Jika iframe berisi iframe, iframe akan menjadi lebih rumit. Hal ini terutama berlaku jika origin yang sama ada di lebih dari satu tempat dalam rantai.
Misalnya, A1 berisi iframe untuk B yang berisi iframe untuk A2, serta A1 dan A2 berada di situs yang sama. Jika kami hanya mempertimbangkan konteks tingkat atas dan tingkat saat ini saat membuat partisi, maka iframe A2 dapat dianggap sebagai pihak pertama karena berada di situs yang sama dengan tingkat atas (A1) meskipun terdapat iframe pihak ketiga yang mengganggu (B). Hal ini dapat membuka A2 terhadap risiko keamanan seperti clickjacking jika A2 memiliki akses ke penyimpanan yang tidak dipartisi secara default.
Untuk mengatasinya, Chrome menyertakan tambahan "ancestor bit" sebagai bagian dari kunci partisi penyimpanan, yang akan disetel jika ada dokumen antara konteks saat ini dan konteks tingkat atas yang merupakan lintas situs dengan konteks saat ini. Dalam hal ini, Situs B bersifat lintas situs sehingga bit akan ditetapkan untuk A2 dan penyimpanannya akan dipartisi dari A1.
Jika tidak ada konteks lintas situs dalam rantai, penyimpanan tidak akan dipartisi. Misalnya, Situs A1 yang berisi iframe untuk A2 yang berisi iframe untuk A3 tidak akan dipartisi untuk A1, A2, atau A3 karena semuanya berada di situs yang sama.
Untuk situs yang memerlukan akses tanpa partisi di berbagai iframe berantai, Chrome bereksperimen dengan memperluas Storage Access API untuk mengaktifkan kasus penggunaan ini. Karena Storage Access API mengharuskan situs yang di-frame untuk memanggil API secara eksplisit, hal ini akan mengurangi risiko clickjacking.
API yang diupdate
API yang terpengaruh oleh partisi dapat dibagi menjadi pengelompokan berikut:
API Penyimpanan
- Sistem kuota
- Sistem kuota digunakan untuk menentukan jumlah ruang disk yang dialokasikan untuk penyimpanan. Sistem kuota mengelola setiap partisi sebagai bucket terpisah untuk menentukan jumlah ruang yang diizinkan, dan kapan partisi tersebut dihapus.
navigator.storage.estimate()akan menampilkan informasi partisi. API khusus Chrome sepertiwindow.webkitStorageInfodannavigator.webkitTemporaryStoragetidak akan digunakan lagi.- IndexedDB dan Penyimpanan cache menggunakan sistem kuota baru yang dipartisi.
- Web Storage API
- Web Storage API menyediakan mekanisme yang digunakan browser untuk menyimpan key-value pair. Ada dua mekanisme: Local Storage dan Session Storage. Jaringan tersebut saat ini tidak dikelola kuota, tetapi masih dipartisi.
- Sistem File Pribadi Origin
- File System Access API memungkinkan situs membaca atau menyimpan perubahan langsung pada file dan folder di perangkat setelah pengguna memberikan akses. Origin Private File System memungkinkan origin menyimpan konten pribadi ke disk yang dapat dengan mudah diakses oleh pengguna, dan dipartisi.
- Storage Bucket API
- Storage Bucket API sedang dikembangkan untuk Storage Standard yang menggabungkan berbagai API penyimpanan seperti IndexedDB dan localStorage dengan menggunakan konsep baru yang disebut bucket. Data yang disimpan dalam bucket dan metadata yang terkait dengan bucket dipartisi.
- Header Clear-Site-Data
- Dengan menyertakan header
Clear-Site-Datadalam respons, server dapat meminta penghapusan data yang disimpan di browser pengguna. Cache, cookie, dan penyimpanan DOM dapat dihapus. Penggunaan header hanya akan menghapus penyimpanan dalam satu partisi.
- Penyimpanan URL blob
- blob adalah objek yang berisi data mentah untuk diproses, dan URL blob dapat dibuat untuk mengakses resource tersebut. Penyimpanan URL blob tidak dipartisi. Untuk mendukung kasus penggunaan terkait navigasi dalam konteks tingkat atas ke URL blob apa pun (diskusi), penyimpanan URL blob dapat dipartisi oleh cluster agen, bukan situs tingkat atas. Fitur ini belum tersedia untuk pengujian, dan mekanisme partisi dapat berubah pada masa mendatang.
API Komunikasi
Bersama dengan API penyimpanan, API komunikasi yang memungkinkan satu konteks berkomunikasi lintas batas asal juga dipartisi. Perubahan ini terutama memengaruhi API yang memungkinkan penemuan konteks lain melalui penyiaran atau pertemuan asal yang sama.
Untuk API komunikasi berikut, iframe pihak ketiga tidak lagi dapat berkomunikasi dengan konteks asalnya yang sama:
- Channel Siaran
- Broadcast Channel API memungkinkan komunikasi antara konteks penjelajahan (jendela, tab, atau iframe) dan pekerja dari asal yang sama.
- Iframe lintas situs
postMessage()yang menentukan hubungan antara konteks yang jelas tidak akan diubah.
- SharedWorker
- SharedWorker API menyediakan pekerja yang dapat diakses di seluruh konteks penjelajahan dari asal yang sama.
- Kunci Web
- Web Locks API memungkinkan kode yang berjalan di satu tab atau pekerja dengan asal yang sama mendapatkan kunci untuk resource bersama sementara beberapa tugas dilakukan.
API Pekerja Layanan
Service Worker API menyediakan antarmuka untuk melakukan tugas di latar belakang. Situs membuat pendaftaran persisten yang membuat konteks pekerja baru untuk merespons peristiwa, dan pekerja tersebut dapat berkomunikasi dengan konteks origin yang sama. Selain itu, Service Worker API dapat mengubah waktu permintaan navigasi yang berpotensi menyebabkan kebocoran informasi lintas situs seperti sniffing histori.
Oleh karena itu, Pekerja Layanan yang terdaftar dari konteks pihak ketiga akan dipartisi.
API Ekstensi
Ekstensi adalah program yang memungkinkan pengguna menyesuaikan pengalaman penjelajahan mereka.
Halaman ekstensi (halaman dengan skema chrome-extension://) dapat disematkan di
situs di seluruh web, dan dalam hal ini, halaman tersebut akan terus memiliki akses ke
partisi tingkat teratas.
Halaman ini juga dapat menyematkan situs lain. Dalam hal ini, situs tersebut akan memiliki akses ke partisi level teratas selama ekstensi memiliki izin host untuk situs tersebut.
Untuk informasi selengkapnya, lihat dokumen ekstensi.
Demo: menguji partisi penyimpanan
Situs demo: https://storage-partitioning-demo-site-a.glitch.me/

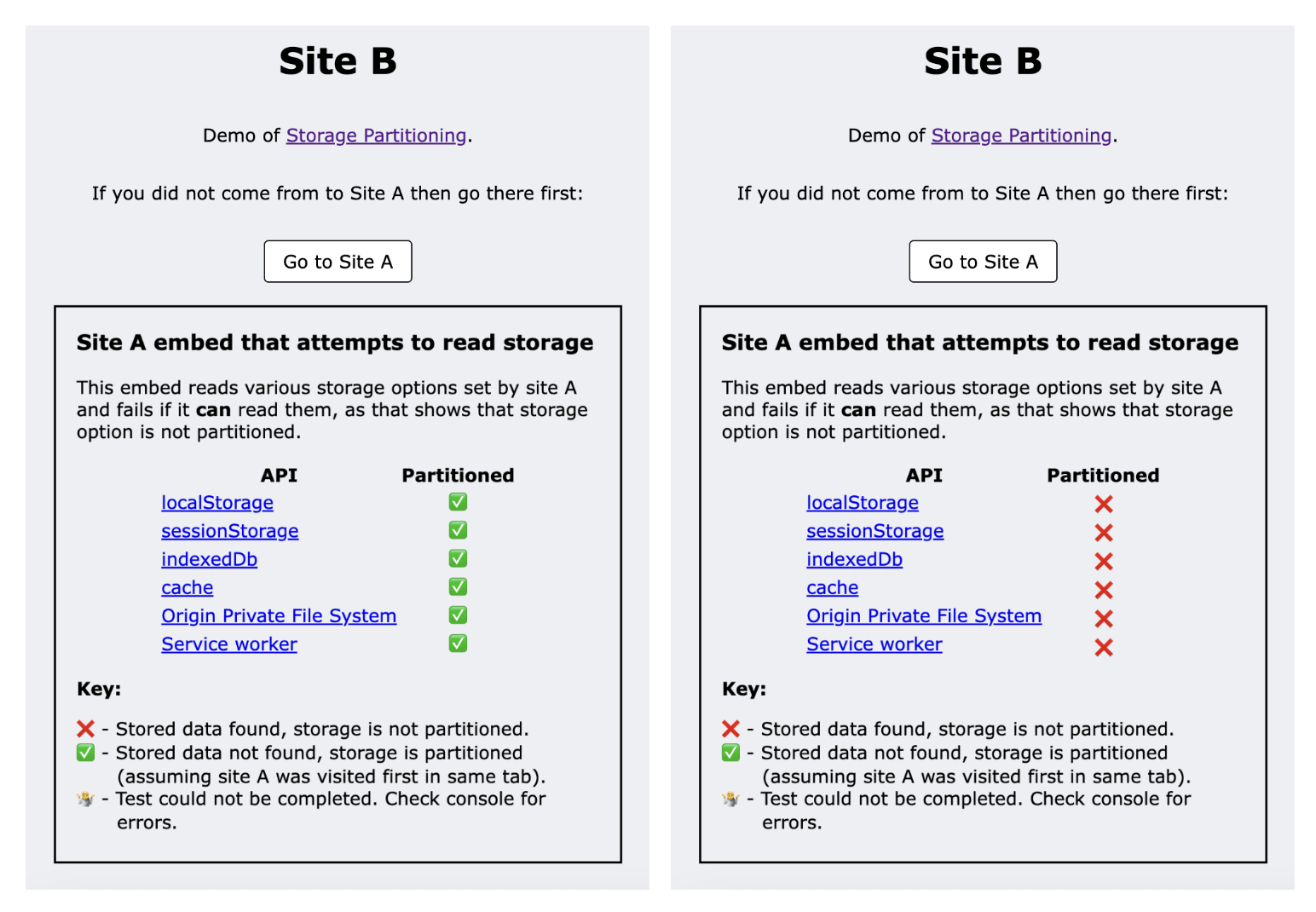
Demo ini menggunakan dua situs: situs A dan situs B.
- Ketika Anda mengunjungi situs A dalam konteks tingkat atas, situs itu menetapkan data menggunakan berbagai metode penyimpanan.
- Situs B menyematkan halaman dari situs A dan menyematkan upaya untuk membaca opsi penyimpanan yang ditetapkan sebelumnya.
- Jika situs A disematkan di situs B, situs tersebut tidak memiliki akses ke data tersebut saat penyimpanan dipartisi, sehingga operasi baca gagal.
- Demo menggunakan keberhasilan atau kegagalan setiap pembacaan untuk menunjukkan apakah data telah dipartisi.
Untuk saat ini, Anda dapat menonaktifkan partisi penyimpanan di Chrome dengan menyetel tanda Chrome chrome://flags/#third-party-storage-partitioning ke disabled untuk mengonfirmasi bahwa partisi penyimpanan ini gagal dalam pengujian partisi.
Anda juga dapat menguji browser lain dengan cara yang sama untuk melihat status partisinya.
Berinteraksi dan memberikan masukan
- GitHub: Baca proposal asli, ajukan pertanyaan, dan berpartisipasi dalam diskusi.
- Dukungan developer: Ajukan pertanyaan dan ikuti diskusi di repositori Dukungan Developer Privacy Sandbox.
- Laporkan bug: Laporkan bug di pelacak Chromium jika Anda yakin ada sesuatu yang tidak berfungsi seperti yang diharapkan.